Mudaashiku
IPFS

11 September 2023•TEZOS•IPFS
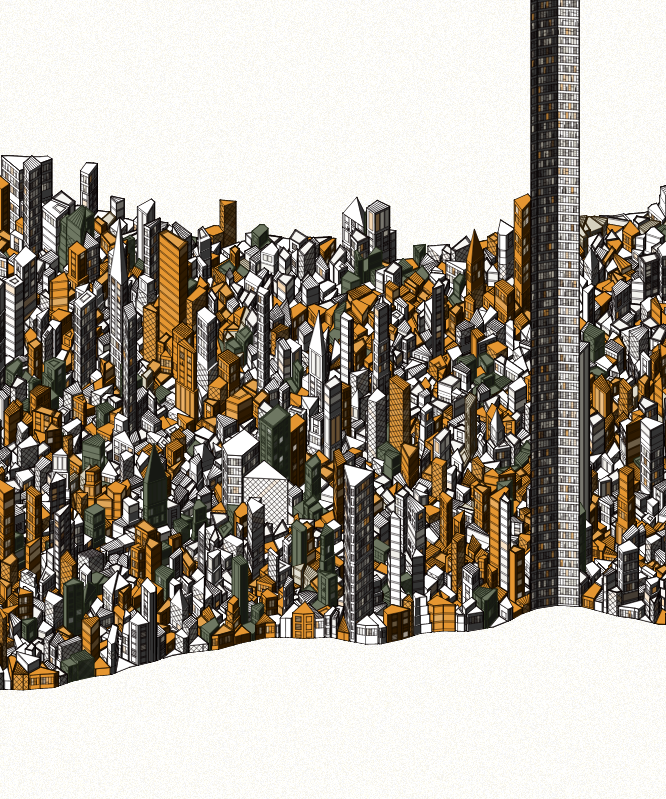
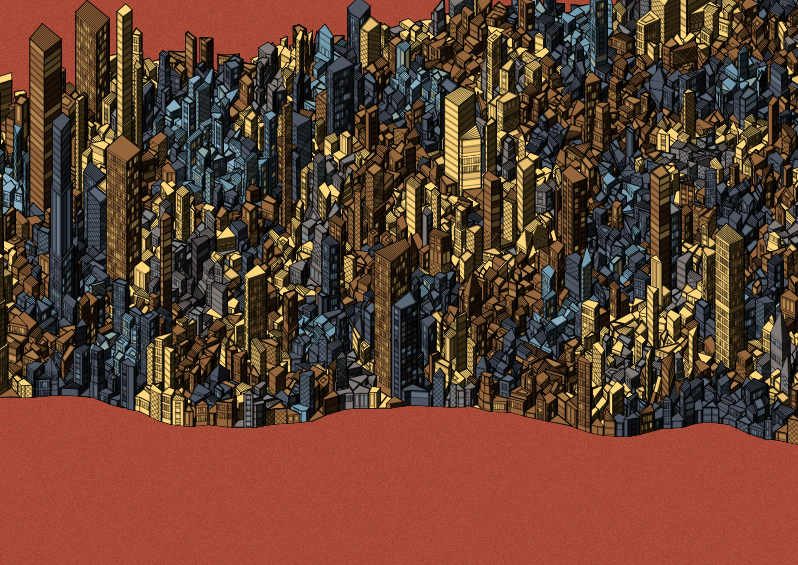
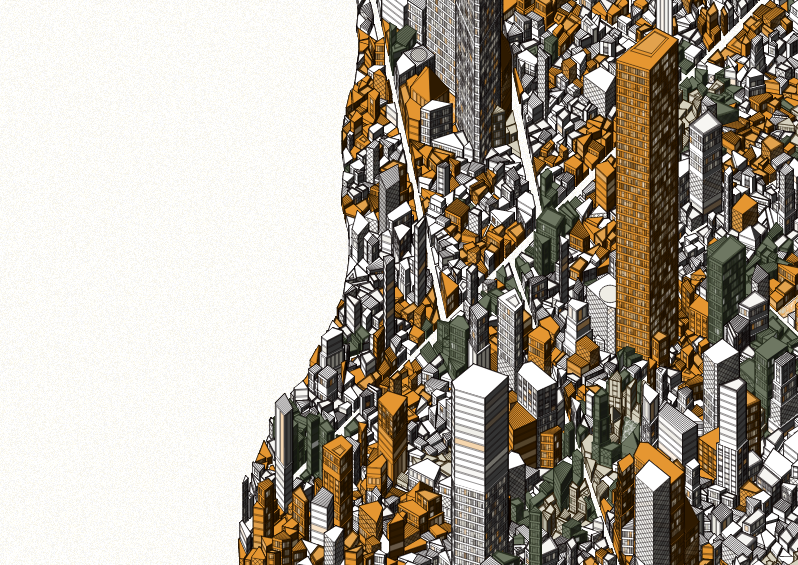
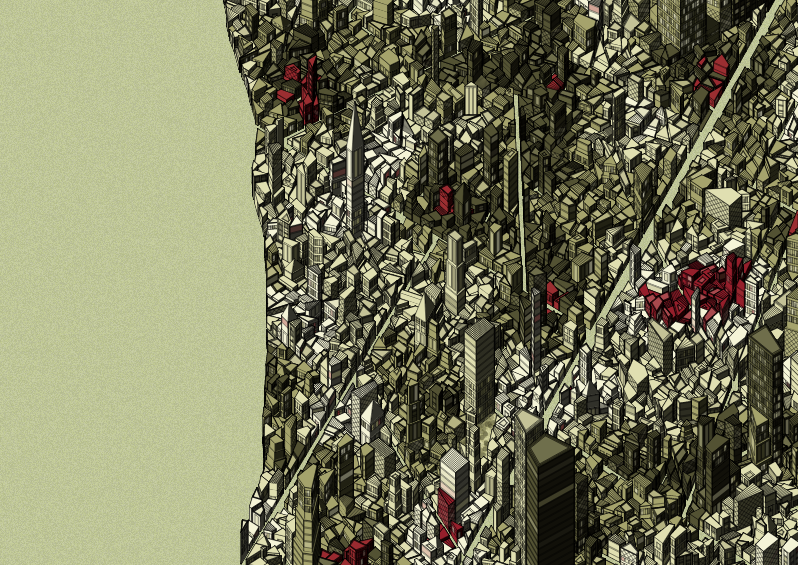
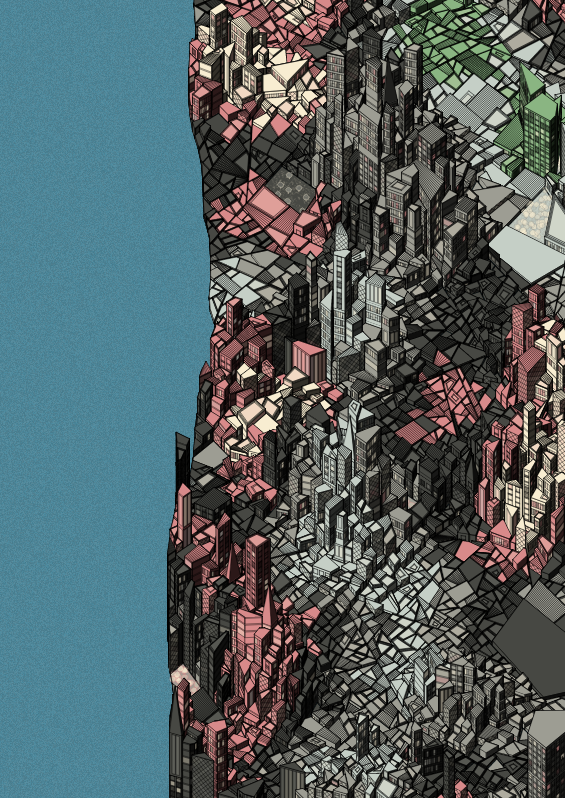
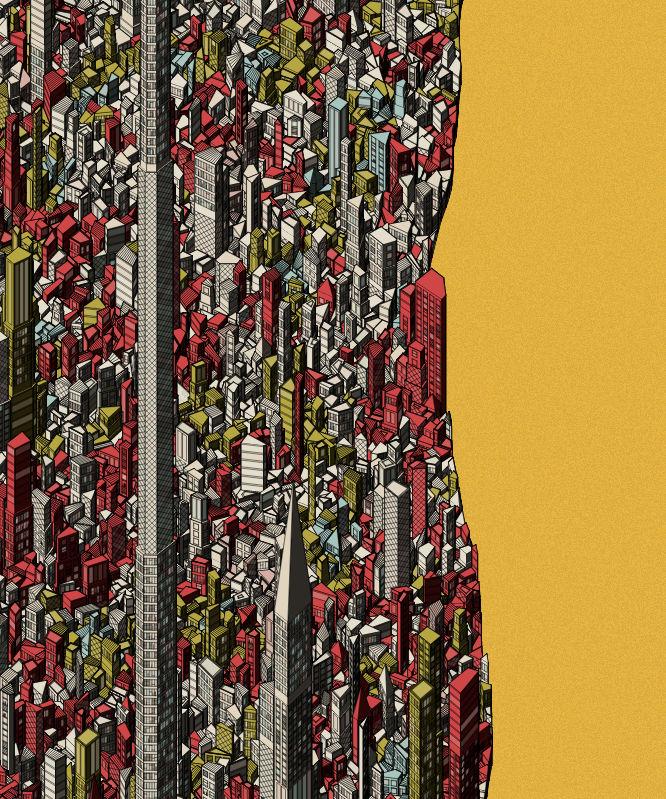
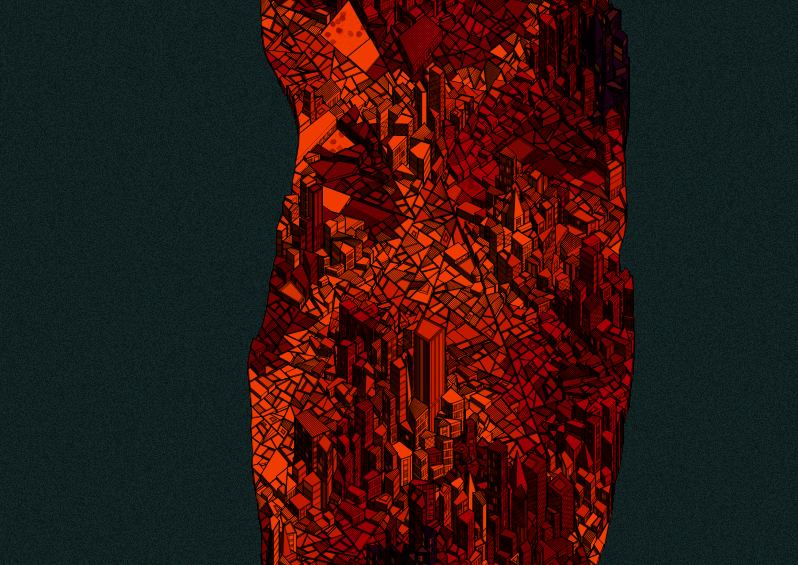
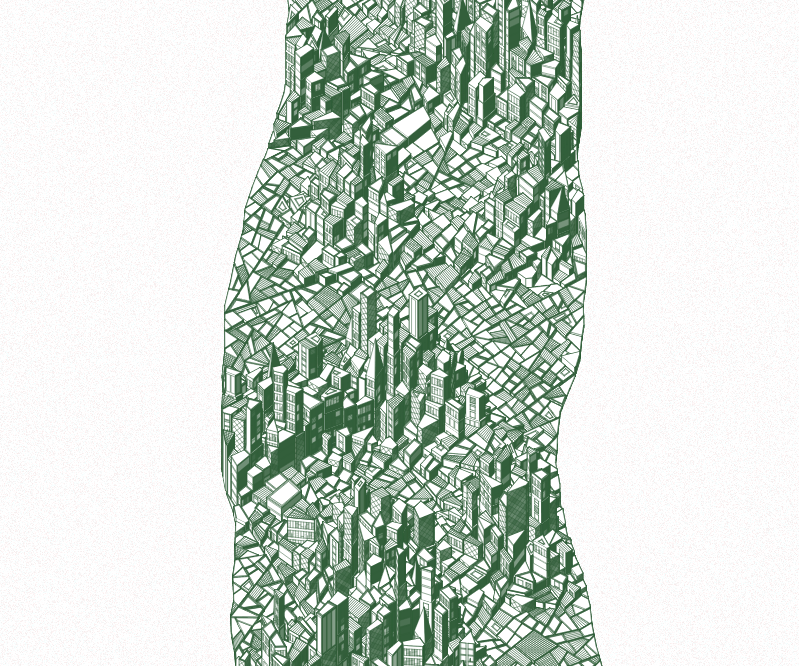
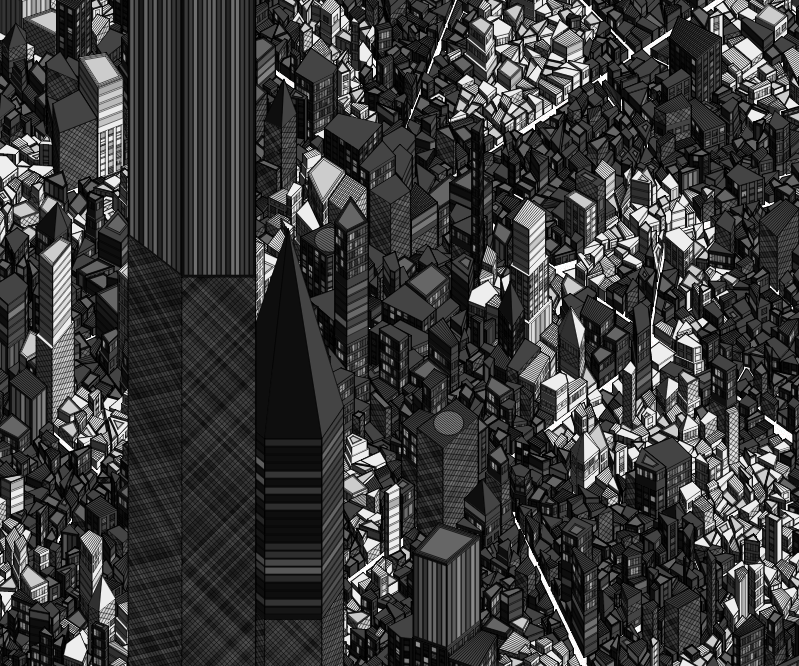
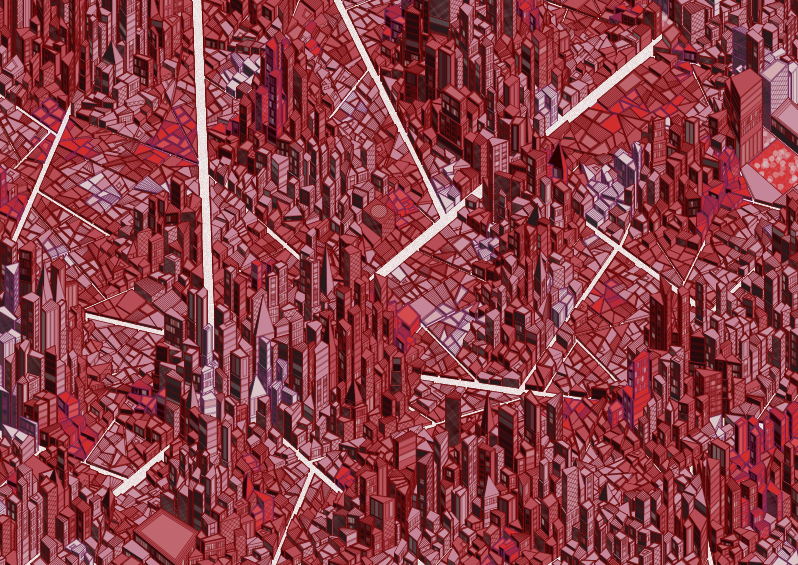
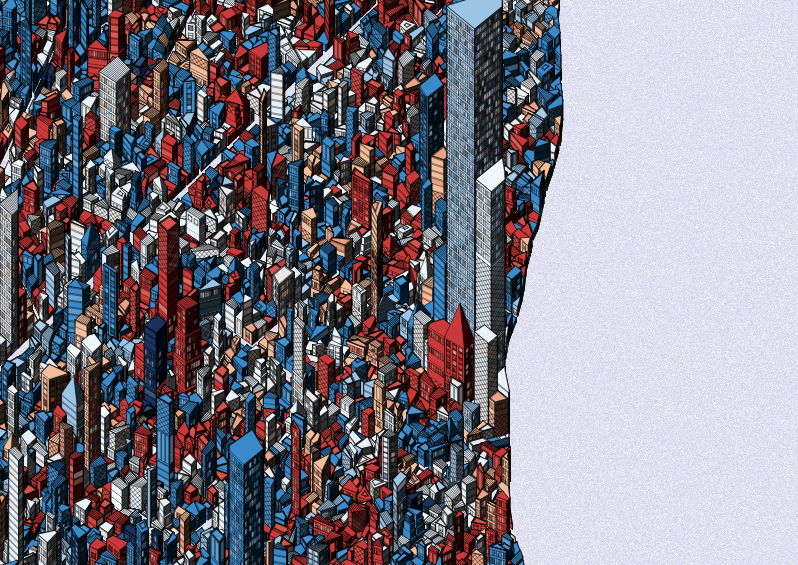
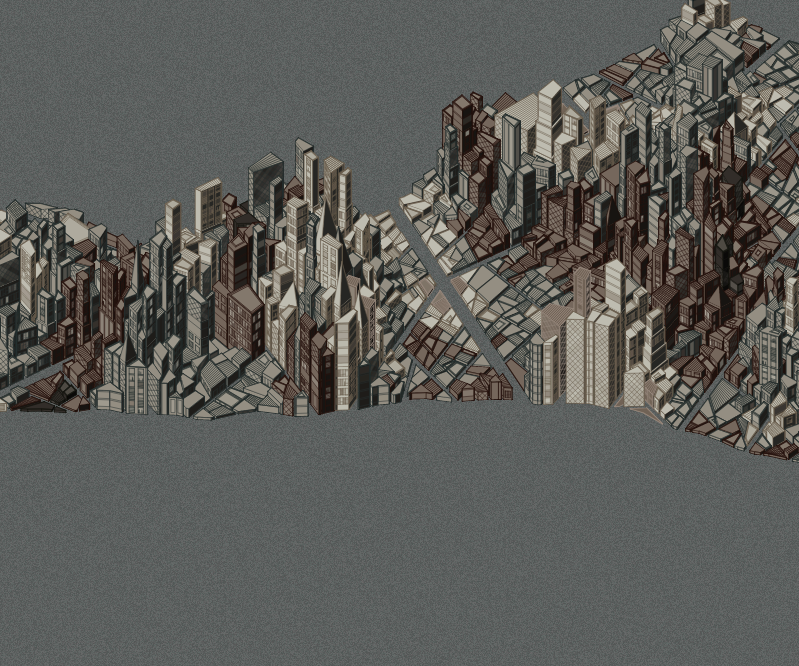
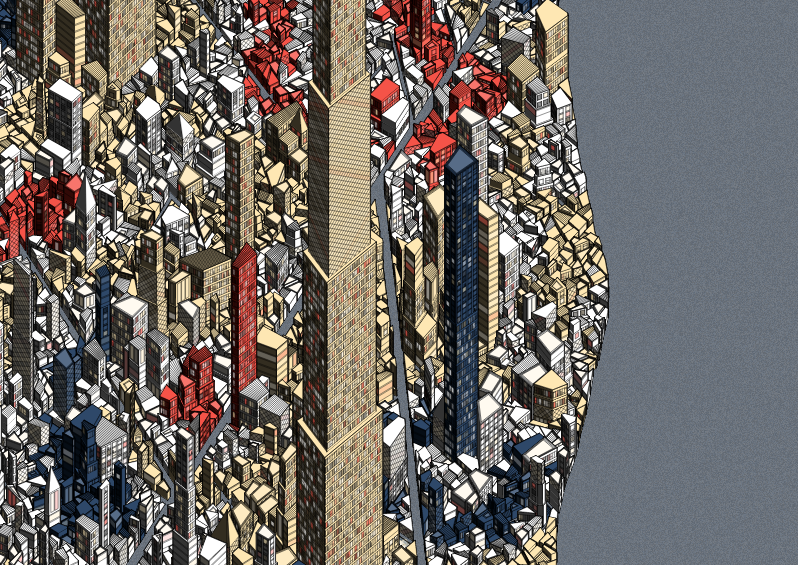
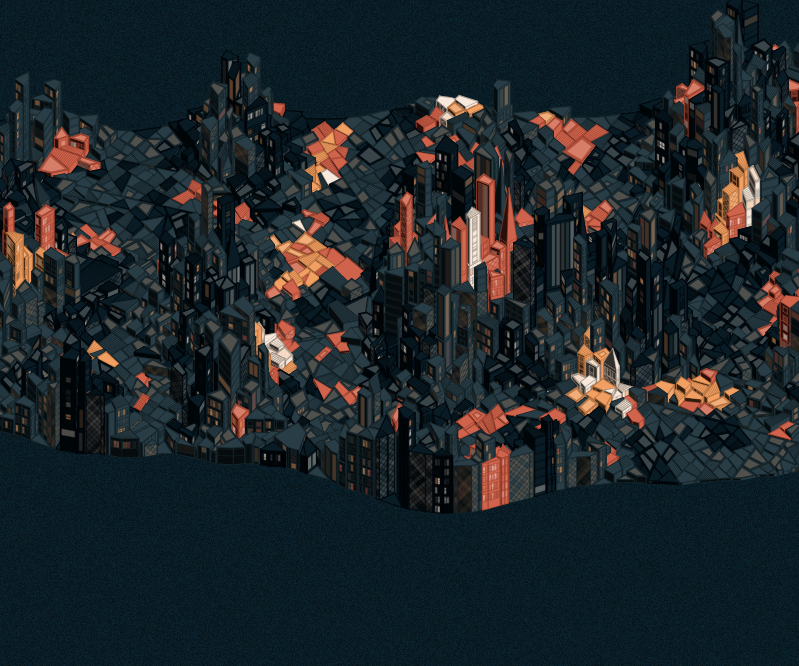
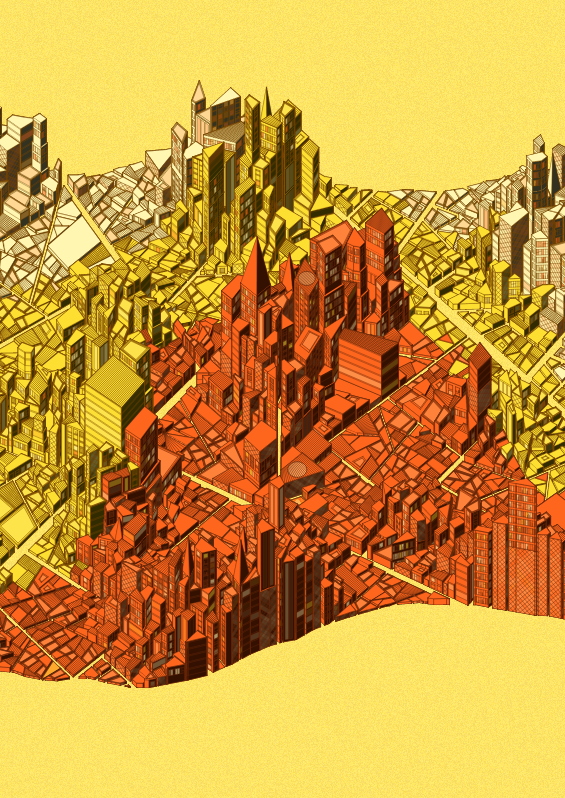
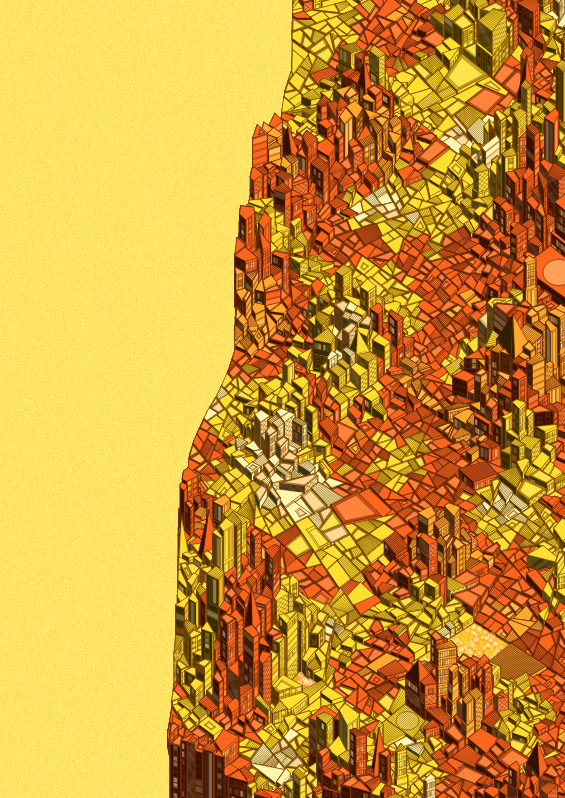
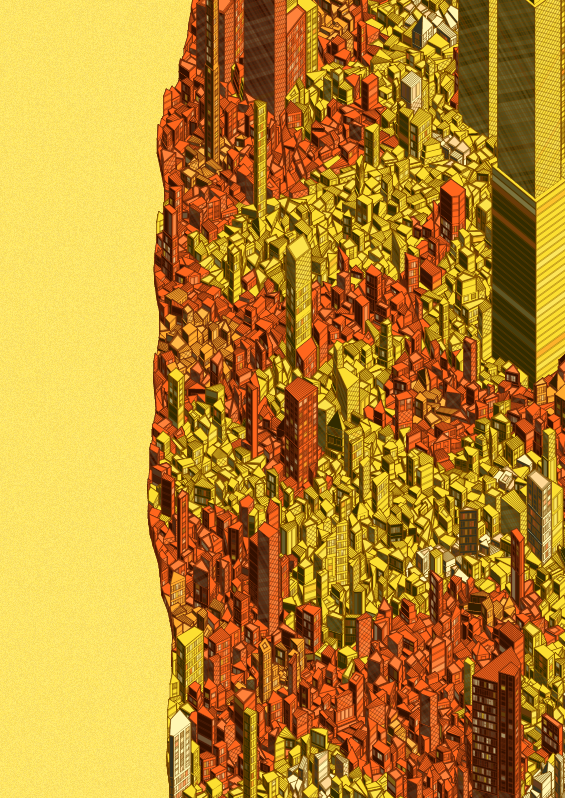
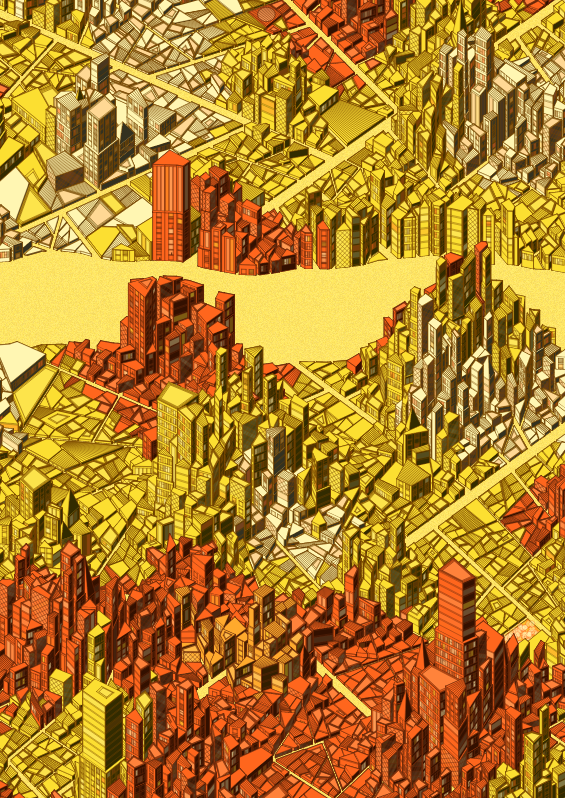
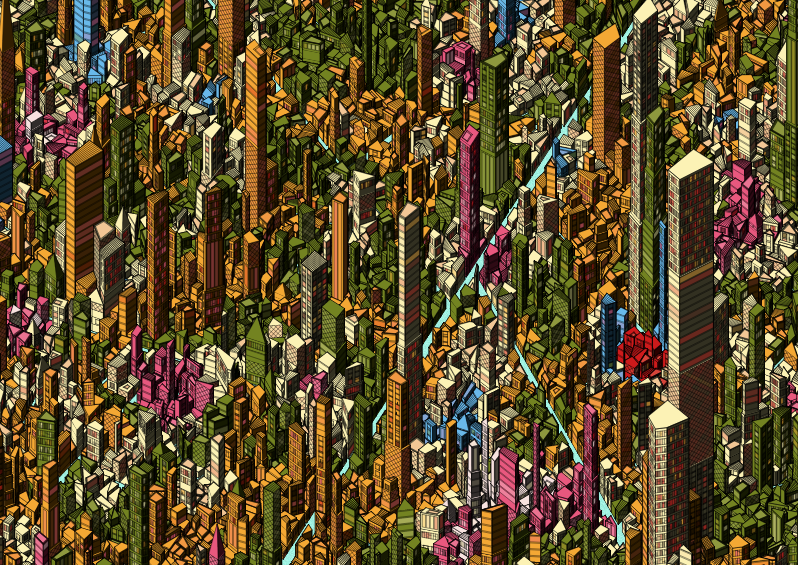
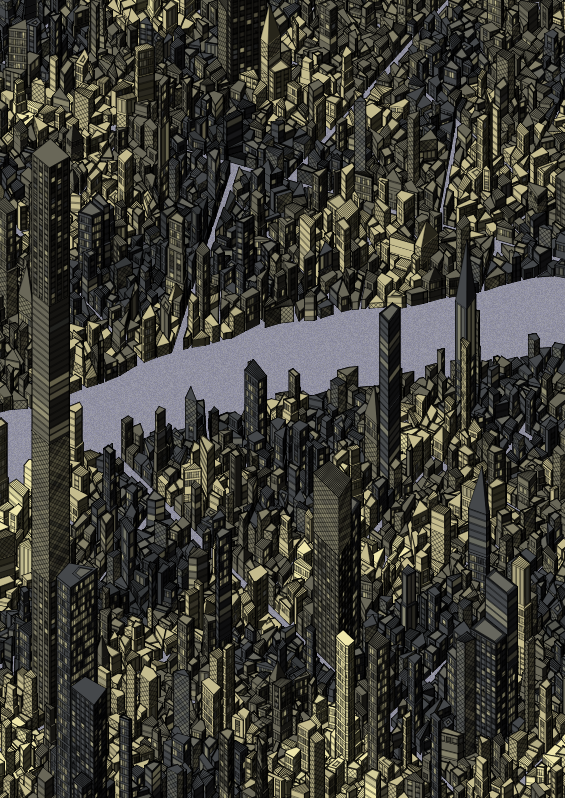
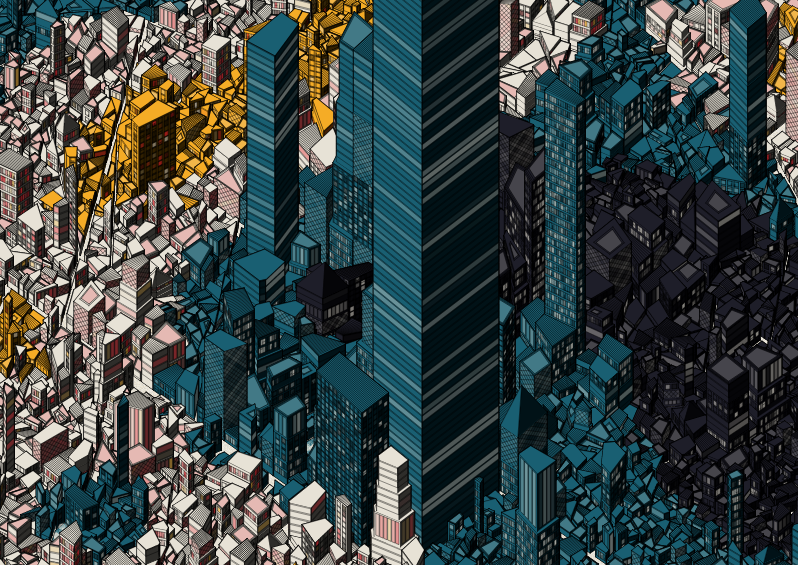
Mudaashiku (「無駄足区」- “Fool’s Errand District”) invokes the place where you first really experienced what it means to be a person in a city. Were you awestruck? Did you feel lost or disoriented by a realization of the size of the spaces around you? Perhaps you sought some detail, some small thing to focus on to reorient yourself and feel like a person again in the face of such immensity and confusion.
This work is inspired by an attempt to capture some of the feeling I had when I first moved to Tokyo and was utterly overwhelmed. It was both exciting and frightening to suddenly be lost in a place so immense and unfamiliar. If Stendhal Syndrome refers to the fearful ecstasy of experiencing the beauties of Florence, then there must be something similar for the first experience of a great city. This work attempts only to point in the direction of such a feeling.
Take a moment to experience the district as a whole, but then, with a change of perception, your focus may shift to the individual building or group of buildings. And then, back again. This duality of scales has been integral to the development of the work.
The work expresses eight features:
Aspect ratio: 1:1.2, 1:1.41, 1.41:1, 1.2:1
Environment: Central (most common), north river, east river, south causeway, west causeway (most rare).
Palette: Thirty seven selected palettes. Chosen either for their aesthetic qualities, or as an attempted expression of some element of urban life.
Divisions: 15, 18, or 21.
Color variance: 0.03, 0.06, 0.09, 0.12, 0.18, 0.27, 0.36, 0.54.
Sun direction: East or west.
Locale: Either central or commuter town. Determines the height profile of the district.
Roads: Represented, or not.
The work begins by gradually revealing the layout of the district. This process can take from about 6 seconds to as much as 2 minutes, but 50 to 60 seconds is typical. When this process is complete, the colors and facades will be added and the work revealed.
Once the work is complete, it can be adjusted using the following controls:
[0] Fit size to window (default)
[1] Set shortest edge to 1000 pixels
[2] Set shortest edge to 2000 pixels
[3] Set shortest edge to 4000 pixels
[4] Set shortest edge to 8000 pixels (please be patient!)
After changing the dimensions, the work may appear the same size in your browser. The new dimensions will be apparent when you save an image.
[s] Save work at current dimensions
[b] Add or remove border
[g] Add or remove background grain
Made in 100% vanilla javascript.
OpenSimplexNoise.js used for noise.
This work is inspired by an attempt to capture some of the feeling I had when I first moved to Tokyo and was utterly overwhelmed. It was both exciting and frightening to suddenly be lost in a place so immense and unfamiliar. If Stendhal Syndrome refers to the fearful ecstasy of experiencing the beauties of Florence, then there must be something similar for the first experience of a great city. This work attempts only to point in the direction of such a feeling.
Take a moment to experience the district as a whole, but then, with a change of perception, your focus may shift to the individual building or group of buildings. And then, back again. This duality of scales has been integral to the development of the work.
The work expresses eight features:
Aspect ratio: 1:1.2, 1:1.41, 1.41:1, 1.2:1
Environment: Central (most common), north river, east river, south causeway, west causeway (most rare).
Palette: Thirty seven selected palettes. Chosen either for their aesthetic qualities, or as an attempted expression of some element of urban life.
Divisions: 15, 18, or 21.
Color variance: 0.03, 0.06, 0.09, 0.12, 0.18, 0.27, 0.36, 0.54.
Sun direction: East or west.
Locale: Either central or commuter town. Determines the height profile of the district.
Roads: Represented, or not.
The work begins by gradually revealing the layout of the district. This process can take from about 6 seconds to as much as 2 minutes, but 50 to 60 seconds is typical. When this process is complete, the colors and facades will be added and the work revealed.
Once the work is complete, it can be adjusted using the following controls:
[0] Fit size to window (default)
[1] Set shortest edge to 1000 pixels
[2] Set shortest edge to 2000 pixels
[3] Set shortest edge to 4000 pixels
[4] Set shortest edge to 8000 pixels (please be patient!)
After changing the dimensions, the work may appear the same size in your browser. The new dimensions will be apparent when you save an image.
[s] Save work at current dimensions
[b] Add or remove border
[g] Add or remove background grain
Made in 100% vanilla javascript.
OpenSimplexNoise.js used for noise.
256 EDITIONS
•0 RESERVES
minted
256 / 256
fixed price
6 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH