Metamorphosis
IPFS

3 June 2023•TEZOS•IPFS
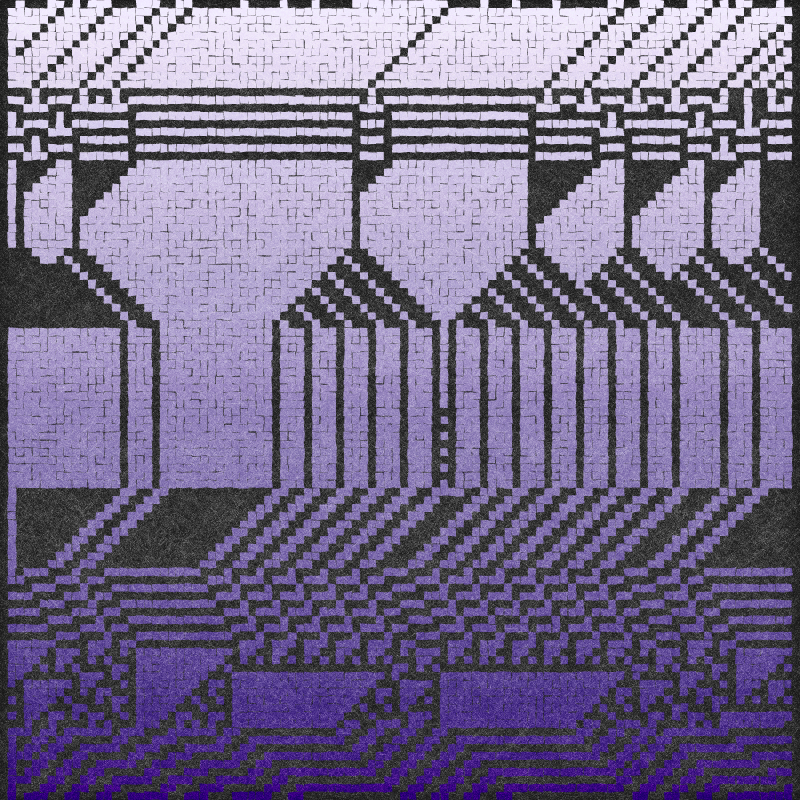
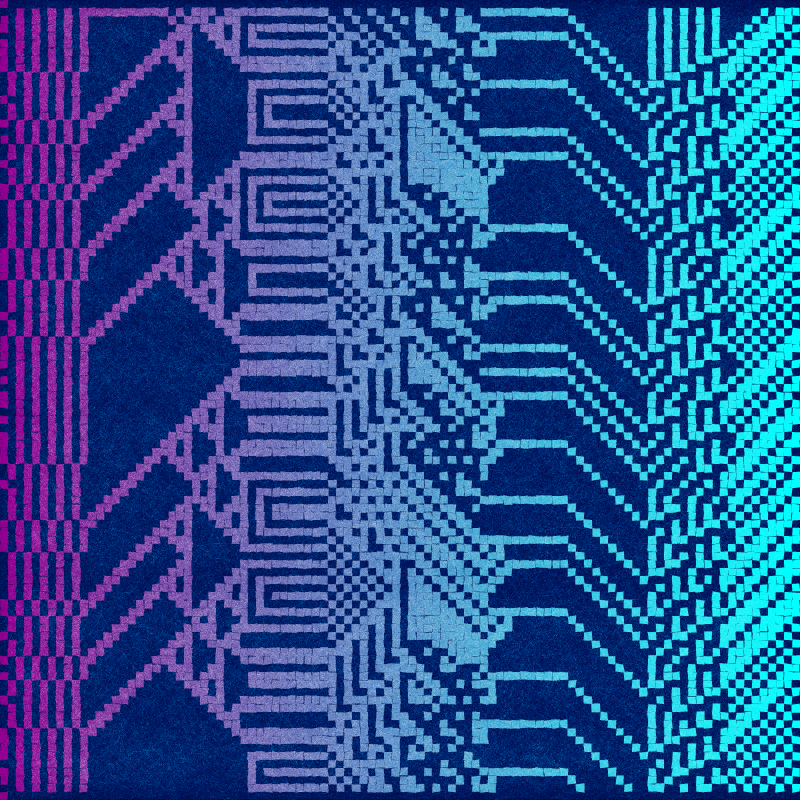
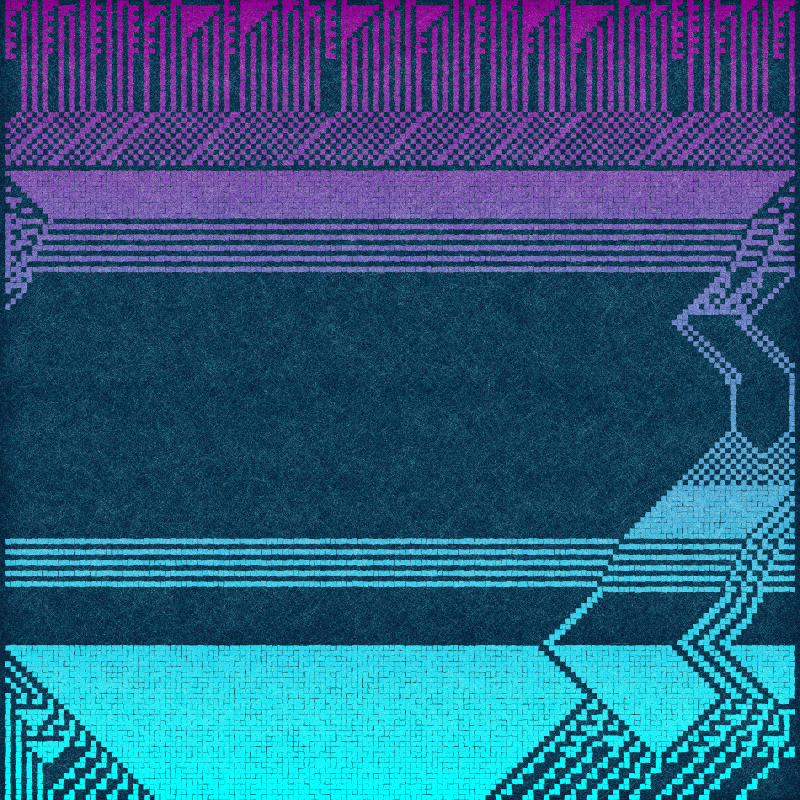
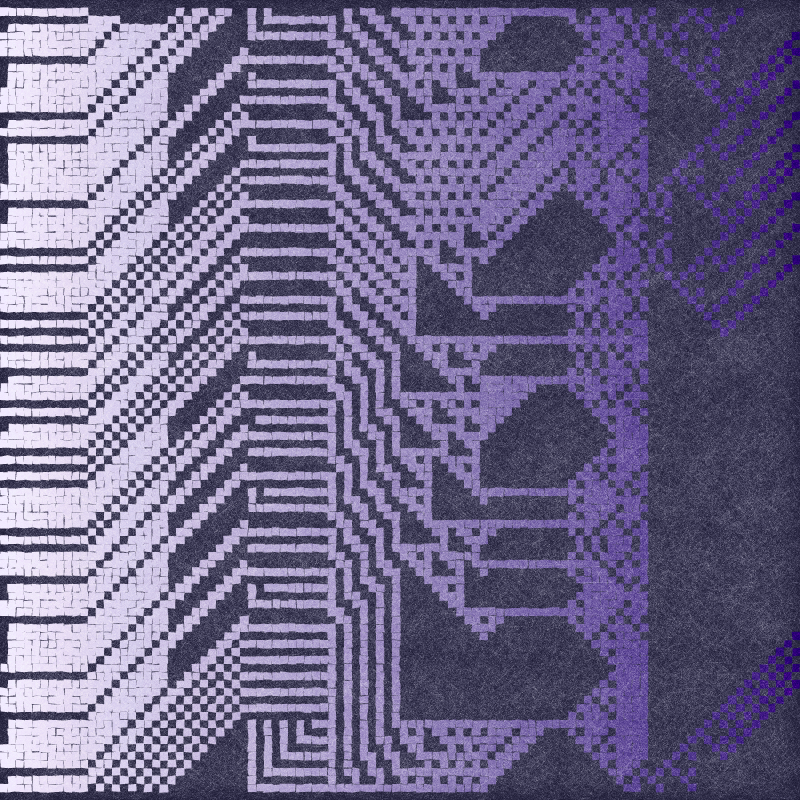
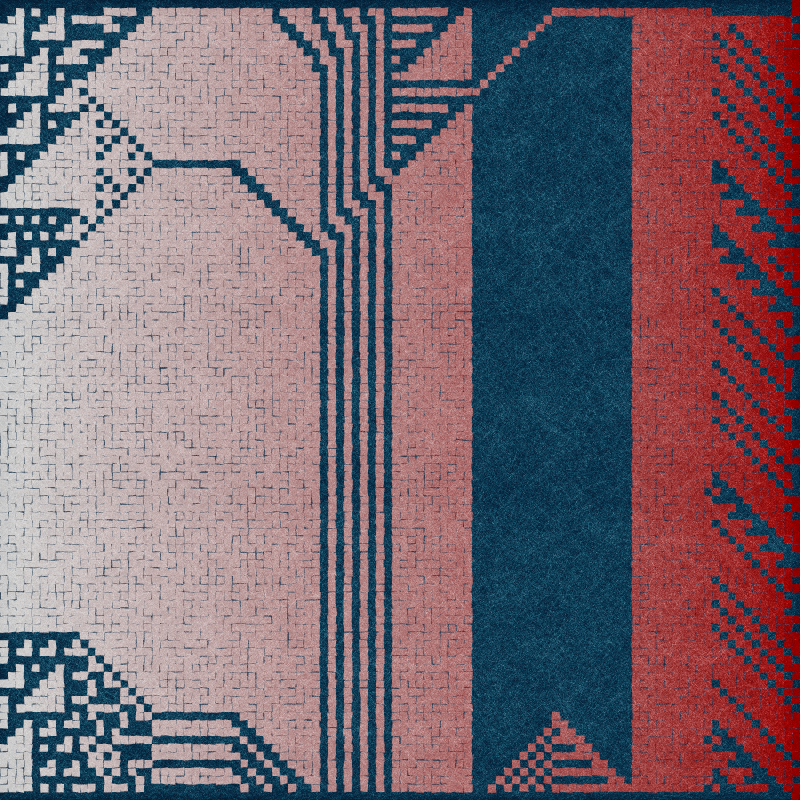
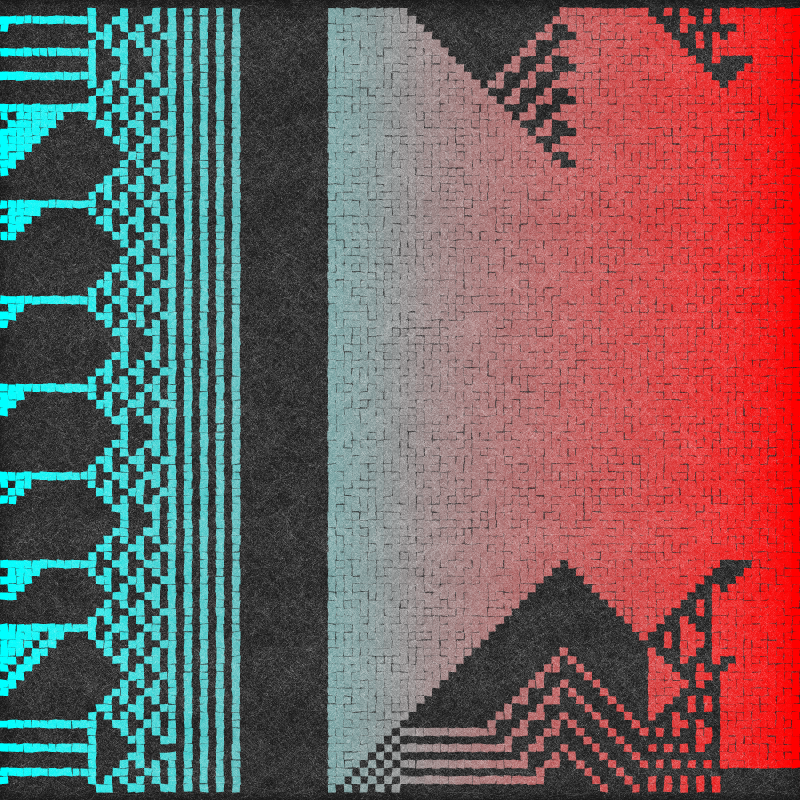
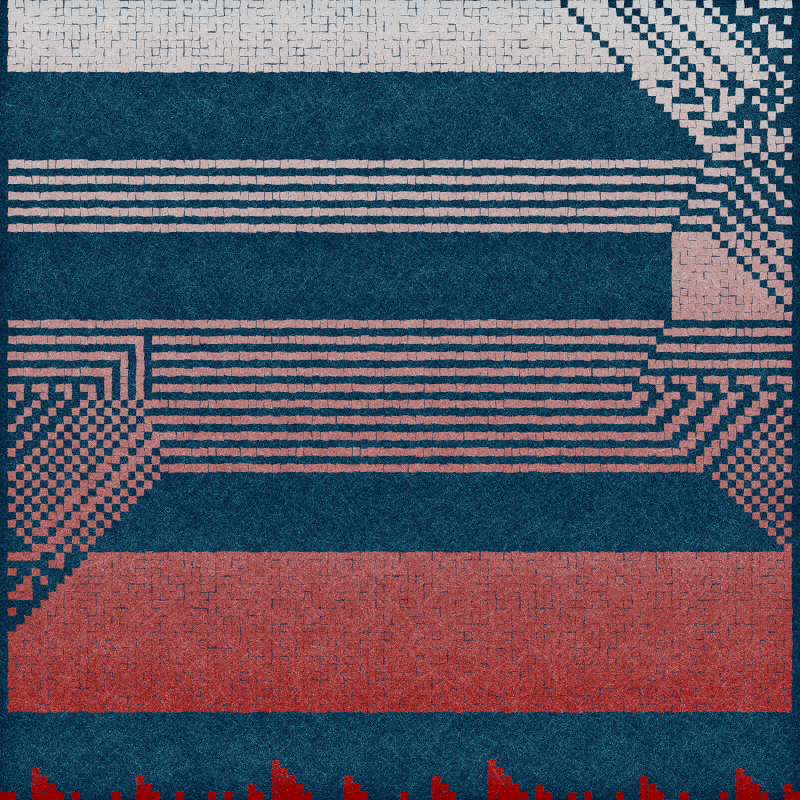
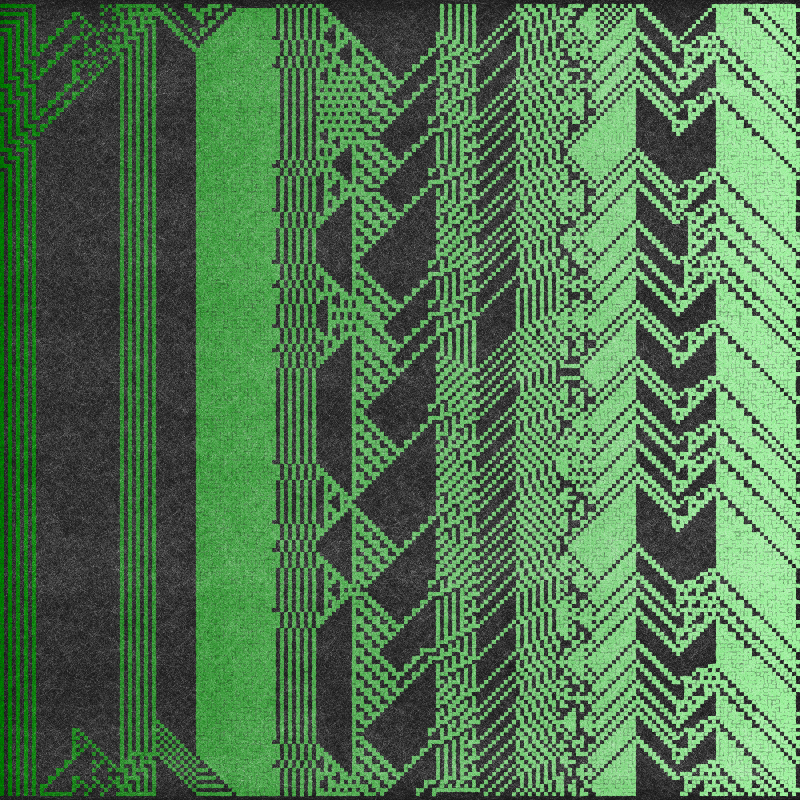
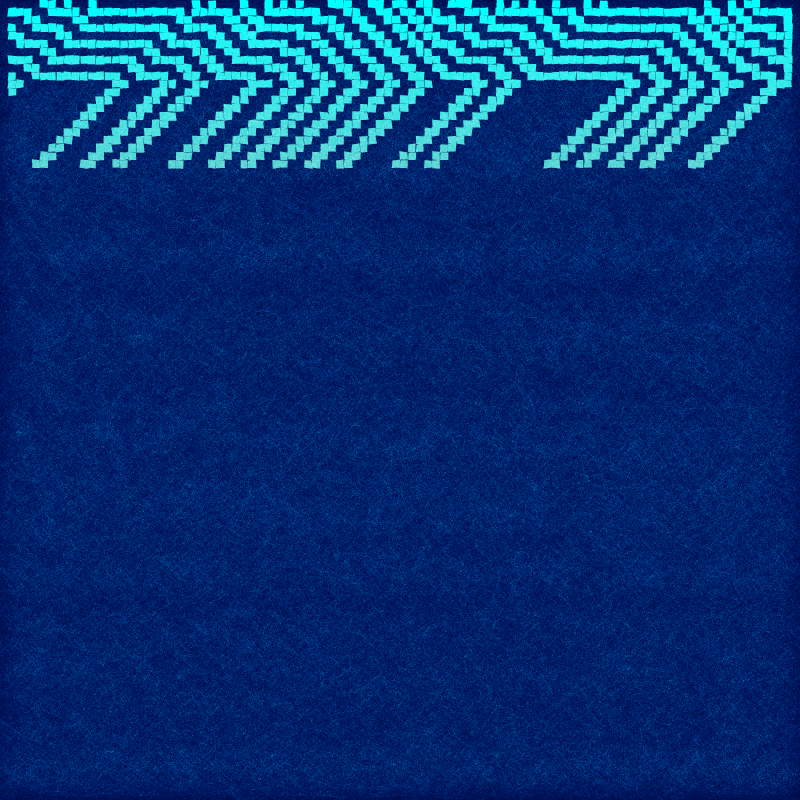
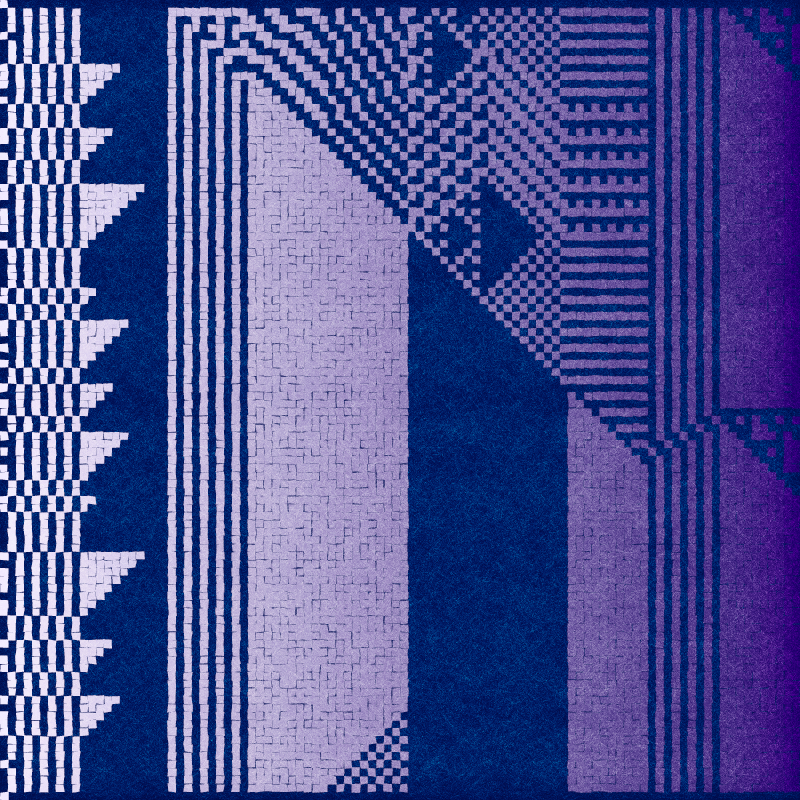
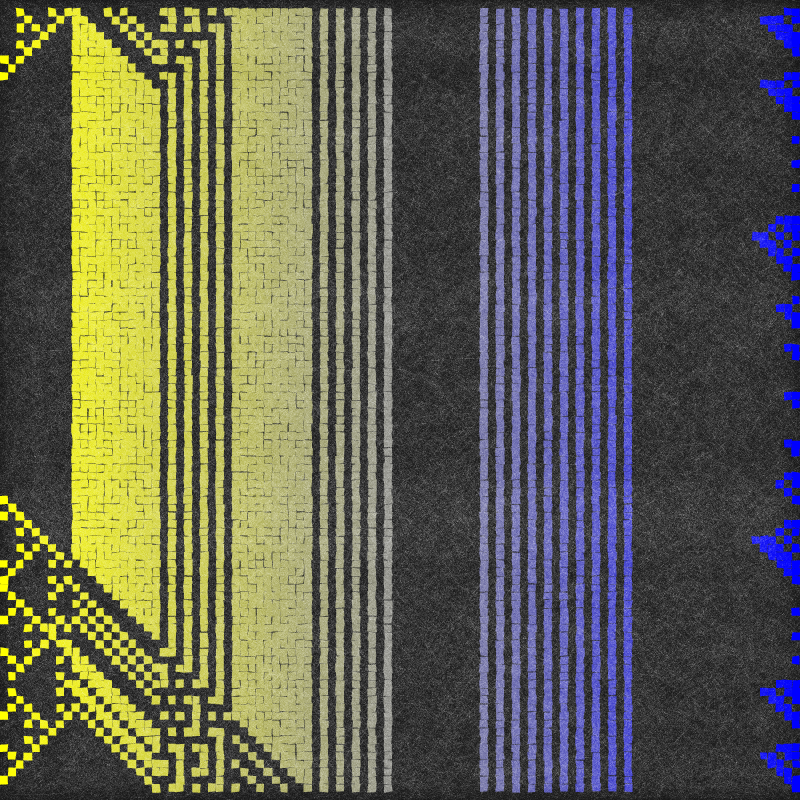
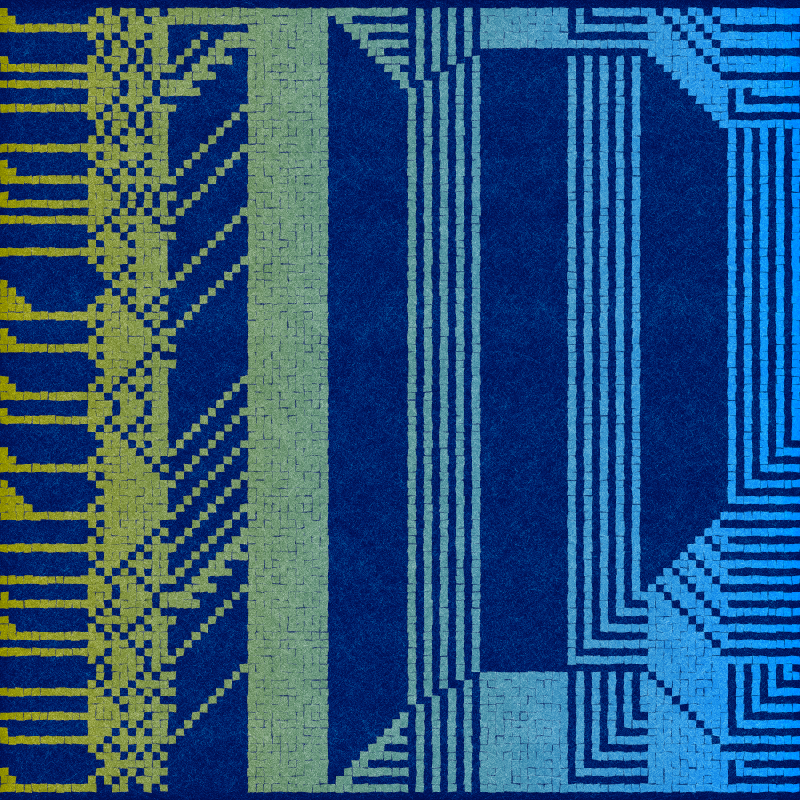
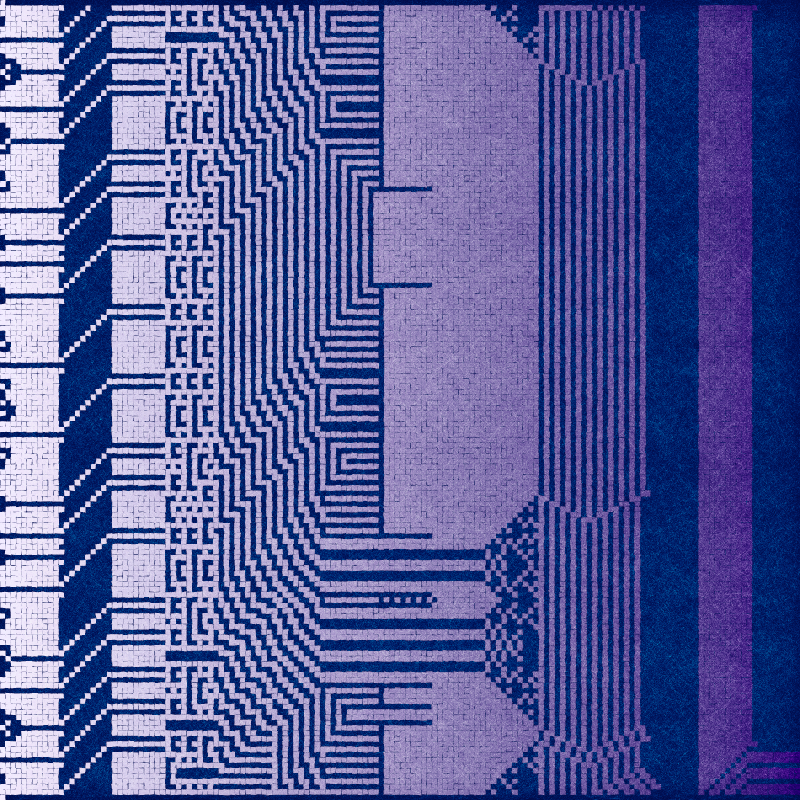
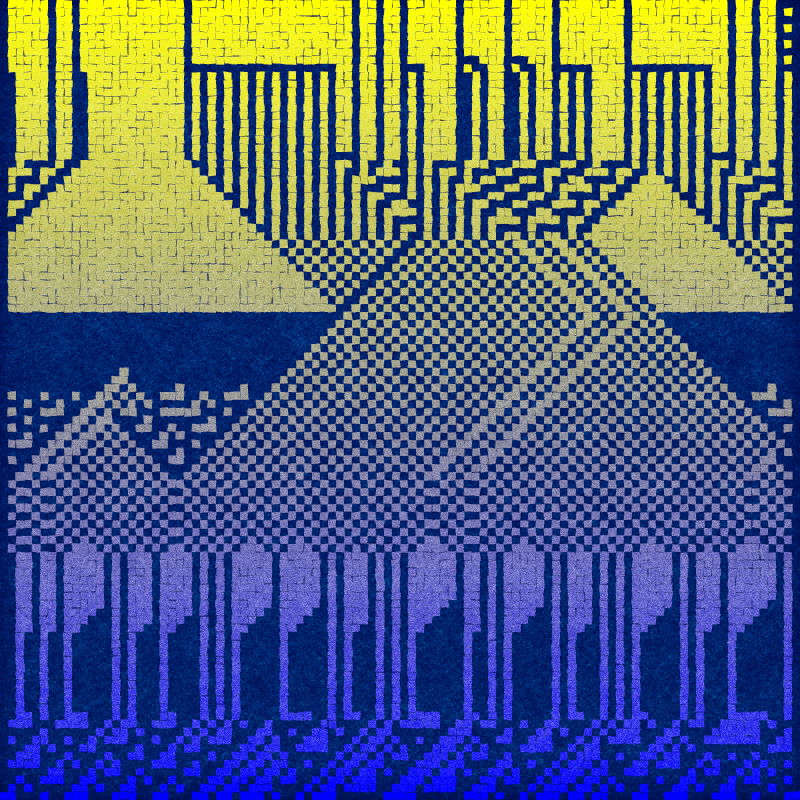
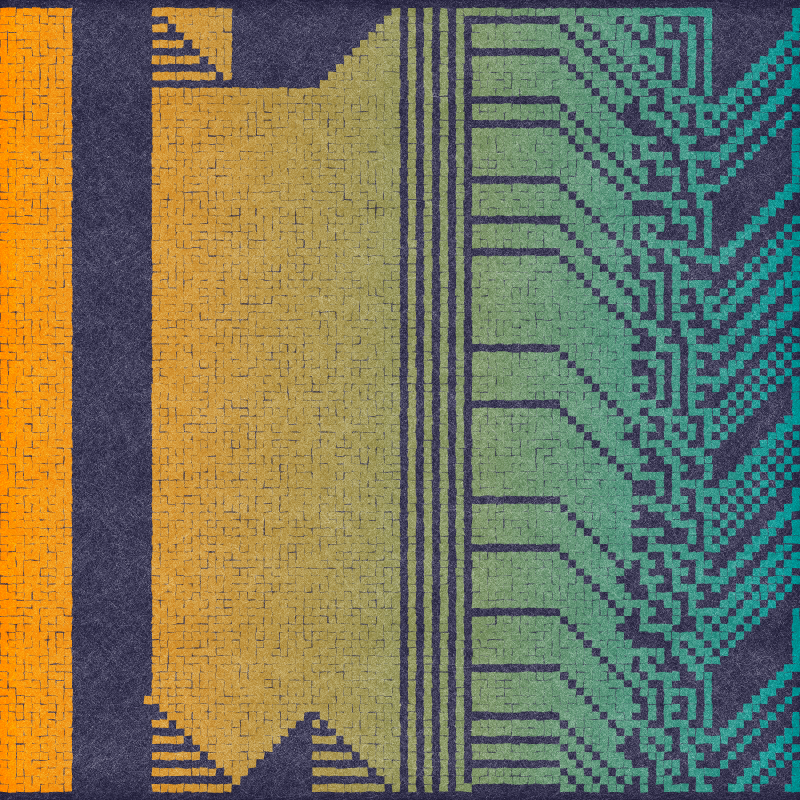
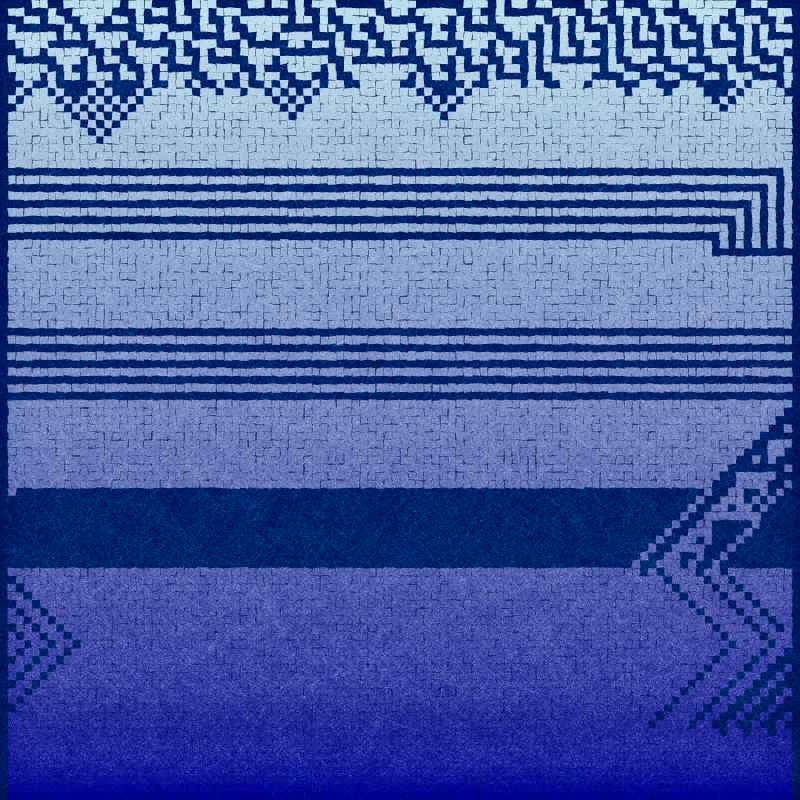
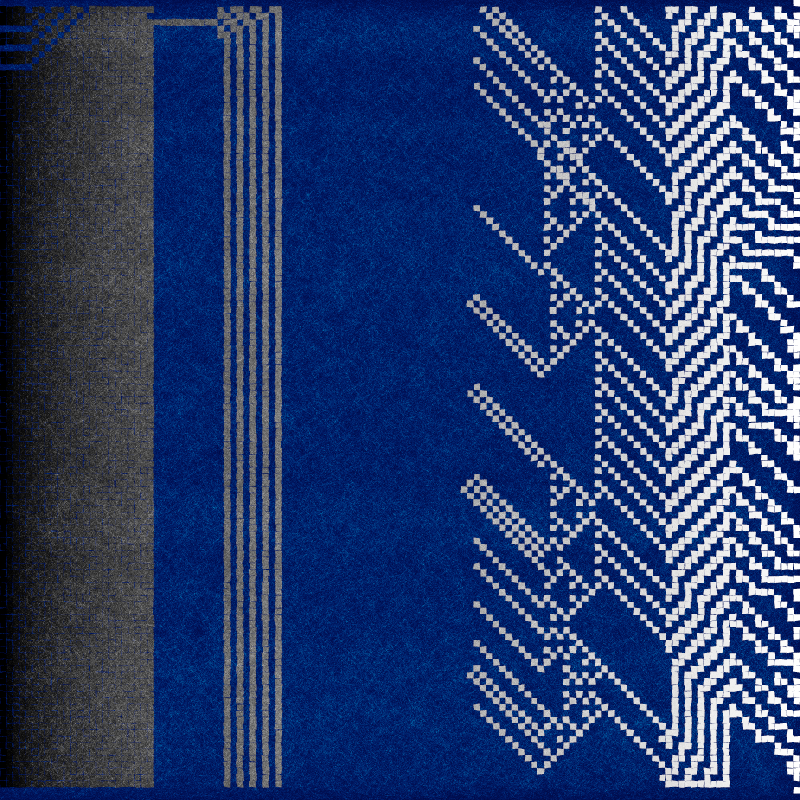
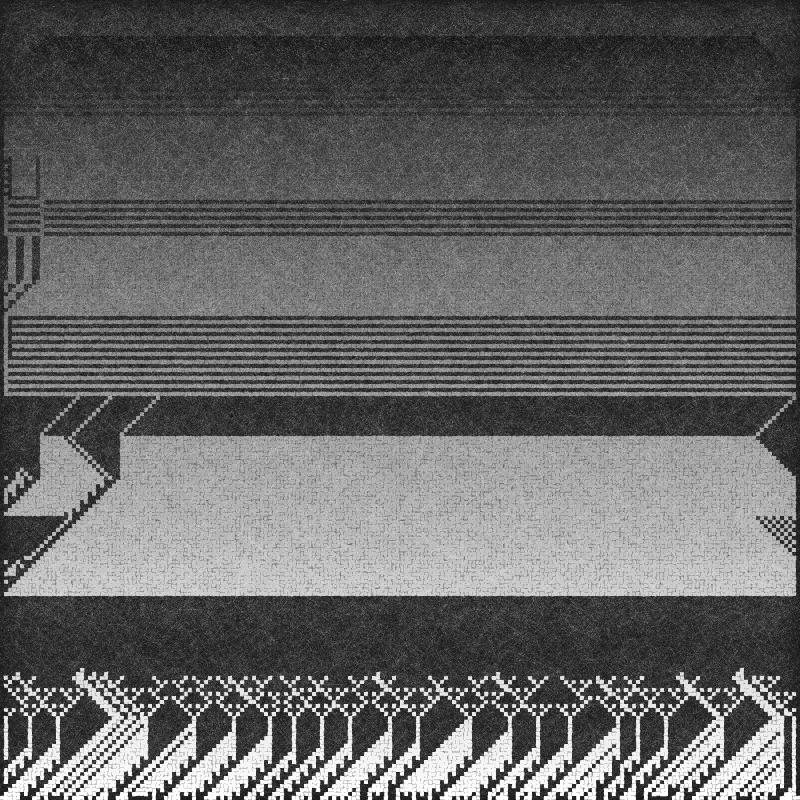
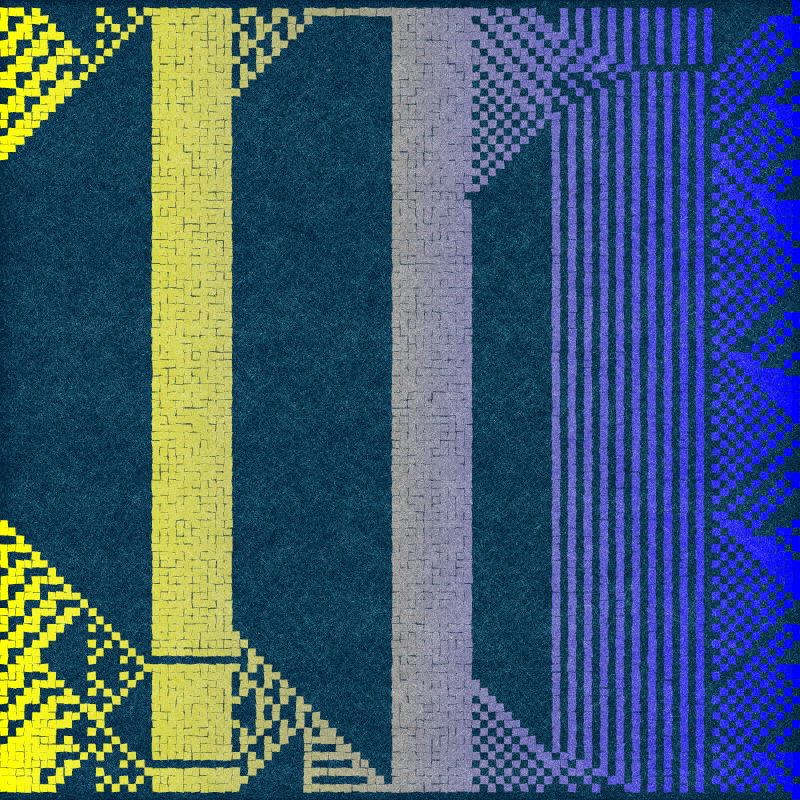
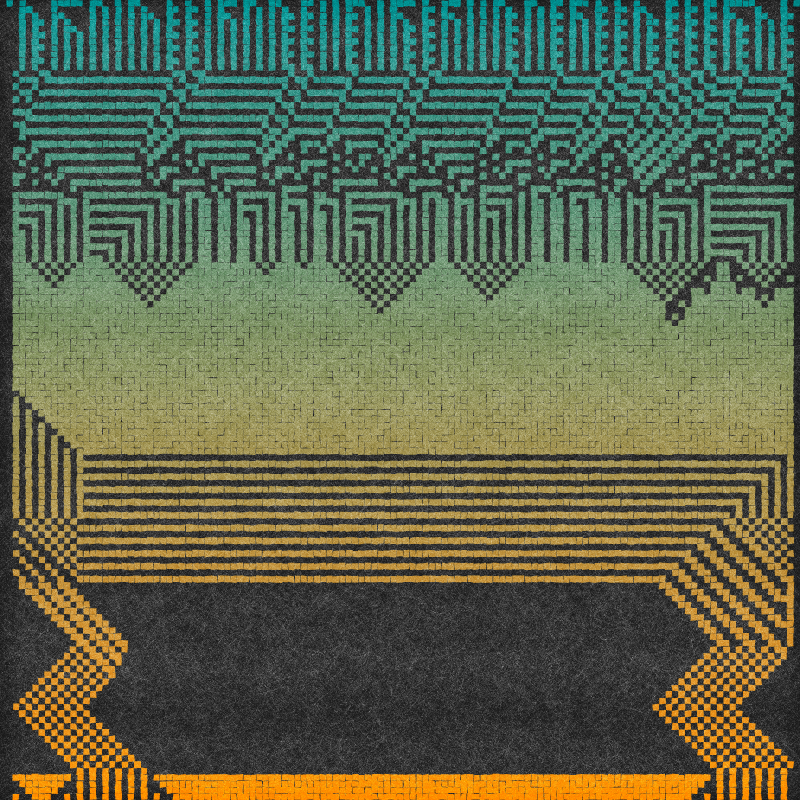
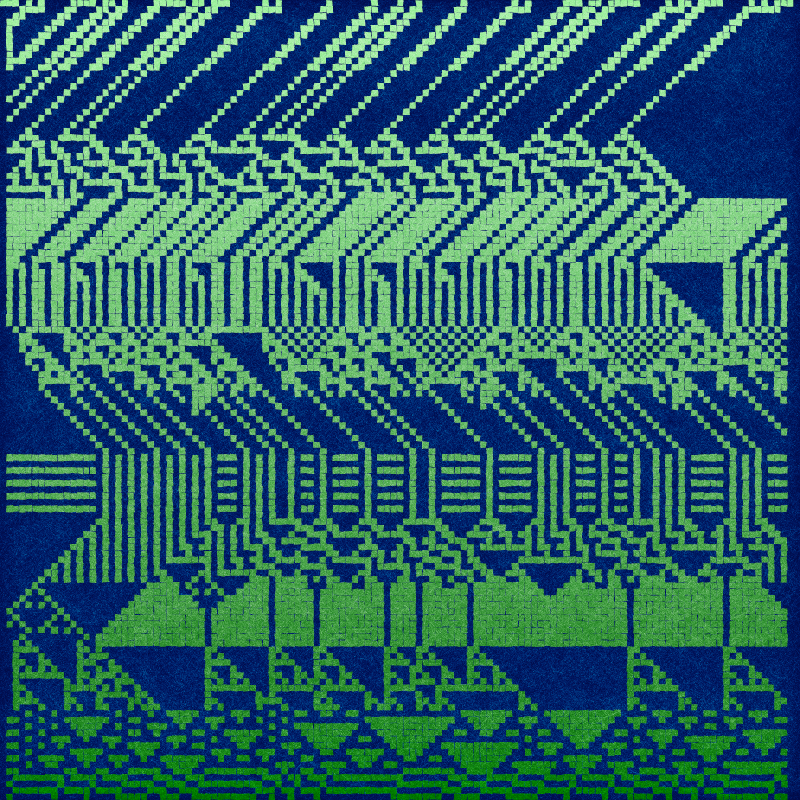
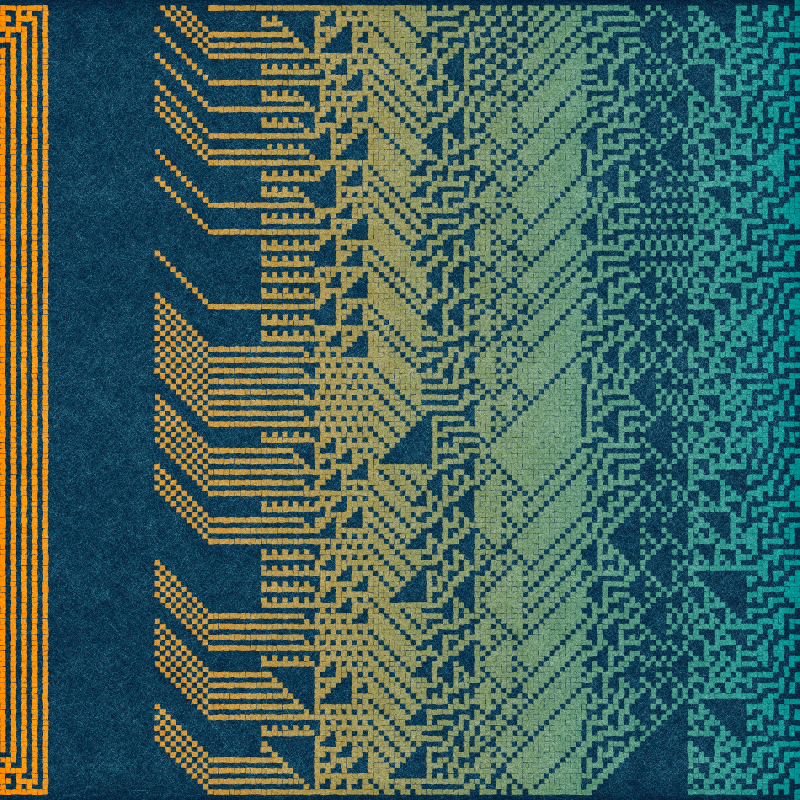
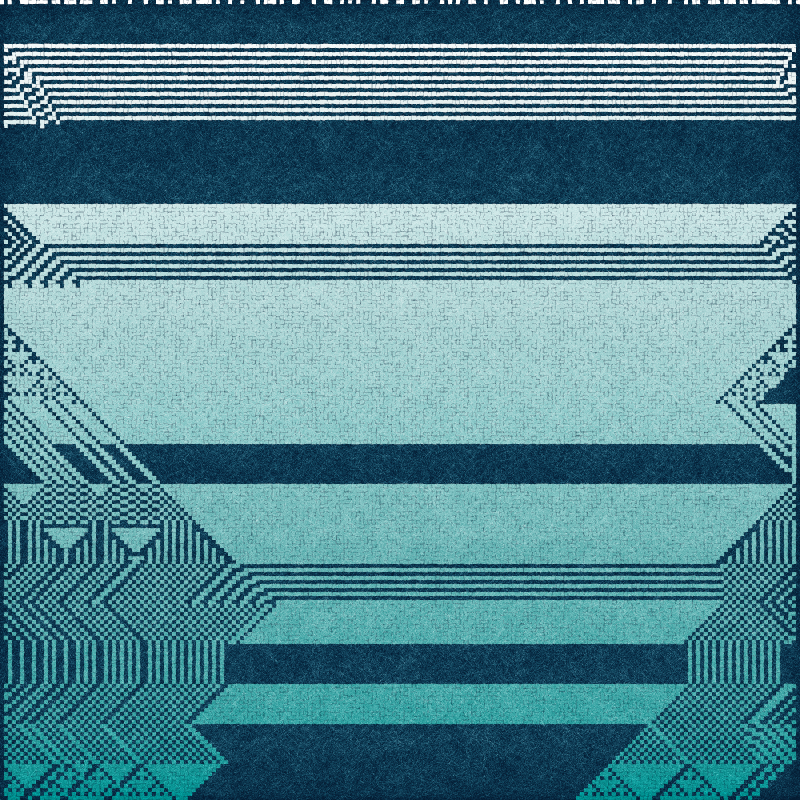
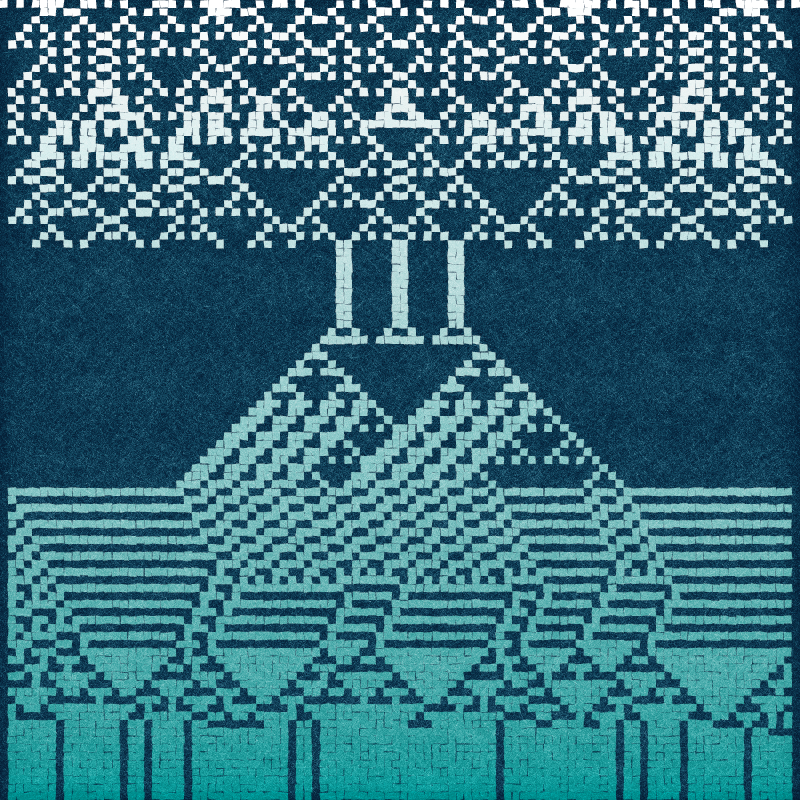
This project uses cellular automata where the state of a cell in a new generation is determined based on its own and its neighbors' states in the previous generation. The guiding rules for these transitions, however, are not static; they undergo a random change every few generations, chosen from a possible 256 rules. By also slightly shifting the positions of cells and using an outline and texture that conveys a hand-drawn style, I have tried introducing an element of organic randomness.
Stepping away from the monochromatic color scheme used in my last three series, I have used a gradient effect to convey a transitioning hue across generations, combining a palette of two colors selected from an array of 14 different palettes.
Note on the name: The alternating rules and fluctuating cell positions serve as the apparent justification for its name. However, a subtler inspiration lies in my deep admiration for Franz Kafka and his remarkable short story, "The Metamorphosis". Kafka’s narrative explores the constantly evolving state of human existence, where patterns appear momentarily only to dissipate quickly. Just when you think you've spotted a pattern, poof, it changes. Just like in life, right :)
Implemented in JS, this code utilizes the Perlin.js and Simple-noise.js libraries.
Press p to save a png of the image in full screen. Press s to save an svg file.
Pixel Love!
Stepping away from the monochromatic color scheme used in my last three series, I have used a gradient effect to convey a transitioning hue across generations, combining a palette of two colors selected from an array of 14 different palettes.
Note on the name: The alternating rules and fluctuating cell positions serve as the apparent justification for its name. However, a subtler inspiration lies in my deep admiration for Franz Kafka and his remarkable short story, "The Metamorphosis". Kafka’s narrative explores the constantly evolving state of human existence, where patterns appear momentarily only to dissipate quickly. Just when you think you've spotted a pattern, poof, it changes. Just like in life, right :)
Implemented in JS, this code utilizes the Perlin.js and Simple-noise.js libraries.
Press p to save a png of the image in full screen. Press s to save an svg file.
Pixel Love!
Algorithmic & Plotter Artist | Master’s in History of Modern Art & Curatorial Studies | Exploring design, generative systems & their place in art history.
200 EDITIONS
•0 RESERVES
minted
200 / 200
fixed price
1 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH