by jagracar
Espacios comunes
IPFS

24 February 2023•TEZOS•IPFS
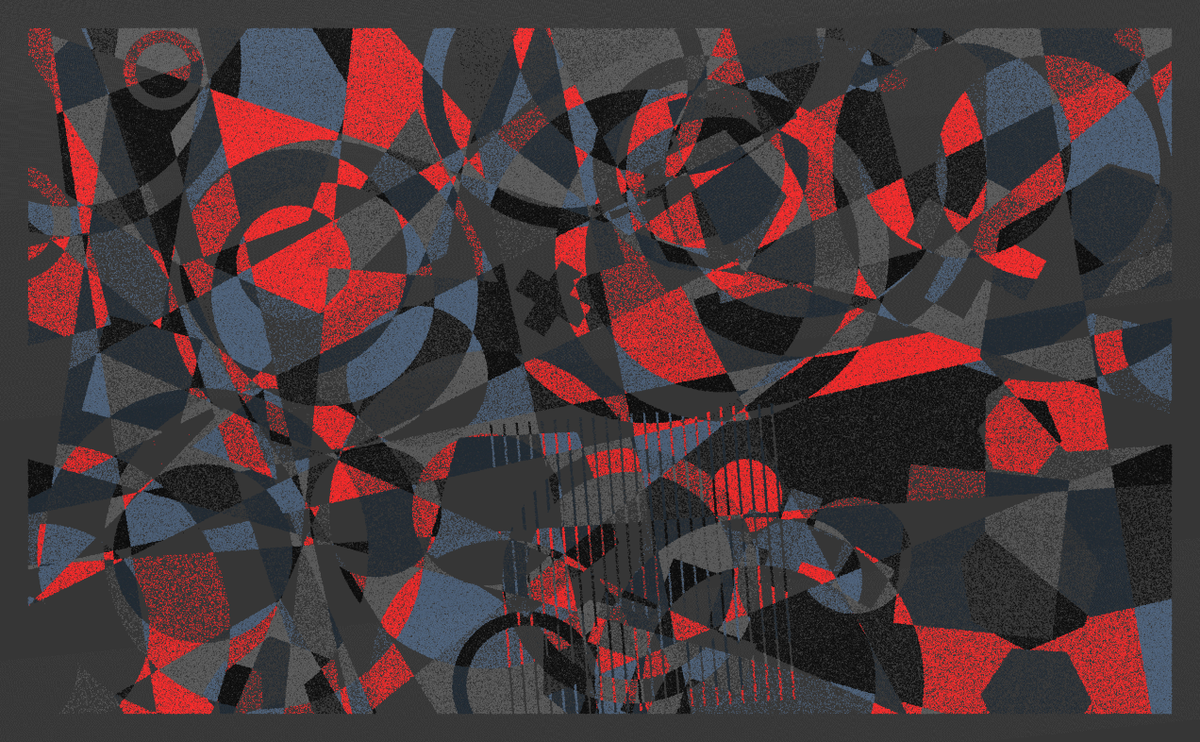
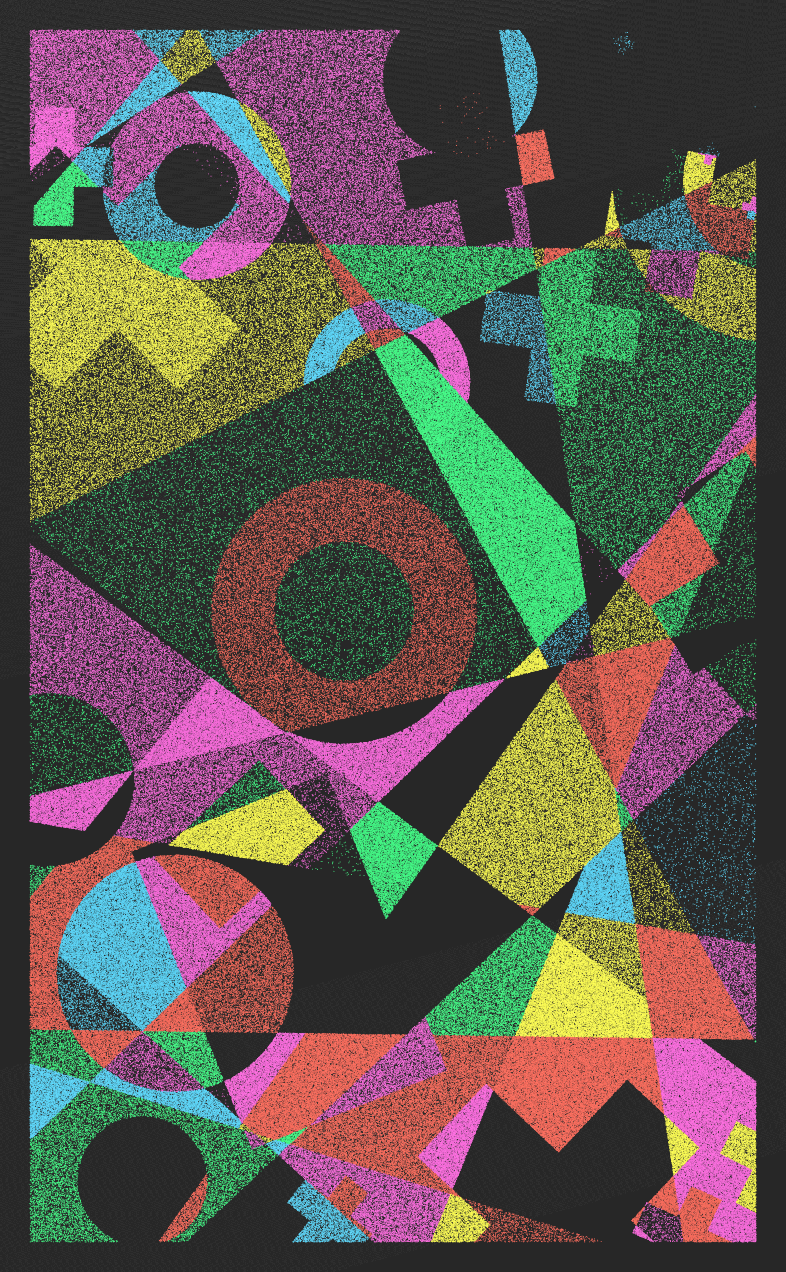
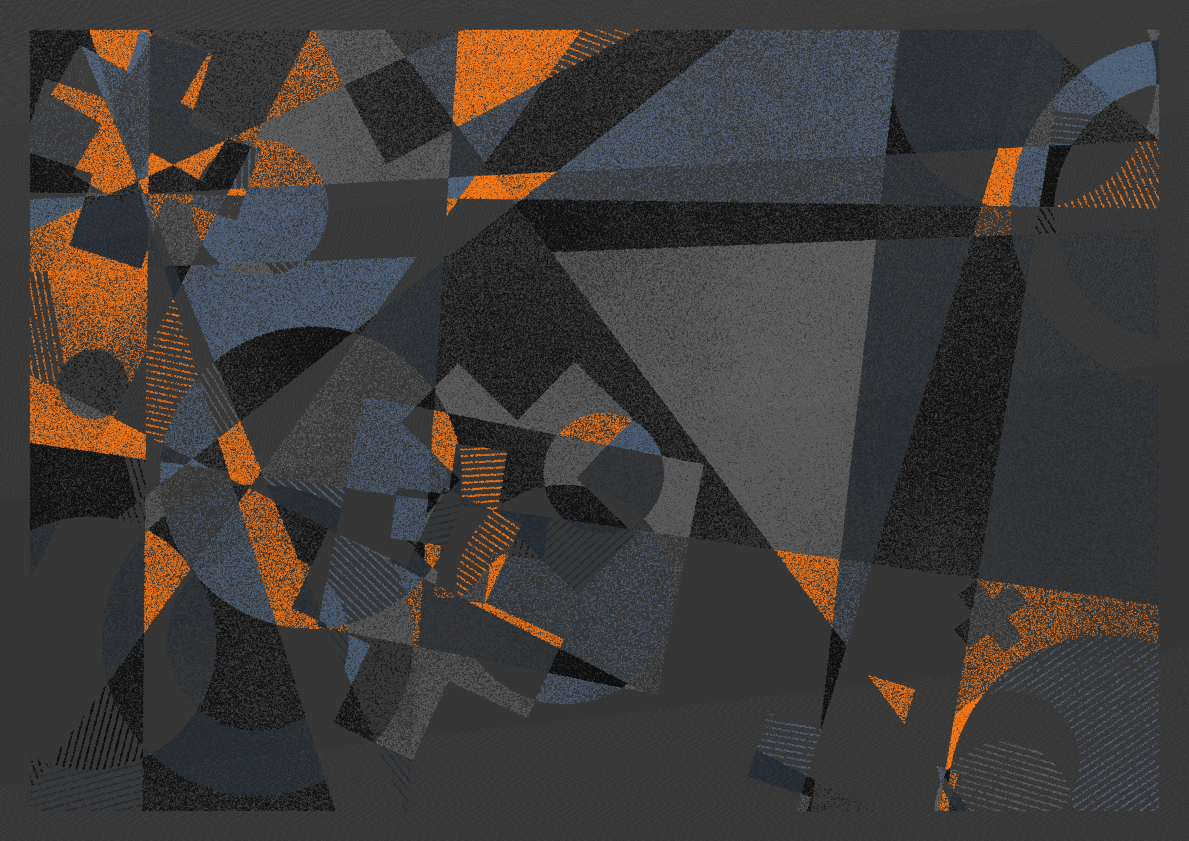
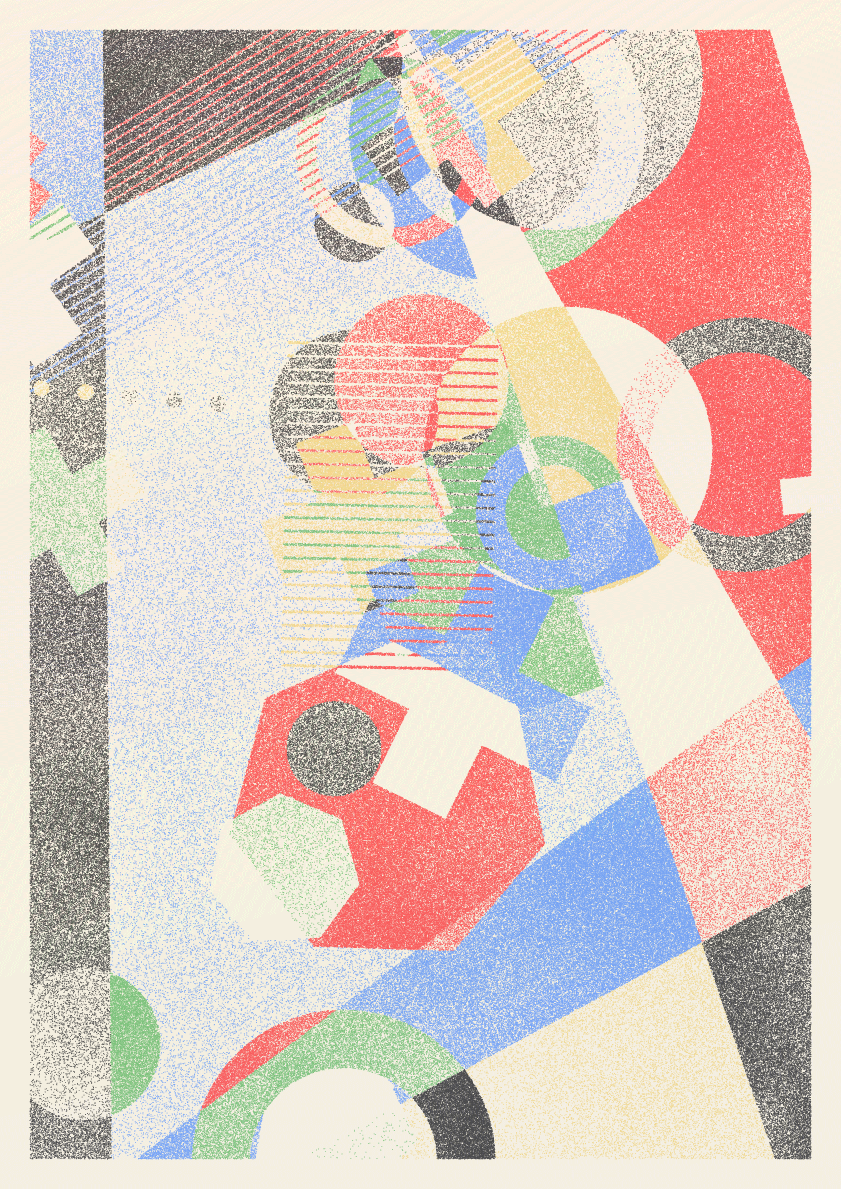
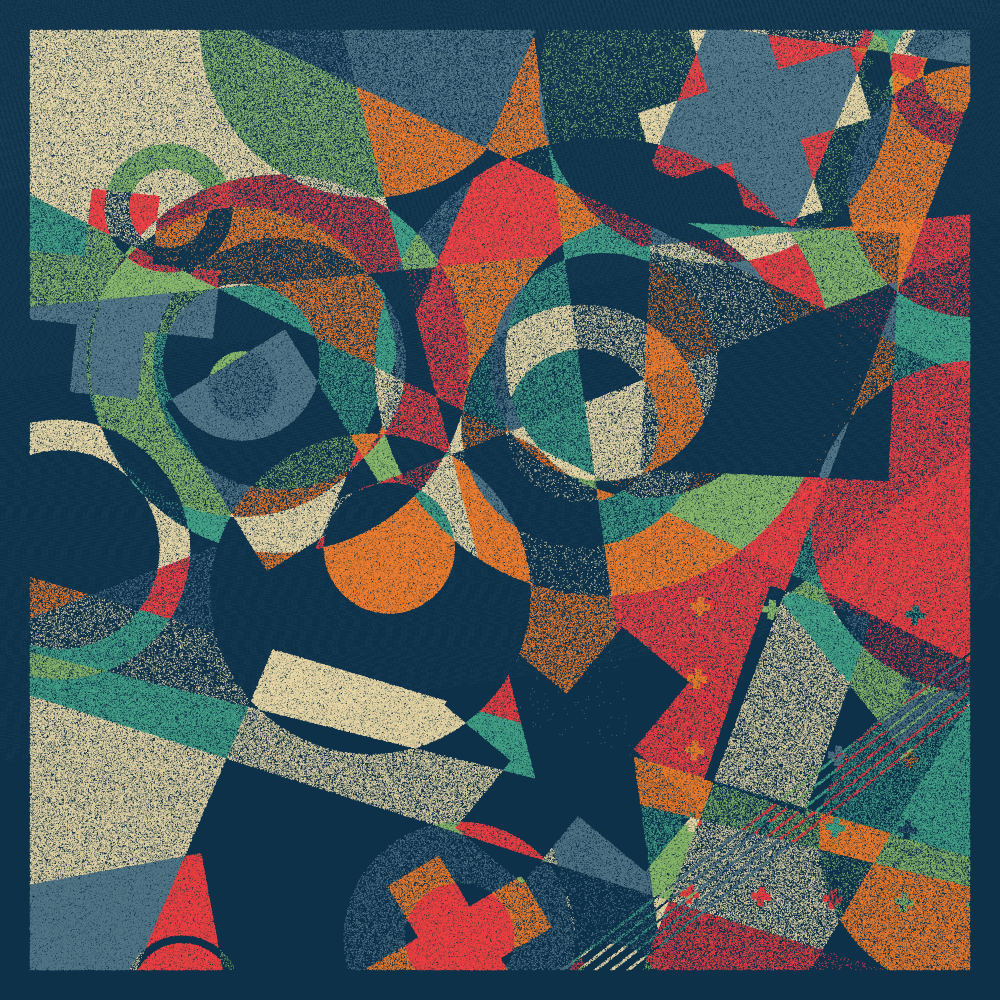
At moment we decide to draw a square on top of a circle, we are defining a time arrow, a third dimension on the 2D plane, where shapes can be on o top of each other, come one after the other. In this project i wanted to remove that time arrow, that third dimension, and leave the 2D plane as flat as possible.
Shapes are not drawn in sequence, they are formed by the continuous addition of points to each region defined by the shapes intersections. Not a single region is on top of the other. They are the result of the combination of shapes, and defined by them. Horizontal, decentralized societies. Espacios comunes. We can see the circles, squares, plane cuts, but we cannot give them an order or authority.
-----
Key controls:
- UP arrow: Increases the sketch resolution. It will take longer to render but it will produce better quality images.
- DOWN arrow: Decreases the sketch resolution.
- f: Removes or adds an empty frame around the image.
- d: Increases the points density. More points will be painted and regions will become more full.
- n: Increases the pixel noise.
- b: Decreases the pixel noise.
- z: Switches on and off the simple pixel sorting algorithm. Move the mouse left and right to change the pixel stickiness.
- x: Switches on and off a more complex version of the pixel sorting algorithm.
- i: Displays some log information.
- p: Pauses the sketch.
- s: Saves a screenshot of the artwork. The image resolution will depend on the sketch resolution, which is controlled by the UP and DOWN arrows.
-----
URL controls:
width=2000 will set the sketch width to 2000 pixels.
proportion=2.3 will set the sketch width-to-height ratio to 2.3.
You can combine these two parameters to create any image output you want. For example, to create an image that is 3000 pixels wide and 5000 pixels high, one just needs to add &width=3000&proportion=0.6 to the URL.
-----
Special thanks to @andregorayeb (Gora) and @ItonkStudio (Itonk) for letting me use some of their color palettes for this project.
-----
License: CC BY 4.0
This project makes use of the p5.js library. Thank you to all the people that contributed to it.
https://p5js.org
Shapes are not drawn in sequence, they are formed by the continuous addition of points to each region defined by the shapes intersections. Not a single region is on top of the other. They are the result of the combination of shapes, and defined by them. Horizontal, decentralized societies. Espacios comunes. We can see the circles, squares, plane cuts, but we cannot give them an order or authority.
-----
Key controls:
- UP arrow: Increases the sketch resolution. It will take longer to render but it will produce better quality images.
- DOWN arrow: Decreases the sketch resolution.
- f: Removes or adds an empty frame around the image.
- d: Increases the points density. More points will be painted and regions will become more full.
- n: Increases the pixel noise.
- b: Decreases the pixel noise.
- z: Switches on and off the simple pixel sorting algorithm. Move the mouse left and right to change the pixel stickiness.
- x: Switches on and off a more complex version of the pixel sorting algorithm.
- i: Displays some log information.
- p: Pauses the sketch.
- s: Saves a screenshot of the artwork. The image resolution will depend on the sketch resolution, which is controlled by the UP and DOWN arrows.
-----
URL controls:
width=2000 will set the sketch width to 2000 pixels.
proportion=2.3 will set the sketch width-to-height ratio to 2.3.
You can combine these two parameters to create any image output you want. For example, to create an image that is 3000 pixels wide and 5000 pixels high, one just needs to add &width=3000&proportion=0.6 to the URL.
-----
Special thanks to @andregorayeb (Gora) and @ItonkStudio (Itonk) for letting me use some of their color palettes for this project.
-----
License: CC BY 4.0
This project makes use of the p5.js library. Thank you to all the people that contributed to it.
https://p5js.org
512 EDITIONS
•0 RESERVES
minted
512 / 512
dutch auction
3 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH