Ligare
IPFS
PARAMS

31 August 2023•TEZOS•IPFS
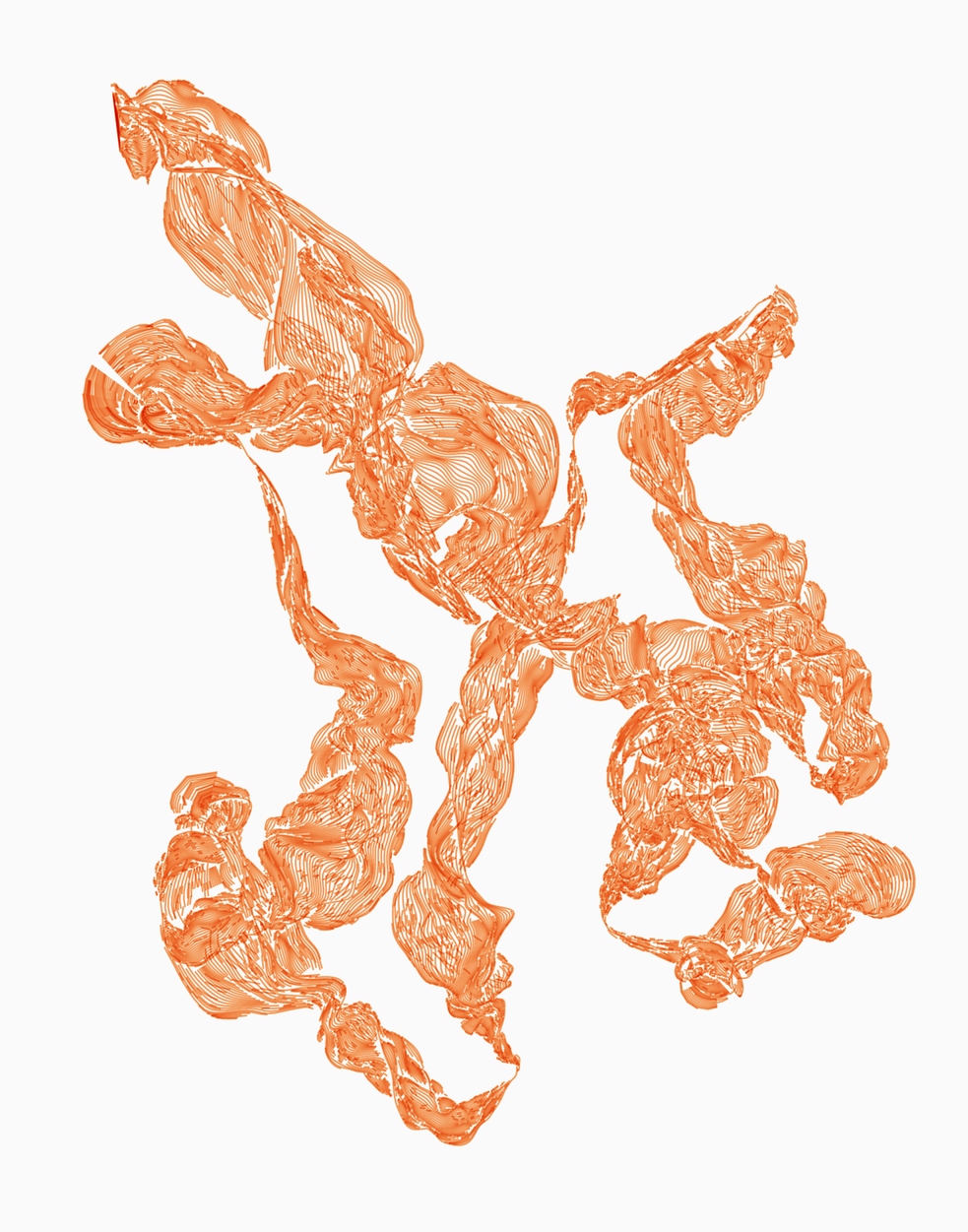
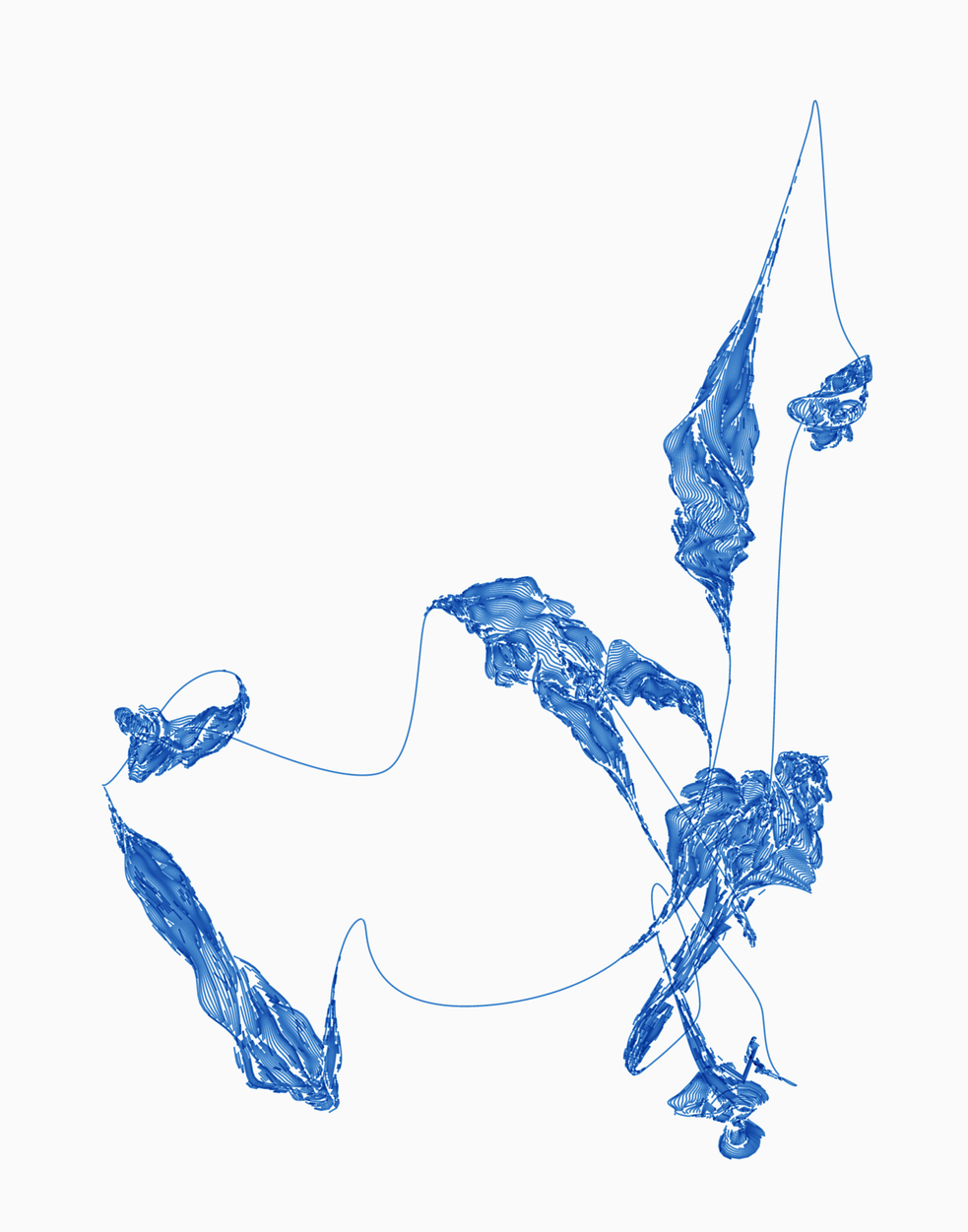
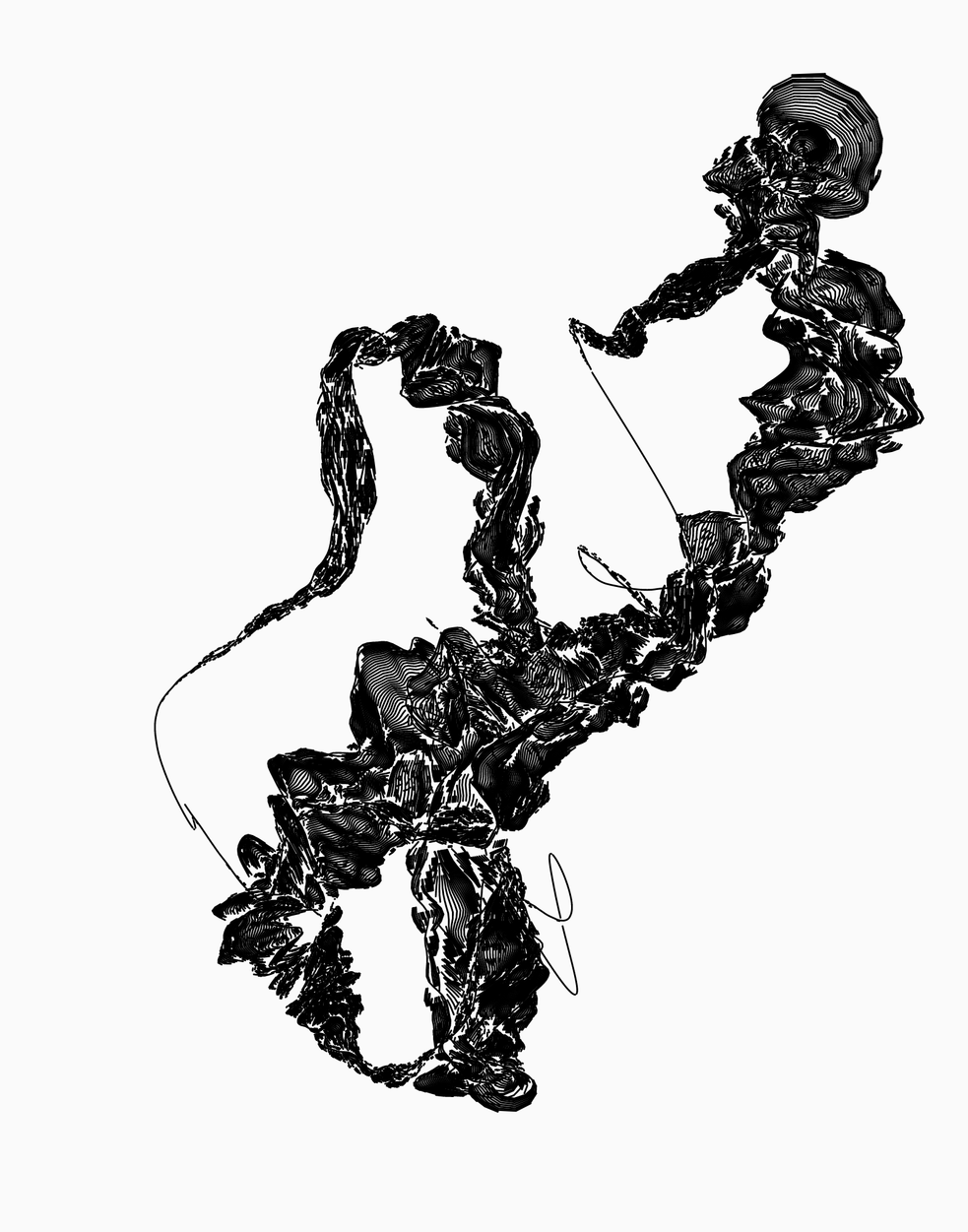
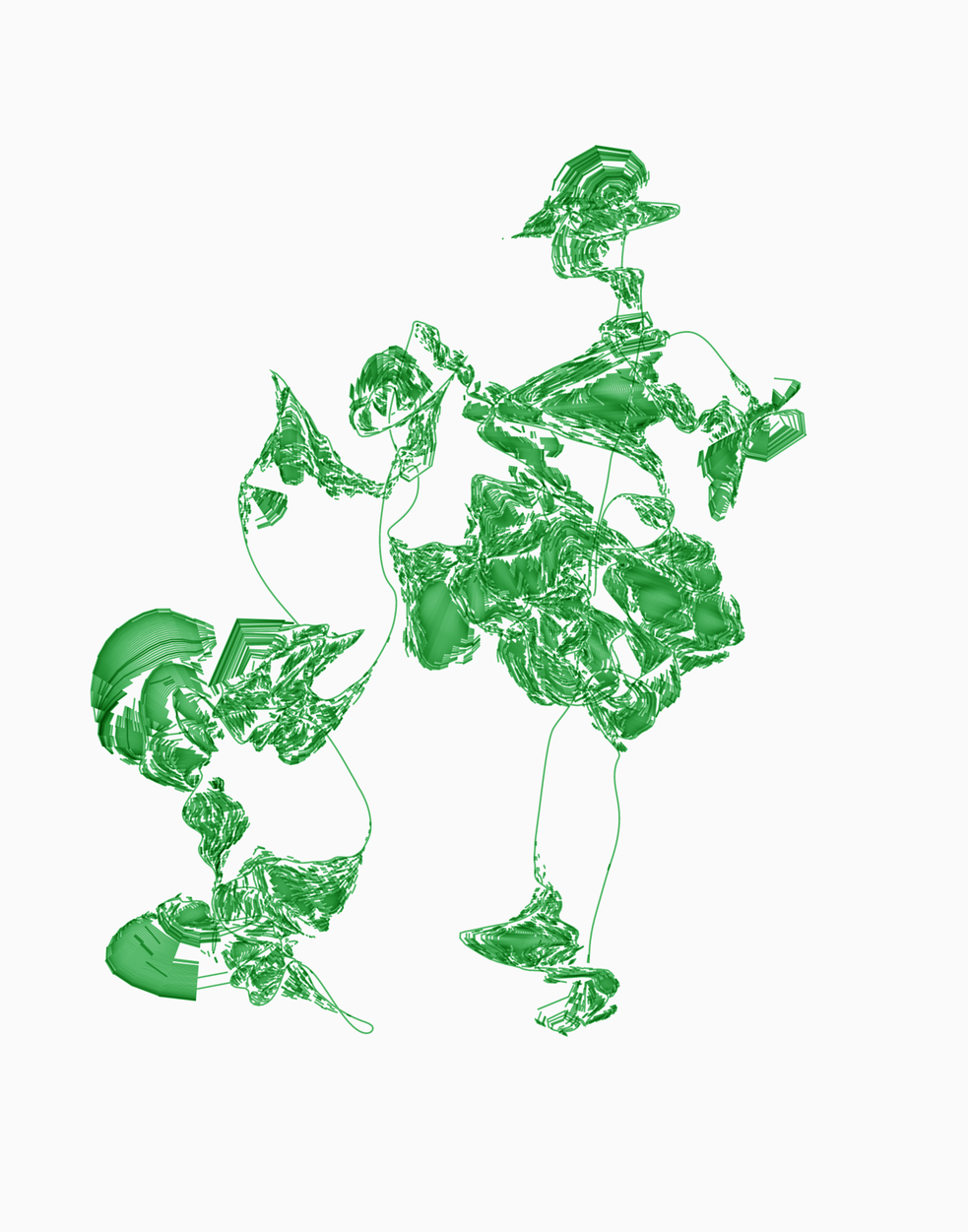
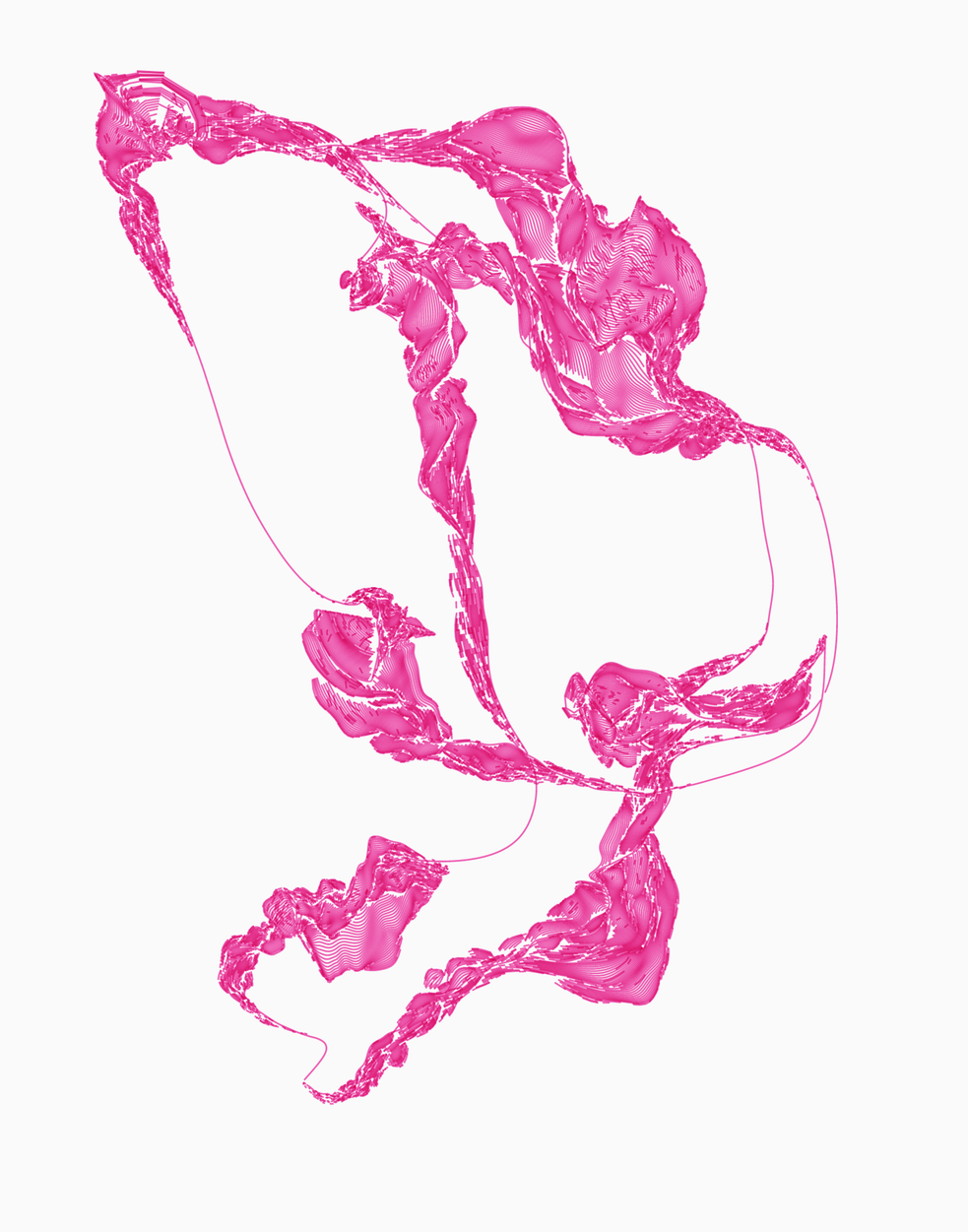
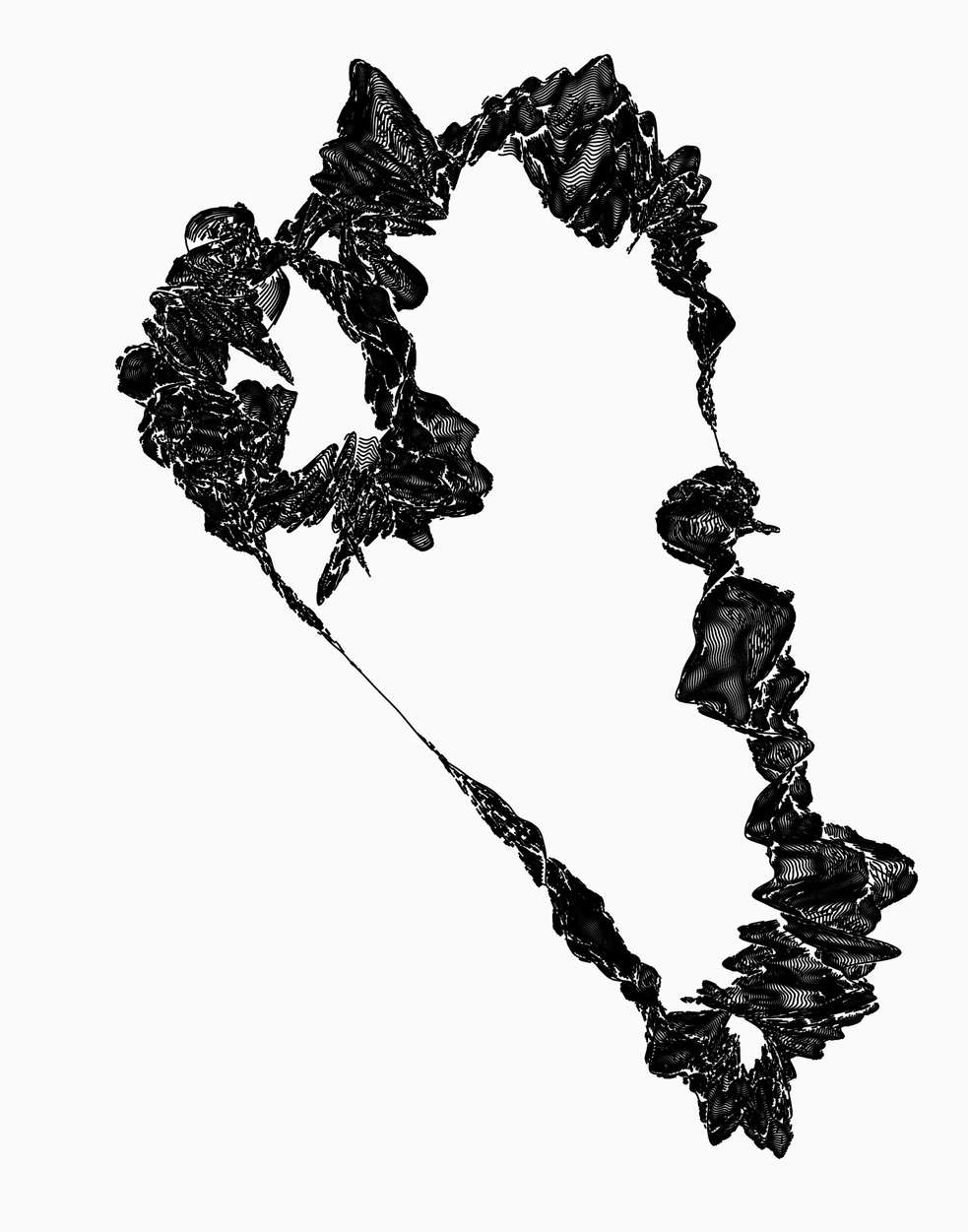
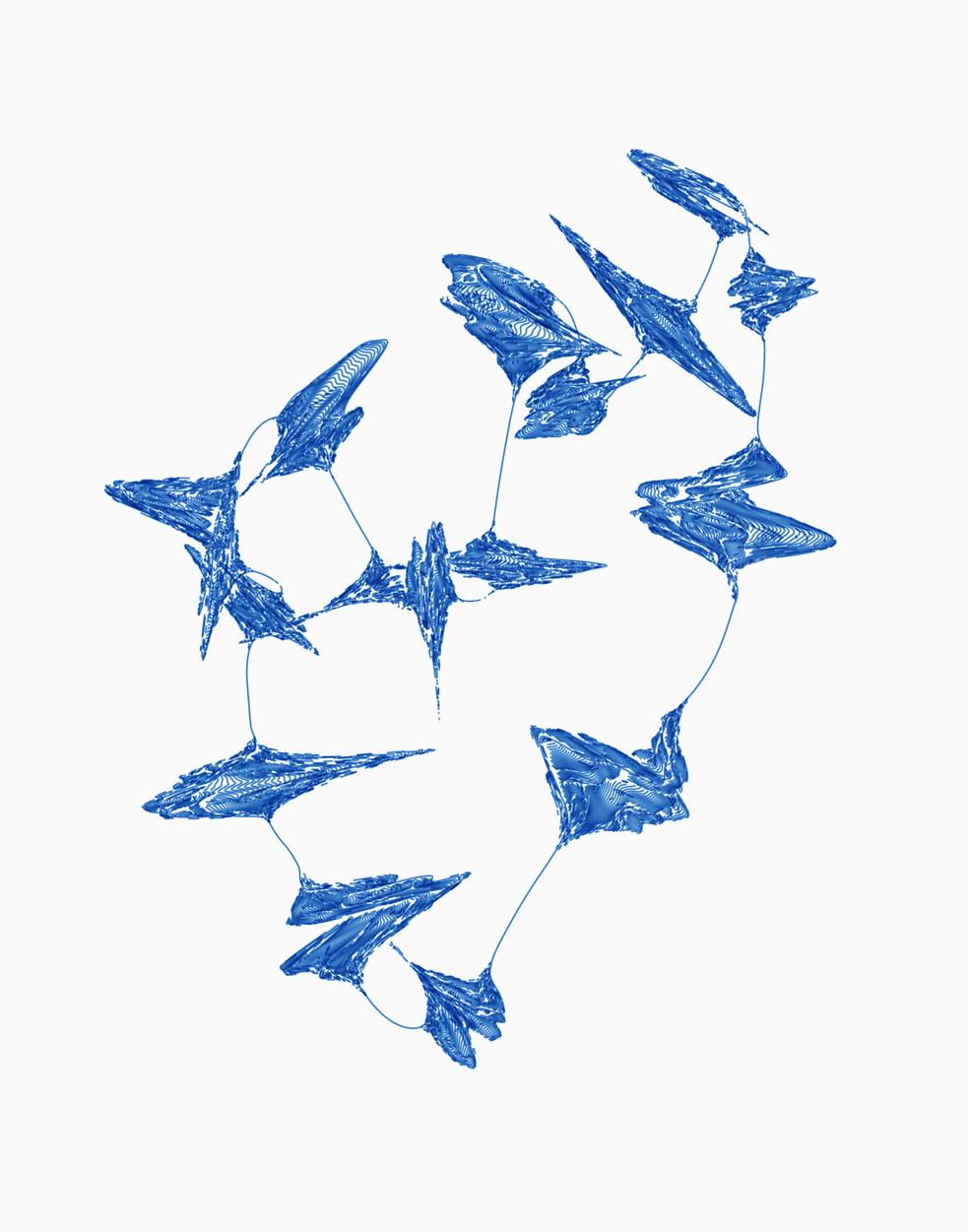
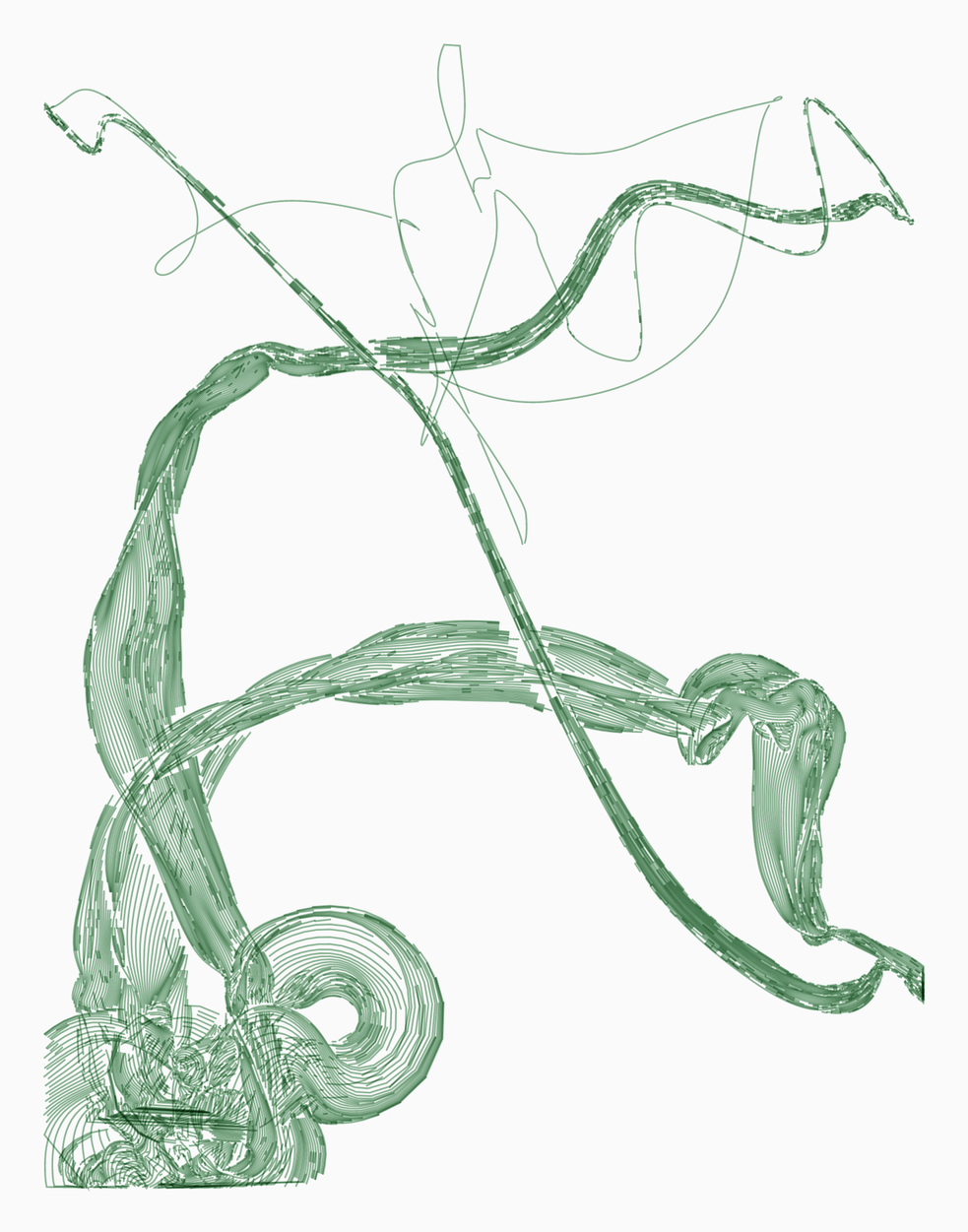
Ligare doesn’t begin in the same form as it ends, its past shapes the whole of its being. I often find myself wrestling with composition in generative work, a friend of mine put it best: “it’s tough to think outside of a box you’ve created.”
If we saw stars only for what they are, there would be no constellations.
The piece makes use of fxparams, which asks you to join the creative process, follow your intuition, and find the form that *feels* best to you :)
After creation, each Ligare can be exported as a plottable SVG <3
Press ‘1’, ‘2’, or ‘3’ to change the size of the PNG output
Press ‘v’ to render the image as an SVG
Press ‘p’ to return to the PNG render instance
This piece is optimized to be plotted at 11x14” with a 0.5mm pen.
You may change the page dimensions and margin size, as well as pen size so that you can use different media if you choose to plot this yourself:
To change the page dimensions and margin size, press ‘w’ and adjust the url parameters by the inch.
Margin is changed by the hundredth of an inch, ex: 0.5in would be ‘marg=50’.
To change pen size, press ‘c’ and adjust the url parameters accordingly. Pen size is also changed by the hundredth of a millimeter, for example penSize=35 is 0.35mm.
Changing the page dimensions may alter the details of your output slightly, as the piece is meant to be displayed primarily with its default url parameters.
Created by Chris McCully using p5.js, p5.svg.js, and chroma.js
(2023)
If we saw stars only for what they are, there would be no constellations.
The piece makes use of fxparams, which asks you to join the creative process, follow your intuition, and find the form that *feels* best to you :)
After creation, each Ligare can be exported as a plottable SVG <3
Press ‘1’, ‘2’, or ‘3’ to change the size of the PNG output
Press ‘v’ to render the image as an SVG
Press ‘p’ to return to the PNG render instance
This piece is optimized to be plotted at 11x14” with a 0.5mm pen.
You may change the page dimensions and margin size, as well as pen size so that you can use different media if you choose to plot this yourself:
To change the page dimensions and margin size, press ‘w’ and adjust the url parameters by the inch.
Margin is changed by the hundredth of an inch, ex: 0.5in would be ‘marg=50’.
To change pen size, press ‘c’ and adjust the url parameters accordingly. Pen size is also changed by the hundredth of a millimeter, for example penSize=35 is 0.35mm.
Changing the page dimensions may alter the details of your output slightly, as the piece is meant to be displayed primarily with its default url parameters.
Created by Chris McCully using p5.js, p5.svg.js, and chroma.js
(2023)
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH