by Bewelge
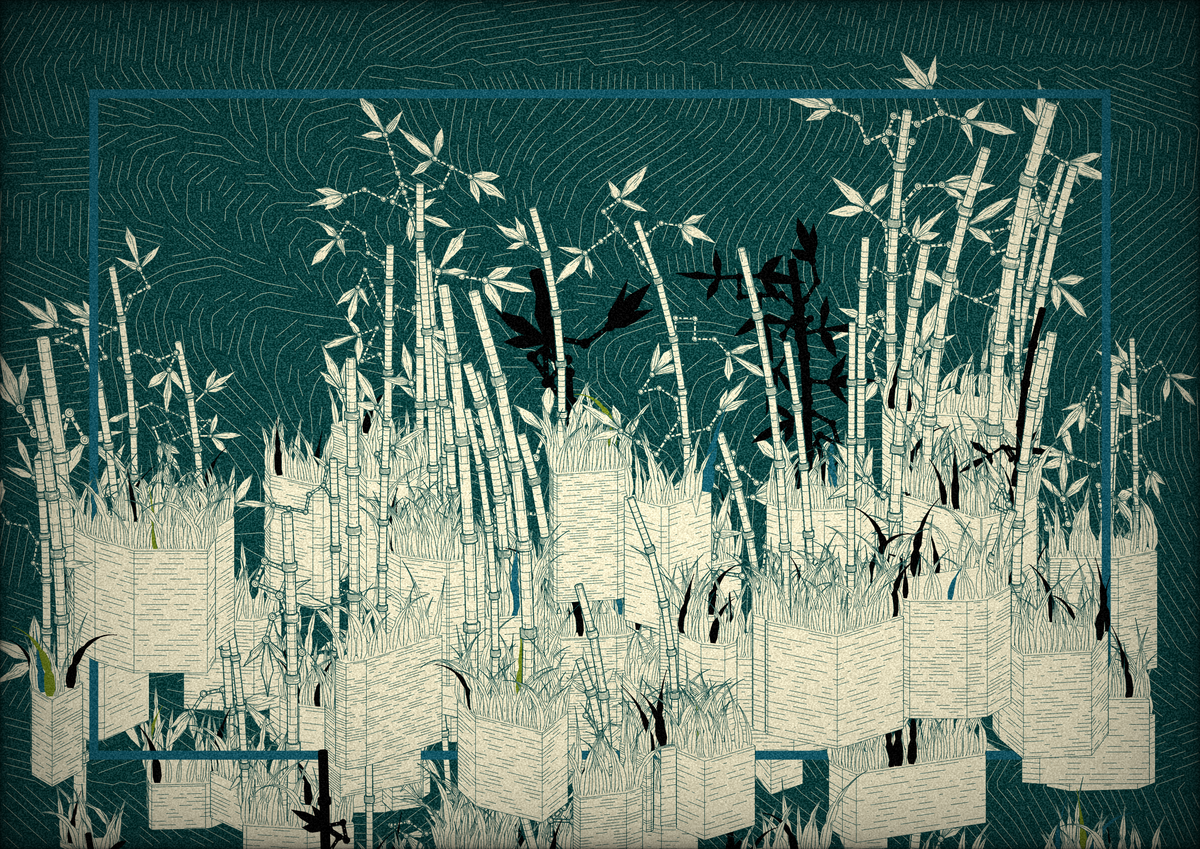
Mecha-Bamboo
IPFS

25 January 2023•TEZOS•IPFS
Mecha-Bamboo is the second installment in the Mecha series, where I attempt to blend mechanical elements with nature.
The main building blocks used in this piece are metal pipes, nuts and bolts forming bamboo stems and mending plates extending outwards with sharp metal scraps at their ends resembling branches and leaves.
There are 4 main arrangement variations
- Two abstract variations with the metal bamboos growing out of the sides and border (20% chance each)
- Two landscape arrangements, one on flat planes and the other on floating platforms. (30% chance each)
The dominant stroke and fill colors are chosen at random from the RGB color space and are only recomputed if certain contrast criteria aren't fulfilled.
In combination with one of 10 hand-selected color palettes used for accents, this allows a great variation of different possible color schemes.
The structure and appearance of the bamboo, its stems and leaves are controlled by over 50 parameters that are chosen at random, giving each iteration a unique style.
Keys:
S - Save PNG image
V - Open SVG Export menu
Space - Pause
Plotting:
You can export a plottable SVG of each iteration by opening the export menu. I plot these on A3 with a 0.1mm fineliner. But depending on the density of the iteration other choices might be better suited.
The image is generated entirely in Javascript and the postprocessing is done with a custom shader. If there is no webgl support, the image will render without any postprocessing. You can force this by appending the URL parameter "?noWebgl=1".
Libraries used:
Three.js & EffectComposer
Javascript-Voronoi by gorhill
perlin.js by Joseph Gentle
dat.gui
The main building blocks used in this piece are metal pipes, nuts and bolts forming bamboo stems and mending plates extending outwards with sharp metal scraps at their ends resembling branches and leaves.
There are 4 main arrangement variations
- Two abstract variations with the metal bamboos growing out of the sides and border (20% chance each)
- Two landscape arrangements, one on flat planes and the other on floating platforms. (30% chance each)
The dominant stroke and fill colors are chosen at random from the RGB color space and are only recomputed if certain contrast criteria aren't fulfilled.
In combination with one of 10 hand-selected color palettes used for accents, this allows a great variation of different possible color schemes.
The structure and appearance of the bamboo, its stems and leaves are controlled by over 50 parameters that are chosen at random, giving each iteration a unique style.
Keys:
S - Save PNG image
V - Open SVG Export menu
Space - Pause
Plotting:
You can export a plottable SVG of each iteration by opening the export menu. I plot these on A3 with a 0.1mm fineliner. But depending on the density of the iteration other choices might be better suited.
The image is generated entirely in Javascript and the postprocessing is done with a custom shader. If there is no webgl support, the image will render without any postprocessing. You can force this by appending the URL parameter "?noWebgl=1".
Libraries used:
Three.js & EffectComposer
Javascript-Voronoi by gorhill
perlin.js by Joseph Gentle
dat.gui
Software developer from Germany with an interest in gamedev, webdev, procedural art and whatever else catches my attention.
500 EDITIONS
•0 RESERVES
minted
500 / 500
fixed price
5 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH