Space & Ego
IPFS
REDEEMABLE

14 August 2023•TEZOS•IPFS
In 1934, German philosopher Max Bense published his first work “Raum und Ich” (Space & Ego) where he explored the concept of ‘information aesthetics’, proposing that the aesthetic value of an artwork could be derived from its underlying informational structure.
Bense asserted that "Space" extends beyond physical dimensions into the realm of abstract ideas, mathematical possibilities, and the unseen information shaping an artwork, while acknowledging its potential, boundaries, and prospects.
The term "ego," usually associated with an artist's subjective impulses and emotional idiosyncrasies, is redefined in Bense's framework. As technology and information theory become integrated into artistic creation, the artist's role changes from a subjective creator to an architect of information and systems.
Thirty years later Manfred Mohr, an abstract expressionist, discovered Bense's information aesthetics in early 60’s, and his artistic thinking changed radically. Within a few years, his art transformed to computer generated algorithmic geometry. A pioneer of generative art, Mohr relentlessly explored precise geometric forms, symmetry, and a mathematical approach to art.
While Bense’s work continues to provide a philosophical foundation and conceptual framework for generative art, Mohr demonstrated the power of computational processes to produce intellectually engaging artworks. The series 'Space & Ego' pays homage to both Bense and Mohr while initiating a dialogue.
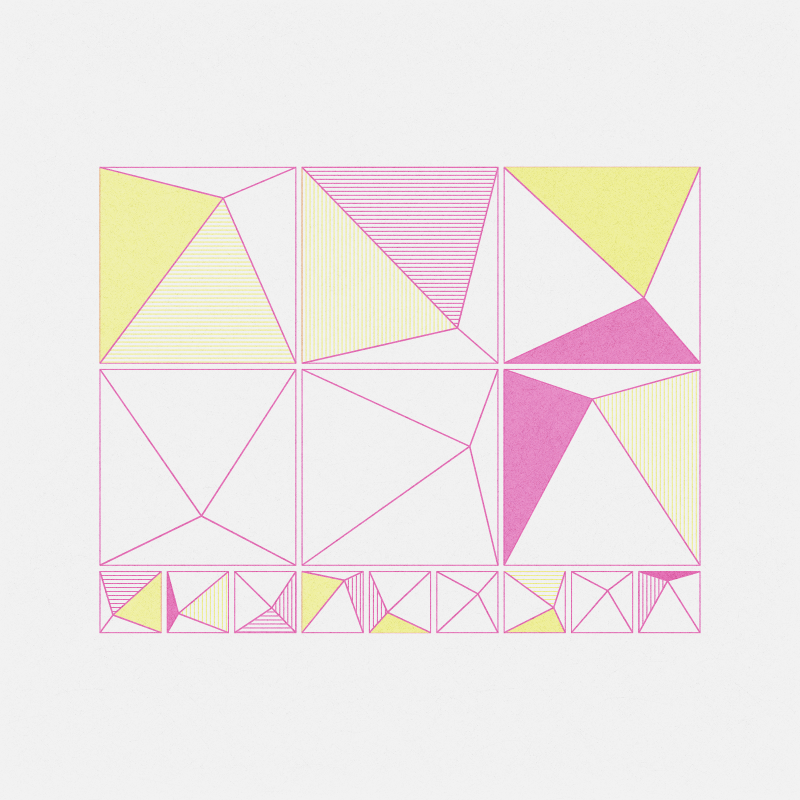
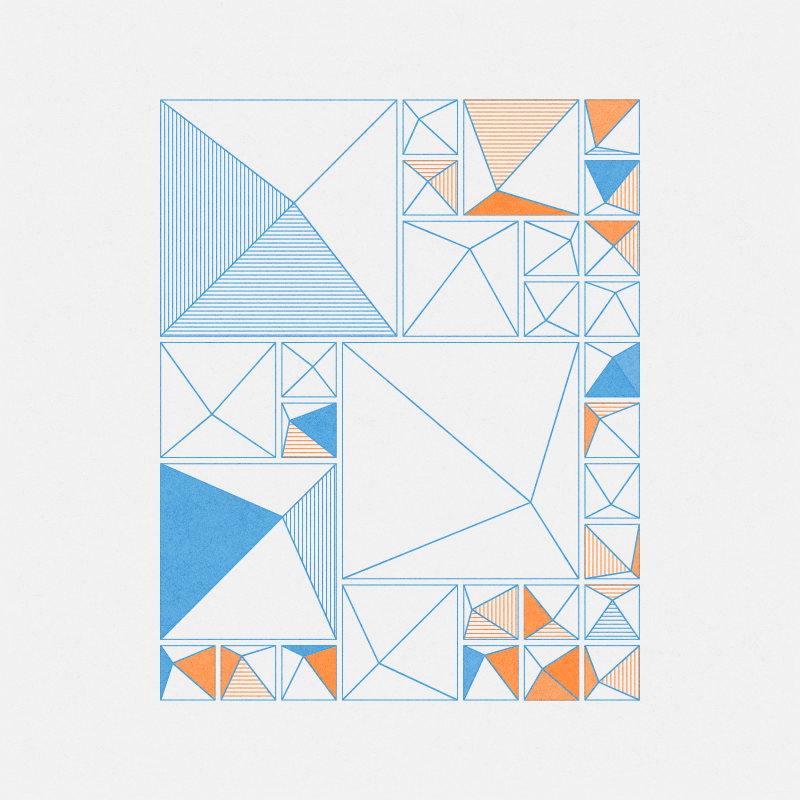
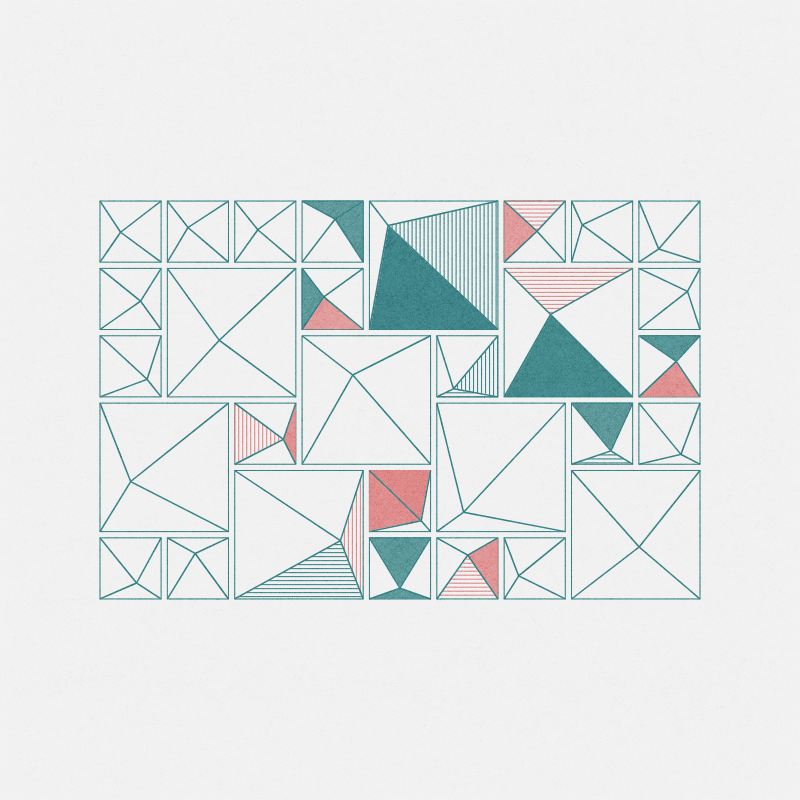
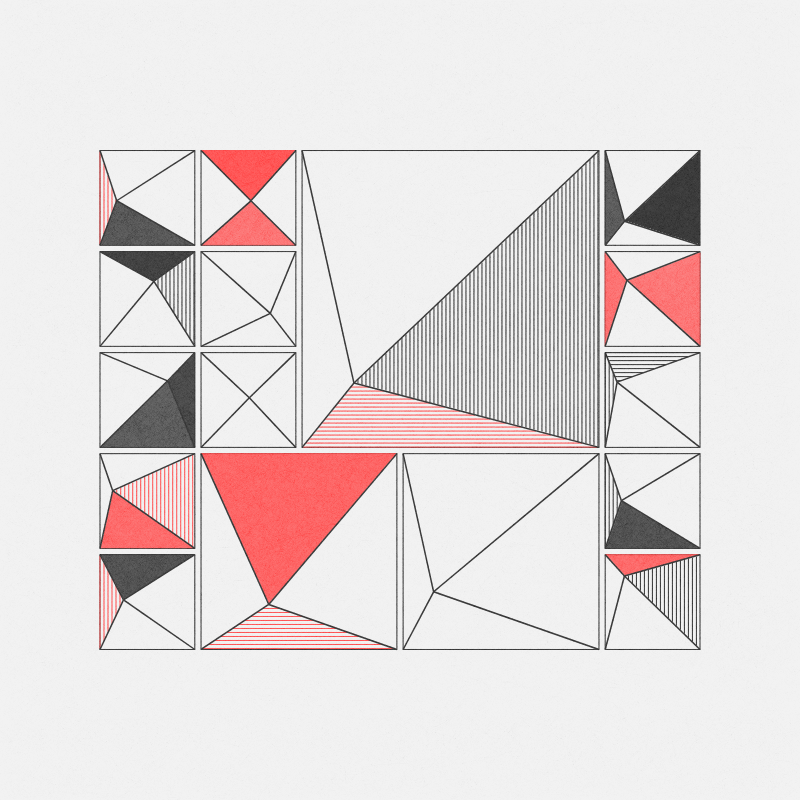
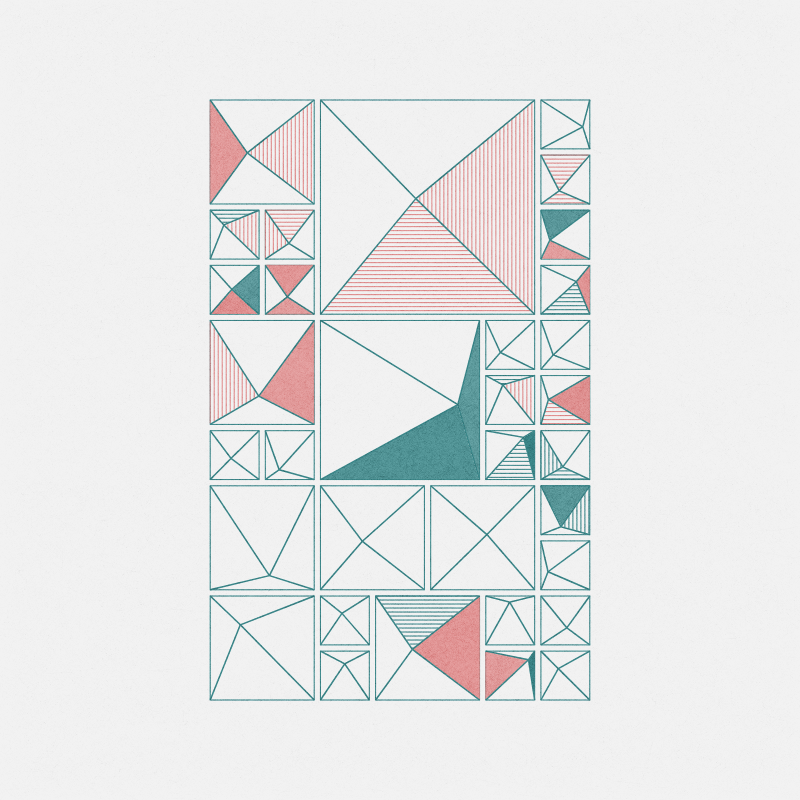
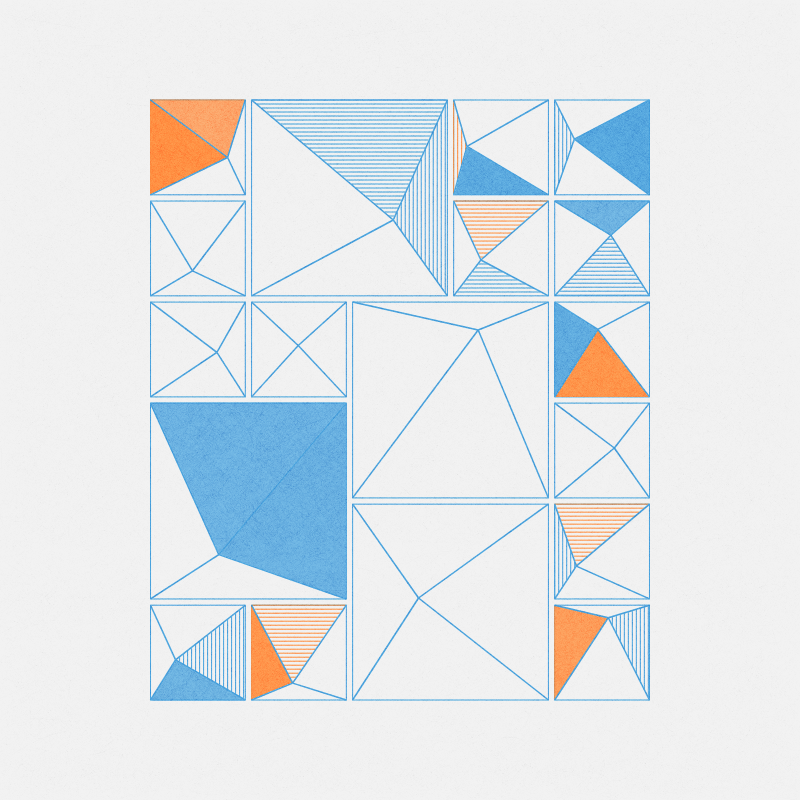
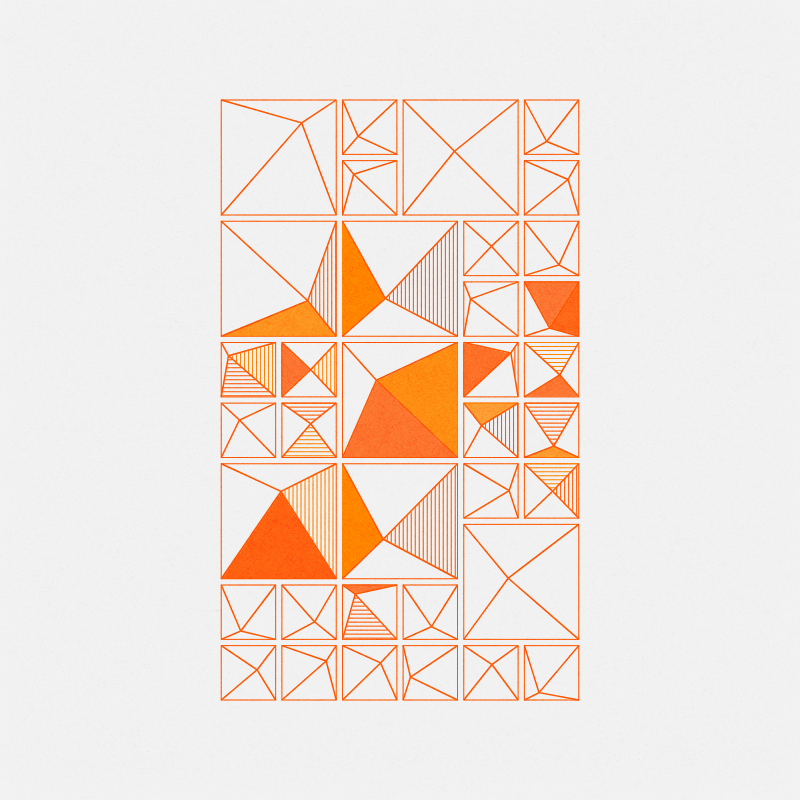
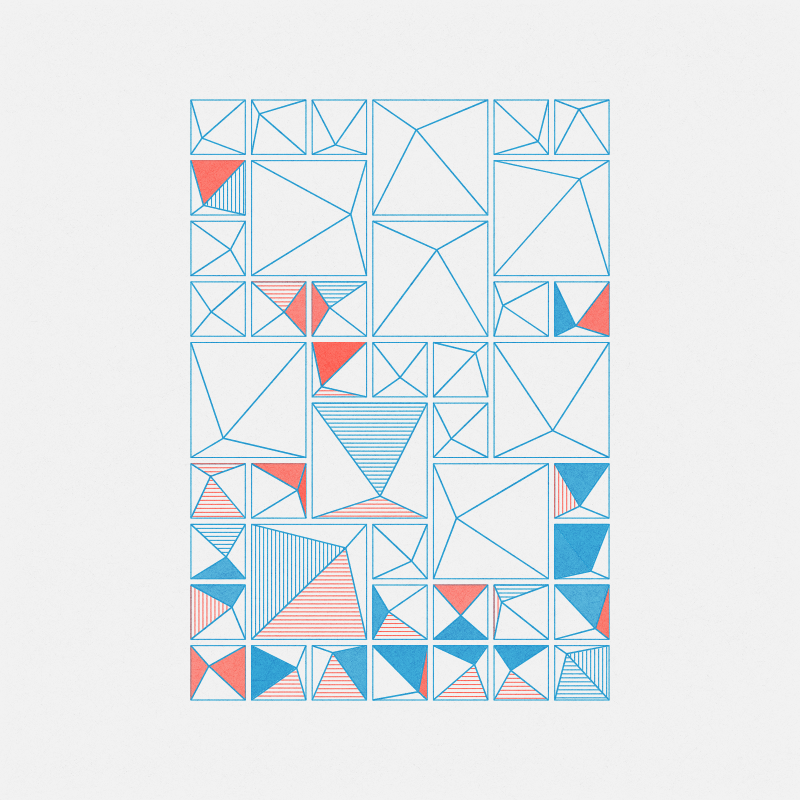
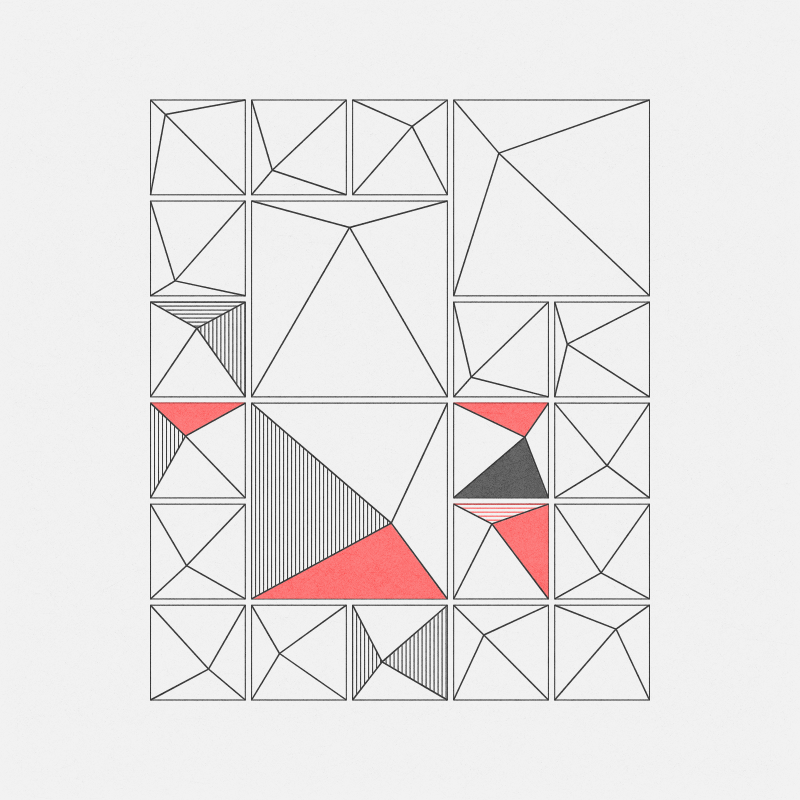
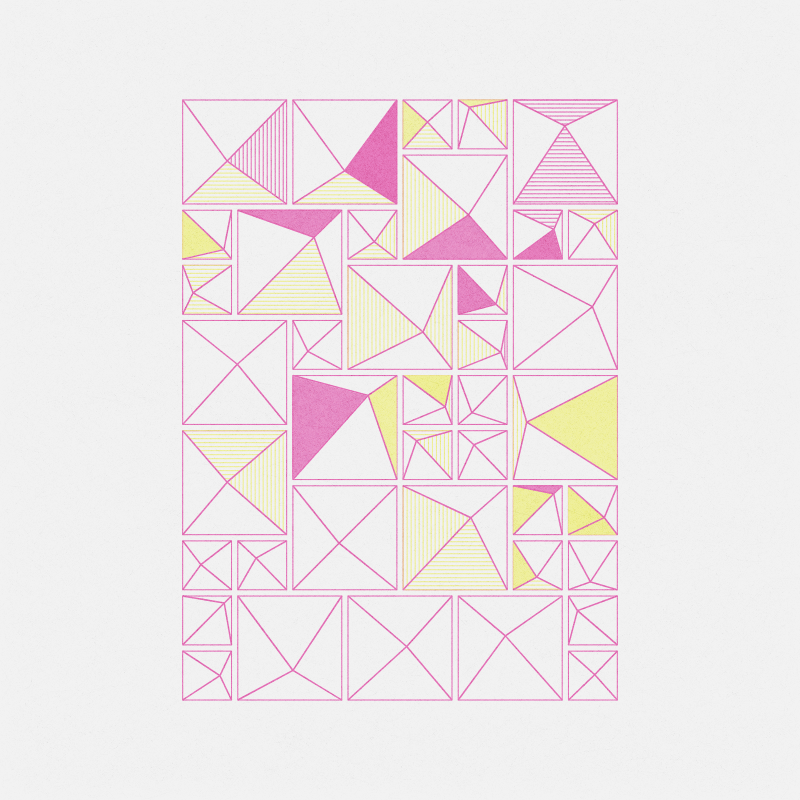
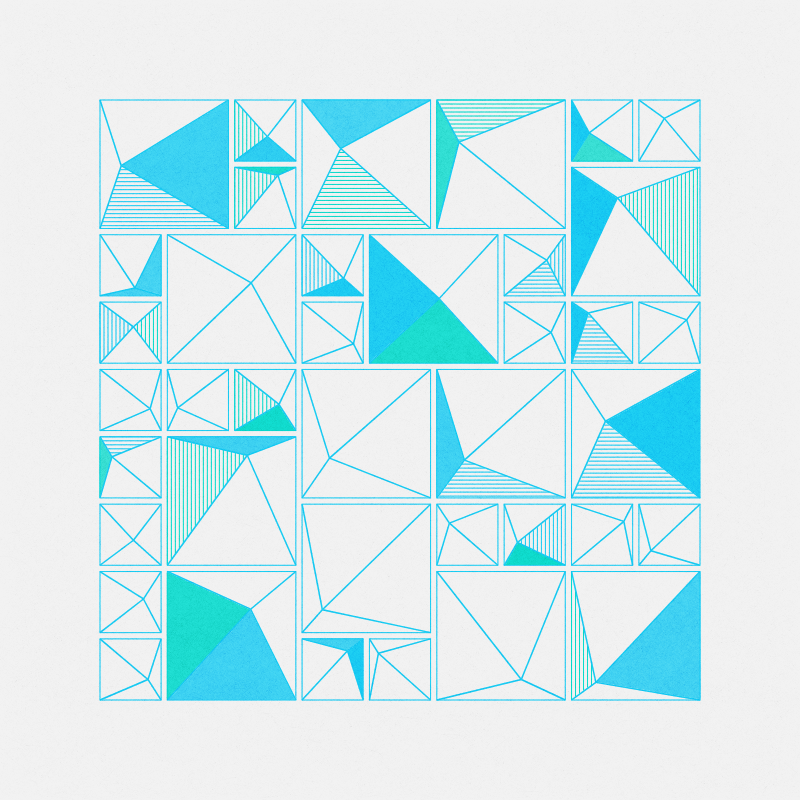
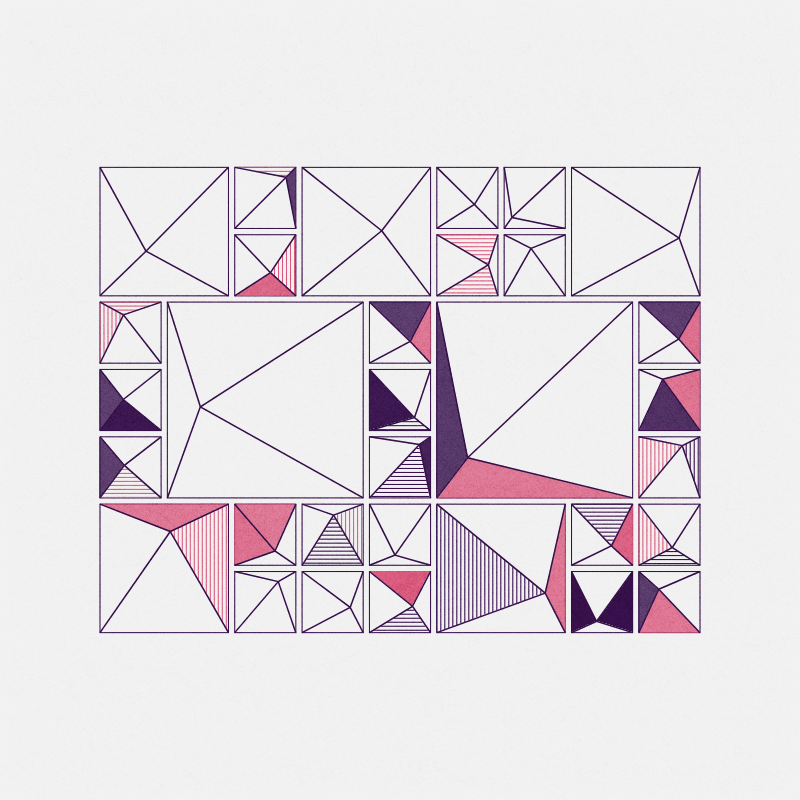
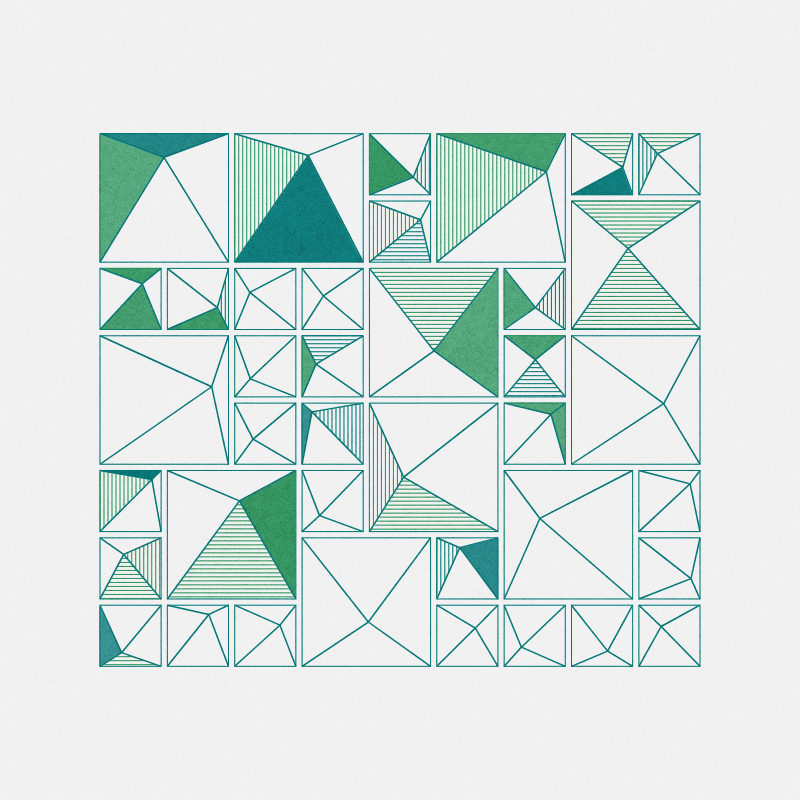
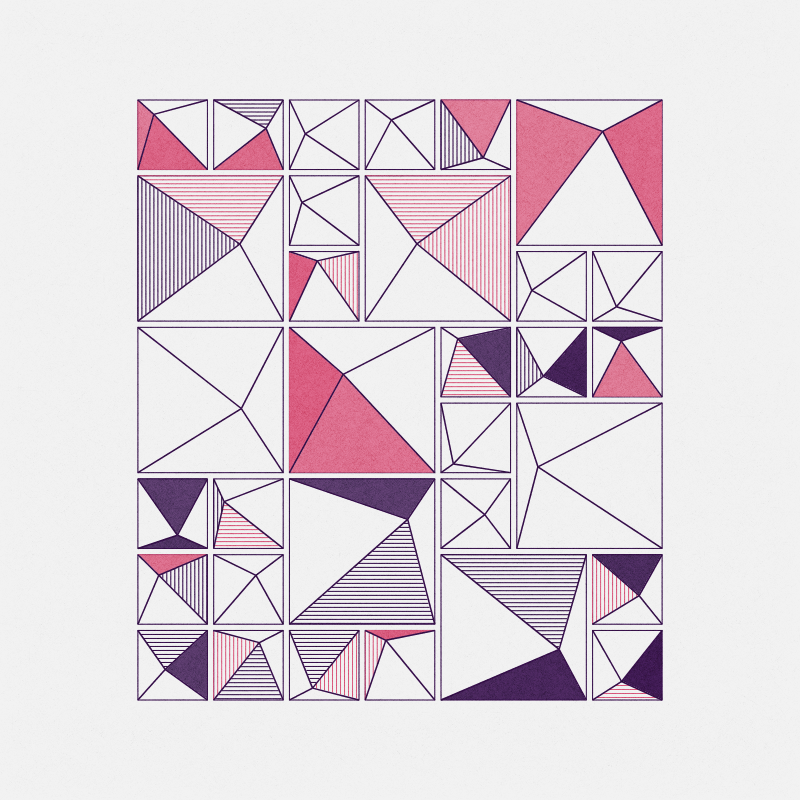
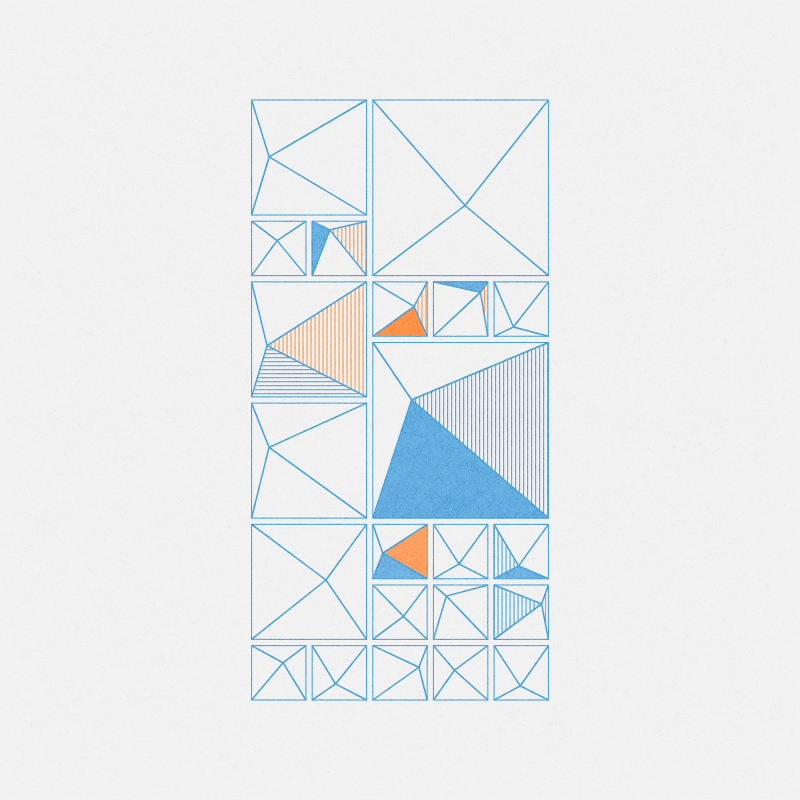
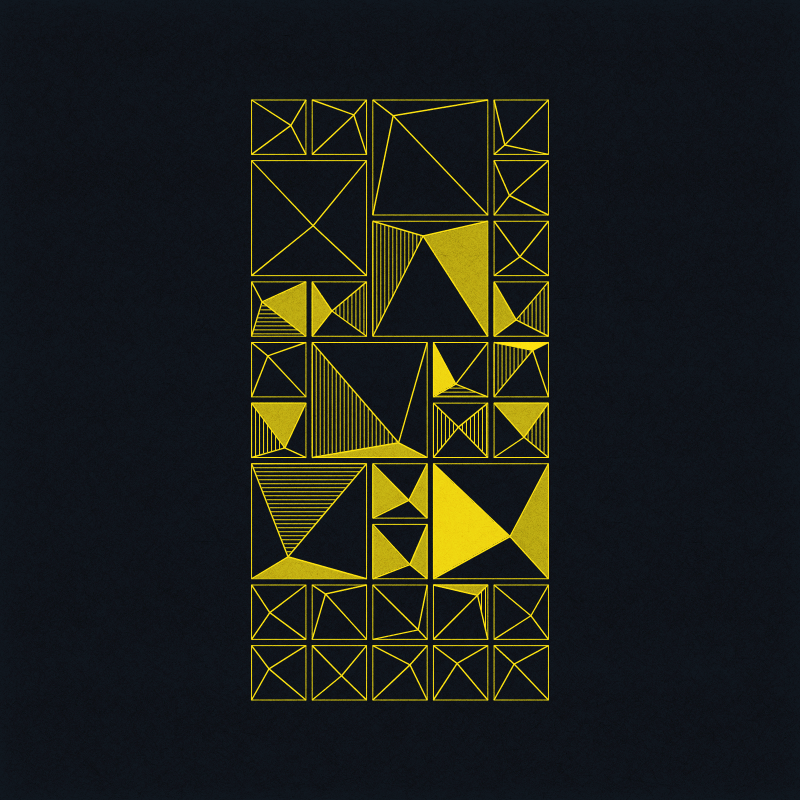
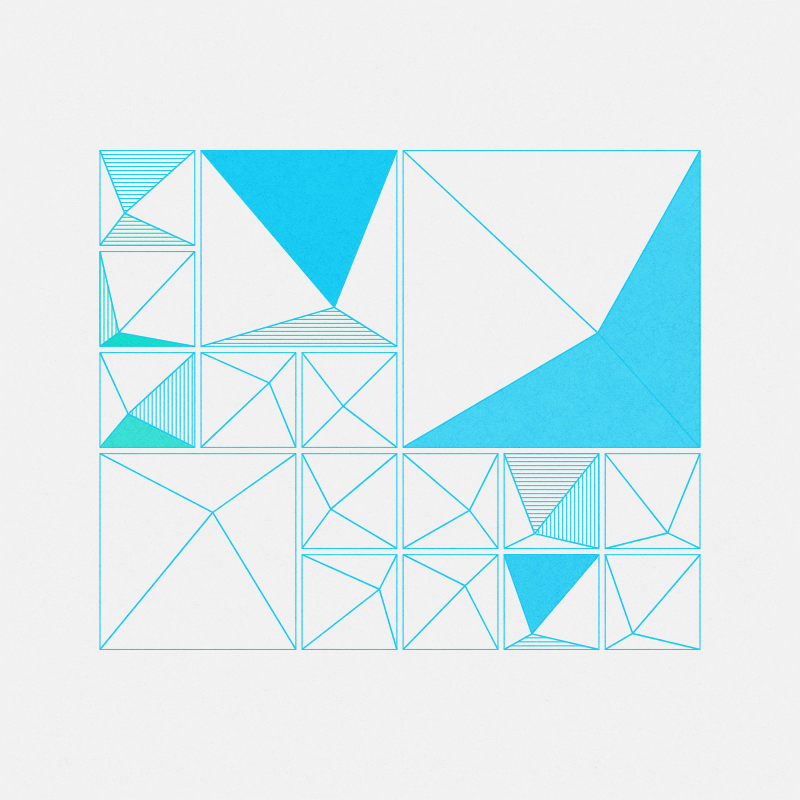
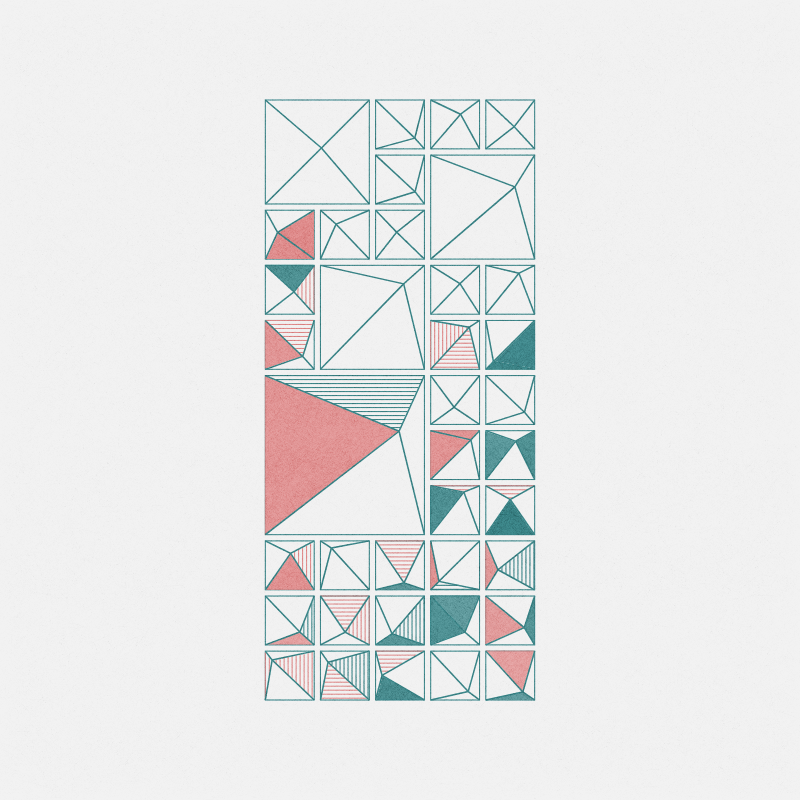
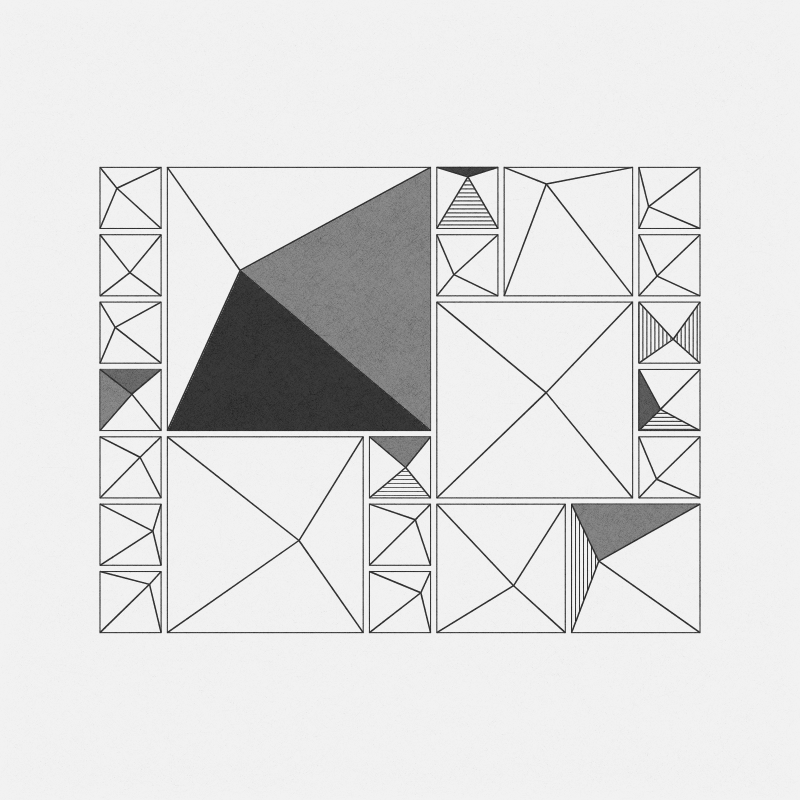
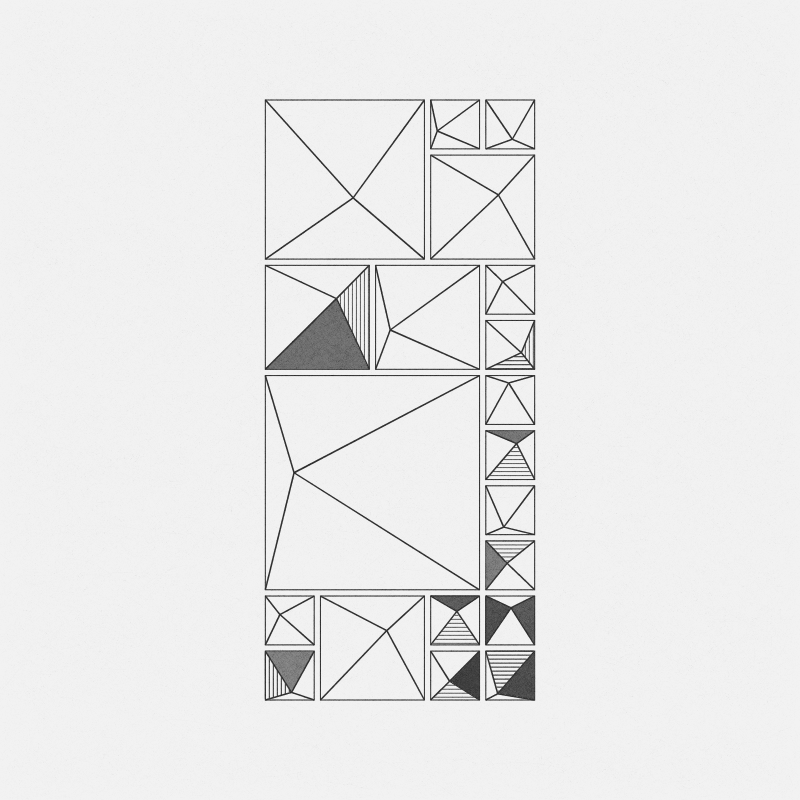
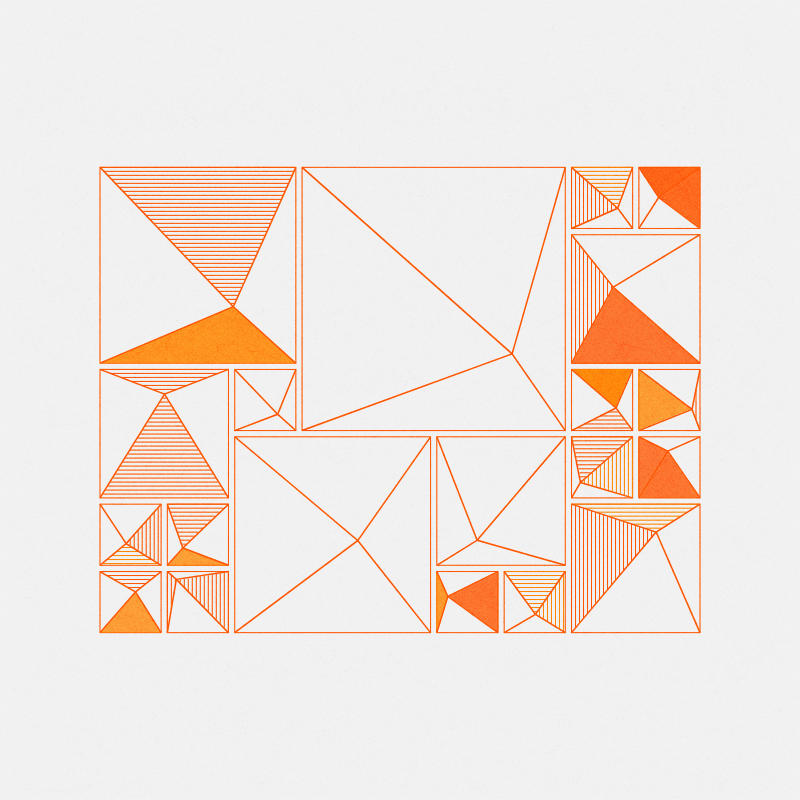
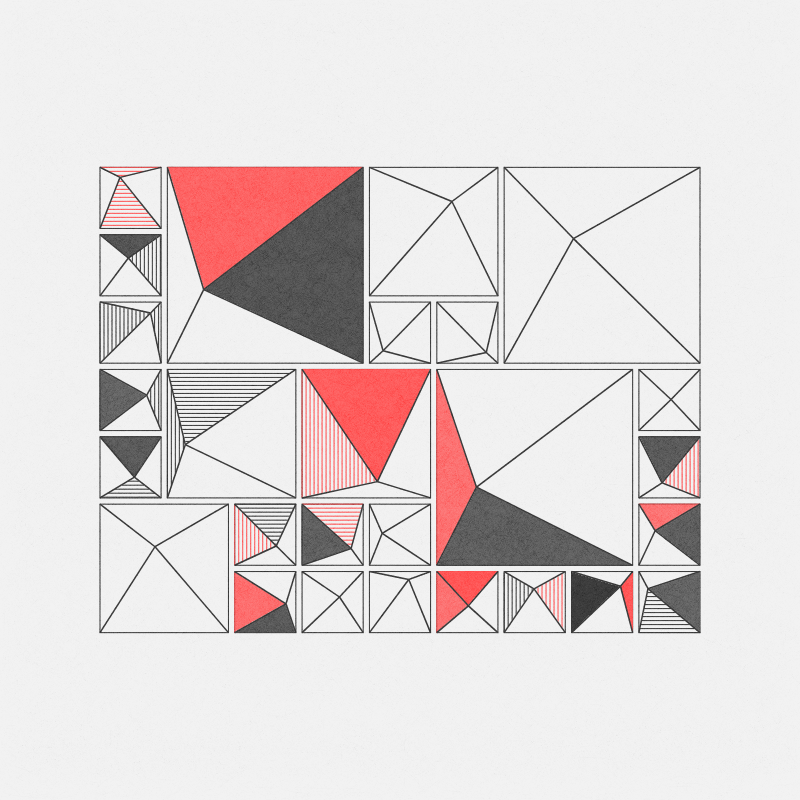
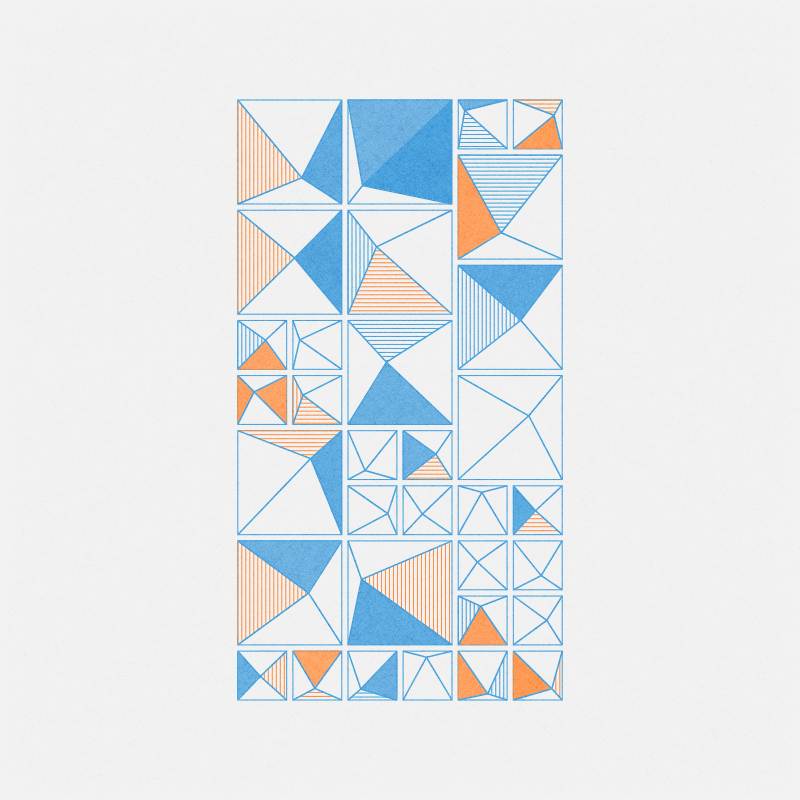
Rooted in Mohr's concept of a random point within a square, this series broadens the "space" made possible by evolution of generative art. While the plotters of the 1960s were confined to monochromatic outputs, I have experimented with palettes uncommon in plotter projects. My choice of colors was expressive and more in tradition with abstract expressionists of 1960s.
A random point is selected within a square, and the four resulting polygons are filled with lines. The probability of these polygons being filled with lines follows four approaches, ascending and descending from top-left to bottom-right (and vice versa), and radial expansion outward (and vice versa). All works can be plotted and have been designed for a precise fill of colors within the polygons.
Implemented in JS, this code utilizes the Perlin.js and Simple-noise.js libraries.
Press p to save a PNG of the image in full screen. Press s to save a single complete SVG file for plotting.
And this is a redeemable project in case you’d like to receive a physical plot!
Pixel Love!
Bense asserted that "Space" extends beyond physical dimensions into the realm of abstract ideas, mathematical possibilities, and the unseen information shaping an artwork, while acknowledging its potential, boundaries, and prospects.
The term "ego," usually associated with an artist's subjective impulses and emotional idiosyncrasies, is redefined in Bense's framework. As technology and information theory become integrated into artistic creation, the artist's role changes from a subjective creator to an architect of information and systems.
Thirty years later Manfred Mohr, an abstract expressionist, discovered Bense's information aesthetics in early 60’s, and his artistic thinking changed radically. Within a few years, his art transformed to computer generated algorithmic geometry. A pioneer of generative art, Mohr relentlessly explored precise geometric forms, symmetry, and a mathematical approach to art.
While Bense’s work continues to provide a philosophical foundation and conceptual framework for generative art, Mohr demonstrated the power of computational processes to produce intellectually engaging artworks. The series 'Space & Ego' pays homage to both Bense and Mohr while initiating a dialogue.
Rooted in Mohr's concept of a random point within a square, this series broadens the "space" made possible by evolution of generative art. While the plotters of the 1960s were confined to monochromatic outputs, I have experimented with palettes uncommon in plotter projects. My choice of colors was expressive and more in tradition with abstract expressionists of 1960s.
A random point is selected within a square, and the four resulting polygons are filled with lines. The probability of these polygons being filled with lines follows four approaches, ascending and descending from top-left to bottom-right (and vice versa), and radial expansion outward (and vice versa). All works can be plotted and have been designed for a precise fill of colors within the polygons.
Implemented in JS, this code utilizes the Perlin.js and Simple-noise.js libraries.
Press p to save a PNG of the image in full screen. Press s to save a single complete SVG file for plotting.
And this is a redeemable project in case you’d like to receive a physical plot!
Pixel Love!
Algorithmic & Plotter Artist | Master’s in History of Modern Art & Curatorial Studies | Exploring design, generative systems & their place in art history.
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH