by TeNinEight
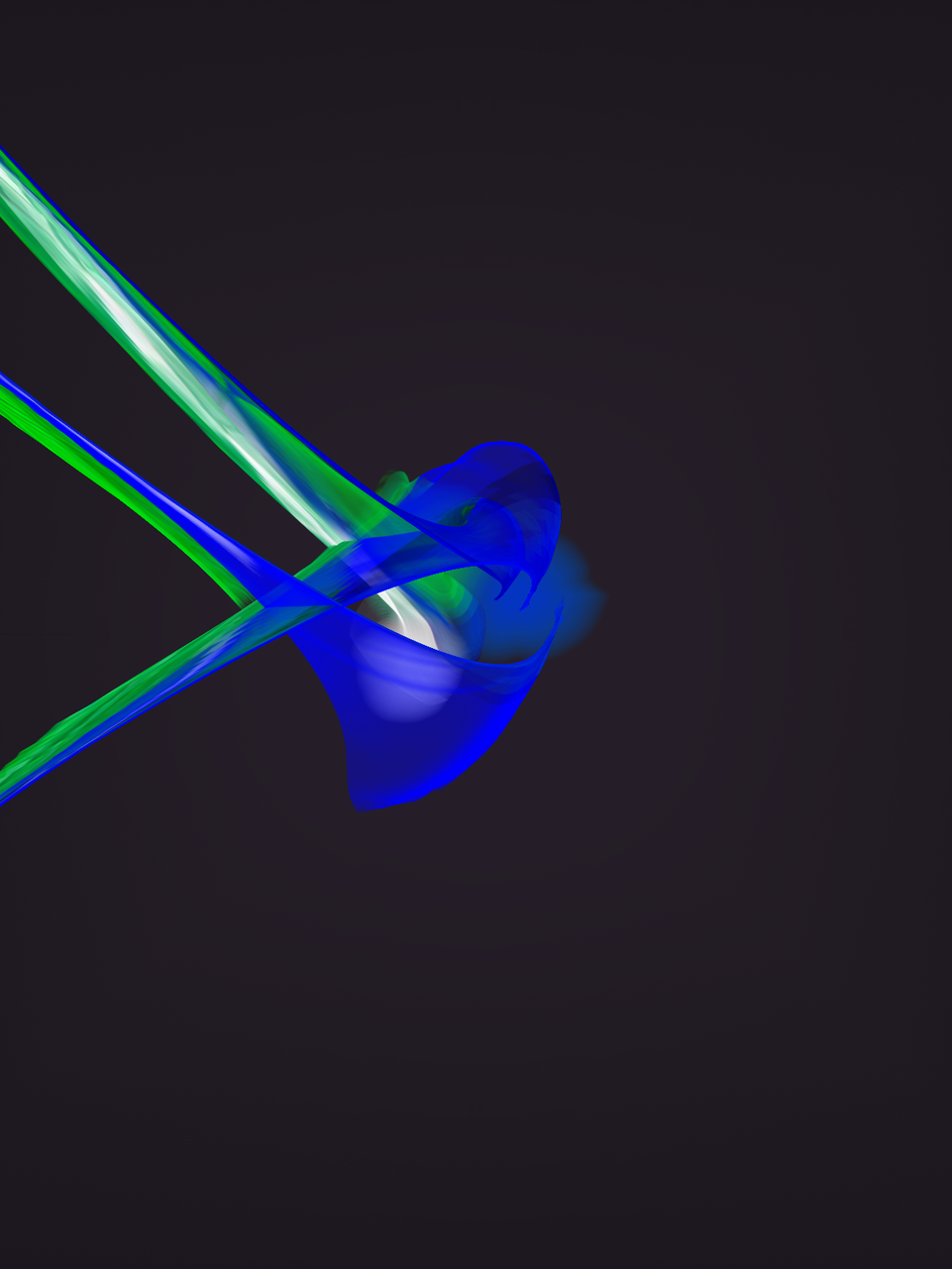
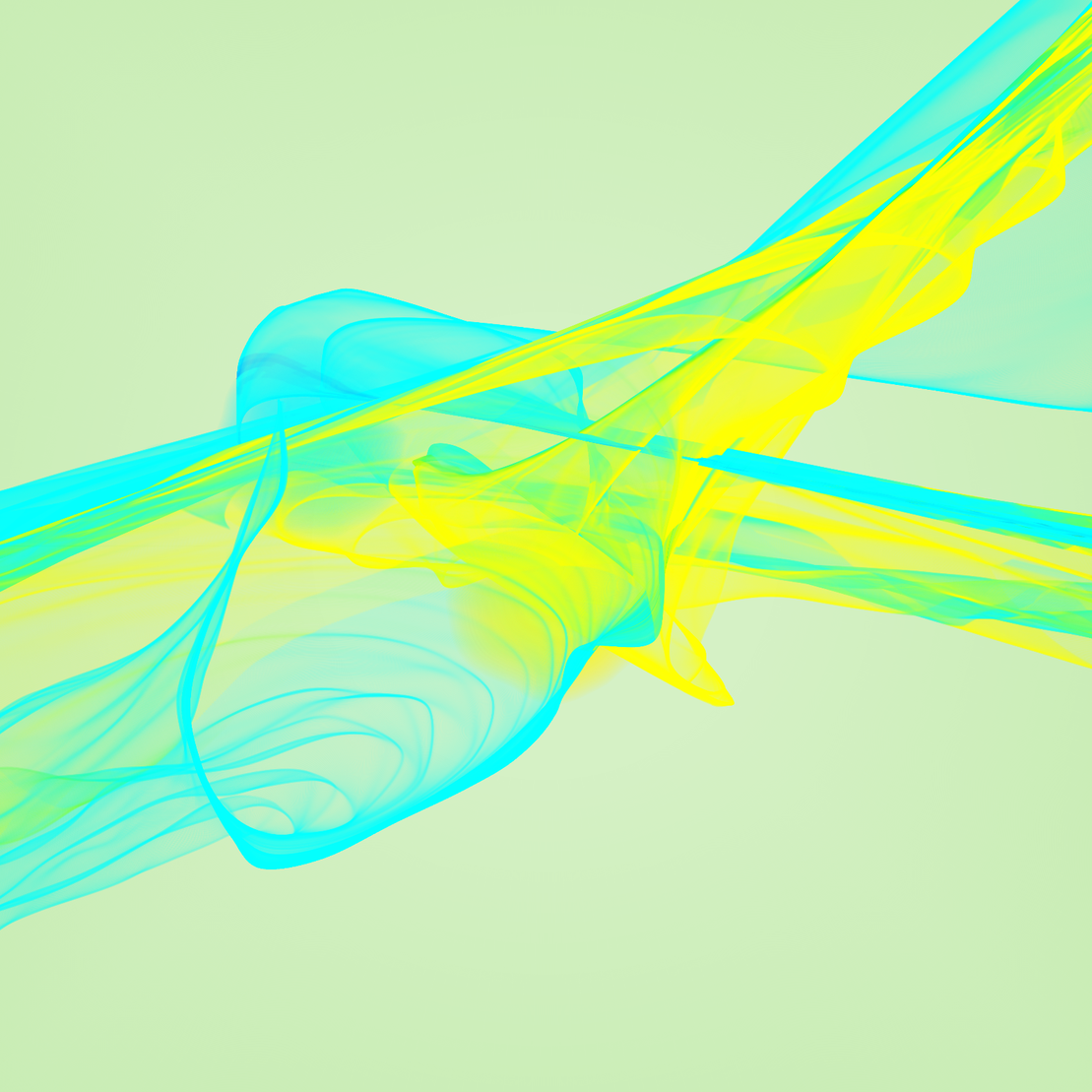
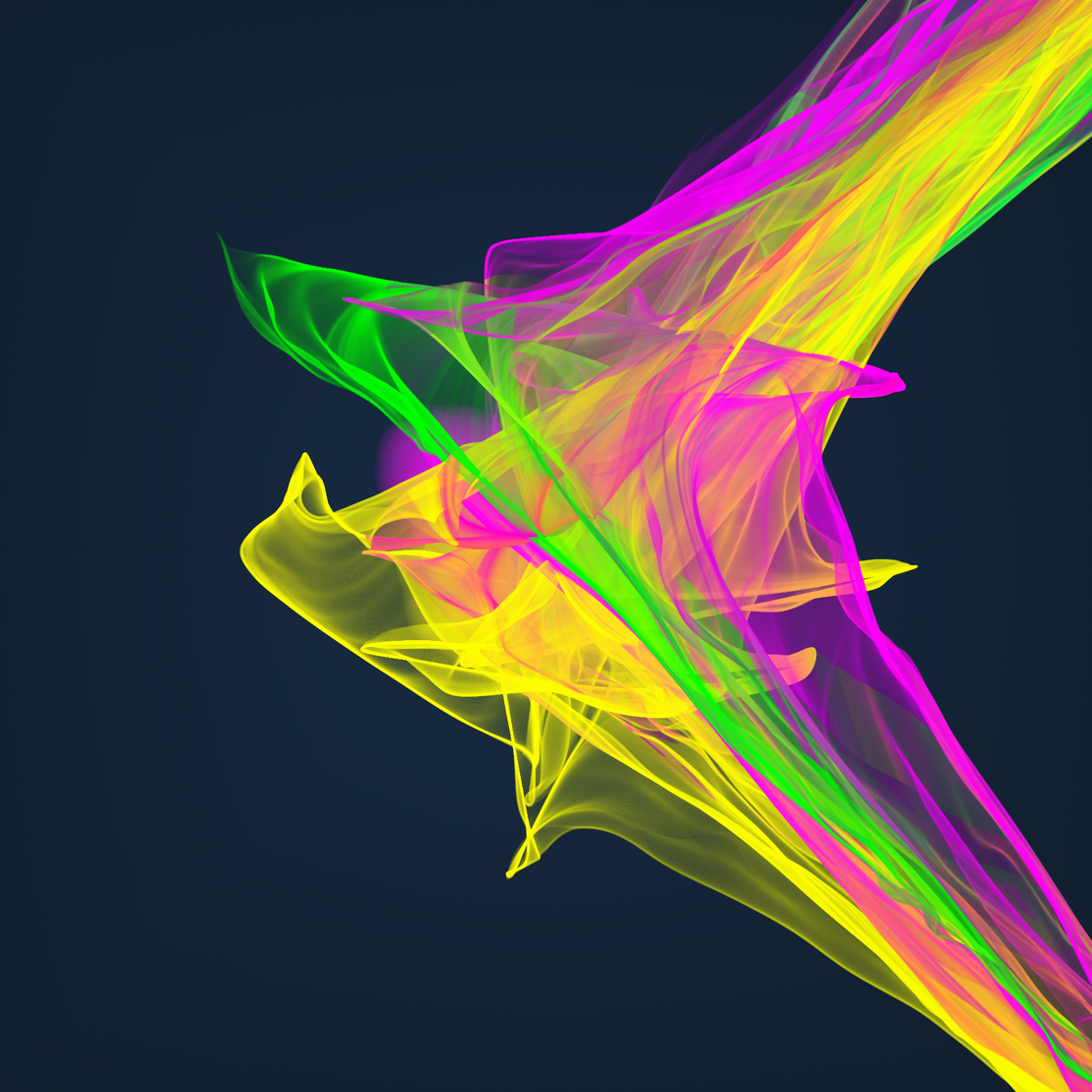
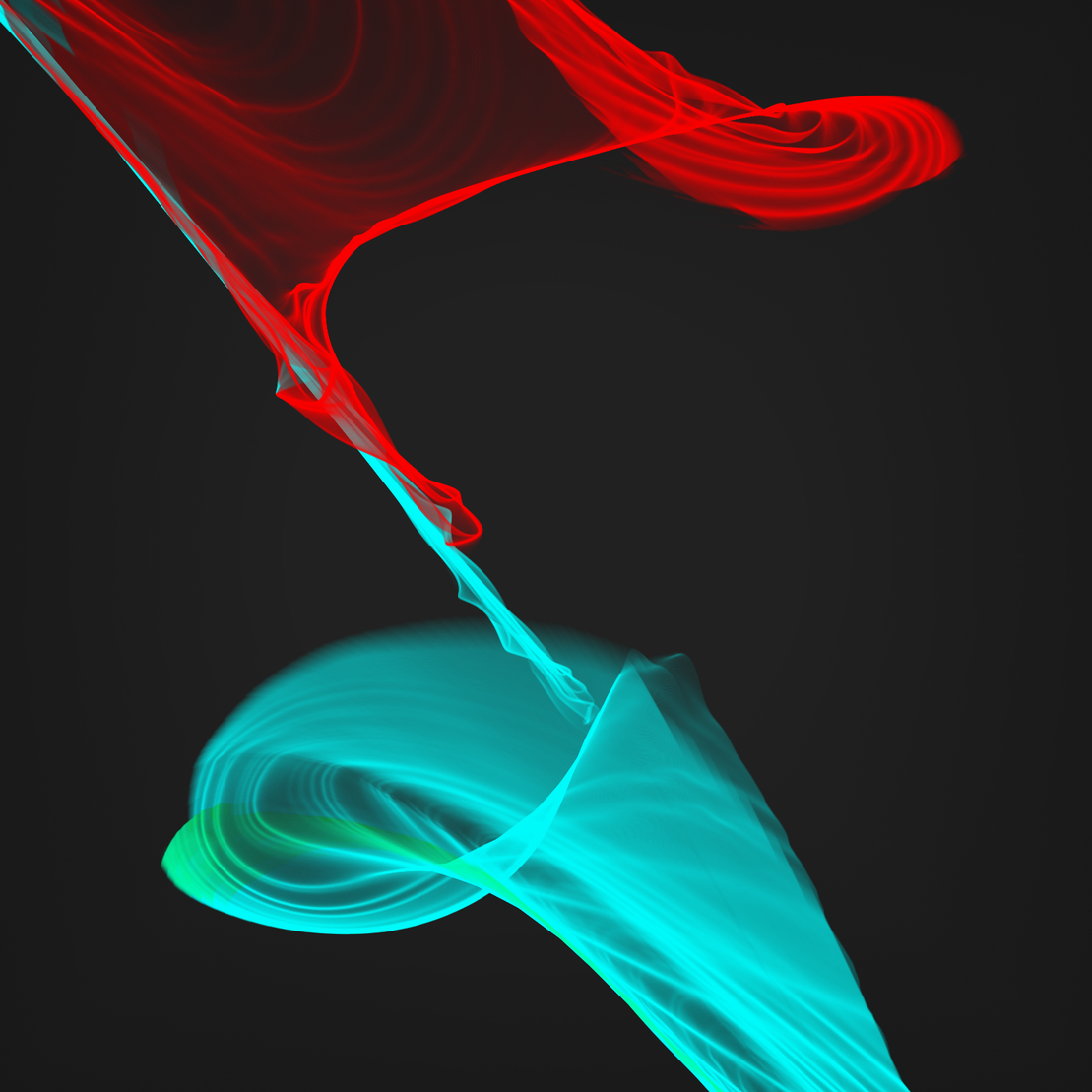
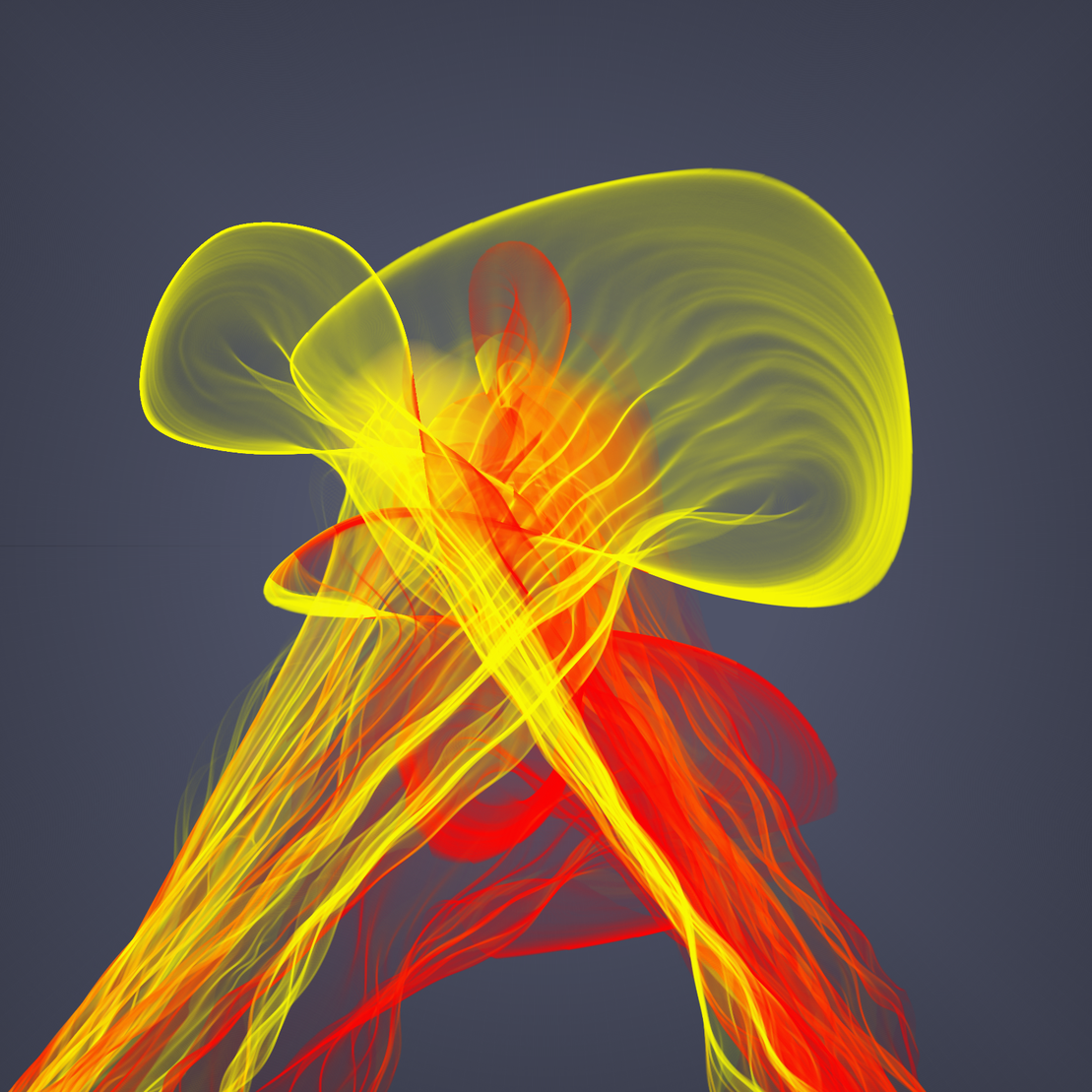
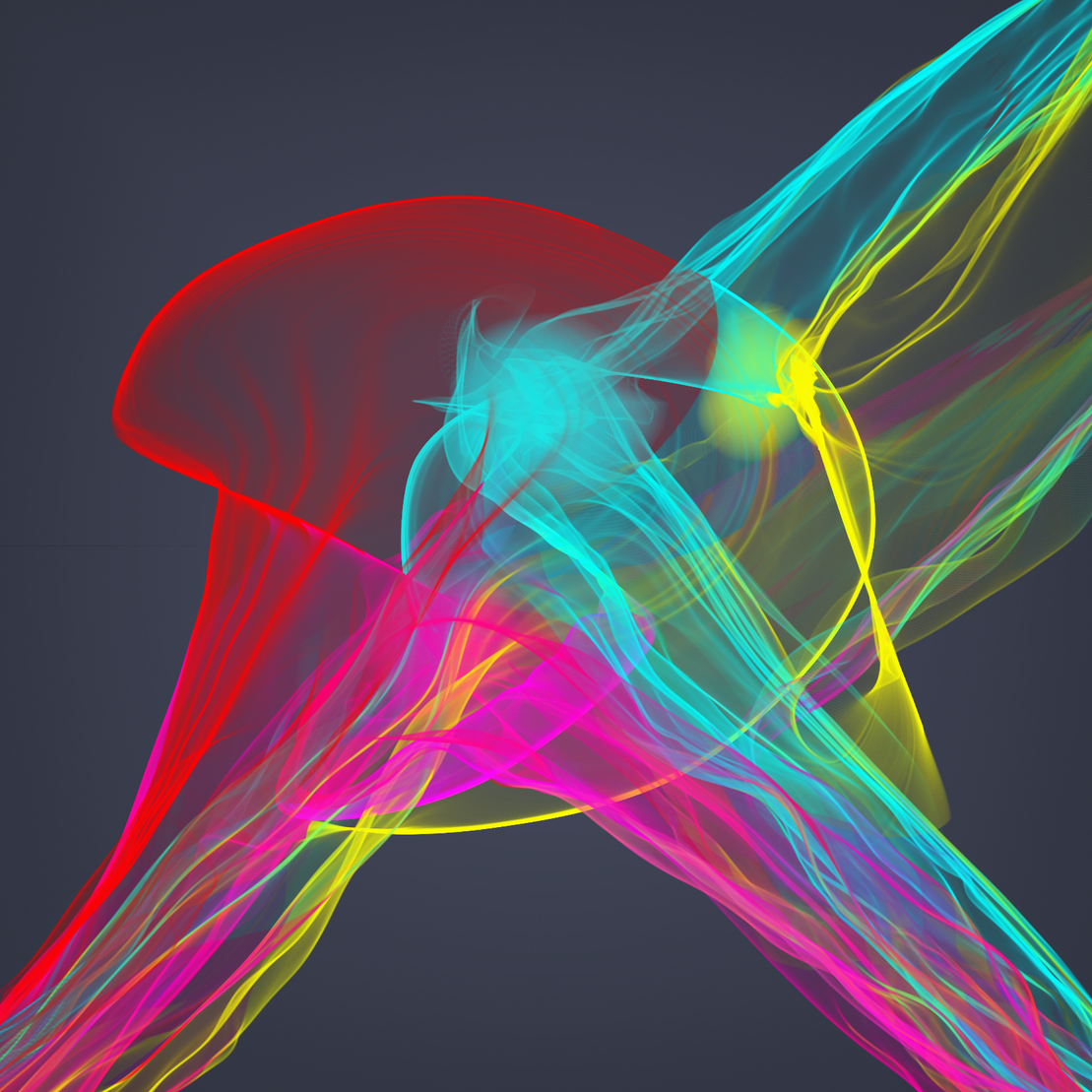
Pulling Strings
ONCHAIN
PARAMS

20 April 2024•TEZOS•ONCHAIN
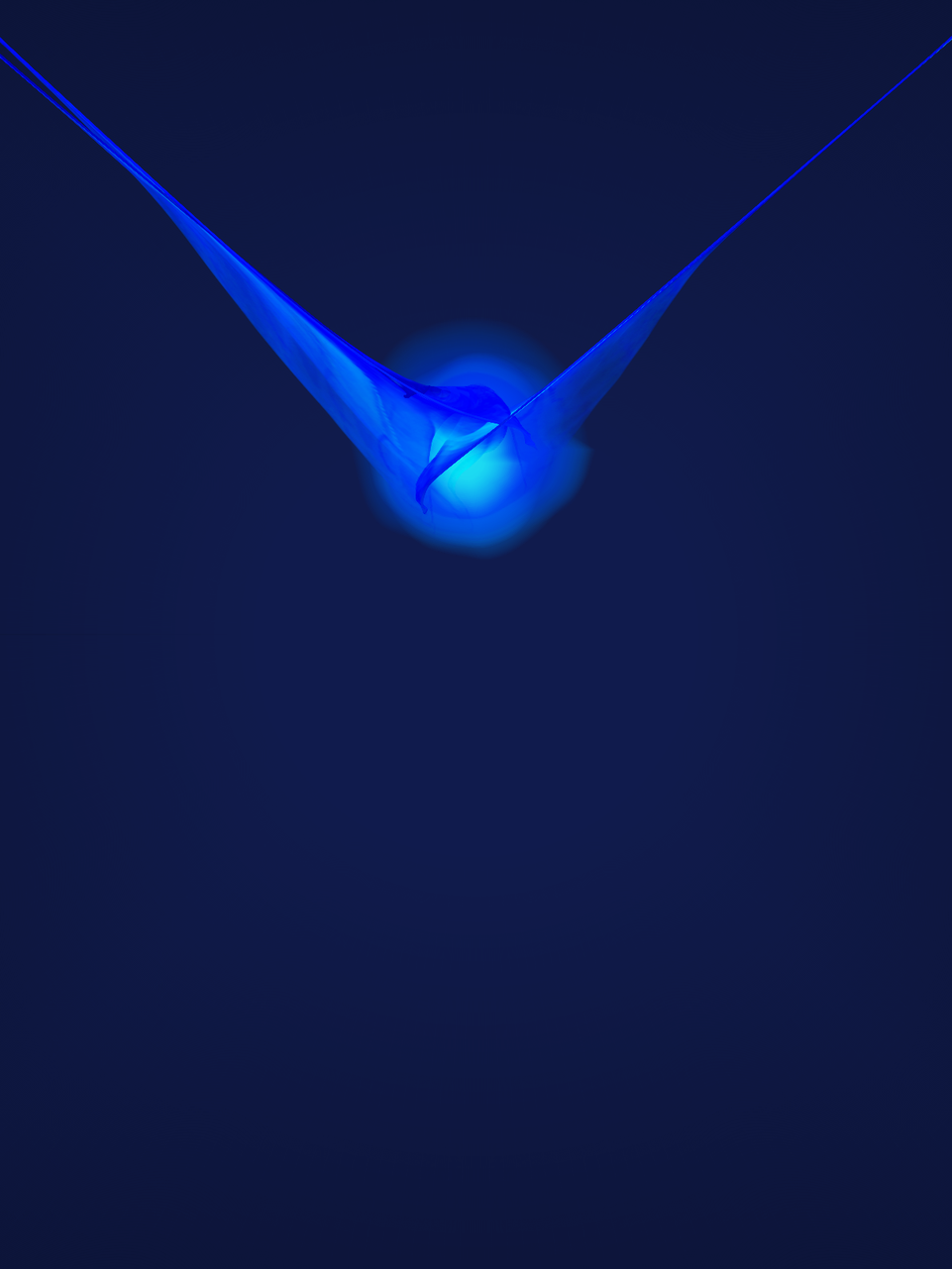
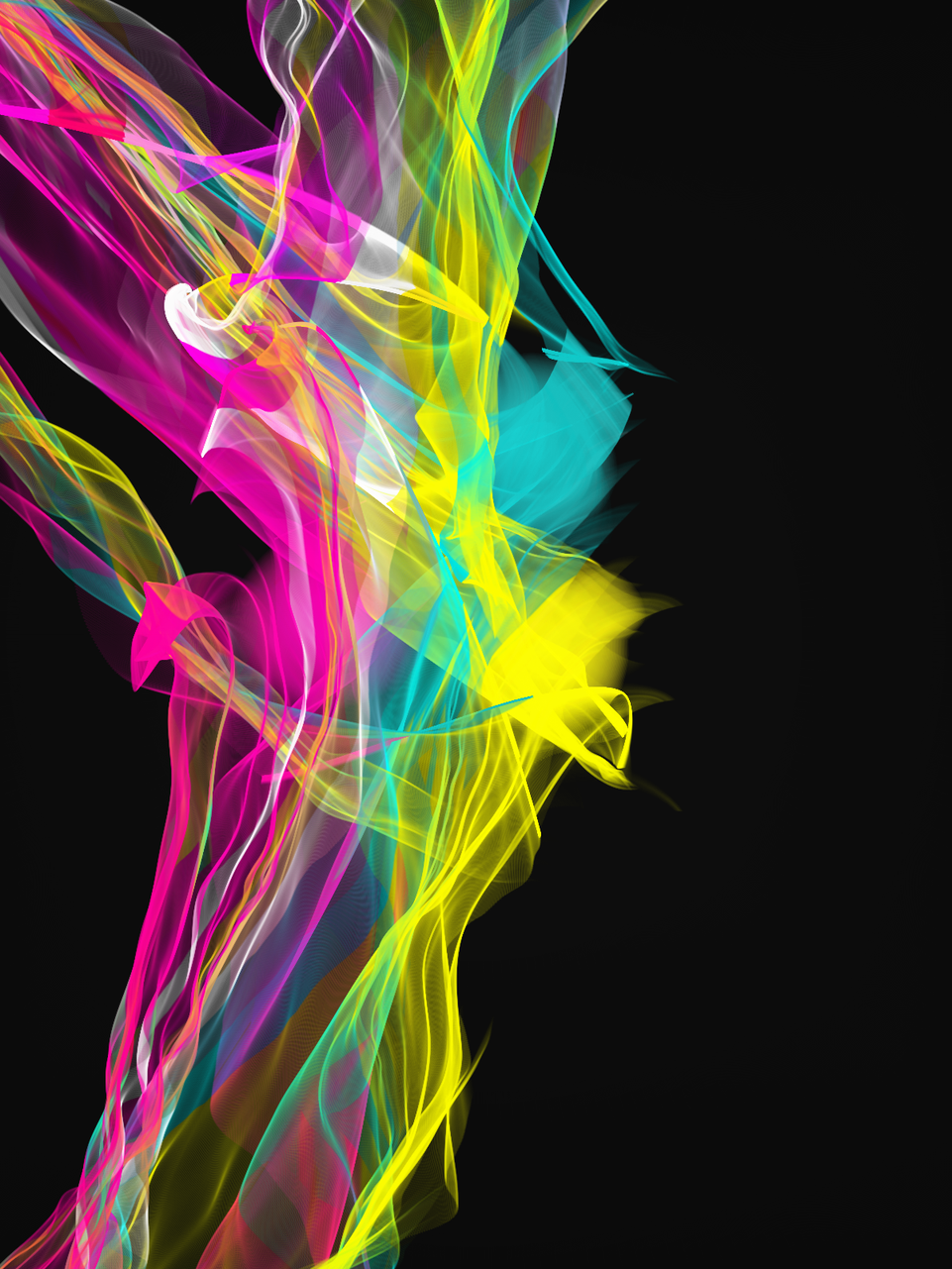
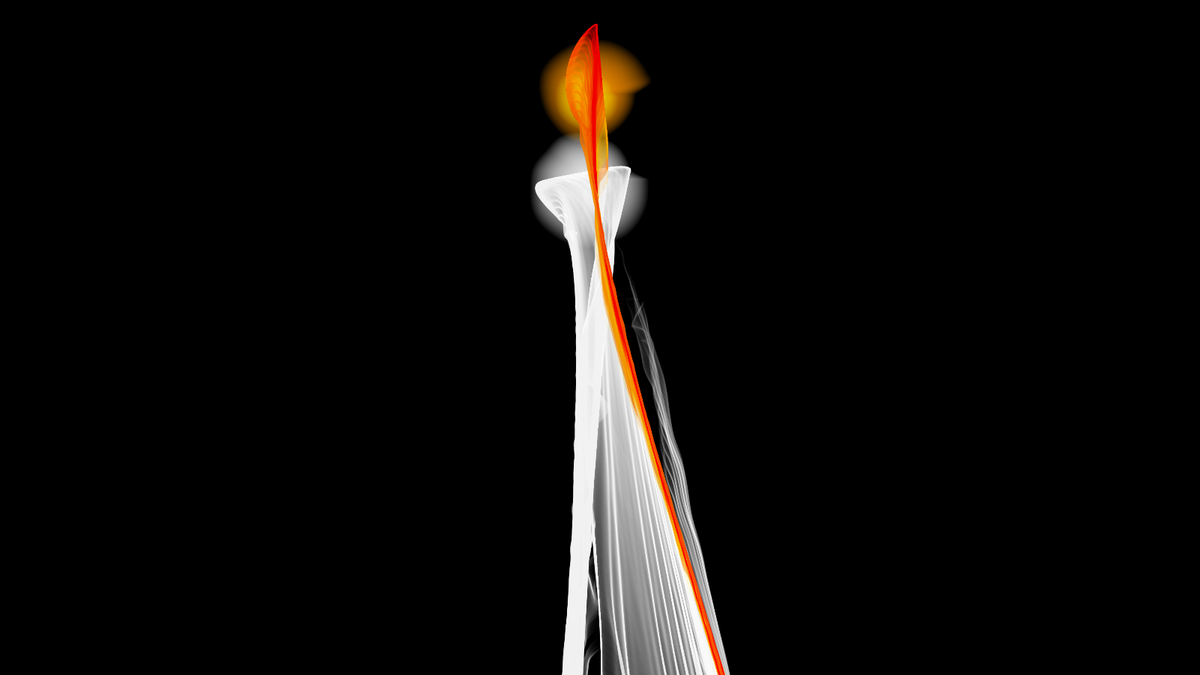
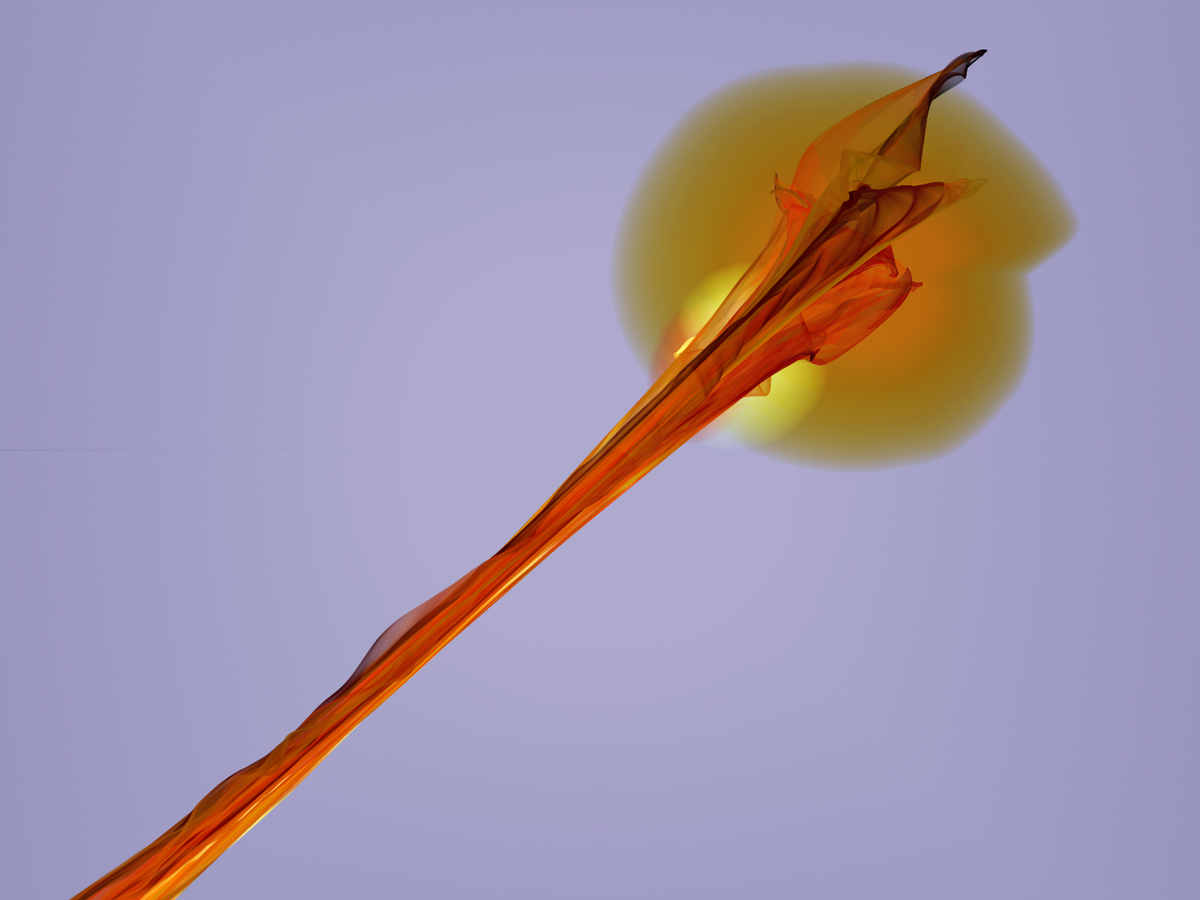
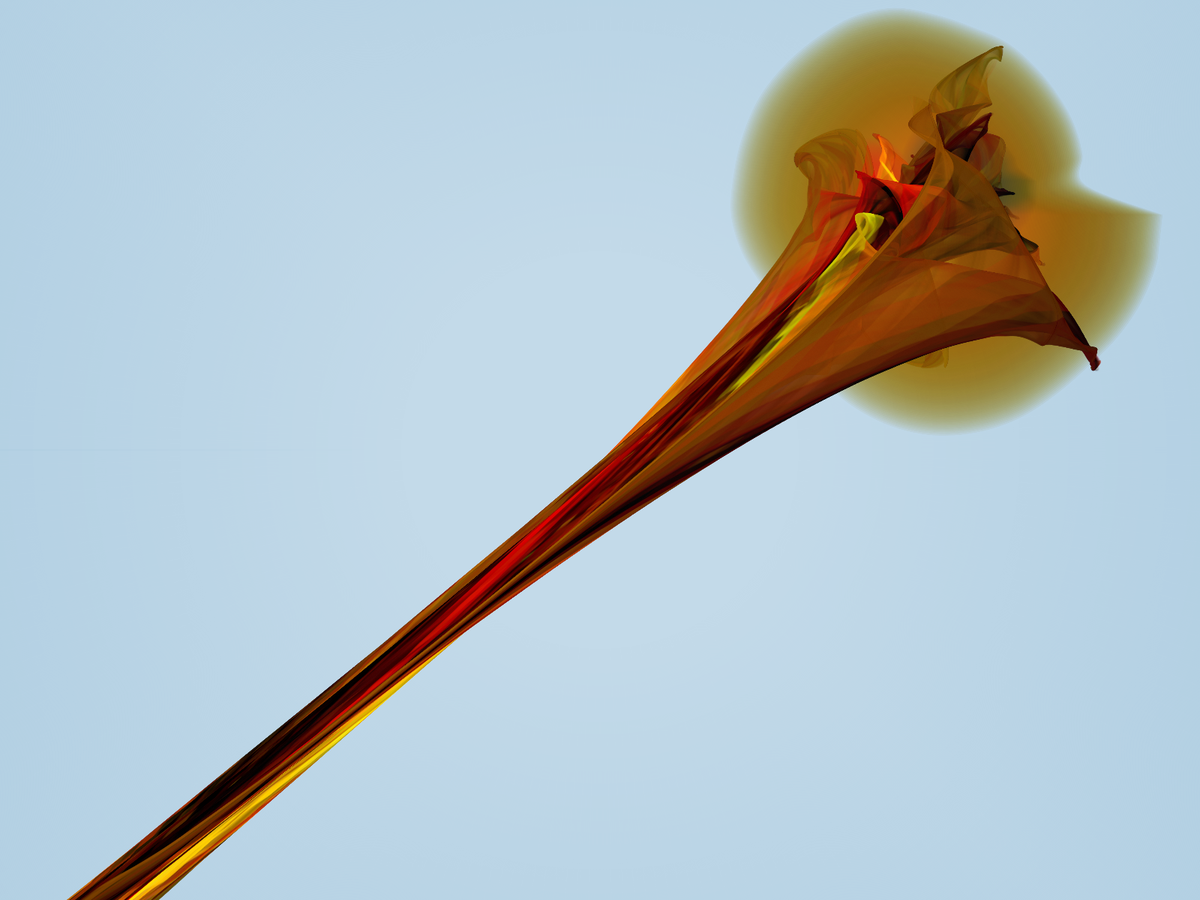
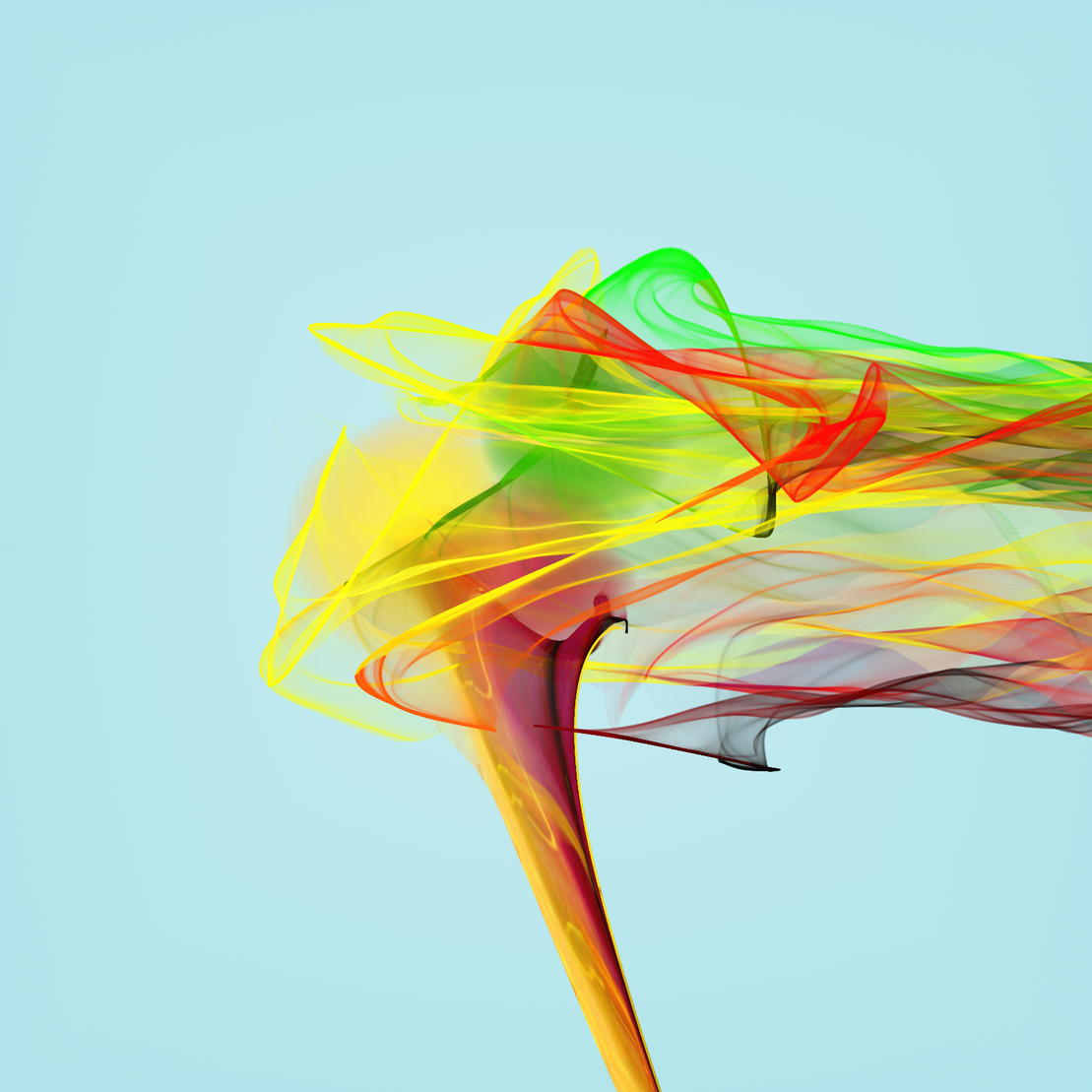
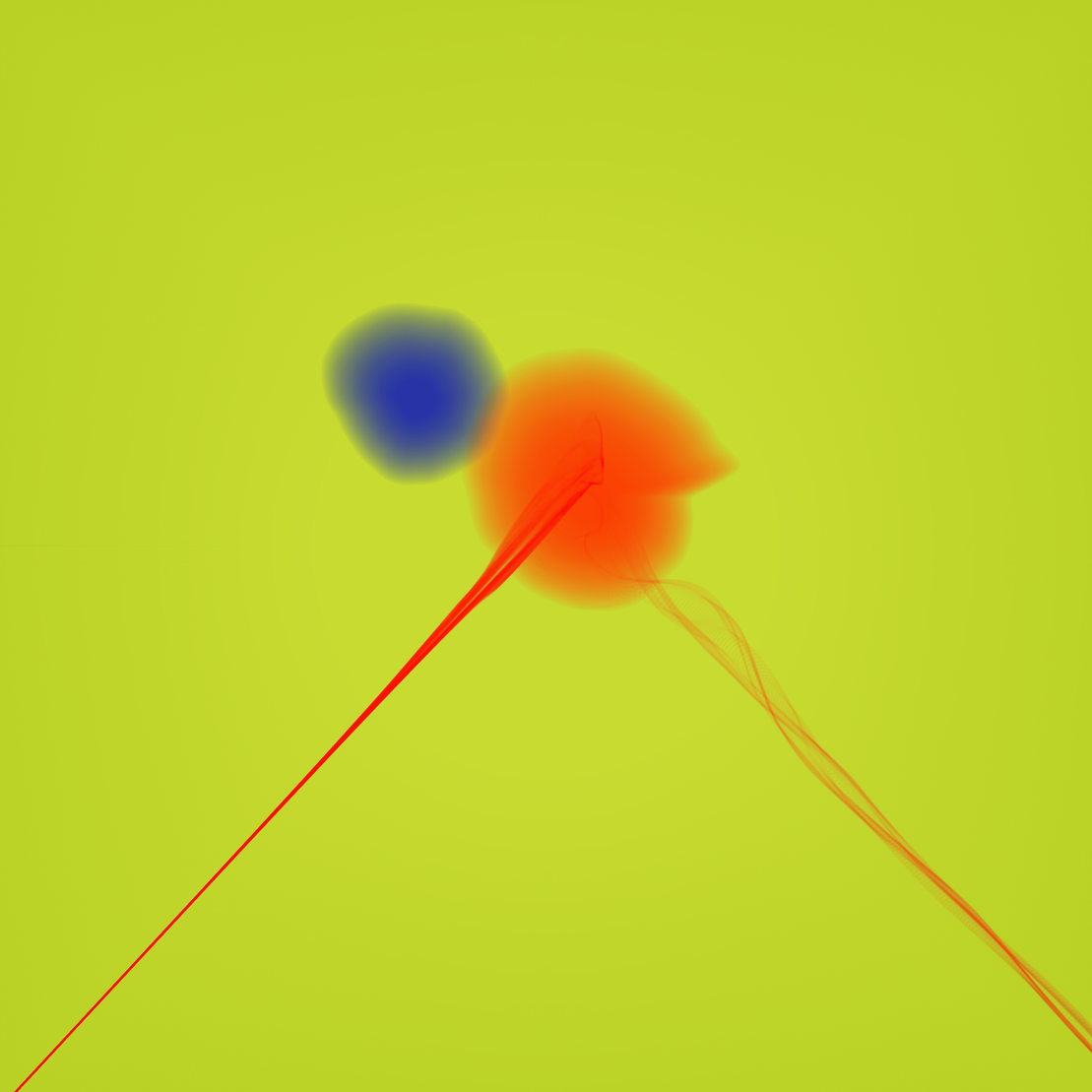
Pulling Strings was largly inspired by the seemingly random outputs created with the "pull-string" technique, a technique where strings are being used to draw on a paper or canvas.
Depending on what kind of string or color is being used, the results can vary a lot.
The initial goal was to replicate the technique digitally but I quickly realized that I would need to simulate way too many aspects to get e satisfying result in an acceptable render-time.
I therefore tried to embrace the digital environment and let the user easily swap out palettes and backgrounds to try different combinations.
The custom-built "pigments-system" tries to approximate color-distribution of the real world.
Press 'S' to save the current still.
Press 'P' to Play/Pause the animation.
Press 'R' to reset the canvas and restart the rendering.
Press 'V' to toggle the vignette effect.
Press 'F' to fast-forward the rendering (if possible).
Press 'N' to create a new artwork, just for fun, nowhere saved.
Press 'Space' to toggle responsive-mode.
It's possible to use the alphanumeric keys to set a high-res resolution (1-9), the higher the number, the higher the resolution, default is 2.
- @TeNinEightNFTs
Created with p5.js
-------------
Special thanks to @MarnixKeller and @neuromantic6 for discovering a bug in the previous release!
Another thank you goes to @squiddy_q for helping to verify a bugfix on test-net!
Depending on what kind of string or color is being used, the results can vary a lot.
The initial goal was to replicate the technique digitally but I quickly realized that I would need to simulate way too many aspects to get e satisfying result in an acceptable render-time.
I therefore tried to embrace the digital environment and let the user easily swap out palettes and backgrounds to try different combinations.
The custom-built "pigments-system" tries to approximate color-distribution of the real world.
Press 'S' to save the current still.
Press 'P' to Play/Pause the animation.
Press 'R' to reset the canvas and restart the rendering.
Press 'V' to toggle the vignette effect.
Press 'F' to fast-forward the rendering (if possible).
Press 'N' to create a new artwork, just for fun, nowhere saved.
Press 'Space' to toggle responsive-mode.
It's possible to use the alphanumeric keys to set a high-res resolution (1-9), the higher the number, the higher the resolution, default is 2.
- @TeNinEightNFTs
Created with p5.js
-------------
Special thanks to @MarnixKeller and @neuromantic6 for discovering a bug in the previous release!
Another thank you goes to @squiddy_q for helping to verify a bugfix on test-net!
Creative-Coder - Digital-Artist
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH