Triangram
IPFS

28 February 2025•BASE•IPFS
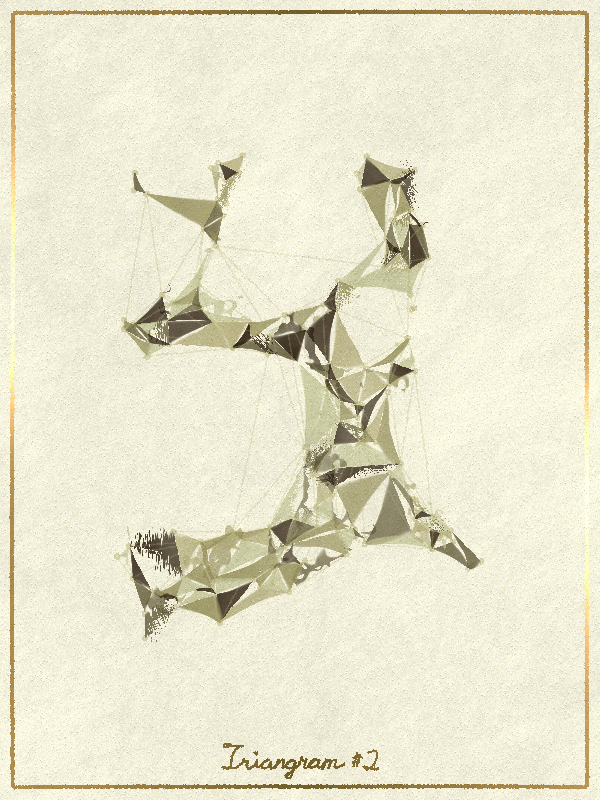
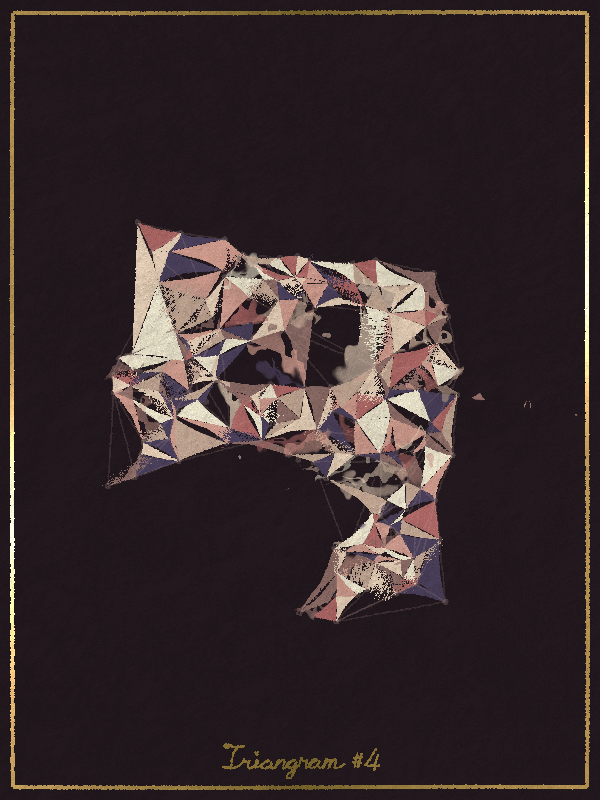
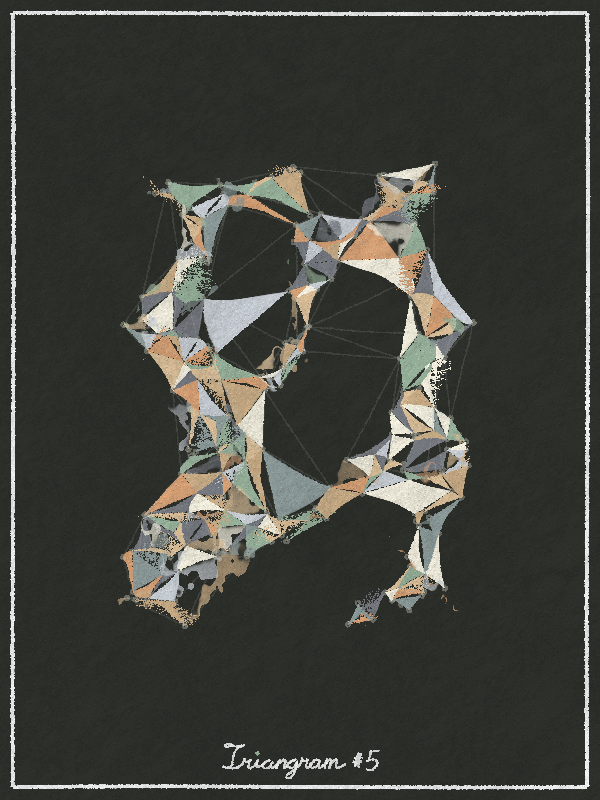
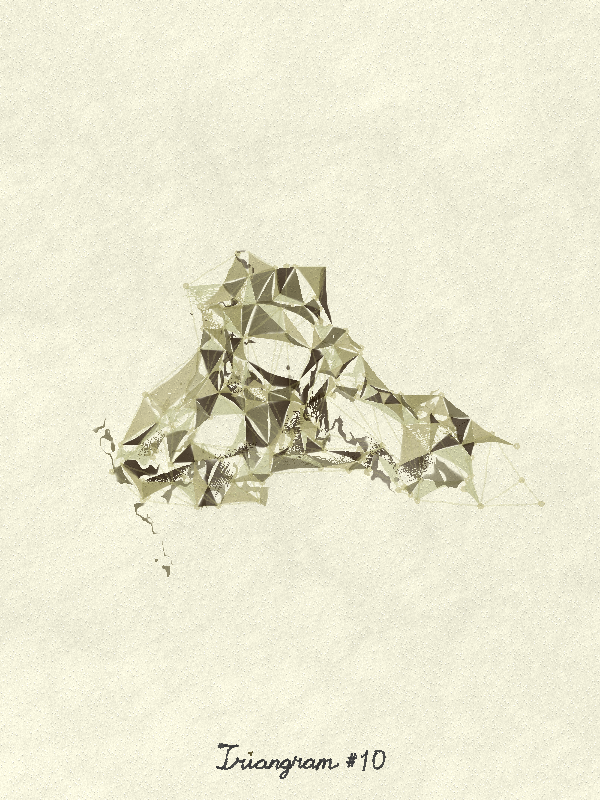
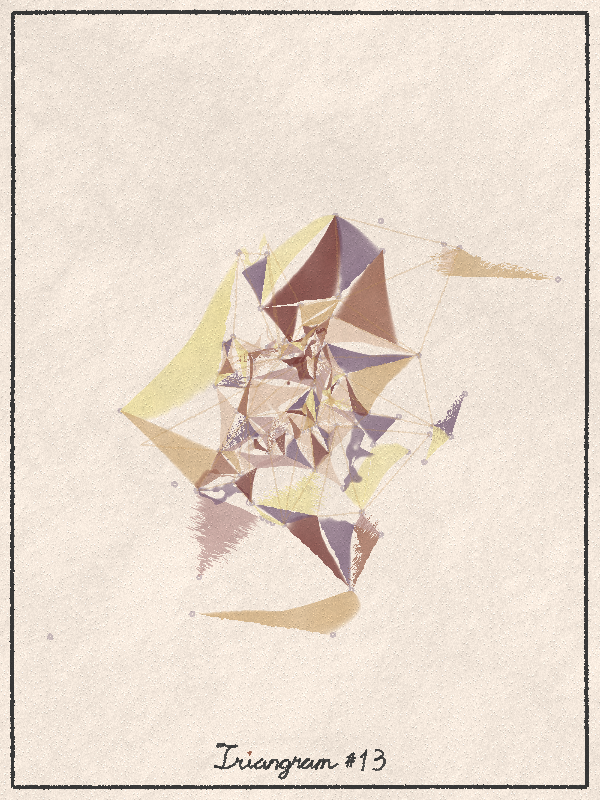
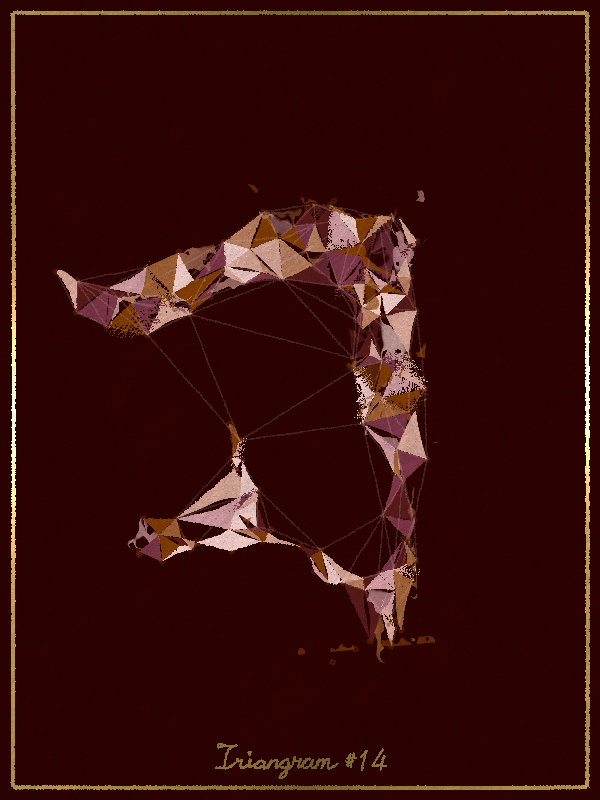
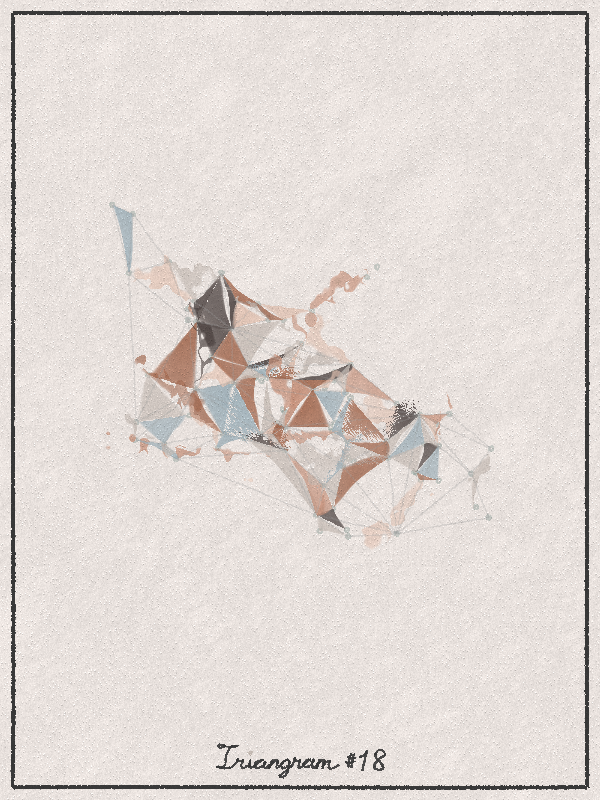
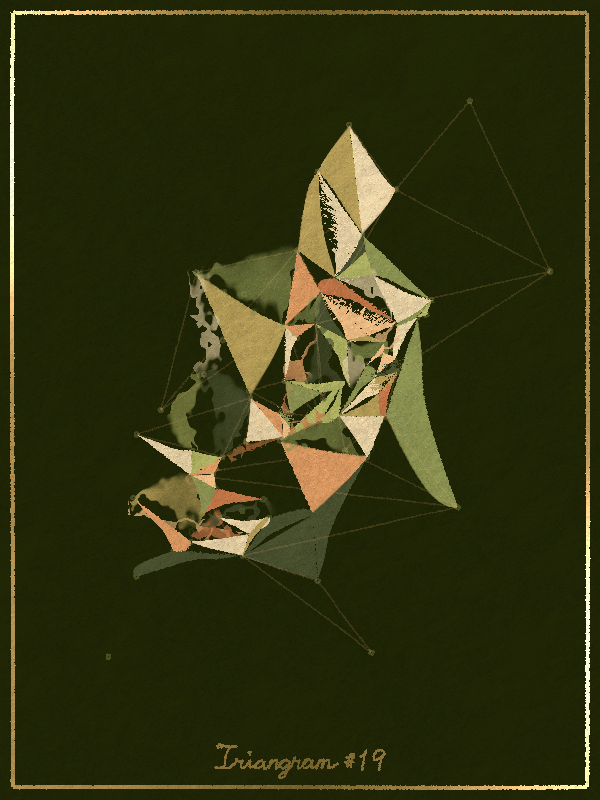
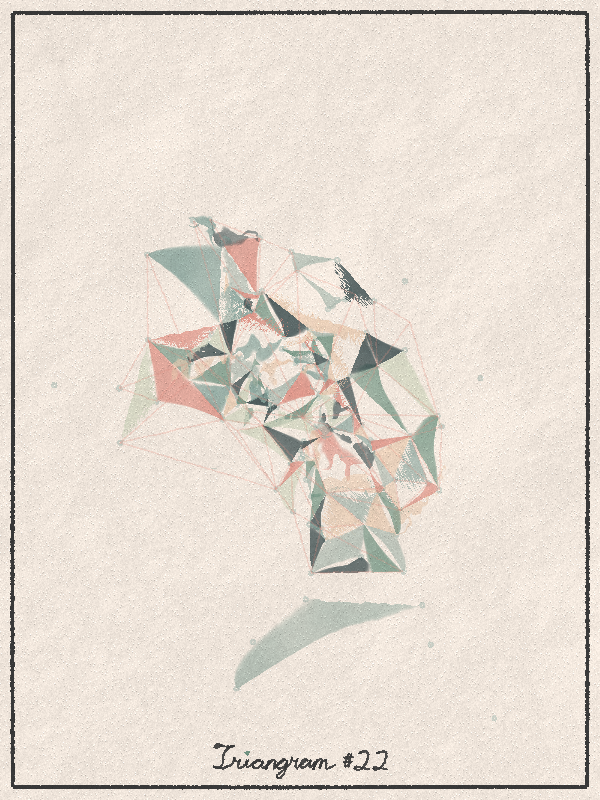
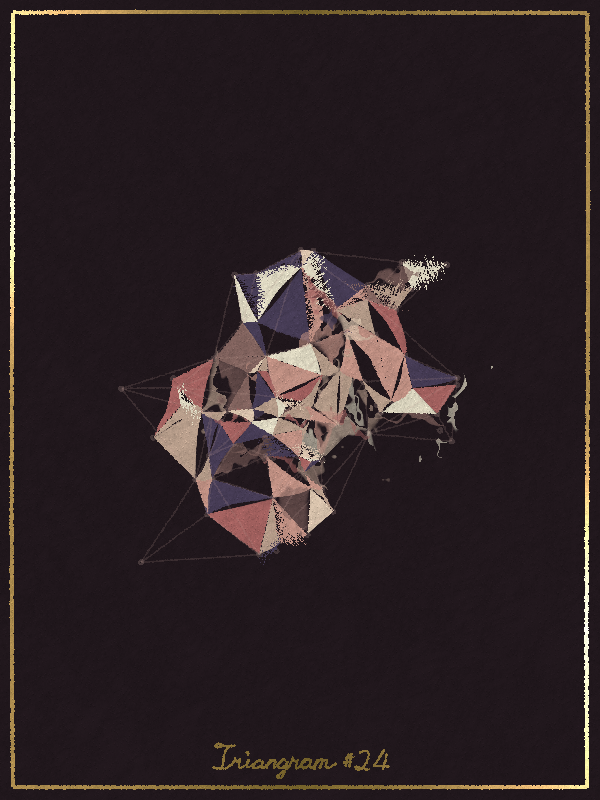
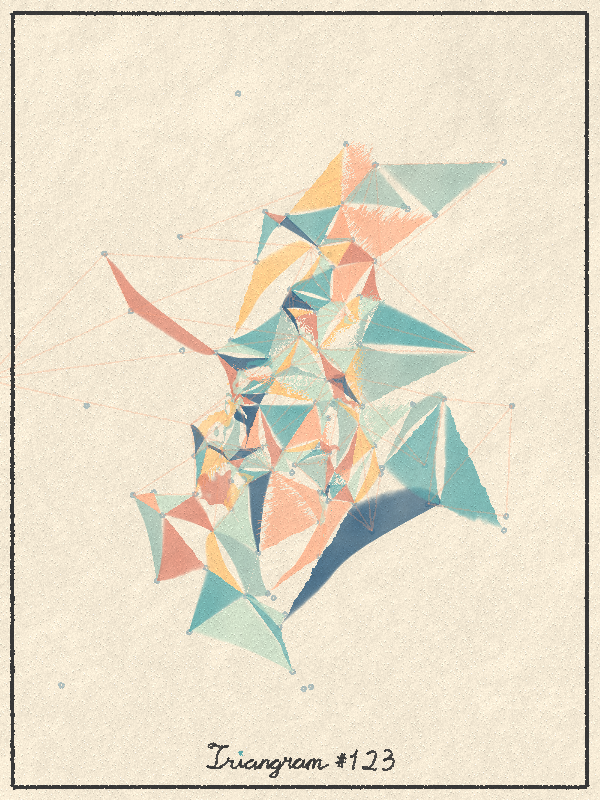
I was never particularly interested in drawing as a child, nor was my imagination especially vivid. As a result, I wasn’t good at creating patterns purely from imagination. However, now that I have the tools of generative art at my disposal, why not try using algorithms and the diversity of randomness—like a tangram—to arrange some interesting patterns?
So, I began experimenting with this project. The code first places numerous random points across the canvas, then connects them into triangles of varying colors, sizes, shapes, and brushstrokes. To enhance visual richness, it adds an additional layer of triangle outlines. Finally, leaves it to the viewer’s imagination to complete the creative process.
Beyond performance optimization, the biggest algorithmic challenge was ensuring that the final patterns weren’t too monotonous or overly repetitive. I developed three methods for generating points: one based on core points expanding outward at random angles and distances, another using petal-like formations, and a third inspired by my earlier tree series, where points follow branching, twisting, or looping structures.
Additionally, I explored various backgrounds, textures, borders, and brushstrokes before ultimately choosing a simplistic style to highlight the project’s theme. The color palettes were inspired by my own photography, world-famous paintings, and selenium tones, resulting in 41 unique combinations.
After 20 months of exploration and experimentation, the journey of Triangram has finally come to an end. What began as a way to compensate for my lack of imagination as a child has now become a rewarding creative adventure—one where randomness, algorithms, and structured chaos come together to form something truly unique.
Made with p5js and WebGL.
CC BY-NC 4.0 License
[Controls]
Save as PNG: Press S or tap on the artwork
Set image pixels: set url parameter px={number}. eg: px=1000
So, I began experimenting with this project. The code first places numerous random points across the canvas, then connects them into triangles of varying colors, sizes, shapes, and brushstrokes. To enhance visual richness, it adds an additional layer of triangle outlines. Finally, leaves it to the viewer’s imagination to complete the creative process.
Beyond performance optimization, the biggest algorithmic challenge was ensuring that the final patterns weren’t too monotonous or overly repetitive. I developed three methods for generating points: one based on core points expanding outward at random angles and distances, another using petal-like formations, and a third inspired by my earlier tree series, where points follow branching, twisting, or looping structures.
Additionally, I explored various backgrounds, textures, borders, and brushstrokes before ultimately choosing a simplistic style to highlight the project’s theme. The color palettes were inspired by my own photography, world-famous paintings, and selenium tones, resulting in 41 unique combinations.
After 20 months of exploration and experimentation, the journey of Triangram has finally come to an end. What began as a way to compensate for my lack of imagination as a child has now become a rewarding creative adventure—one where randomness, algorithms, and structured chaos come together to form something truly unique.
Made with p5js and WebGL.
CC BY-NC 4.0 License
[Controls]
Save as PNG: Press S or tap on the artwork
Set image pixels: set url parameter px={number}. eg: px=1000
Photography & generative art artist, Taiwan
OPEN EDITIONS UNTIL March 31, 2025 @ 12:59
minted
108
fixed price
0.0005 ETH (Base)
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH