by sspboyd
Simple_Syrup_1
IPFS

28 May 2022•TEZOS•IPFS
Simple_Syrup_1, by Stephen Boyd
May, 2022
Little India, Toronto, Canada.
_Project Description
"The staple cocktail sweetener more than earns its name, consisting, simply, of equal-parts granulated sugar and water. From there, the variations are endless."
https://www.liquor.com/recipes/simple-syrup/
"The variations are endless..." I think of simple syrup as an analogy for what I've seen during my brief time so far on fxhash. The combination of a platform and people bringing out endless variations of creativity. Each Project with the possibility for endless variation in the exploration of a limited number of features.
This is my first project released on fxhash. I'm grateful to everyone who founded fxhash and to everyone who has positively contributed to the community.
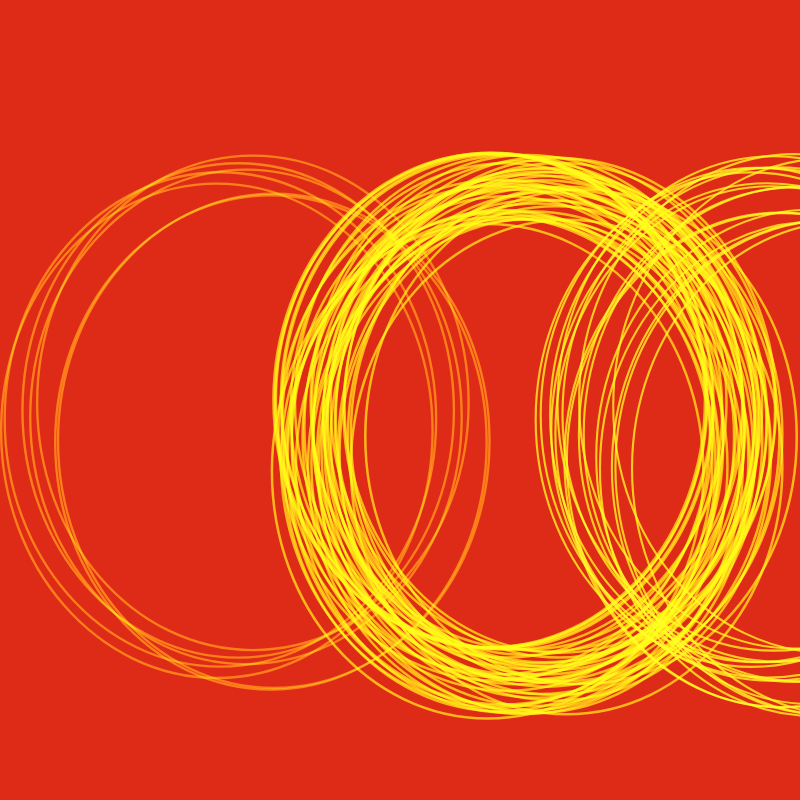
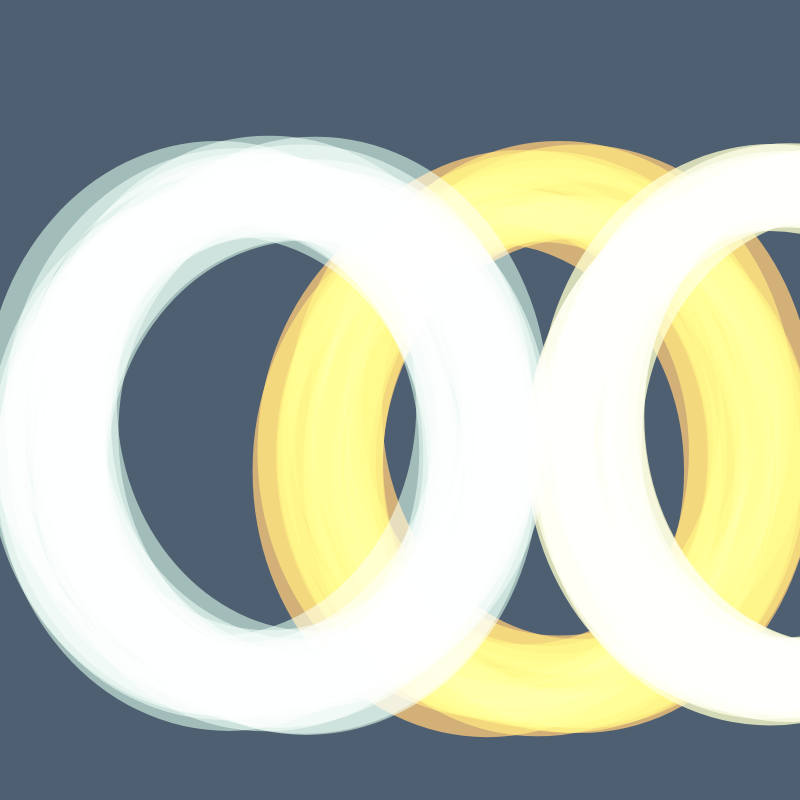
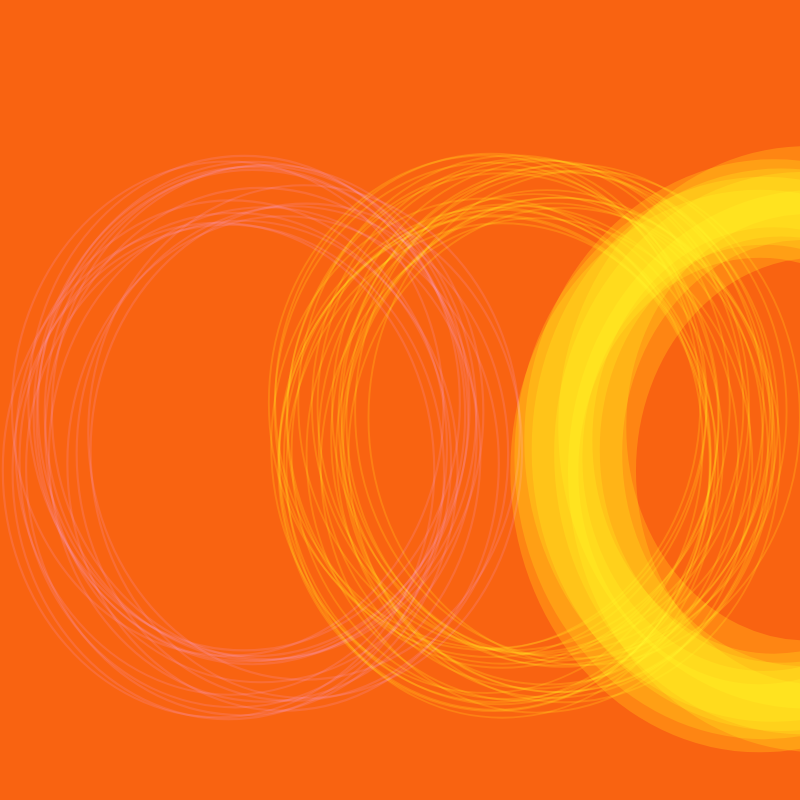
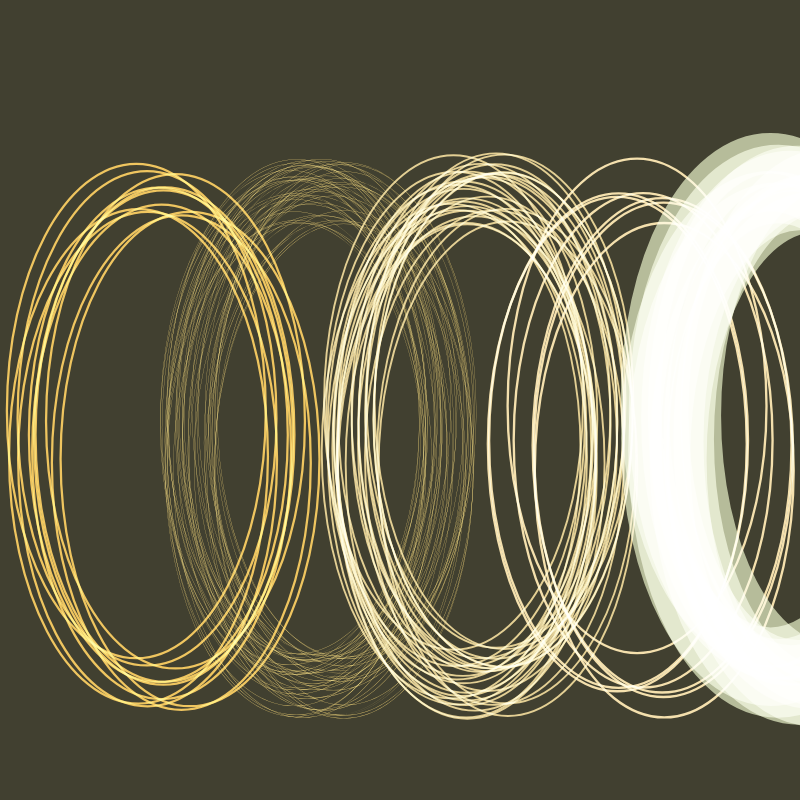
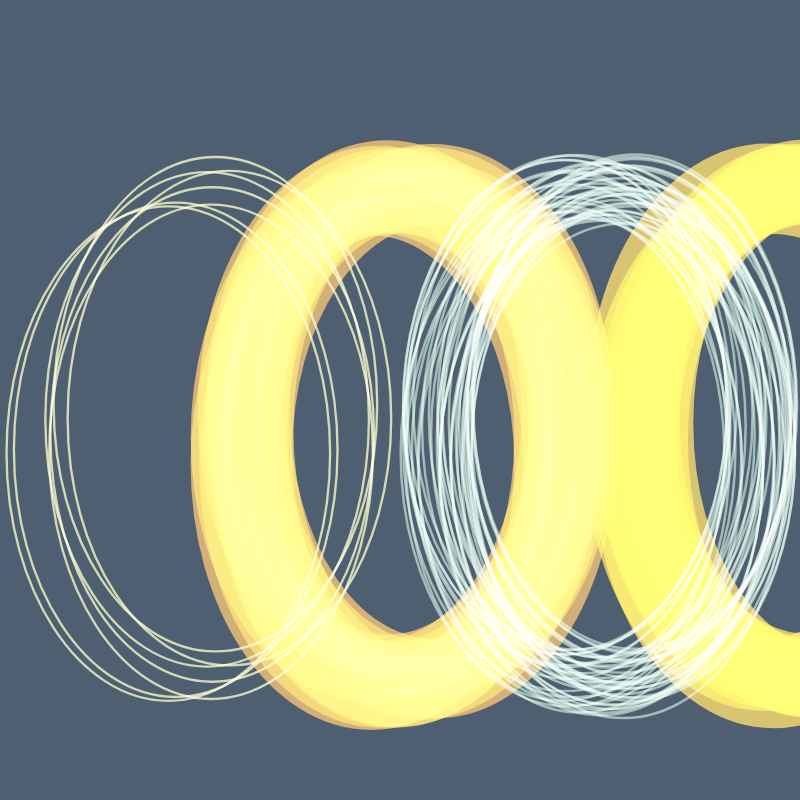
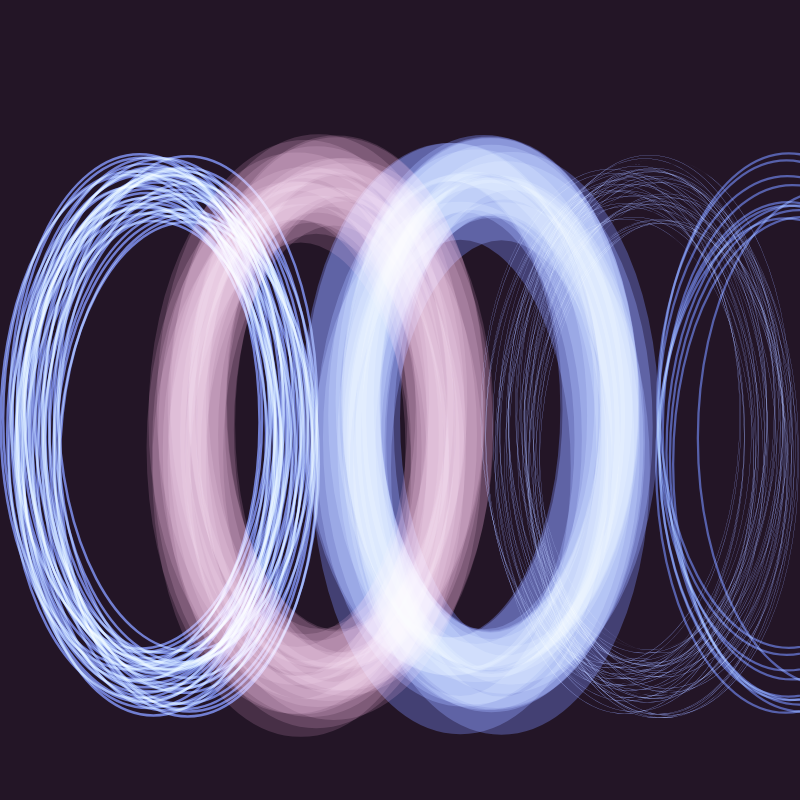
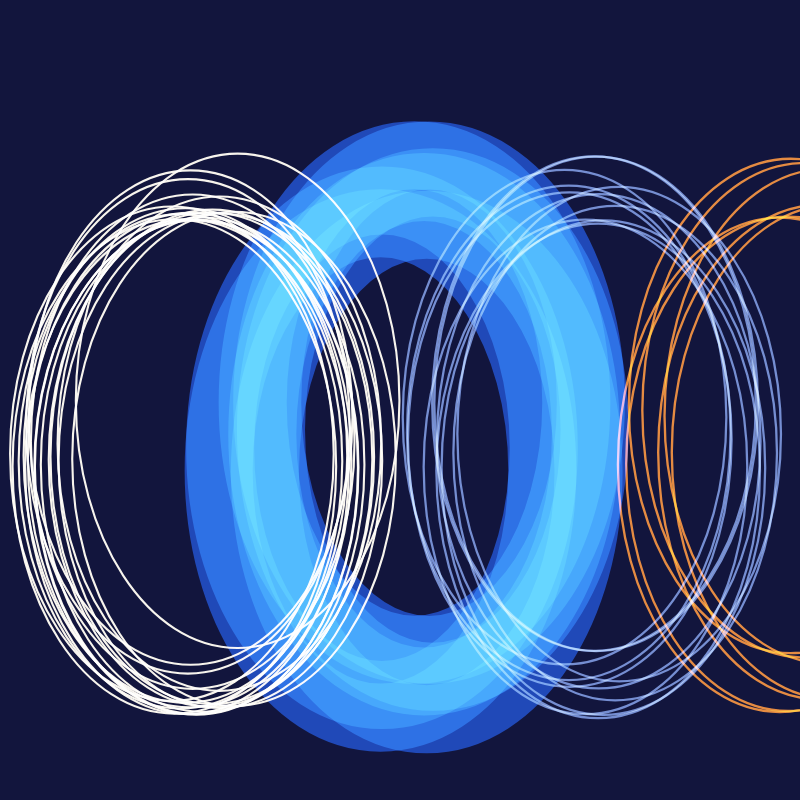
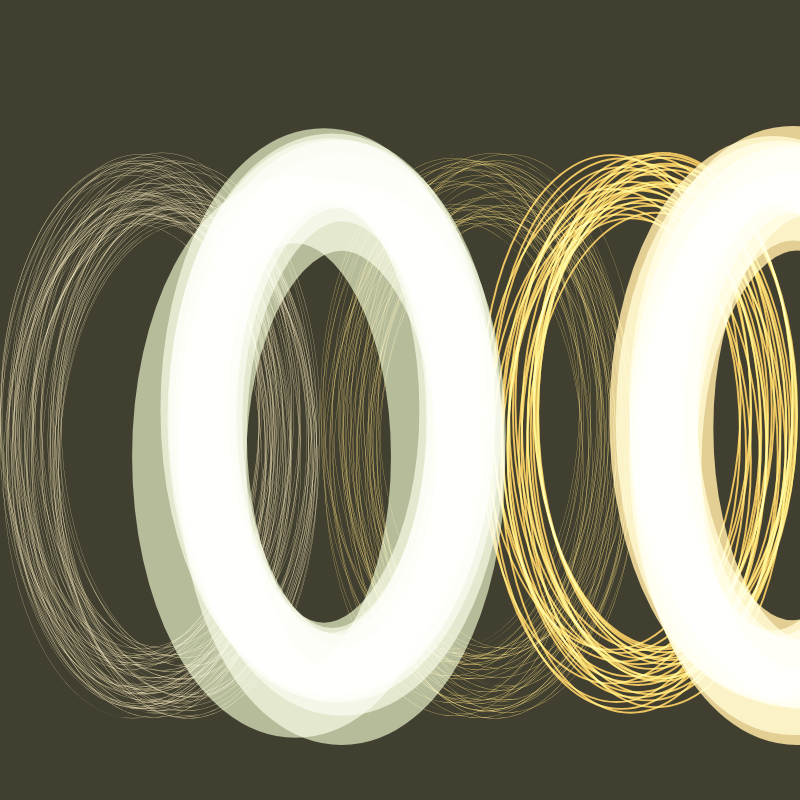
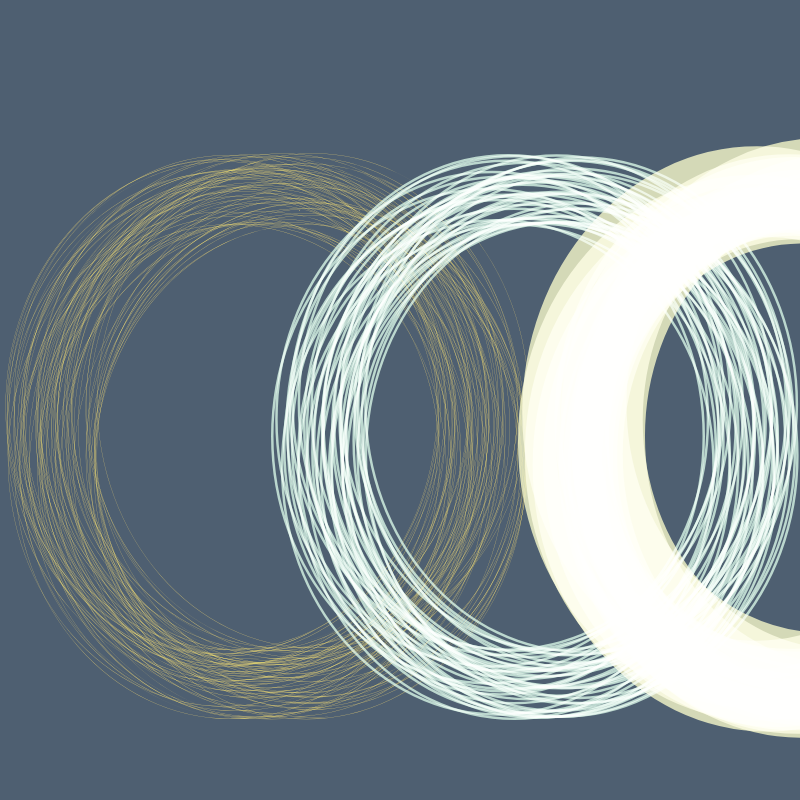
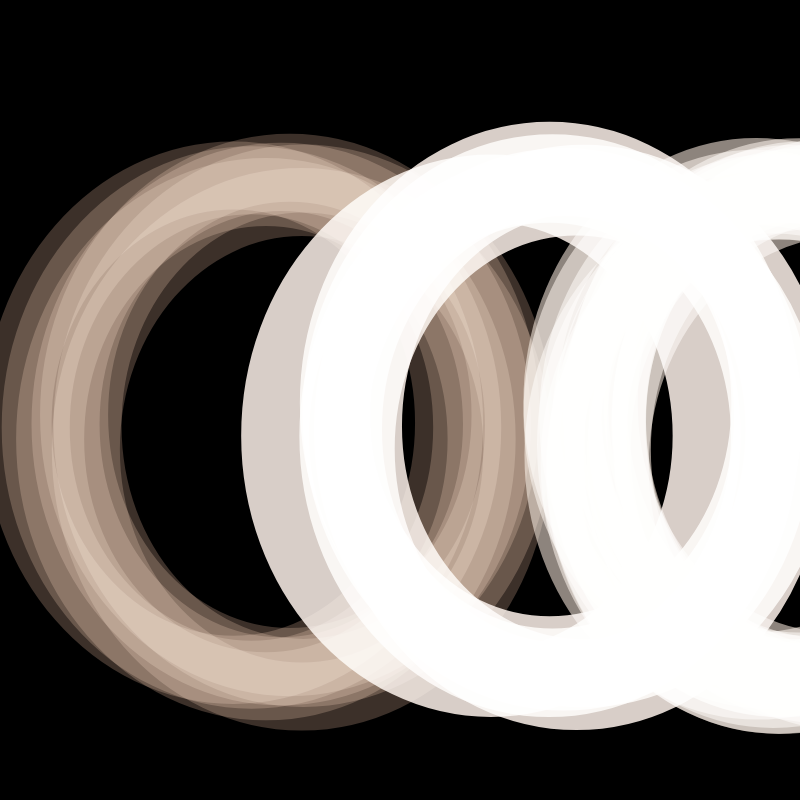
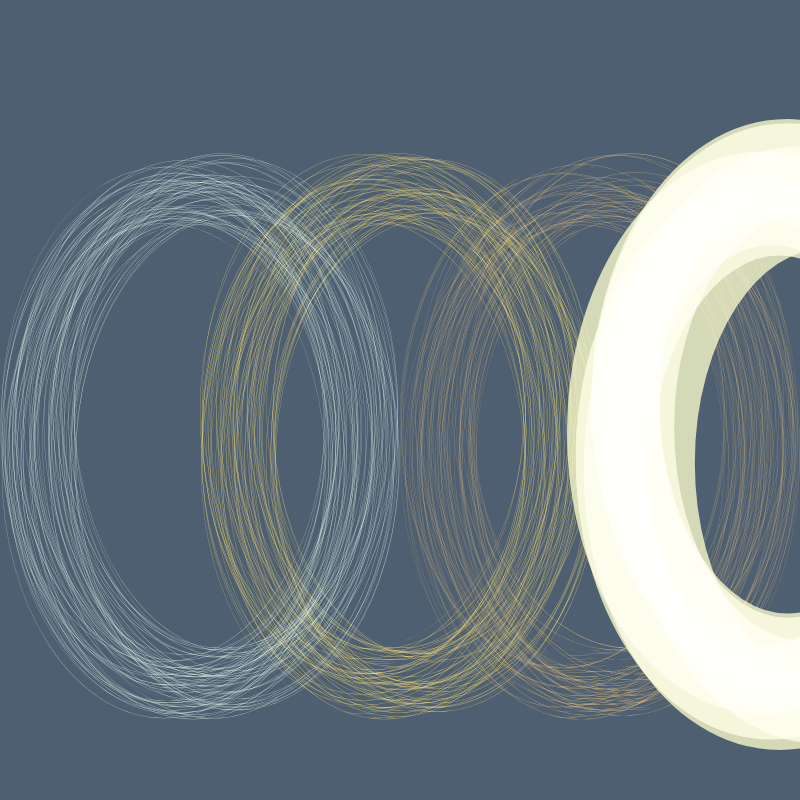
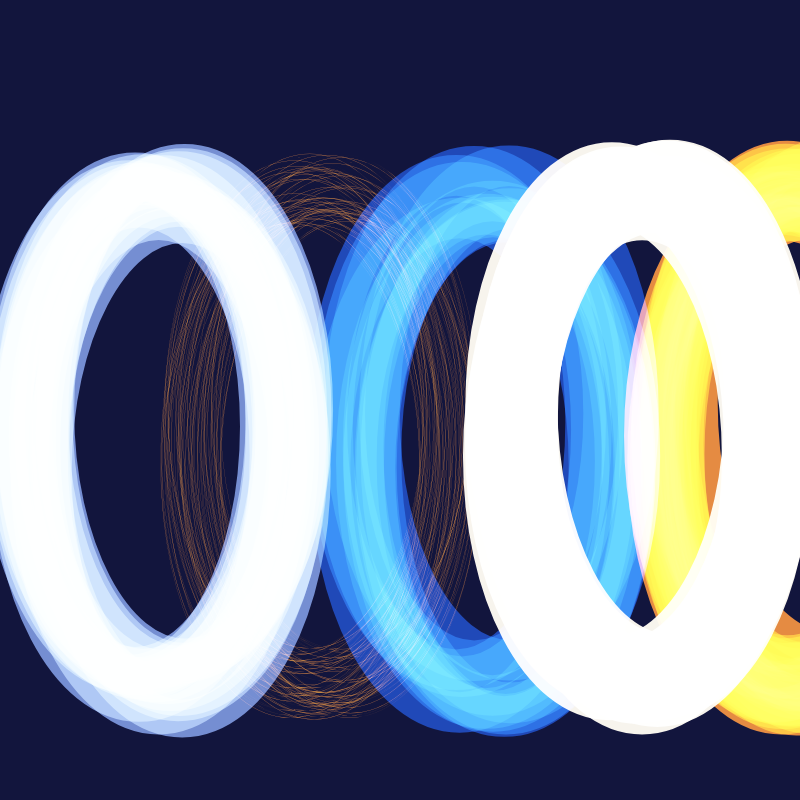
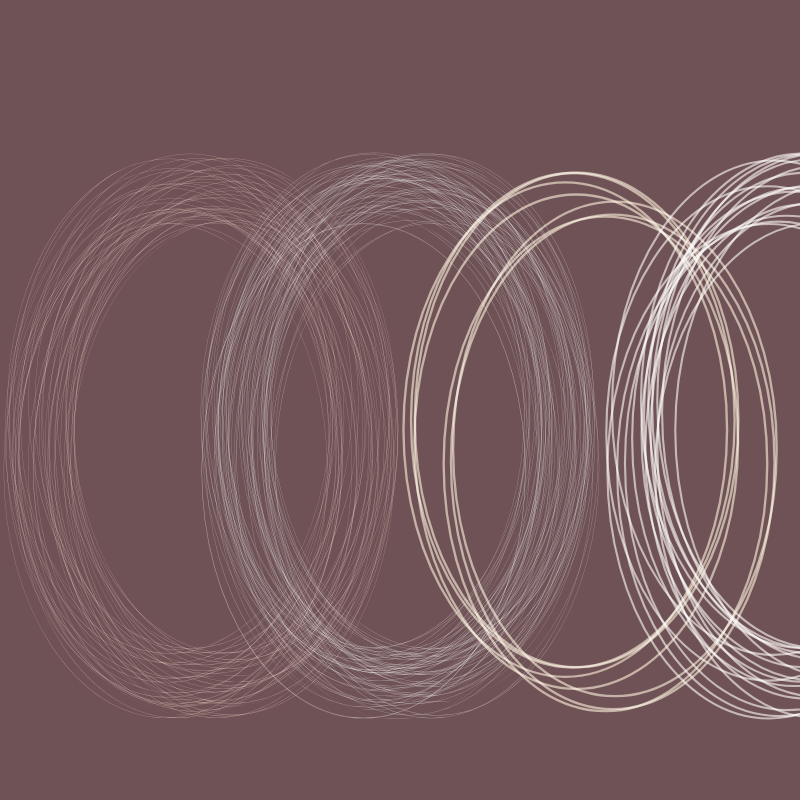
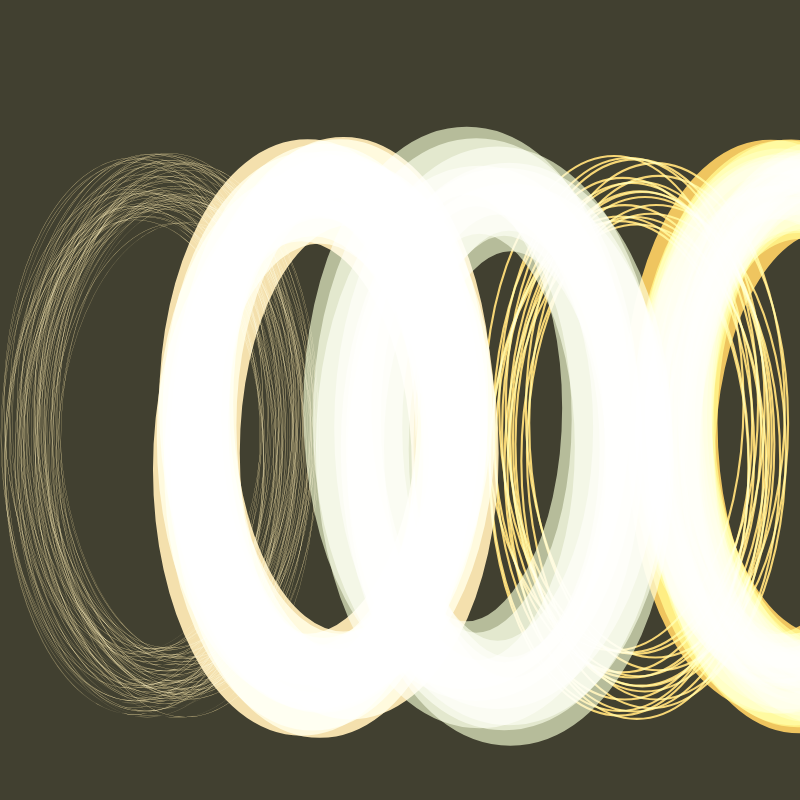
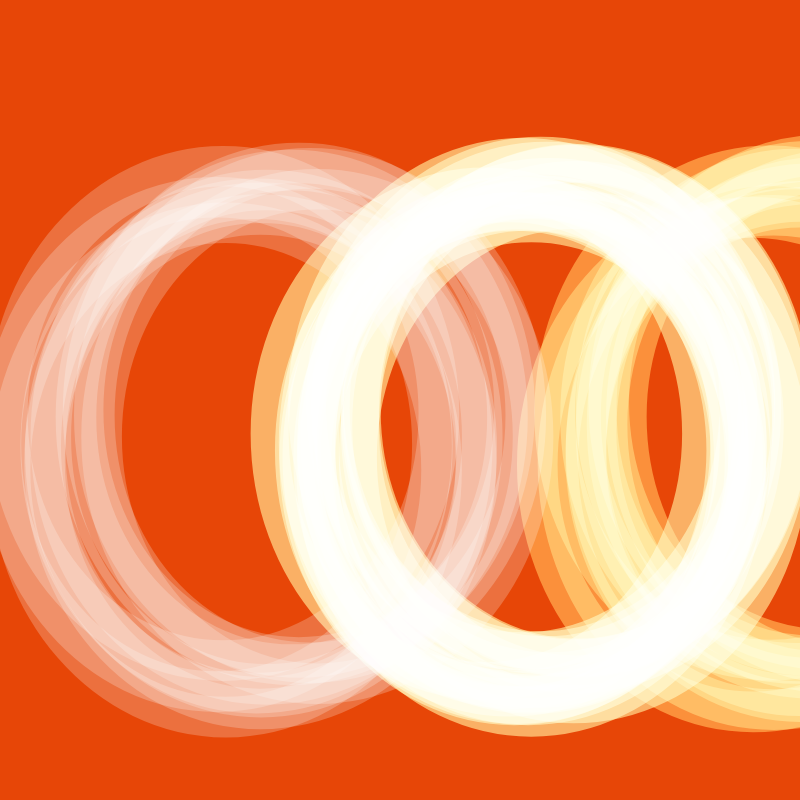
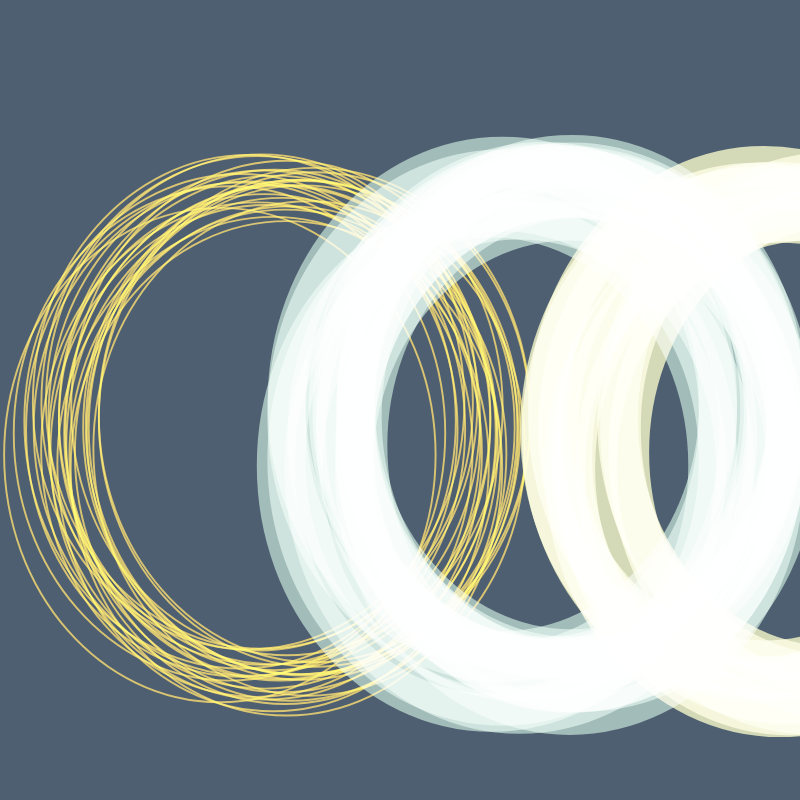
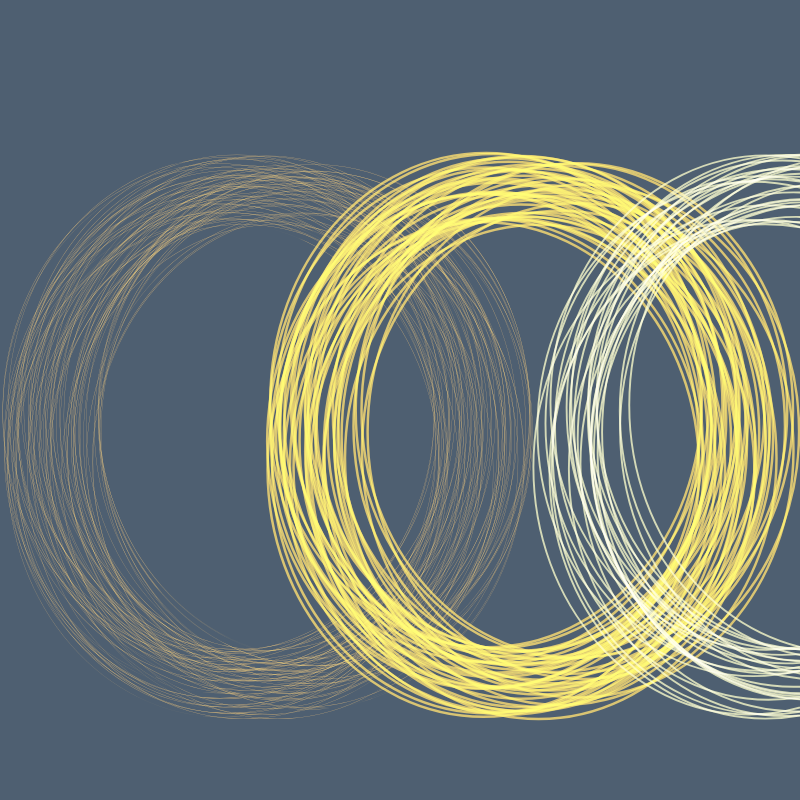
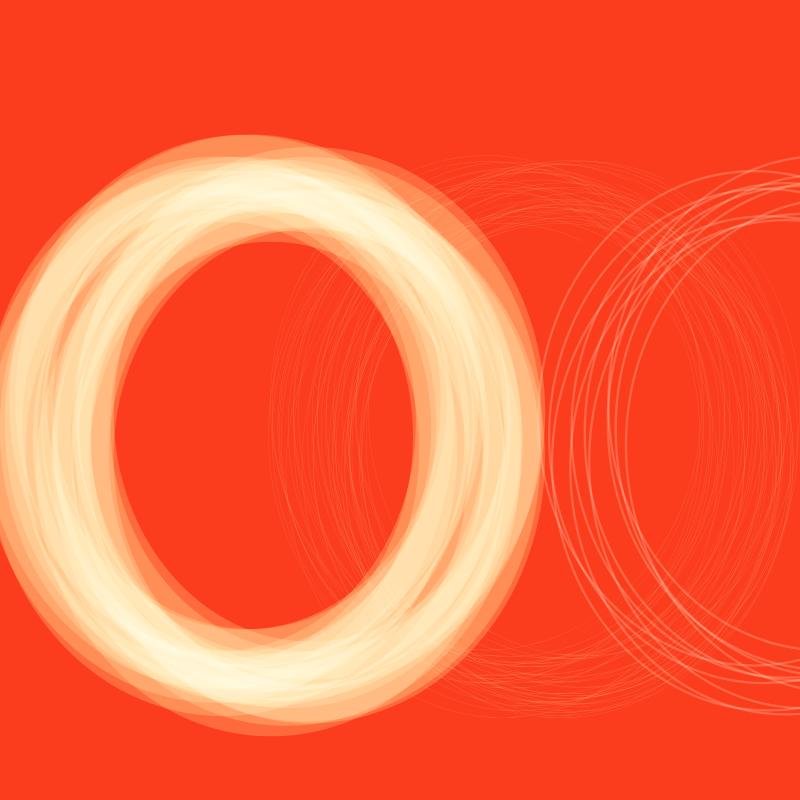
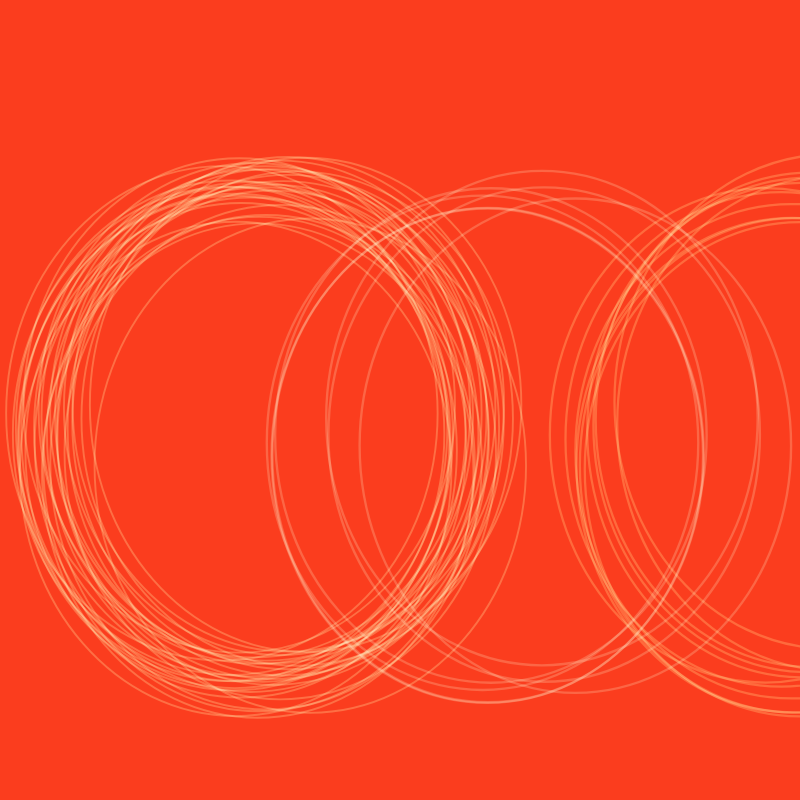
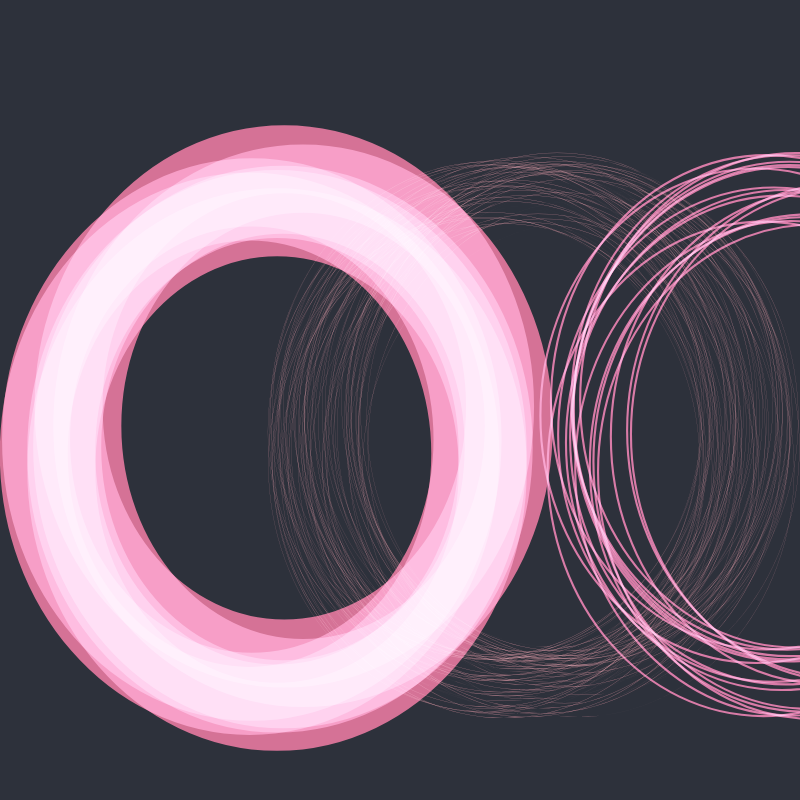
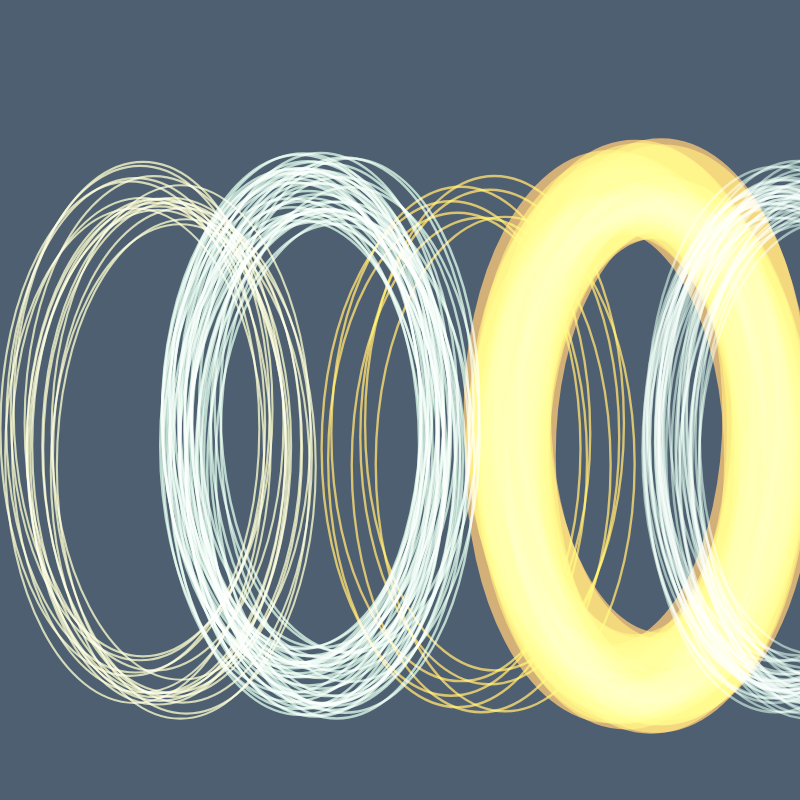
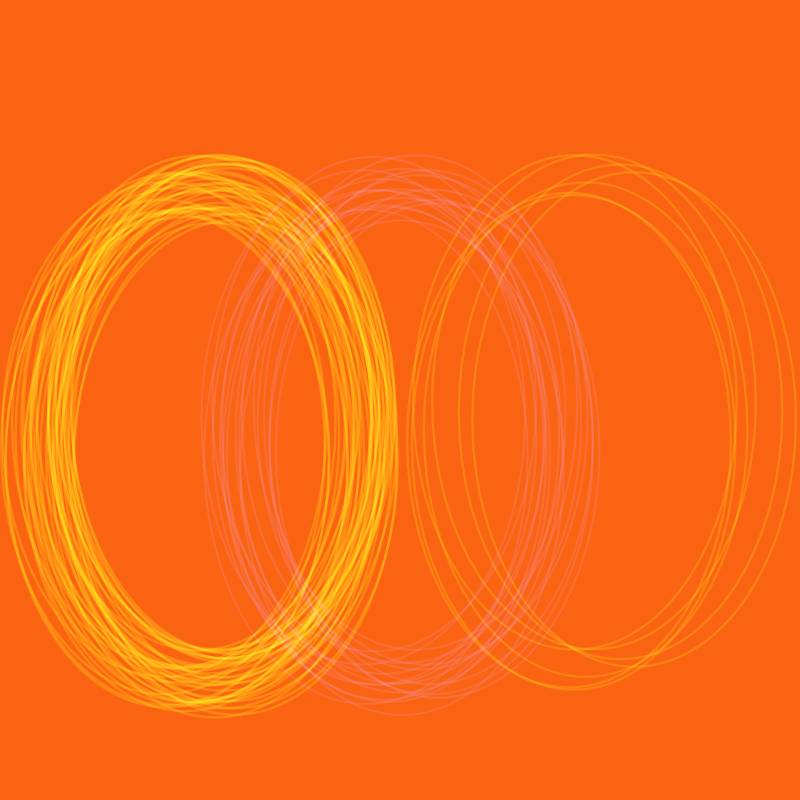
These images are comprised of clusters of coloured ellipses on a coloured background. Each cluster varies in their strokeWeight, position, transparency and colour values.
There are two primary variables that all other features are dependent on: the first being the number of clusters, and the second is the number of ellipses in each cluster (up to a maximum of 123 per cluster). From these two variables the rest of the visual attributes (eg. alpha vs strokeWeight, colour palettes, etc...) are determined.
A constant in all my work, including this project, is the use of PHI and a Fibonnaci sequence starting with 4 and 7 to determine layouts and relationships between elements in the image. If you look through the code you will find many instances of the numbers: 4, 7, 11, 18, 29, 47,....
There are 18 colour palettes for this project. They are adapted from Mark Rothko paintings as interpreted by Merritt Smith, (https://mmerrittsmith.github.io/about/). I refactored the original R files to work with Javascript here. You can find Merritt's original project on GitHub: https://github.com/mmerrittsmith/rothko .
_Interaction
You can export this image to PNG format at several different sizes.
I've added code that will re-render the iteration at each of the sizes listed below while retaining its exact characteristics. This is considerably better than trying to up or downscale an image.
Press t: thumbnail @ 200x200
Press s: your current screen size
Press p: print size @ 4800x4800 which is 16"@300dpi
Press h: HD4K on the vertical @ 2160x2160
Press m: Max size @ 10800x10800 This is a biiiig size
_Technology Used for Development
Made with Processing / P5.js
p5.js v1.4.1 February 02, 2022
_License info
See LICENSE.md
This work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License
http://creativecommons.org/licenses/by-nc-nd/4.0/
May, 2022
Little India, Toronto, Canada.
_Project Description
"The staple cocktail sweetener more than earns its name, consisting, simply, of equal-parts granulated sugar and water. From there, the variations are endless."
https://www.liquor.com/recipes/simple-syrup/
"The variations are endless..." I think of simple syrup as an analogy for what I've seen during my brief time so far on fxhash. The combination of a platform and people bringing out endless variations of creativity. Each Project with the possibility for endless variation in the exploration of a limited number of features.
This is my first project released on fxhash. I'm grateful to everyone who founded fxhash and to everyone who has positively contributed to the community.
These images are comprised of clusters of coloured ellipses on a coloured background. Each cluster varies in their strokeWeight, position, transparency and colour values.
There are two primary variables that all other features are dependent on: the first being the number of clusters, and the second is the number of ellipses in each cluster (up to a maximum of 123 per cluster). From these two variables the rest of the visual attributes (eg. alpha vs strokeWeight, colour palettes, etc...) are determined.
A constant in all my work, including this project, is the use of PHI and a Fibonnaci sequence starting with 4 and 7 to determine layouts and relationships between elements in the image. If you look through the code you will find many instances of the numbers: 4, 7, 11, 18, 29, 47,....
There are 18 colour palettes for this project. They are adapted from Mark Rothko paintings as interpreted by Merritt Smith, (https://mmerrittsmith.github.io/about/). I refactored the original R files to work with Javascript here. You can find Merritt's original project on GitHub: https://github.com/mmerrittsmith/rothko .
_Interaction
You can export this image to PNG format at several different sizes.
I've added code that will re-render the iteration at each of the sizes listed below while retaining its exact characteristics. This is considerably better than trying to up or downscale an image.
Press t: thumbnail @ 200x200
Press s: your current screen size
Press p: print size @ 4800x4800 which is 16"@300dpi
Press h: HD4K on the vertical @ 2160x2160
Press m: Max size @ 10800x10800 This is a biiiig size
_Technology Used for Development
Made with Processing / P5.js
p5.js v1.4.1 February 02, 2022
_License info
See LICENSE.md
This work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License
http://creativecommons.org/licenses/by-nc-nd/4.0/
Generative art through data and code since 2004
@sspboyd
76 EDITIONS
•0 RESERVES
minted
76 / 76
fixed price
1 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH