by SamFairbairn
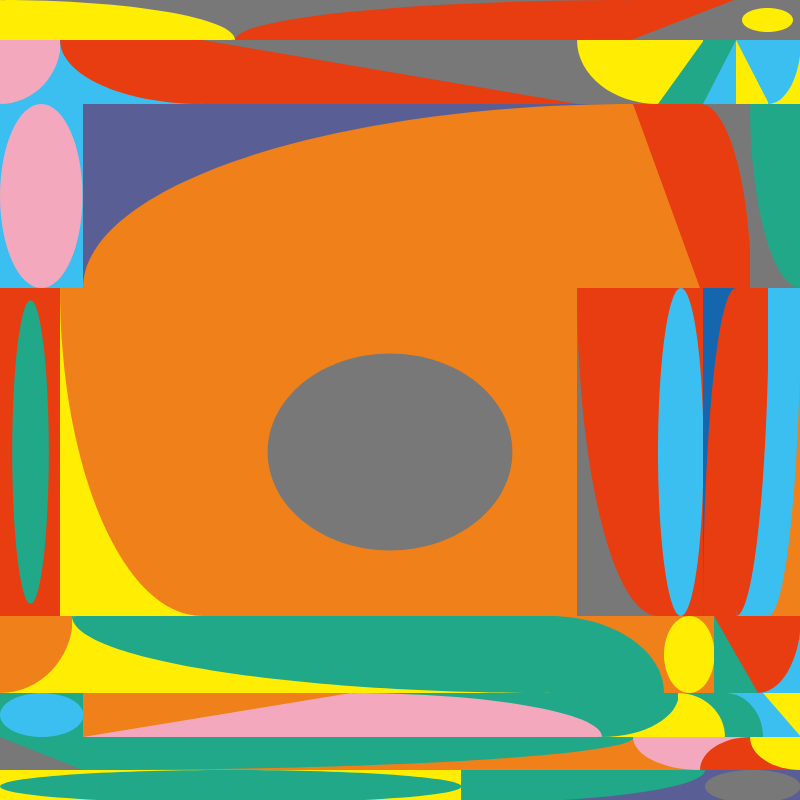
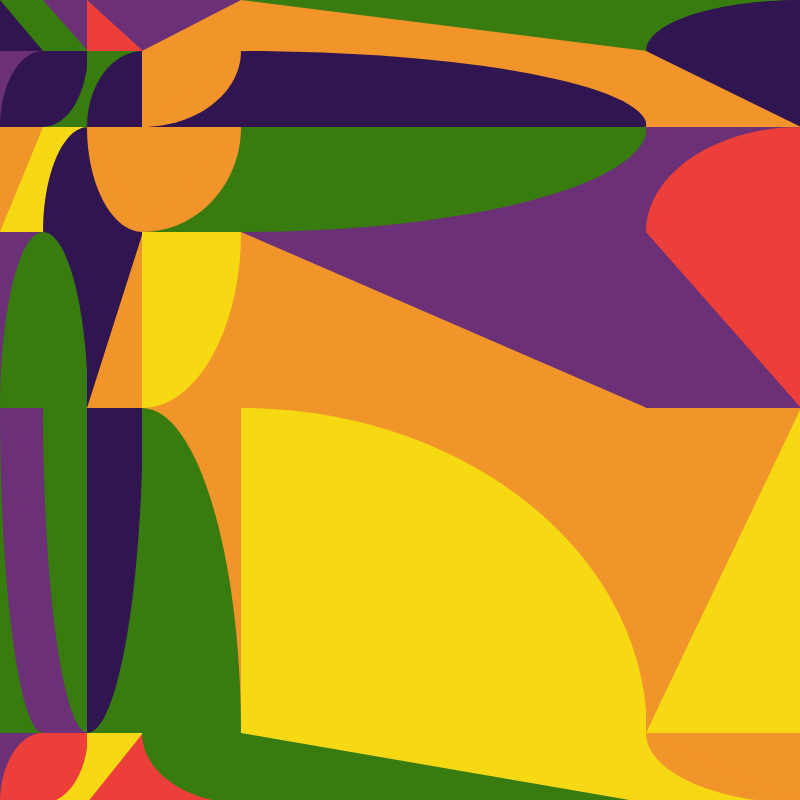
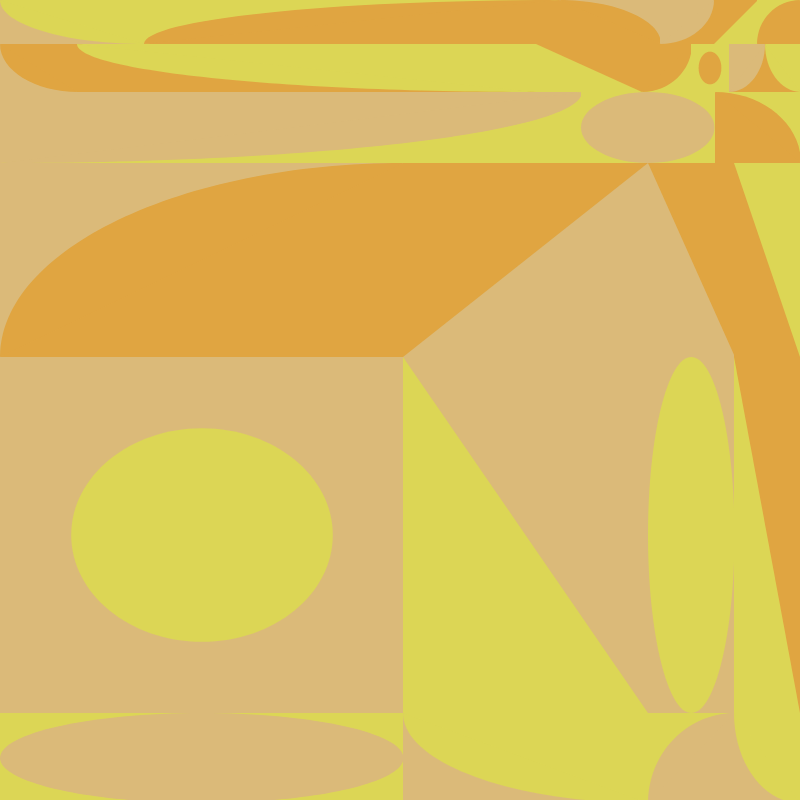
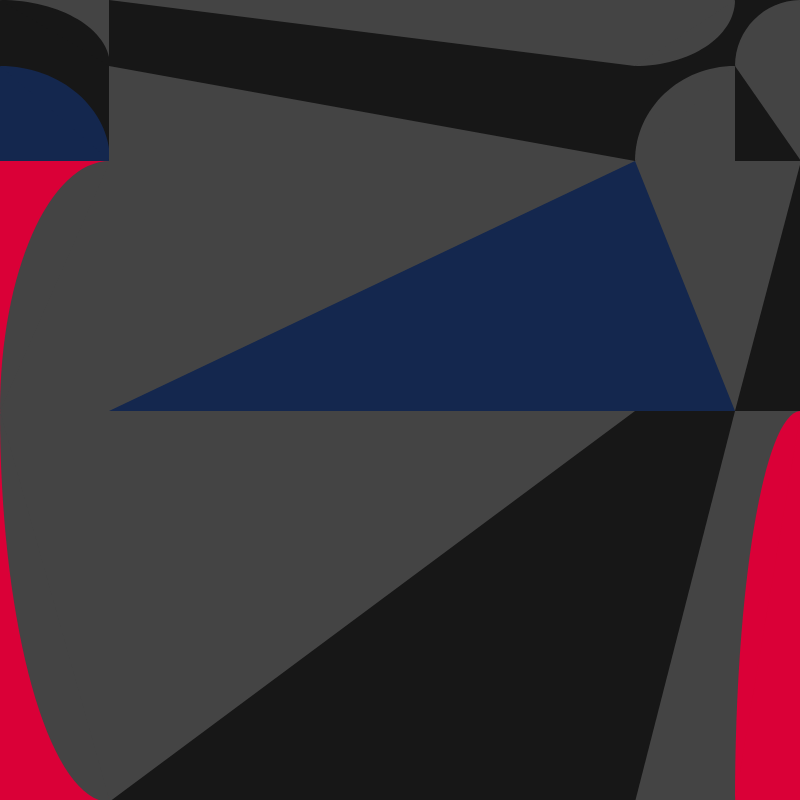
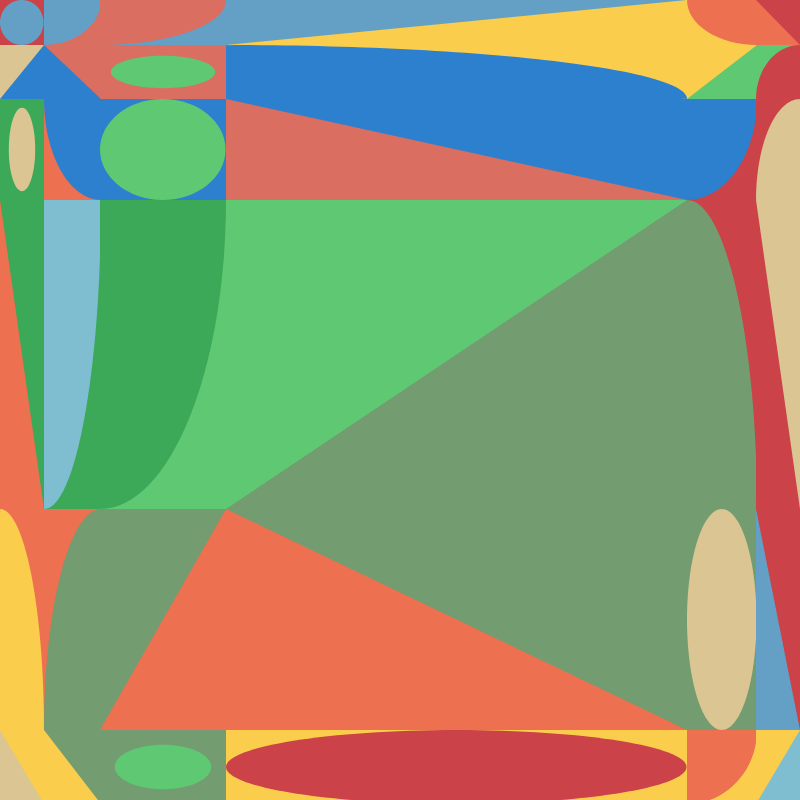
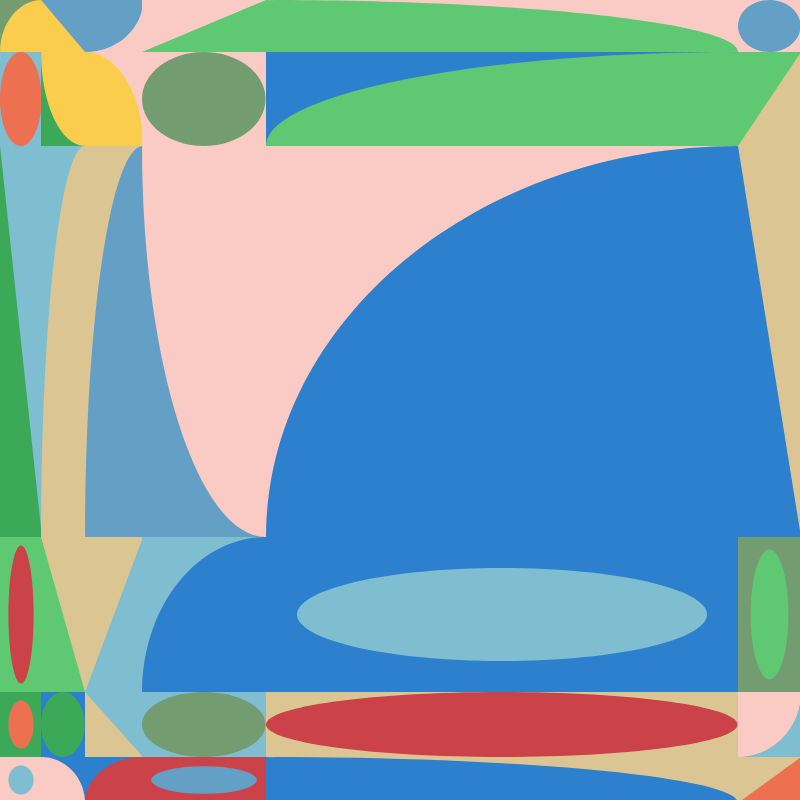
Super Squishy Squashy Stretchy Shapes
IPFS

13 September 2022•TEZOS•IPFS
Continuing with my exploration of motion in generative art, Super Squishy Squashy Stretchy Shapes is a fun and superbly simple selection of shifting, squashing and stretching circles, squares, suns, stars, splats and other shapes.
It’s interactive and will stretch in the direction of your cursor, but will also animate in an infinite loop along one of 5 paths or randomly when left to itself. You can see the path by pressing [m] (for motion).
Designed to be viewed in motion and on a screen, it will fill your browser window and is suitable for any aspect-ratio. Features include 26 possible colour palettes, circles, stars (which indicates all the star, sun and splat like shapes), grid size (small, medium or large), perfect grid (meaning each row has the same number of columns), speed (fast or normal), and the shape of the motion path.
There are a number of settings that can be viewed on the info/settings screen by pressing [i], they include:
- [i] toggle the information/settings screen
- [p] pause the animation
- [d] downloads a png of the current state
- [m] show/hide the motion path
- [f] toggle the frame rate
- [s] toggle the canvas size
Created in p5js
NFT 2.0 License
It’s interactive and will stretch in the direction of your cursor, but will also animate in an infinite loop along one of 5 paths or randomly when left to itself. You can see the path by pressing [m] (for motion).
Designed to be viewed in motion and on a screen, it will fill your browser window and is suitable for any aspect-ratio. Features include 26 possible colour palettes, circles, stars (which indicates all the star, sun and splat like shapes), grid size (small, medium or large), perfect grid (meaning each row has the same number of columns), speed (fast or normal), and the shape of the motion path.
There are a number of settings that can be viewed on the info/settings screen by pressing [i], they include:
- [i] toggle the information/settings screen
- [p] pause the animation
- [d] downloads a png of the current state
- [m] show/hide the motion path
- [f] toggle the frame rate
- [s] toggle the canvas size
Created in p5js
NFT 2.0 License
technologist from London, based in Shanghai
instagram: samuel_fairb
64 EDITIONS
•0 RESERVES
minted
64 / 64
fixed price
1 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH