by 6ixty
Isospace
IPFS

18 October 2022•TEZOS•IPFS
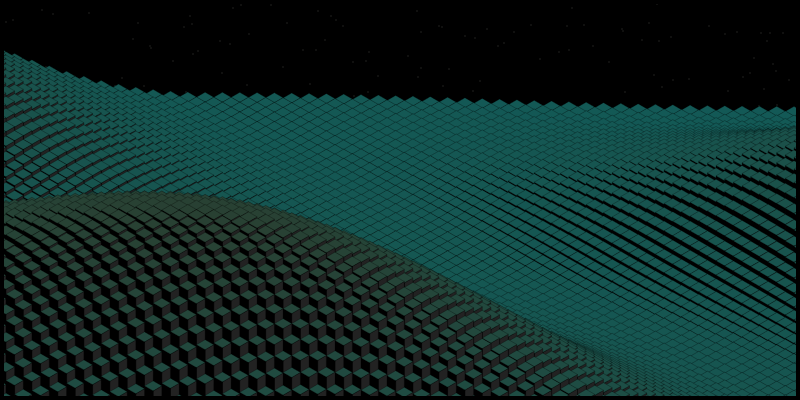
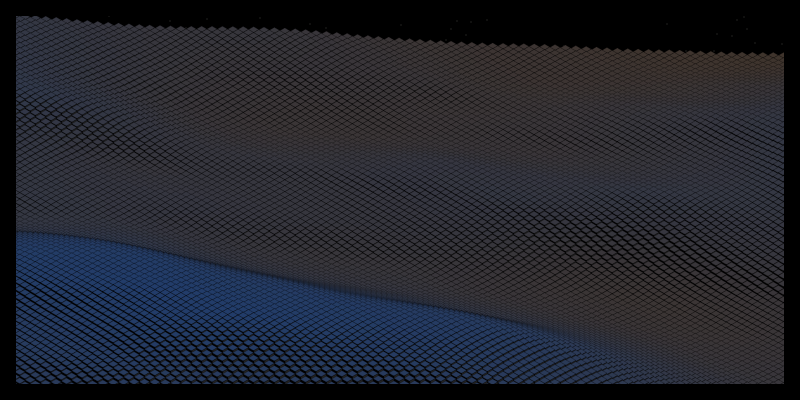
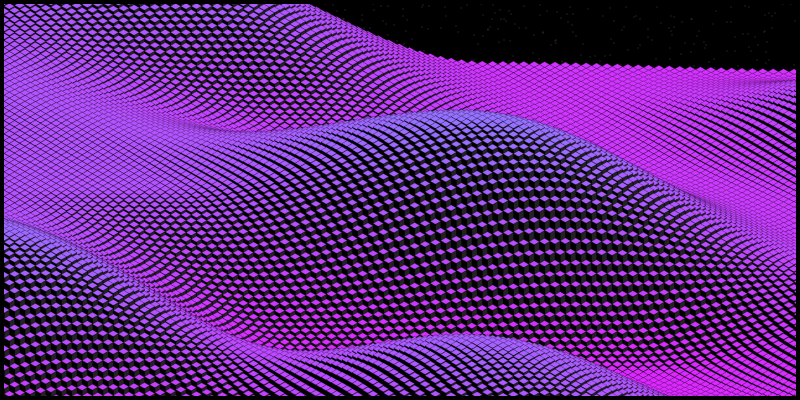
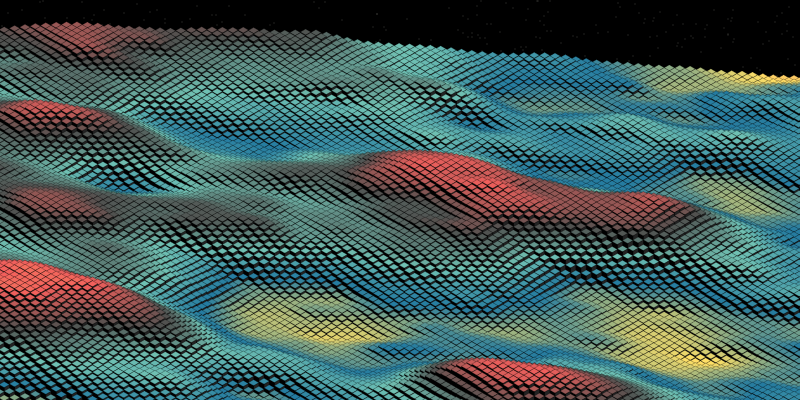
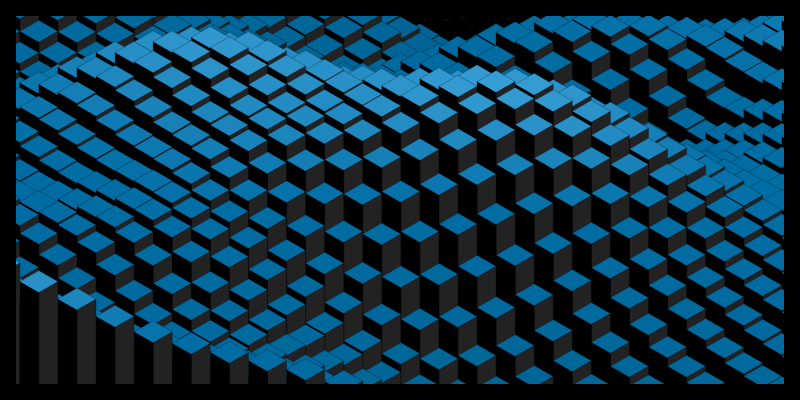
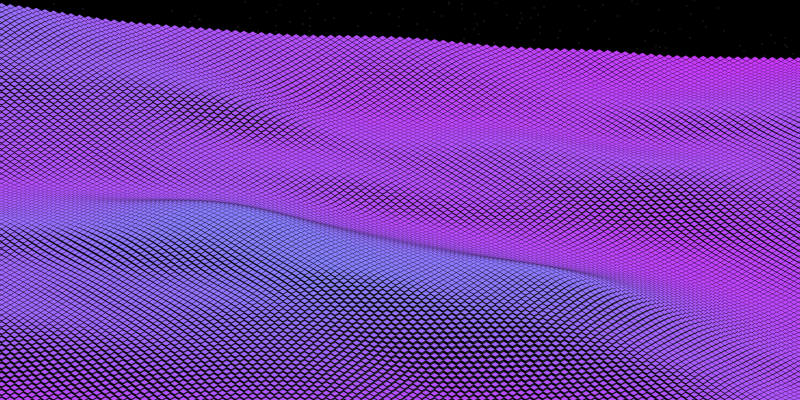
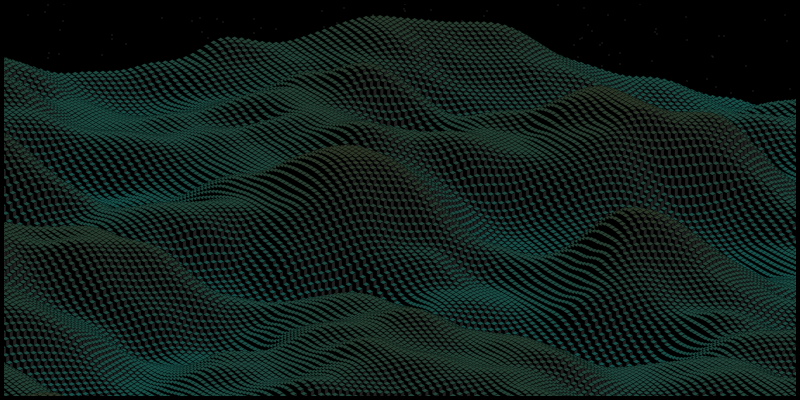
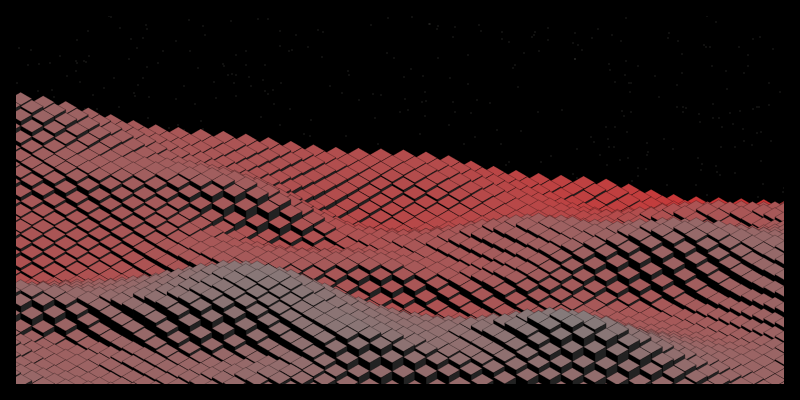
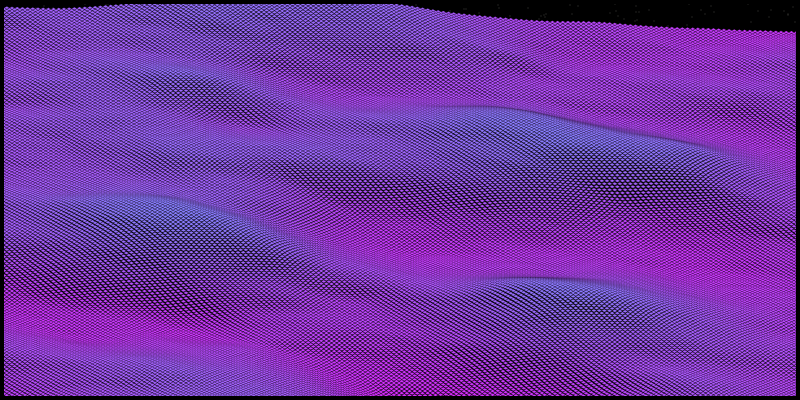
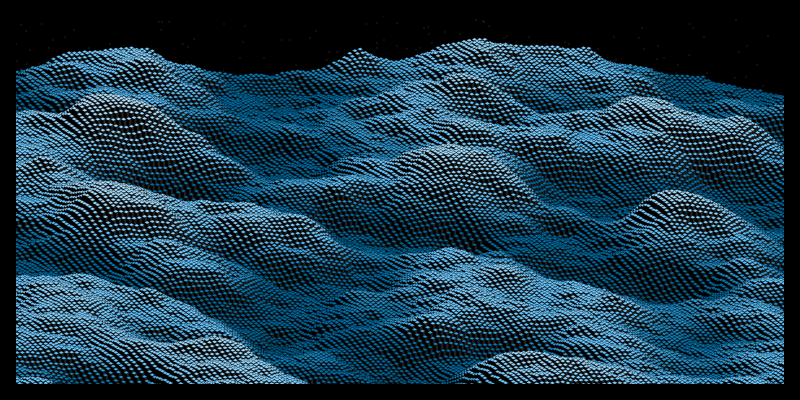
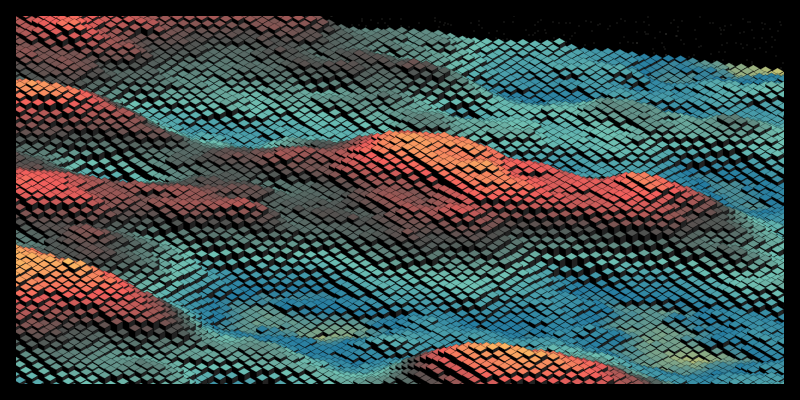
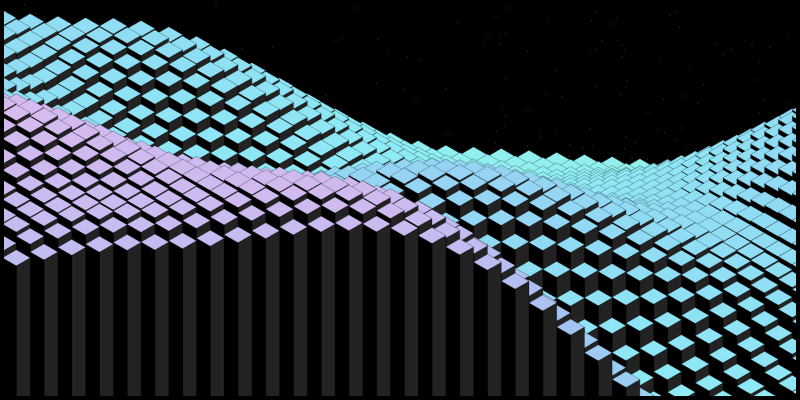
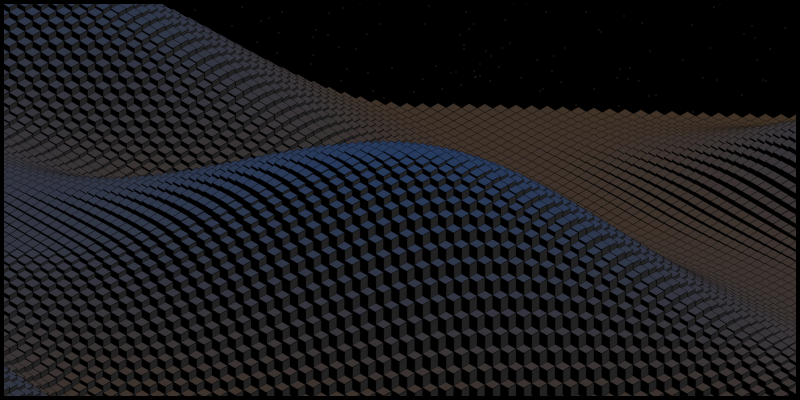
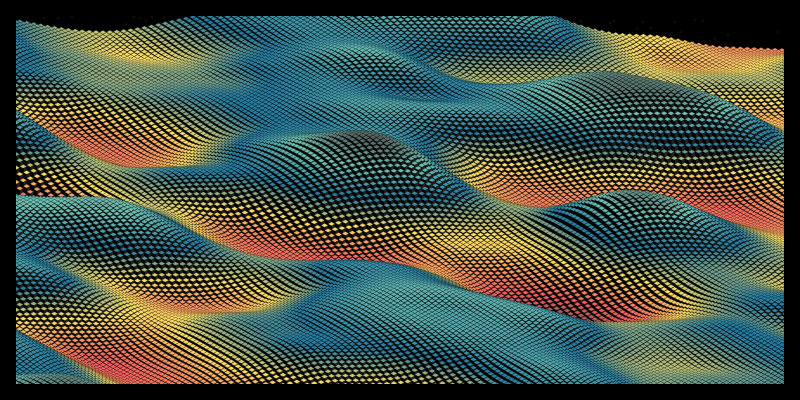
The algorithm, while fairly simple, is able to create a great deal of variation in outputs simply by changing perspective. The end result being anything from an impossible to imagine stairway, a scene in space that makes the viewer feel a bit reflective, a complex texture of gradient colors or simply a peaceful and interesting pattern.
I always like to try and take advantage of the animation that digital art provides, even if the final result is a static piece of art, which was the philosophy here, though, the visual effect of the animation in this project really just serves to augment the final image, even if it is quite interesting.
It is tempting to do more with this project and build the "planets" out with more structures,
but sometimes simple is better, and knowing when to stop is key. These exist fairly well as
"nice to look at" without going overboard.
The initial render can take more than a few seconds, but it runs at 60 fps after render without problem.
This will always display at a 2:1 aspect ratio and should size up and down well for all sizes.
To get a specific size (xxxx), simply add ?size=xxxx onto the end of the URL.
[LEFT_ARROW/RIGHT_ARROW] - to speed up/slow down the animation
[r] - redraw the image
I always like to try and take advantage of the animation that digital art provides, even if the final result is a static piece of art, which was the philosophy here, though, the visual effect of the animation in this project really just serves to augment the final image, even if it is quite interesting.
It is tempting to do more with this project and build the "planets" out with more structures,
but sometimes simple is better, and knowing when to stop is key. These exist fairly well as
"nice to look at" without going overboard.
The initial render can take more than a few seconds, but it runs at 60 fps after render without problem.
This will always display at a 2:1 aspect ratio and should size up and down well for all sizes.
To get a specific size (xxxx), simply add ?size=xxxx onto the end of the URL.
[LEFT_ARROW/RIGHT_ARROW] - to speed up/slow down the animation
[r] - redraw the image
Self-taught on a Commodore 64 with BASIC. Old.
128 EDITIONS
•0 RESERVES
minted
128 / 128
fixed price
0 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH