by Nate Nolting
Ordo versus Chaos
IPFS

31 July 2023•TEZOS•IPFS
What is Chaos? It can be something different from person to person. One might think it’s random acts, and others might think it’s uncontrollable forces. I feel like Chaos is unruly, surprising, and destructive.
Then what is Ordo (Order) then? Ordo is structured and controlling. Ordo tries to take Chaos and wrap it up in a box with a bow. It tries to control the uncontrollable.
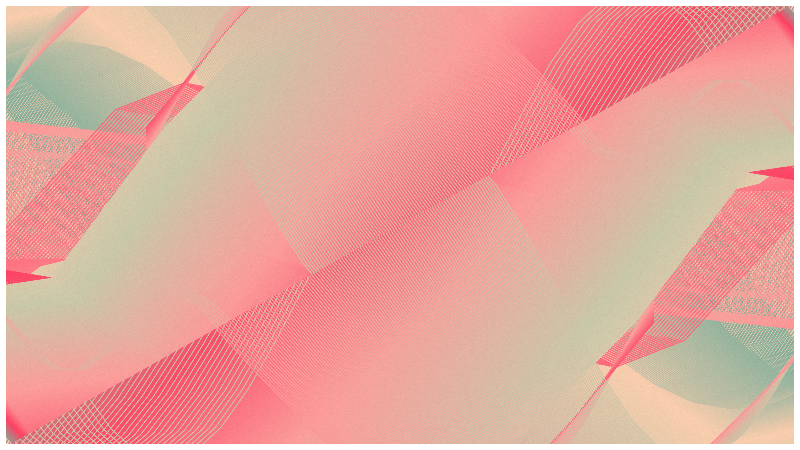
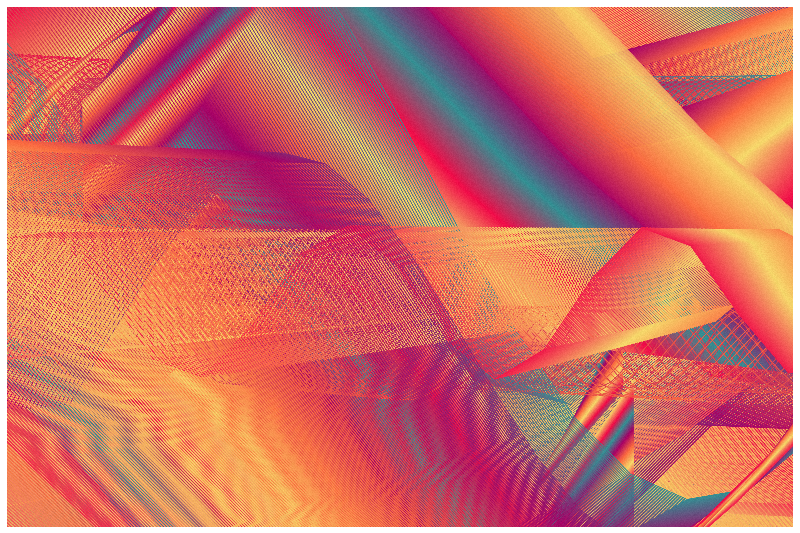
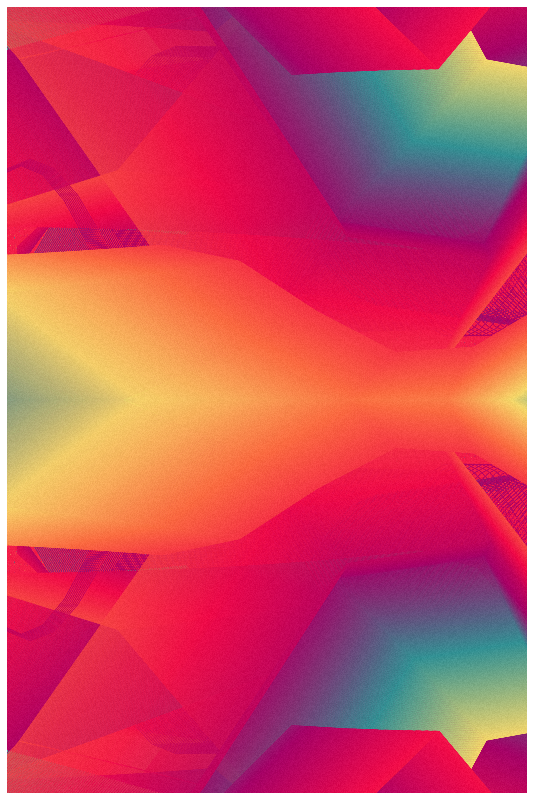
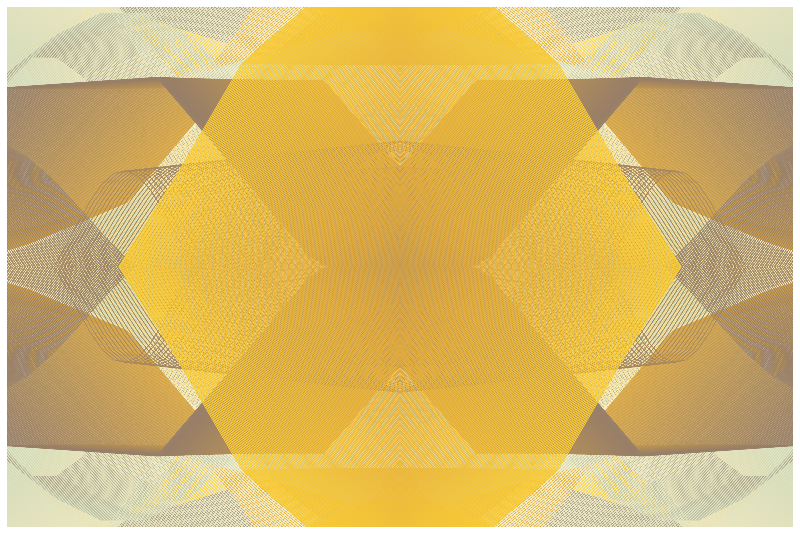
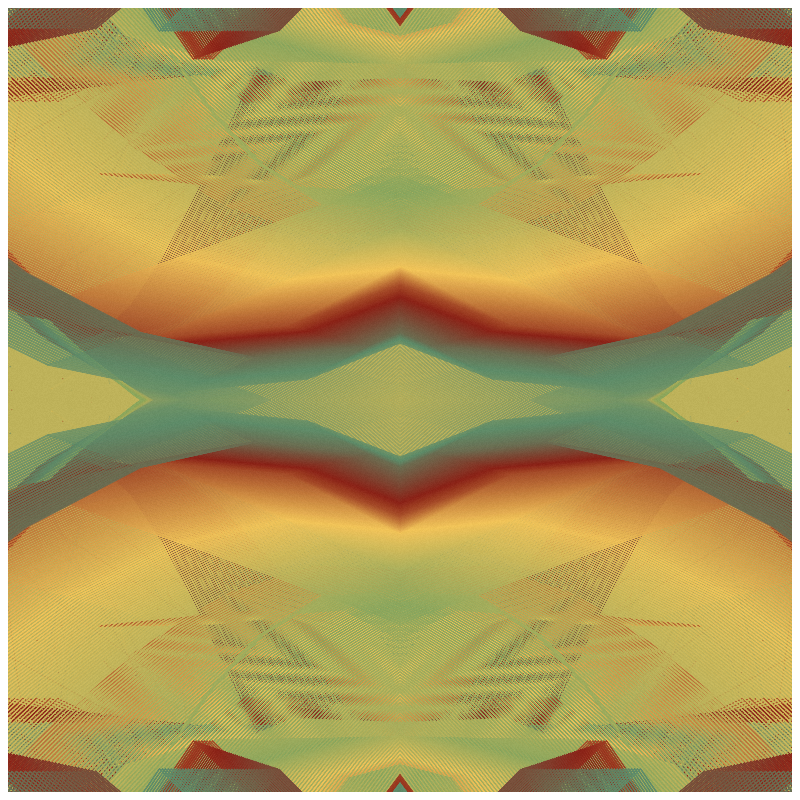
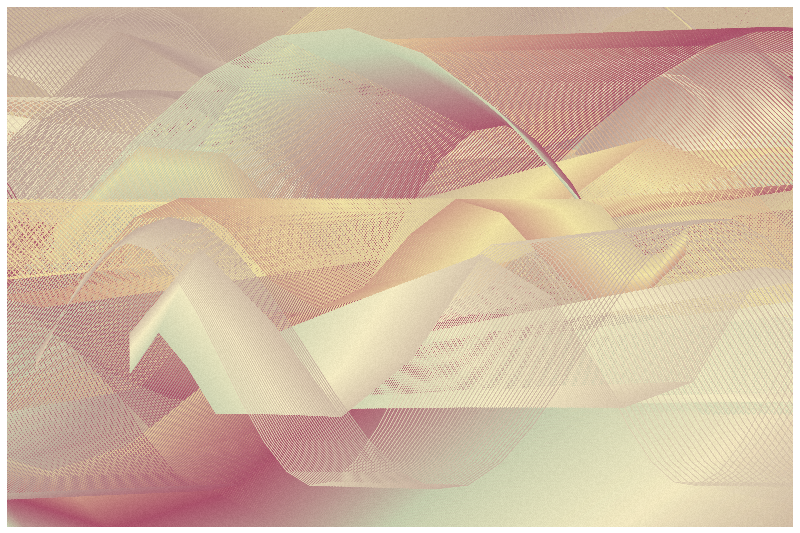
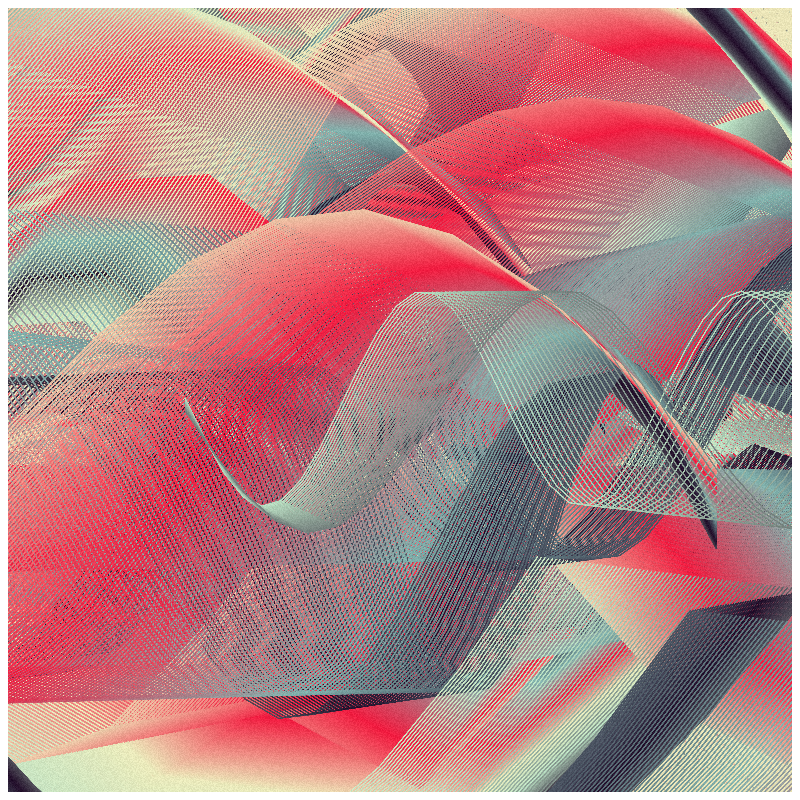
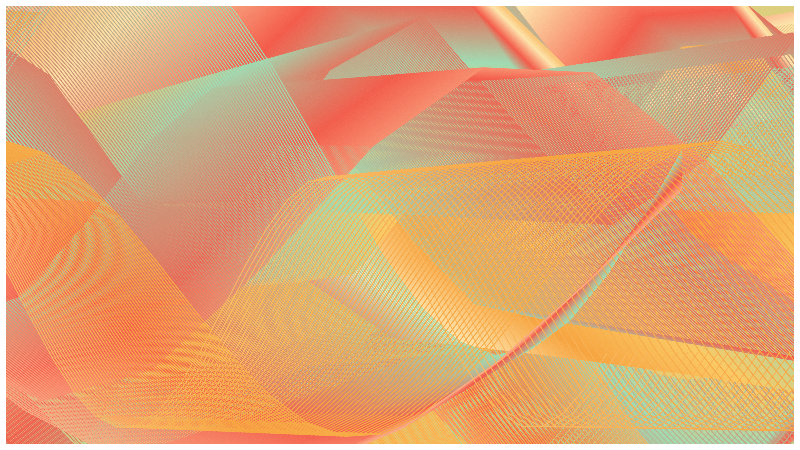
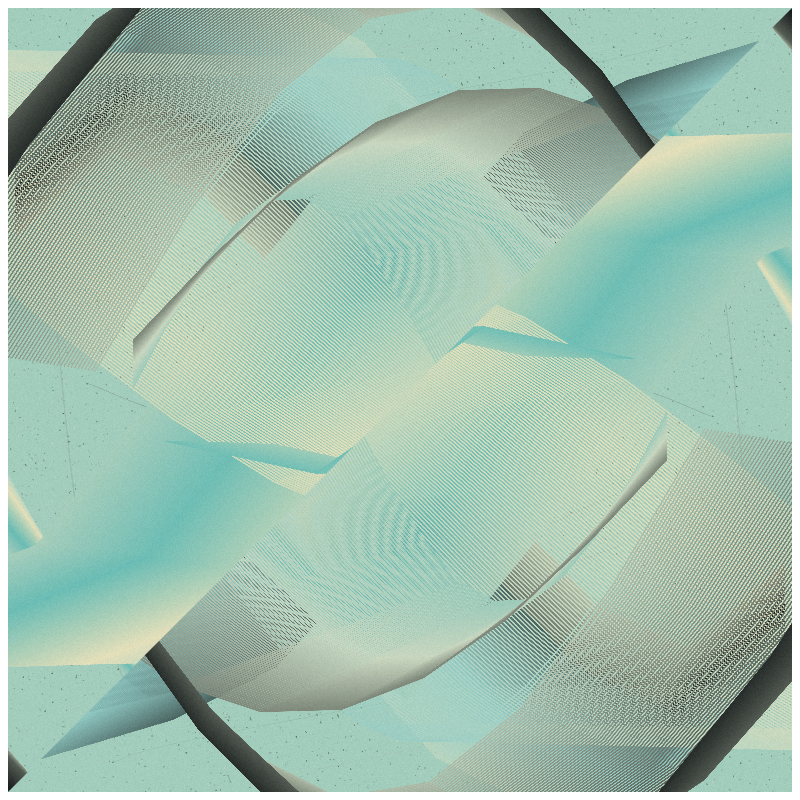
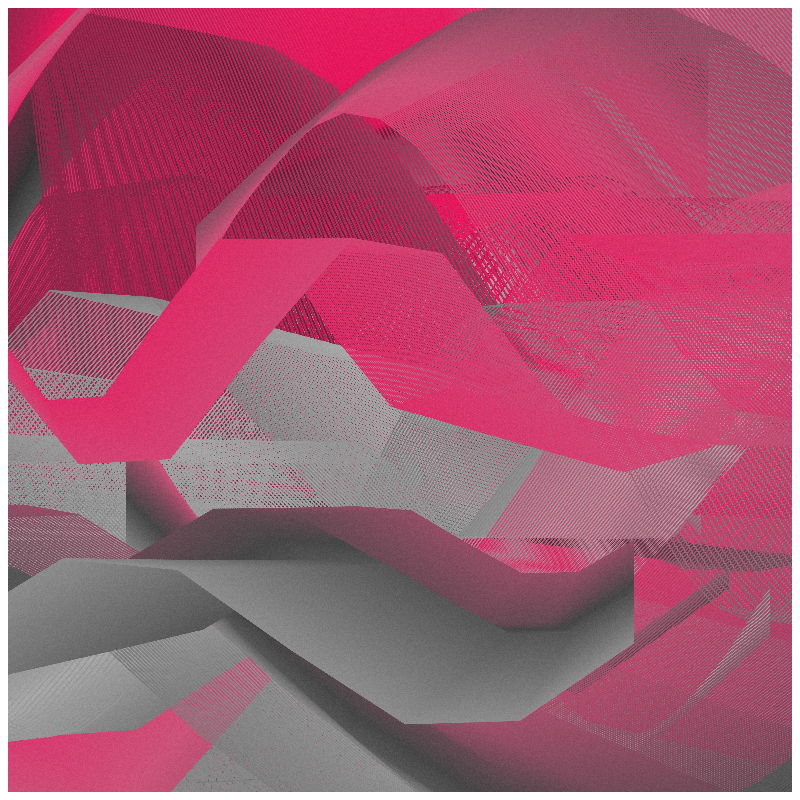
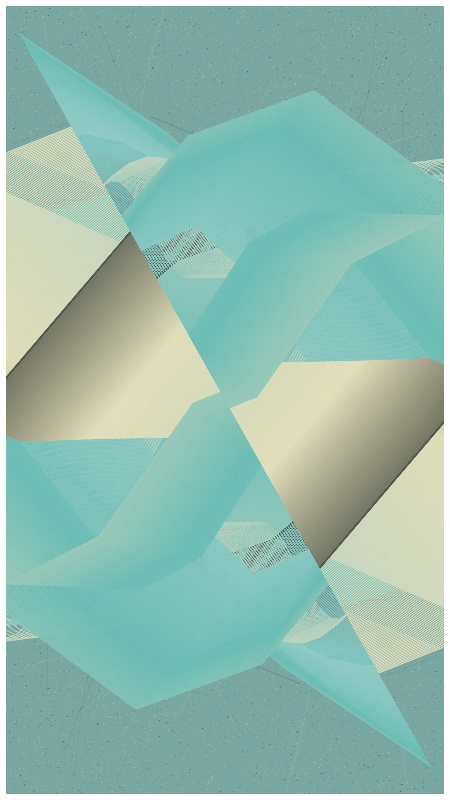
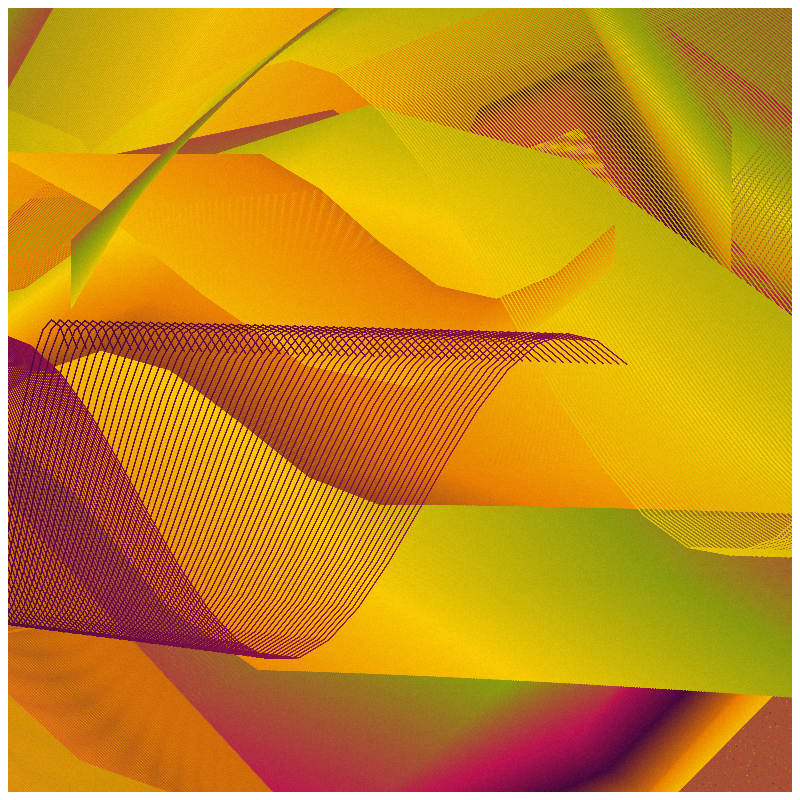
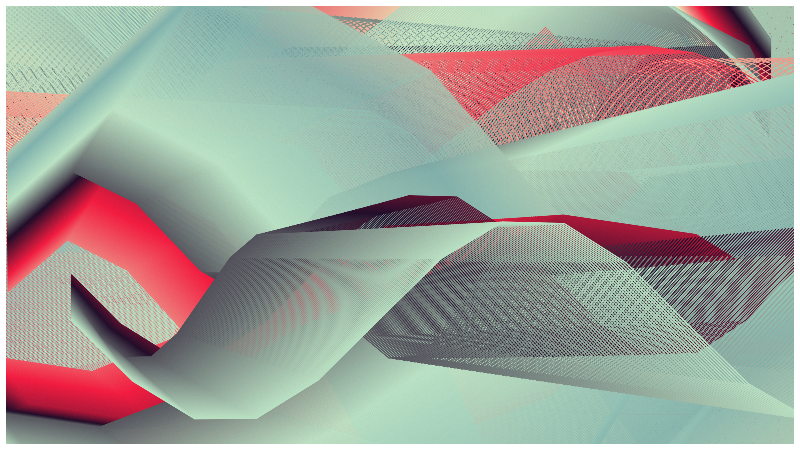
That is the basis of thought when I started building Ordo versus Chaos. The chaotic structures are based on waveforms and gradients. Some waves are smooth, while others are jagged and saw-like. The chaotic systems unapologetically destroy elements written to the canvas before them. They will sway in a seemingly soft wave and suddenly change directions. Overlapping waves can leave moiré patterns behind as it travels along.
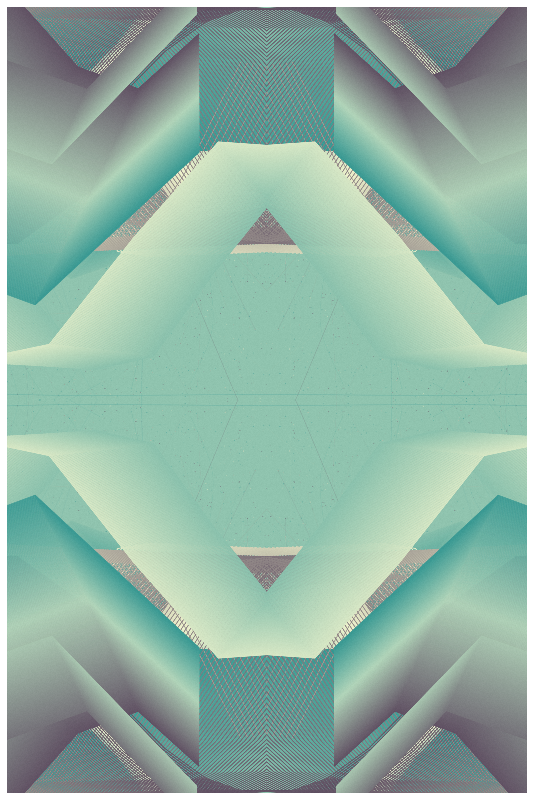
The Ordo comes from trying to contain the Chaos in repeating patterns. Chaos’s diagonal, vertical, and horizontal sections are mirrored to include the waveforms in a specific area. Chaos is still destructive, but it’s contained and orderly.
Ordo versus Chaos is built with p5.js with the help of (fx)lens to test variations.
Features:
---------------------------------
Dimensions: Size of the canvas, 12x12, 12x18, 9x16
Pick Pallet: Pallet picked from the top 100 pallets from http://colourlovers.com/
Color Dist: Amount of colors generated between each color in the chosen pallet
Density: helps determines the amount of waves that will be generated.
Orientation: Canvas Orientation
Dust: the amount of dust particles on the canvas
Scratches: the number of scratches on the canvas, based on the Dust value
Ordo Or Chaos: Whether to render the waves in Ordo or Chaos mode.
Ordo Split: How the Ordo will display the waves. There are three, split diagonally, in halves, and fourths.
Ordo Split Dir: Axis to split the Ordo mode on
Royalties Splits:
---------------------------------
50% Donation to minter
Keys
---------------------------------
Export to a PNG format at several different sizes.
- Press s: save the current render size
- Press t: scale to screen size
- Press f: full print size (see features for dimensions)
Then what is Ordo (Order) then? Ordo is structured and controlling. Ordo tries to take Chaos and wrap it up in a box with a bow. It tries to control the uncontrollable.
That is the basis of thought when I started building Ordo versus Chaos. The chaotic structures are based on waveforms and gradients. Some waves are smooth, while others are jagged and saw-like. The chaotic systems unapologetically destroy elements written to the canvas before them. They will sway in a seemingly soft wave and suddenly change directions. Overlapping waves can leave moiré patterns behind as it travels along.
The Ordo comes from trying to contain the Chaos in repeating patterns. Chaos’s diagonal, vertical, and horizontal sections are mirrored to include the waveforms in a specific area. Chaos is still destructive, but it’s contained and orderly.
Ordo versus Chaos is built with p5.js with the help of (fx)lens to test variations.
Features:
---------------------------------
Dimensions: Size of the canvas, 12x12, 12x18, 9x16
Pick Pallet: Pallet picked from the top 100 pallets from http://colourlovers.com/
Color Dist: Amount of colors generated between each color in the chosen pallet
Density: helps determines the amount of waves that will be generated.
Orientation: Canvas Orientation
Dust: the amount of dust particles on the canvas
Scratches: the number of scratches on the canvas, based on the Dust value
Ordo Or Chaos: Whether to render the waves in Ordo or Chaos mode.
Ordo Split: How the Ordo will display the waves. There are three, split diagonally, in halves, and fourths.
Ordo Split Dir: Axis to split the Ordo mode on
Royalties Splits:
---------------------------------
50% Donation to minter
Keys
---------------------------------
Export to a PNG format at several different sizes.
- Press s: save the current render size
- Press t: scale to screen size
- Press f: full print size (see features for dimensions)
Artist, Designer, Developer, & Dad.
https://linktr.ee/natenolting
100 EDITIONS
•0 RESERVES
minted
100 / 100
fixed price
0 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH