Incorporeal Spaces
IPFS

13 March 2022•TEZOS•IPFS
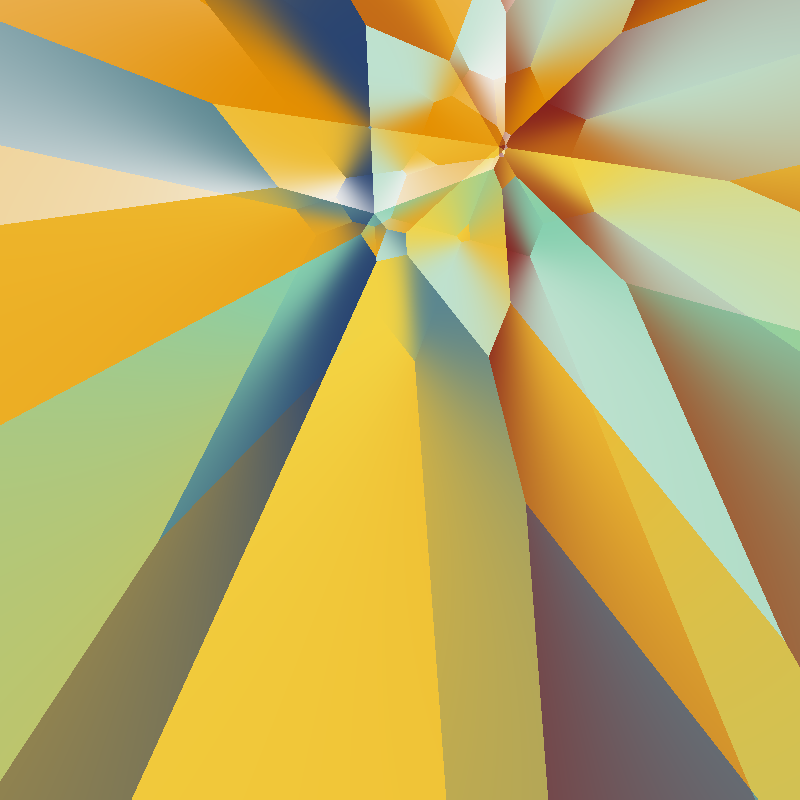
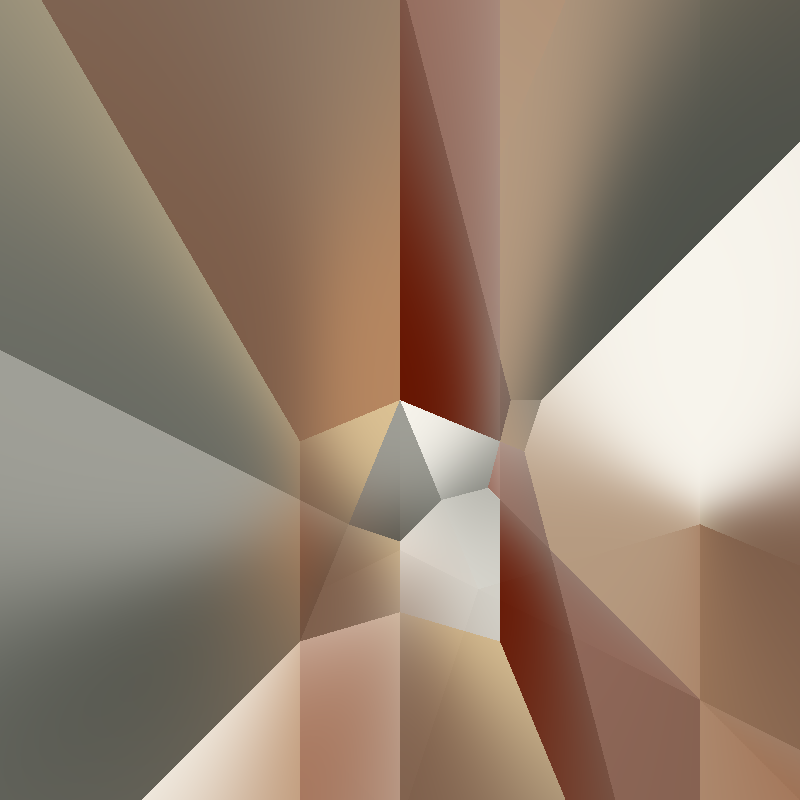
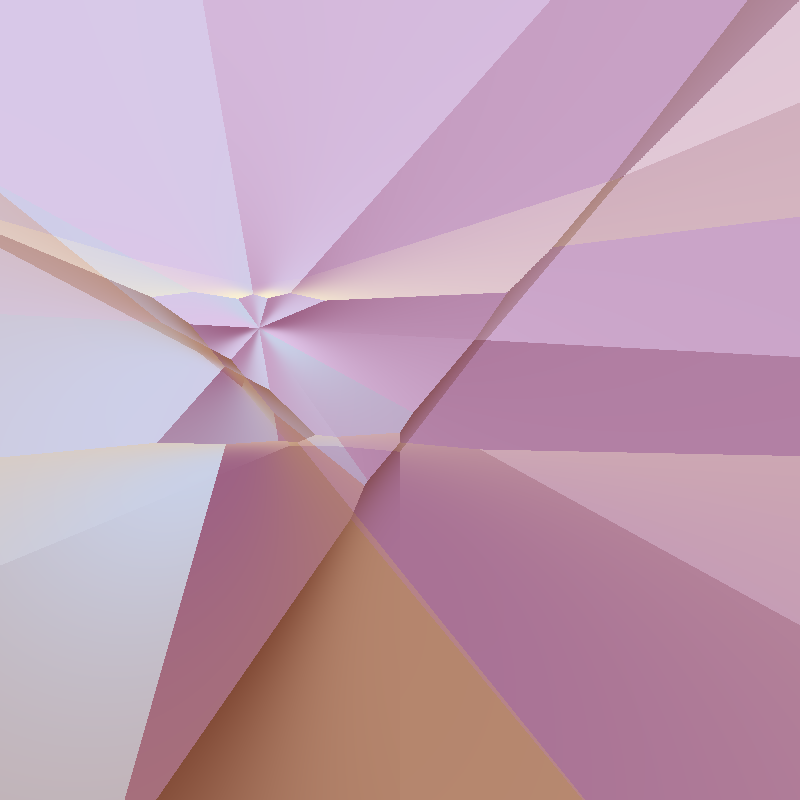
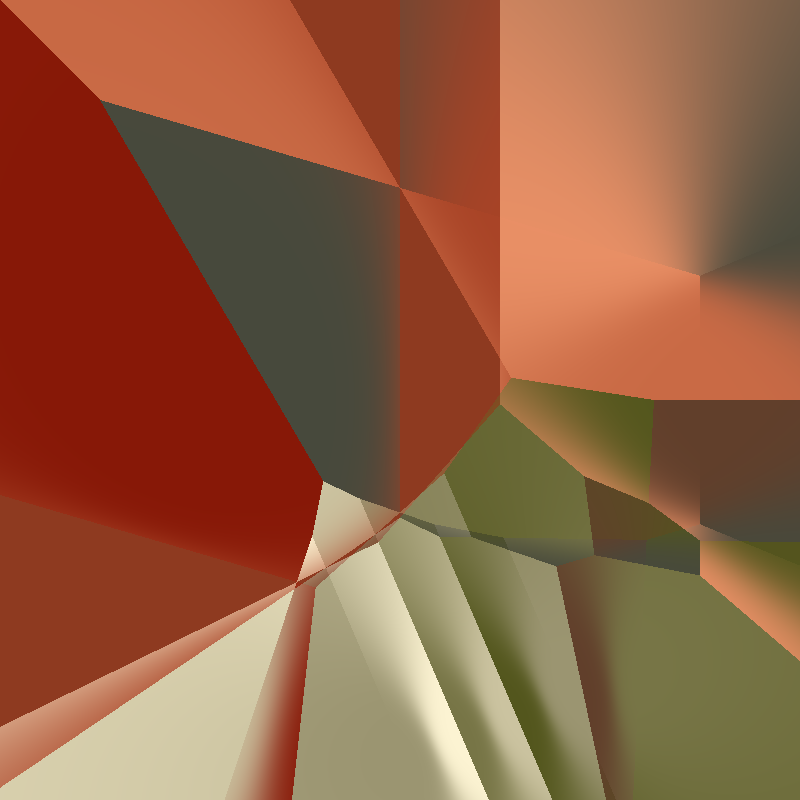
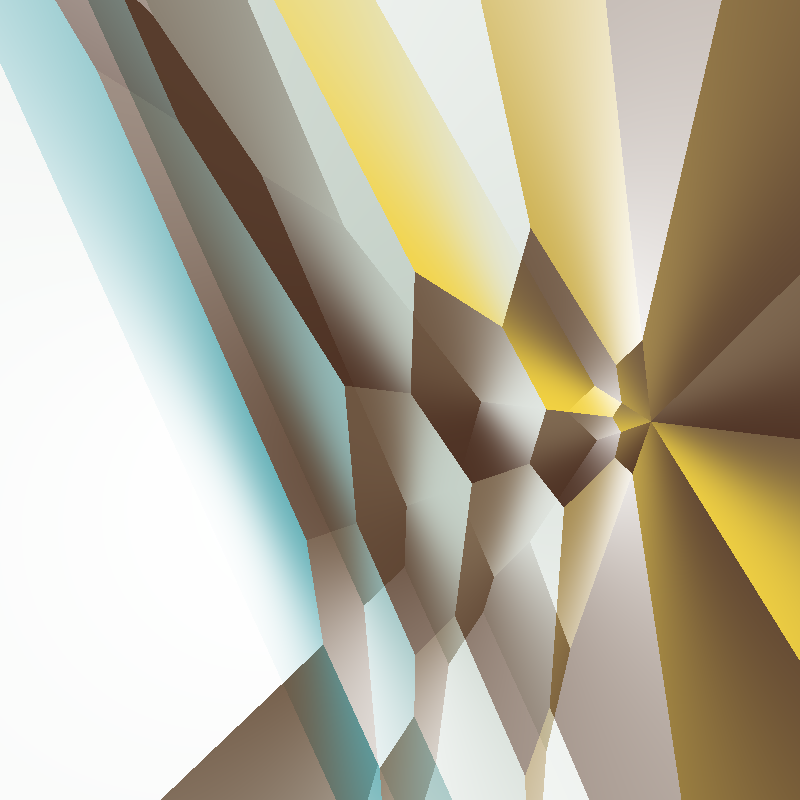
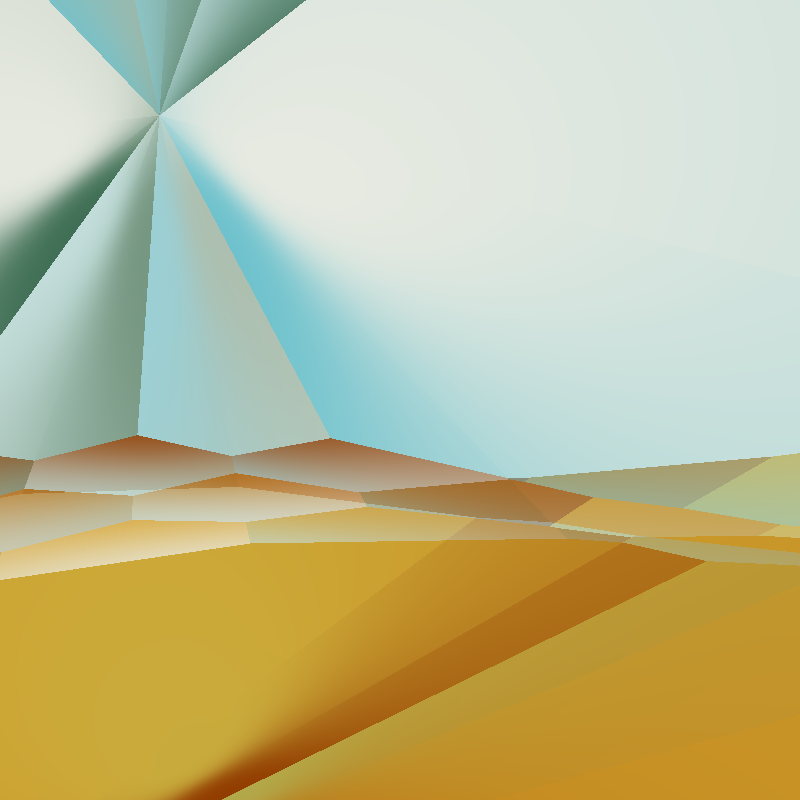
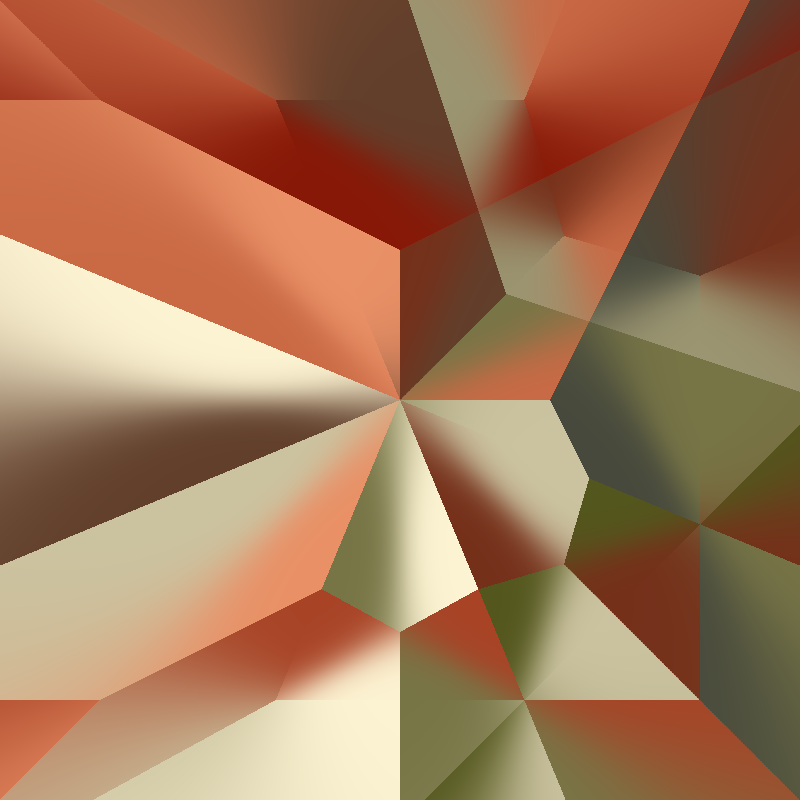
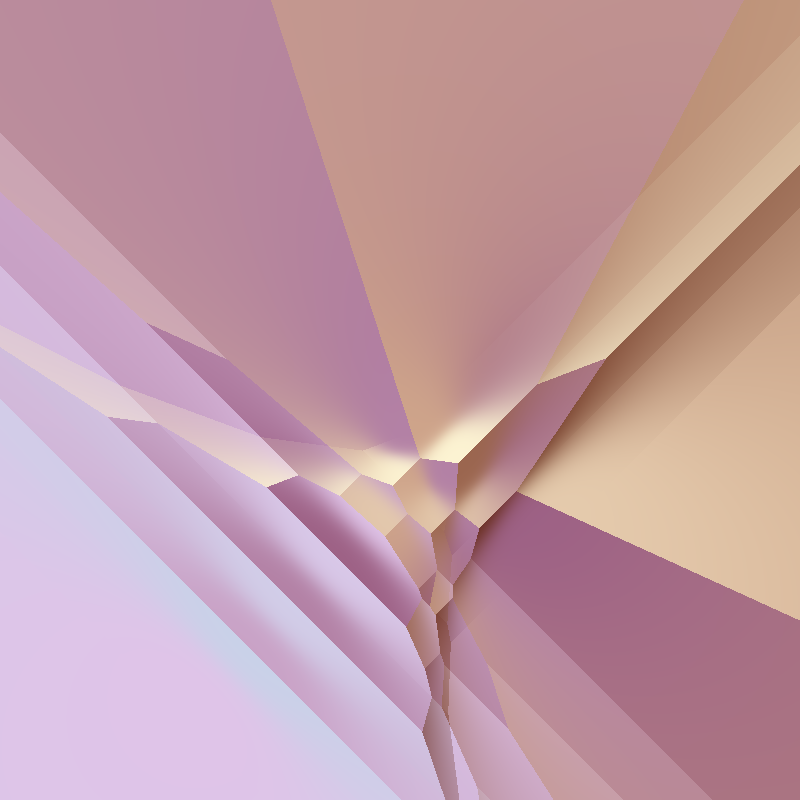
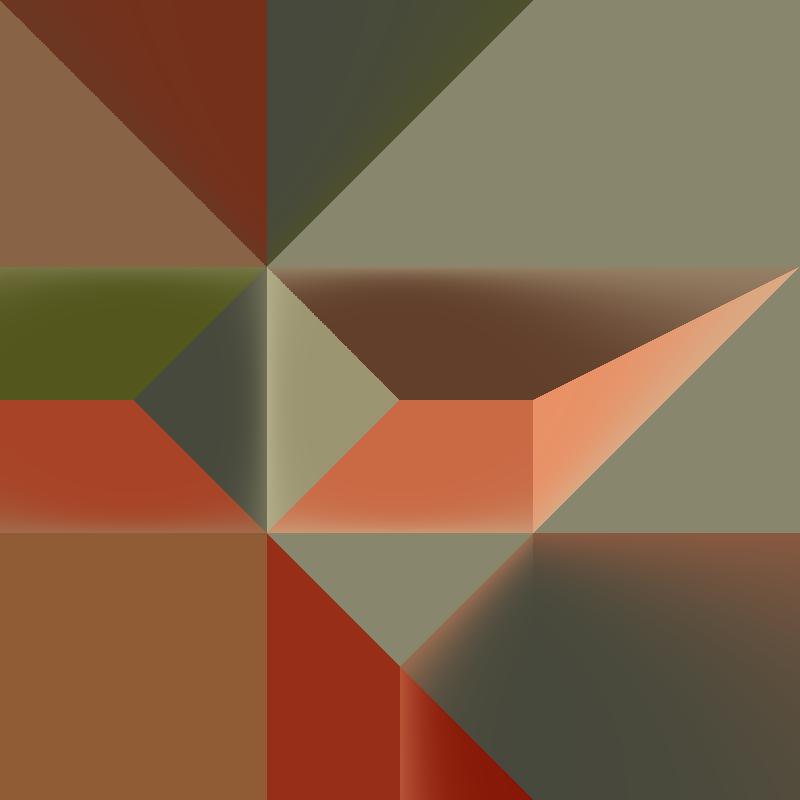
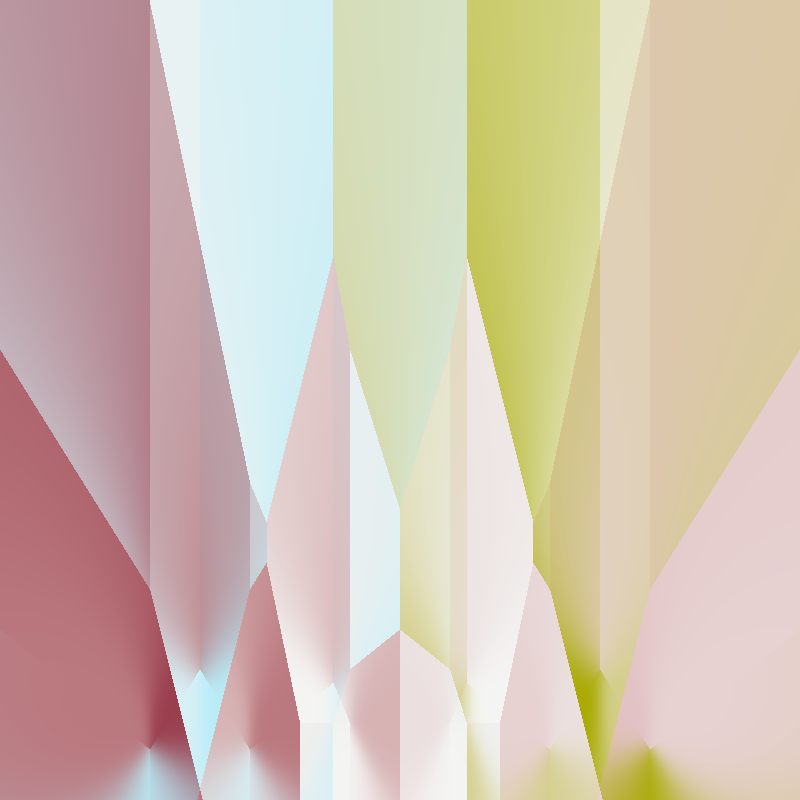
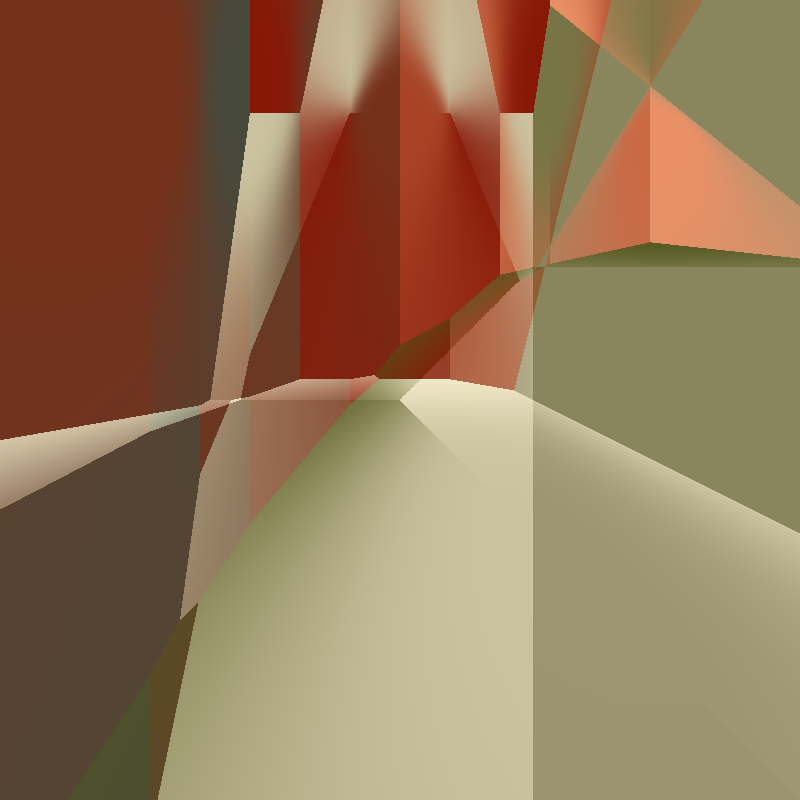
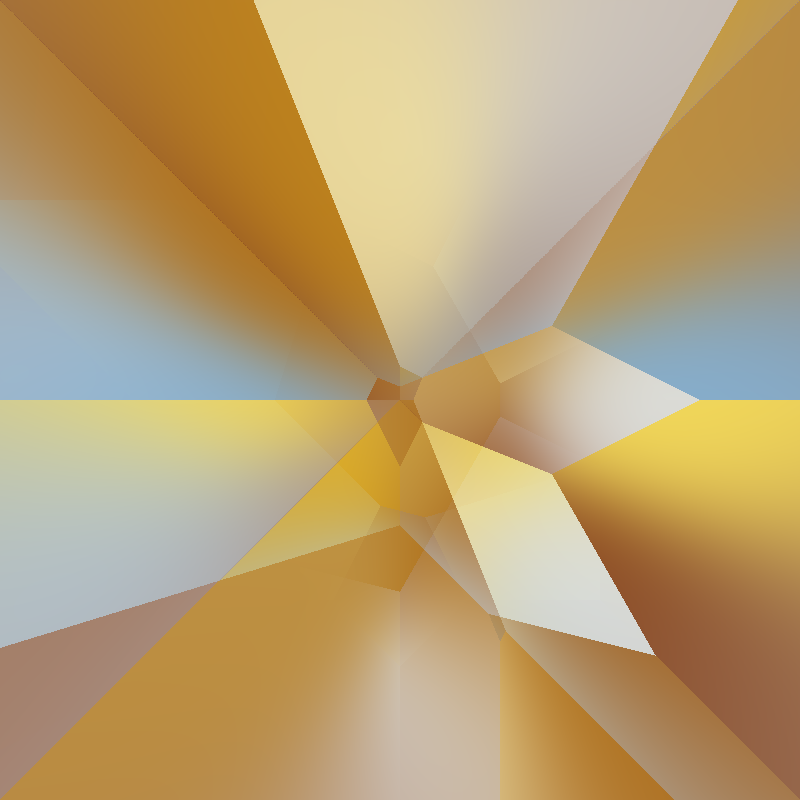
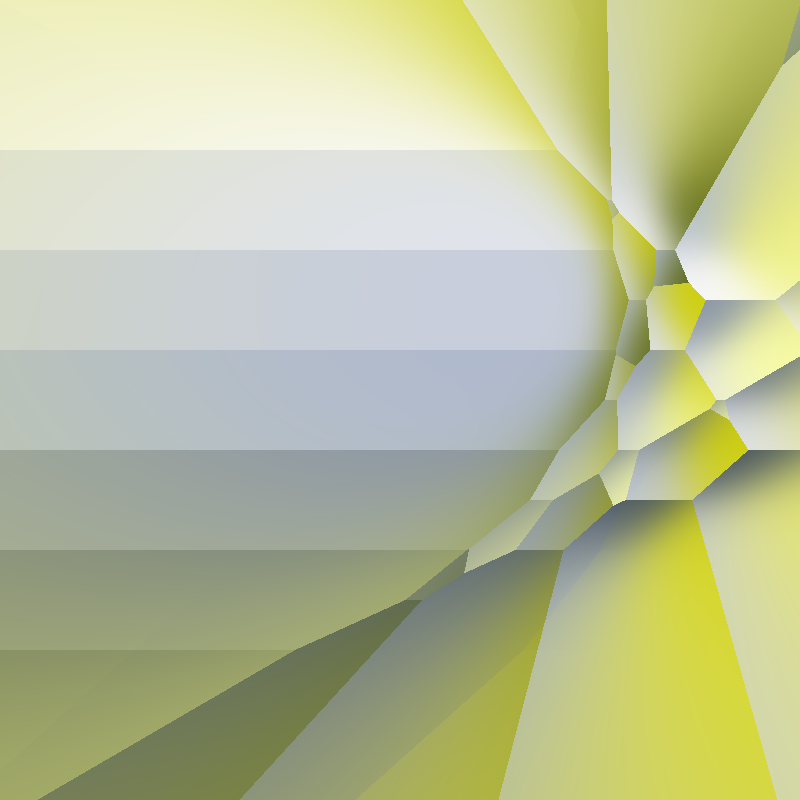
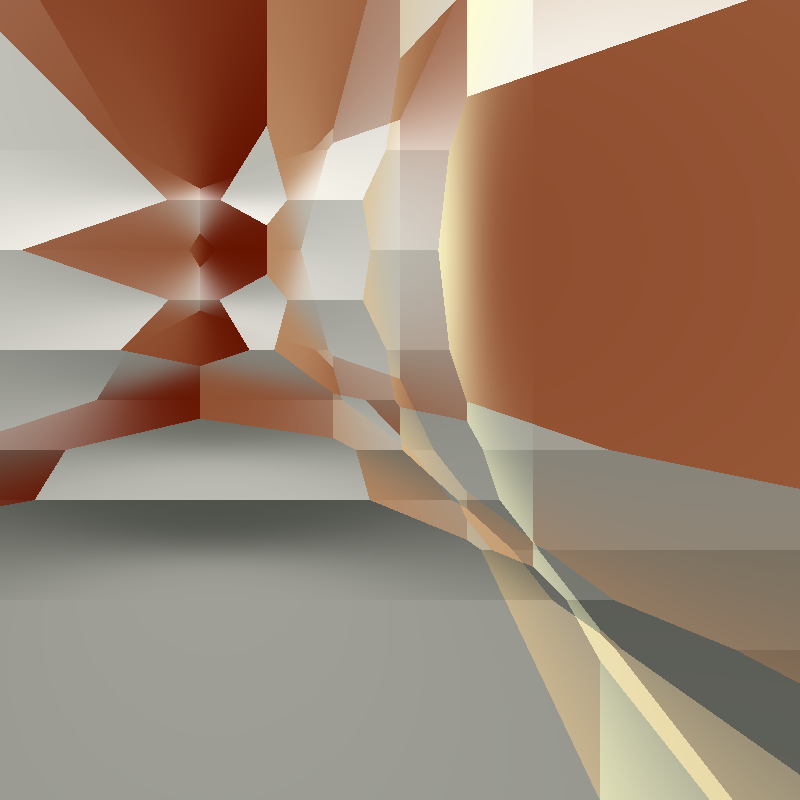
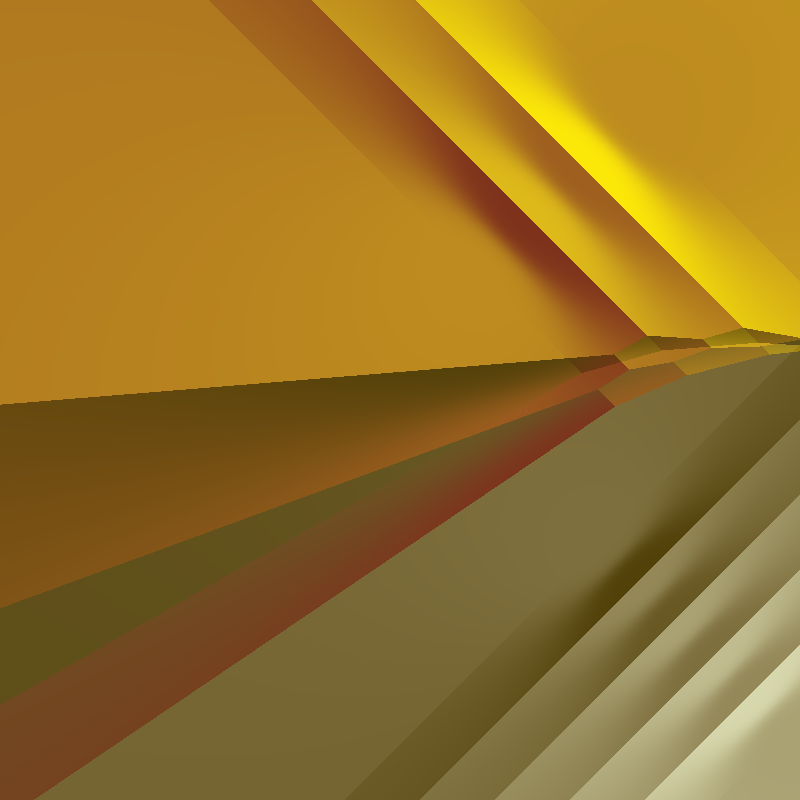
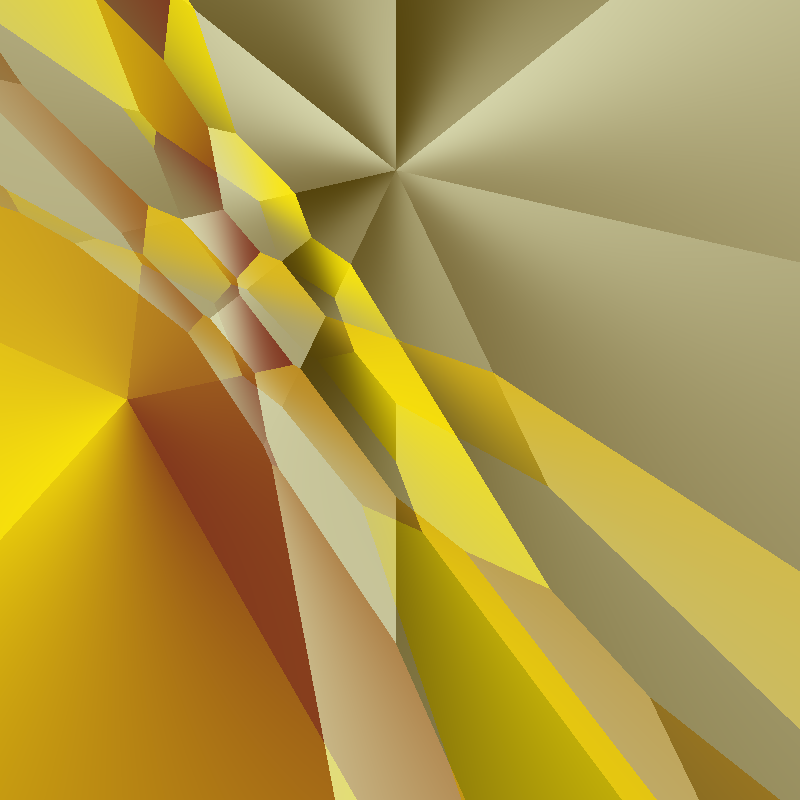
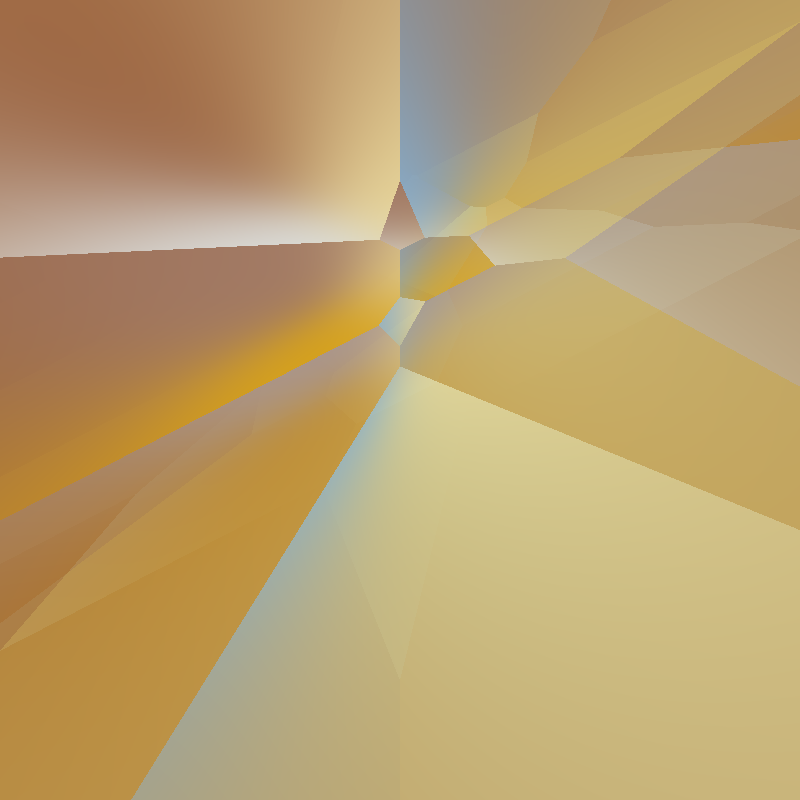
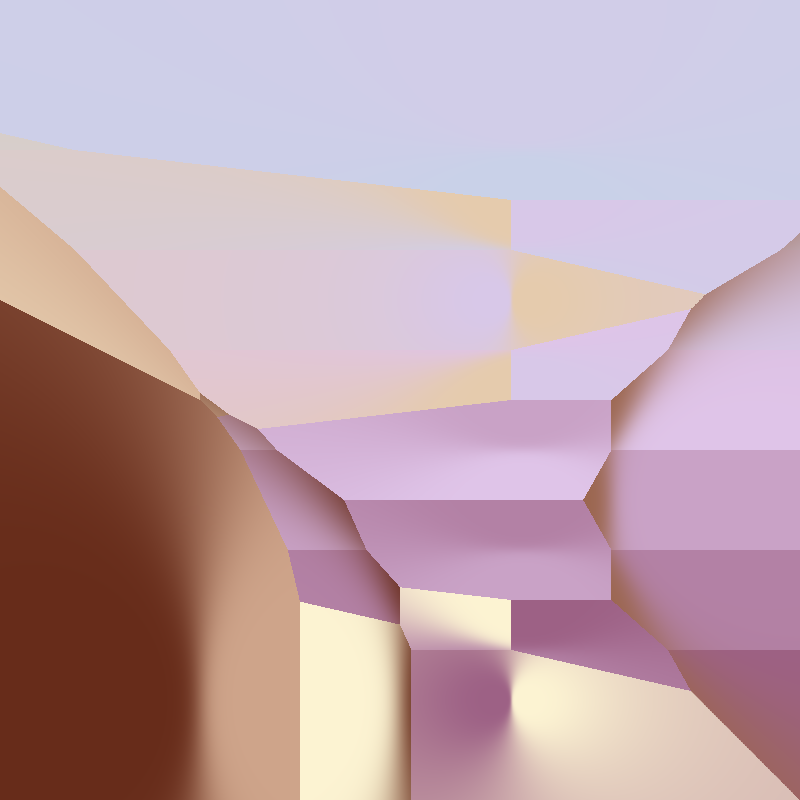
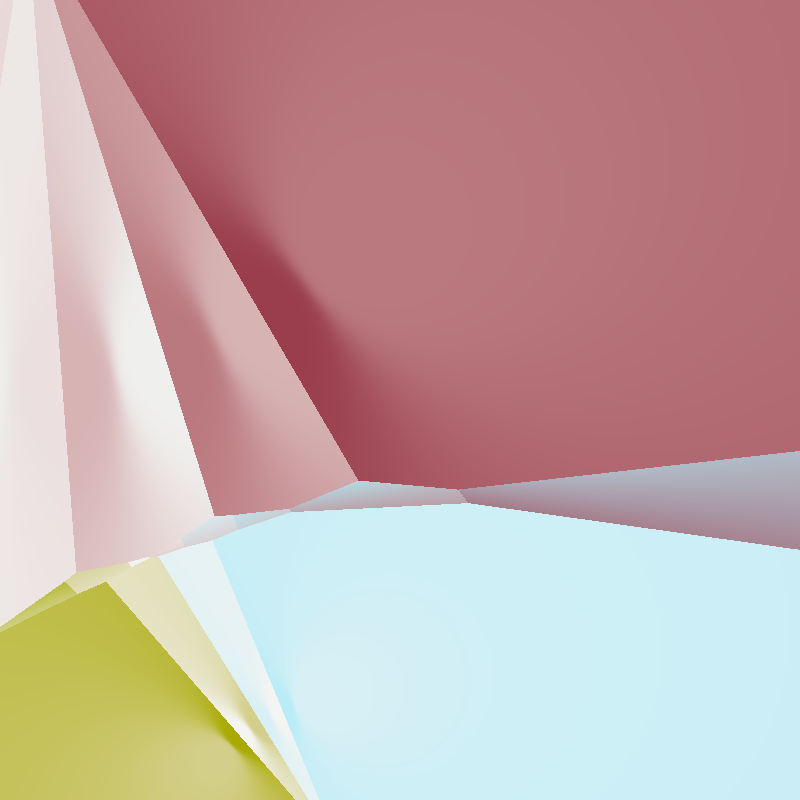
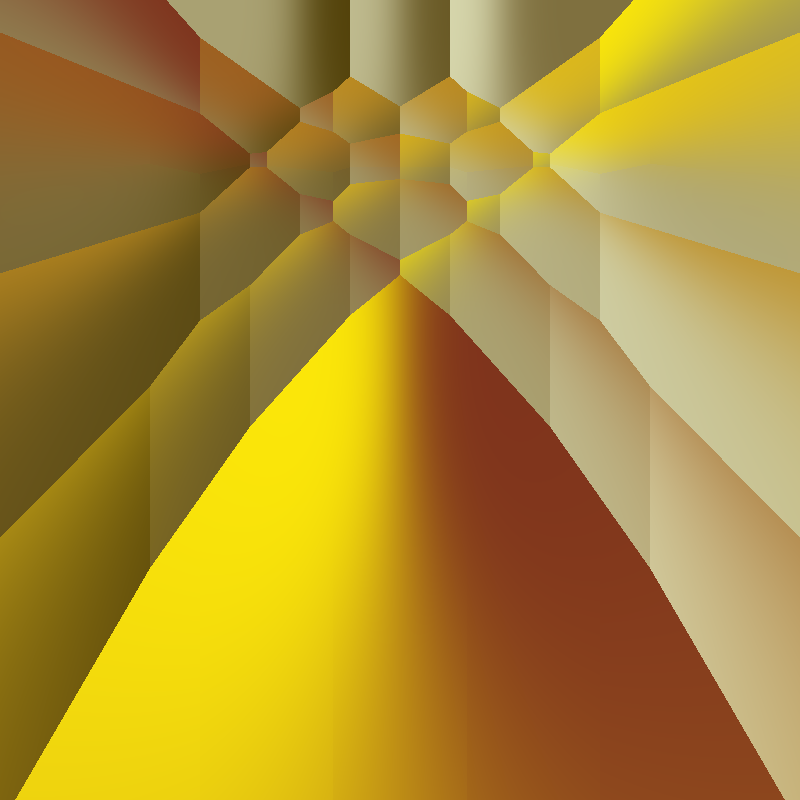
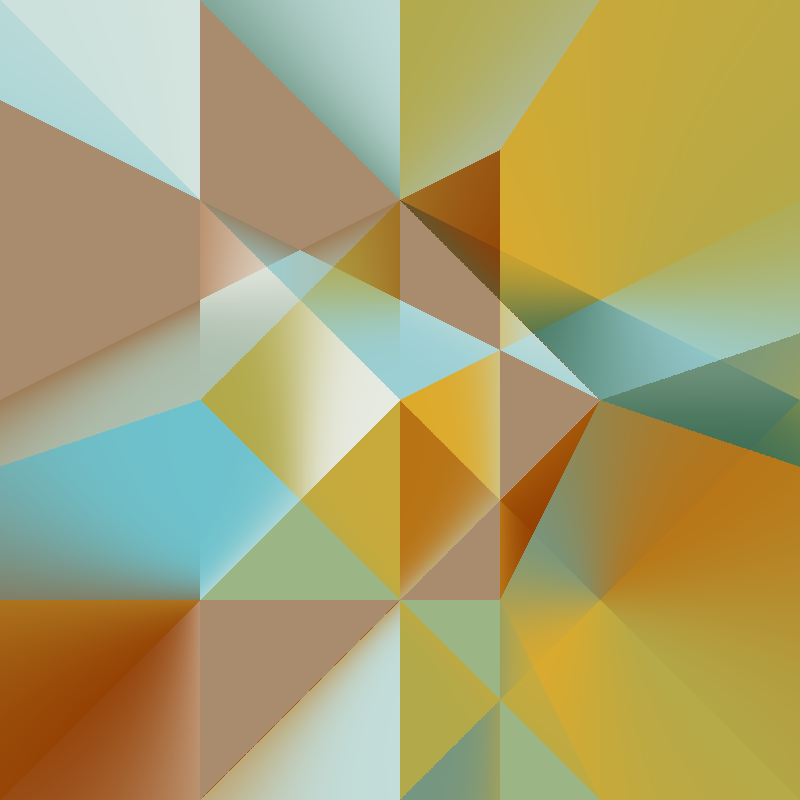
In this shader-based generative system each pixel in the image figures out its own color according to the relative distances to a series of points. The points themselves are not visible, but each of them has a color assigned. As they move in space to form different geometric arrangements, their influence on the surrounding pixels creates new color configurations.
This is, at its core, an expansion on the idea of Voronoi tessellations (https://en.wikipedia.org/wiki/Voronoi_diagram). In classic Voronoi, each pixel would just take the color of the closest point. In this system, the color of each pixel is the average, weighted by distance, of the closest N-points (this is the “range”), optionally skipping some at the beginning (this is the “offset”).
This is a dynamic work that generates endless new configurations and never repeats itself. The sequence of configurations, as well as the color palette (out of 10 possible) is unique to each edition.
This is a new instance of a system that was initially developed in Processing in year 2015. Captures of the original work can still be seen at https://flickr.com/photos/solaas/albums/72157657608772501/with/20166059054/
Controls:
[Click or tap] to randomly change range and offset
[Space] to play/pause
[s] to download capture
[f] to toggle fullscreen
Coded in JavaScript and GLSL, using the open-source libraries p5.js and chroma.js
This is, at its core, an expansion on the idea of Voronoi tessellations (https://en.wikipedia.org/wiki/Voronoi_diagram). In classic Voronoi, each pixel would just take the color of the closest point. In this system, the color of each pixel is the average, weighted by distance, of the closest N-points (this is the “range”), optionally skipping some at the beginning (this is the “offset”).
This is a dynamic work that generates endless new configurations and never repeats itself. The sequence of configurations, as well as the color palette (out of 10 possible) is unique to each edition.
This is a new instance of a system that was initially developed in Processing in year 2015. Captures of the original work can still be seen at https://flickr.com/photos/solaas/albums/72157657608772501/with/20166059054/
Controls:
[Click or tap] to randomly change range and offset
[Space] to play/pause
[s] to download capture
[f] to toggle fullscreen
Coded in JavaScript and GLSL, using the open-source libraries p5.js and chroma.js
Computer code/art/philosophy
> Buenos Aires/Argentina
> TW: @solaas
> IG: @leonardo_solaas
> WWW: solaas.com.ar
64 EDITIONS
•0 RESERVES
minted
64 / 64
fixed price
3 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH