by _fra978
S T R U T T U R A
IPFS

12 March 2023•TEZOS•IPFS
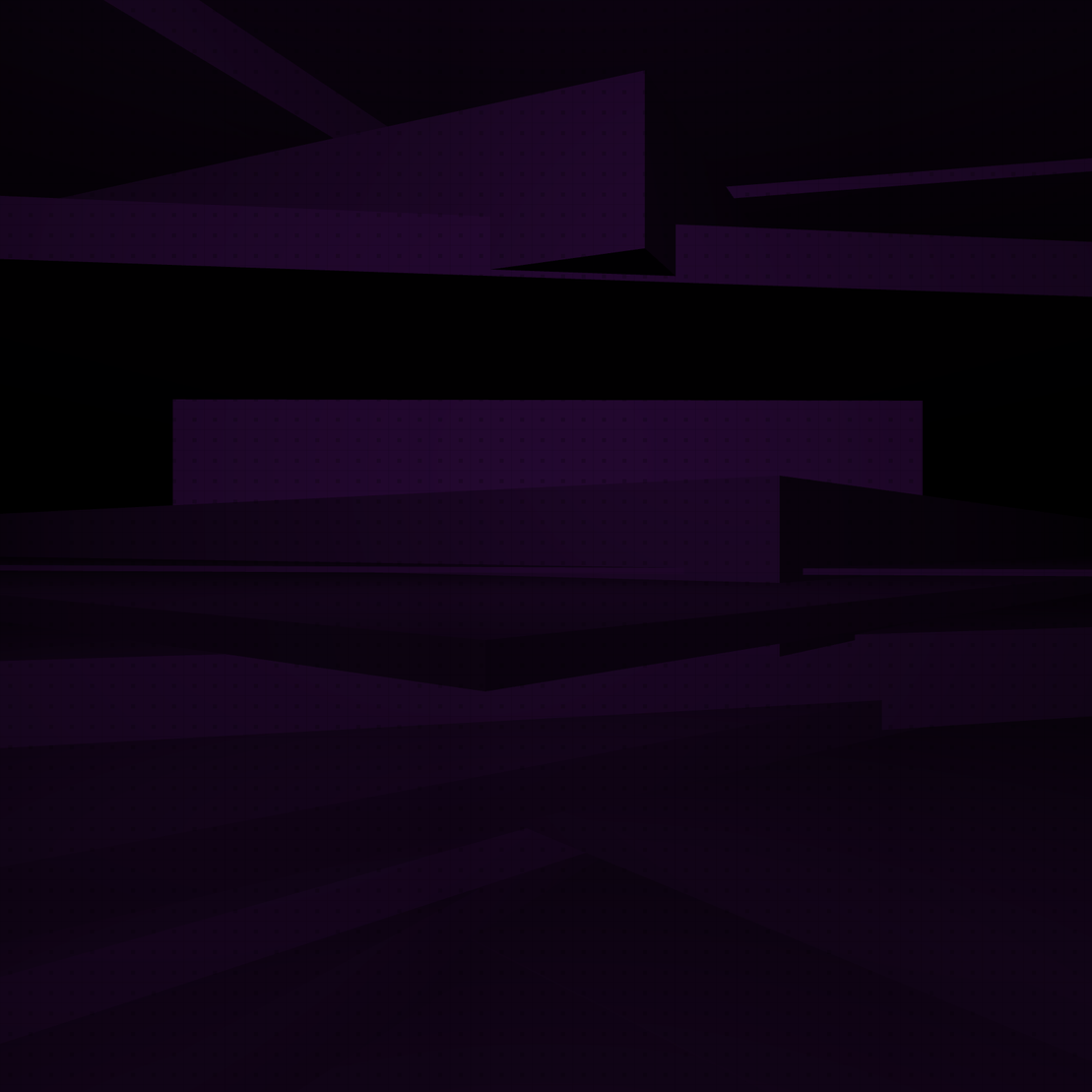
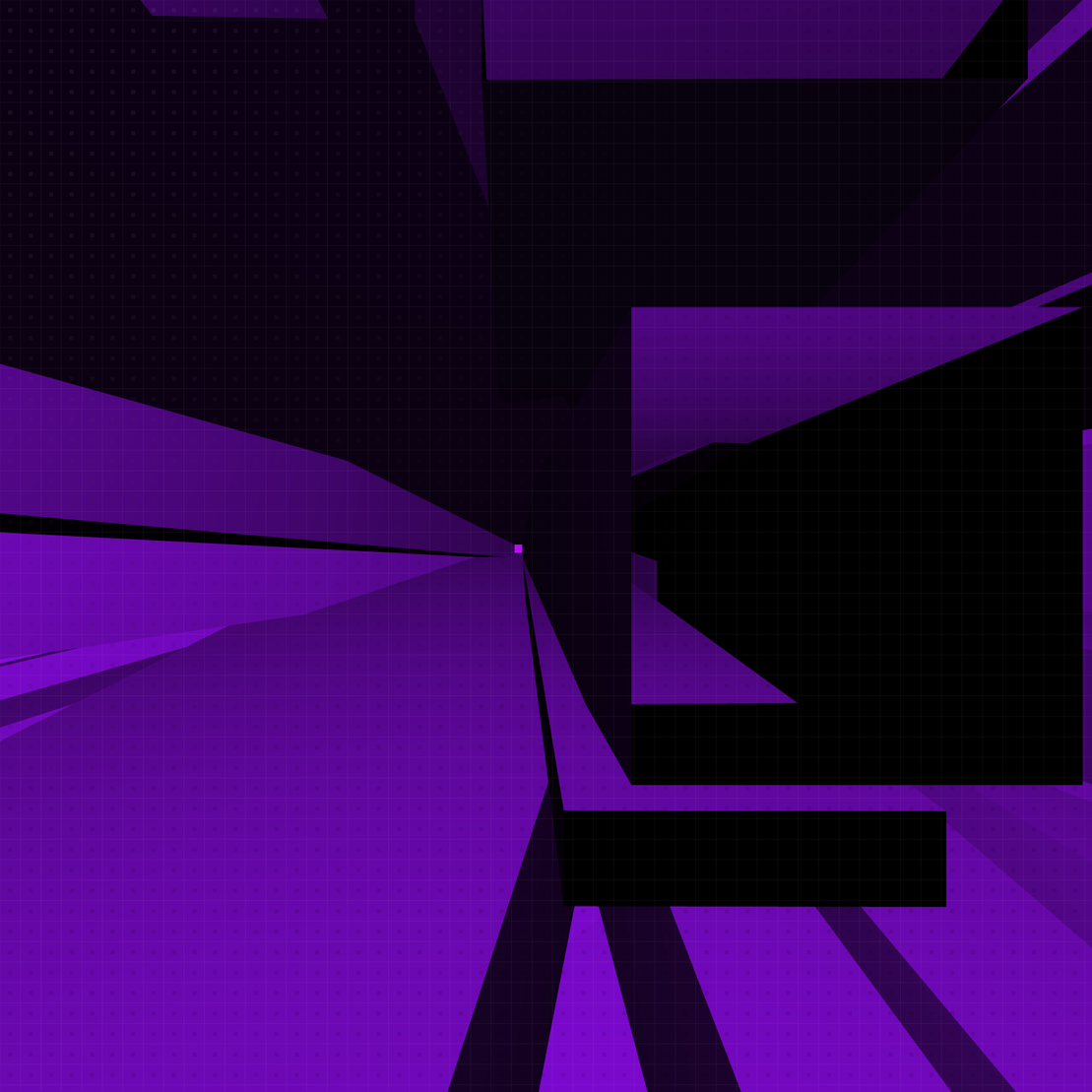
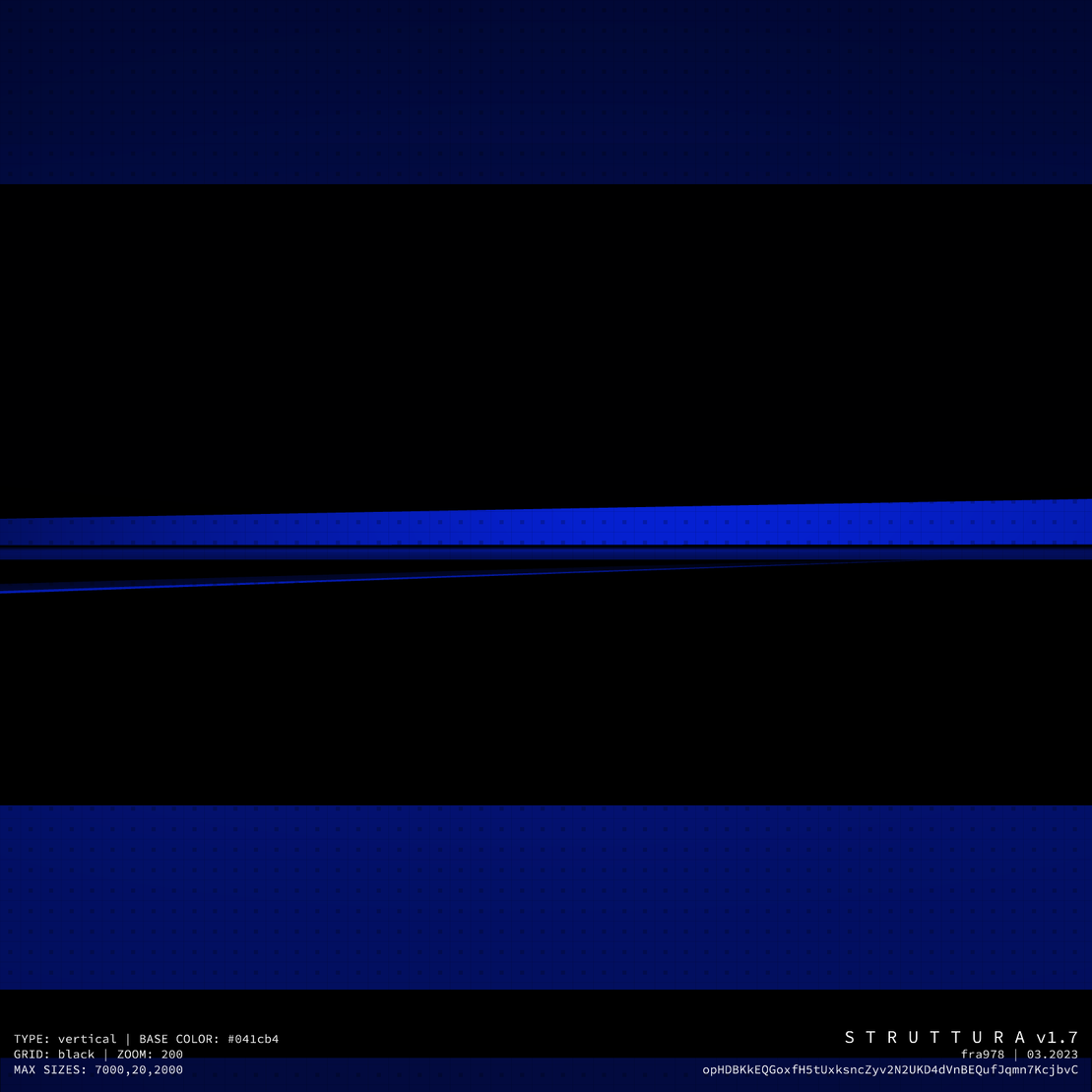
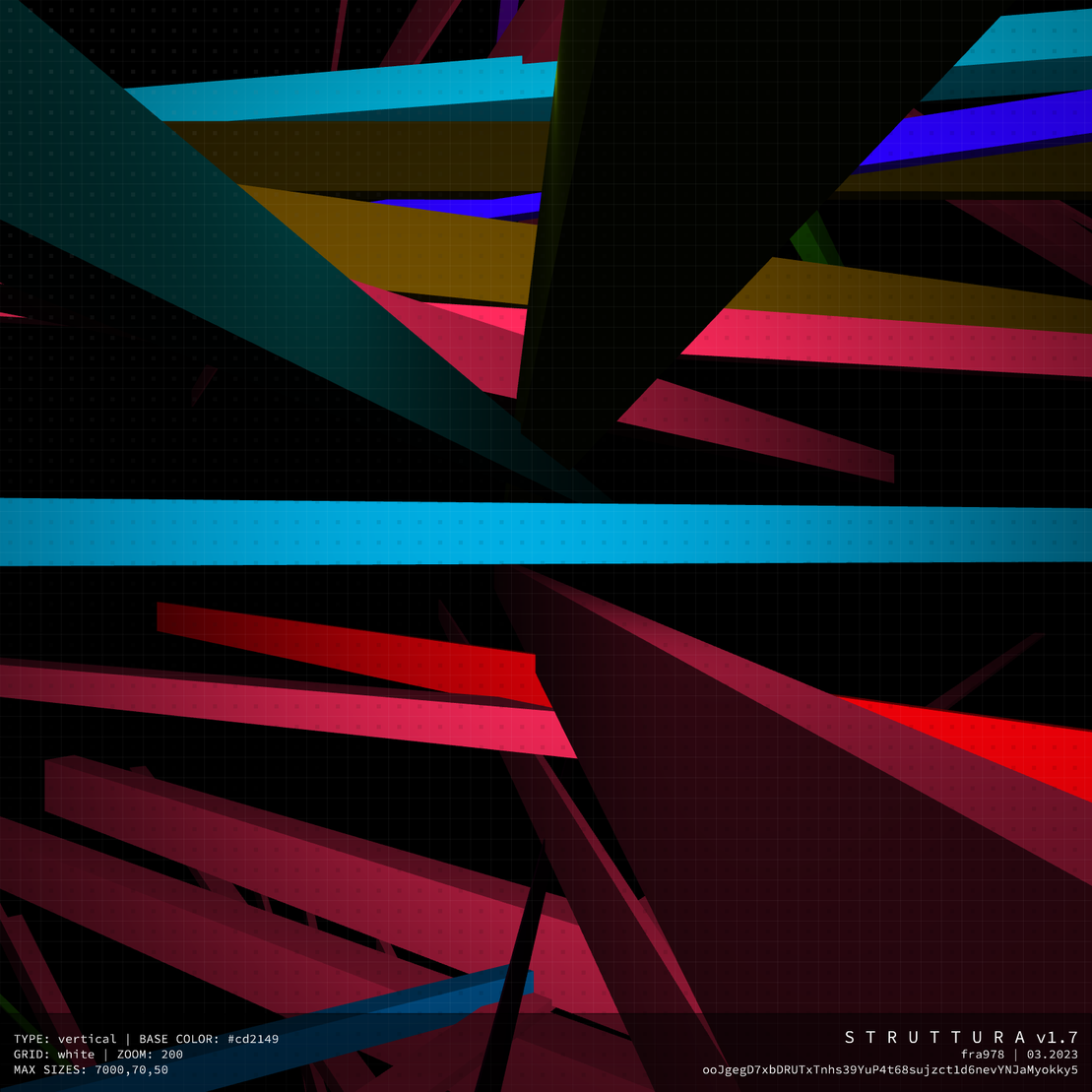
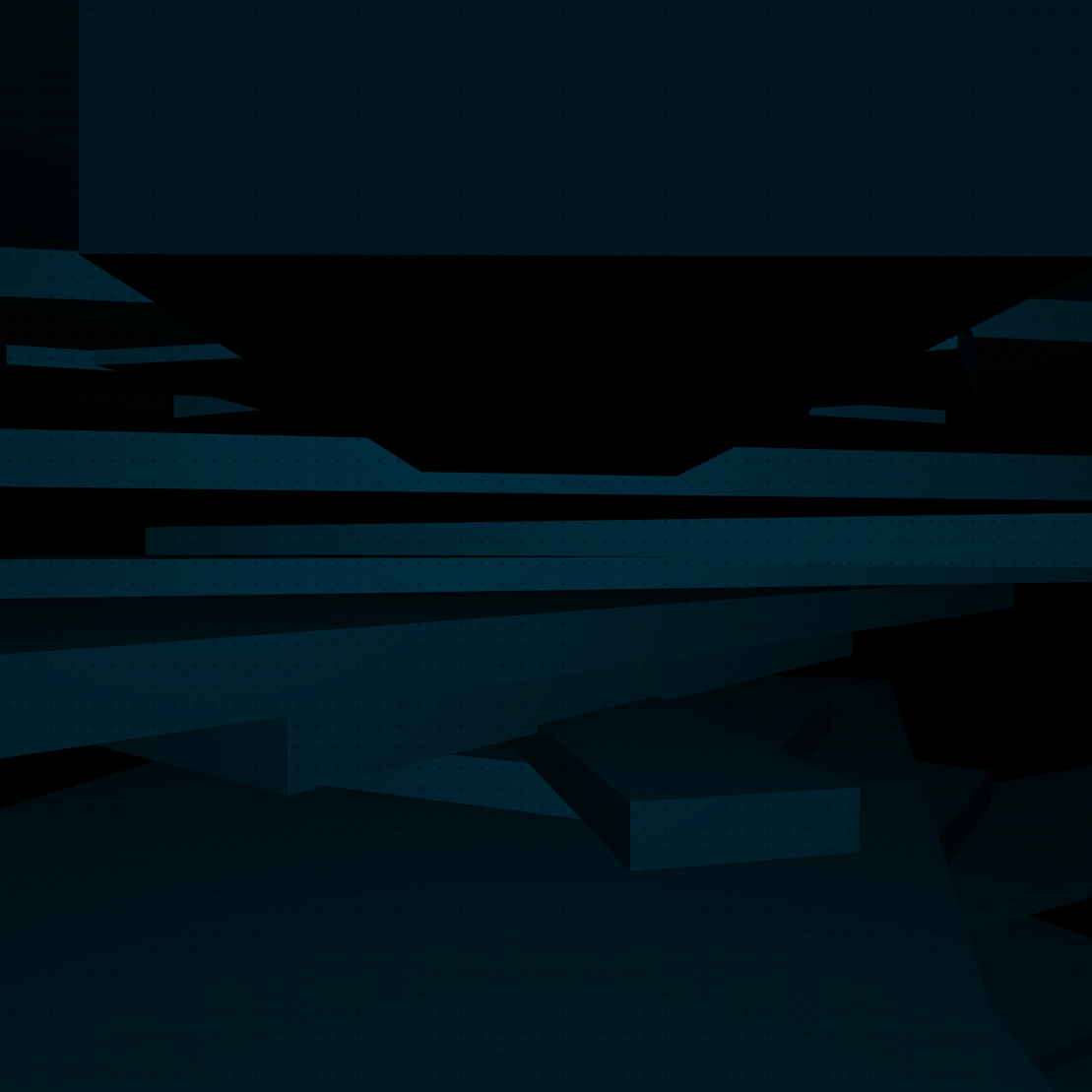
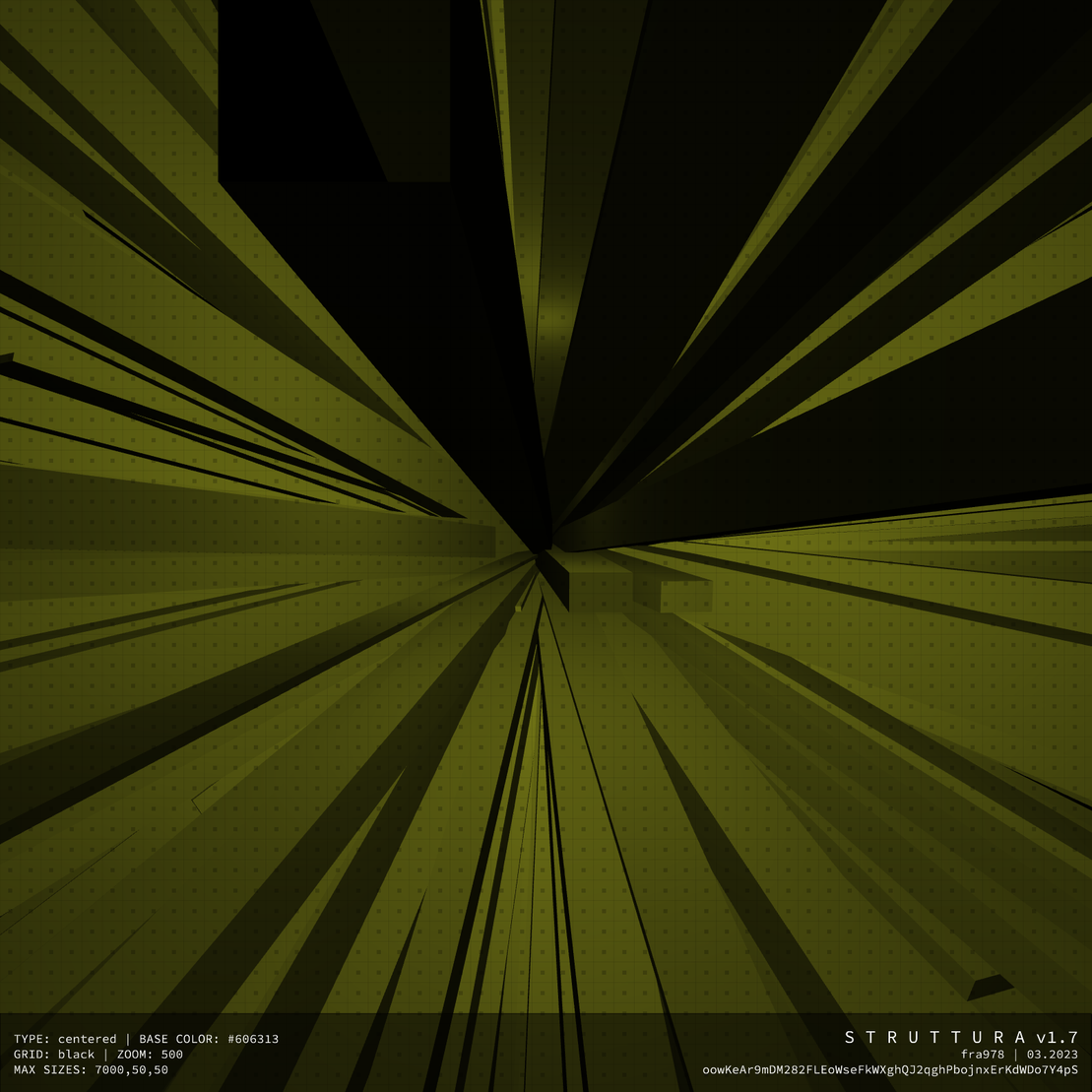
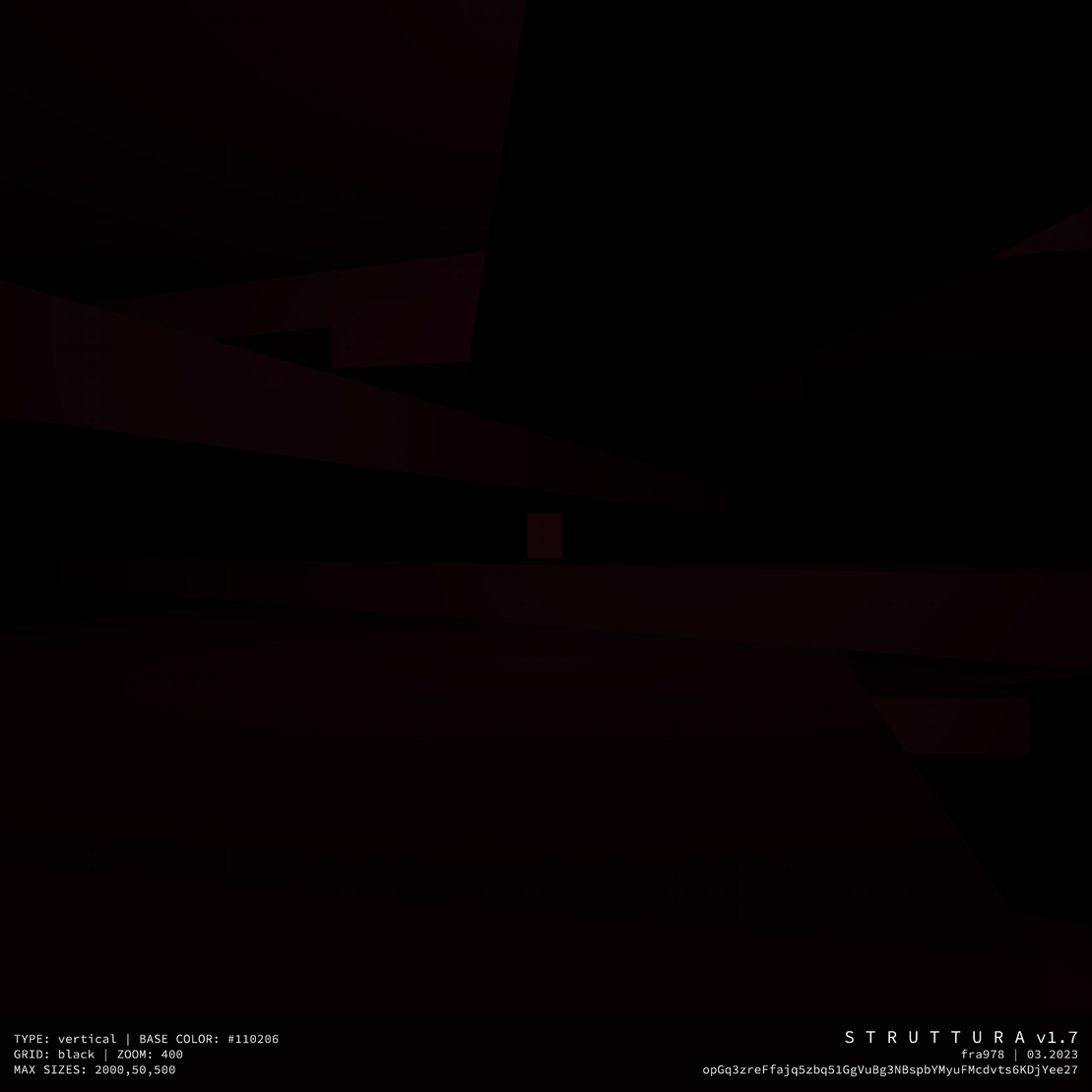
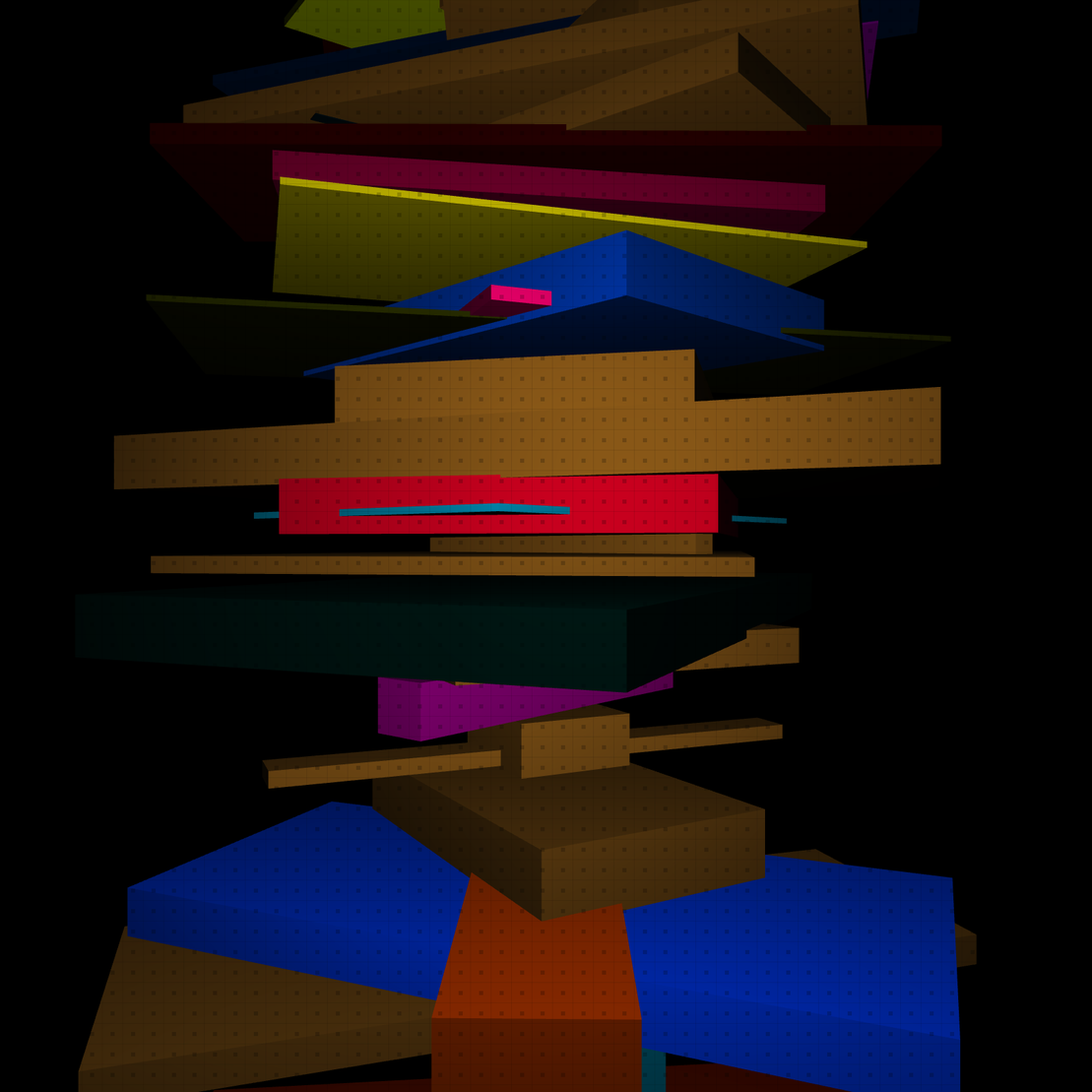
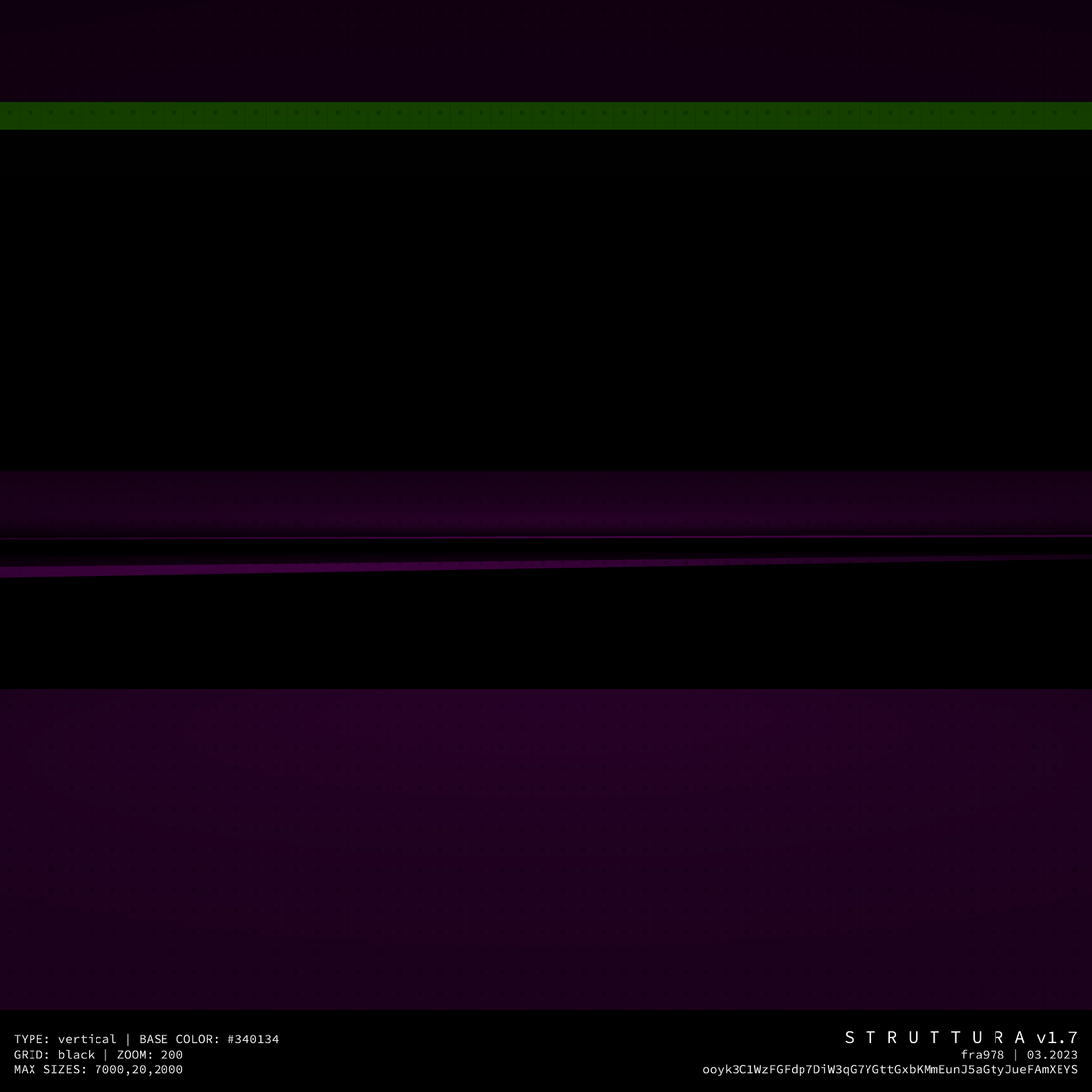
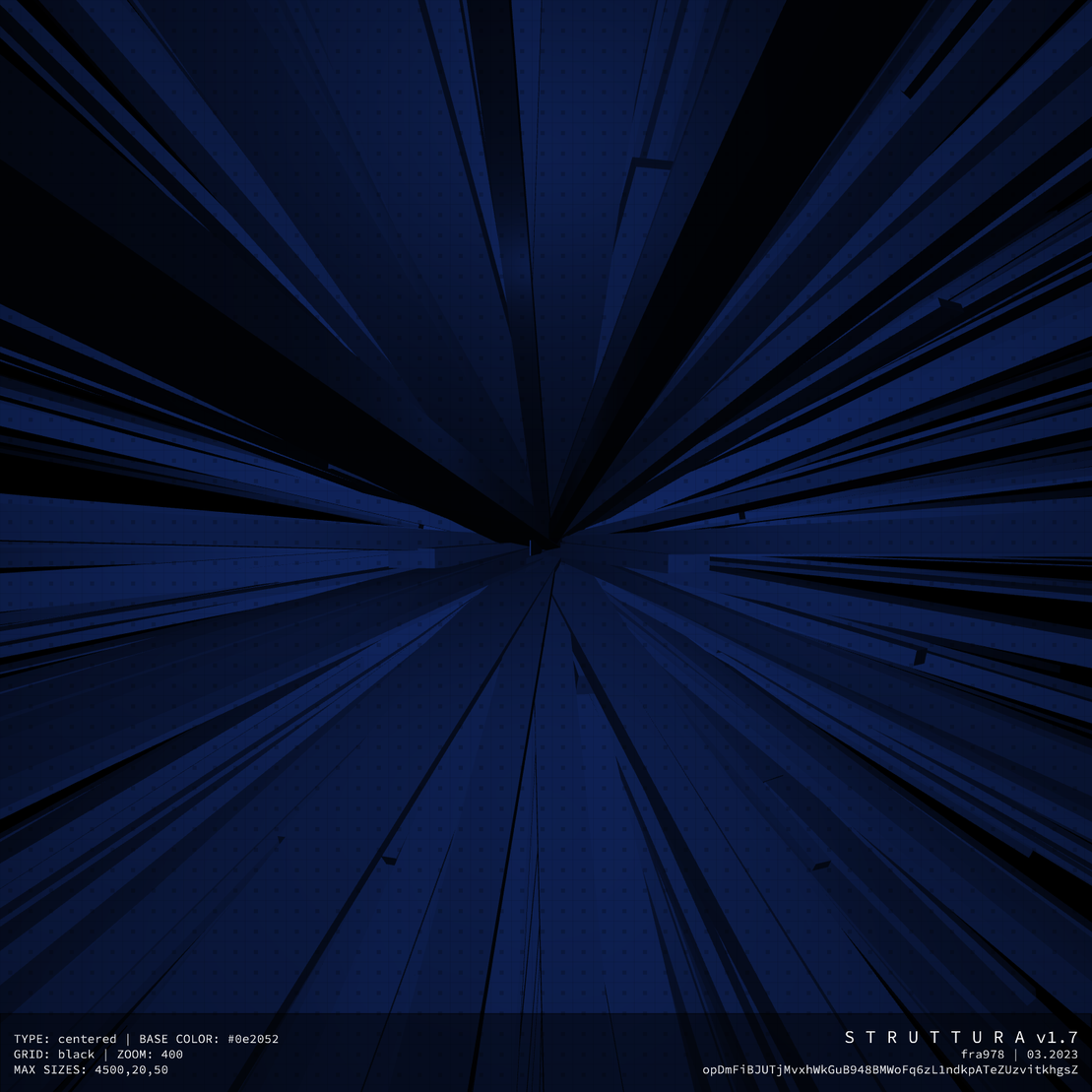
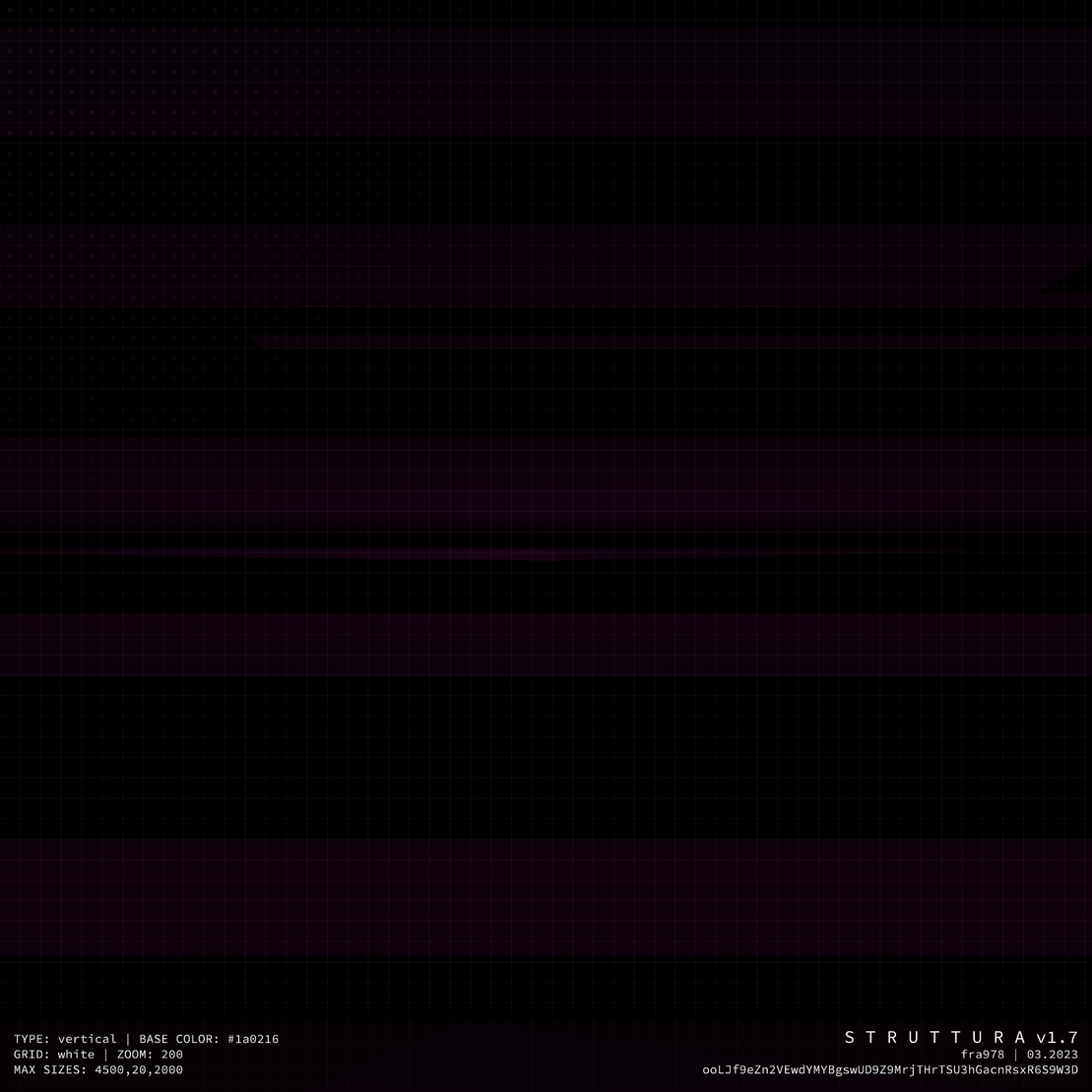
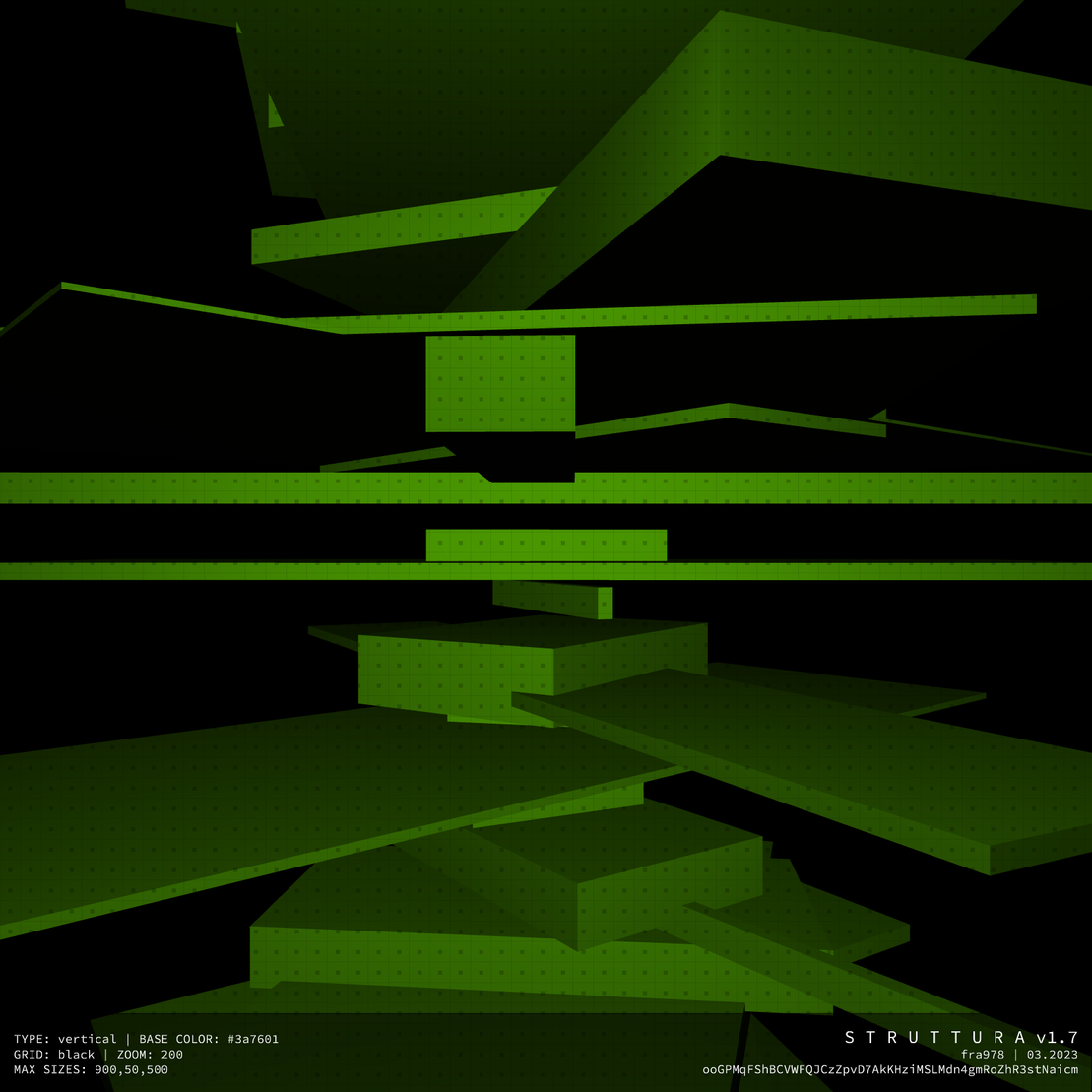
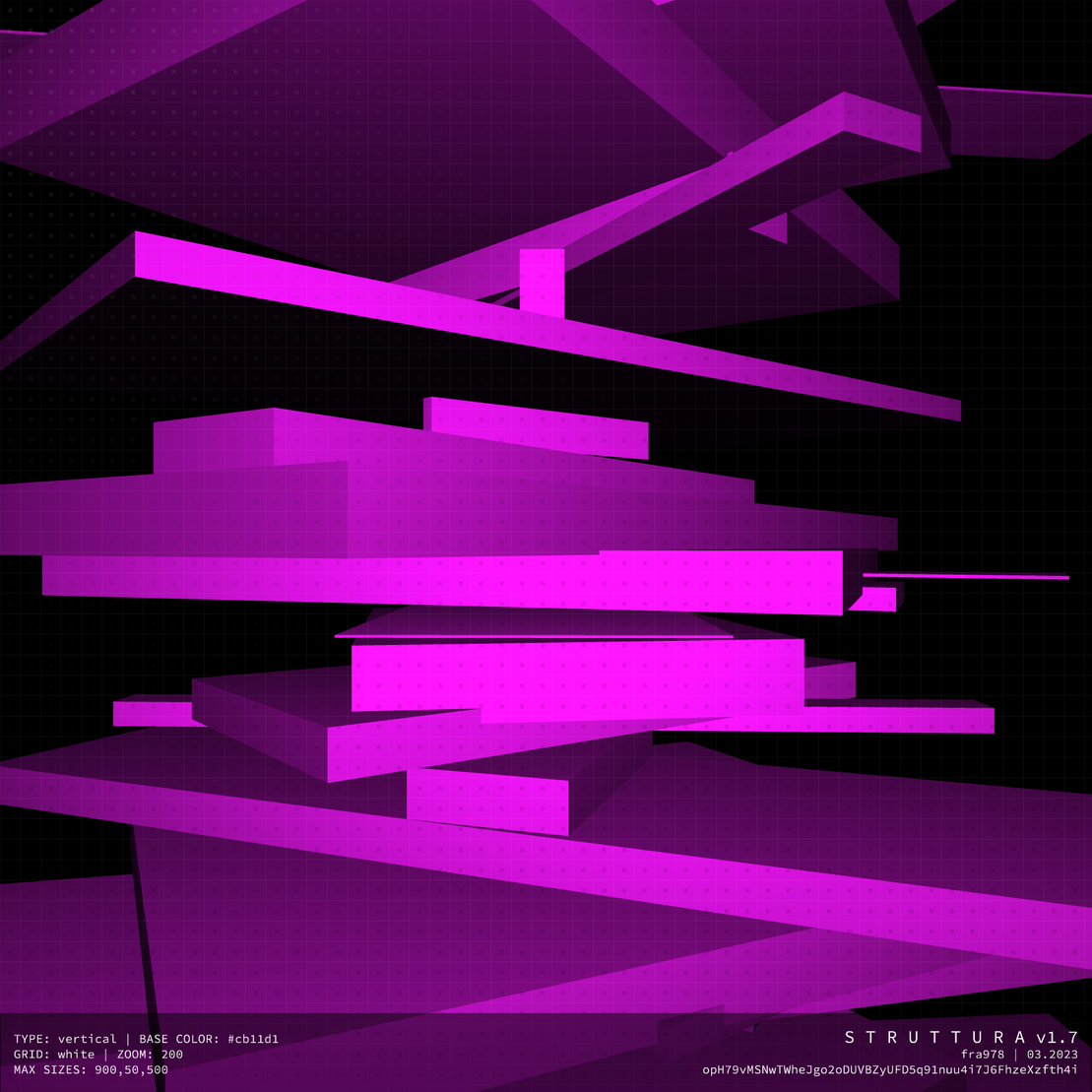
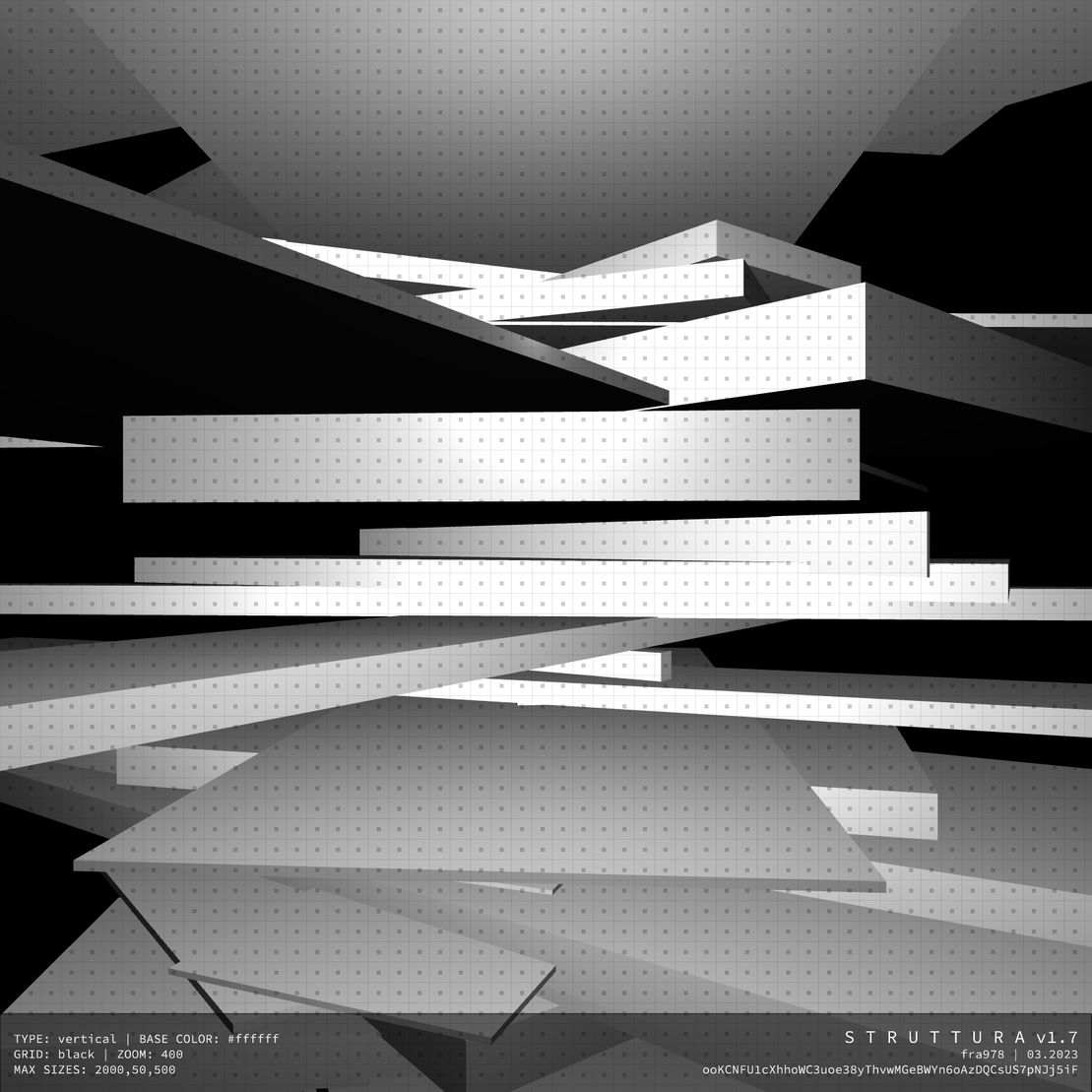
A generator inspired by deconstructivist architecture, which creates a unique 3D rotating structure using slabs of varying sizes and a base color.
The algorithm employs automatic zooming animations and color flashing sequences driven by timings based on the seed (hash) and internally stored, in addition it generates unique sound effects for the structure (key "a" to on/off sounds).
"Struttura" is an exploration of the interplay between chaos and order, providing a glimpse into the possibilities of generative design.
* Press "e" for exhibition mode (sounds on).
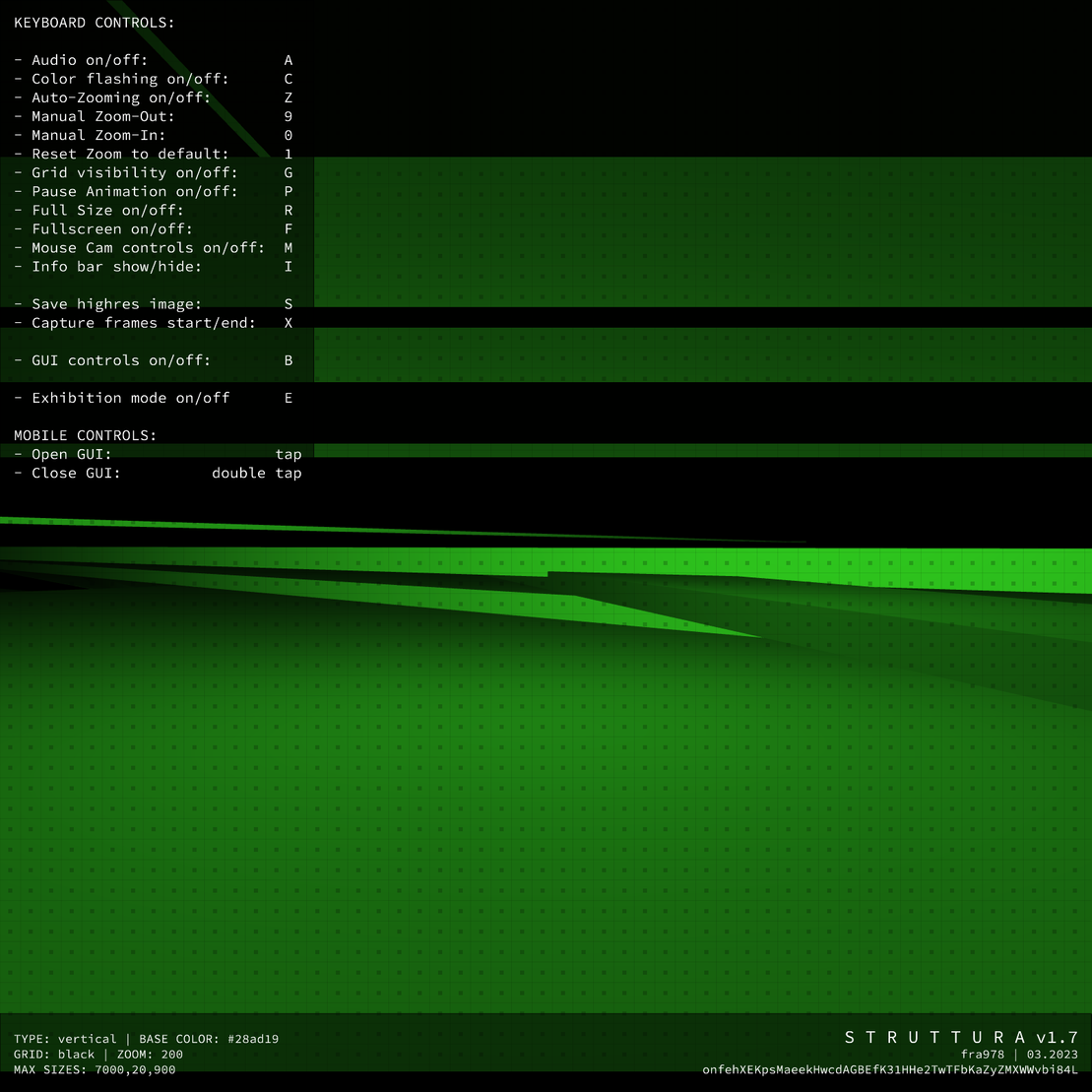
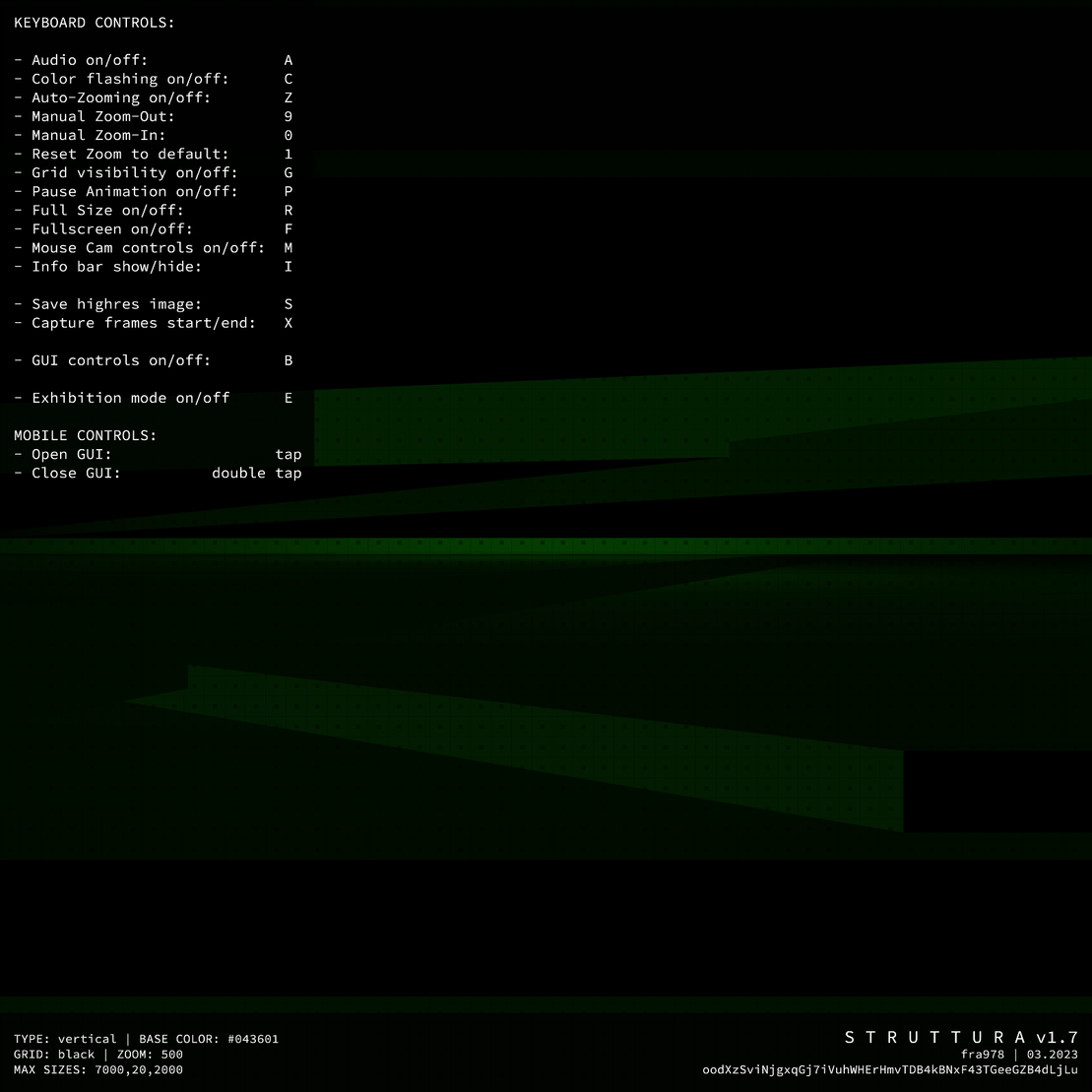
* Press 'k' to show/hide on-screen keyboard controls.
* On mobile: TAP/DOUBLE TAP to show/hide the GUI.
////////////////////////////////////////////////////////////////////
Features (printed on Info bar):
- TYPE: the type od generated structure ("vertical" or "centerd").
- BASE COLOR: the main RGB color used for the structure in hexadecimal code.
- GRID: the color of the grid generated in overlay ("black" or "white").
- ZOOM: the initial zooming level of the camera (0 or -200).
- MAX SIZES: max random sizes (Width, Height, Depth) of each slab.
////////////////////////////////////////////////////////////////////
Additional URL params:
- &win=true : enter in full window size (not fixed square composition).
- &sound=on : enter with sound effects (some browsers need of a click on the canvas).
- &view=full : enter in Exhibition mode (full size + sounds on, read above).
////////////////////////////////////////////////////////////////////
Used libraries:
- p5.min.js (p5js.org/download)
- p5.sound.min.js (github.com/processing/p5.js-sound)
- p5.save-frames by tapioca24 (github.com/tapioca24/p5.save-frames)
- p5.EasyCam (github.com/freshfork/p5.EasyCam)
////////////////////////////////////////////////////////////////////
Code and outputs are licensed under CC BY-NC 4.0
////////////////////////////////////////////////////////////////////
The algorithm employs automatic zooming animations and color flashing sequences driven by timings based on the seed (hash) and internally stored, in addition it generates unique sound effects for the structure (key "a" to on/off sounds).
"Struttura" is an exploration of the interplay between chaos and order, providing a glimpse into the possibilities of generative design.
* Press "e" for exhibition mode (sounds on).
* Press 'k' to show/hide on-screen keyboard controls.
* On mobile: TAP/DOUBLE TAP to show/hide the GUI.
////////////////////////////////////////////////////////////////////
Features (printed on Info bar):
- TYPE: the type od generated structure ("vertical" or "centerd").
- BASE COLOR: the main RGB color used for the structure in hexadecimal code.
- GRID: the color of the grid generated in overlay ("black" or "white").
- ZOOM: the initial zooming level of the camera (0 or -200).
- MAX SIZES: max random sizes (Width, Height, Depth) of each slab.
////////////////////////////////////////////////////////////////////
Additional URL params:
- &win=true : enter in full window size (not fixed square composition).
- &sound=on : enter with sound effects (some browsers need of a click on the canvas).
- &view=full : enter in Exhibition mode (full size + sounds on, read above).
////////////////////////////////////////////////////////////////////
Used libraries:
- p5.min.js (p5js.org/download)
- p5.sound.min.js (github.com/processing/p5.js-sound)
- p5.save-frames by tapioca24 (github.com/tapioca24/p5.save-frames)
- p5.EasyCam (github.com/freshfork/p5.EasyCam)
////////////////////////////////////////////////////////////////////
Code and outputs are licensed under CC BY-NC 4.0
////////////////////////////////////////////////////////////////////
100 EDITIONS
•0 RESERVES
minted
15 / 100
fixed price
10 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH