by gusto
fx(n-1)
IPFS

15 November 2022•TEZOS•IPFS
Happy birthday fx(hash)!
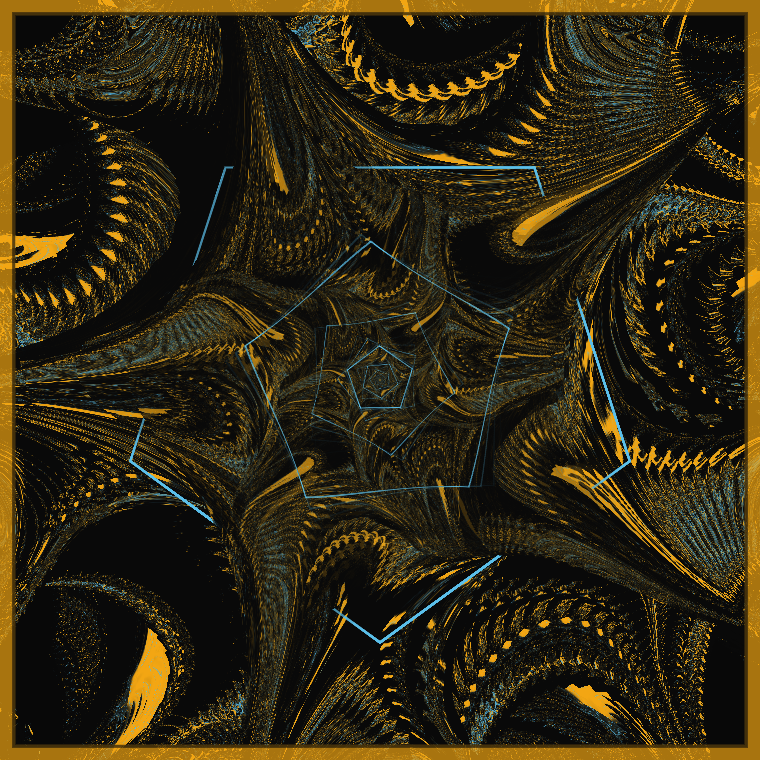
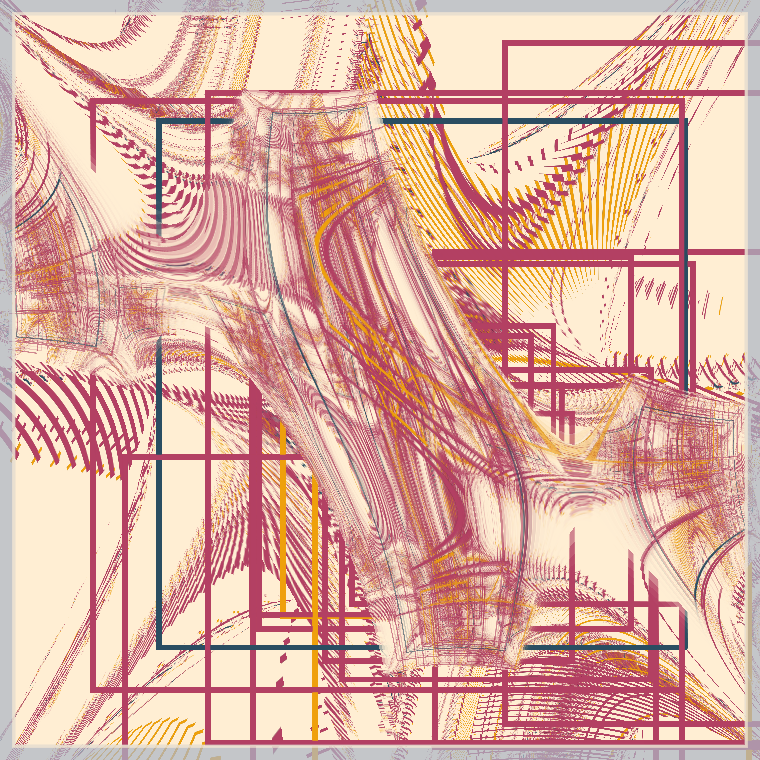
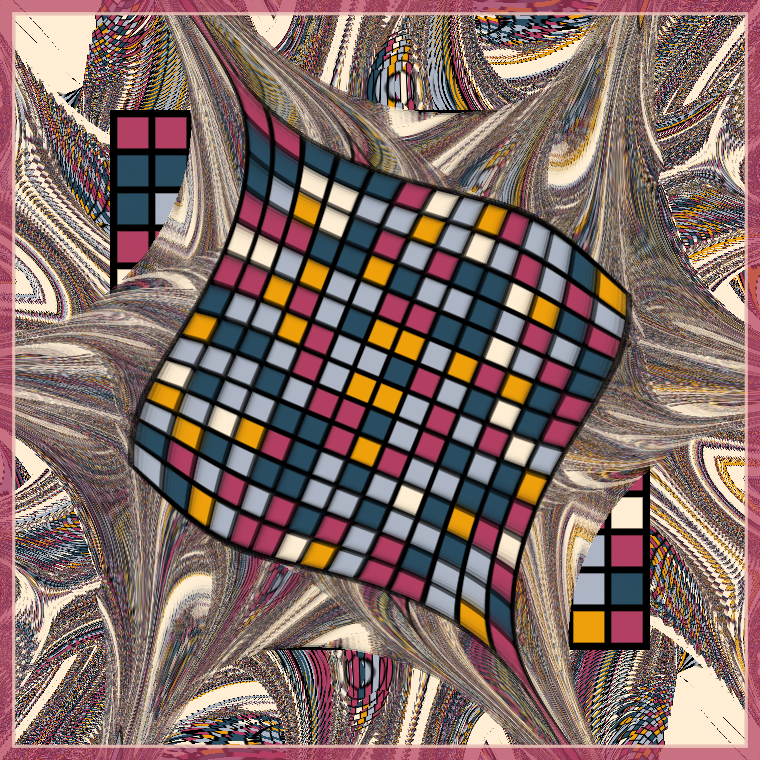
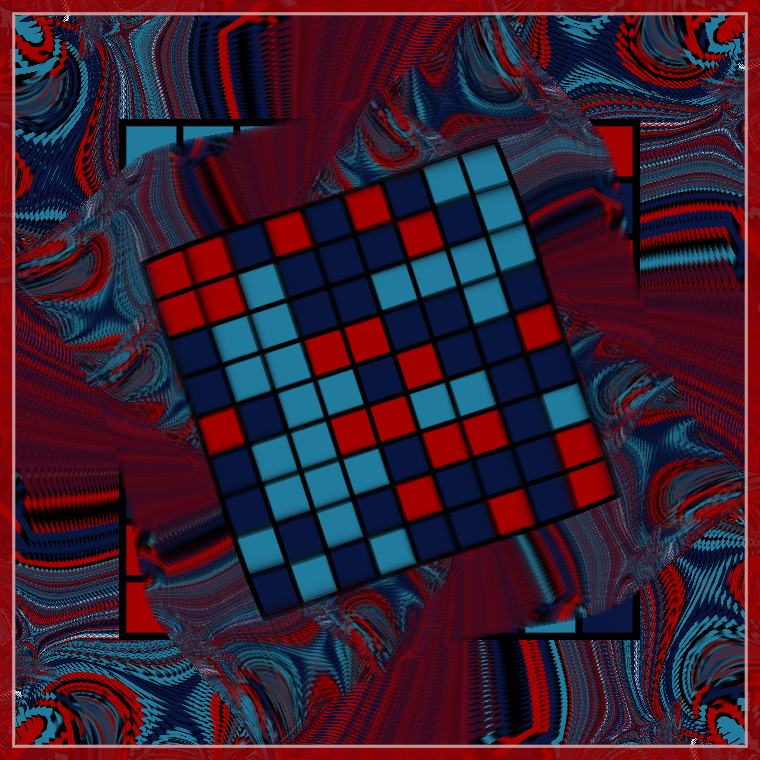
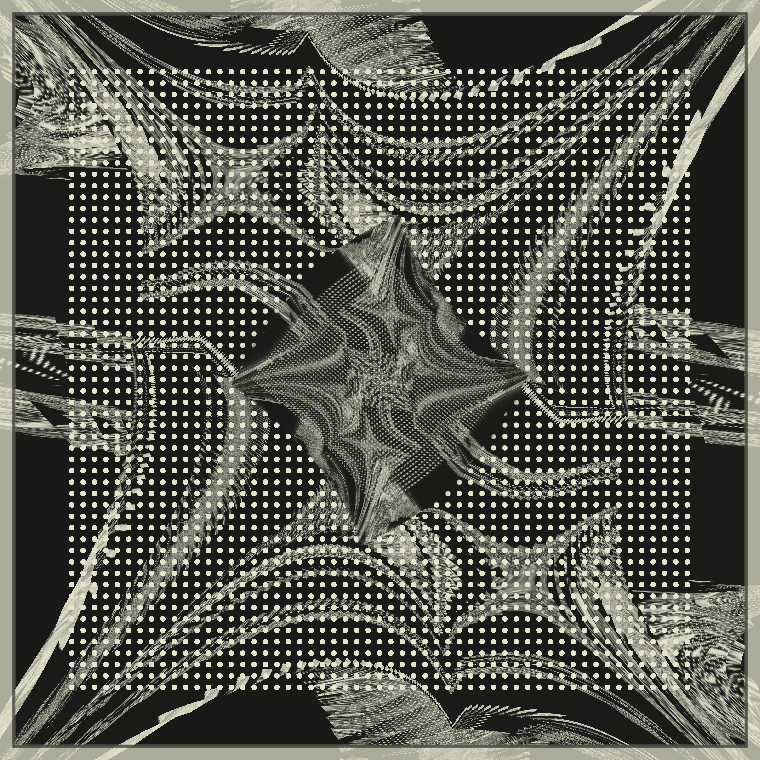
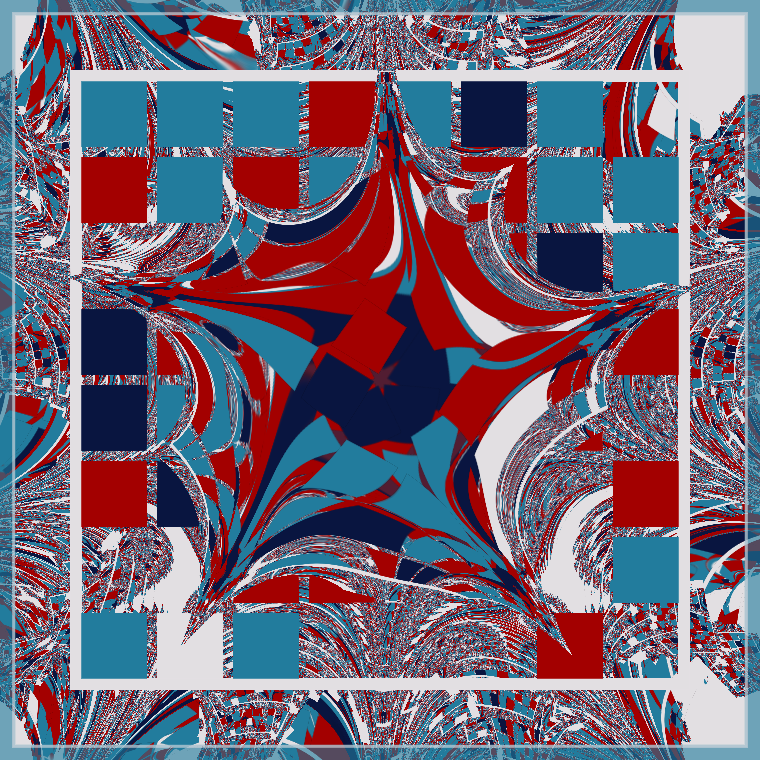
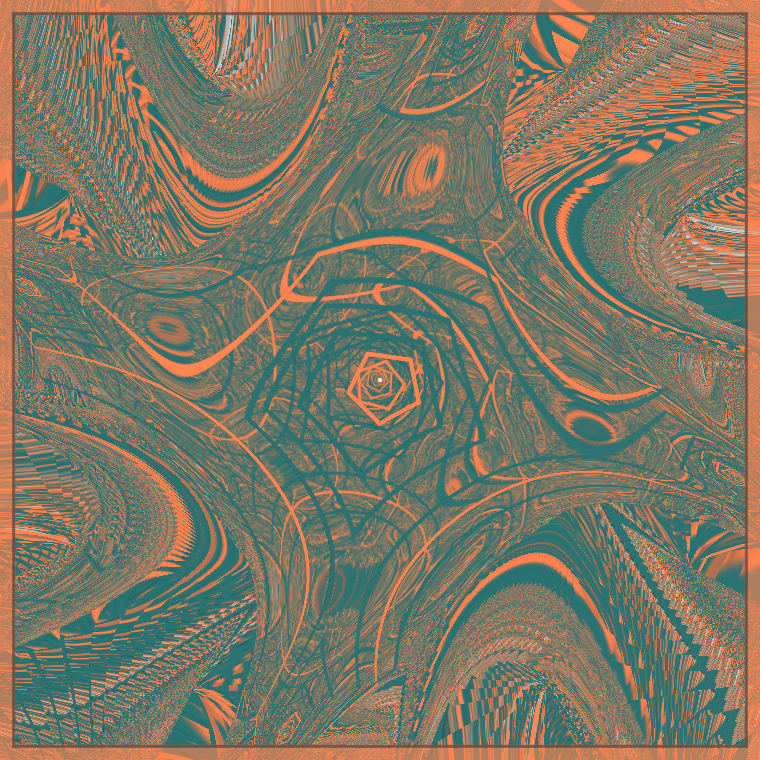
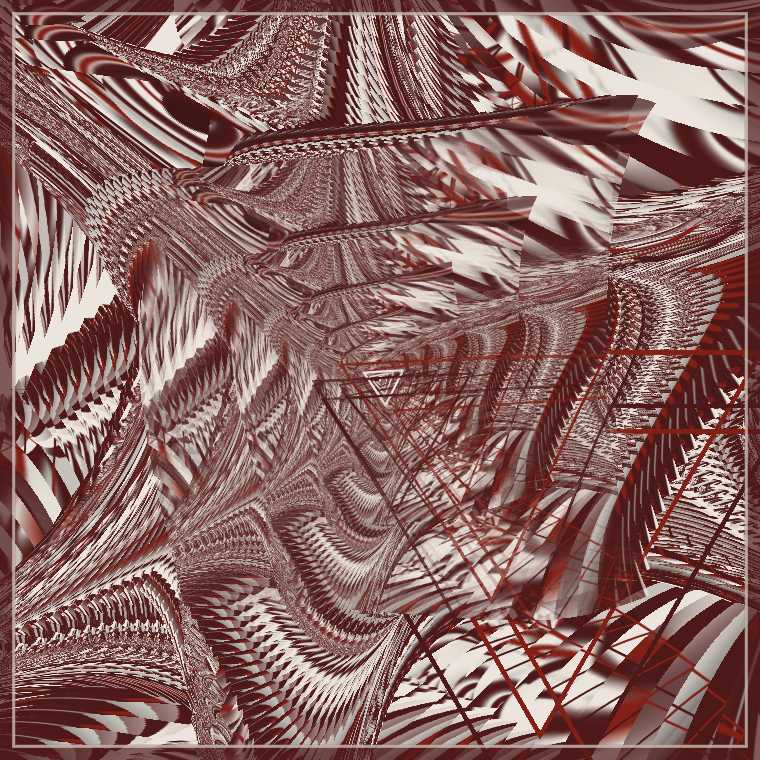
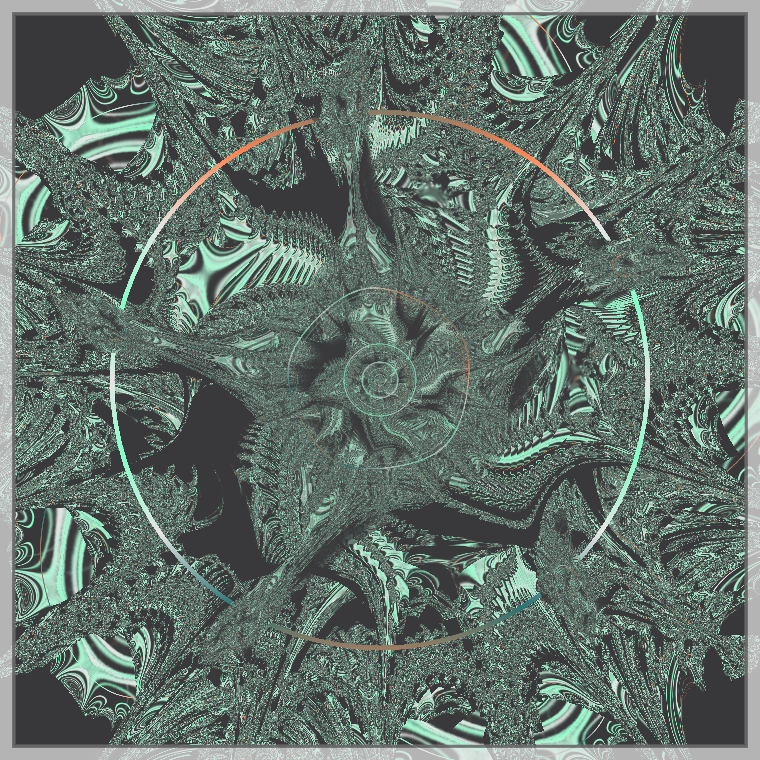
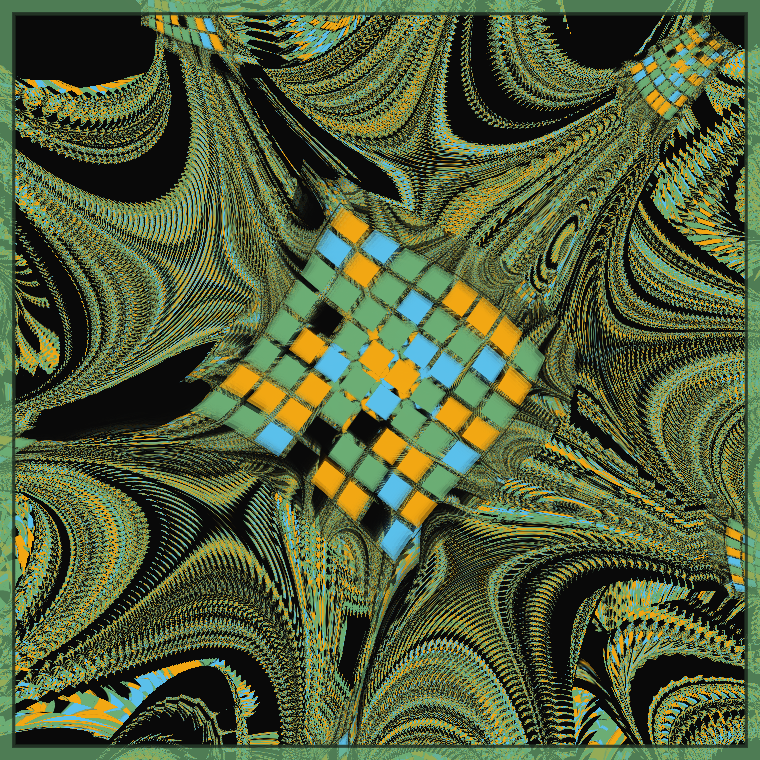
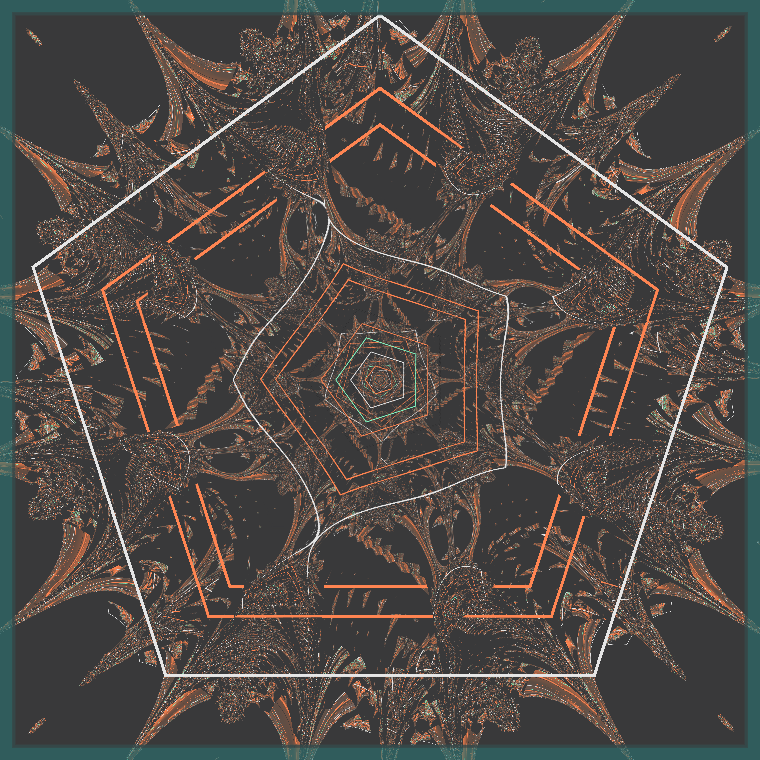
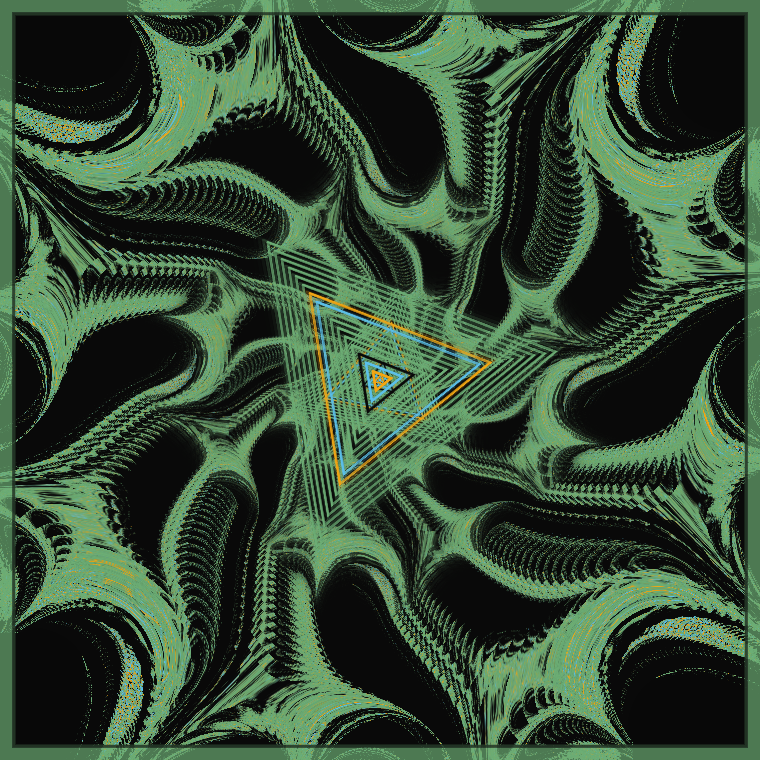
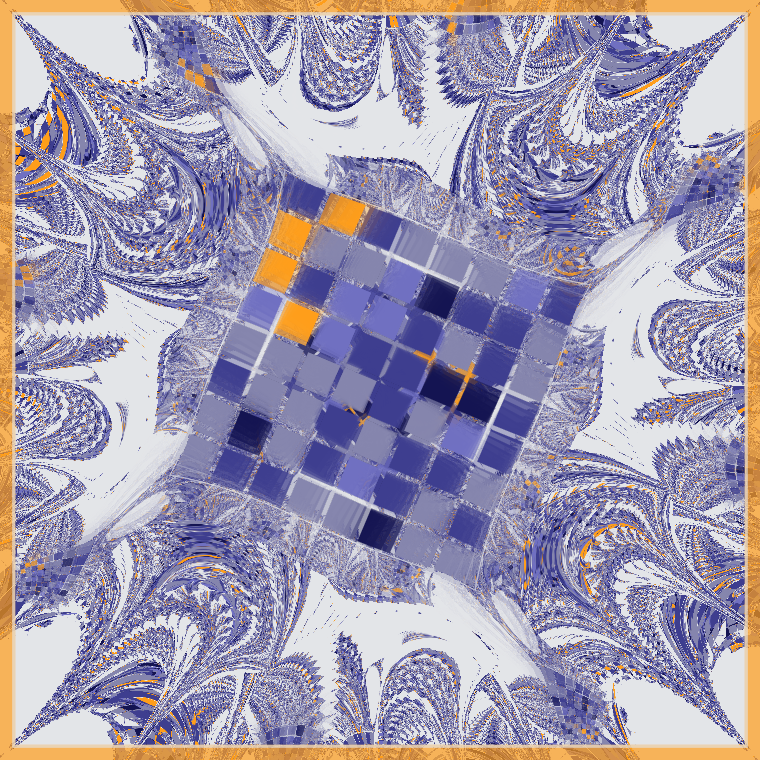
fx(n-1) is an exploration of building on top of what you've already got.
Each iteration begins with a unique base image.
At each step, we take the current image, draw our base image on top of it, distort this image using a mapping function, and then draw the distorted image on top of our current image.
This combination of previous image + new image is now our new current image, and we repeat the process, varying the parameters to our mapping function as we progress.
Stated more succinctly, at any point in time, our next frame is a function of a mapping function and the currently displayed frame.
This piece is inspired by a paper titled "Symmetric Chaos" by Mike Field and Martin Golubitsky.
My approach towards rendering is rather different, but I'm using the same class of complex equations.
The animation will pause at the same point that the thumbnail is taken, but can be resumed by hitting 'space'. You can also disable the pause by appending ?nopause=true to the URL.
This piece makes heavy use of shaders, and thus (a) may not run well on mobile and (b) has some risk of differences between thumbnail and image based on hardware.
Made with p5.js
Keyboard shortcuts:
'space': play/pause
'h': toggle whether or not we redraw our base image onto the pre-mapped image each frame
's': toggle whether or not we redraw our base image onto the post-mapped image each frame
fx(n-1) is an exploration of building on top of what you've already got.
Each iteration begins with a unique base image.
At each step, we take the current image, draw our base image on top of it, distort this image using a mapping function, and then draw the distorted image on top of our current image.
This combination of previous image + new image is now our new current image, and we repeat the process, varying the parameters to our mapping function as we progress.
Stated more succinctly, at any point in time, our next frame is a function of a mapping function and the currently displayed frame.
This piece is inspired by a paper titled "Symmetric Chaos" by Mike Field and Martin Golubitsky.
My approach towards rendering is rather different, but I'm using the same class of complex equations.
The animation will pause at the same point that the thumbnail is taken, but can be resumed by hitting 'space'. You can also disable the pause by appending ?nopause=true to the URL.
This piece makes heavy use of shaders, and thus (a) may not run well on mobile and (b) has some risk of differences between thumbnail and image based on hardware.
Made with p5.js
Keyboard shortcuts:
'space': play/pause
'h': toggle whether or not we redraw our base image onto the pre-mapped image each frame
's': toggle whether or not we redraw our base image onto the post-mapped image each frame
365 EDITIONS
•0 RESERVES
minted
60 / 365
fixed price
1 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH