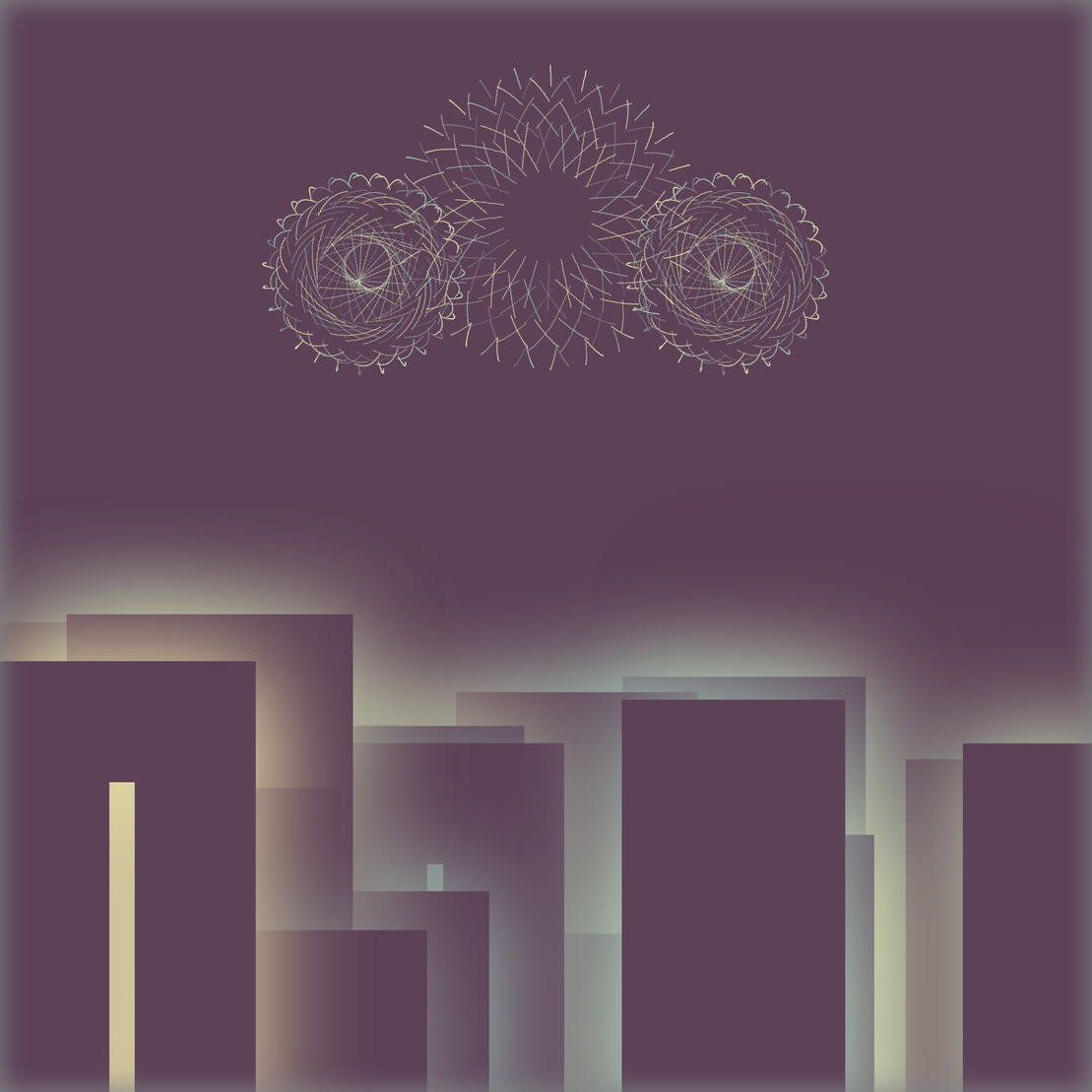
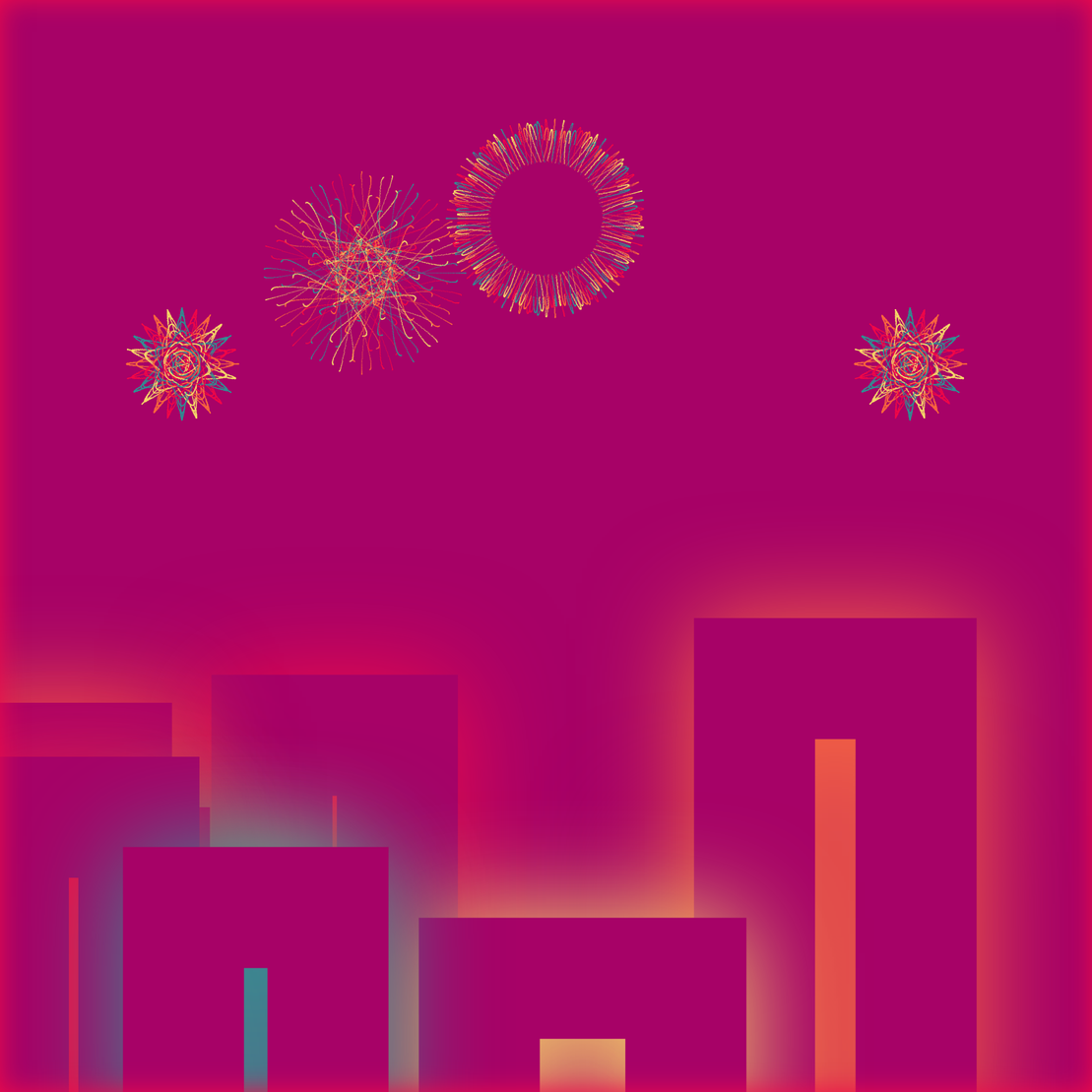
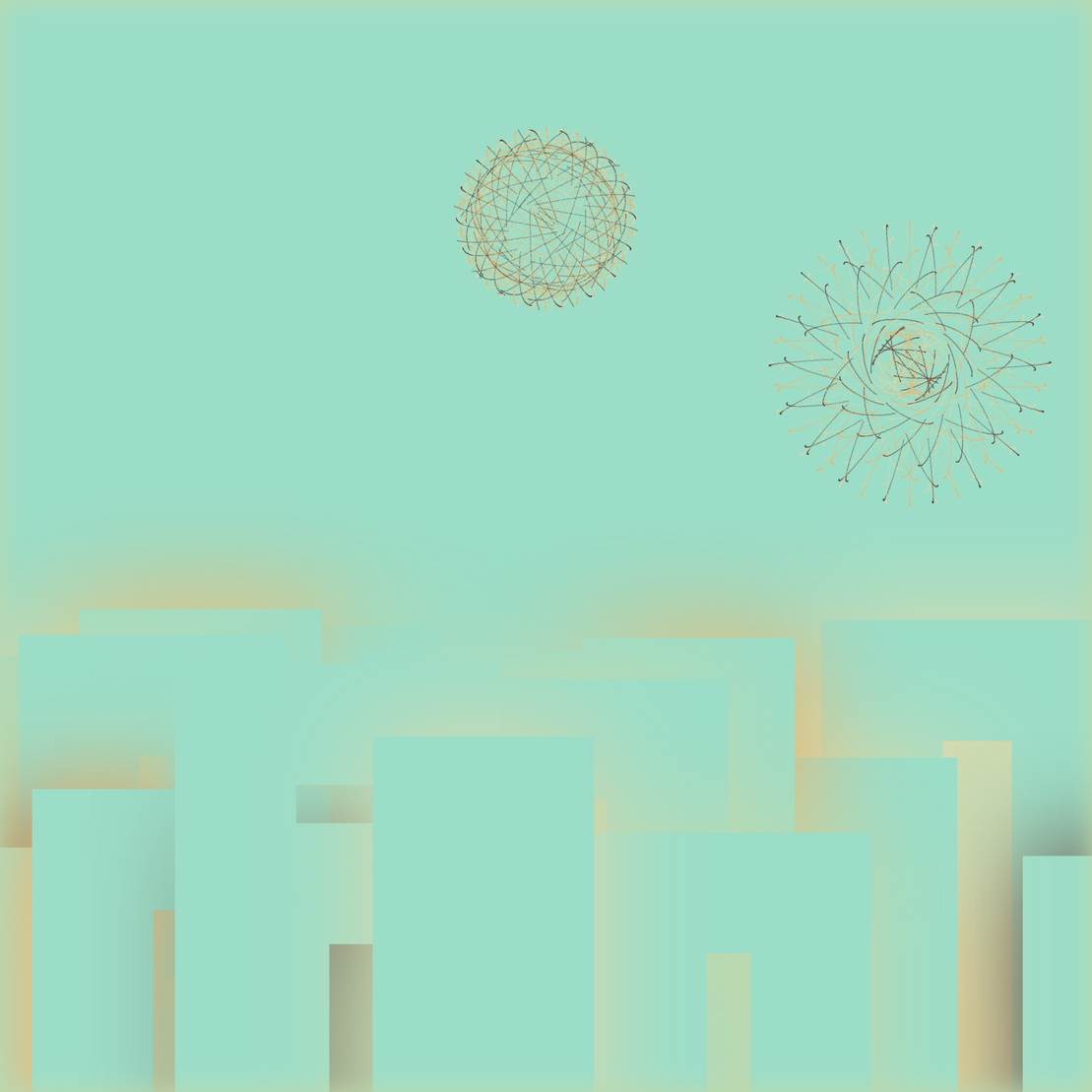
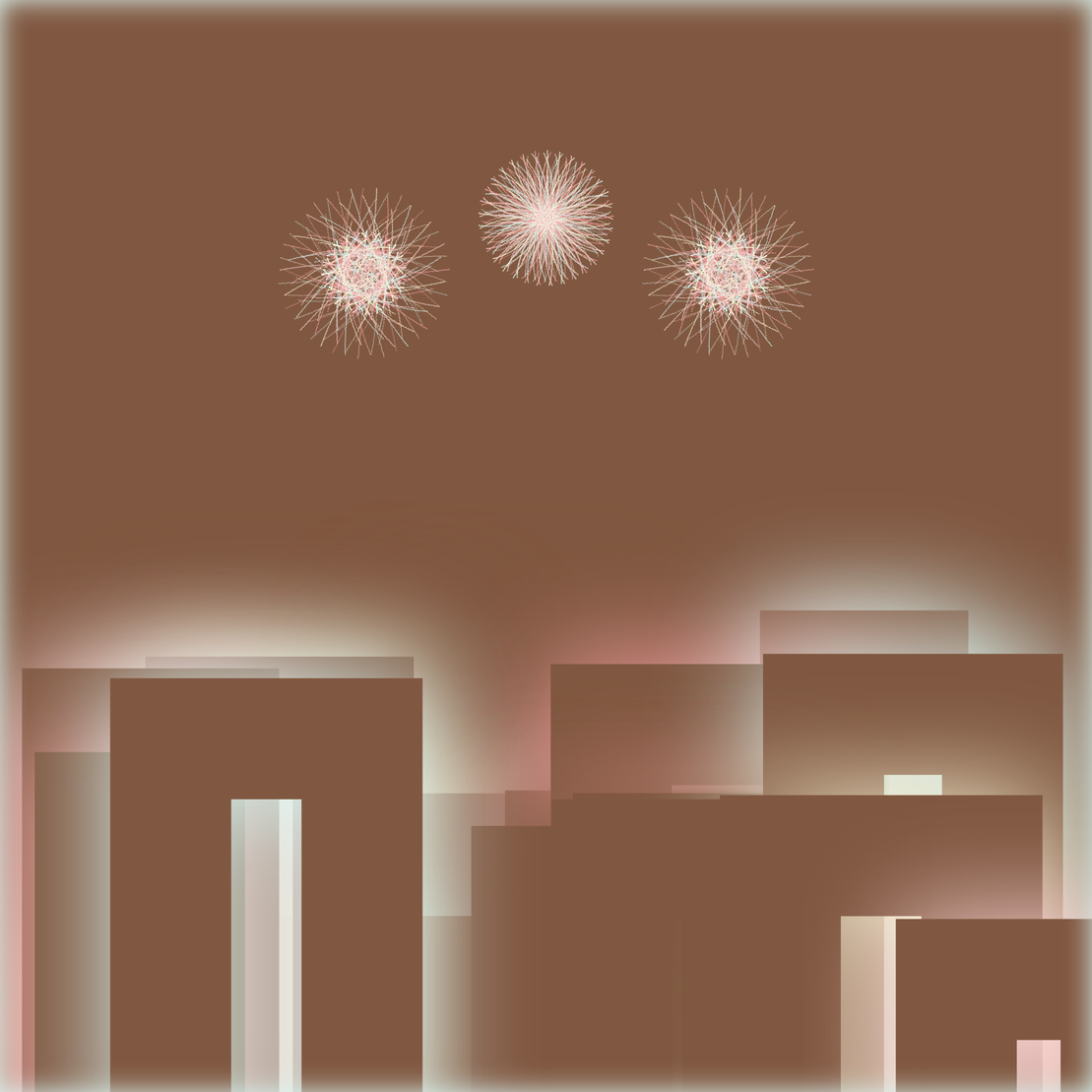
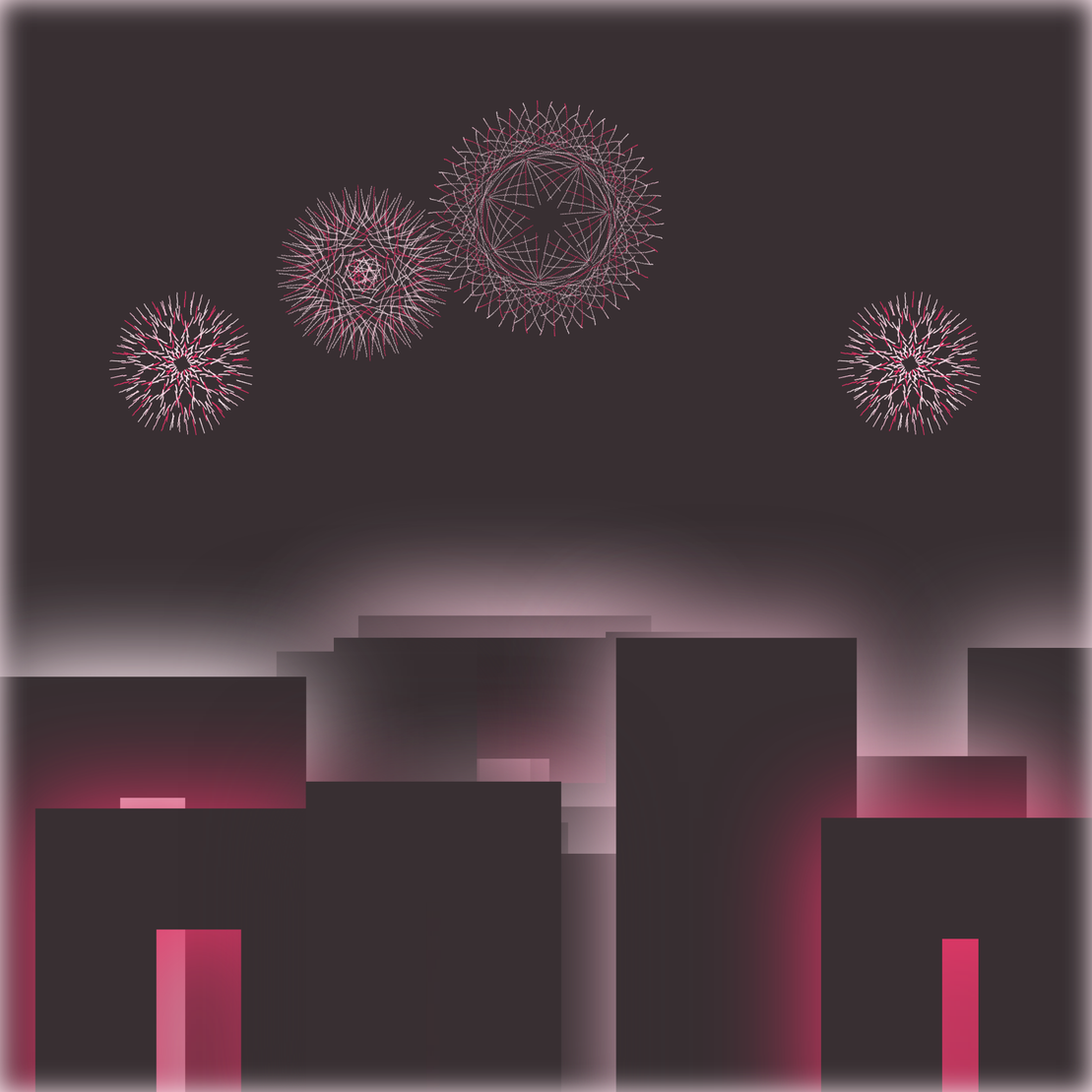
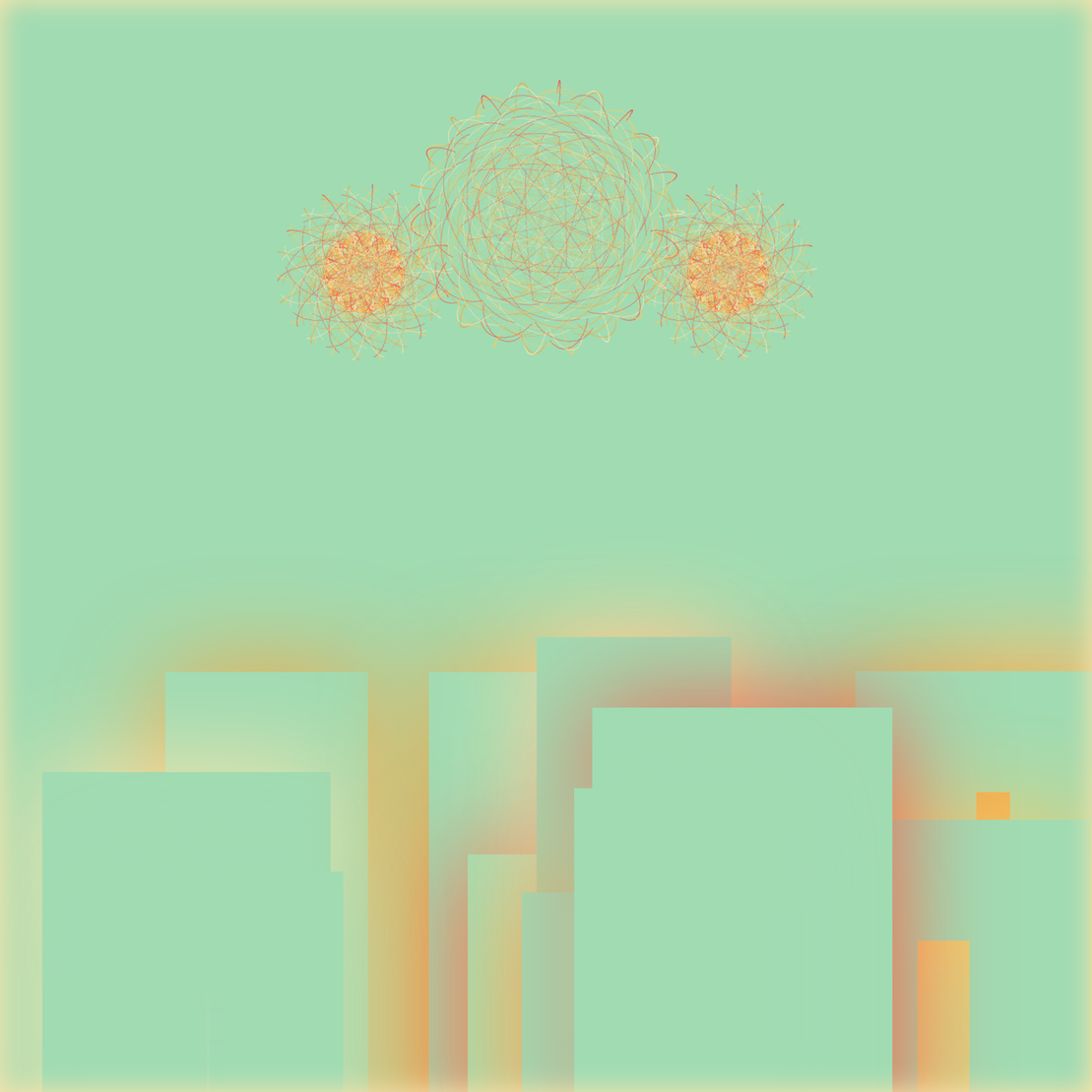
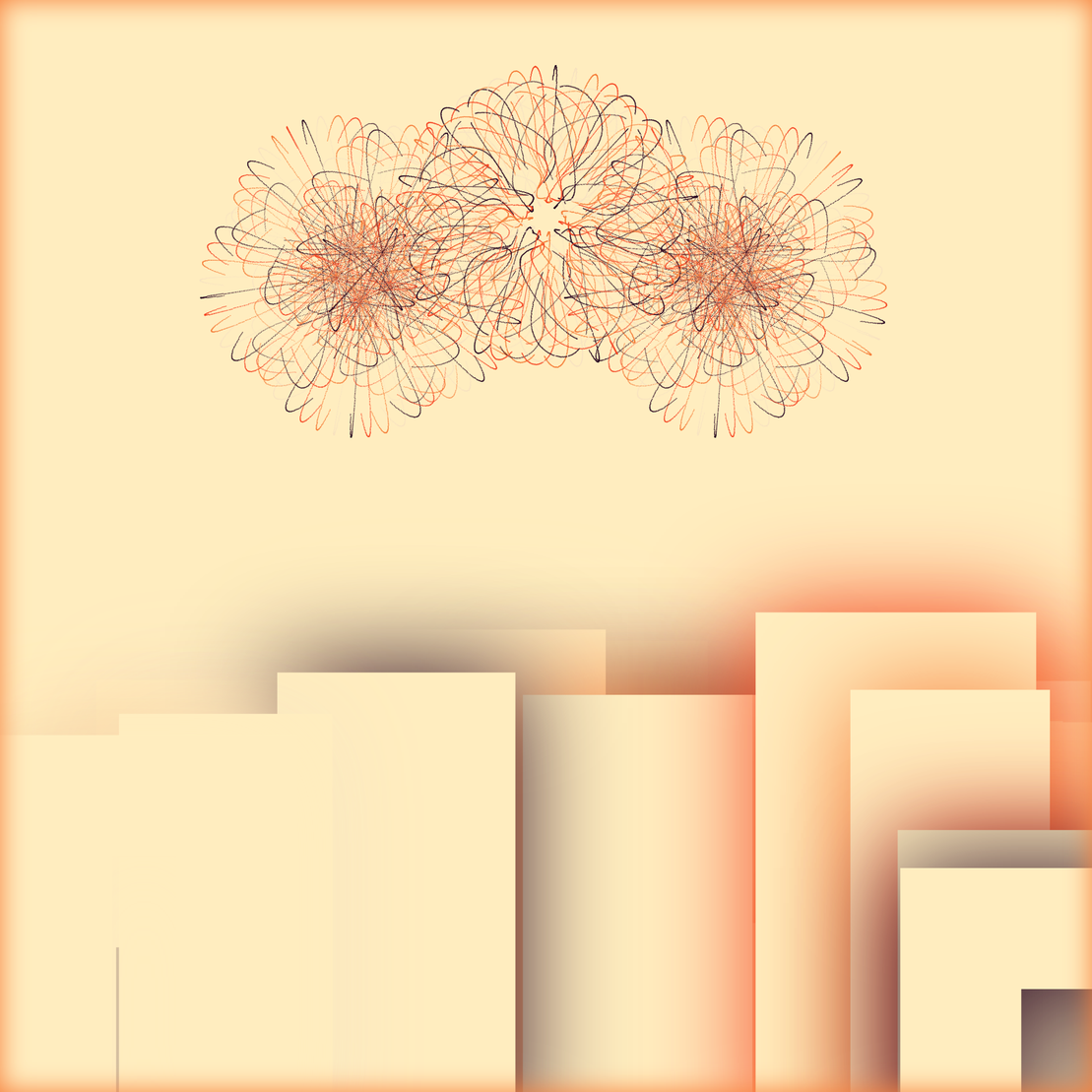
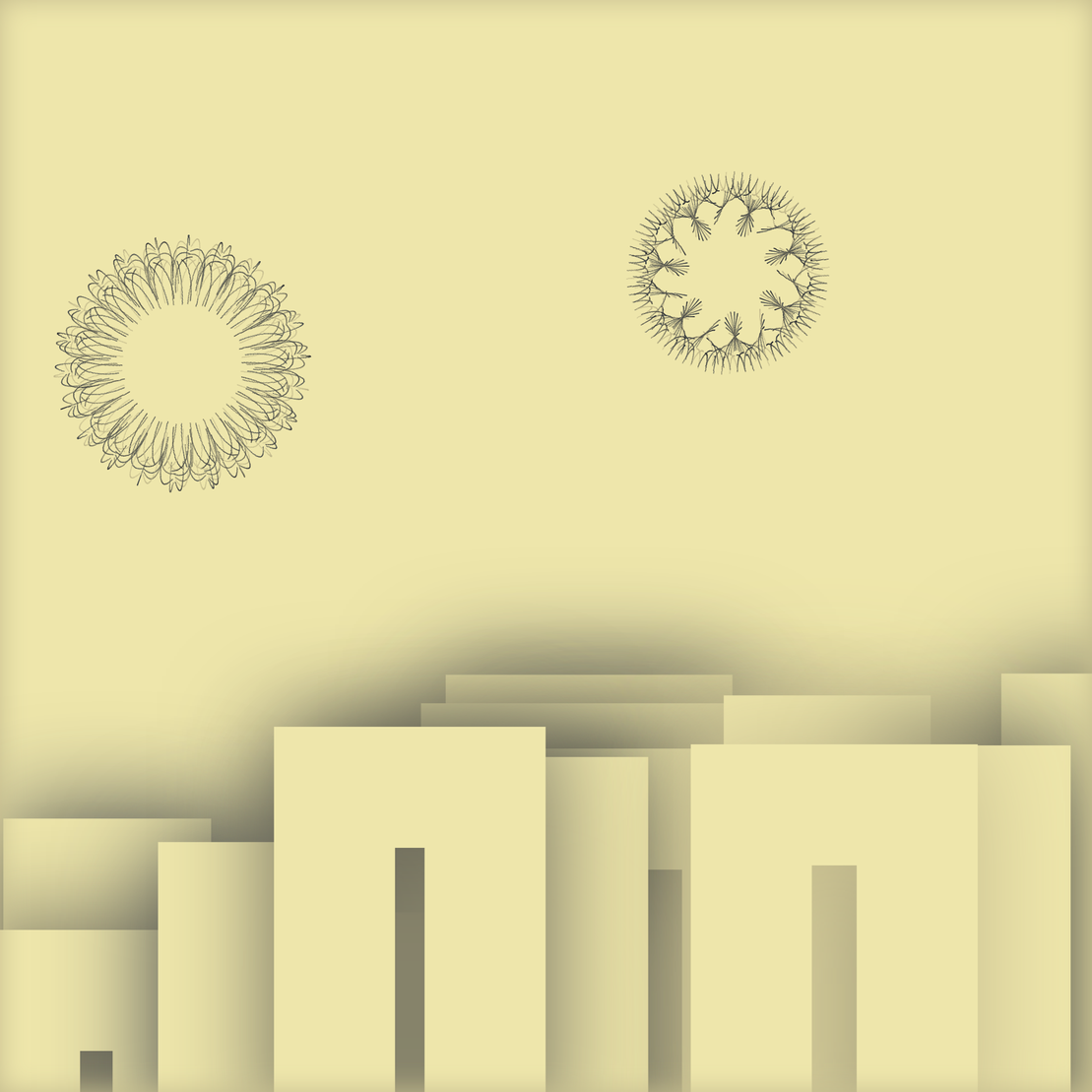
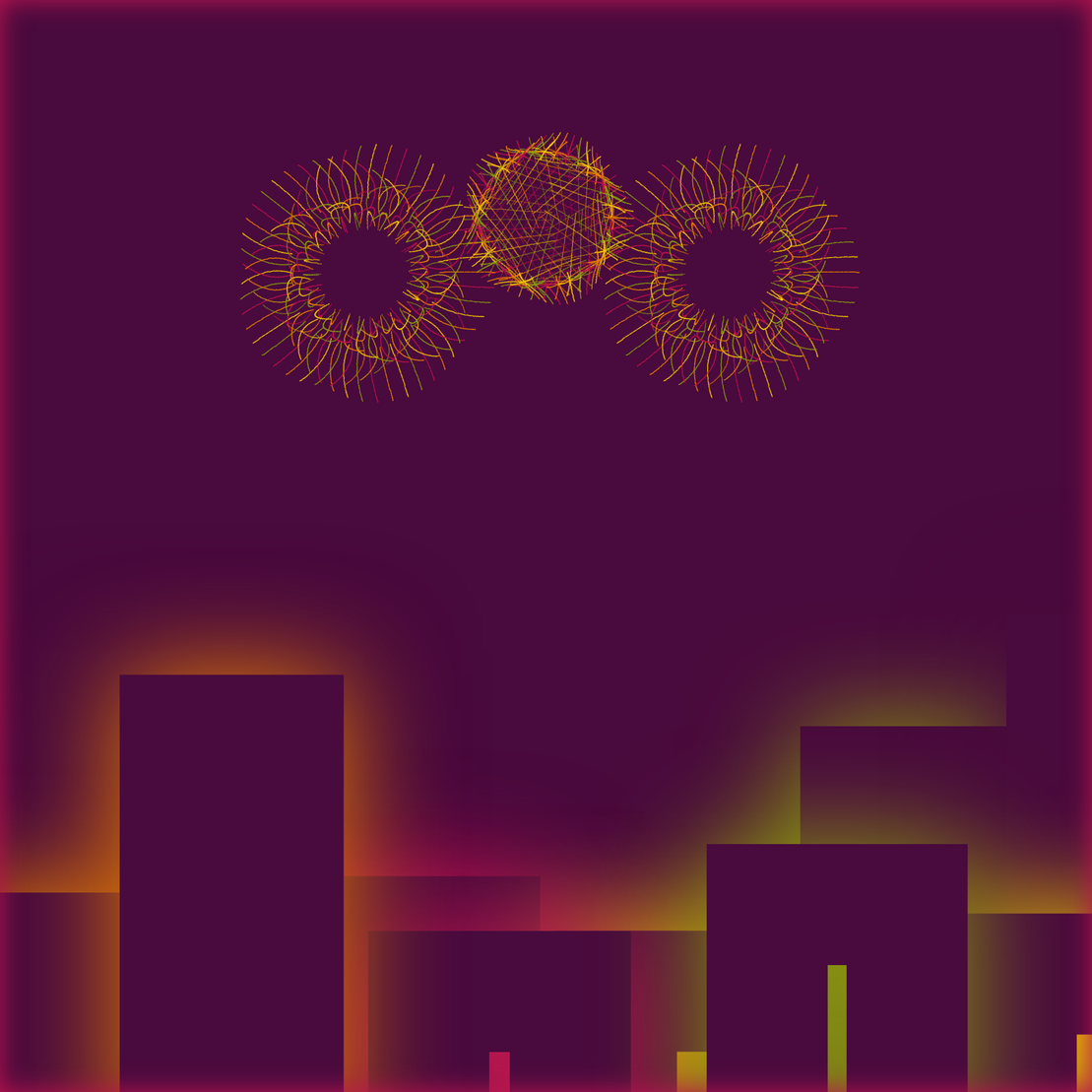
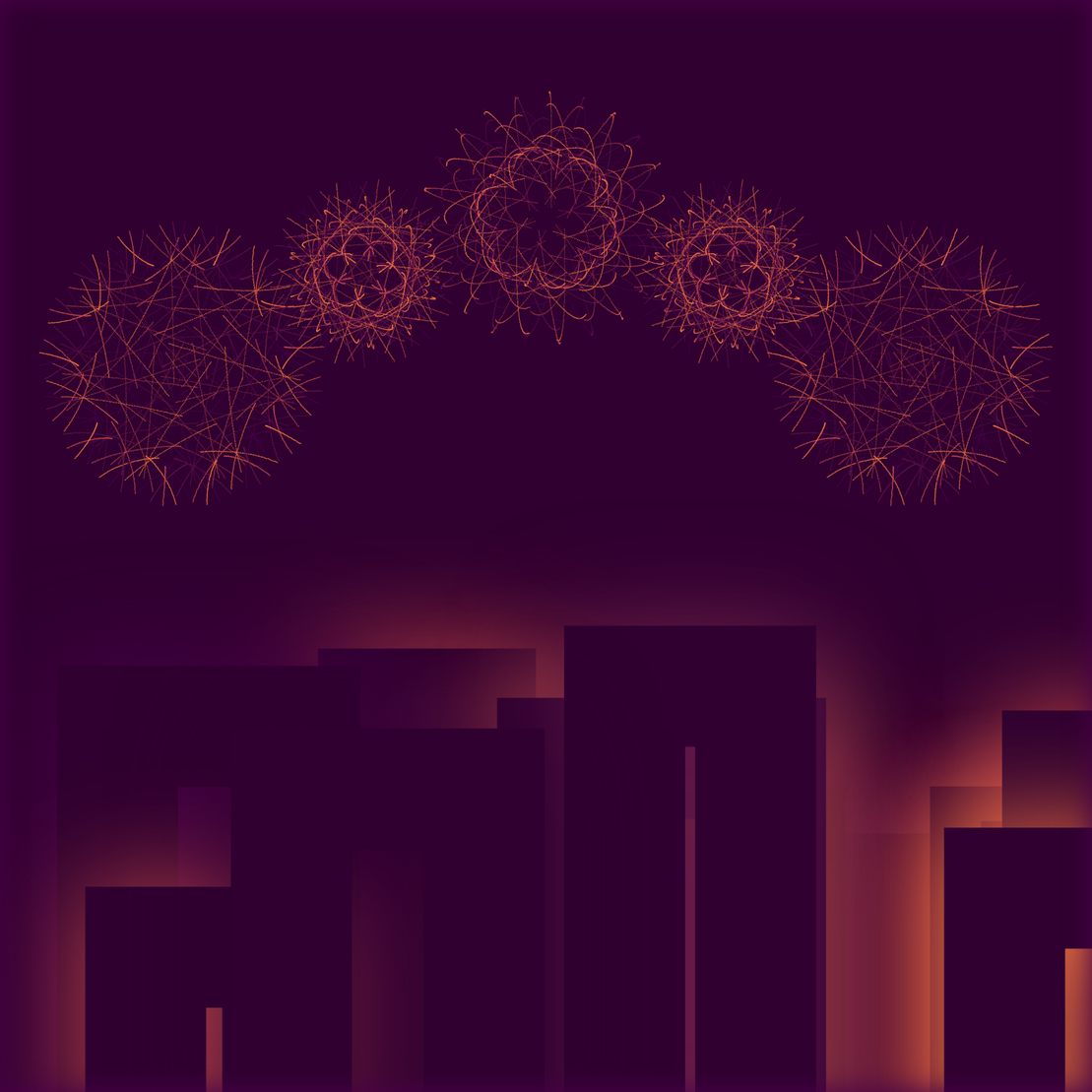
Fireworks over a City Skyline
IPFS

1 / 12
13 September 2022•TEZOS•IPFS
"As fireworks plunged into the sky, darkness was eternally shattered.
The light it brought never faded,
The city skyline was forever changed.
Shapes emerged in the sky as flowers blooming, and at that time and space, existence made sense.
Every night, people would light their homes accordingly, in complete colour harmony.
"How long will it go for?" kids would ask.
The light it brought never faded."
This generative token is my attempt at depicting the beauty of a never ending city firework.
It uses multiple generative art principles, including :
- a system of points for each firework blast, using polar coordinates and various angle rotations
- a noise signal, adding organic and harmonious feels to the moving elements
- switch logic
- shape stacking and glow effects...
The rarity system works as follows :
- Colour Palette :
95% of mints will have a fixed colour palette // 5% will scroll through the palettes available at each firework blast.
- Fireworks Type :
50% of mints will alternate blast positions (from 5 possible positions) // 30% will have middle three positions lit // 20% will have all five positions lit.
- Fireworks Radius :
60% of mints will have a Medium Radius // 30% will have a narrow radius // 10% will have a wide radius. This value is controlled by the Perlin Noise signal.
- Fireworks Speed :
80% of mints will have a Normal blast speed // 10% a slow one // 10% a fast one.
- Fireworks Angle :
This value controls the shapes emerging at every blast.
60% of mints will have a Fixed angle value // 30% will feature Varying angles at each blast // 10% will feature User Control, making it possible for the user to change the value of the angle to another one. Press 'x' to trigger that effect if your mint allows you to.
- City Size :
60% of cities will be Medium Sized // 30% will be Big // 10% are small cities.
The rarity system was fun to code, but the main purpose of this project is providing the community with a never ending, never looping, visually pleasing animated artwork.
I hope someone likes this (as much as I do, at least)
Thank you for the support, and see you very soon for further generative art explorations 🧐
The token was entirely coded in javascript using the p5js library.
The light it brought never faded,
The city skyline was forever changed.
Shapes emerged in the sky as flowers blooming, and at that time and space, existence made sense.
Every night, people would light their homes accordingly, in complete colour harmony.
"How long will it go for?" kids would ask.
The light it brought never faded."
This generative token is my attempt at depicting the beauty of a never ending city firework.
It uses multiple generative art principles, including :
- a system of points for each firework blast, using polar coordinates and various angle rotations
- a noise signal, adding organic and harmonious feels to the moving elements
- switch logic
- shape stacking and glow effects...
The rarity system works as follows :
- Colour Palette :
95% of mints will have a fixed colour palette // 5% will scroll through the palettes available at each firework blast.
- Fireworks Type :
50% of mints will alternate blast positions (from 5 possible positions) // 30% will have middle three positions lit // 20% will have all five positions lit.
- Fireworks Radius :
60% of mints will have a Medium Radius // 30% will have a narrow radius // 10% will have a wide radius. This value is controlled by the Perlin Noise signal.
- Fireworks Speed :
80% of mints will have a Normal blast speed // 10% a slow one // 10% a fast one.
- Fireworks Angle :
This value controls the shapes emerging at every blast.
60% of mints will have a Fixed angle value // 30% will feature Varying angles at each blast // 10% will feature User Control, making it possible for the user to change the value of the angle to another one. Press 'x' to trigger that effect if your mint allows you to.
- City Size :
60% of cities will be Medium Sized // 30% will be Big // 10% are small cities.
The rarity system was fun to code, but the main purpose of this project is providing the community with a never ending, never looping, visually pleasing animated artwork.
I hope someone likes this (as much as I do, at least)
Thank you for the support, and see you very soon for further generative art explorations 🧐
The token was entirely coded in javascript using the p5js library.
Generative Art Enthusiast / Curiosity Driven / Psychiatry MD
100 EDITIONS
•0 RESERVES
minted
9 / 100
dutch auction
1 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH