FSM
IPFS

5 July 2023•TEZOS•IPFS
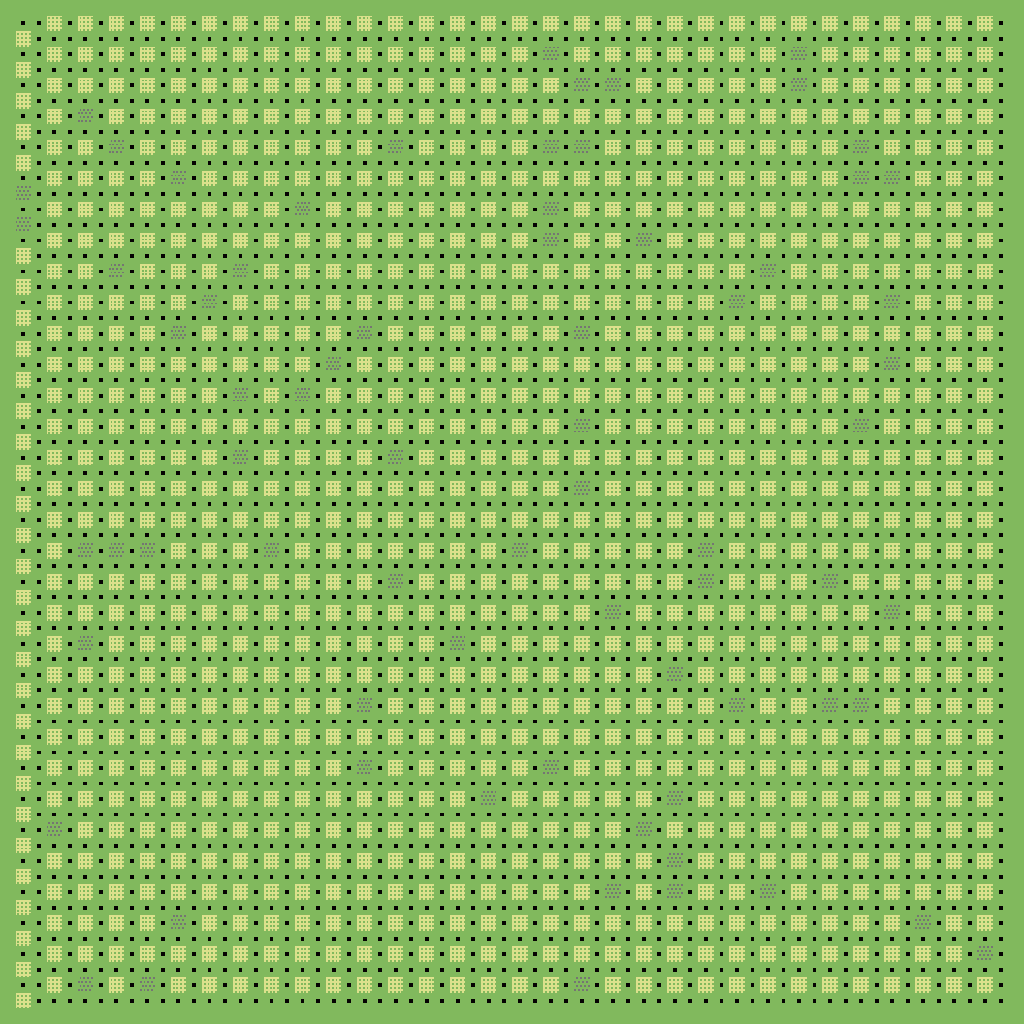
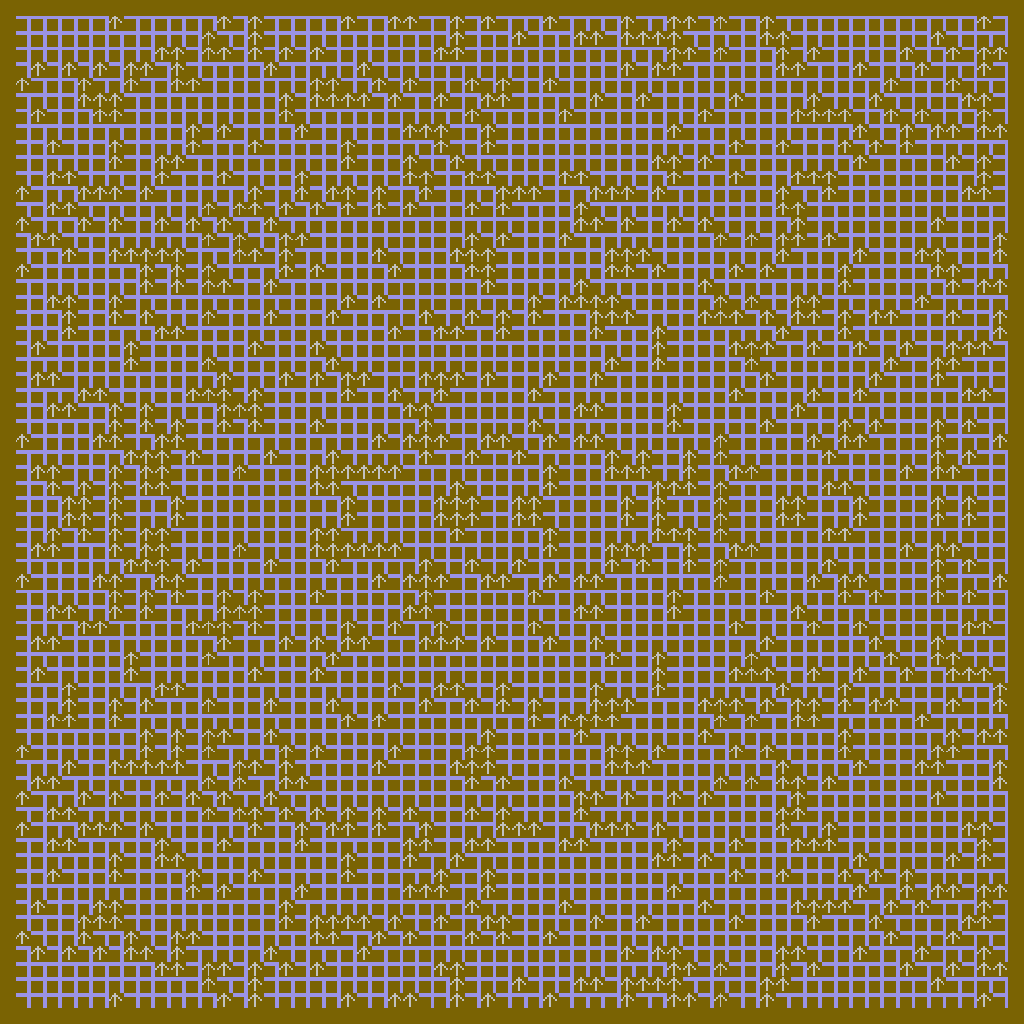
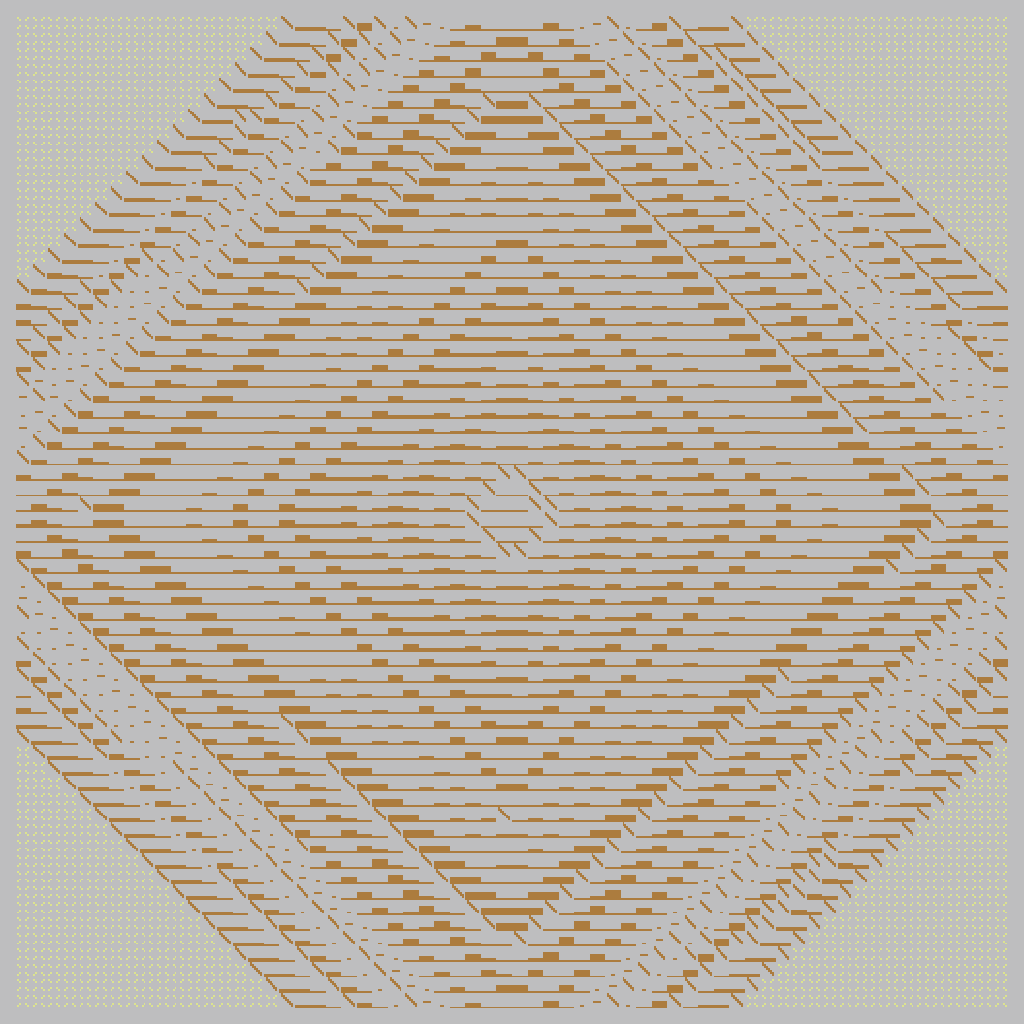
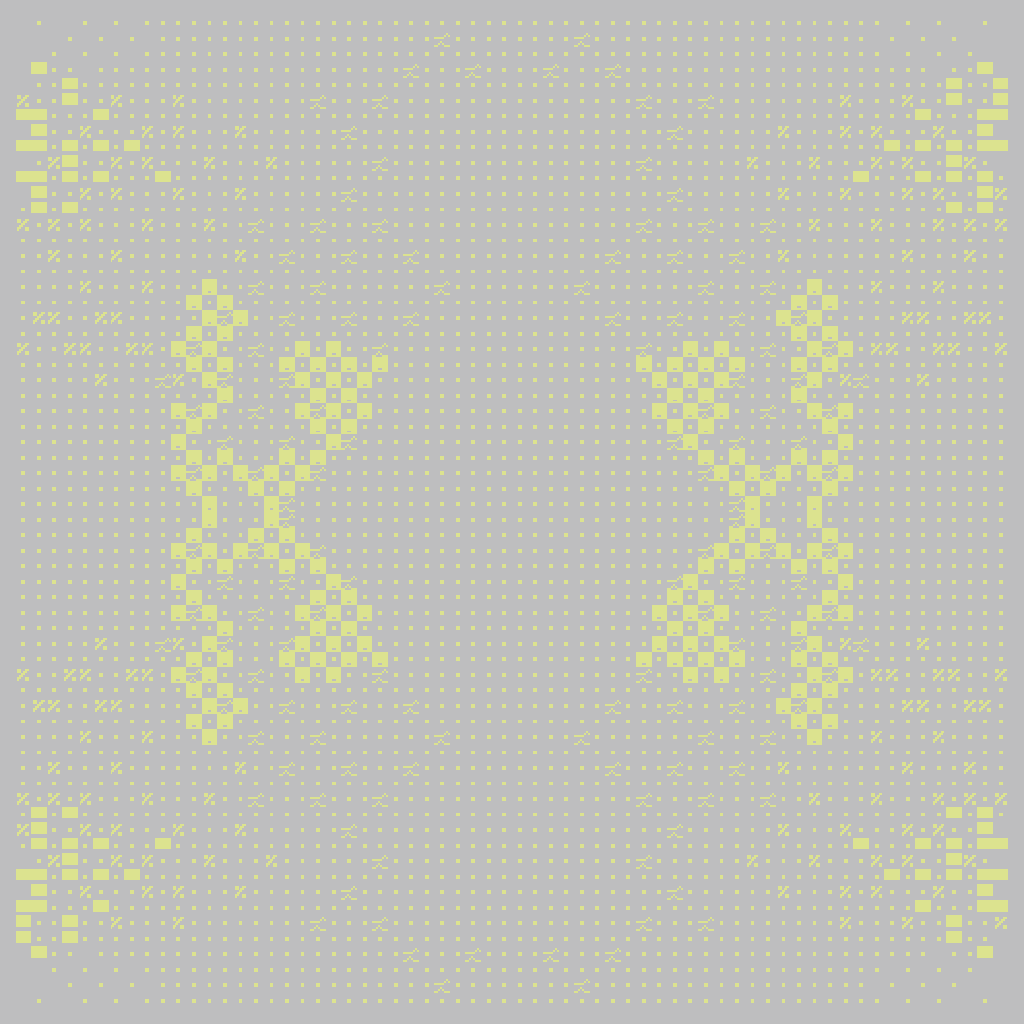
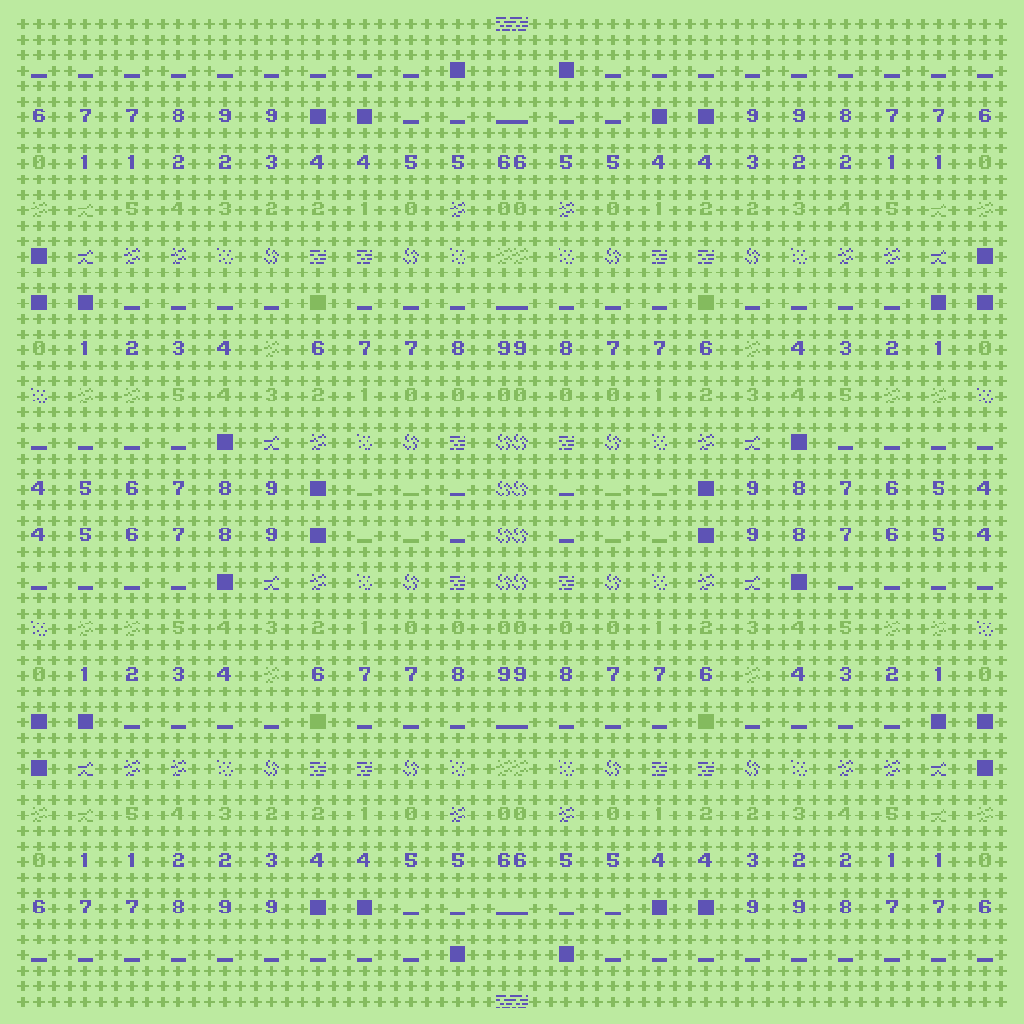
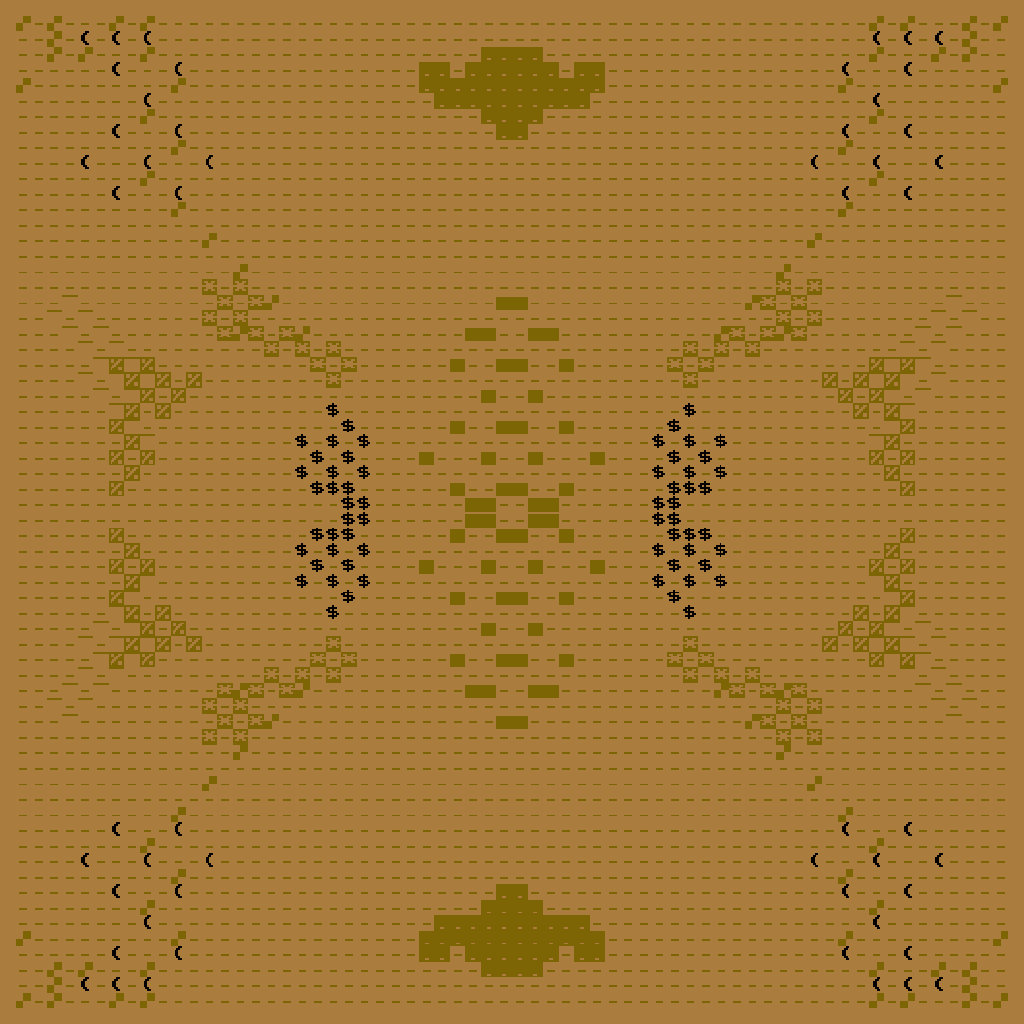
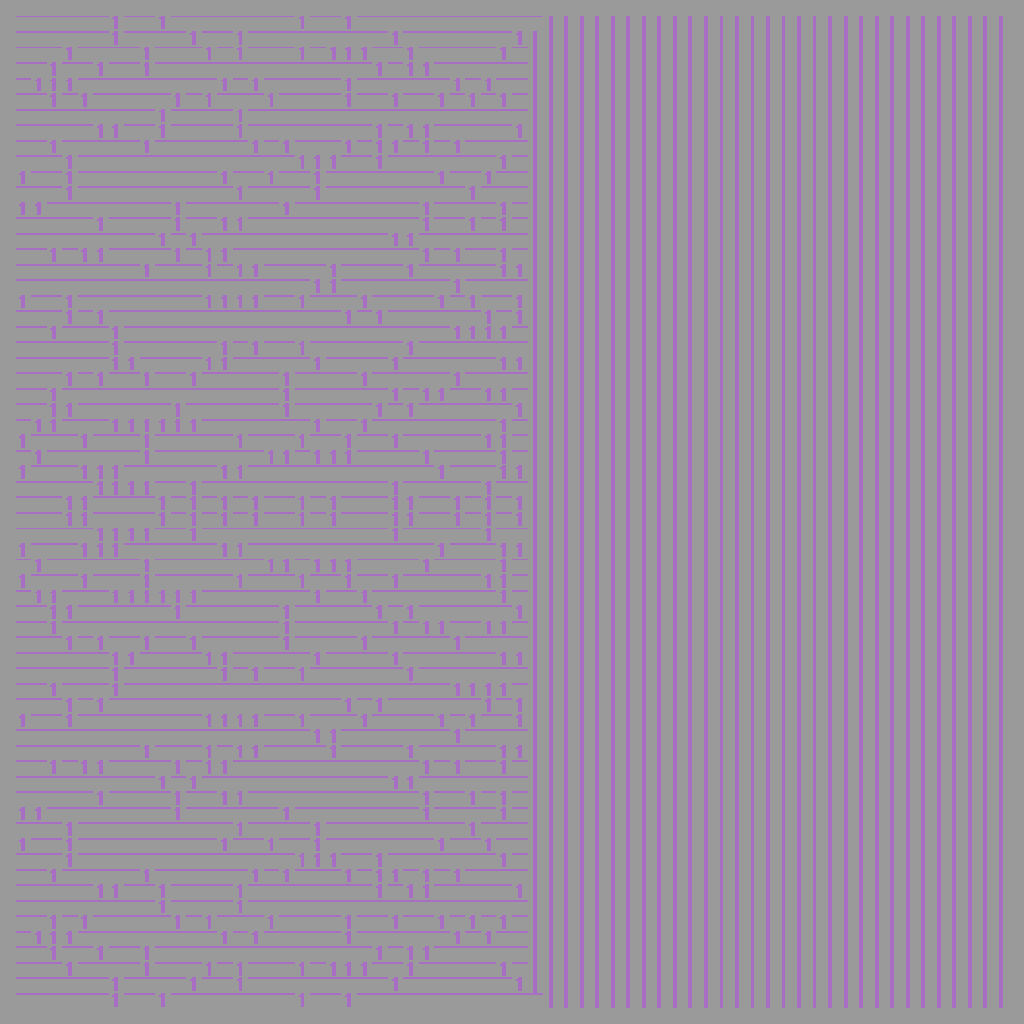
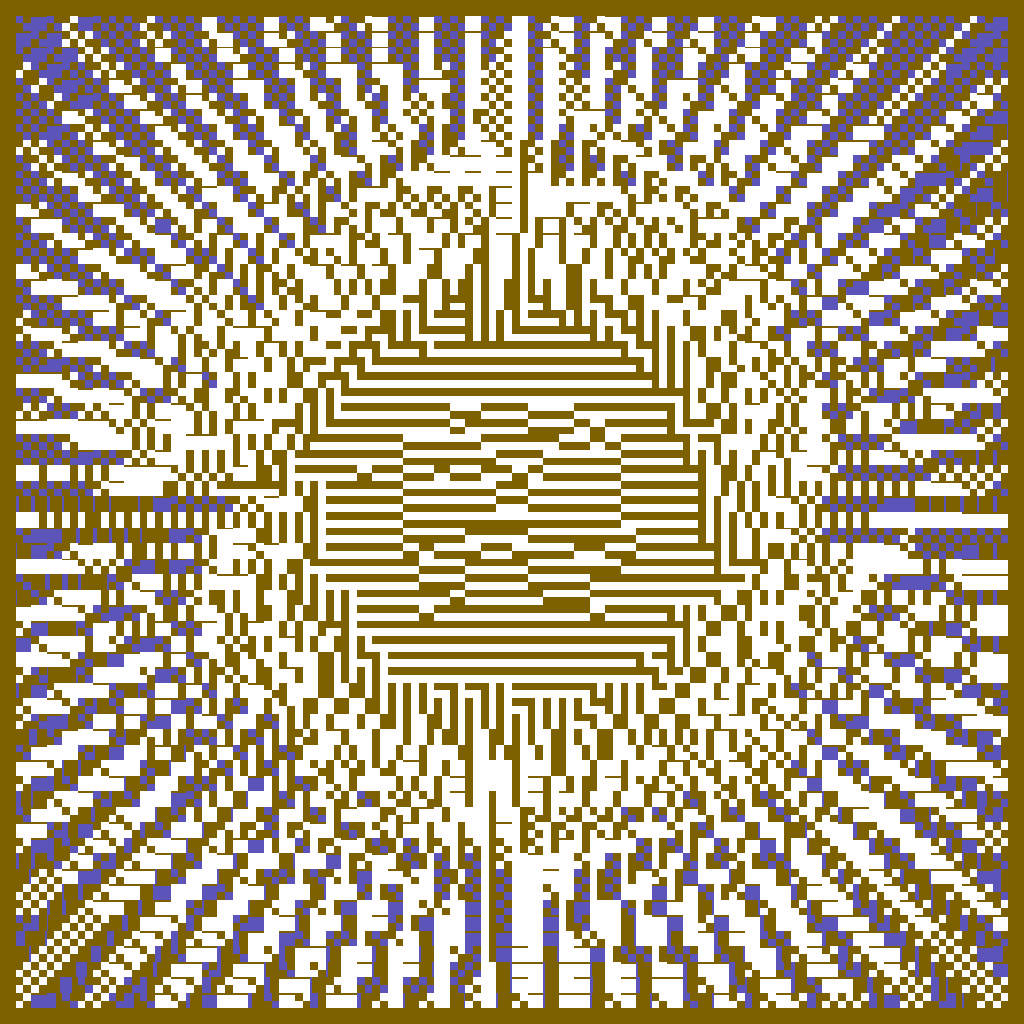
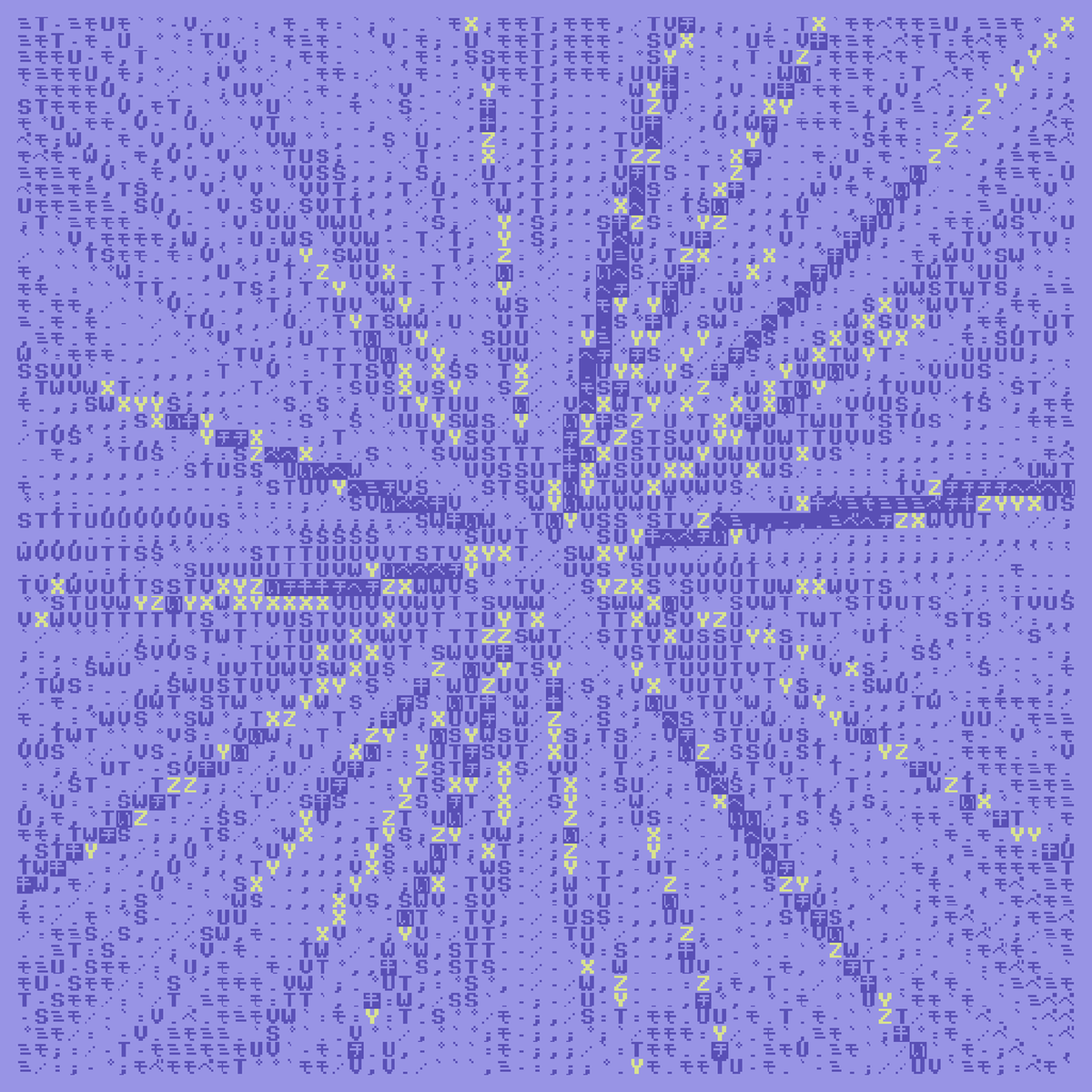
FSM is a visual grid-system based on autopoiesis, the principle of self-organization through self-reproduction central to cybernetics. At the heart of FSM is a computational mechanism, a finite-state machine (FSM), which generates sequences of visual outputs by activating particular agents and cycling them through varying sets of configurations.
The grid-system in FSM is segmented along three axes: horizontal, vertical, and diagonal. This segmentation constitutes the machine’s parametric space.
Certain agents and configurations are programmed to appear exclusively in specific grid segments, illustrating a principle of spatial distribution.
Similarly, spatial distribution is mirrored by temporal distribution. Specific agents and configurations are set to emerge at predetermined time intervals. This interplay turns FSM in a self-organizing system living on the blockchain.
The underlying grid of the animation is responsive. Try to change your window size to get different aspect ratios and grid configurations. On the project page you'll find a tool to adjust some parameters via queries components.
Please visit: http://fsm.julian-h.de for more information
CONTROLS
[f] To enter fullscreen mode
[spacebar] Play or pause the animation
[s] Export current frame as a PNG
[g] Capture a small GIF
[G] Press once to start capturing a GIF and press [G] again to stop the capture process.
Created using p5.js and GLSL.
Julian Hespenheide, 2023
The grid-system in FSM is segmented along three axes: horizontal, vertical, and diagonal. This segmentation constitutes the machine’s parametric space.
Certain agents and configurations are programmed to appear exclusively in specific grid segments, illustrating a principle of spatial distribution.
Similarly, spatial distribution is mirrored by temporal distribution. Specific agents and configurations are set to emerge at predetermined time intervals. This interplay turns FSM in a self-organizing system living on the blockchain.
The underlying grid of the animation is responsive. Try to change your window size to get different aspect ratios and grid configurations. On the project page you'll find a tool to adjust some parameters via queries components.
Please visit: http://fsm.julian-h.de for more information
CONTROLS
[f] To enter fullscreen mode
[spacebar] Play or pause the animation
[s] Export current frame as a PNG
[g] Capture a small GIF
[G] Press once to start capturing a GIF and press [G] again to stop the capture process.
Created using p5.js and GLSL.
Julian Hespenheide, 2023
creative technology + media arts
100 EDITIONS
•0 RESERVES
minted
100 / 100
dutch auction
75 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH