by Daeinc
Growth One
IPFS

4 March 2022•TEZOS•IPFS
Growth One
by Daeinc
March 2022
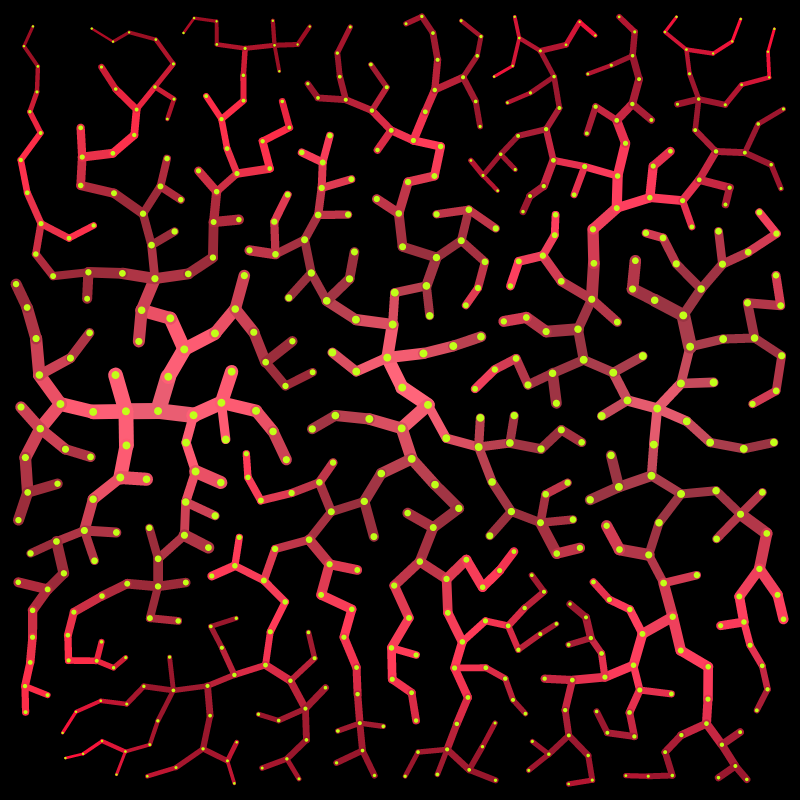
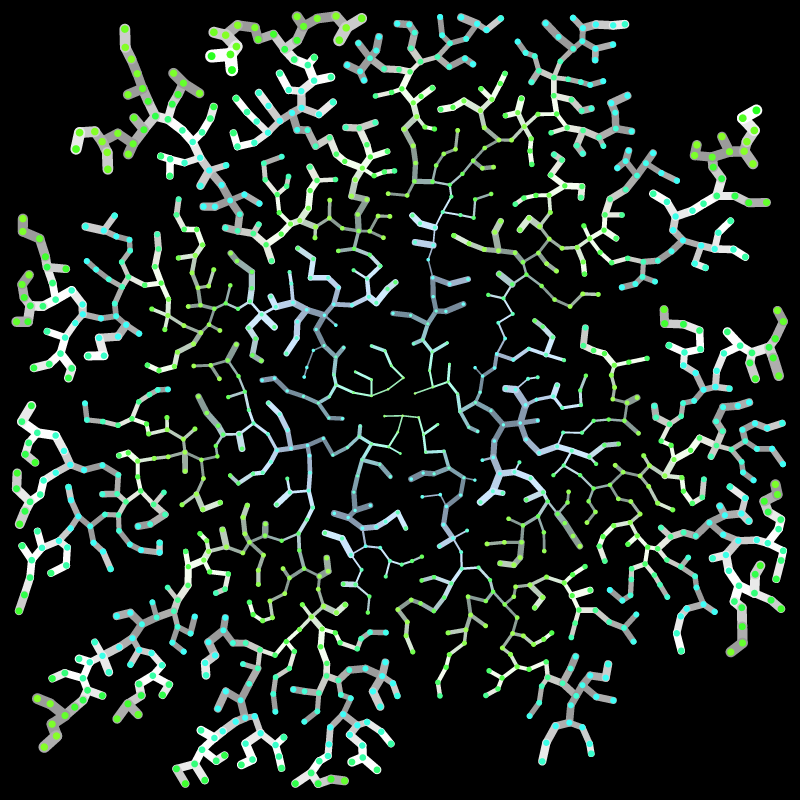
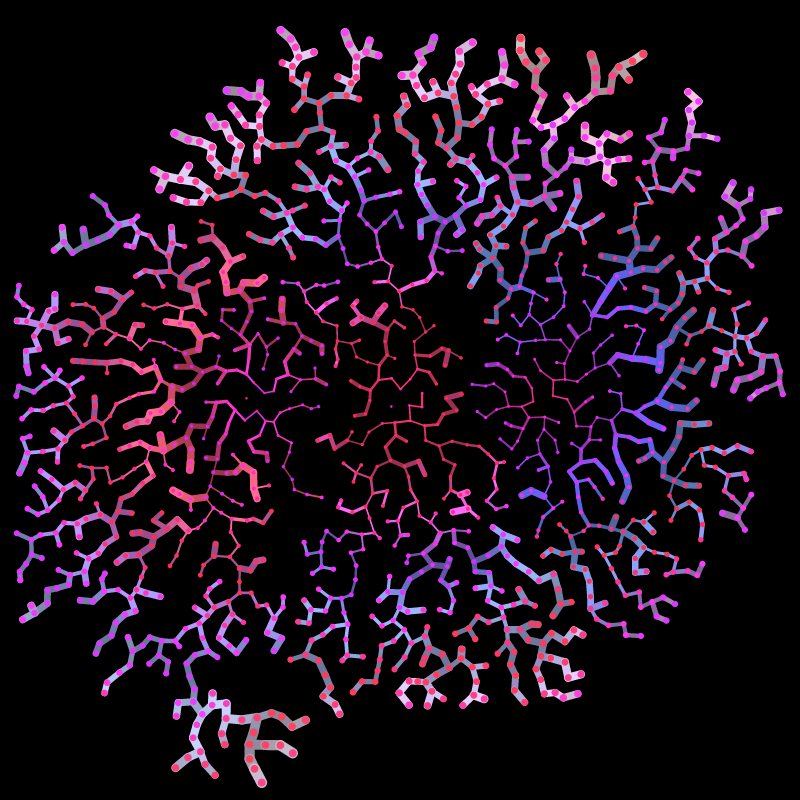
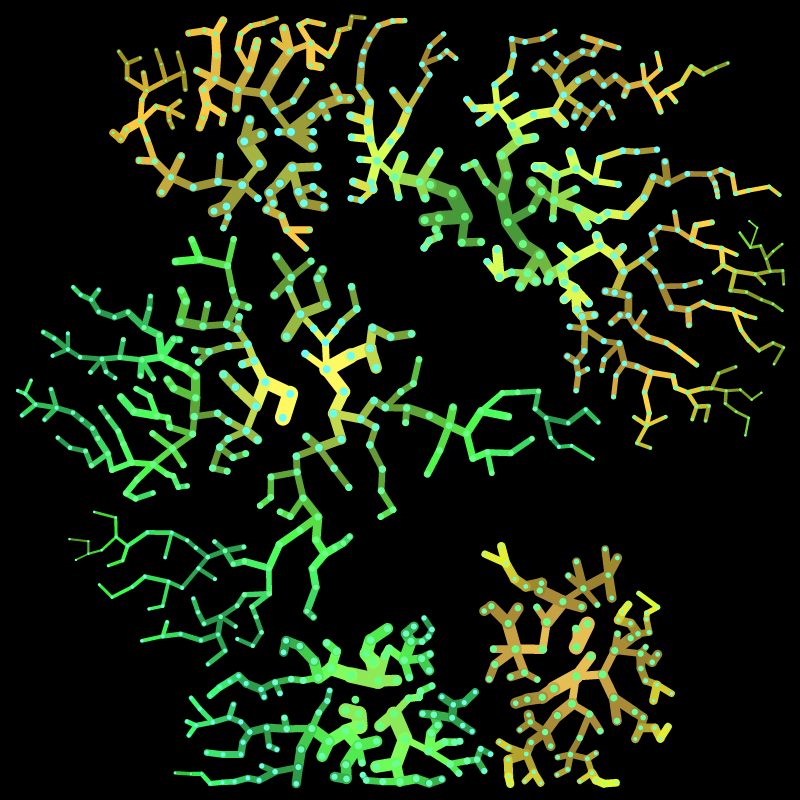
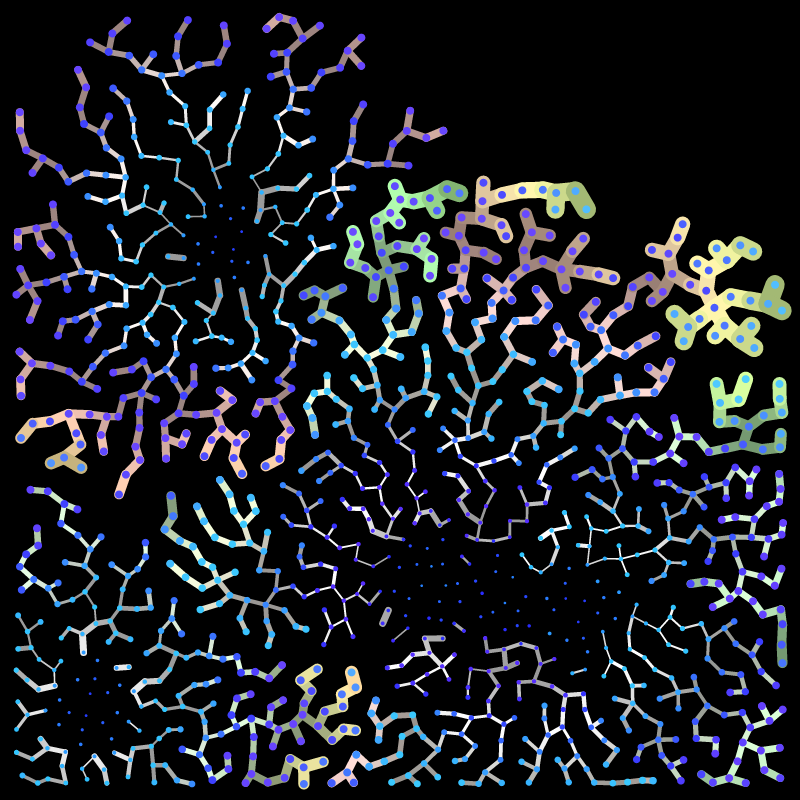
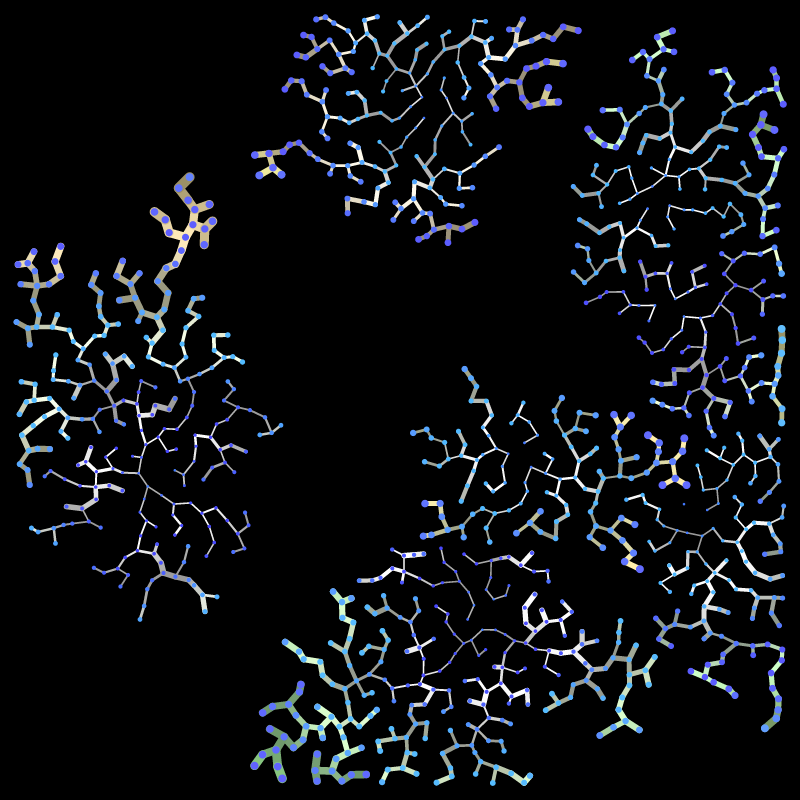
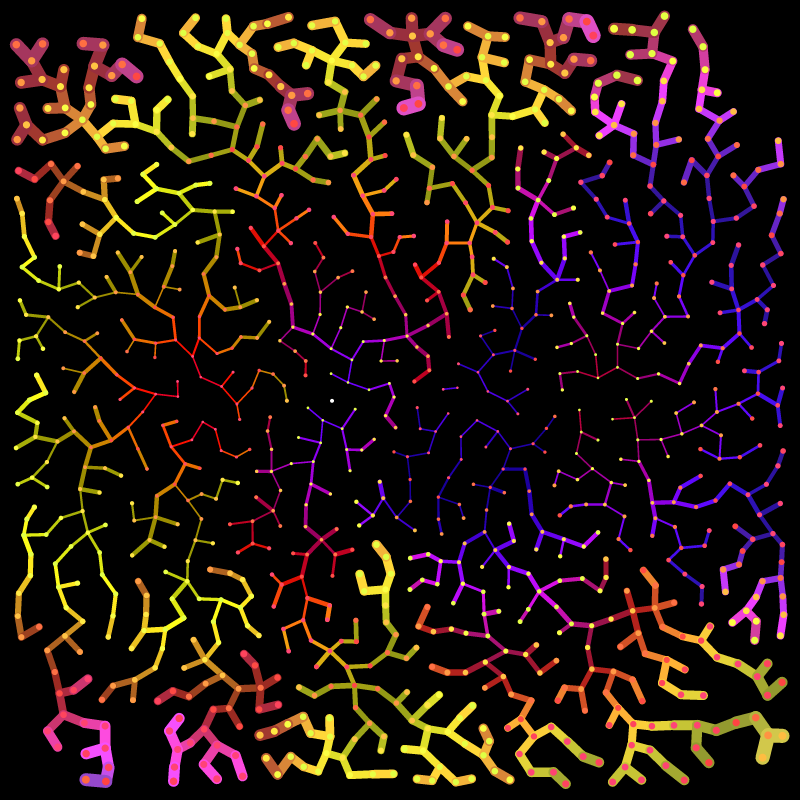
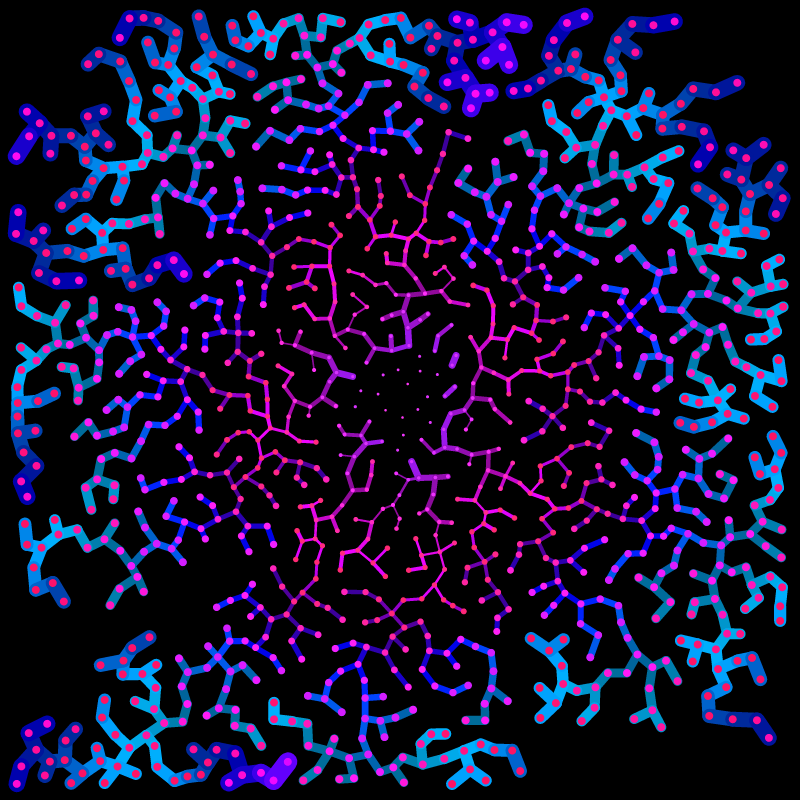
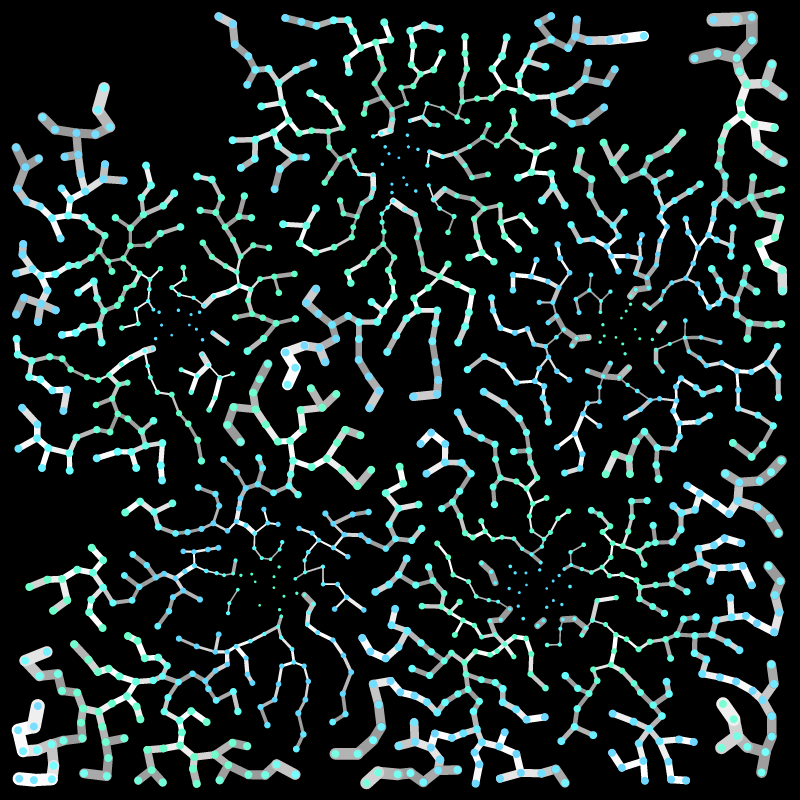
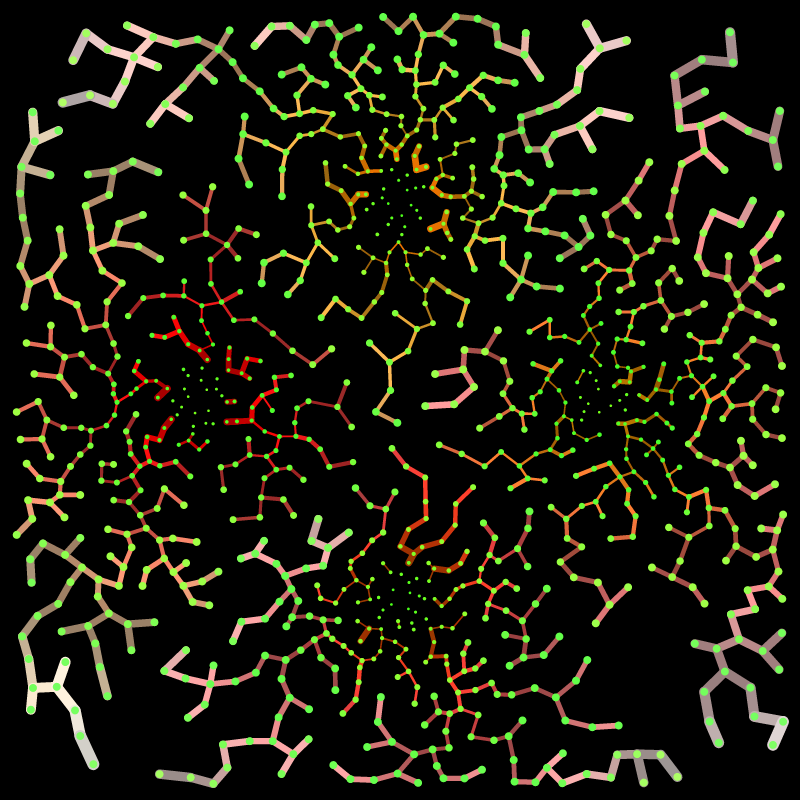
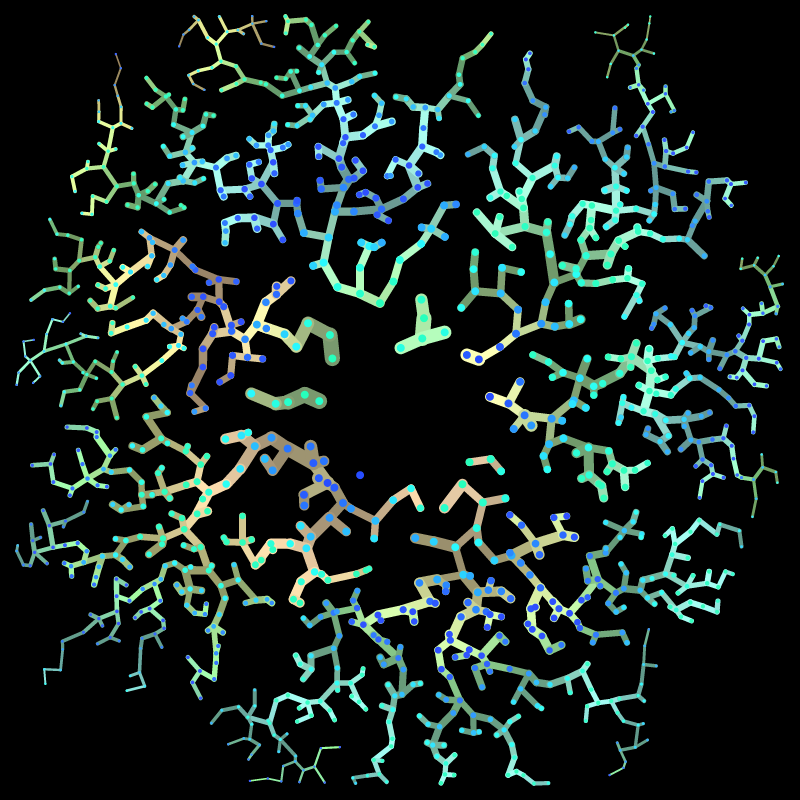
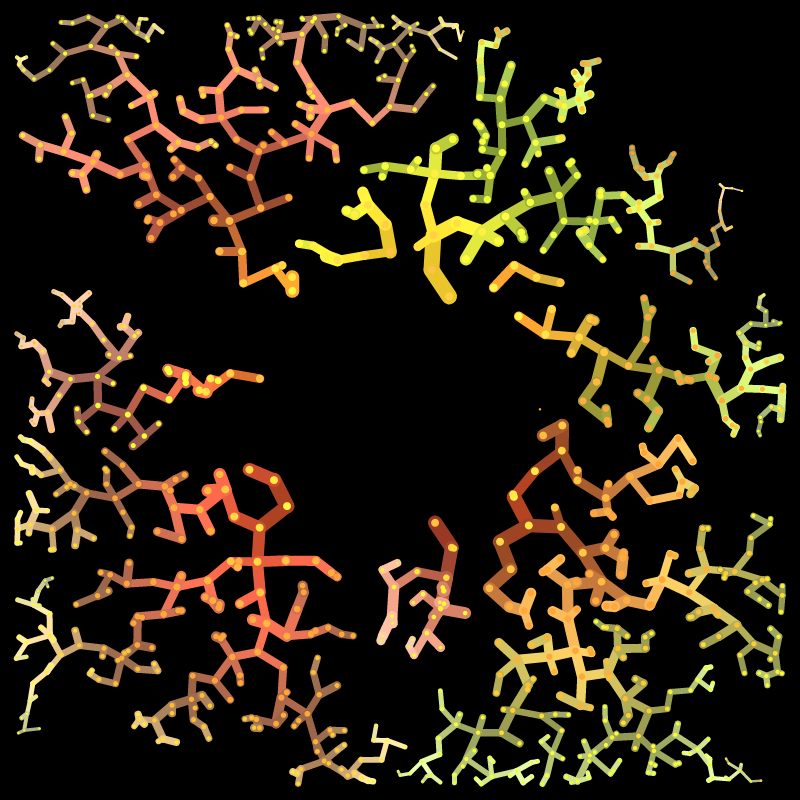
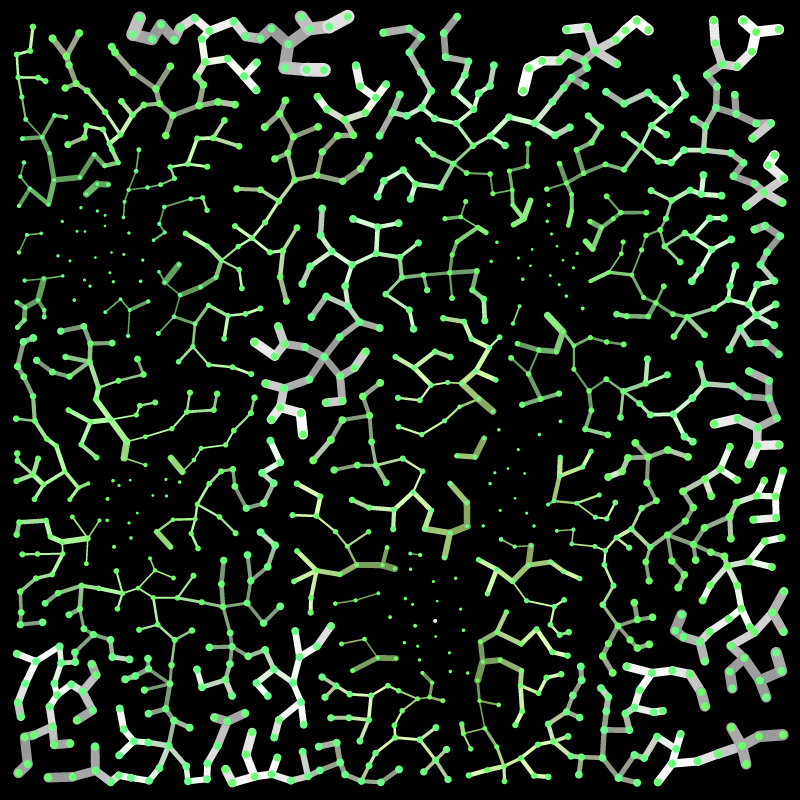
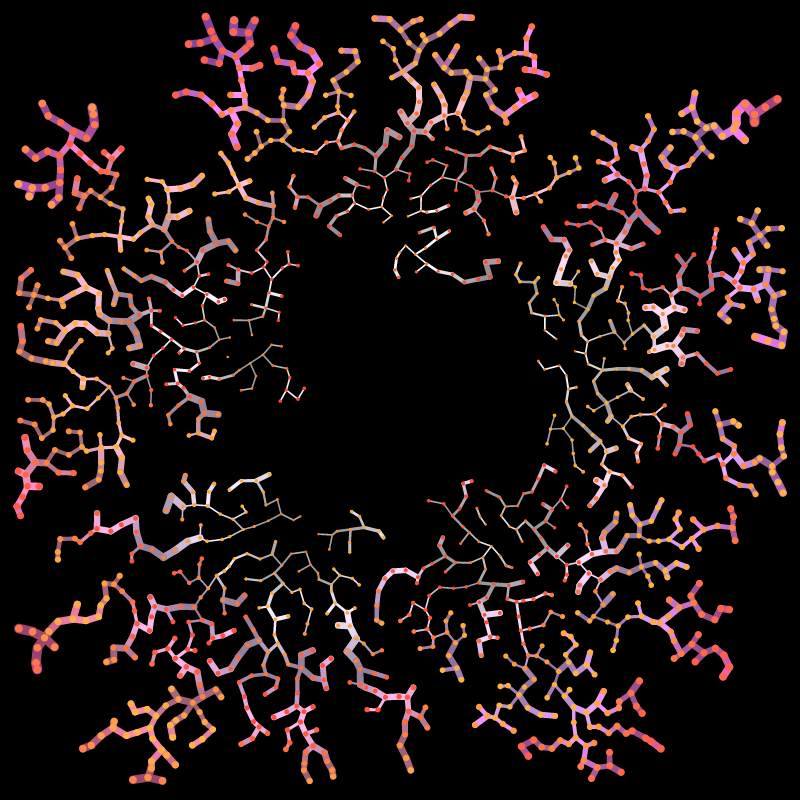
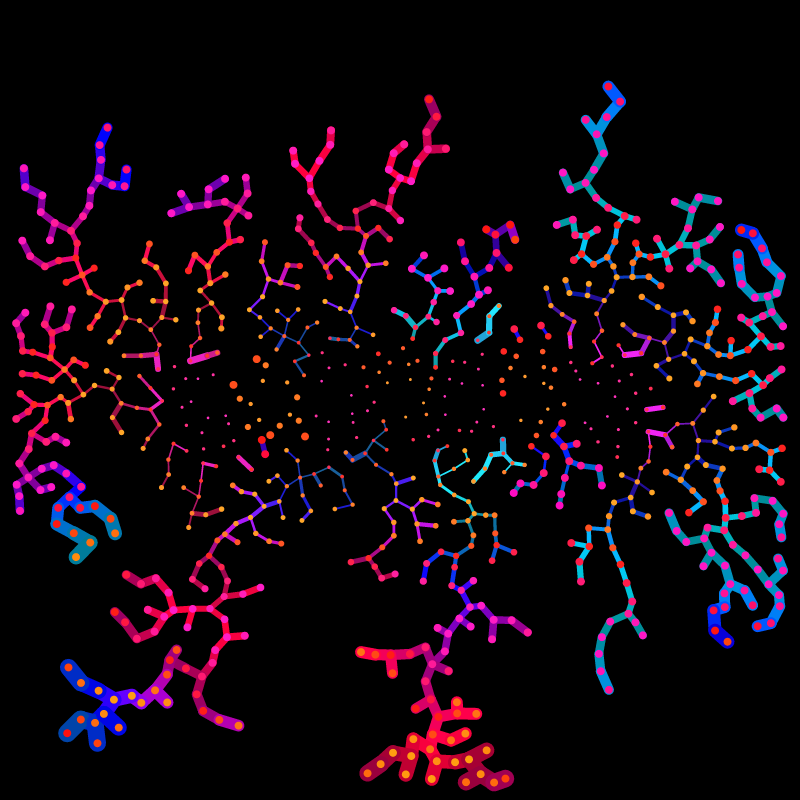
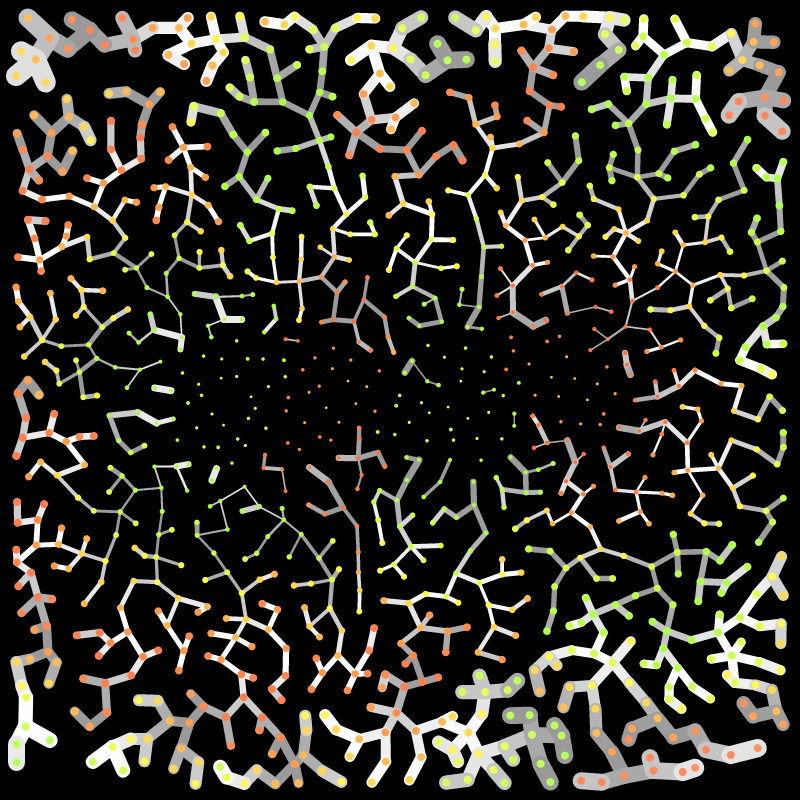
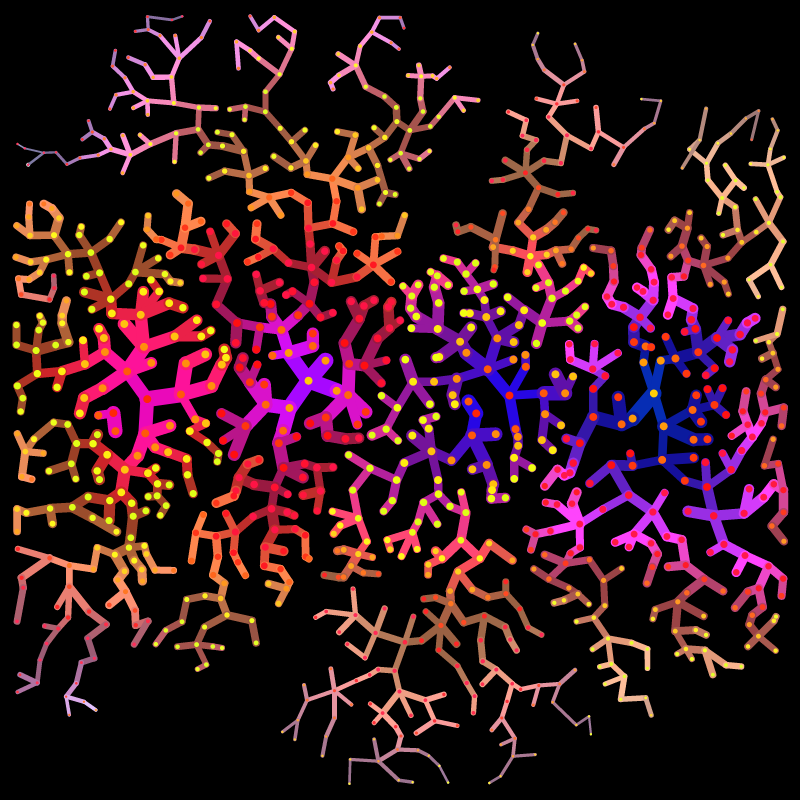
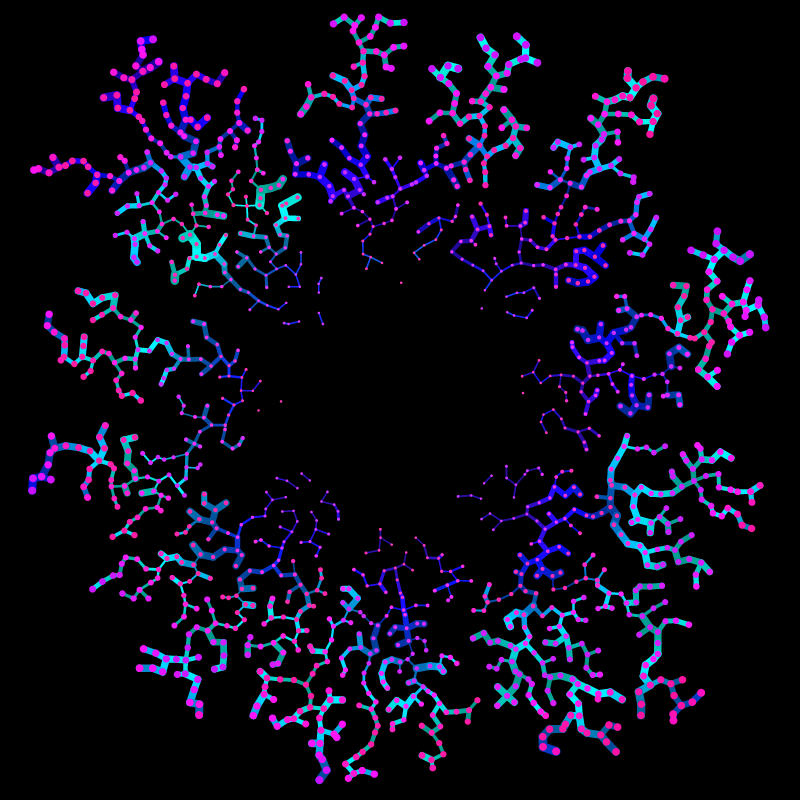
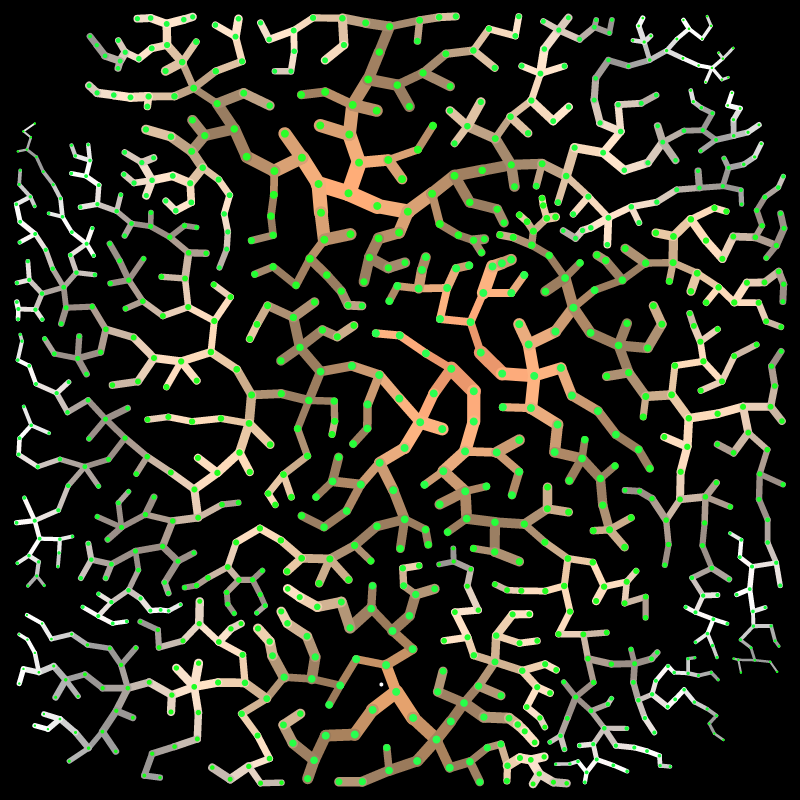
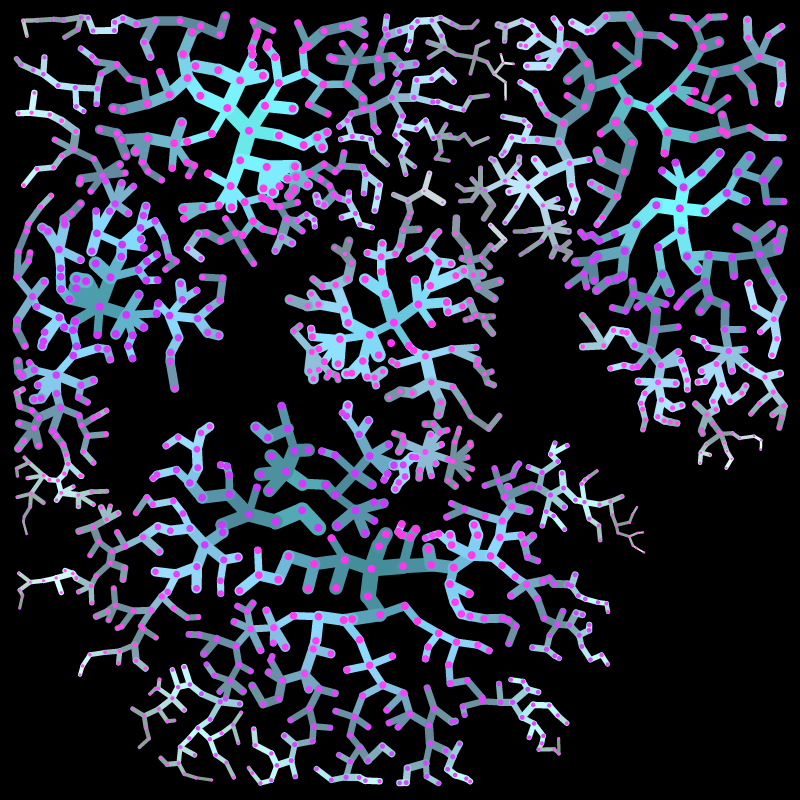
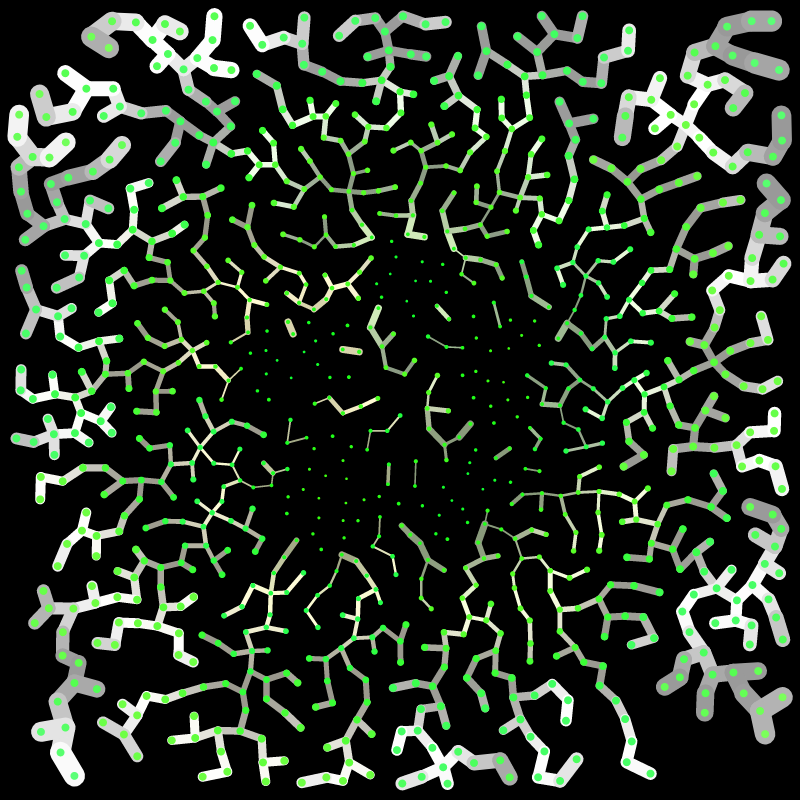
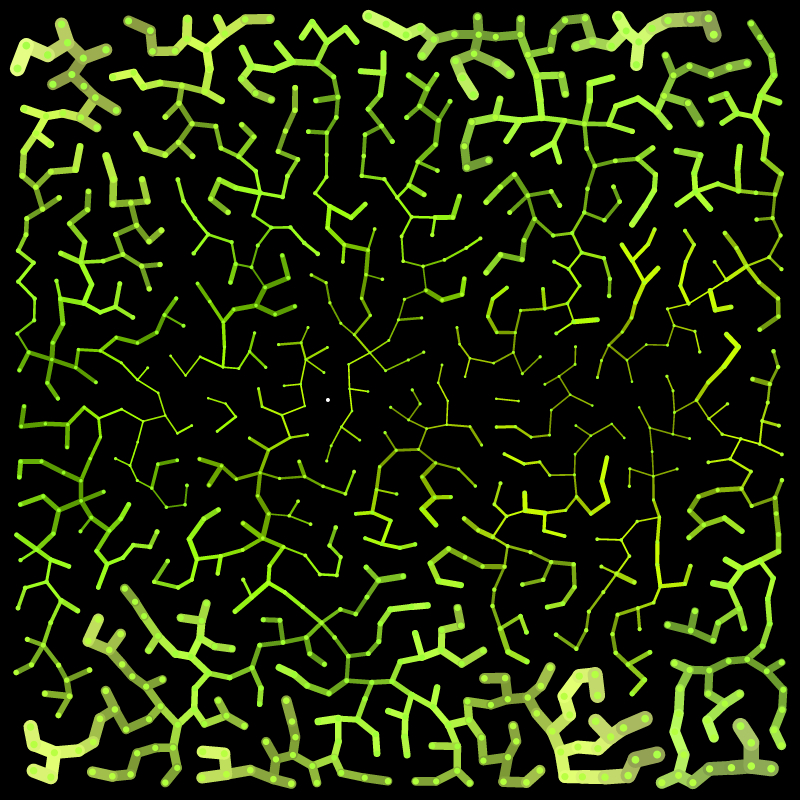
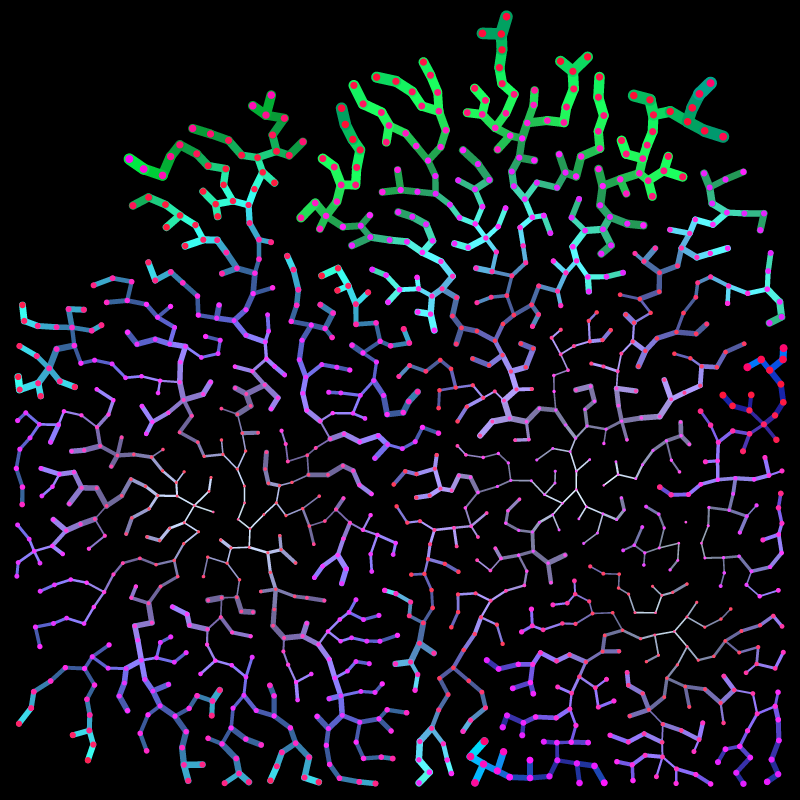
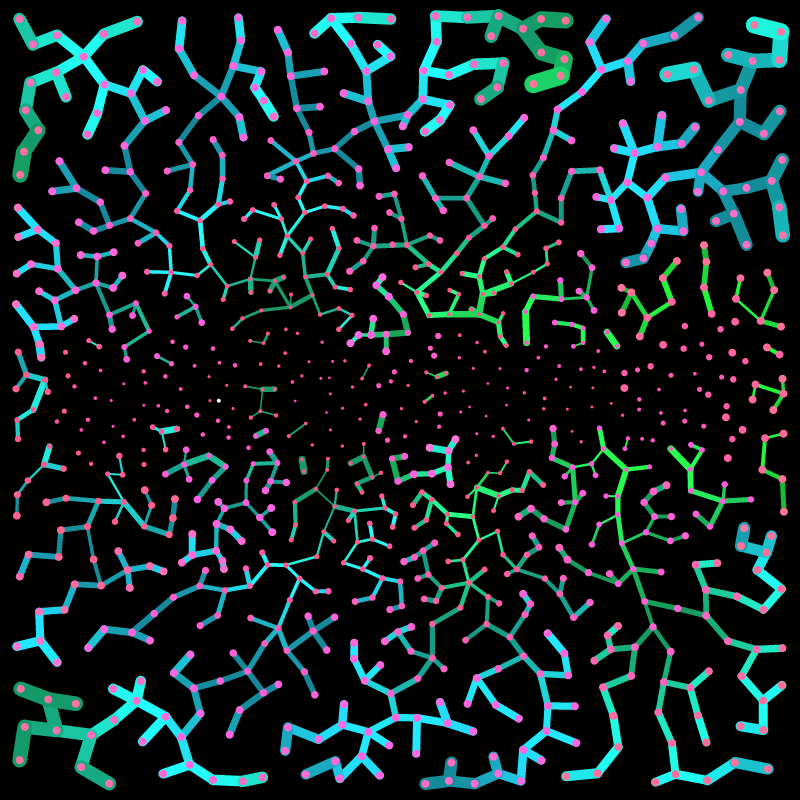
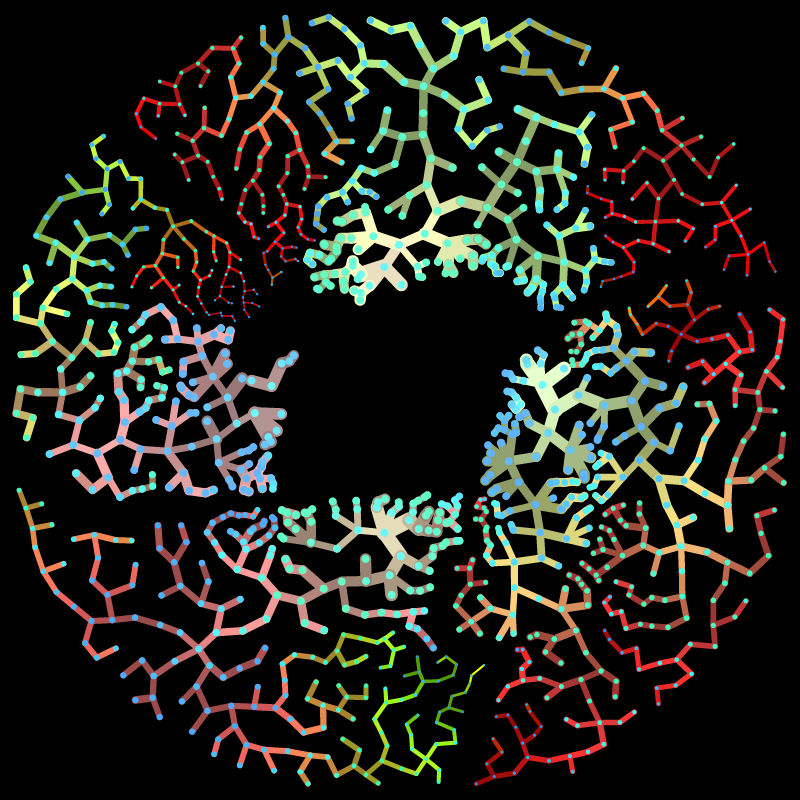
A growth simulation of a virtual micro organism that follows simple rules. The organism starts with a few seed nodes, and it grows when the seed nodes and search nodes accept each other when they meet certain conditions. The organism loosely resembles structures found in nature such as coral reef or fungus. Do we embrace the beauty of its emerging structure or reject it because of pathogenic associations?
Instructions:
- The simulation may take some time to finish.
- press [spacebar] - start/stop breathing animation
- press [b] - alternative grey backgrounds
- press [s] - export high resolution PNG image
- press [p] - play or pause the entire animation
- real time growth mode - You can simulate the growth in real-time by adding "realtime" parameter to the end of the URL in live view. (ex. https://ipfs.io/.../?fxhash=...&realtime)
License
CC-BY-NC 4.0
p5js library was used for html5 canvas codes. No modification other than bundling was made to the library. g.js library was referenced for vector graphics. canvas-sketch was used to build/bundle the project. Please refer to the included LICENSE.md for license information.
by Daeinc
March 2022
A growth simulation of a virtual micro organism that follows simple rules. The organism starts with a few seed nodes, and it grows when the seed nodes and search nodes accept each other when they meet certain conditions. The organism loosely resembles structures found in nature such as coral reef or fungus. Do we embrace the beauty of its emerging structure or reject it because of pathogenic associations?
Instructions:
- The simulation may take some time to finish.
- press [spacebar] - start/stop breathing animation
- press [b] - alternative grey backgrounds
- press [s] - export high resolution PNG image
- press [p] - play or pause the entire animation
- real time growth mode - You can simulate the growth in real-time by adding "realtime" parameter to the end of the URL in live view. (ex. https://ipfs.io/.../?fxhash=...&realtime)
License
CC-BY-NC 4.0
p5js library was used for html5 canvas codes. No modification other than bundling was made to the library. g.js library was referenced for vector graphics. canvas-sketch was used to build/bundle the project. Please refer to the included LICENSE.md for license information.
I am an artist and designer based in the US. Making digital work since 2005. My work has been shown at Centre Pompidou digital screening, New York Type Directors Club, and many festivals around the world.
46 EDITIONS
•0 RESERVES
minted
46 / 46
fixed price
1.5 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH