by Uniray
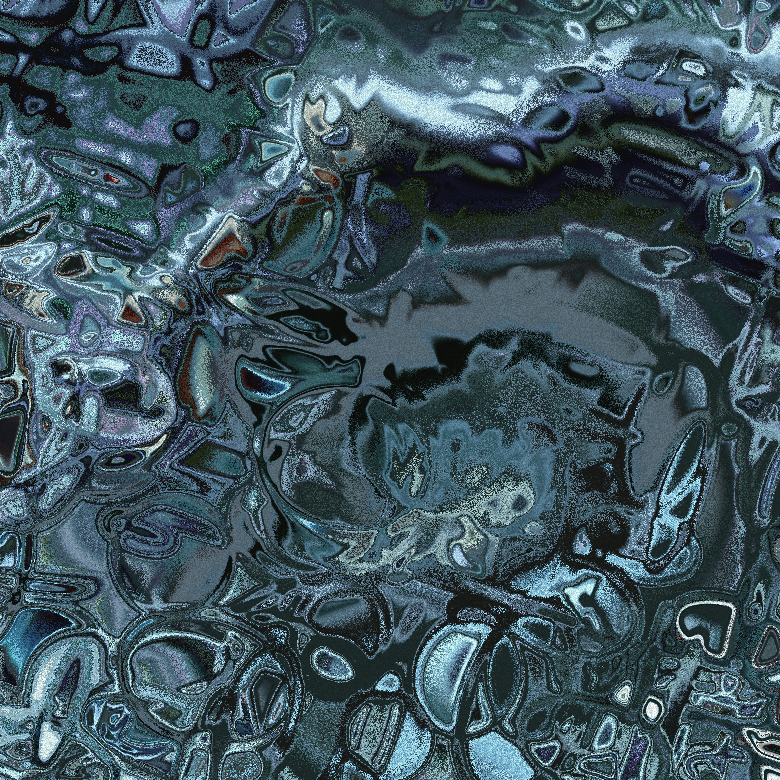
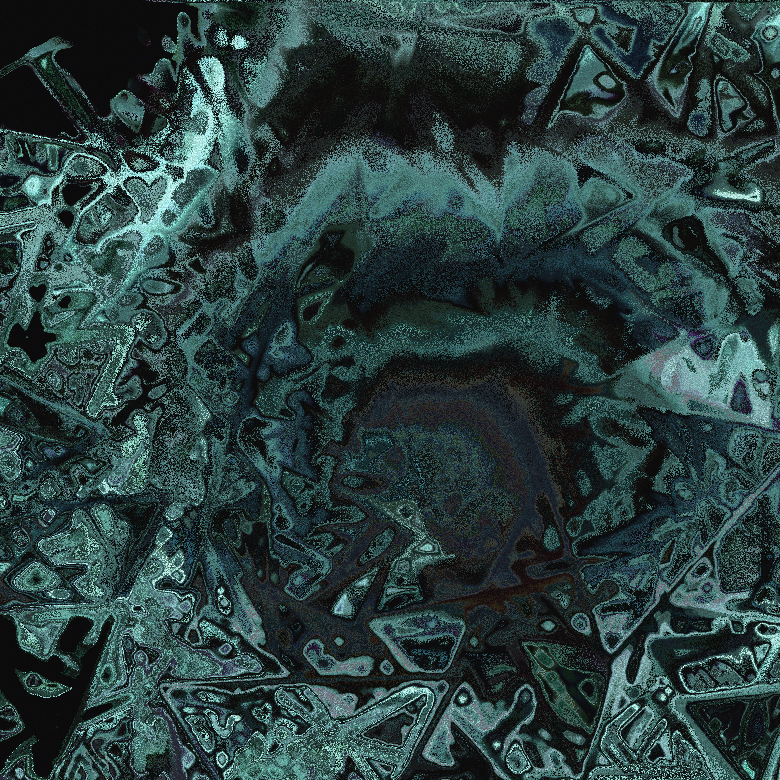
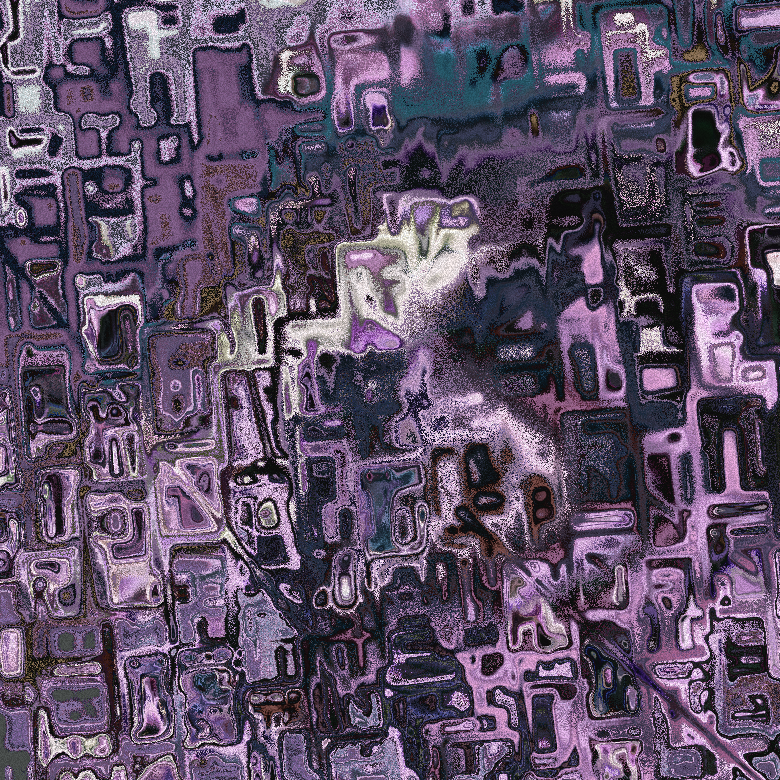
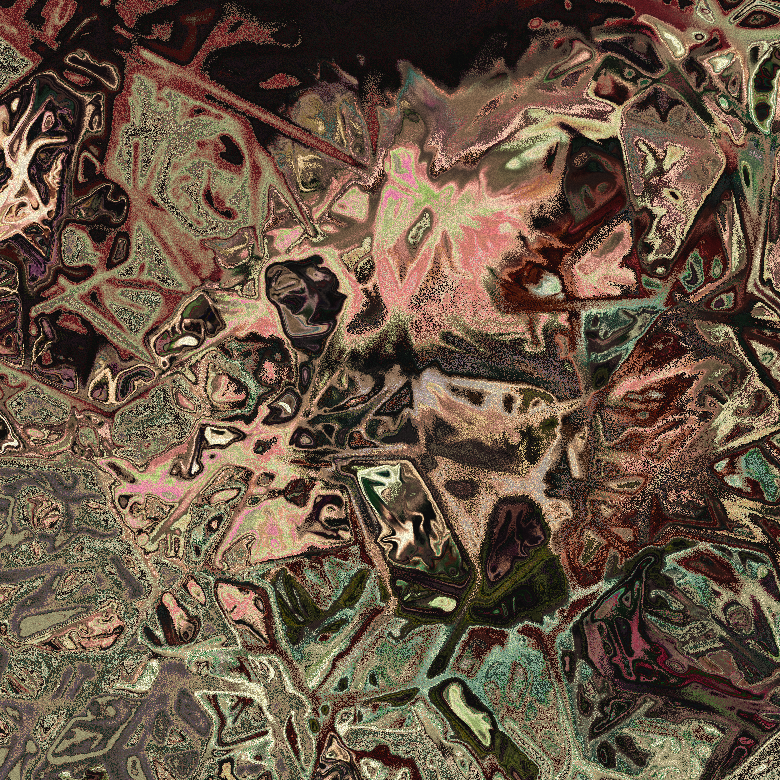
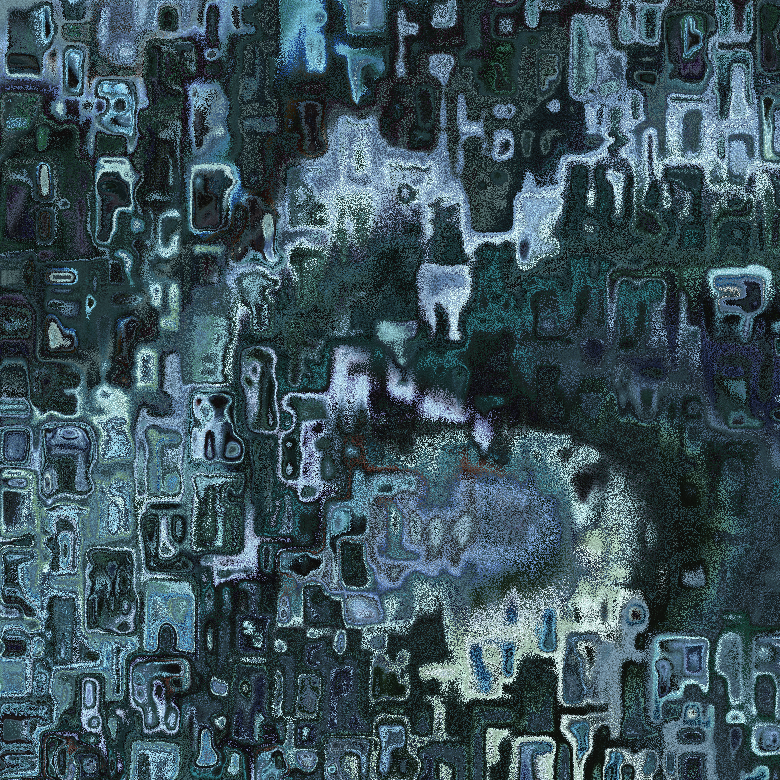
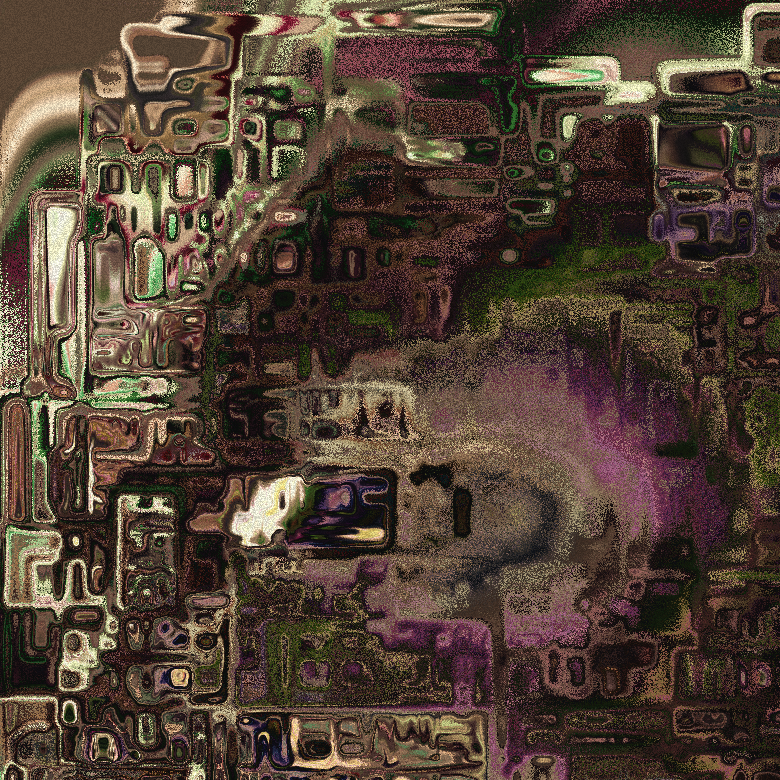
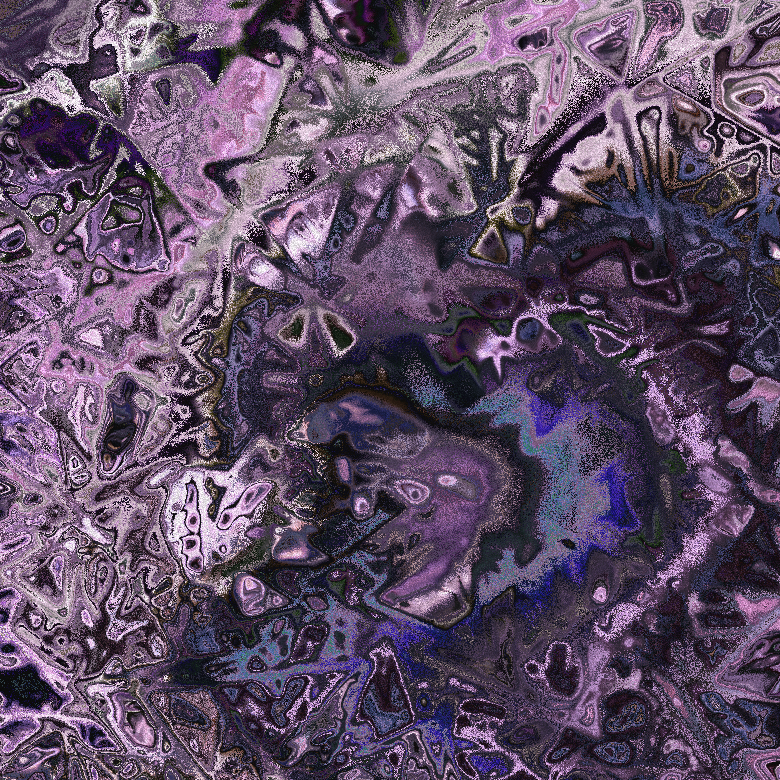
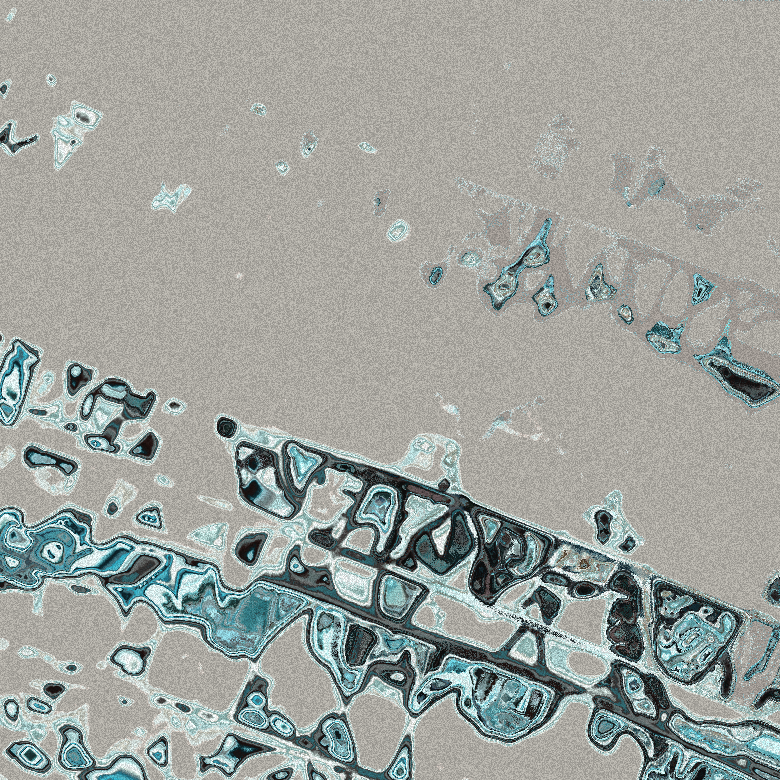
Versus in Motion
IPFS

2 December 2022•TEZOS•IPFS
"Versus in Motion" is an animated version, a successor of original "Versus" collection
https://www.fxhash.xyz/generative/21865
Includes all features of "Versus" (resolution levels, switchable orientation, etc) plus it's animated (obviously) and interactive
- You can stop & start animation at any time by pressing the spacebar
- You may click (or click & drag) while in animation or not, to modify the current artwork
Animation cycle is actually a transition between a "full" and an "empty" state that symbolizes the transition between existence, non-existence, prosperity & decline and the evolution and progress in general as a result of time passage..
All are pure code, shapes and curves that processed in a custom fragment glsl (webgl) shader using a relative "advanced" developed mixing technique.
CONTROLS
KEYS:
- 1-4: Set resolution from 1x to 4x of the current dimension (possibly slower performance in higher values)
- S: Save a png file with the current resolution
- P: Change orientation to Portrait with aspect ratio 0.75 (useful eg. for printing)
- L: Change orientation to Landscape with ratio 4/3 (1.333..)
- O: Original orientation. That is the default Square (box)
Due to some 1:1 ratio sensitive calculations, rendering output may differ when switching
orientations
For animation:
- Spacebar: toggle animation (on/off)
- R: Reset the center of animation (if has been modified with click or drag)
MOUSE:
- Click (or Click & Drag) to set the center of animation
----
Made with p5js and custom shaders
© Dec. 2022 @Uniray_net | uniray.net
https://www.fxhash.xyz/generative/21865
Includes all features of "Versus" (resolution levels, switchable orientation, etc) plus it's animated (obviously) and interactive
- You can stop & start animation at any time by pressing the spacebar
- You may click (or click & drag) while in animation or not, to modify the current artwork
Animation cycle is actually a transition between a "full" and an "empty" state that symbolizes the transition between existence, non-existence, prosperity & decline and the evolution and progress in general as a result of time passage..
All are pure code, shapes and curves that processed in a custom fragment glsl (webgl) shader using a relative "advanced" developed mixing technique.
CONTROLS
KEYS:
- 1-4: Set resolution from 1x to 4x of the current dimension (possibly slower performance in higher values)
- S: Save a png file with the current resolution
- P: Change orientation to Portrait with aspect ratio 0.75 (useful eg. for printing)
- L: Change orientation to Landscape with ratio 4/3 (1.333..)
- O: Original orientation. That is the default Square (box)
Due to some 1:1 ratio sensitive calculations, rendering output may differ when switching
orientations
For animation:
- Spacebar: toggle animation (on/off)
- R: Reset the center of animation (if has been modified with click or drag)
MOUSE:
- Click (or Click & Drag) to set the center of animation
----
Made with p5js and custom shaders
© Dec. 2022 @Uniray_net | uniray.net
150 EDITIONS
•0 RESERVES
minted
150 / 150
dutch auction
0 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH