by clauswilke
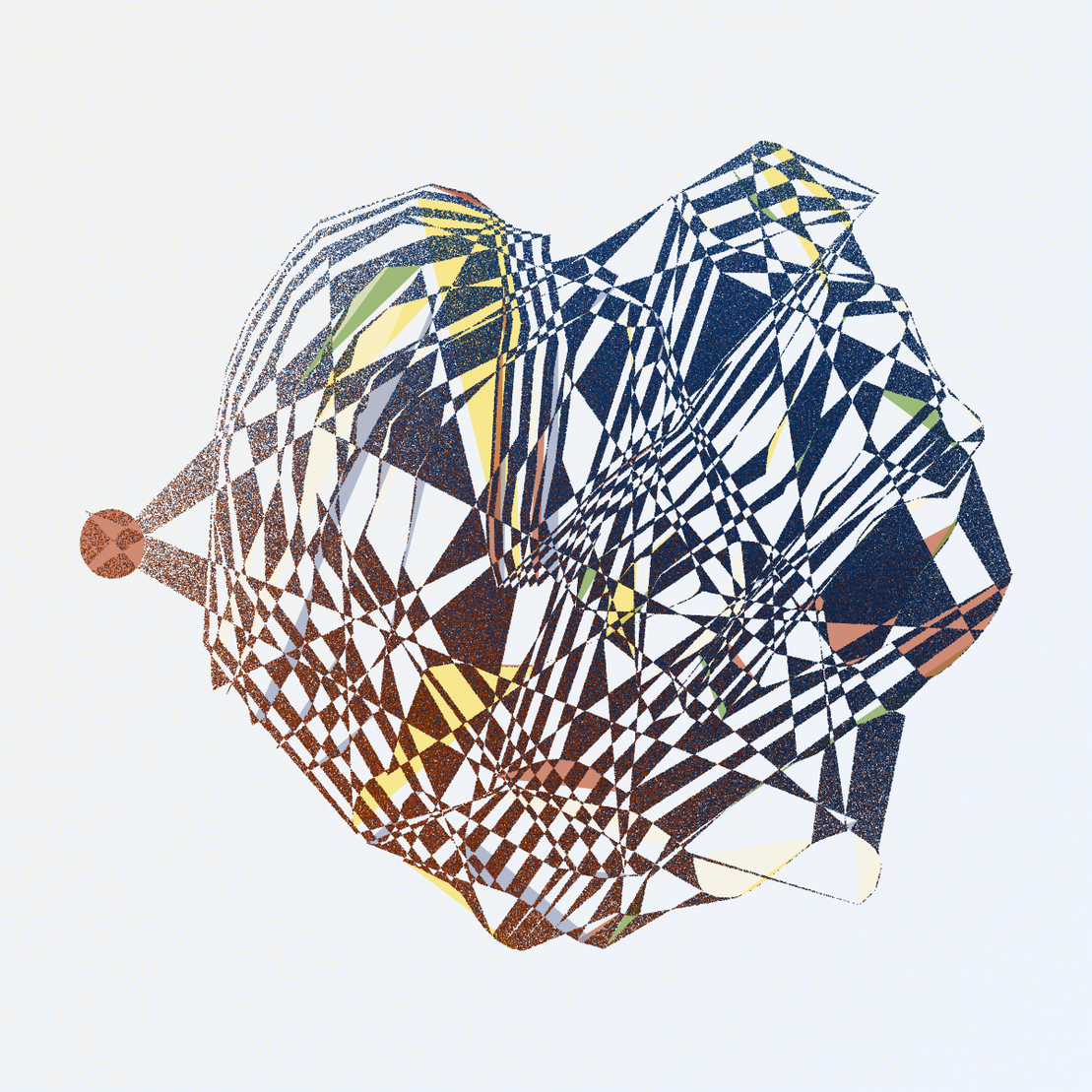
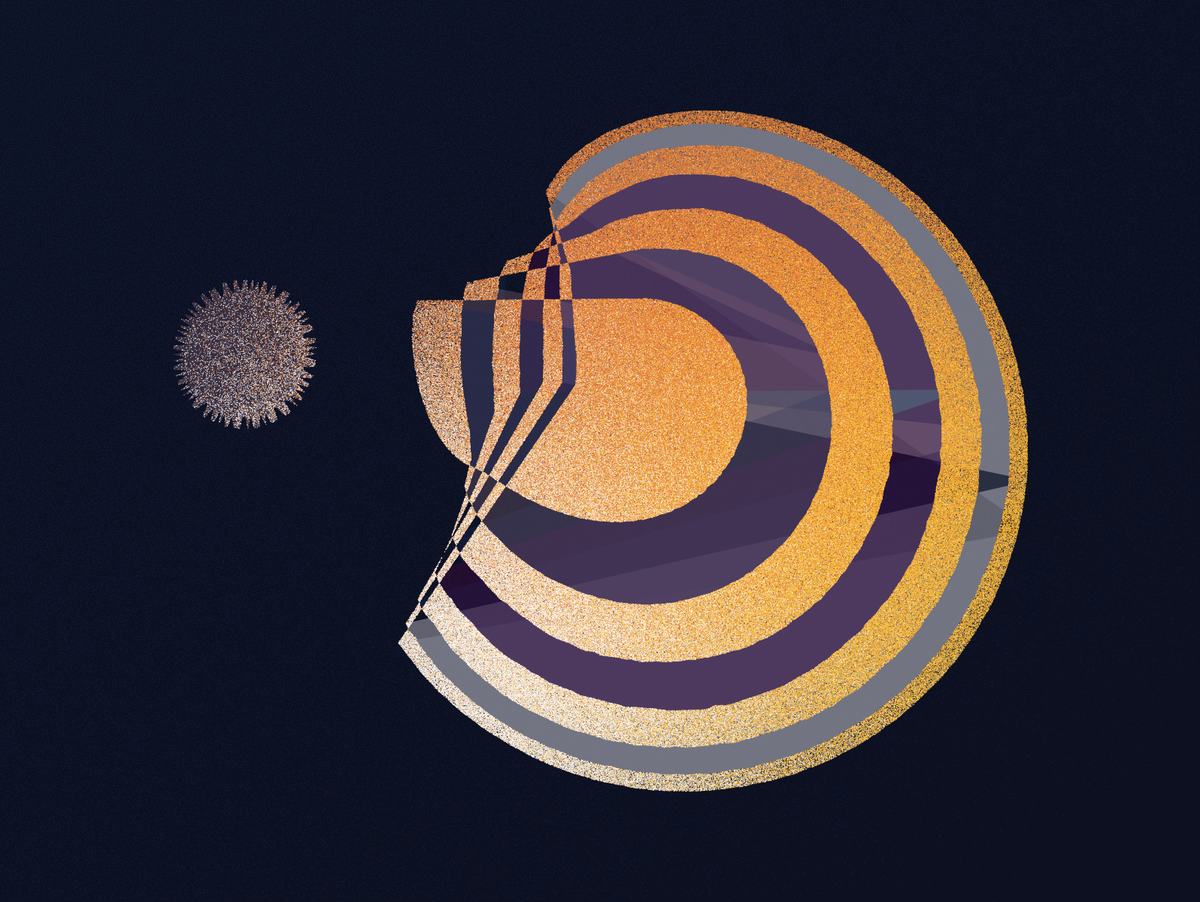
The Artifact
IPFS

26 January 2023•TEZOS•IPFS
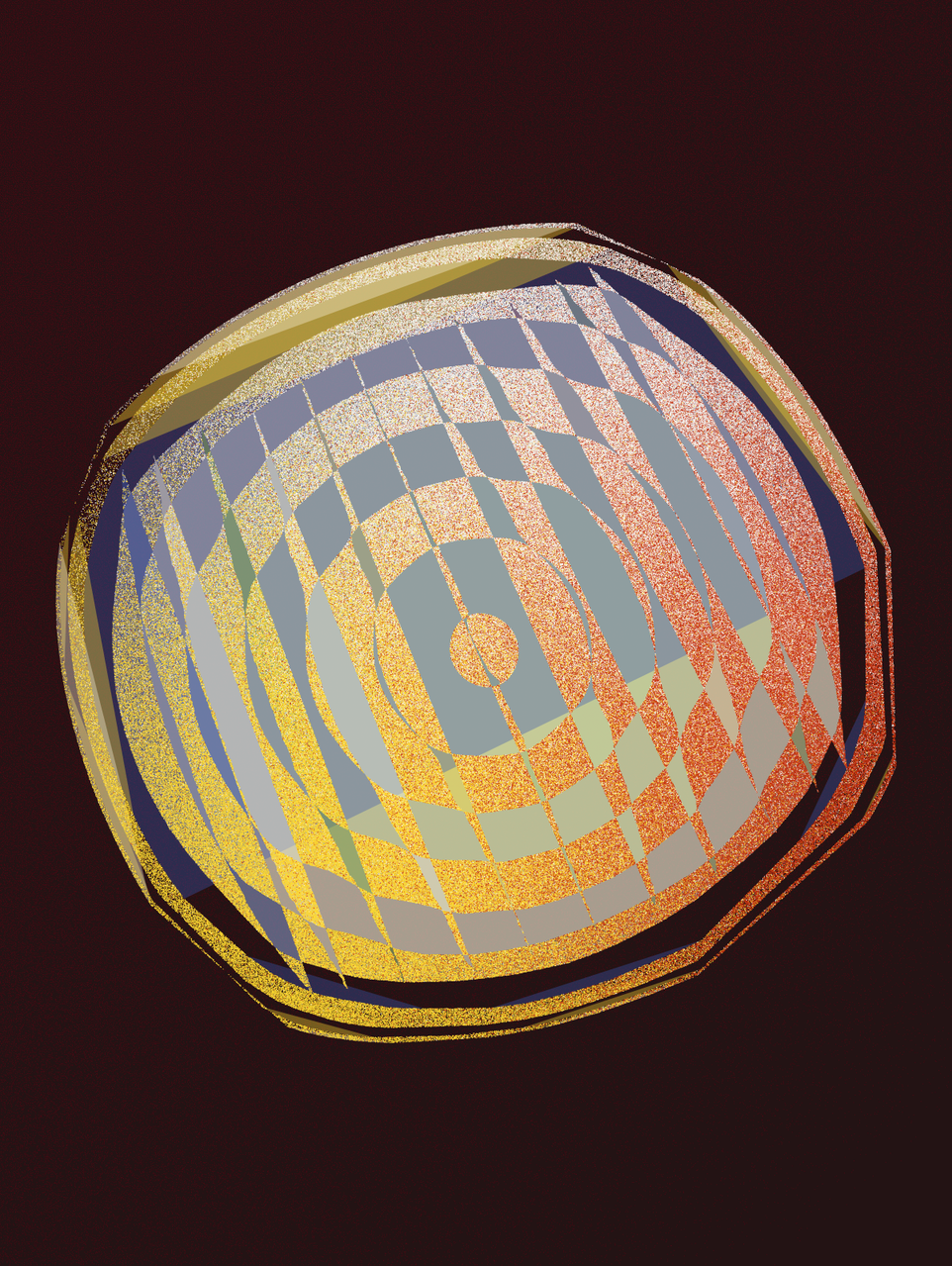
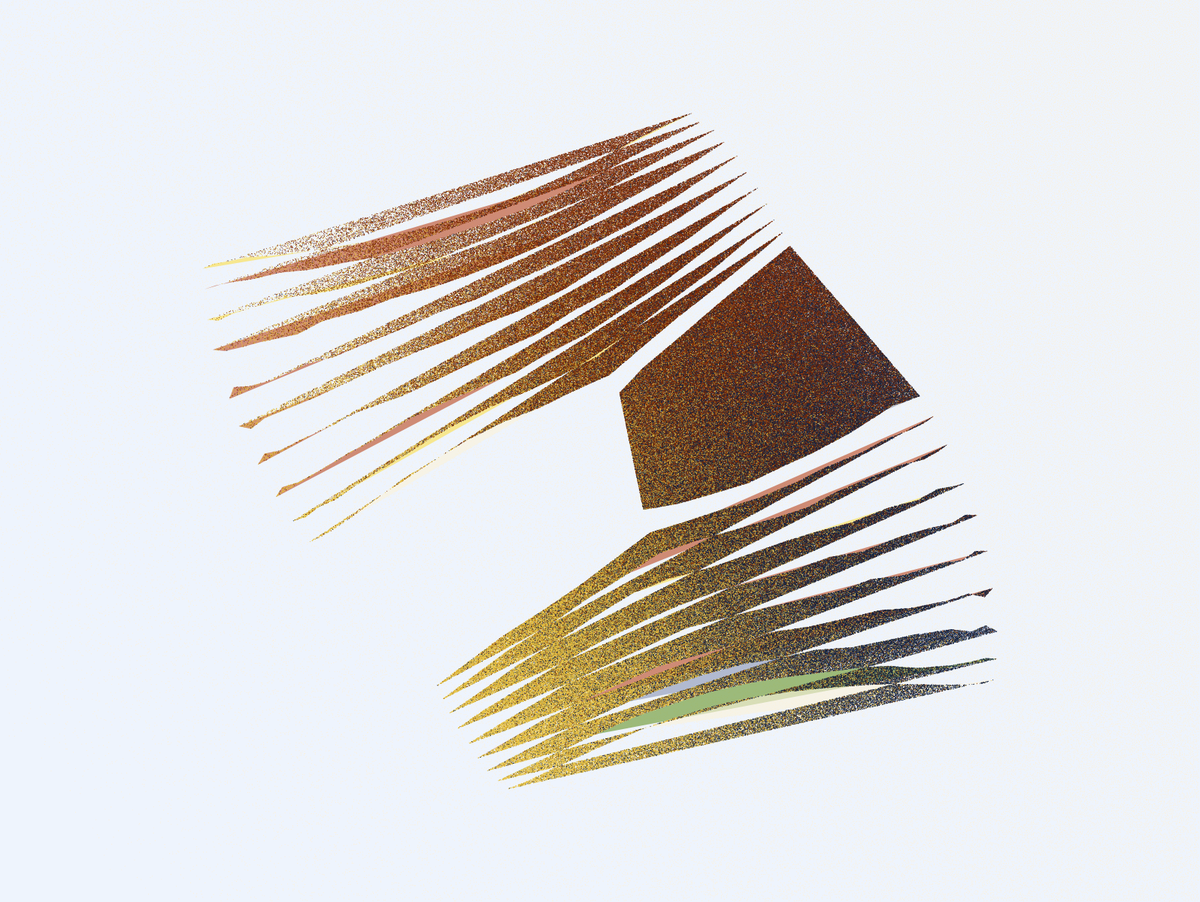
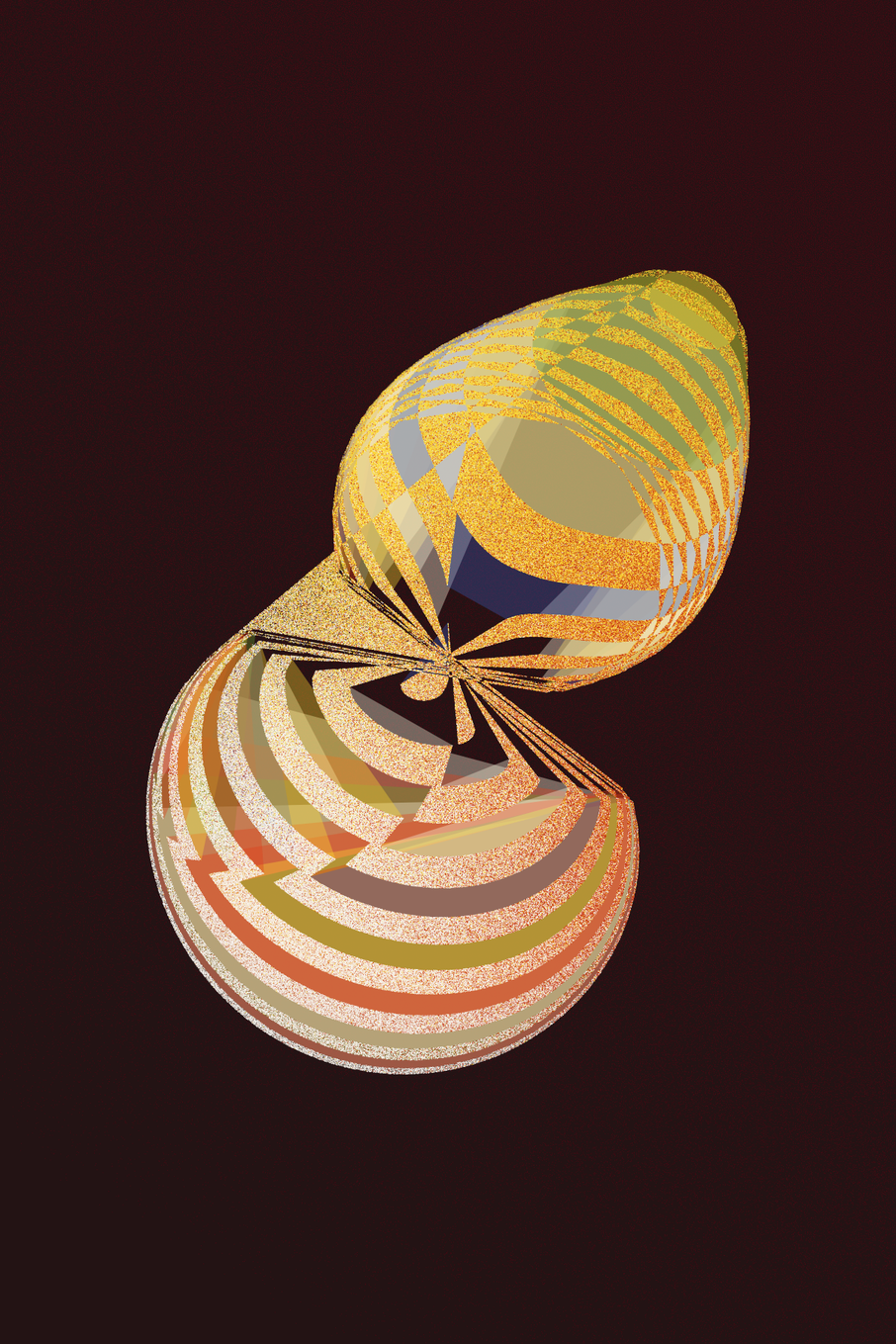
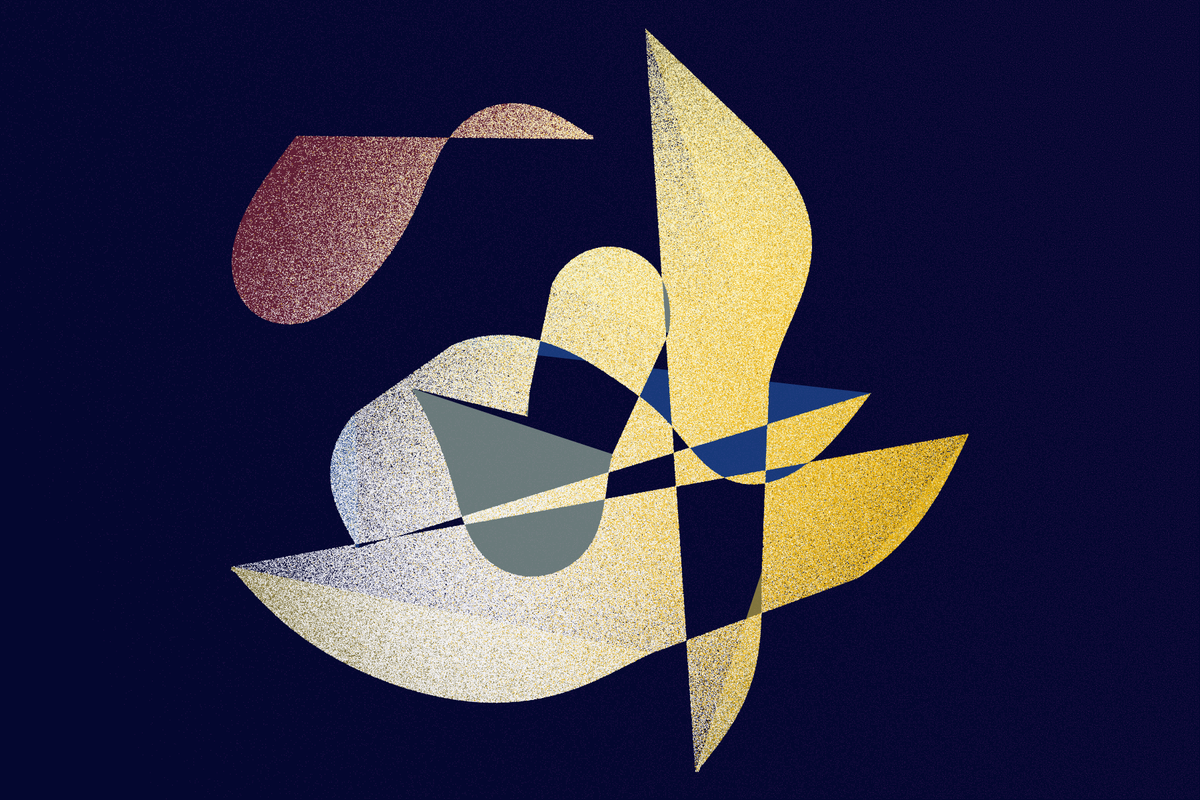
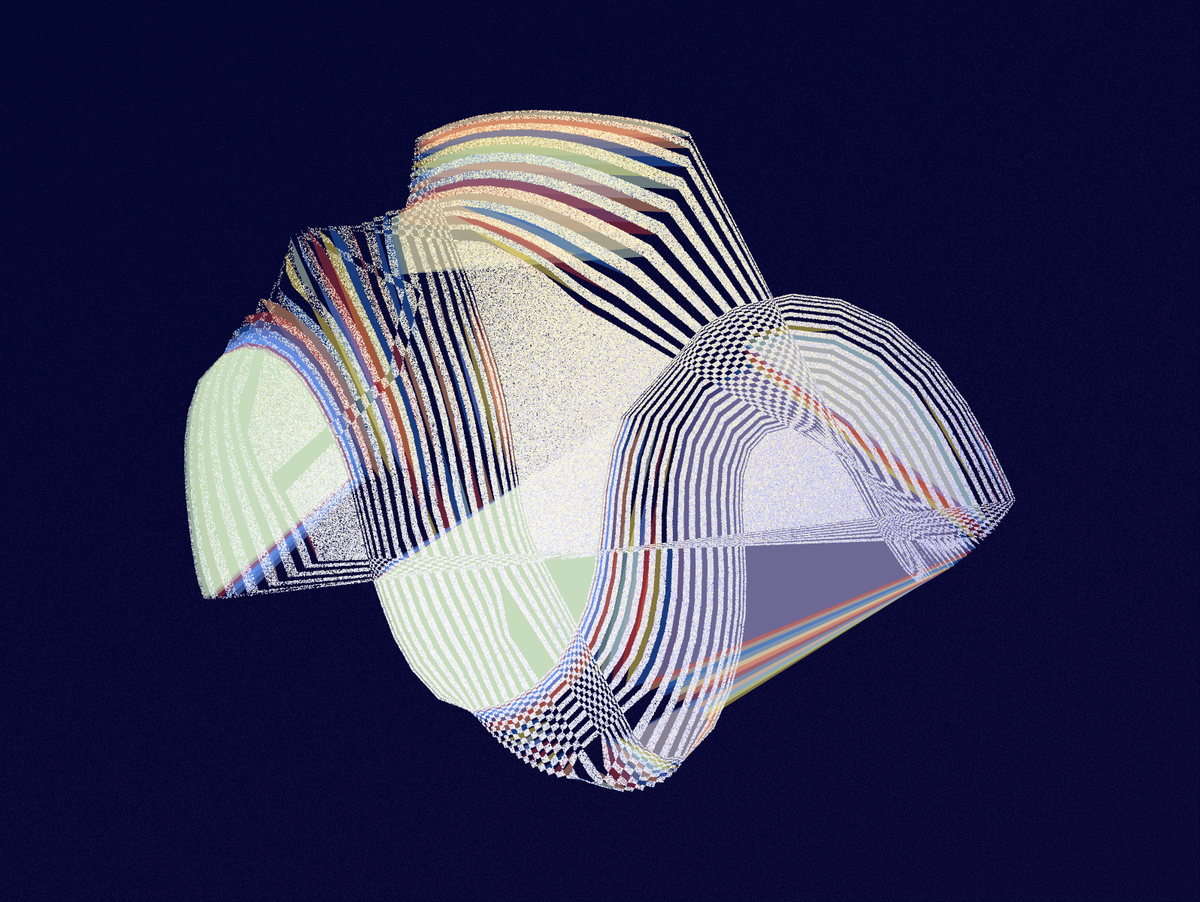
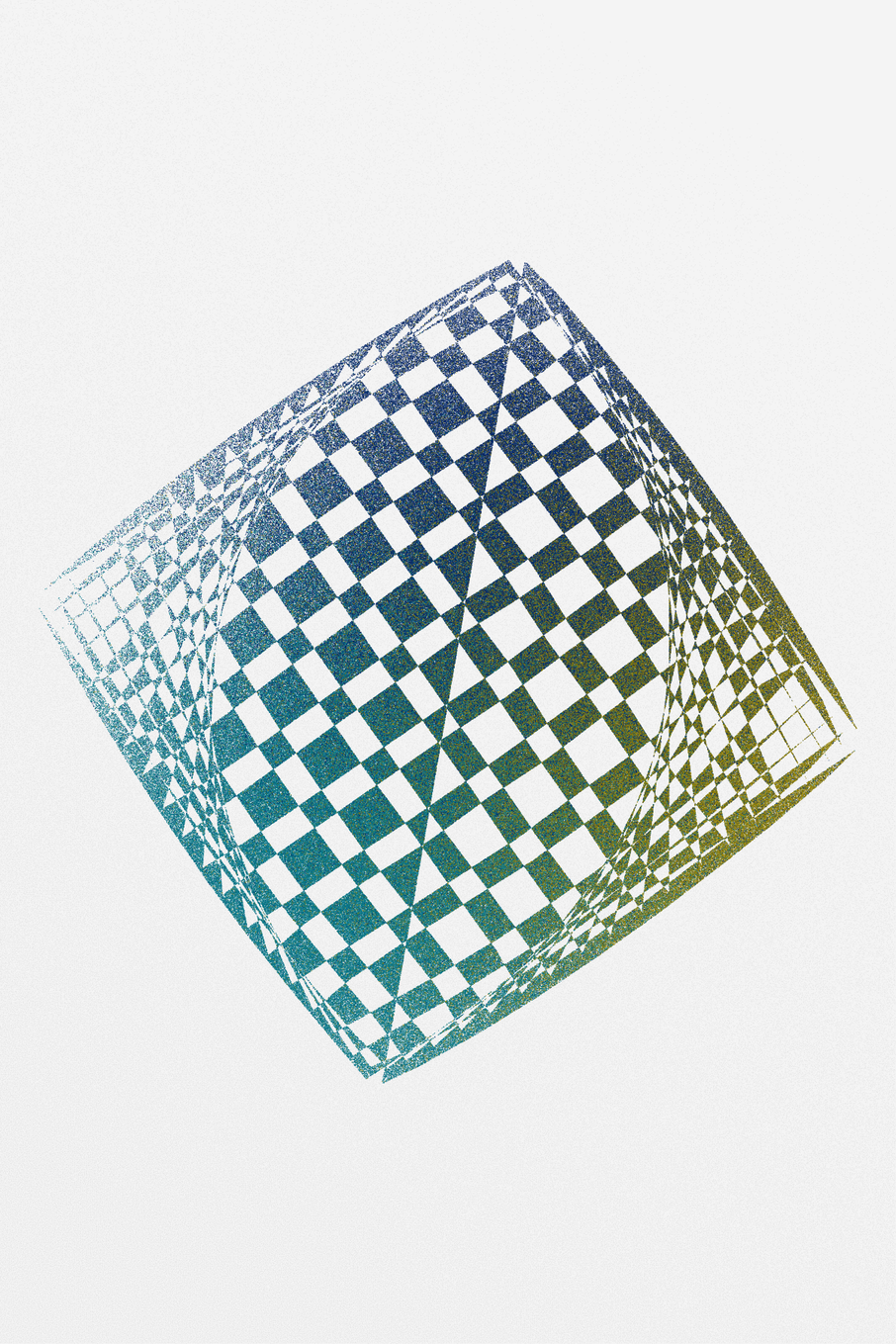
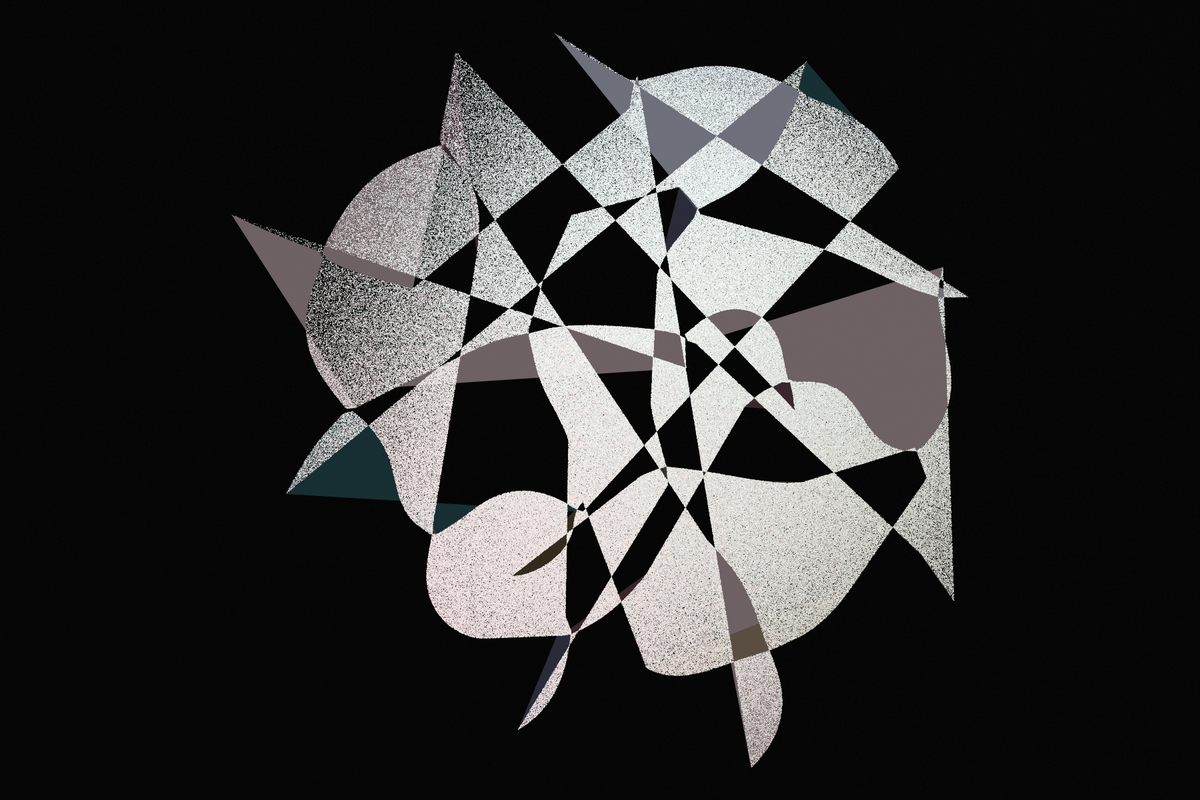
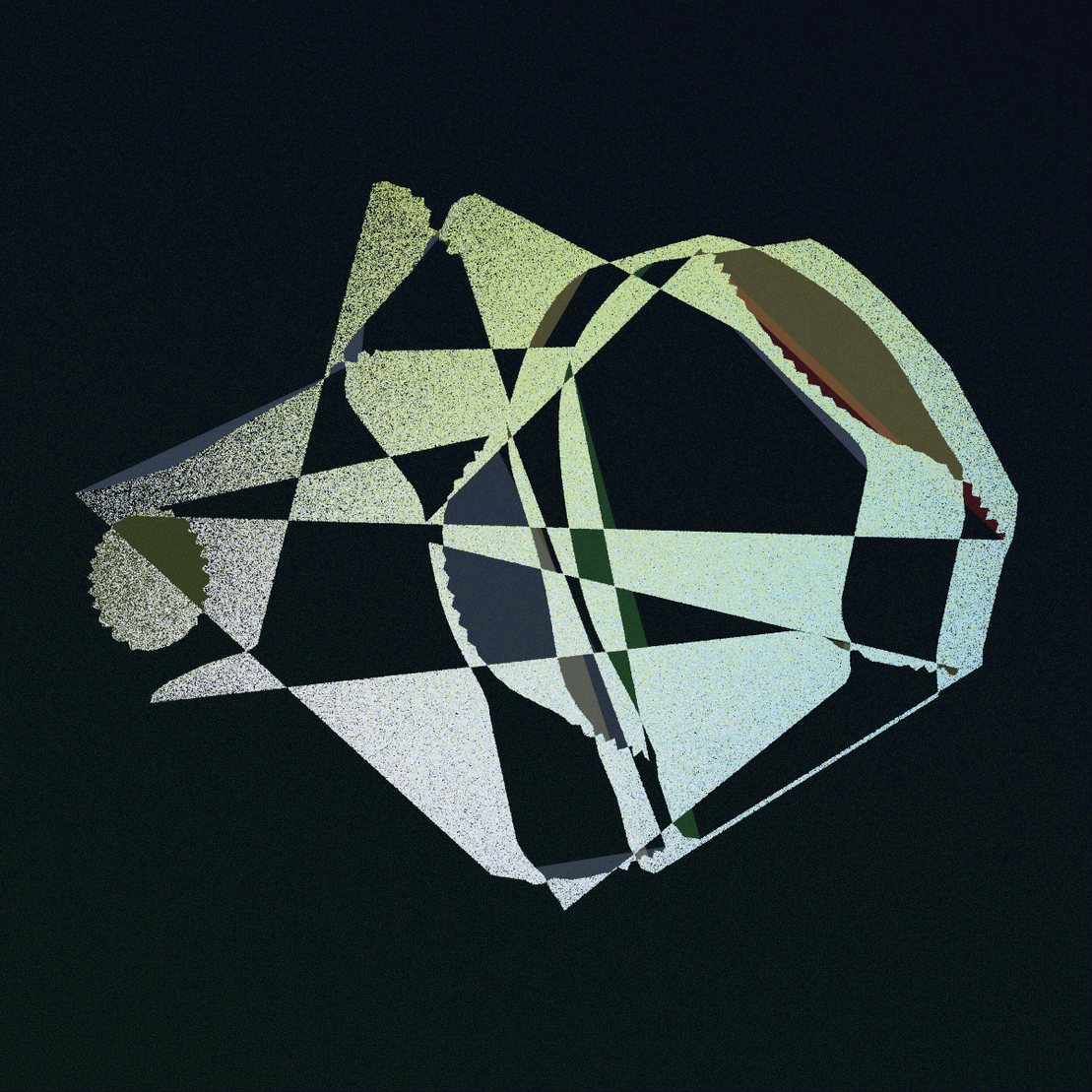
An archaeological artifact from the future, when many everyday objects are produced by generative algorithms. Some artifacts are in one piece, and others are fragmented. The color palettes are named after the rivers where artifacts in this design have first been discovered.
URL and interactive features:
- Append &r=<number> to the URL to change the image resolution. For example, &r=0.5 will halve the pixel count along both width and height, and &r=2 will double it.
- Append &d=<number> to the URL to change the pixel density. For example, &d=0.3 will generate a very quick, coarse render, and &d=2 will generate very fine stippling.
- Append &p to the URL to reveal detailed parameter settings used for the artwork.
- Append &h to the URL to suppress the notification that rendering is in progress.
- Press 's' in the live view to save the rendered image as a png.
The generative code is written in plain JavaScript. Polygon boundaries are determined via t-SNE, which is implemented in AssemblyScript and compiled to WebAssembly (WASM) for maximum performance. No external libraries have been used. Licensed CC0.
Author:
Claus O. Wilke
https://clauswilke.com/art
https://twitter.com/clauswilke
URL and interactive features:
- Append &r=<number> to the URL to change the image resolution. For example, &r=0.5 will halve the pixel count along both width and height, and &r=2 will double it.
- Append &d=<number> to the URL to change the pixel density. For example, &d=0.3 will generate a very quick, coarse render, and &d=2 will generate very fine stippling.
- Append &p to the URL to reveal detailed parameter settings used for the artwork.
- Append &h to the URL to suppress the notification that rendering is in progress.
- Press 's' in the live view to save the rendered image as a png.
The generative code is written in plain JavaScript. Polygon boundaries are determined via t-SNE, which is implemented in AssemblyScript and compiled to WebAssembly (WASM) for maximum performance. No external libraries have been used. Licensed CC0.
Author:
Claus O. Wilke
https://clauswilke.com/art
https://twitter.com/clauswilke
Art made with generative algorithms, data science tools, and/or AI
500 EDITIONS
•0 RESERVES
minted
500 / 500
fixed price
0 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH