by TeNinEight
Harmonix
ONCHAIN

4 May 2025•TEZOS•ONCHAIN
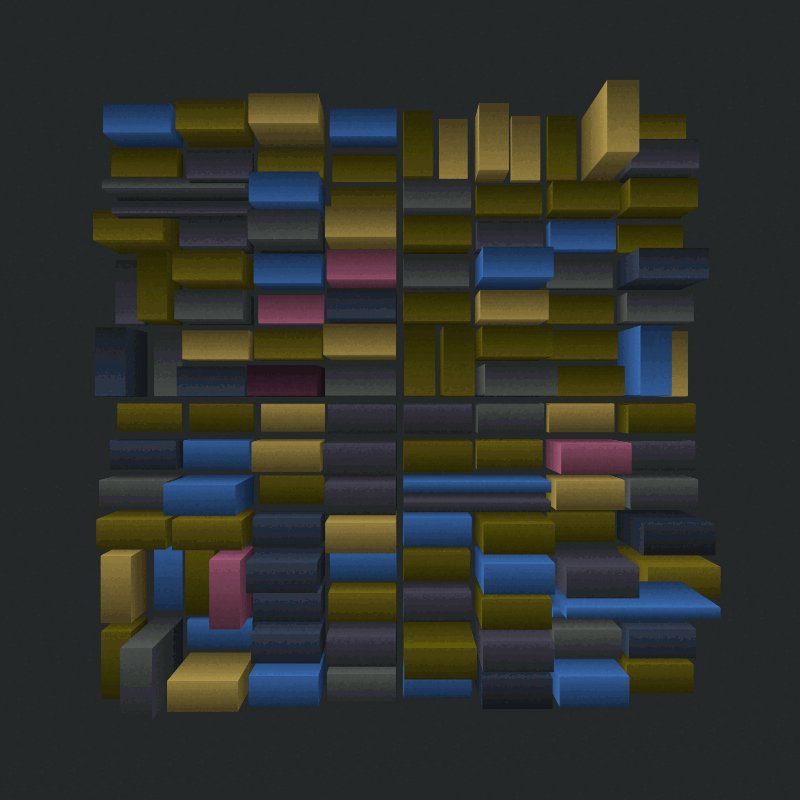
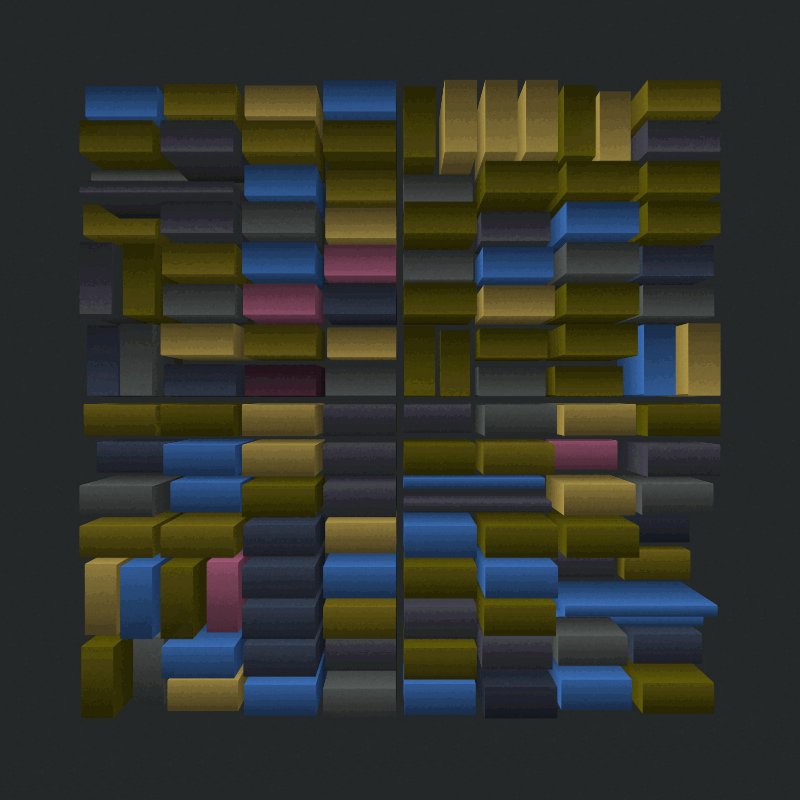
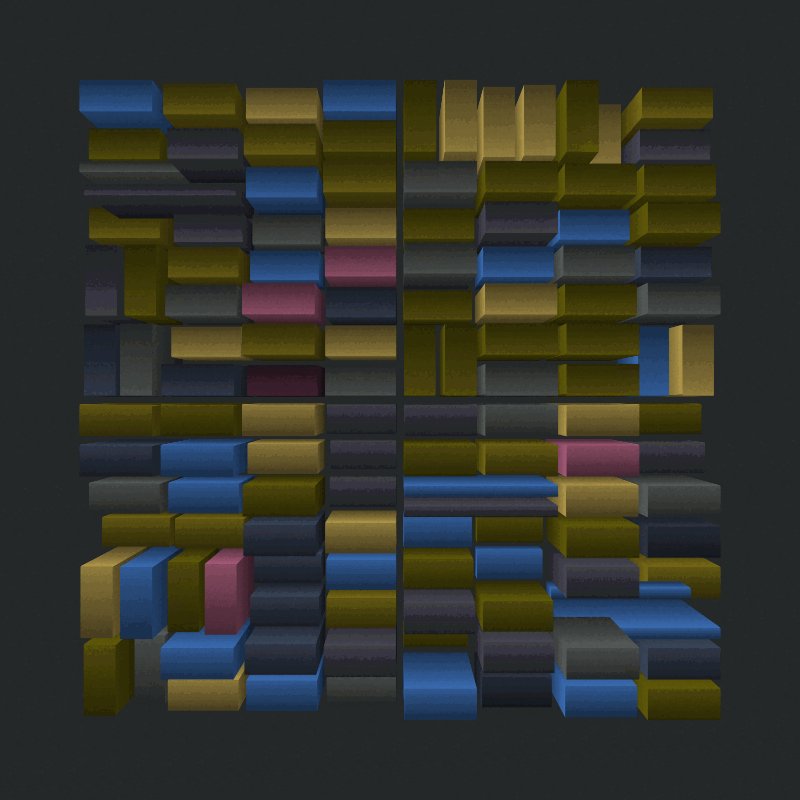
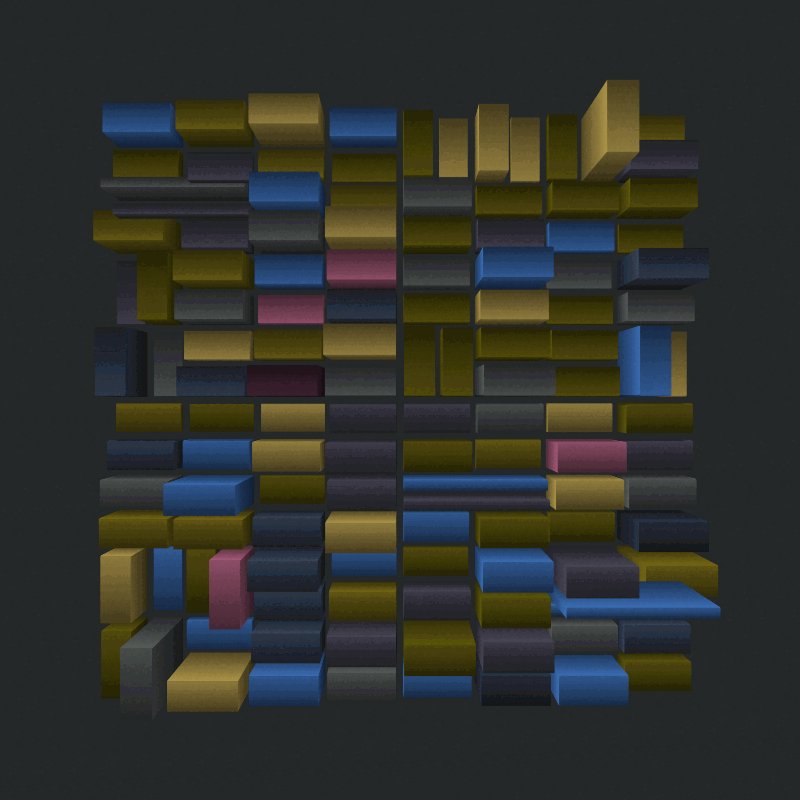
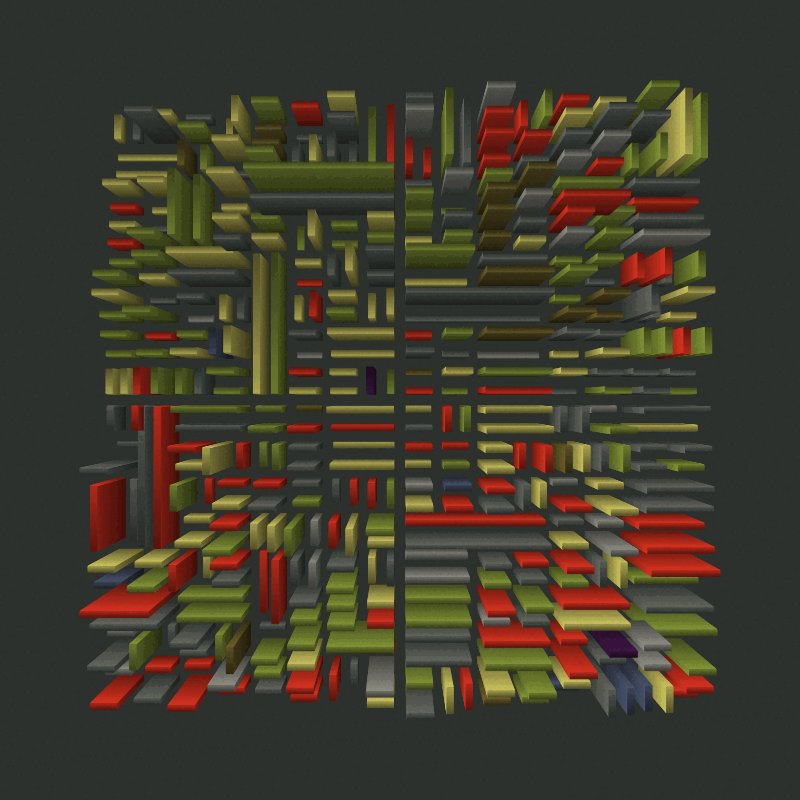
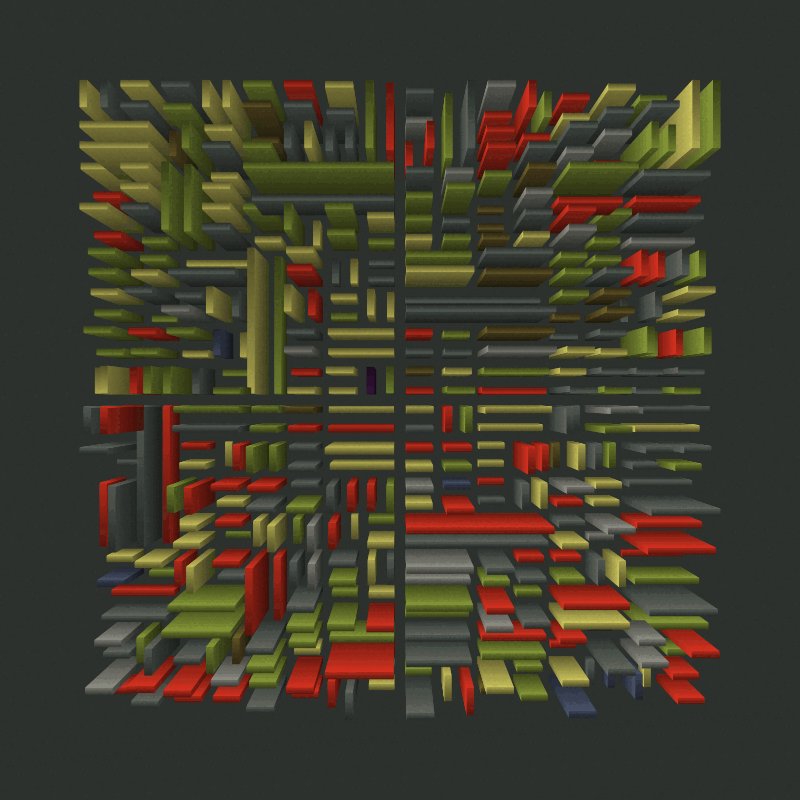
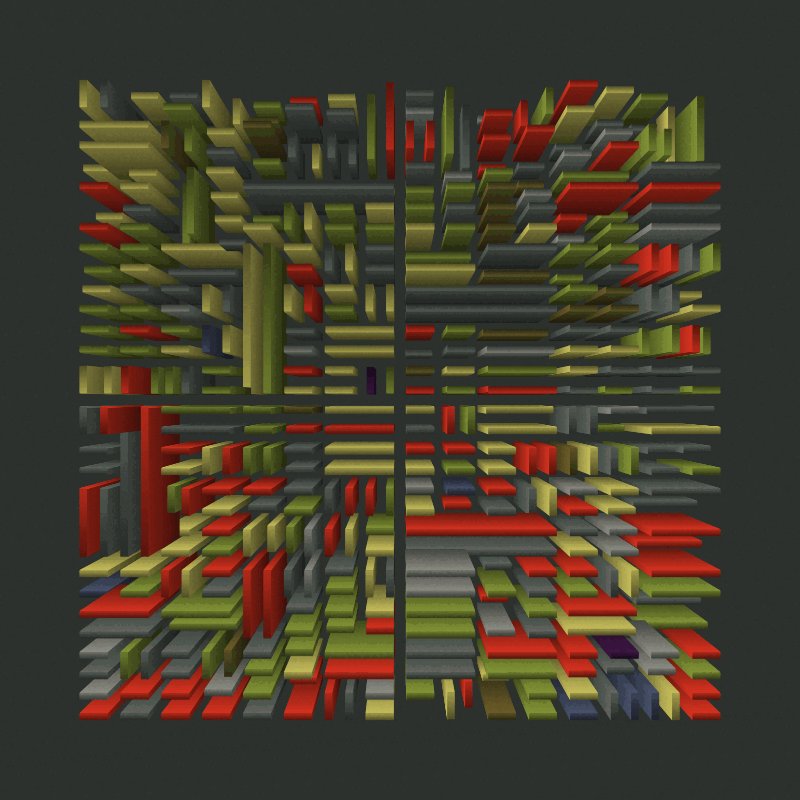
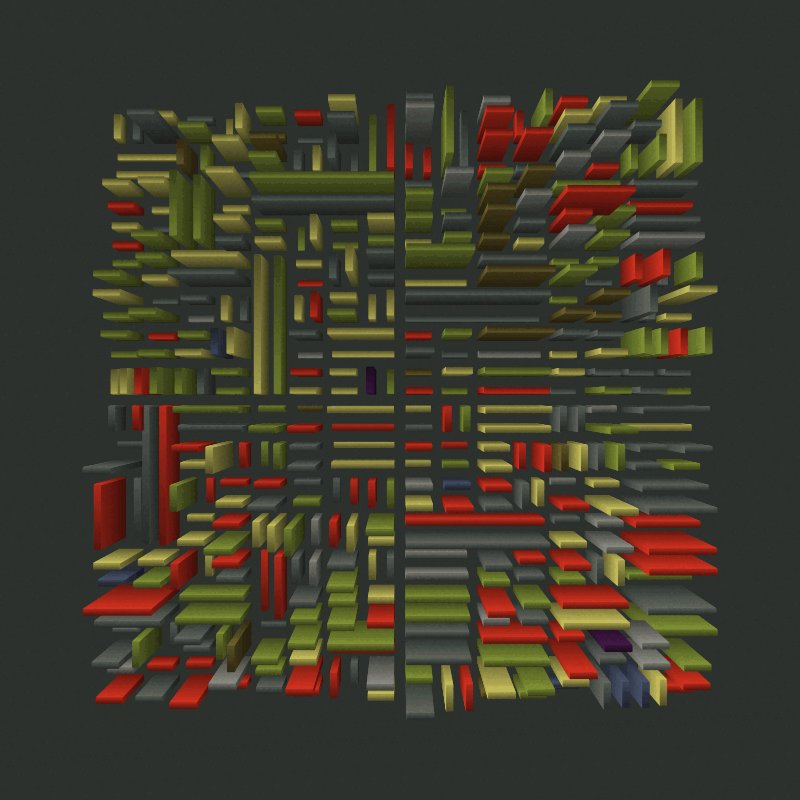
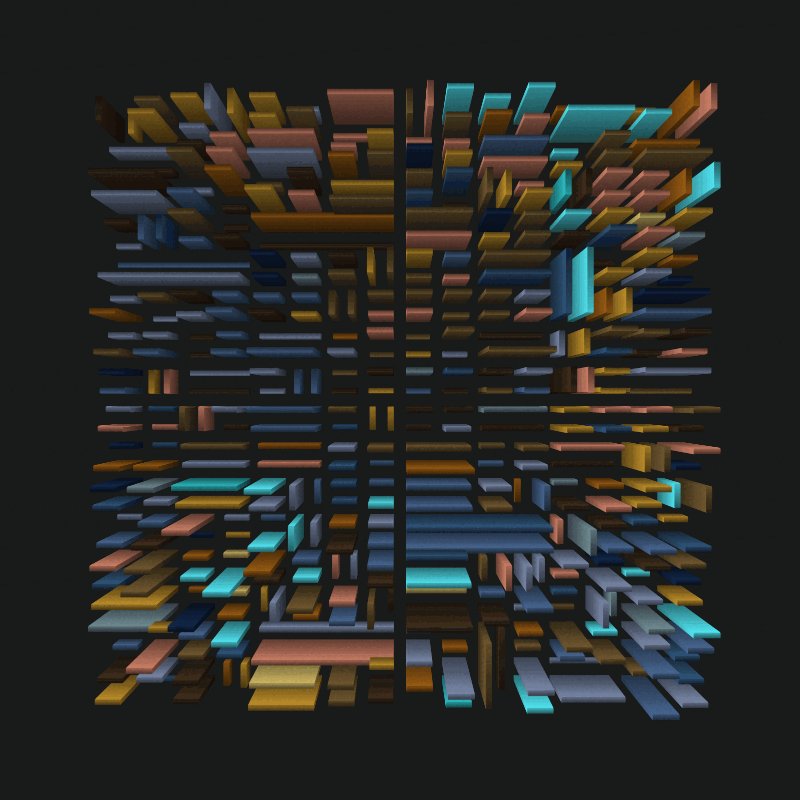
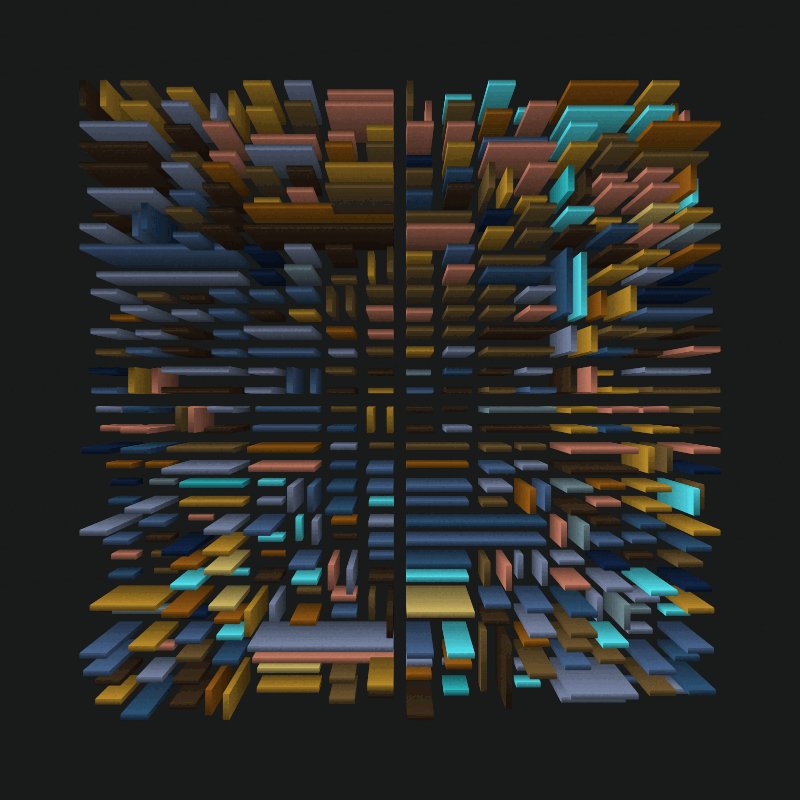
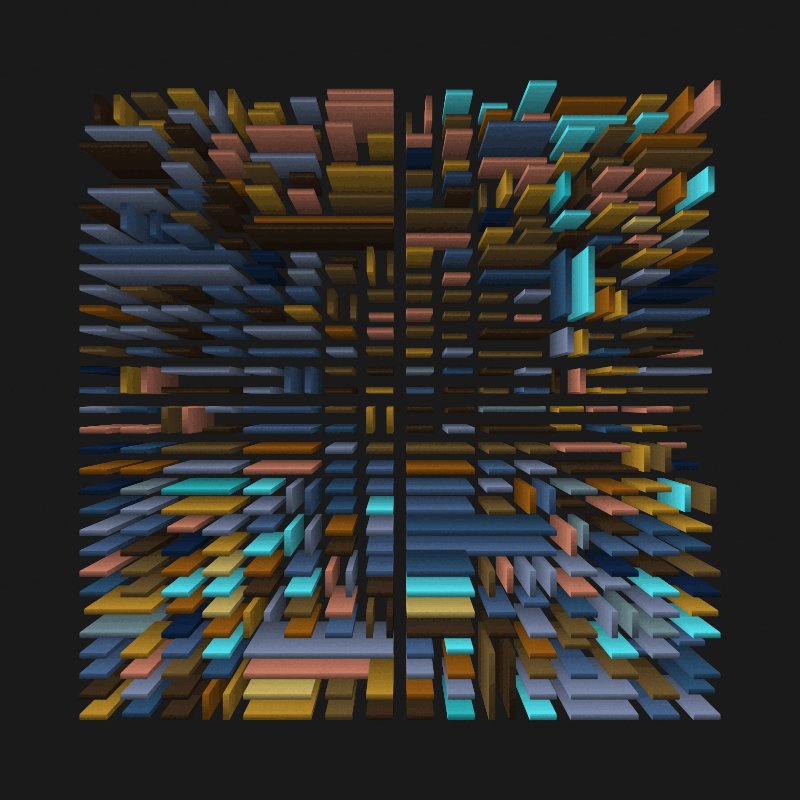
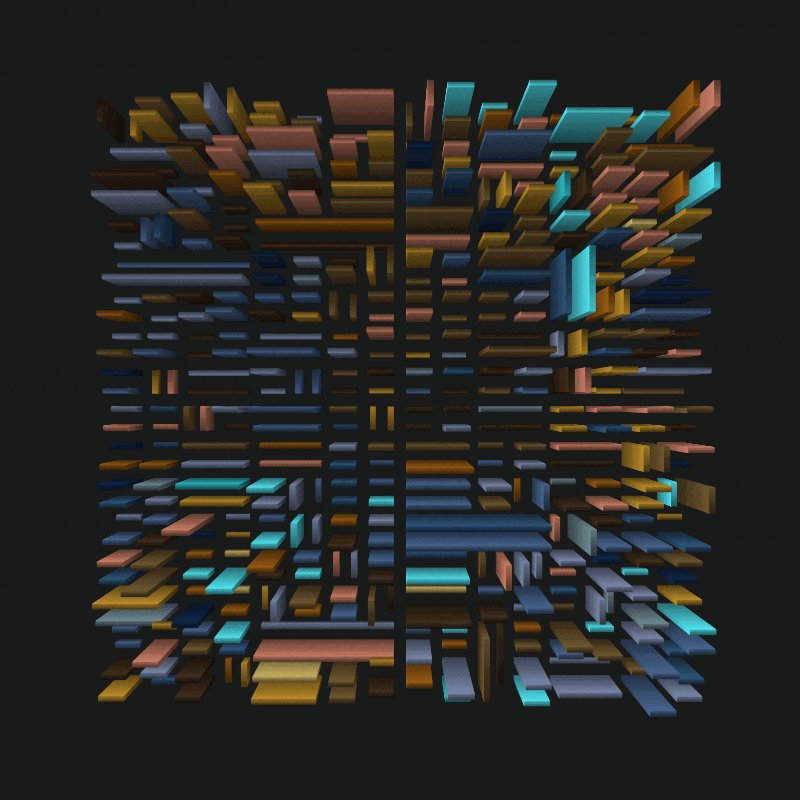
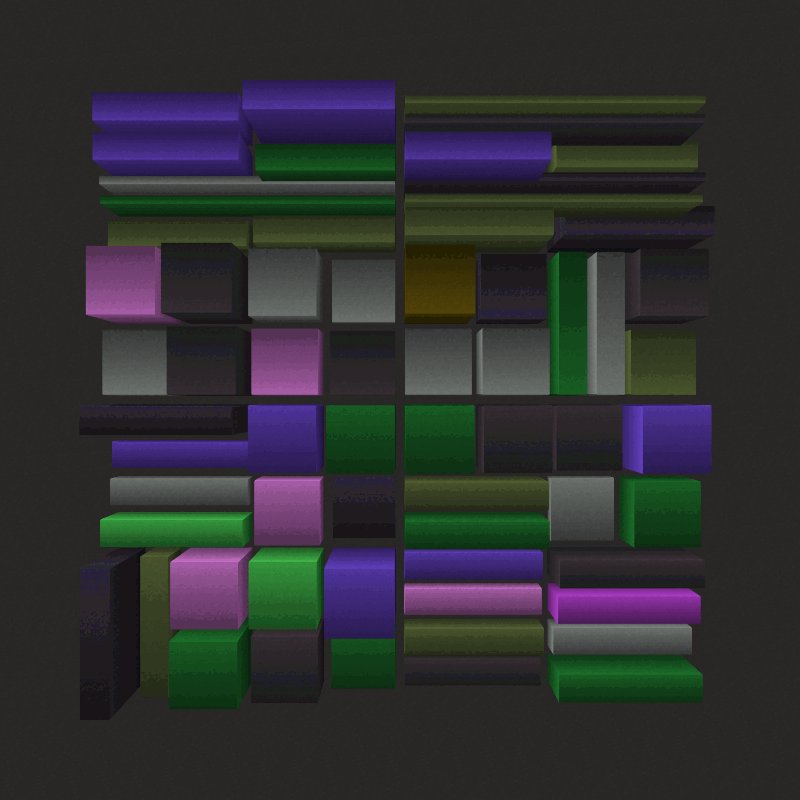
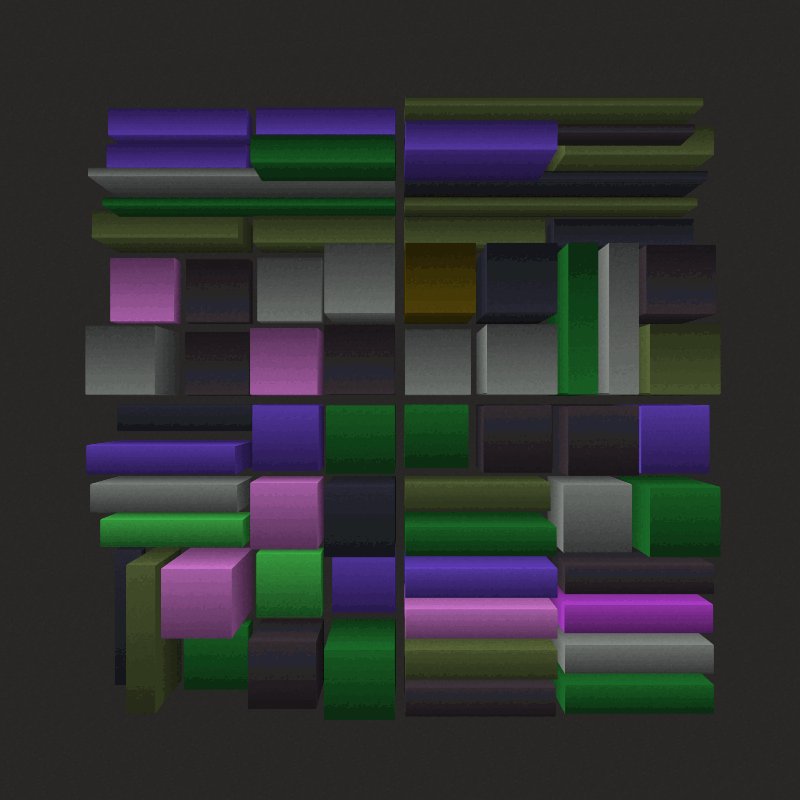
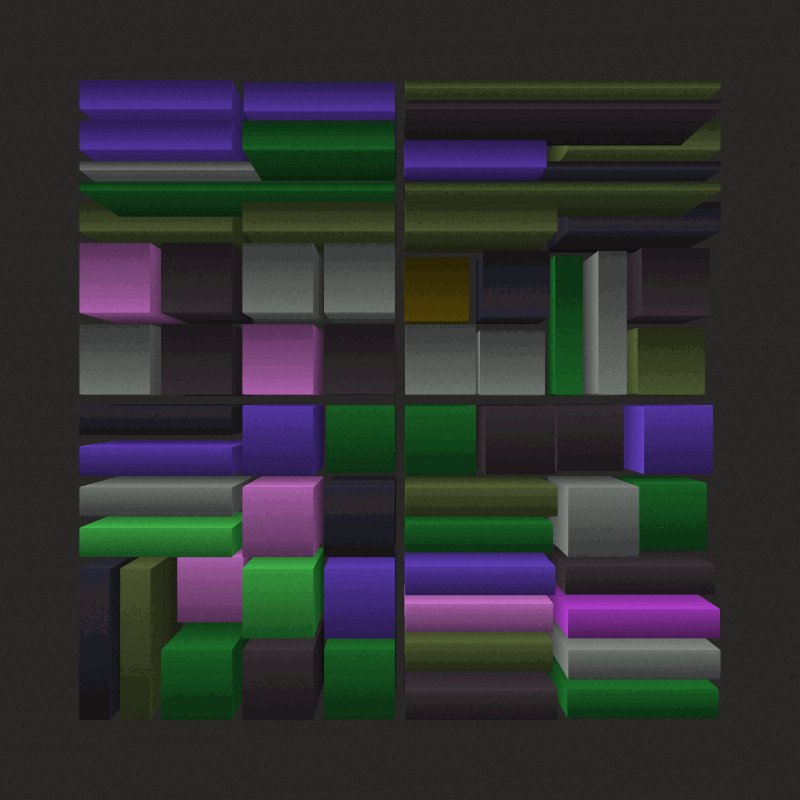
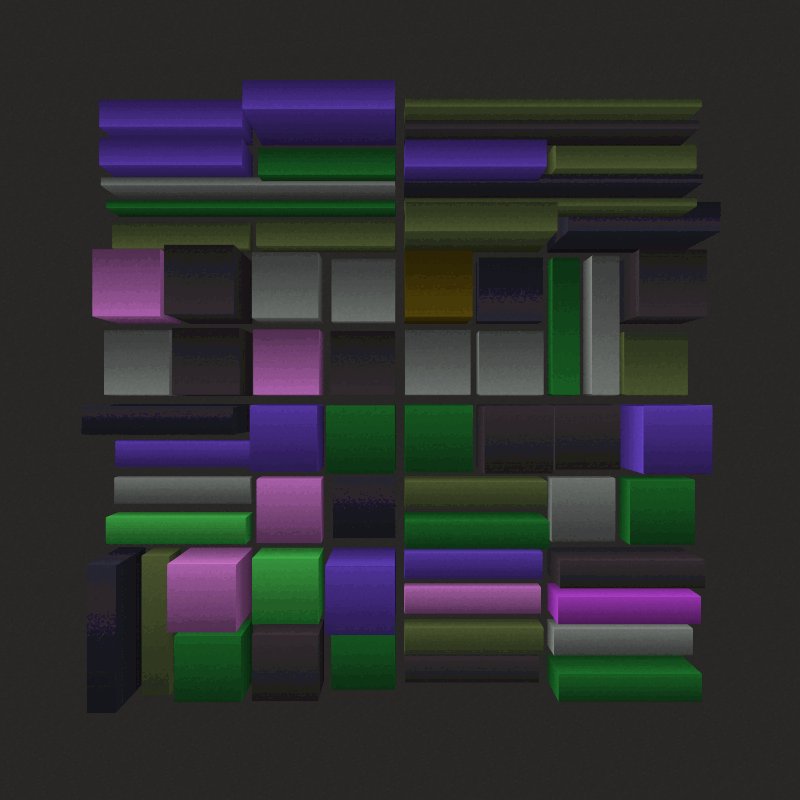
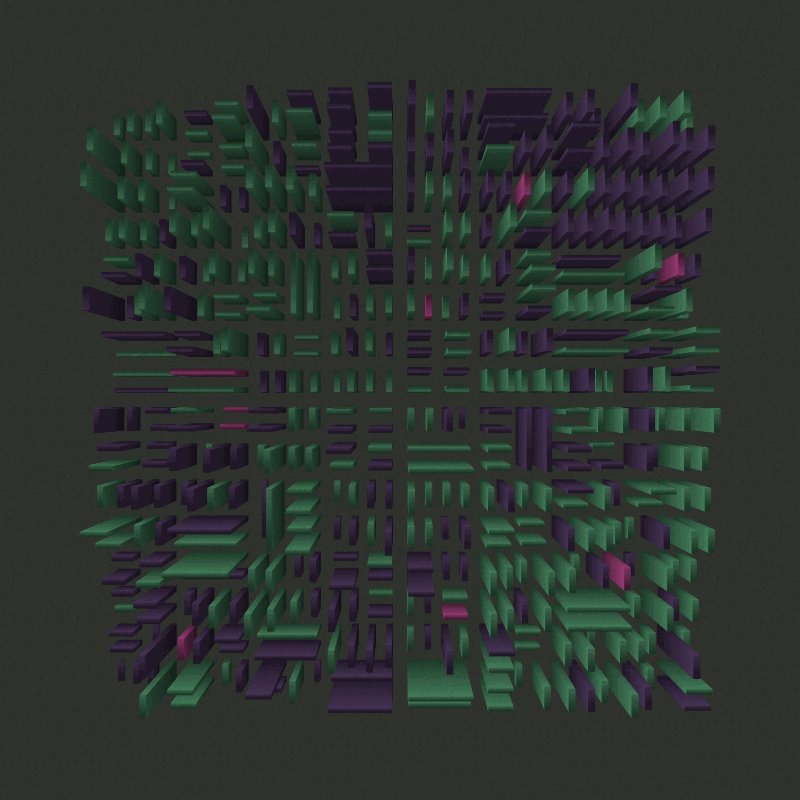
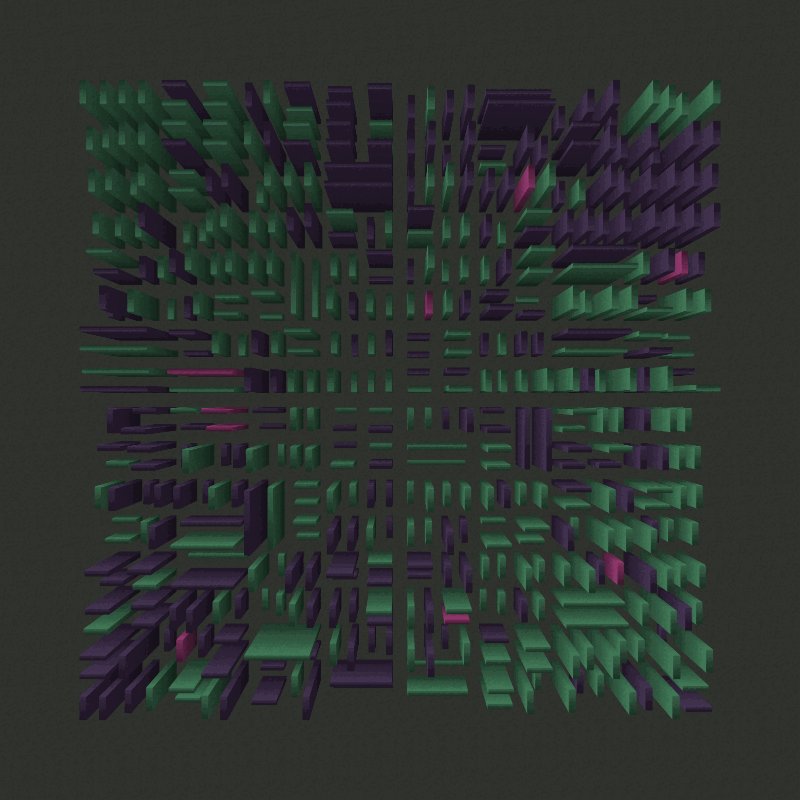
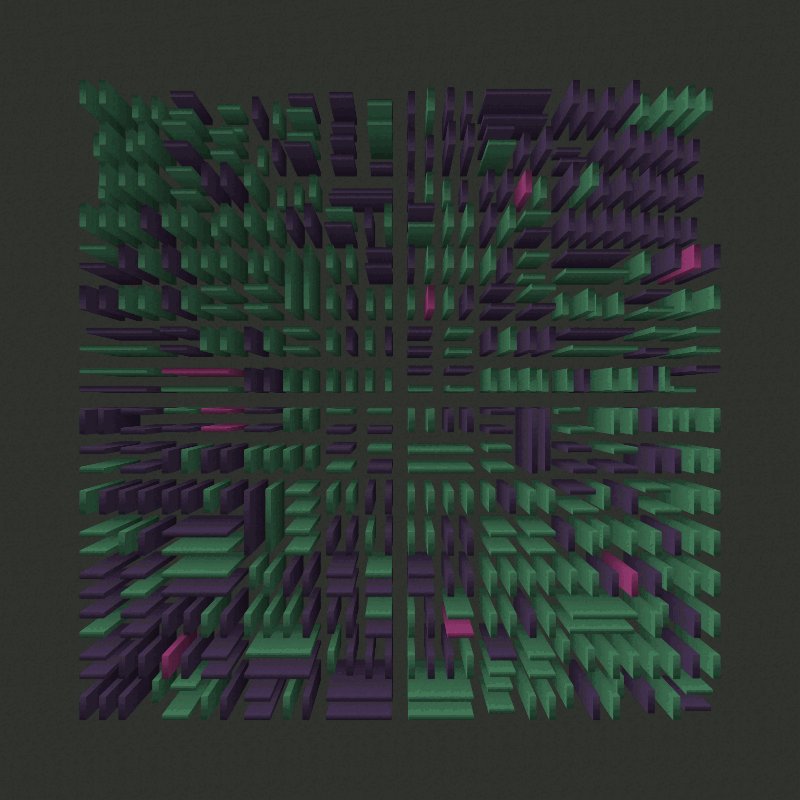
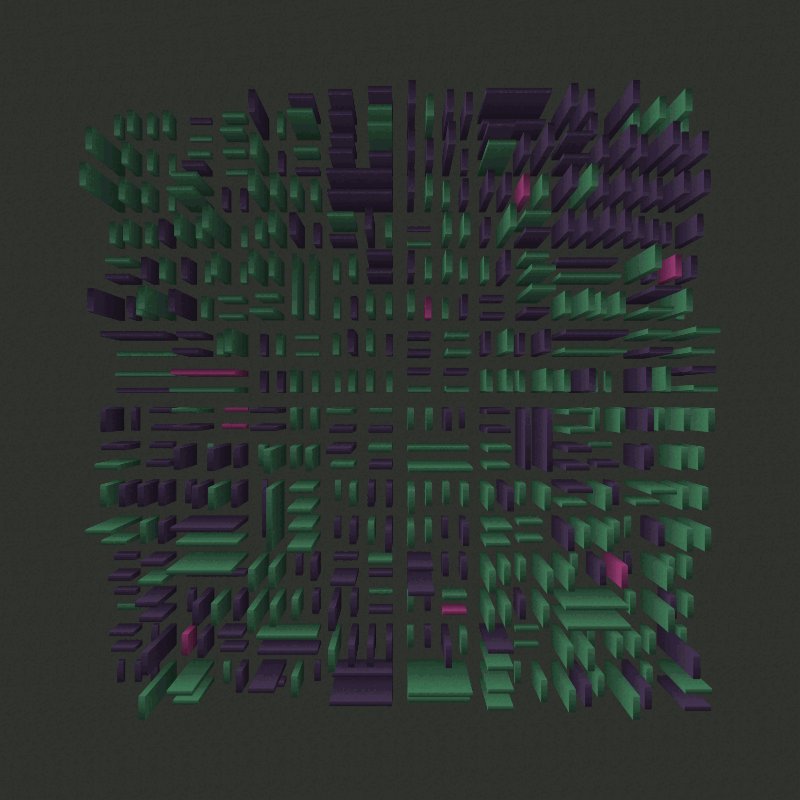
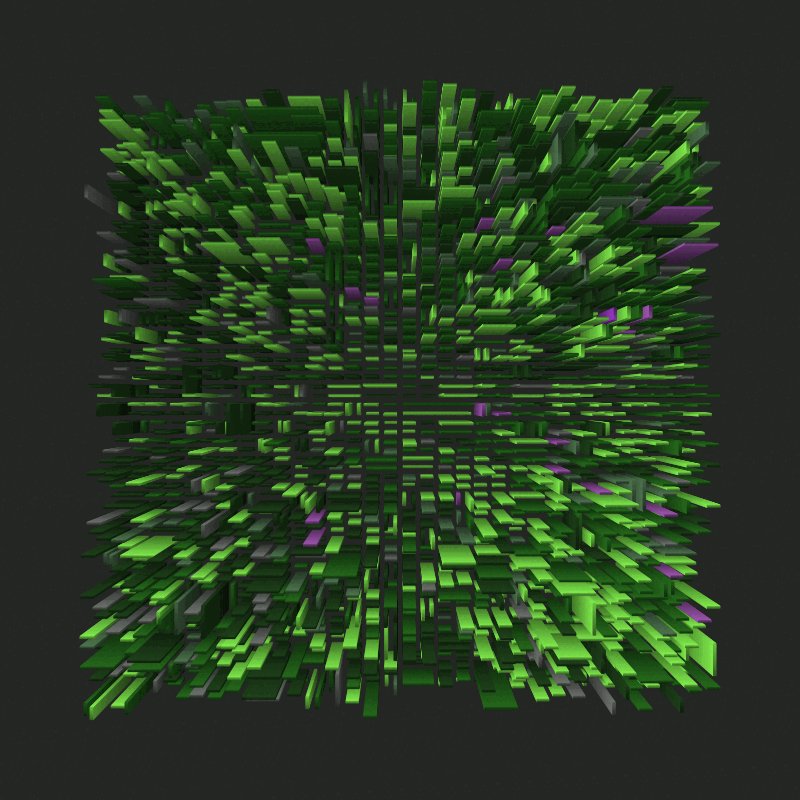
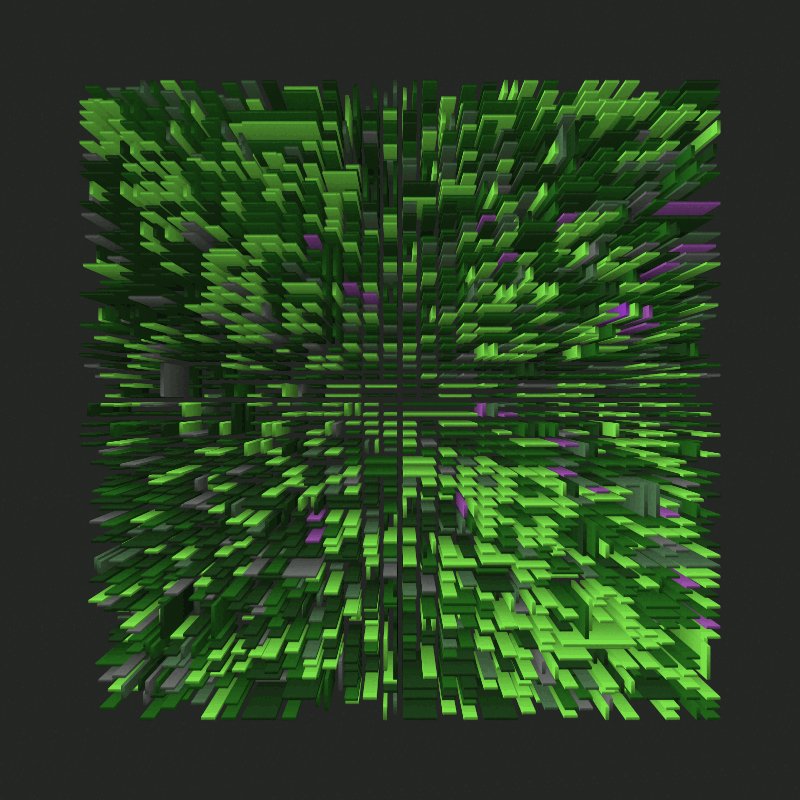
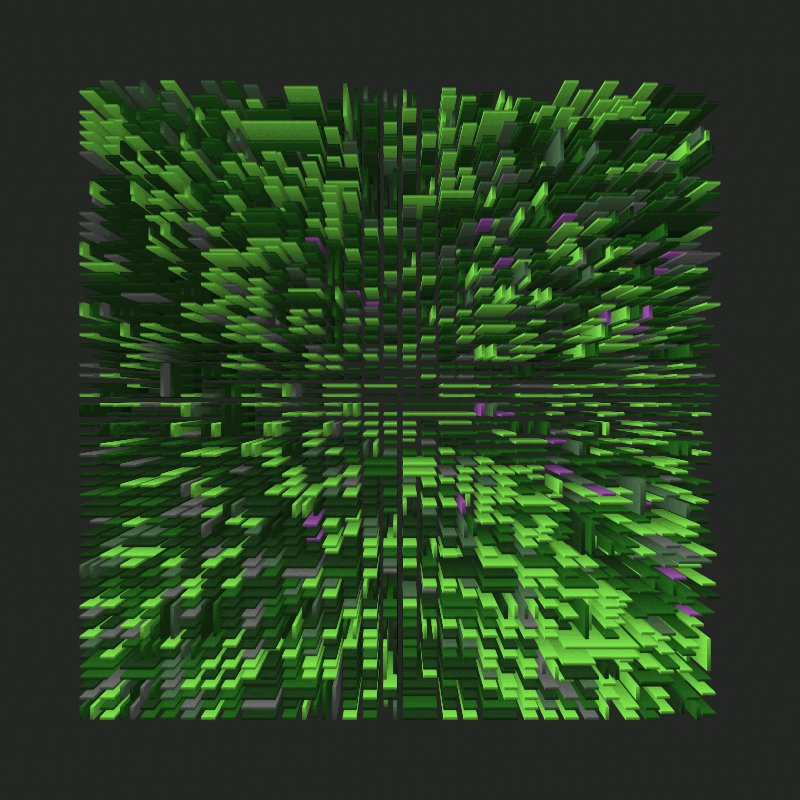
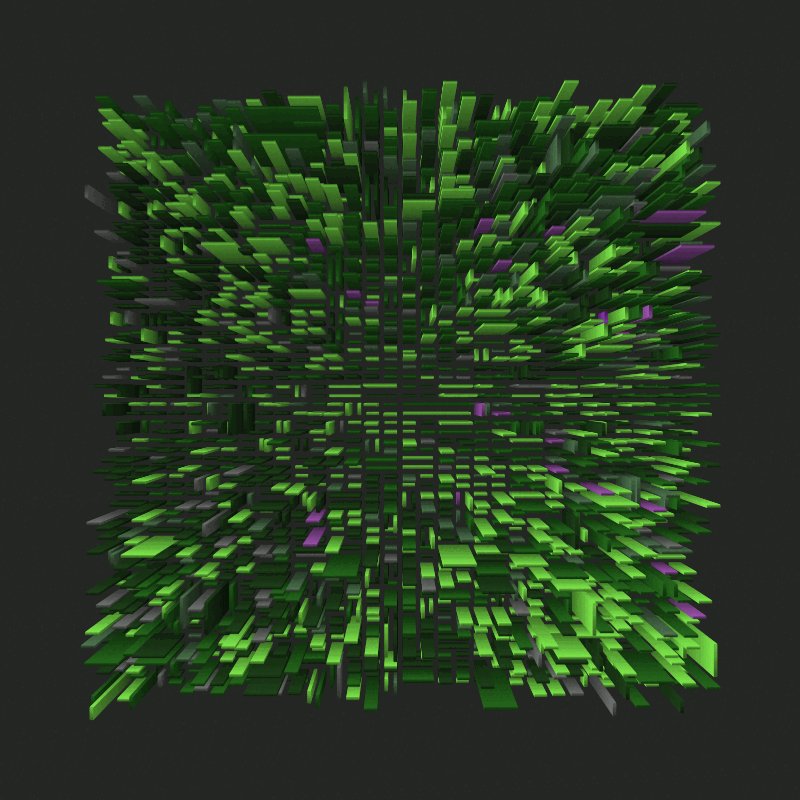
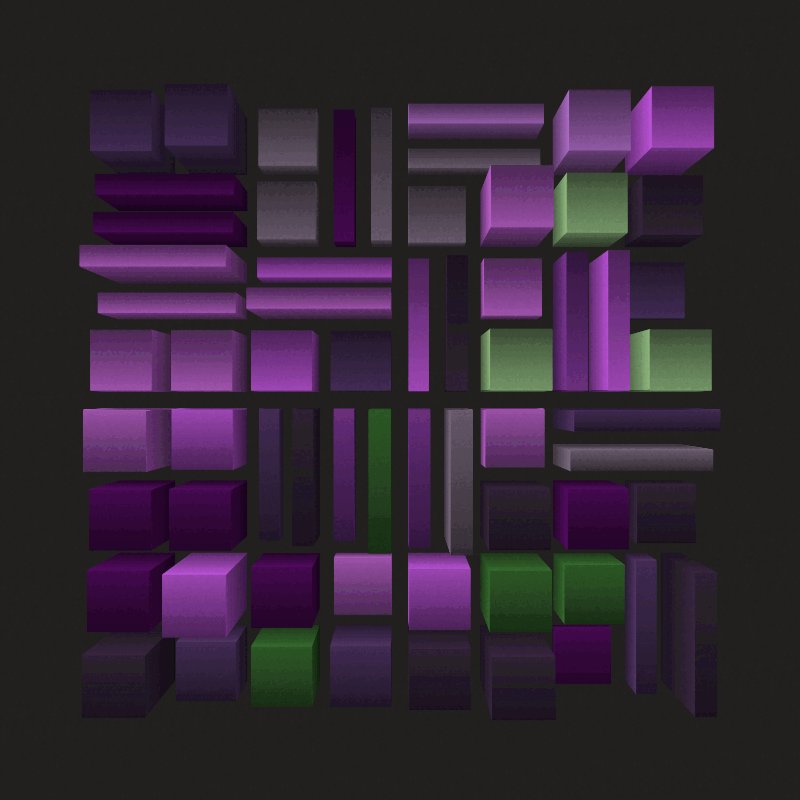
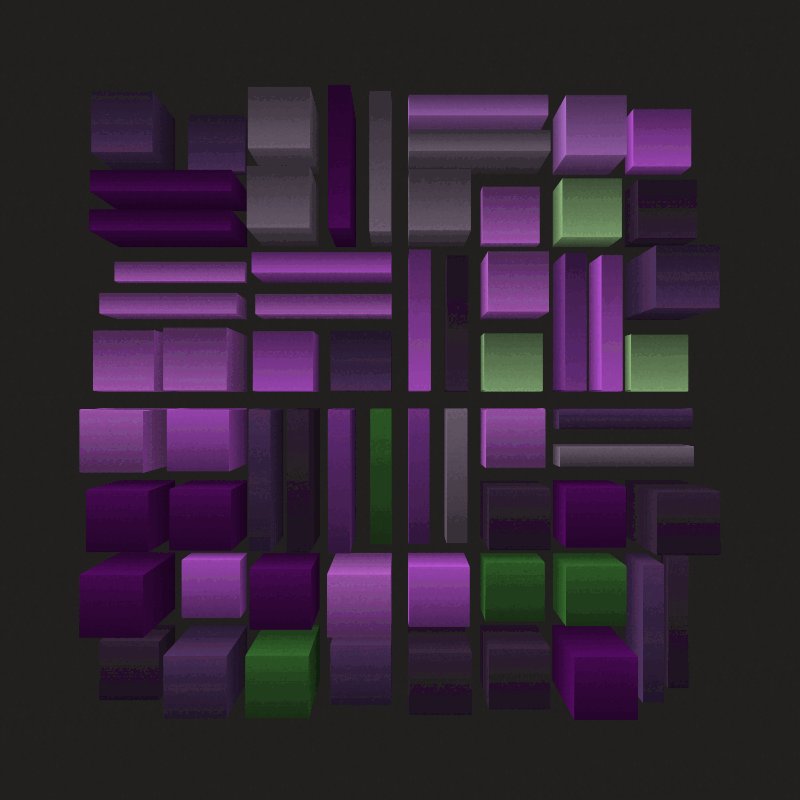
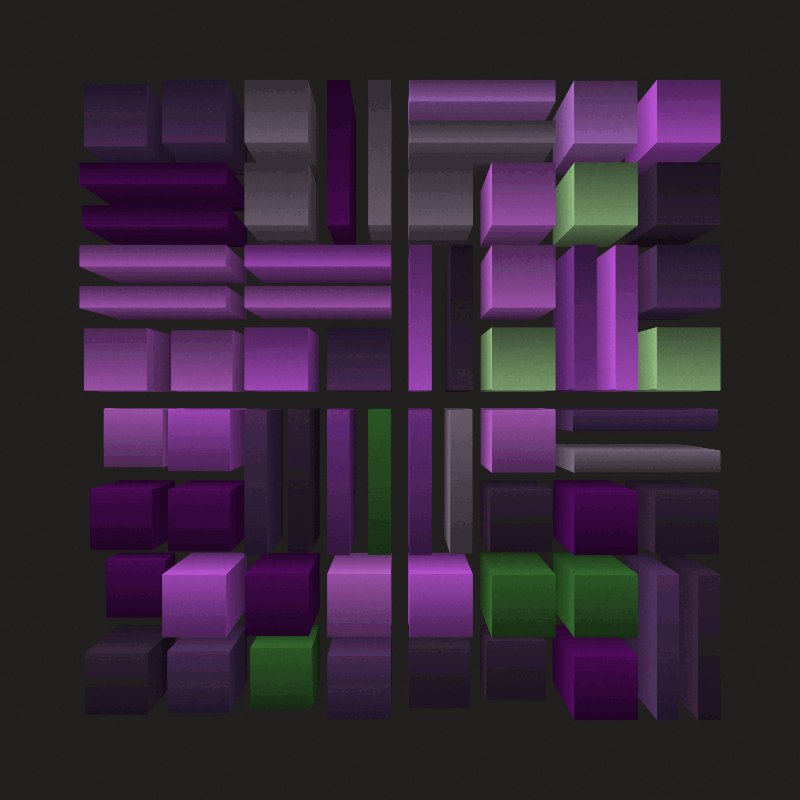
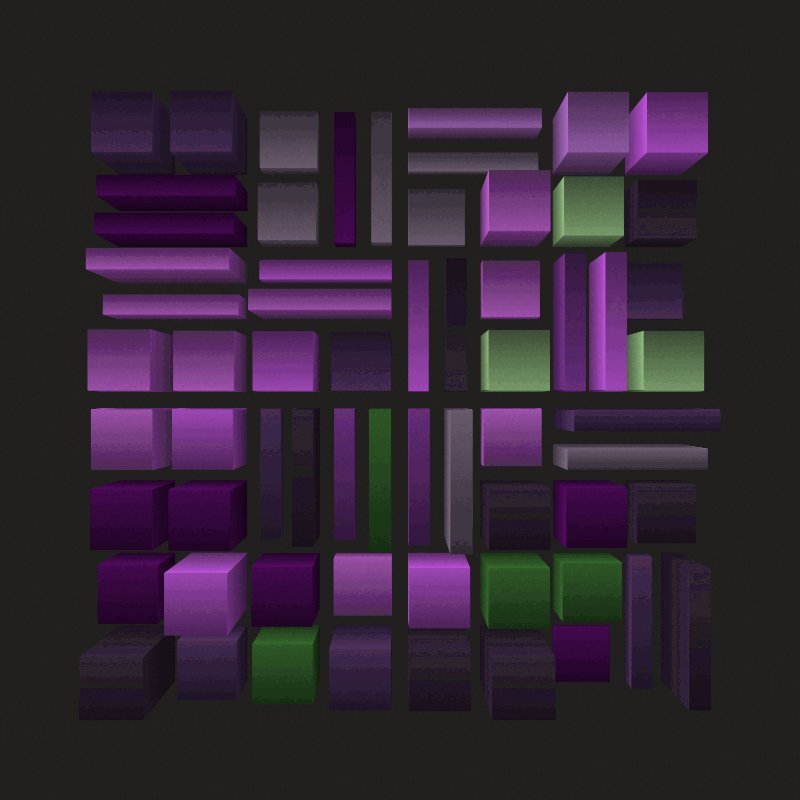
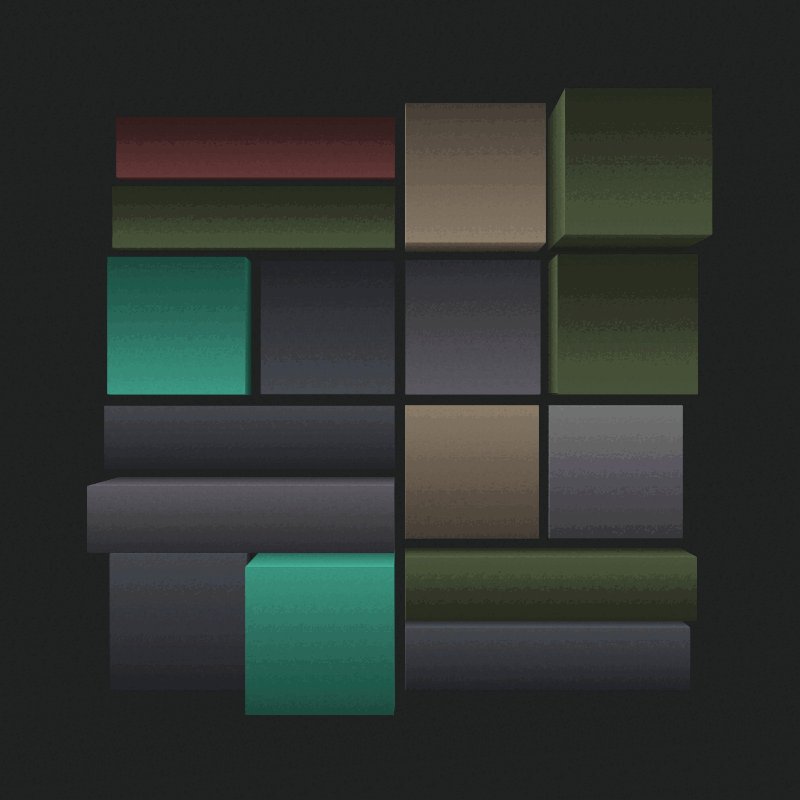
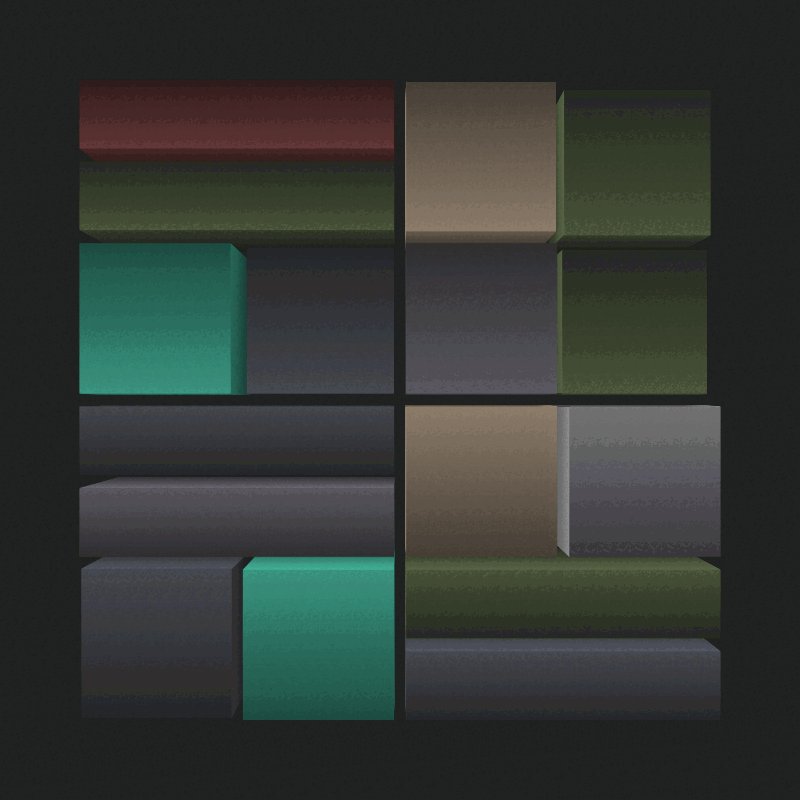
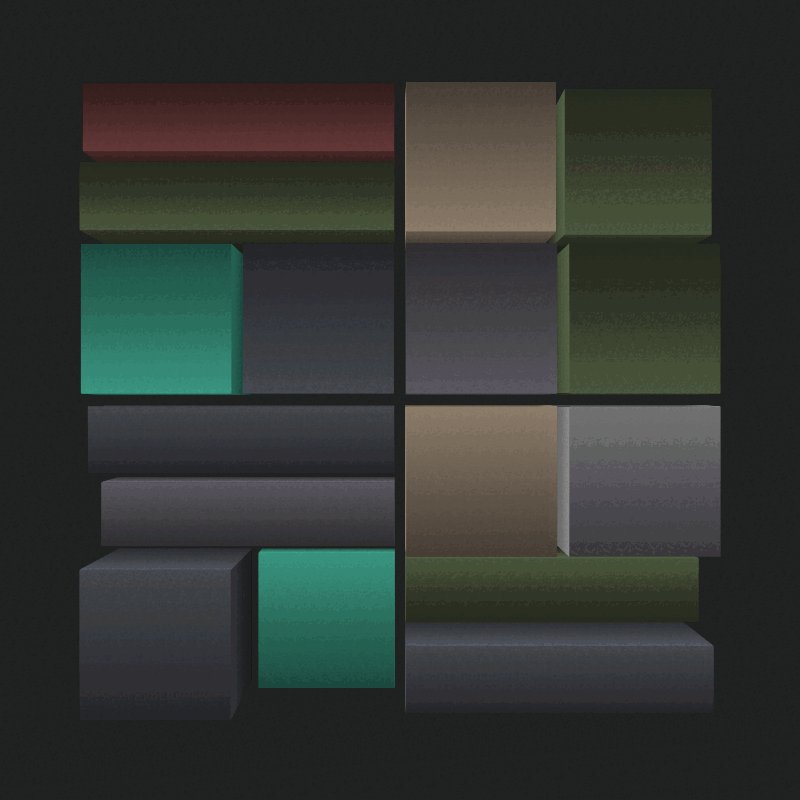
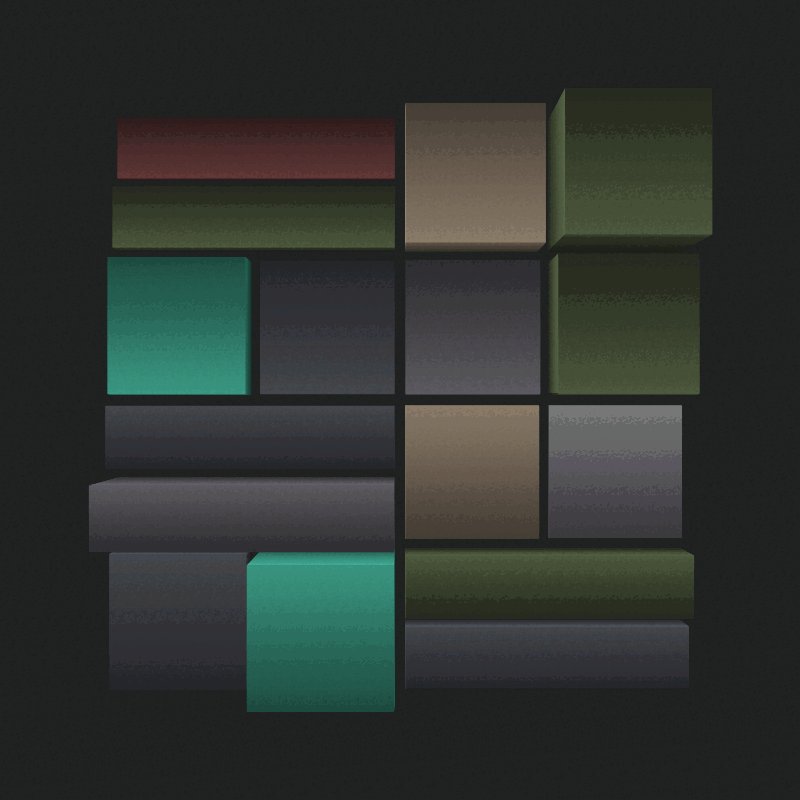
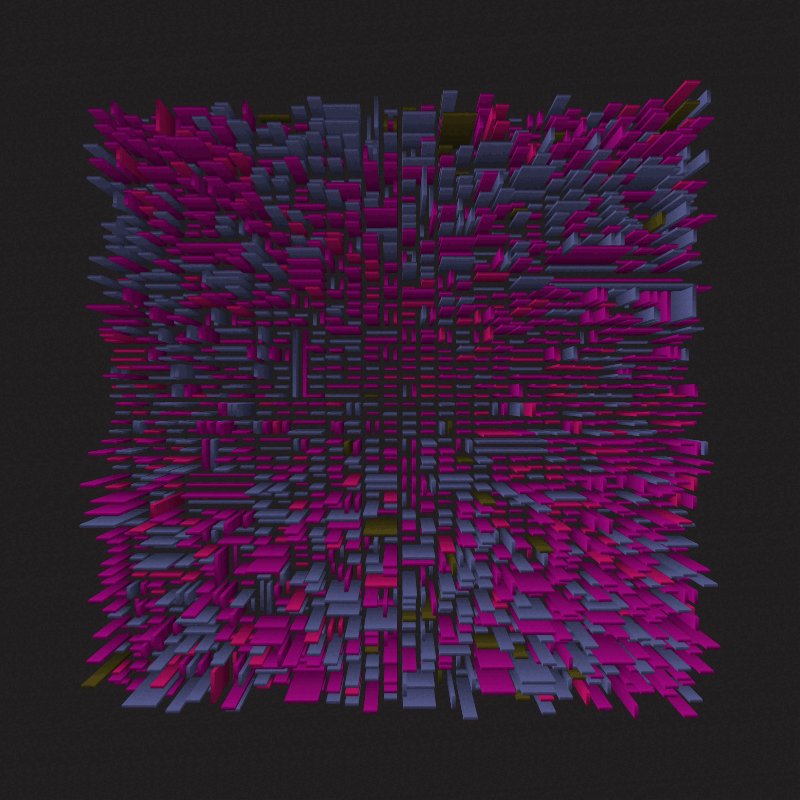
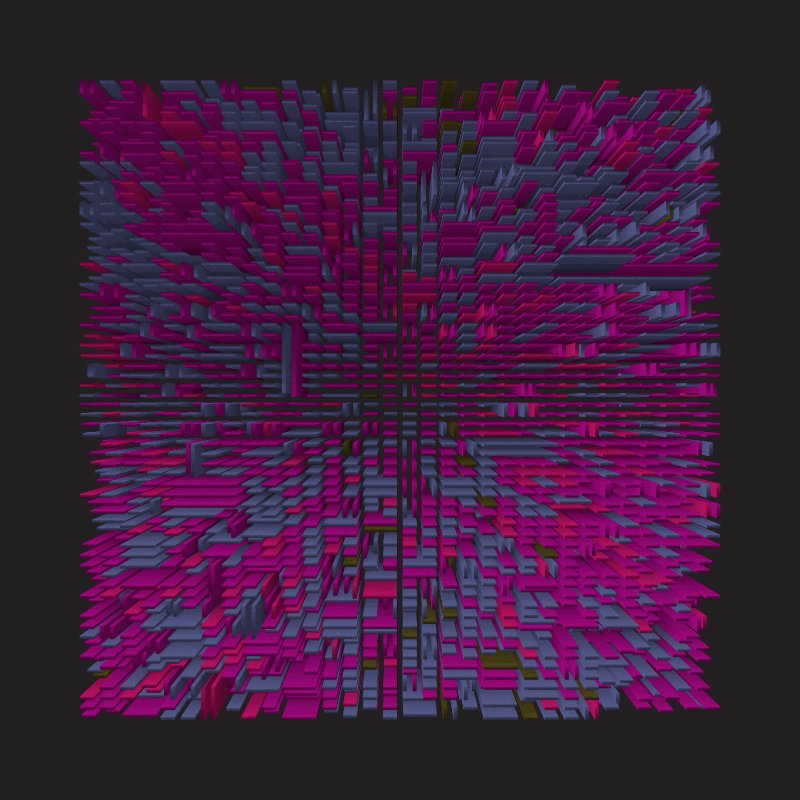
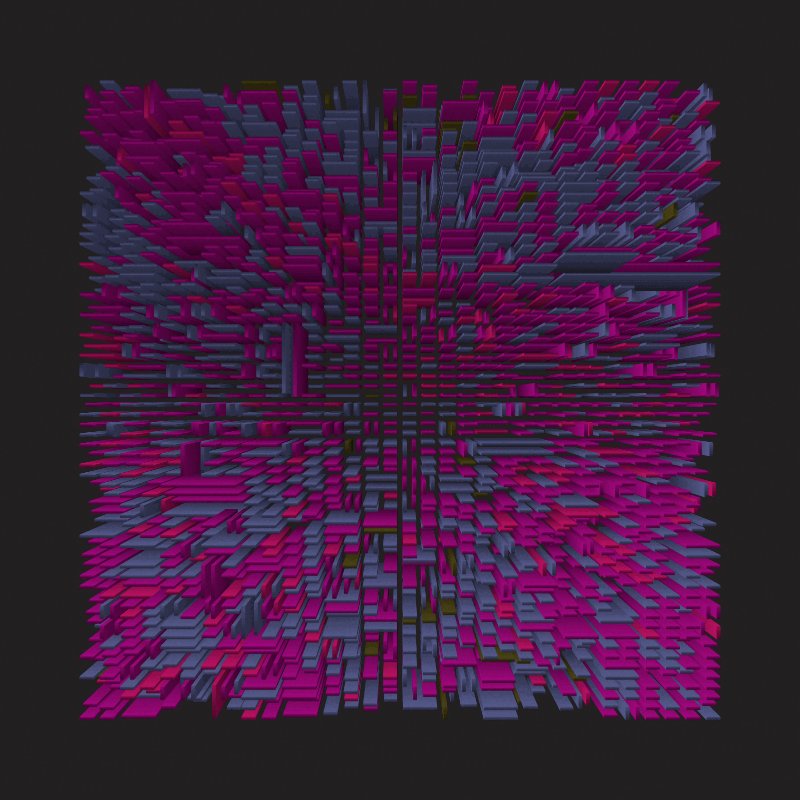
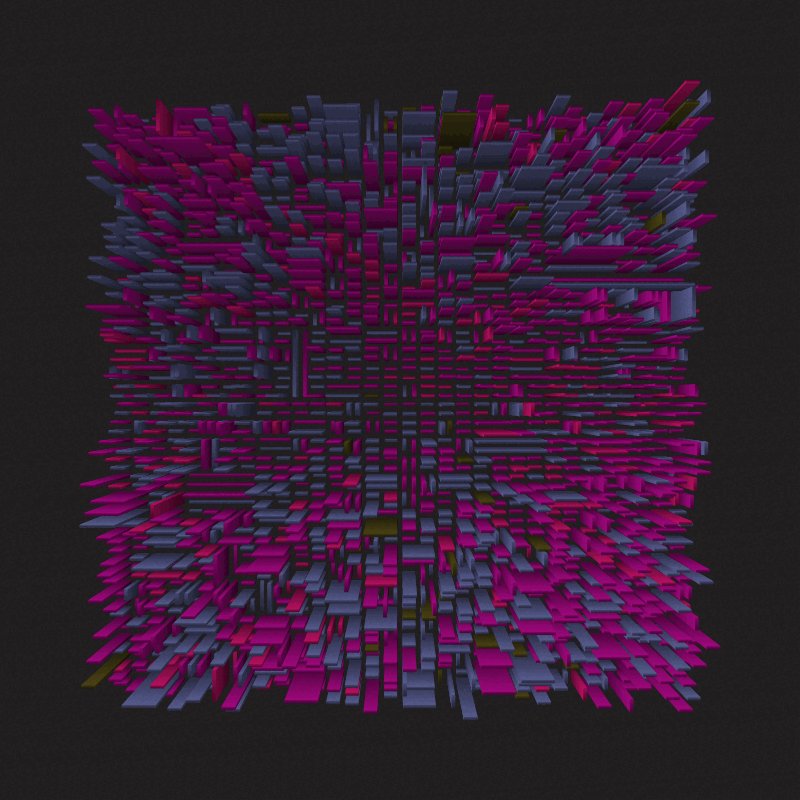
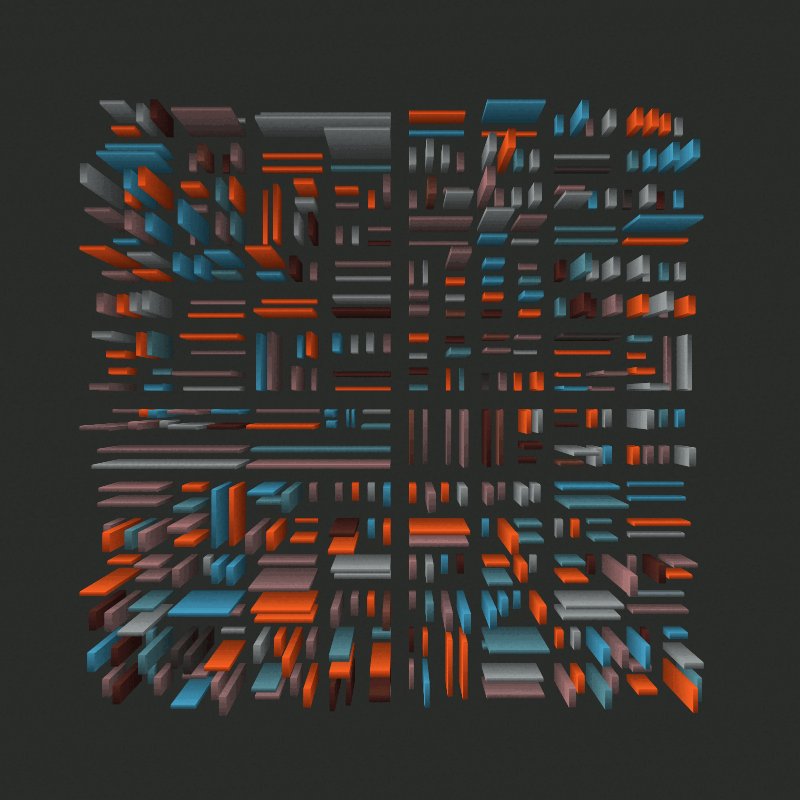
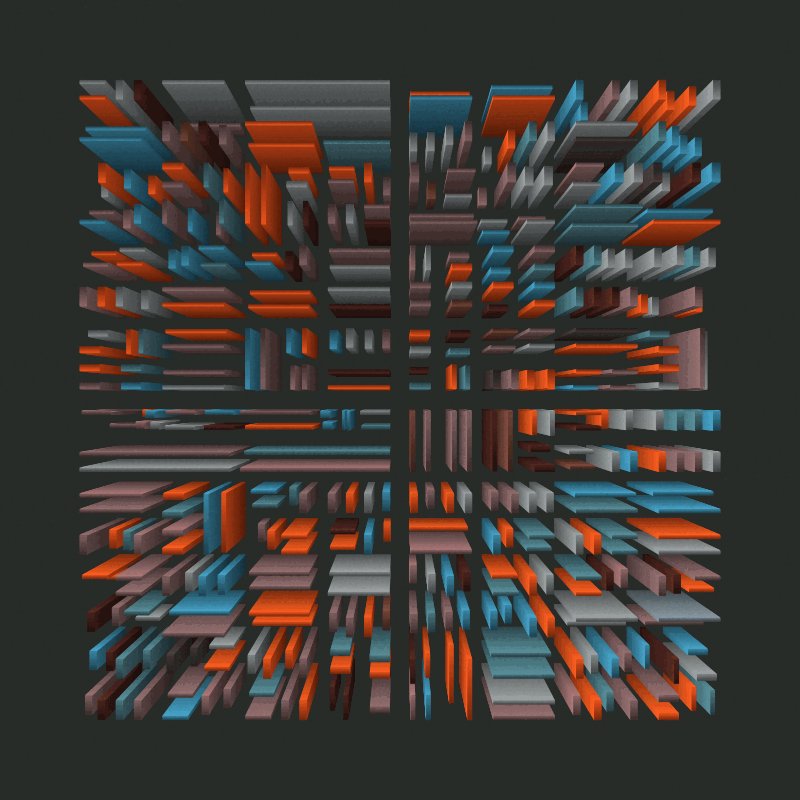
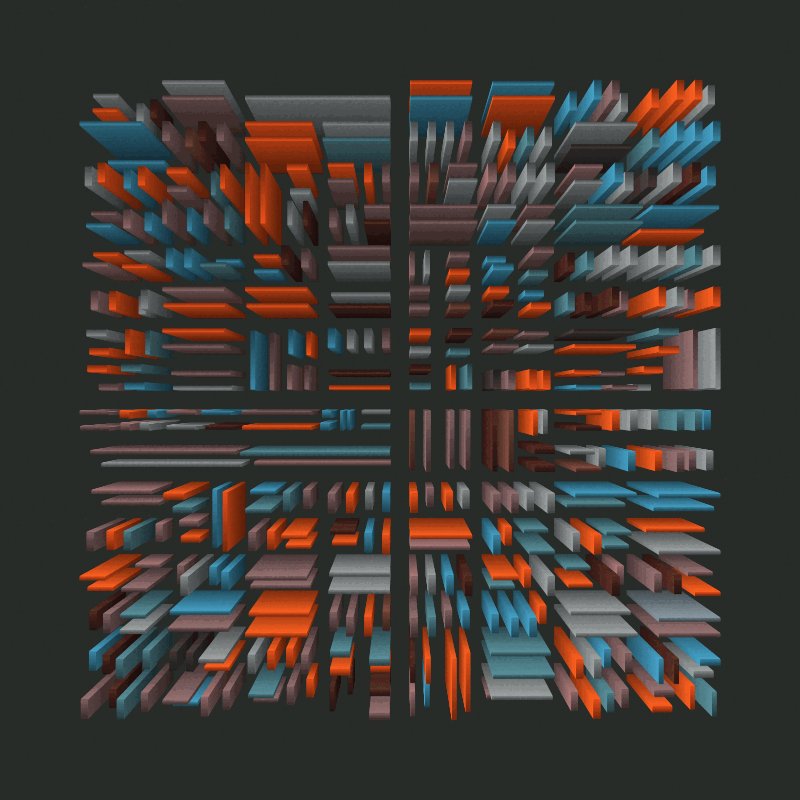
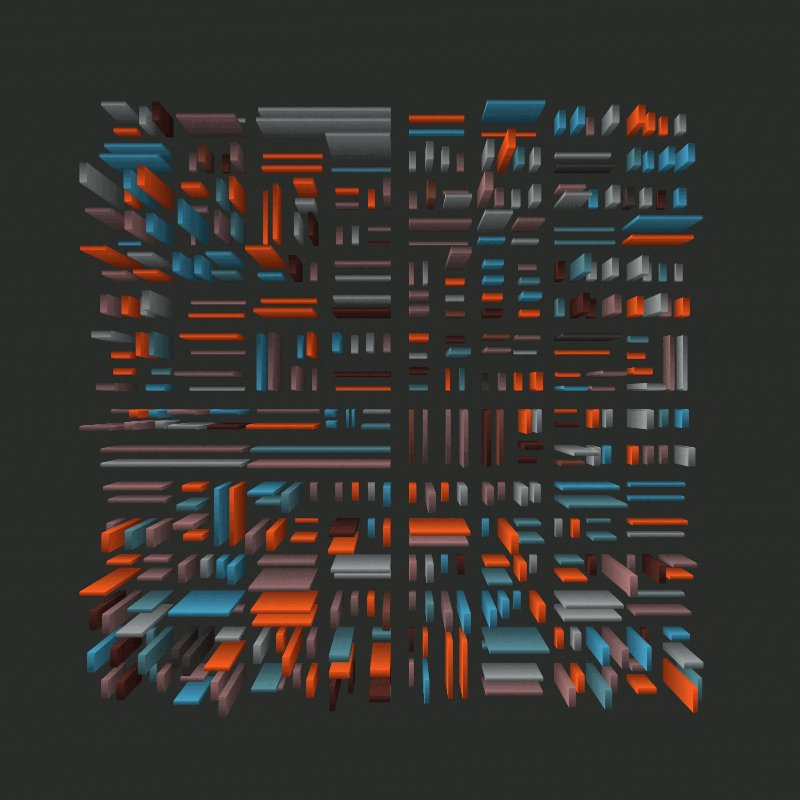
Harmonix transforms algorithmic logic into immersive, colourful, architectural forms. Each render constructs a digital landscape from extruded blocks of gradients, arranged within a grid, producing a visual rhythm that feels both mechanical and musical—hence the name.
Rather than depict static geometry, Harmonix thrives on contrast and iteration. It explores how a simple set of generative rules can give rise to wildly different environments - chaotic cities of stacked signals, minimalist code-scapes, or layered harmonic grids.
The result is a modular symphony of form and colour.
click: set the vanishing point (click outside to reset)
space: pre-render the 2.5 second loop and playback
g: render the 2.5 second loop and download all frames
a: toggle square/responsive rendering
tap: set the vanishing point (click outside to reset)
long tap: toggle square/responsive rendering
double-tap: render the 2.5 second loop and download all frames
long double-tap: pre-render the 2.5 second loop and playback
URL-Parameters
-----------------------
resolution: the resolution-factor for rendering (default is 2)
scale: the overall scale of the rendering in percent (default is 80)
square: if the rendering should be square (default is 1, means true)
Rather than depict static geometry, Harmonix thrives on contrast and iteration. It explores how a simple set of generative rules can give rise to wildly different environments - chaotic cities of stacked signals, minimalist code-scapes, or layered harmonic grids.
The result is a modular symphony of form and colour.
click: set the vanishing point (click outside to reset)
space: pre-render the 2.5 second loop and playback
g: render the 2.5 second loop and download all frames
a: toggle square/responsive rendering
tap: set the vanishing point (click outside to reset)
long tap: toggle square/responsive rendering
double-tap: render the 2.5 second loop and download all frames
long double-tap: pre-render the 2.5 second loop and playback
URL-Parameters
-----------------------
resolution: the resolution-factor for rendering (default is 2)
scale: the overall scale of the rendering in percent (default is 80)
square: if the rendering should be square (default is 1, means true)
Creative-Coder - Digital-Artist
100 EDITIONS
•0 RESERVES
minted
10 / 100
fixed price
4 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH