by Mark Cotton
locoMotion
IPFS

3 May 2022•TEZOS•IPFS
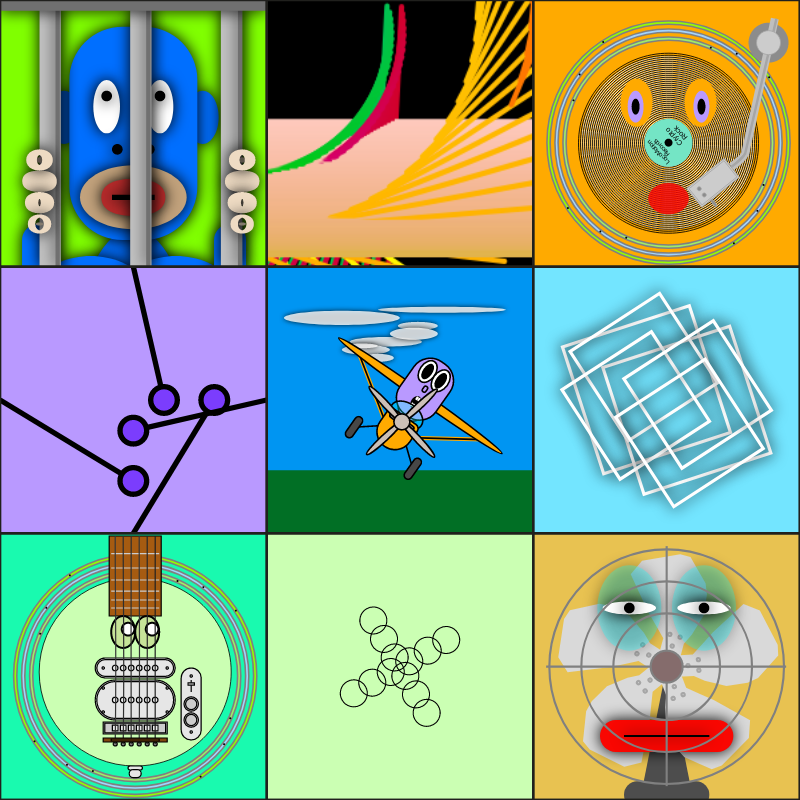
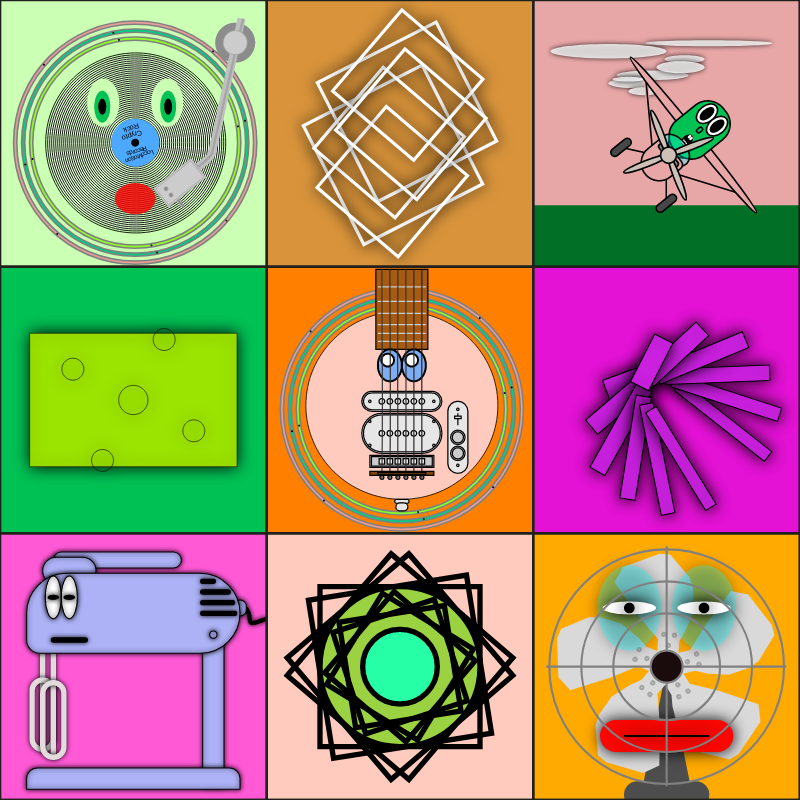
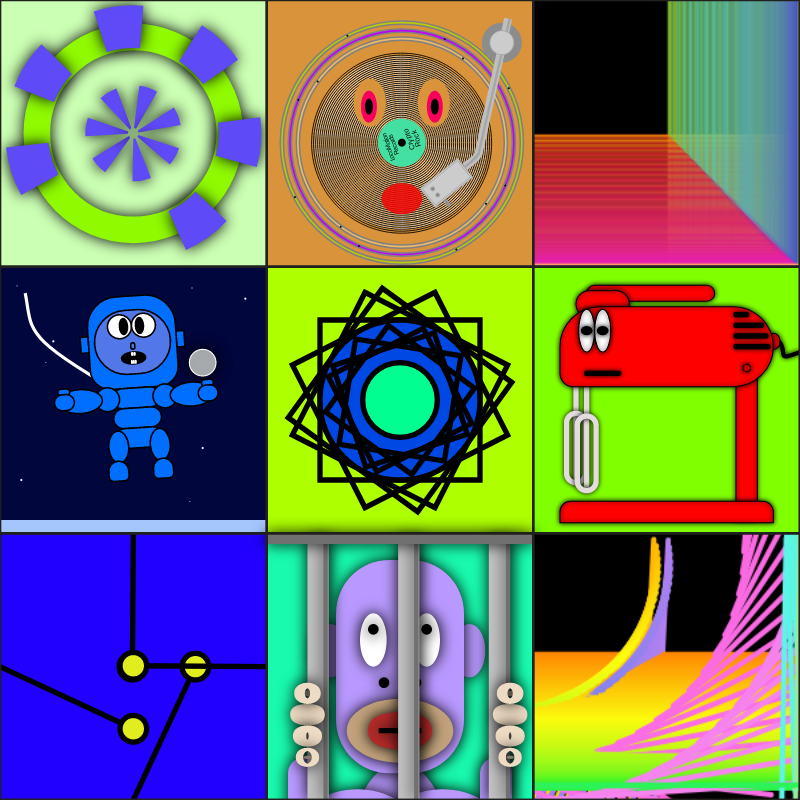
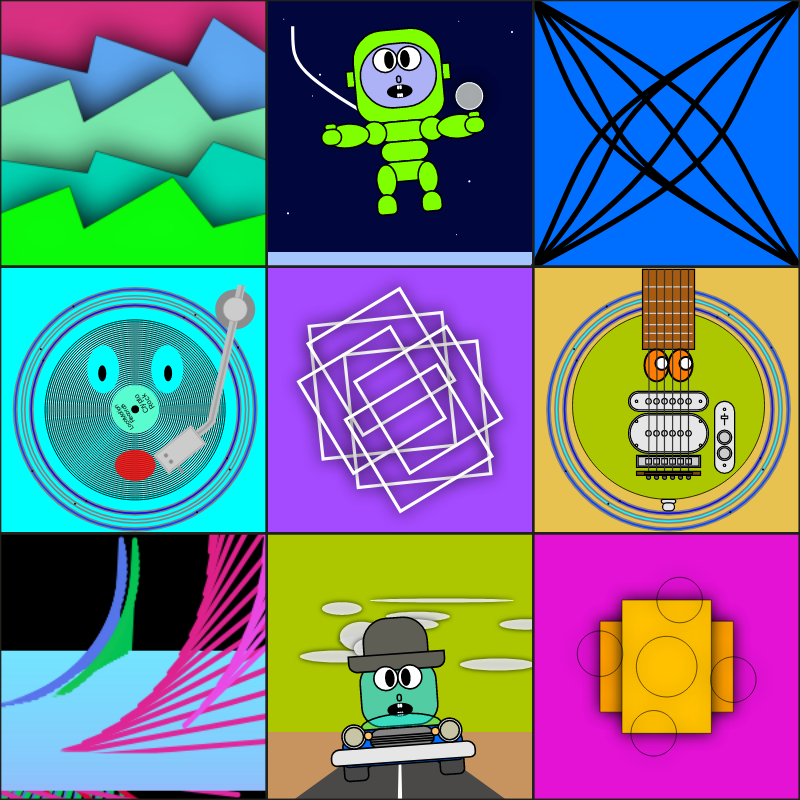
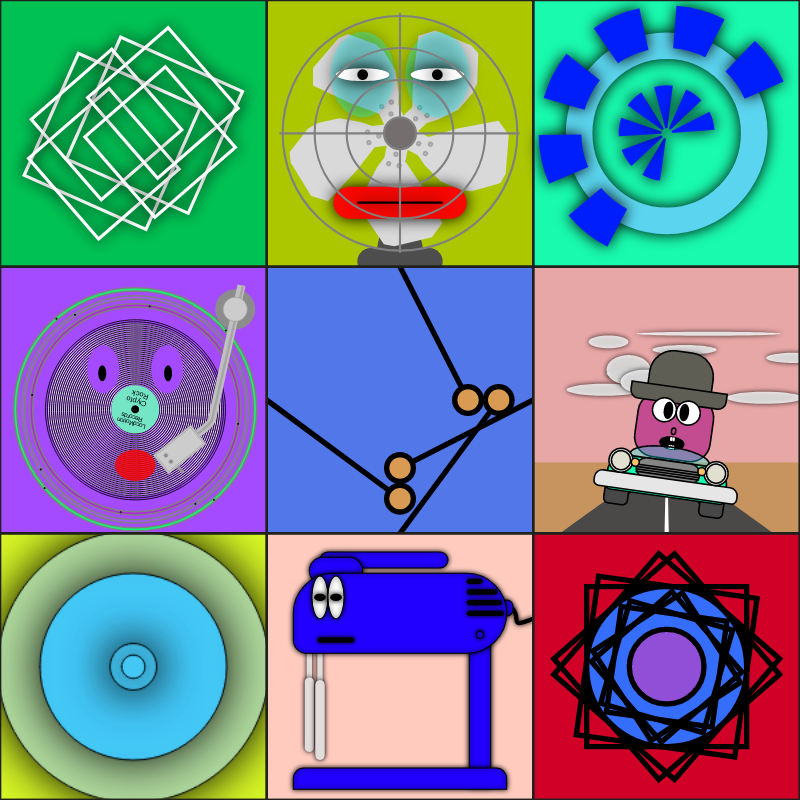
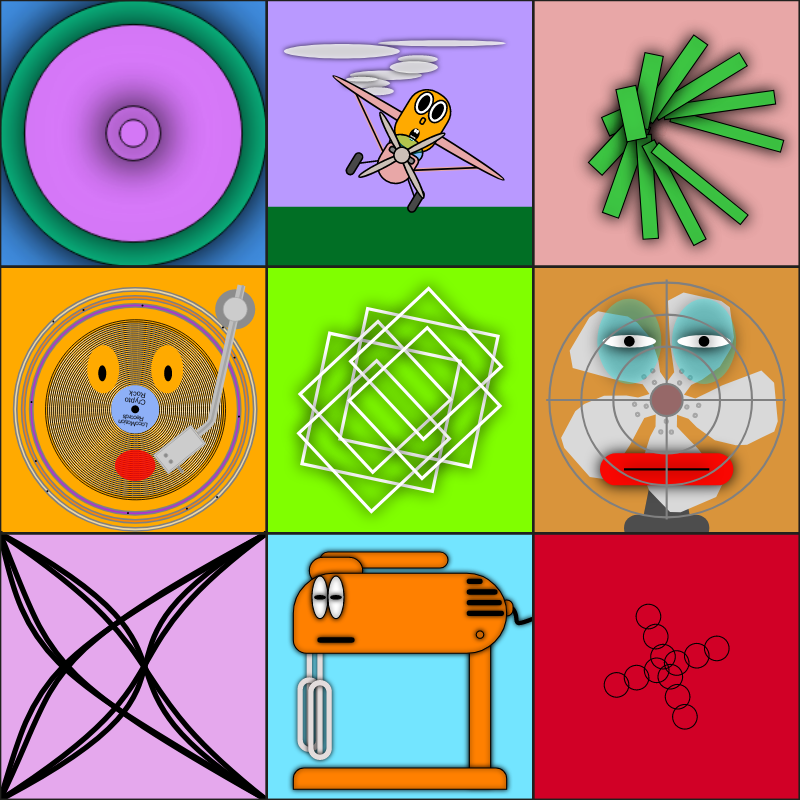
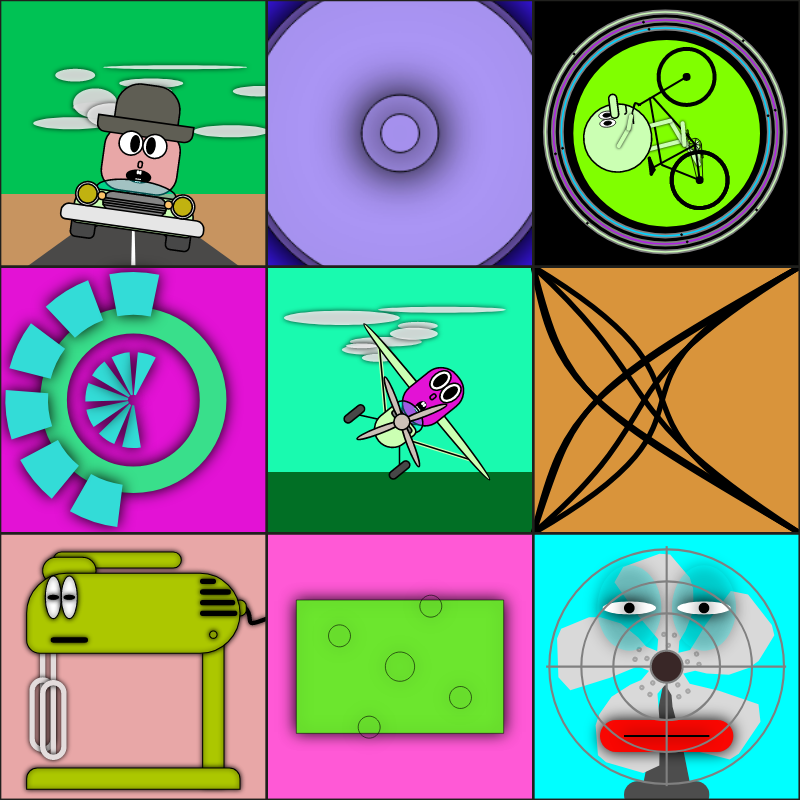
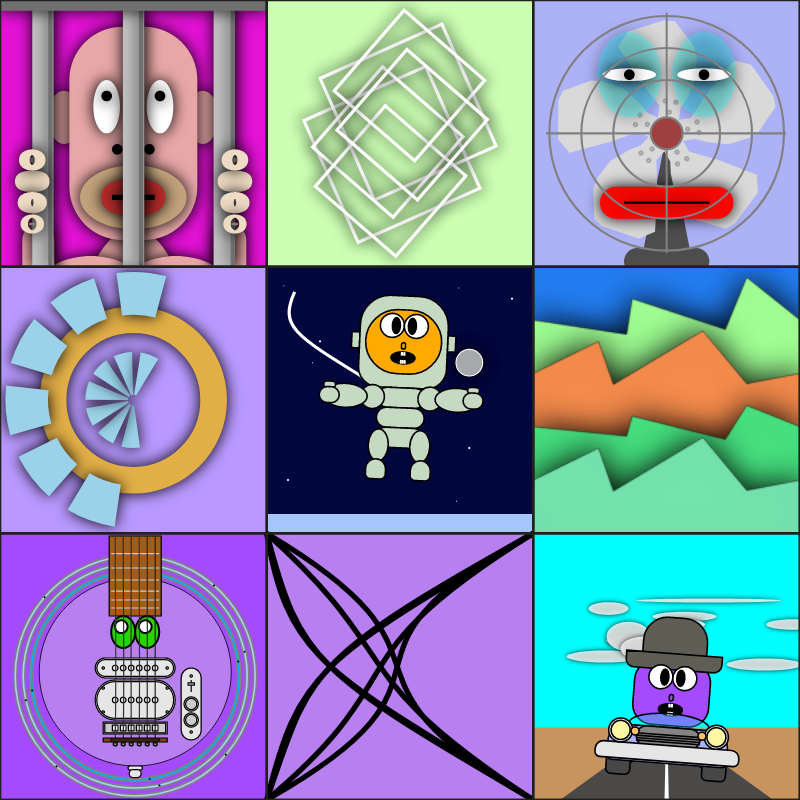
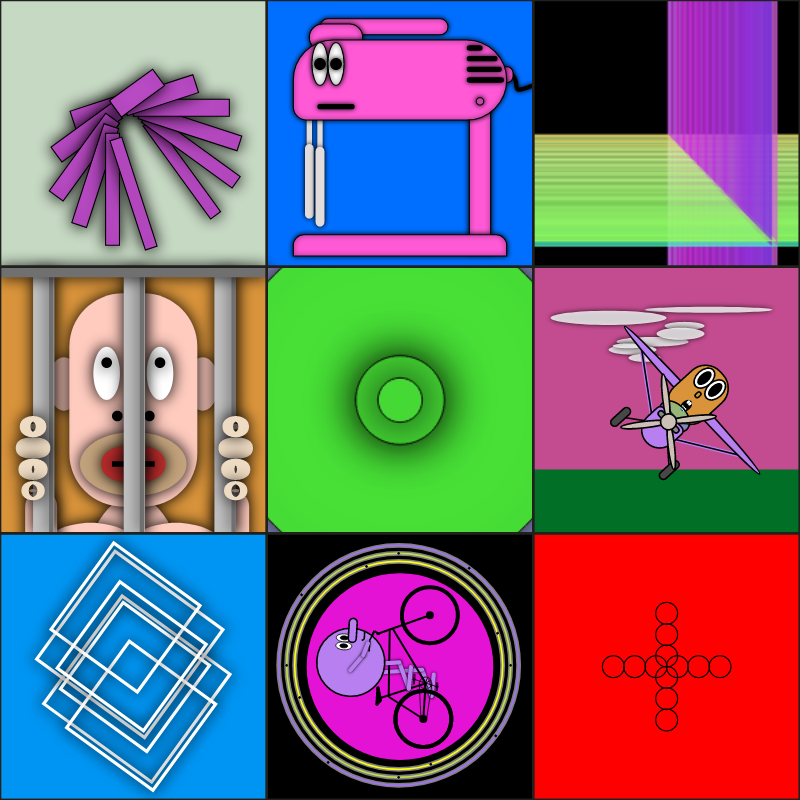
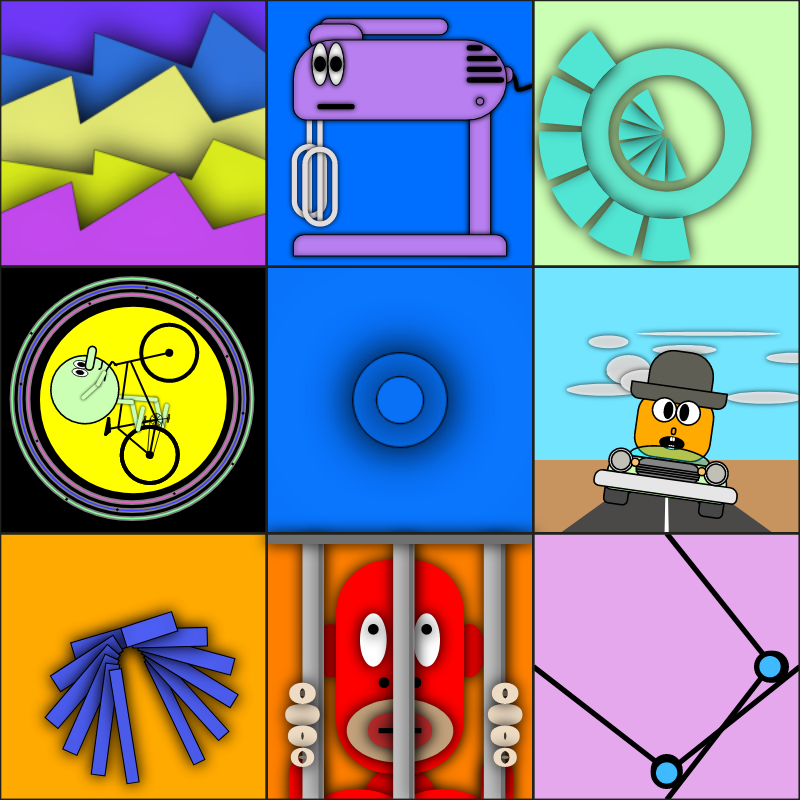
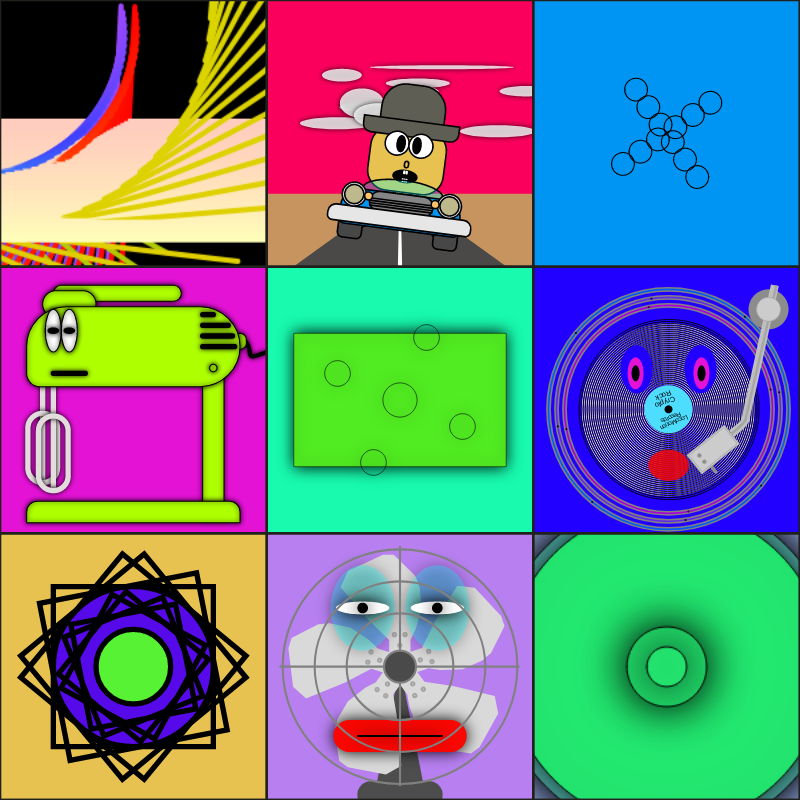
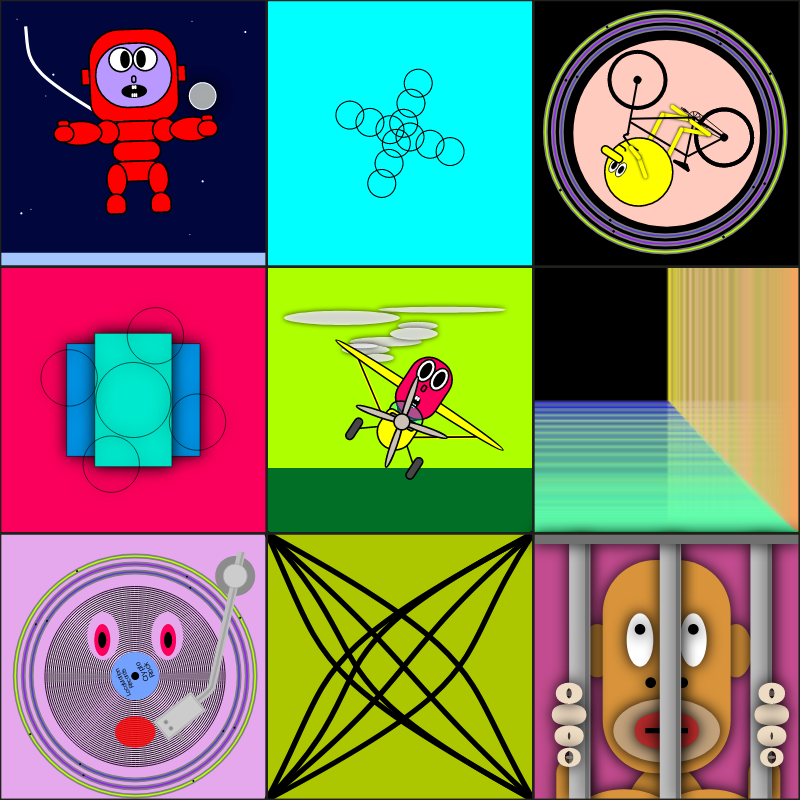
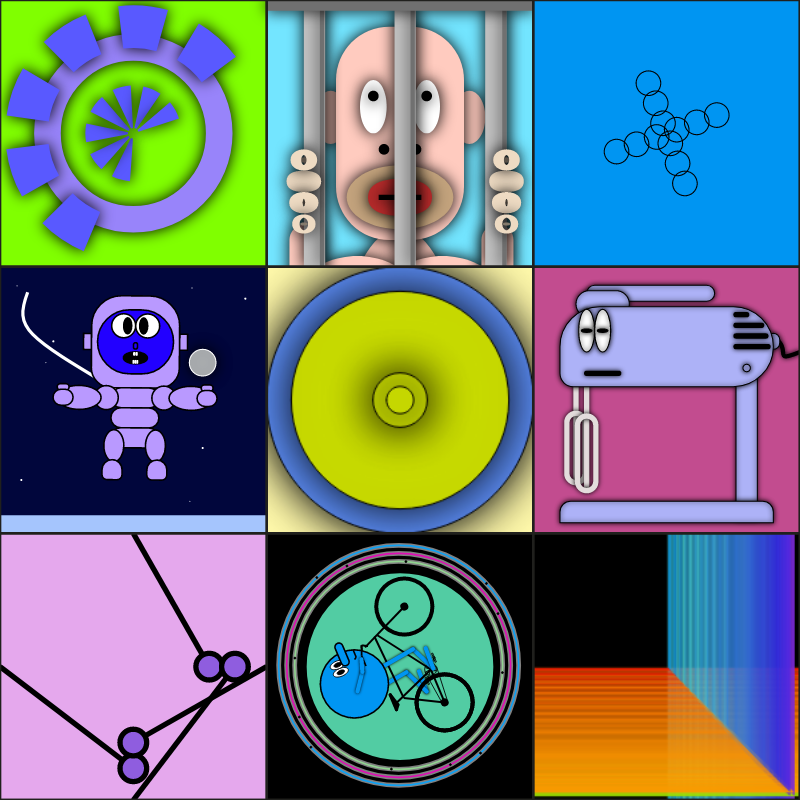
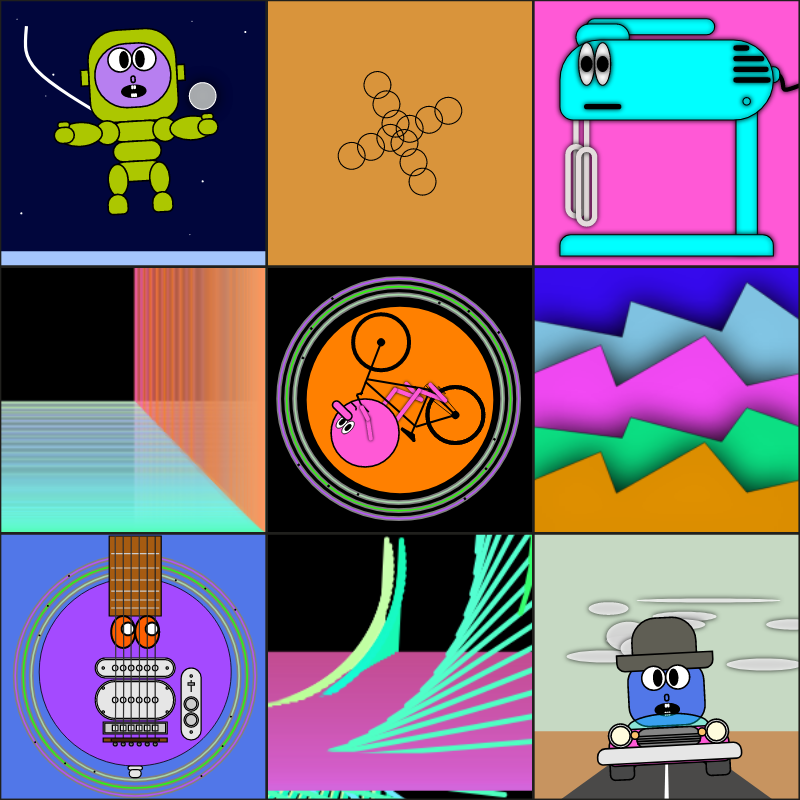
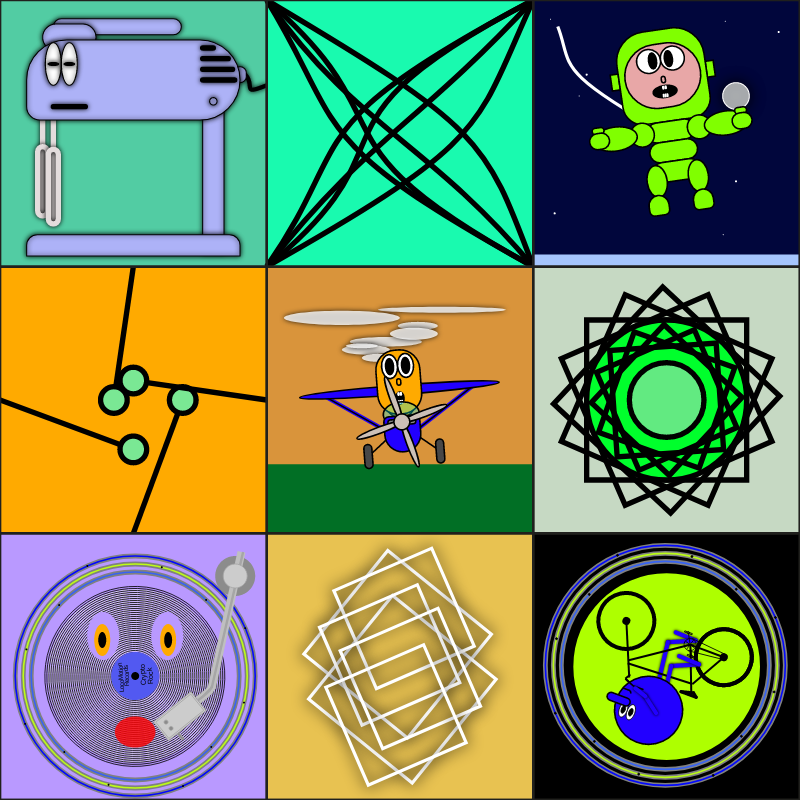
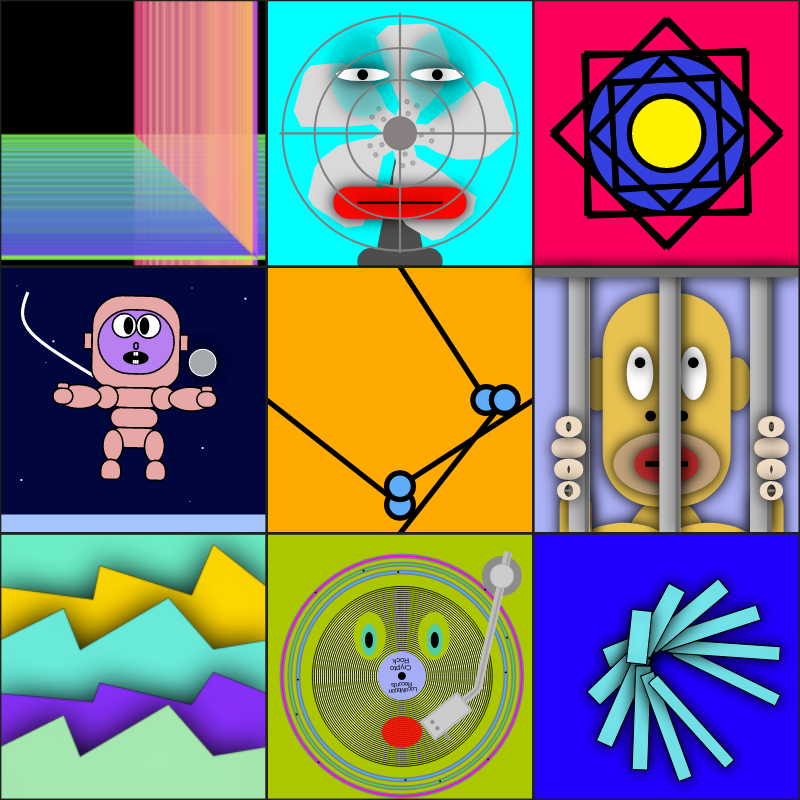
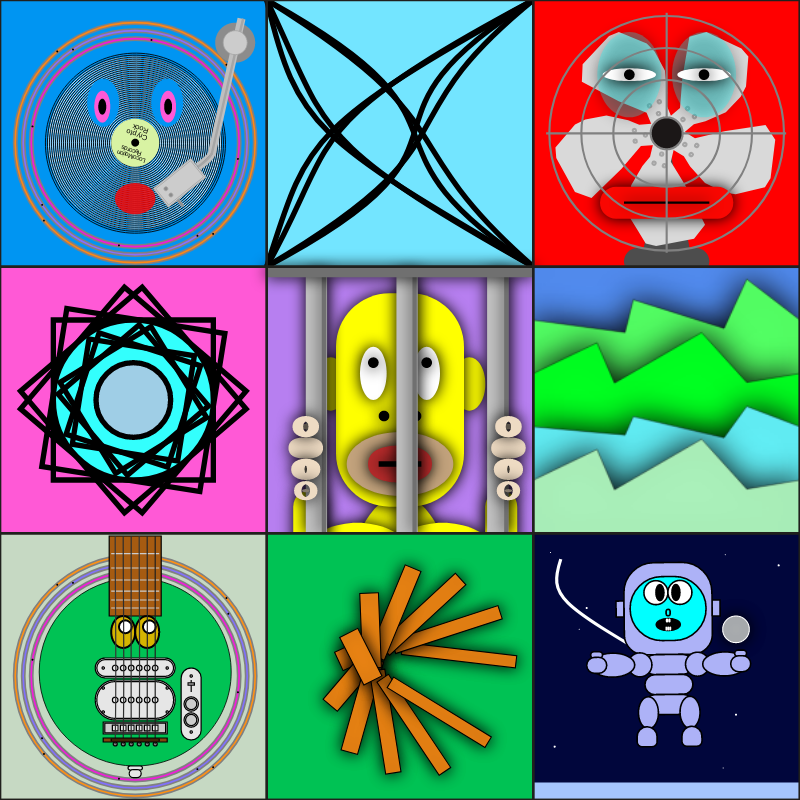
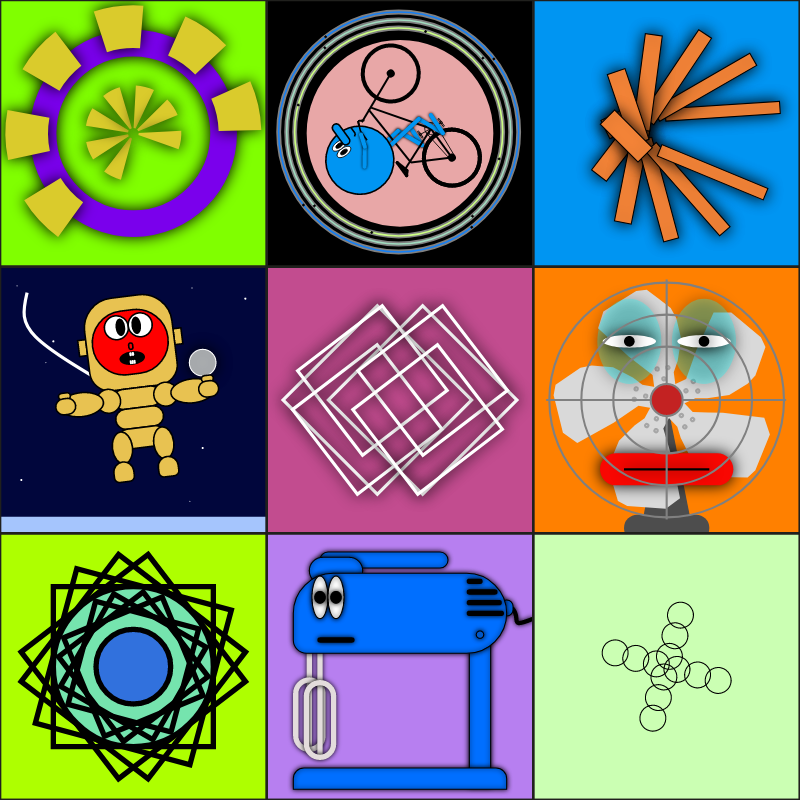
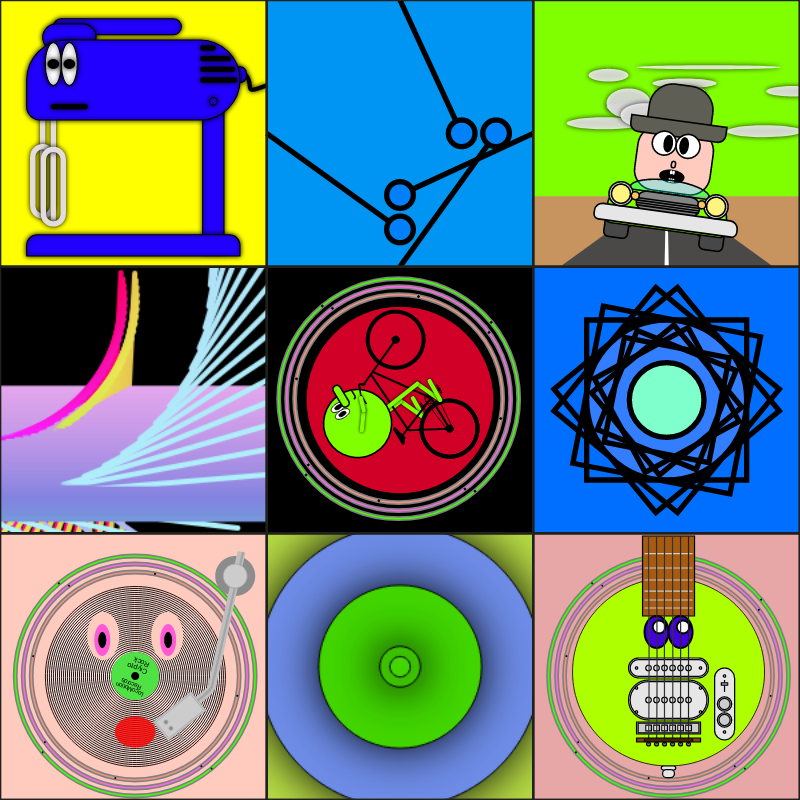
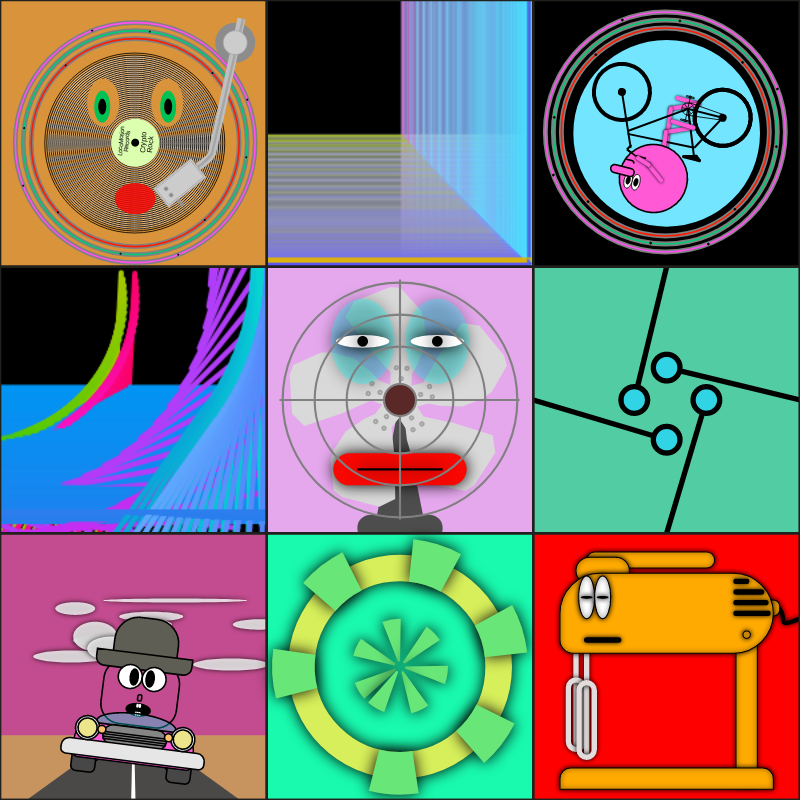
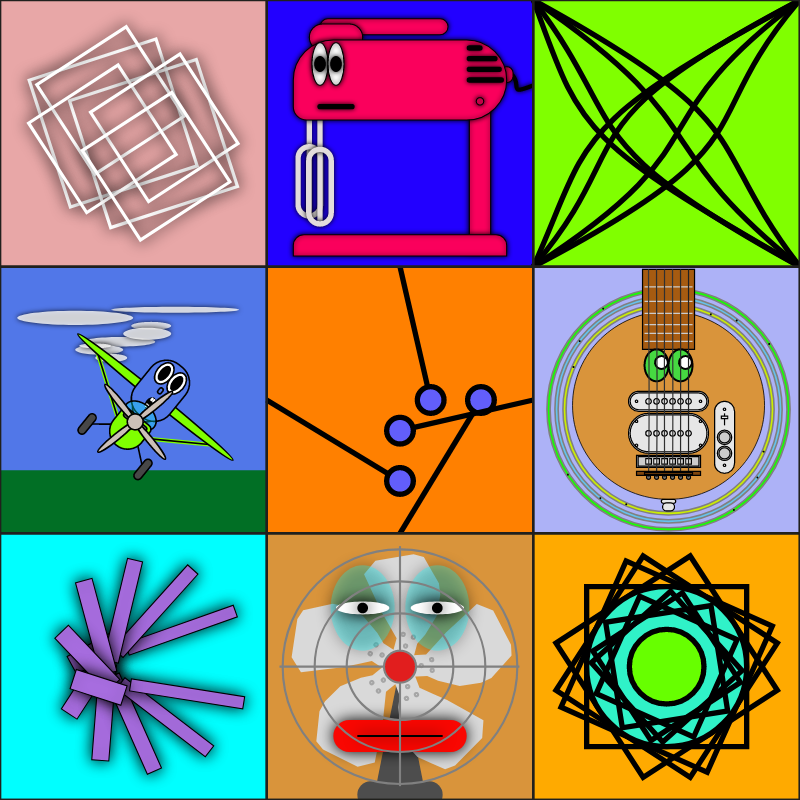
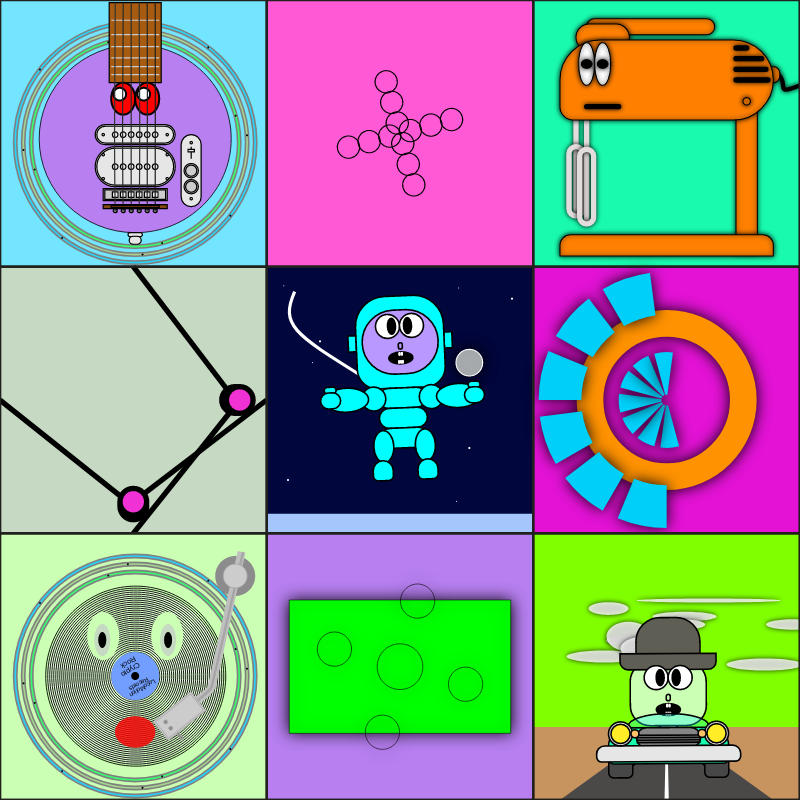
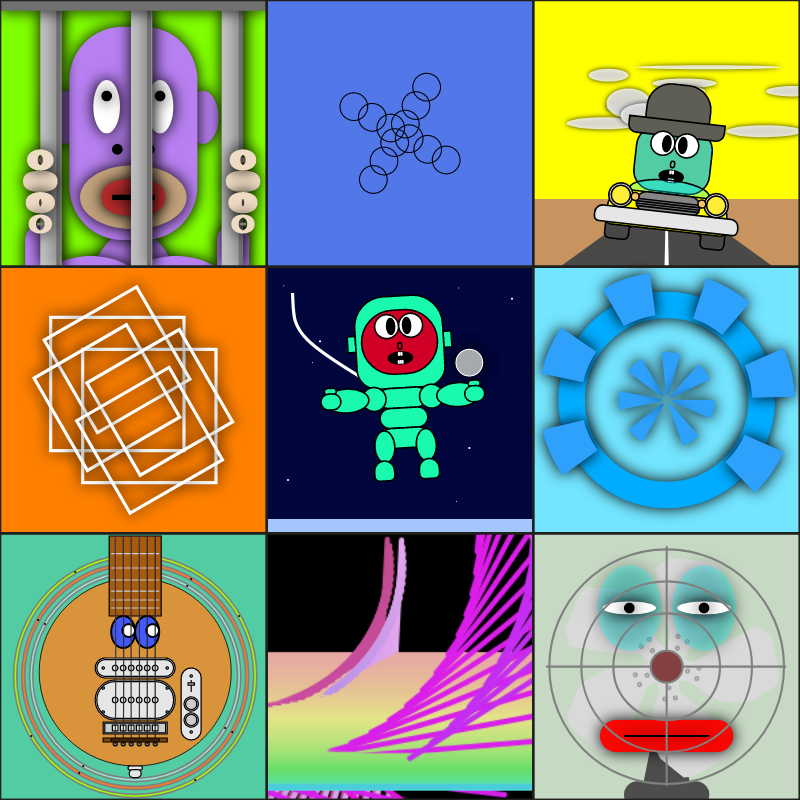
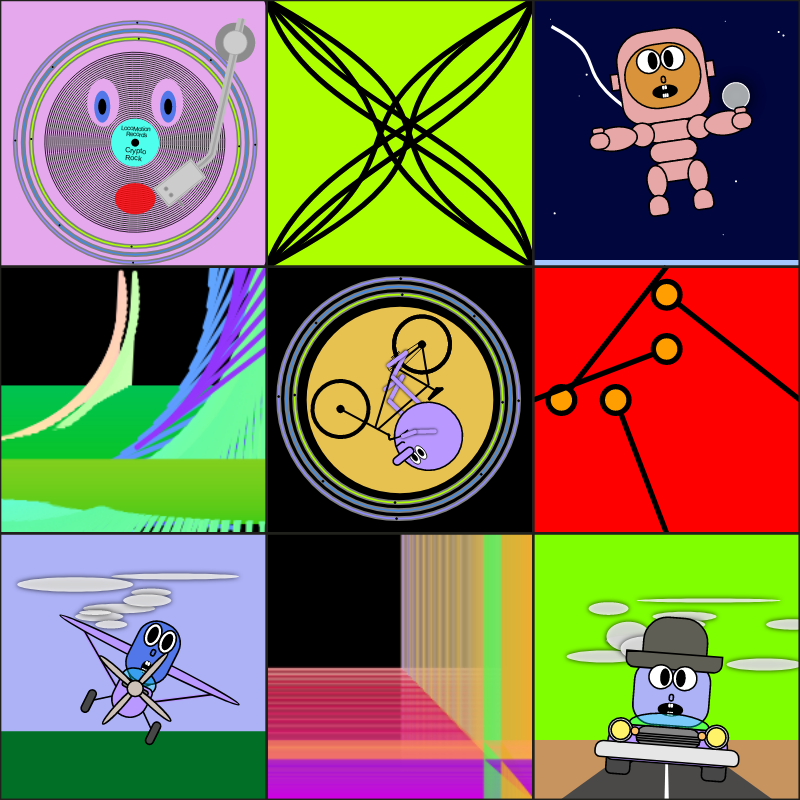
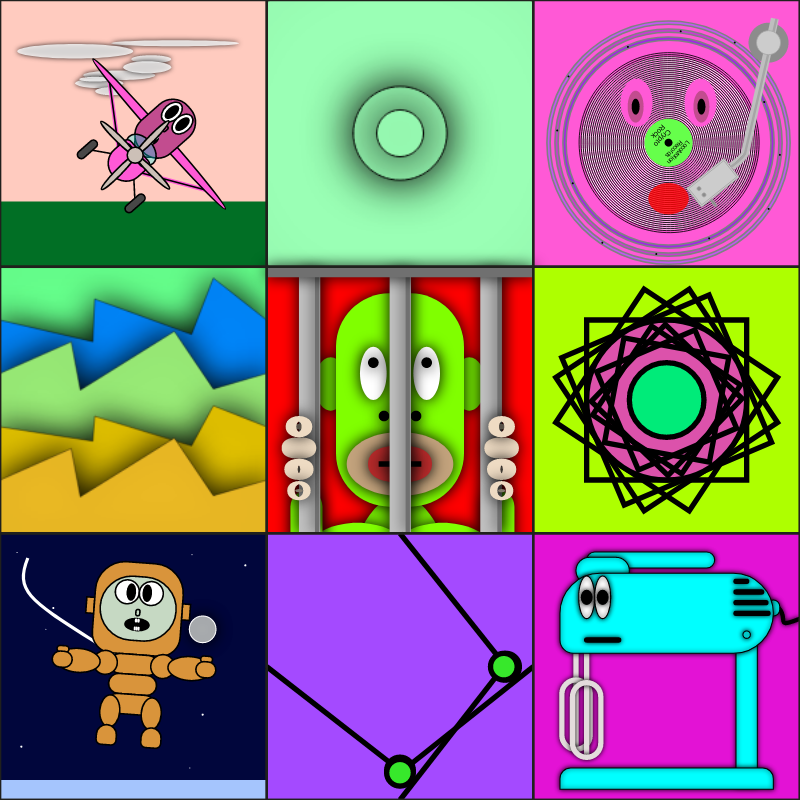
LOCOmotion takes a fun, slightly “loco” approach to generative art by combining playful depictions of objects, patterns and characters with “motion”, which is arguably the most important design element in all of the random combinations produced by the algorithm used in this project.
Each mint is comprised of nine individual scenes displayed on a grid, but there are actually twelve ways to display each configuration (see KEYBOARD CONTROLS below).
Some of the nine scenes are pure visual fun constructed of moving lines and shapes (“pattern scenes”), while other configurations have eyes and other facial features that make them resemble characters (“character scenes”).
Scene selection, grid arrangement, and color assignment are all controlled by the transaction hash during minting.
LOCOmotion asks the viewer to consider whether or not whimsy has a place in code-driven generative art. Should a cartoonishly-drawn character created using Javascript be viewed through the same lens as non-representational design? The juxtaposition of pattern scenes with character scenes allows the viewer to let their eye select which is more pleasing or engaging. And, having made a selection, the viewer can then decide which scenes they want to display using the keyboard controls shown below.
KEYBOARD CONTROLS:
‘c’ - Display only the character scenes and hide the pattern scenes.
‘p’ - Display only the pattern scenes and hide the character scenes.
‘1’ - Fill the canvas with the scene in the upper left corner.
‘2’ - Fill the canvas with the scene in the center of the top row.
‘3’ - Fill the canvas with the scene in the upper left corner.
‘4’ - Fill the canvas with the scene on the left of the center row.
‘5’ - Fill the canvas with the scene in the center of the center row.
‘6’ - Fill the canvas with the scene on the right of the center row.
‘7’ - Fill the canvas with the scene in the bottom left corner.
‘8’ - Fill the canvas with the scene in the center of the bottom row.
‘9’ - Fill the canvas with the scene in the bottom right corner.
Hold the left mouse button down to pause the animation.
's' or 'S' - To save a screenshot.
Each mint is comprised of nine individual scenes displayed on a grid, but there are actually twelve ways to display each configuration (see KEYBOARD CONTROLS below).
Some of the nine scenes are pure visual fun constructed of moving lines and shapes (“pattern scenes”), while other configurations have eyes and other facial features that make them resemble characters (“character scenes”).
Scene selection, grid arrangement, and color assignment are all controlled by the transaction hash during minting.
LOCOmotion asks the viewer to consider whether or not whimsy has a place in code-driven generative art. Should a cartoonishly-drawn character created using Javascript be viewed through the same lens as non-representational design? The juxtaposition of pattern scenes with character scenes allows the viewer to let their eye select which is more pleasing or engaging. And, having made a selection, the viewer can then decide which scenes they want to display using the keyboard controls shown below.
KEYBOARD CONTROLS:
‘c’ - Display only the character scenes and hide the pattern scenes.
‘p’ - Display only the pattern scenes and hide the character scenes.
‘1’ - Fill the canvas with the scene in the upper left corner.
‘2’ - Fill the canvas with the scene in the center of the top row.
‘3’ - Fill the canvas with the scene in the upper left corner.
‘4’ - Fill the canvas with the scene on the left of the center row.
‘5’ - Fill the canvas with the scene in the center of the center row.
‘6’ - Fill the canvas with the scene on the right of the center row.
‘7’ - Fill the canvas with the scene in the bottom left corner.
‘8’ - Fill the canvas with the scene in the center of the bottom row.
‘9’ - Fill the canvas with the scene in the bottom right corner.
Hold the left mouse button down to pause the animation.
's' or 'S' - To save a screenshot.
Generative artist using JavaScript, TouchDesigner and other tools to create interesting images.
https://linktr.ee/cottonchipper
https://twitter.com/markcotton
https://www.instagram.com/cottonchipper/
30 EDITIONS
•0 RESERVES
minted
30 / 30
dutch auction
5 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH