by Ed Cavett
Perelandra Florafall
IPFS

18 July 2022•TEZOS•IPFS
Perelandra is the second book in a trilogy by C. S. Lewis. Published in 1943, the story describes a habitable Venus with floating islands of vegetation. Depicted as an “Eden-like” world, these visions of Venus are exotic and wondrous.
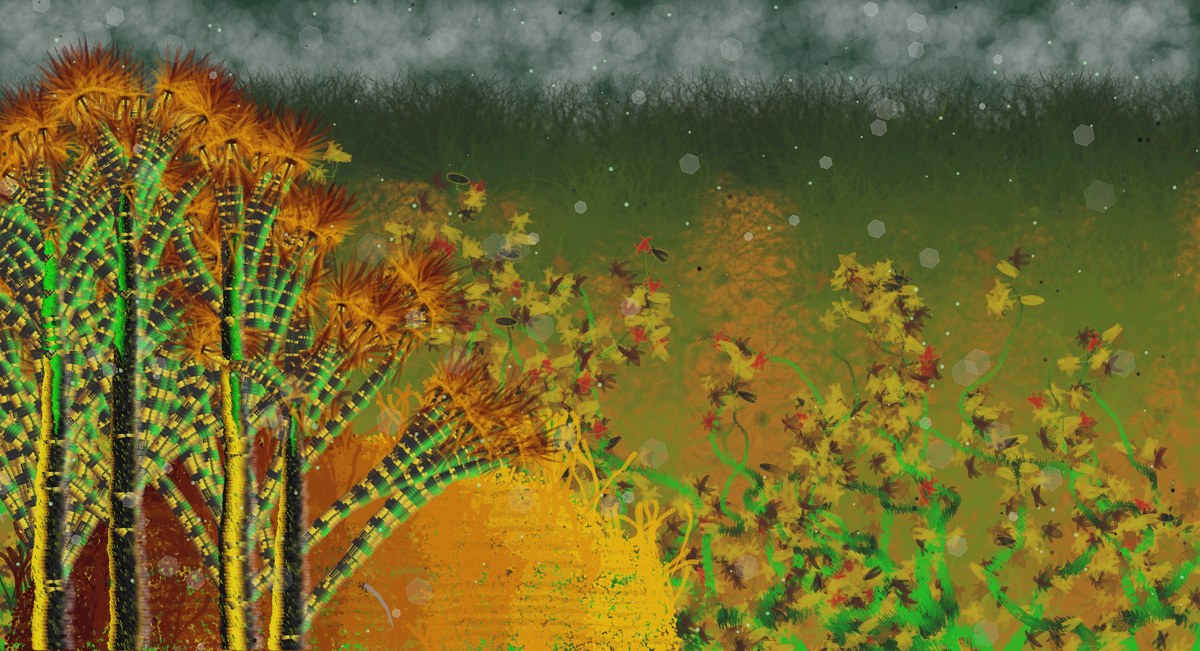
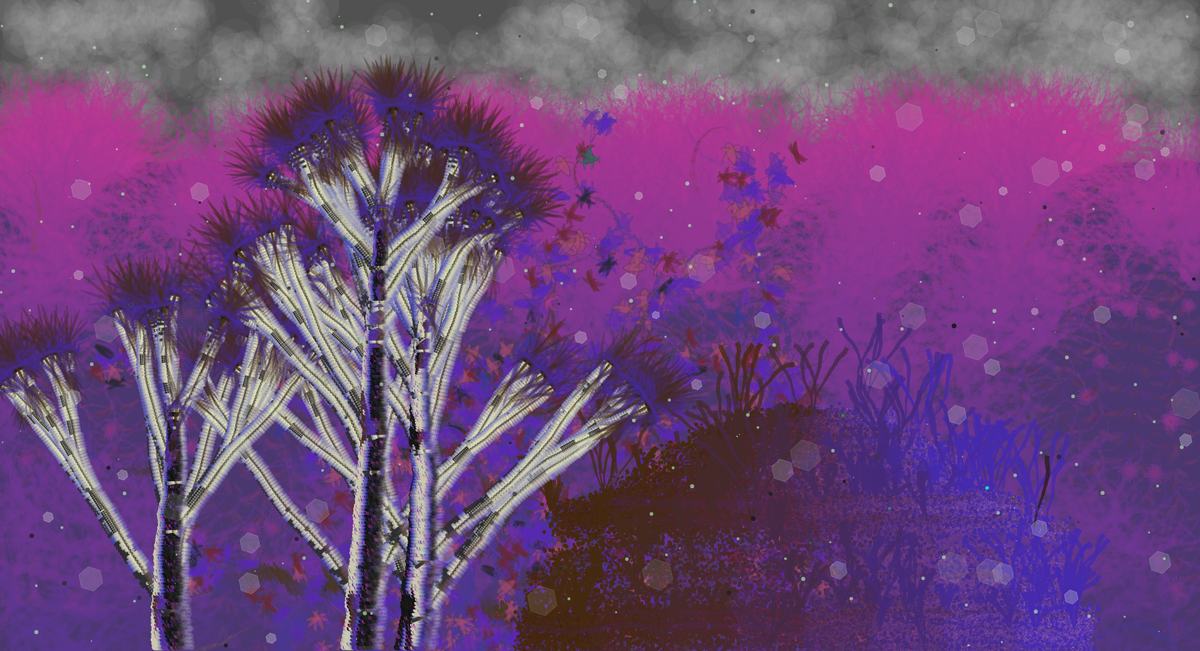
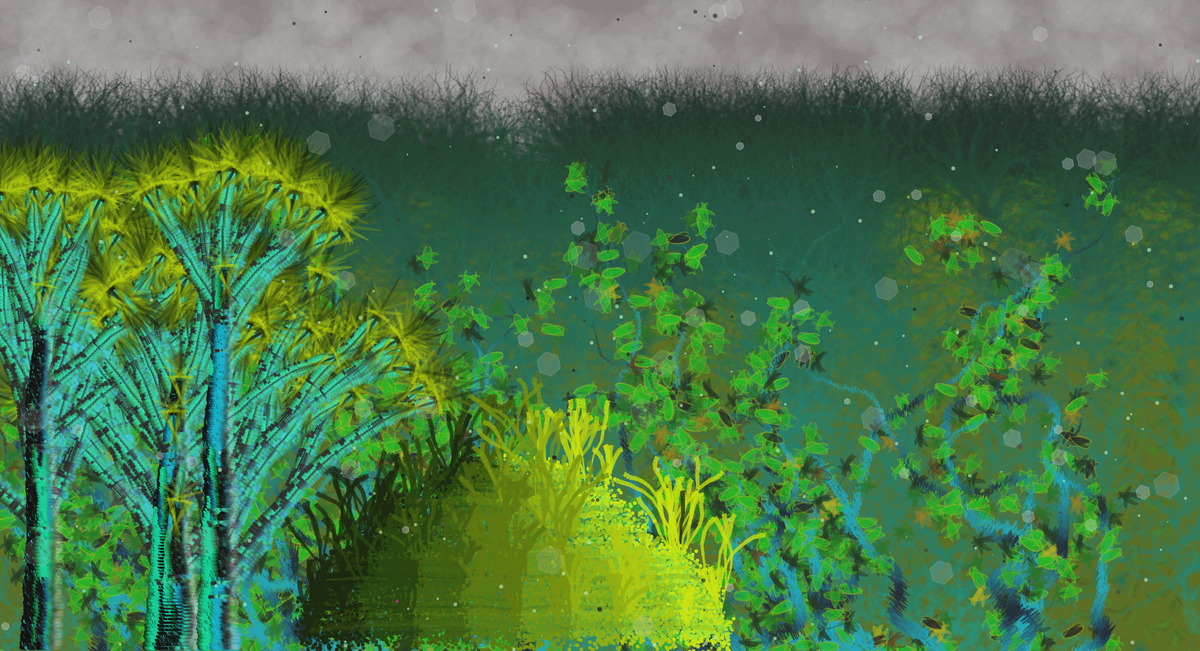
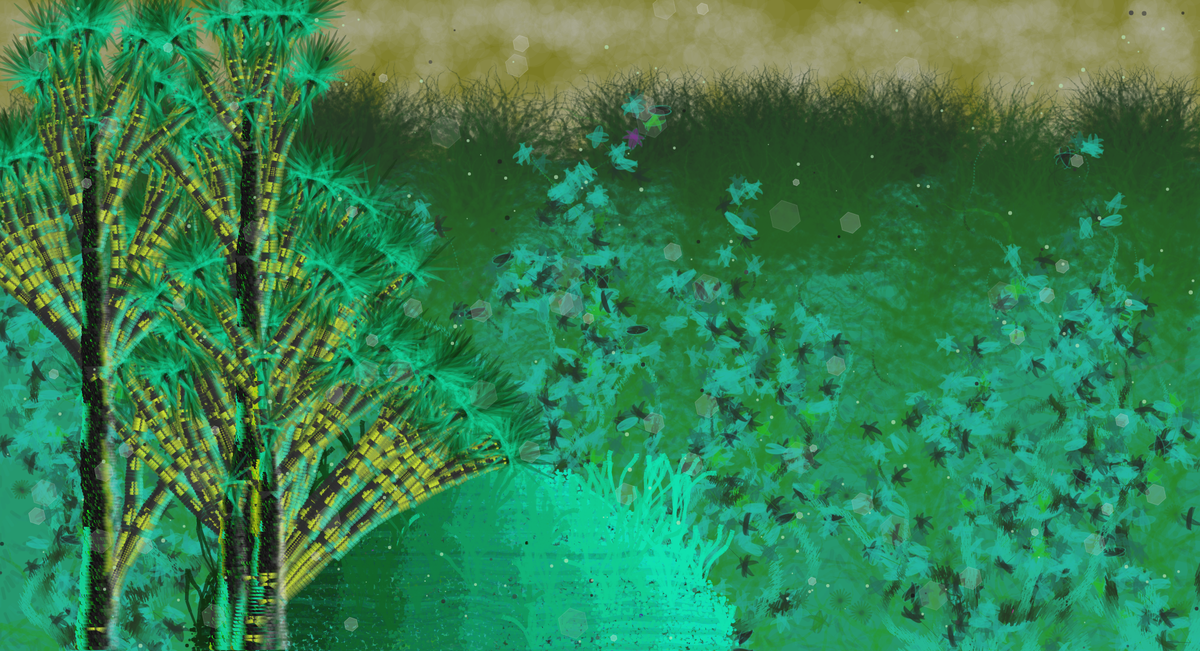
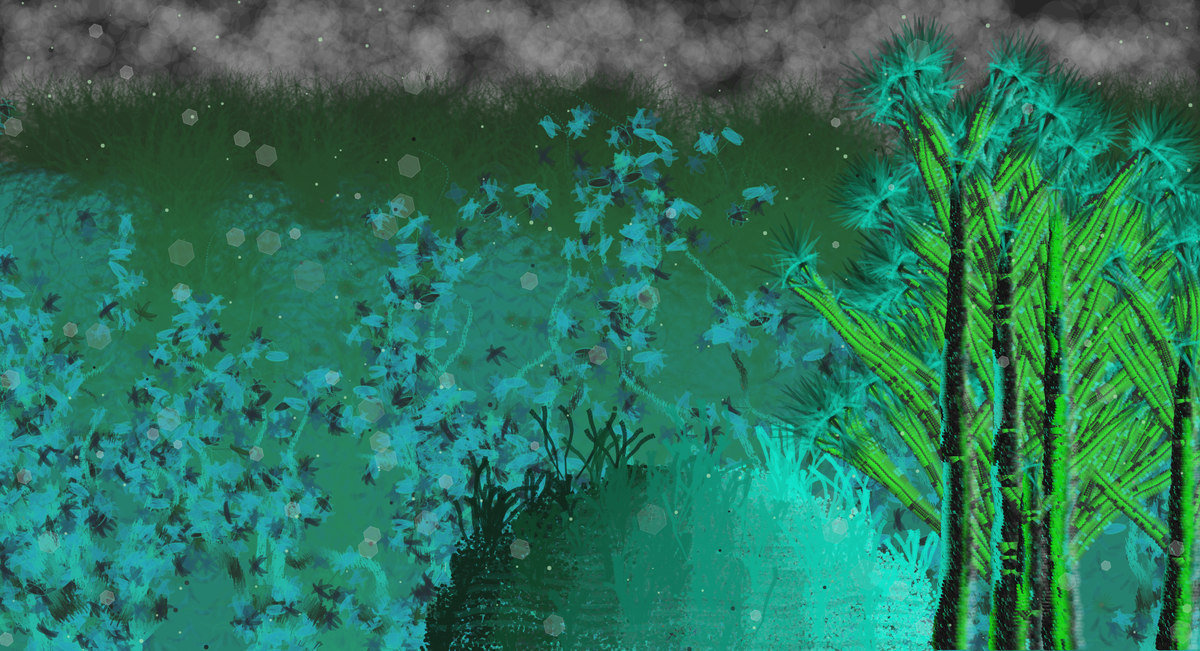
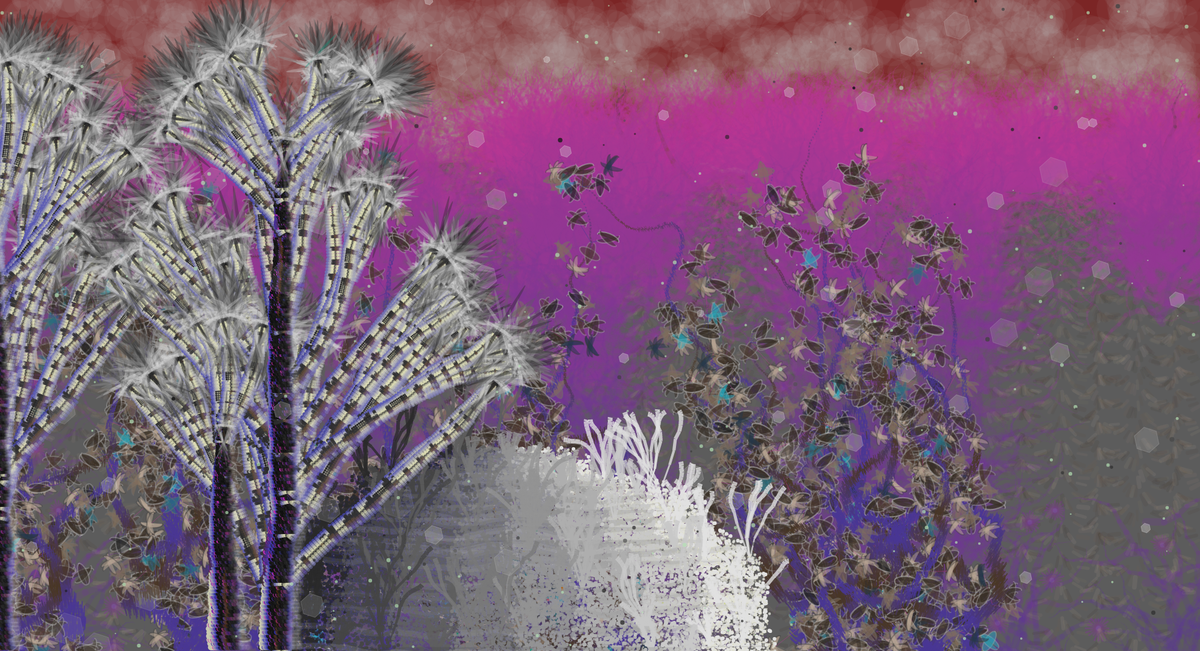
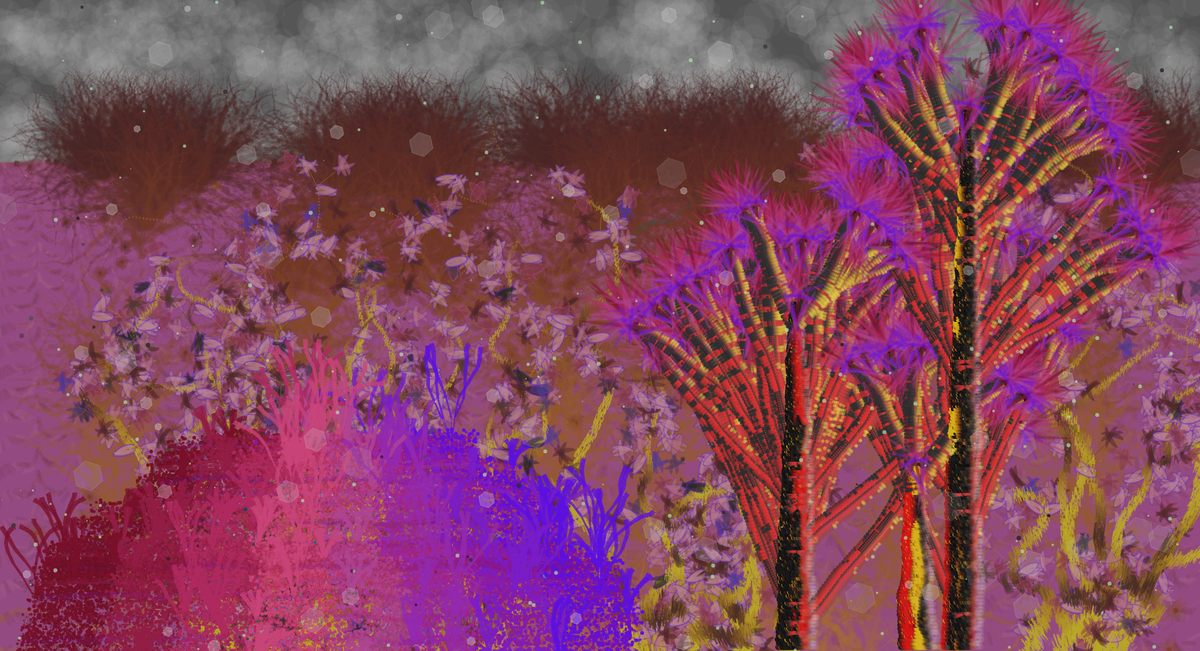
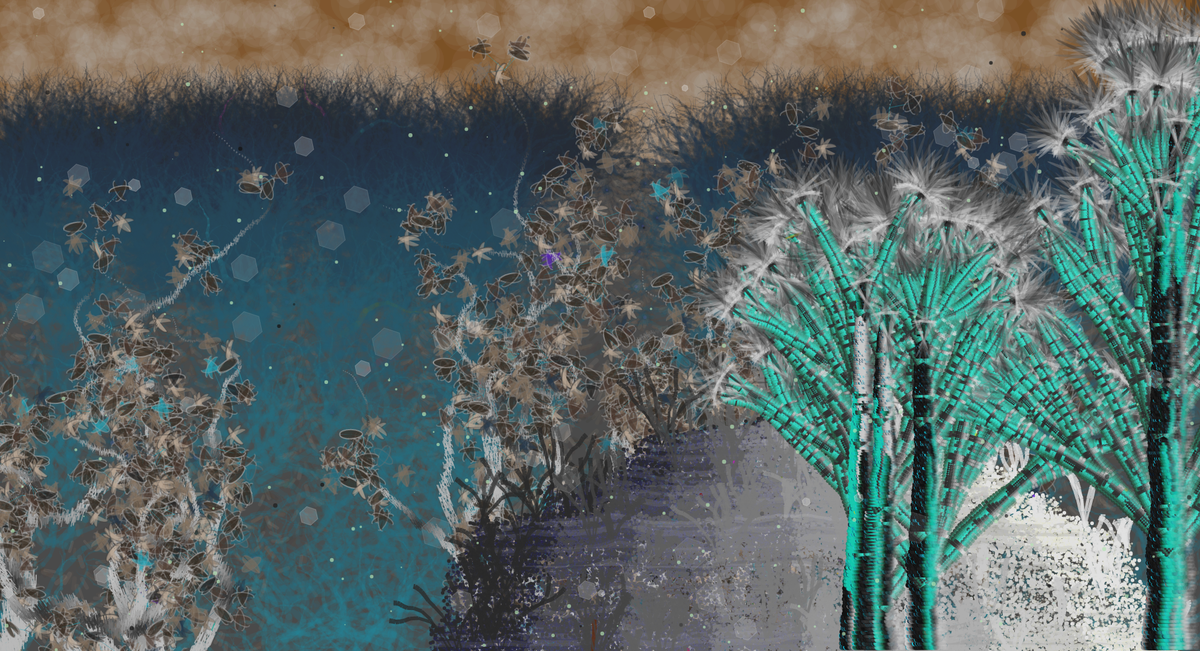
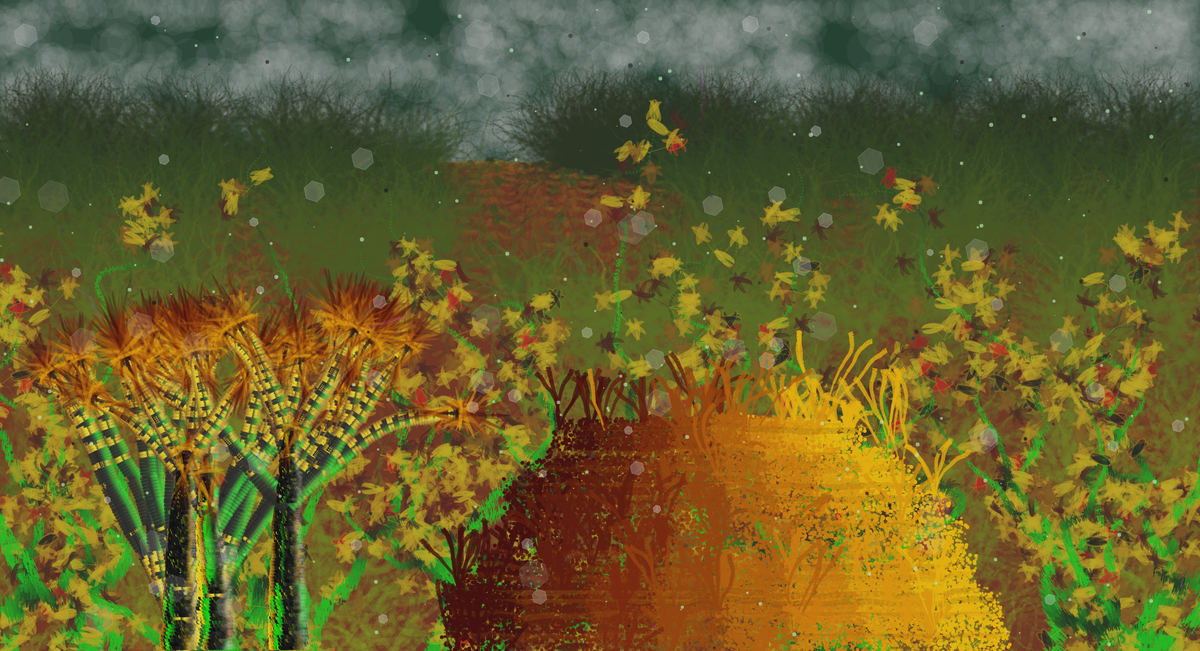
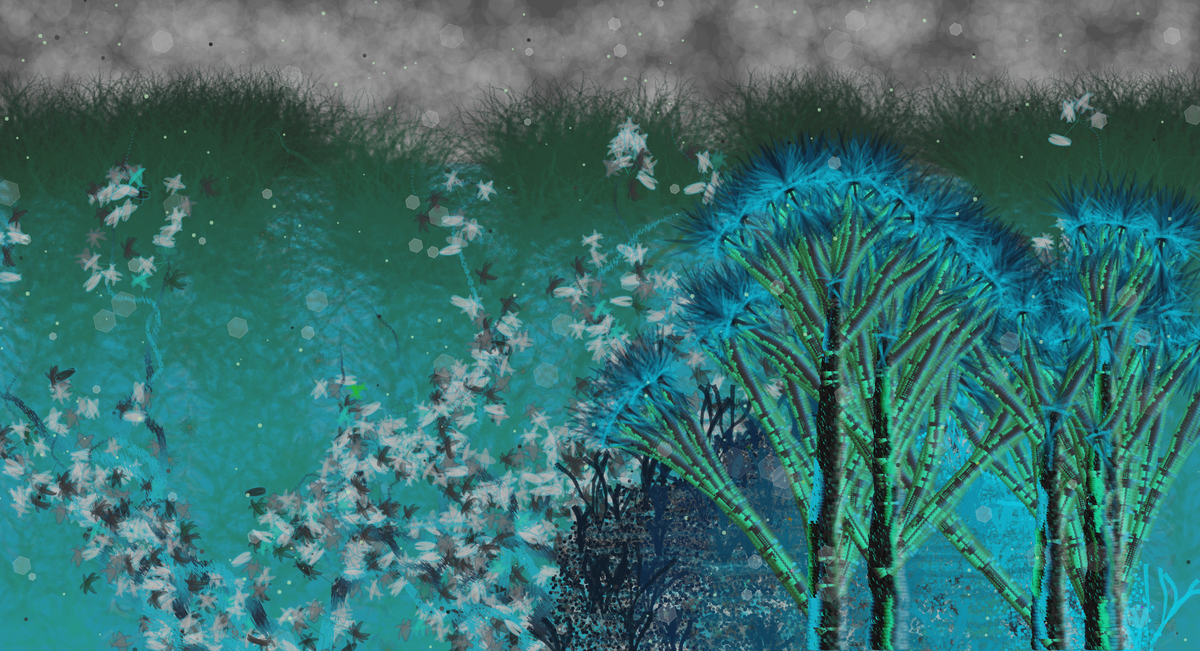
This work generates an illustration of an exotic and wondrous place such as Lewis’s imagined world that, certainly, seemed more distant and mysterious in 1943. Florafall is the name I’ve given to the subject of this exquisite code painting. The program uses p5.js to coordinate more than a dozen generative systems into a glorious and creatively designed generative artwork.
The systems are separated into layers. The background creates noise clouds, recursive grasses, and a cascade of sinusoidal, leafy textures dotted with flowers. The middle layer uses stochastic flow fields to generate crosshatch vines with particle flowers and leaves.
Once the hind layers are generated, the output is washed to define distance with a sense of atmosphere. After that, a mound of grass and moss are detailed using a recursive, vectored ellipse. Next, flow fields and recursions define the feature element: the exotic and mysterious Florafall. Sinusoidal waves and stochastic noise texturize the exotic plant’s form.
A graduated color system coordinates the palette into an amazing variety of hues and shades that remain cogent across all iterations. Design variety involves random densities, positions, color palettes and scaling.
Given that so many systems are at work, the output can take up to 2 minutes to render. The rendering process is divided into live and hidden blocks of output. A title card is displayed to provide some output while the first block defines half of the background layer with a hidden process. Then, a live view of the output shows the formation of the vines and leaves. Next, a hidden process assembles the mound of grass and moss which displays at the same time the wash is applied. Finally, live output forms the Florafall plant subject in the foreground, until a final wash is applied along with some optical-particle effects.
Press the Down Arrow to save any frame as 1990x1080 png.
Click or Tap the canvas to toggle full screen mode.
Created using p5.js using code based on the p5.js Examples and proprietary code written by Ed Cavett.
“Perelandra Florafall” title is based on depictions from “Perelandra” by C. S. Lewis, 1943, published by The Bodley Head, United Kingdom.
This work generates an illustration of an exotic and wondrous place such as Lewis’s imagined world that, certainly, seemed more distant and mysterious in 1943. Florafall is the name I’ve given to the subject of this exquisite code painting. The program uses p5.js to coordinate more than a dozen generative systems into a glorious and creatively designed generative artwork.
The systems are separated into layers. The background creates noise clouds, recursive grasses, and a cascade of sinusoidal, leafy textures dotted with flowers. The middle layer uses stochastic flow fields to generate crosshatch vines with particle flowers and leaves.
Once the hind layers are generated, the output is washed to define distance with a sense of atmosphere. After that, a mound of grass and moss are detailed using a recursive, vectored ellipse. Next, flow fields and recursions define the feature element: the exotic and mysterious Florafall. Sinusoidal waves and stochastic noise texturize the exotic plant’s form.
A graduated color system coordinates the palette into an amazing variety of hues and shades that remain cogent across all iterations. Design variety involves random densities, positions, color palettes and scaling.
Given that so many systems are at work, the output can take up to 2 minutes to render. The rendering process is divided into live and hidden blocks of output. A title card is displayed to provide some output while the first block defines half of the background layer with a hidden process. Then, a live view of the output shows the formation of the vines and leaves. Next, a hidden process assembles the mound of grass and moss which displays at the same time the wash is applied. Finally, live output forms the Florafall plant subject in the foreground, until a final wash is applied along with some optical-particle effects.
Press the Down Arrow to save any frame as 1990x1080 png.
Click or Tap the canvas to toggle full screen mode.
Created using p5.js using code based on the p5.js Examples and proprietary code written by Ed Cavett.
“Perelandra Florafall” title is based on depictions from “Perelandra” by C. S. Lewis, 1943, published by The Bodley Head, United Kingdom.
Making gen-art of landscapes, natural settings, and textural abstracts using p5.js.
Find more of my work on YouTube at https://www.youtube.com/drawmakecode
10 EDITIONS
•0 RESERVES
minted
10 / 10
fixed price
10 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH