energomorphy
IPFS

4 November 2024•TEZOS•IPFS
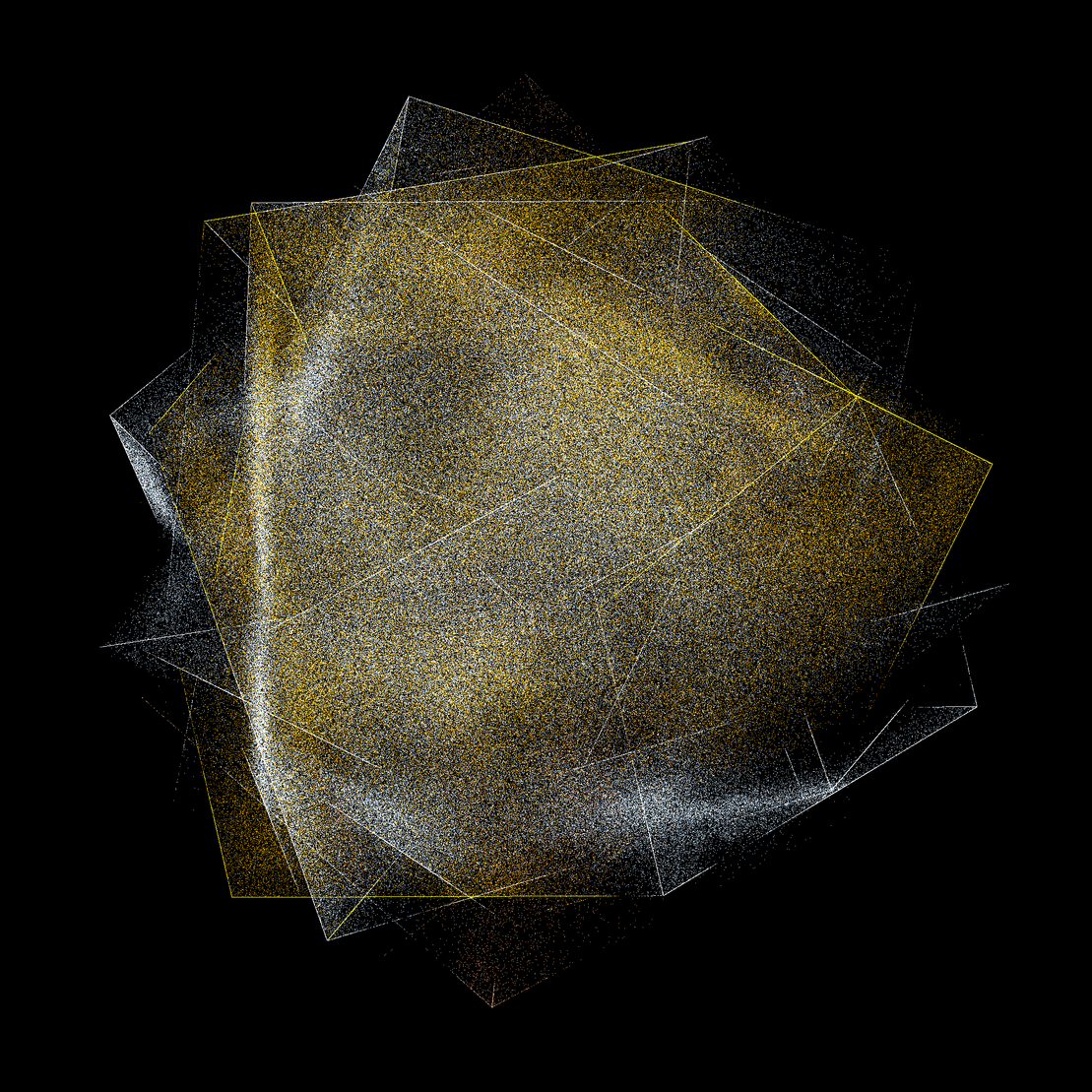
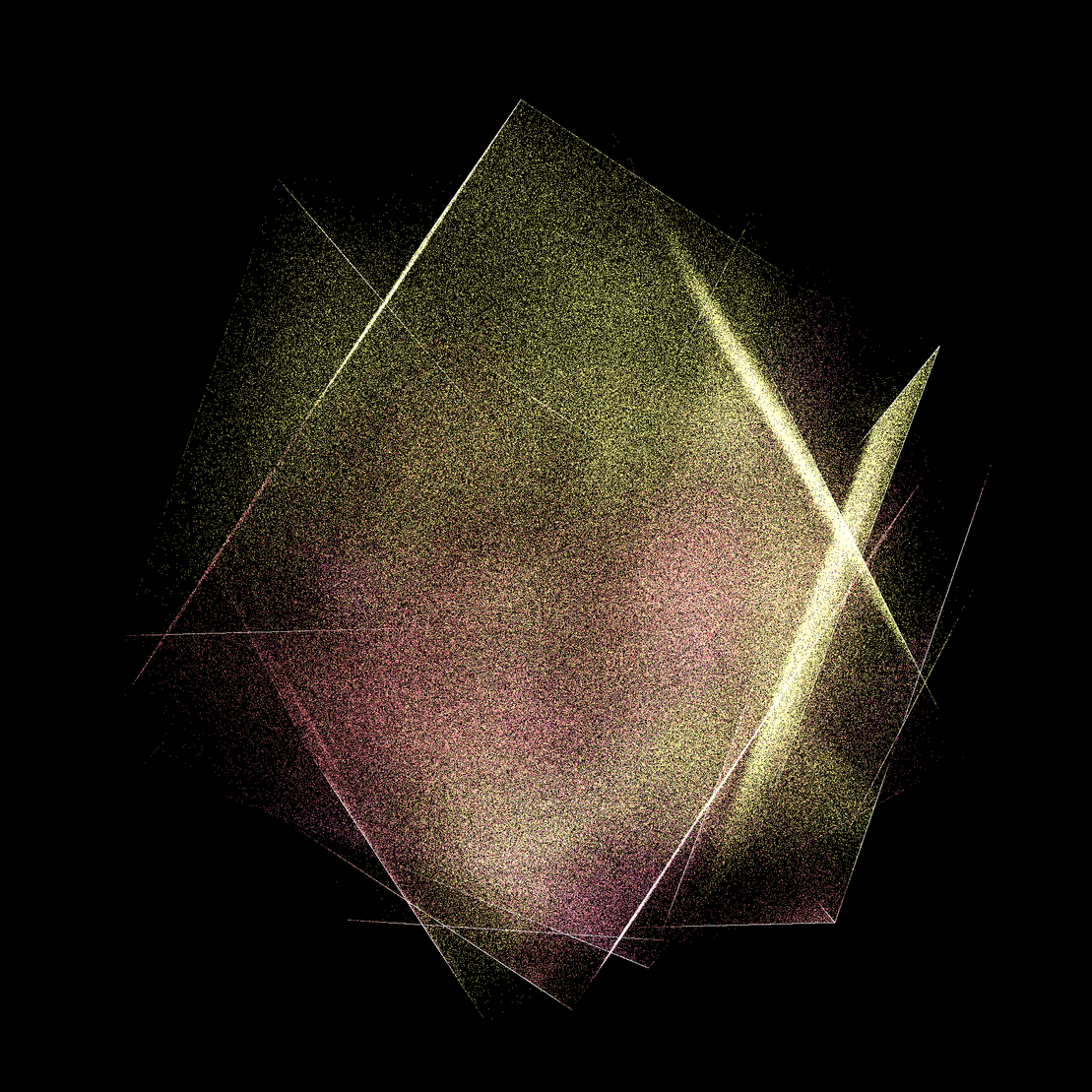
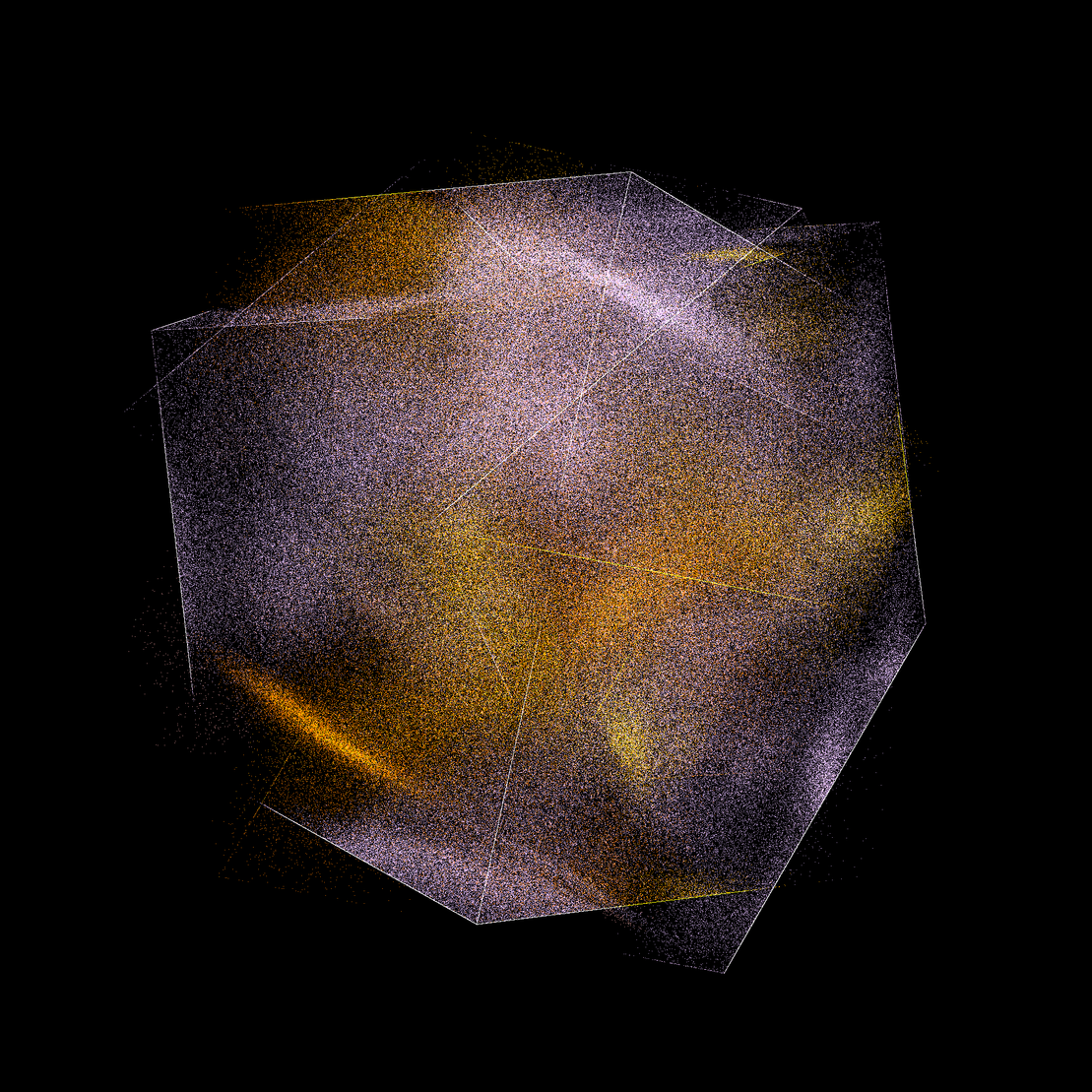
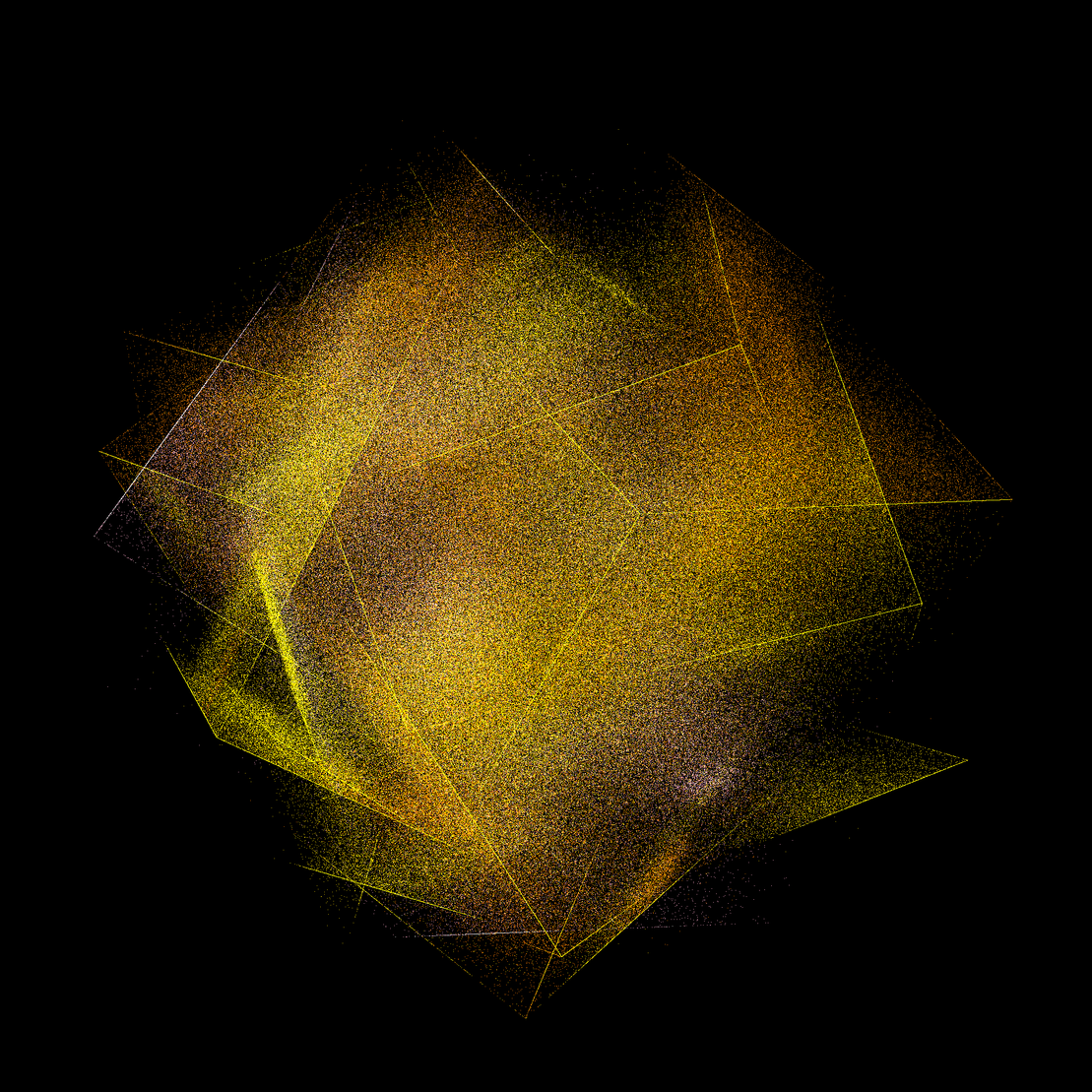
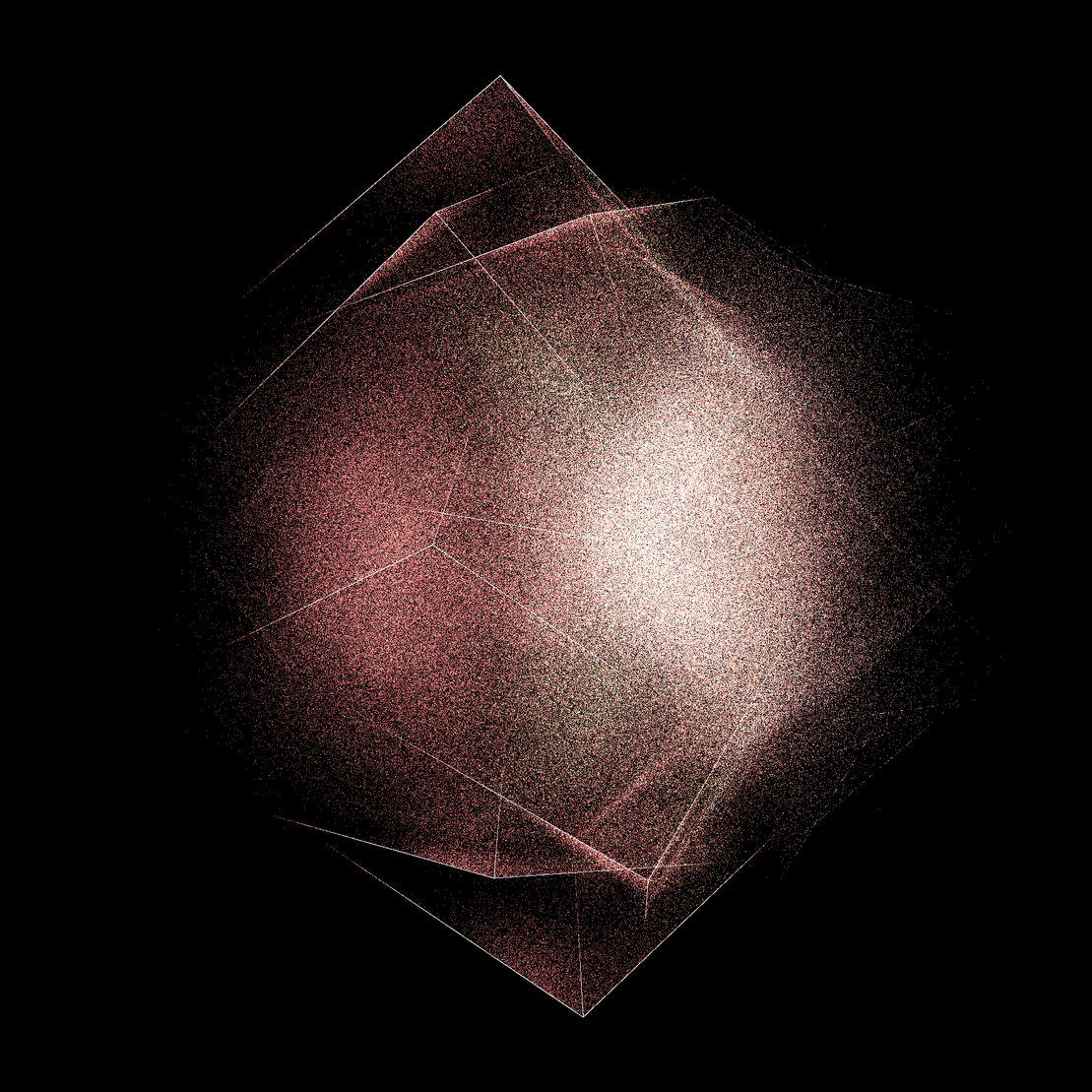
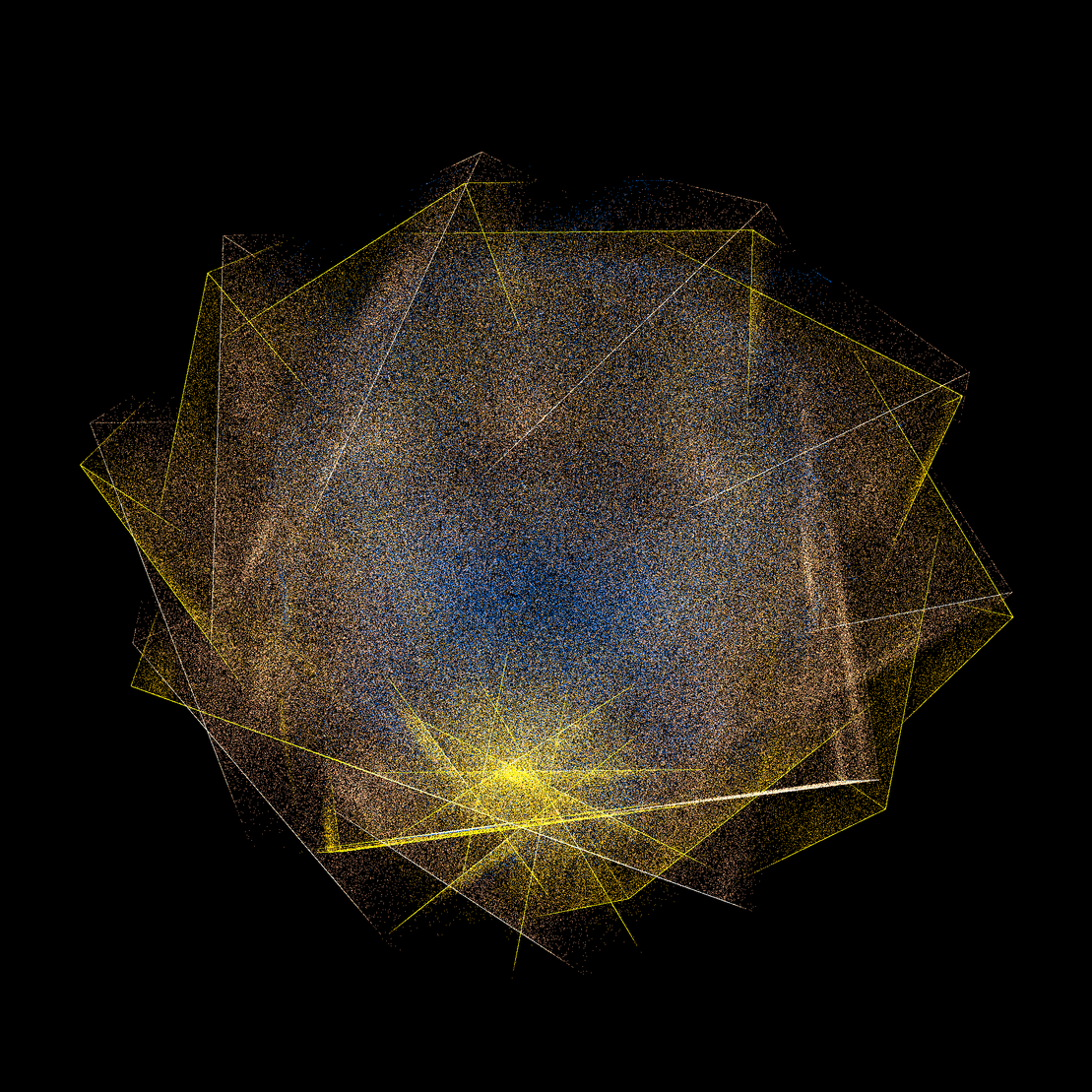
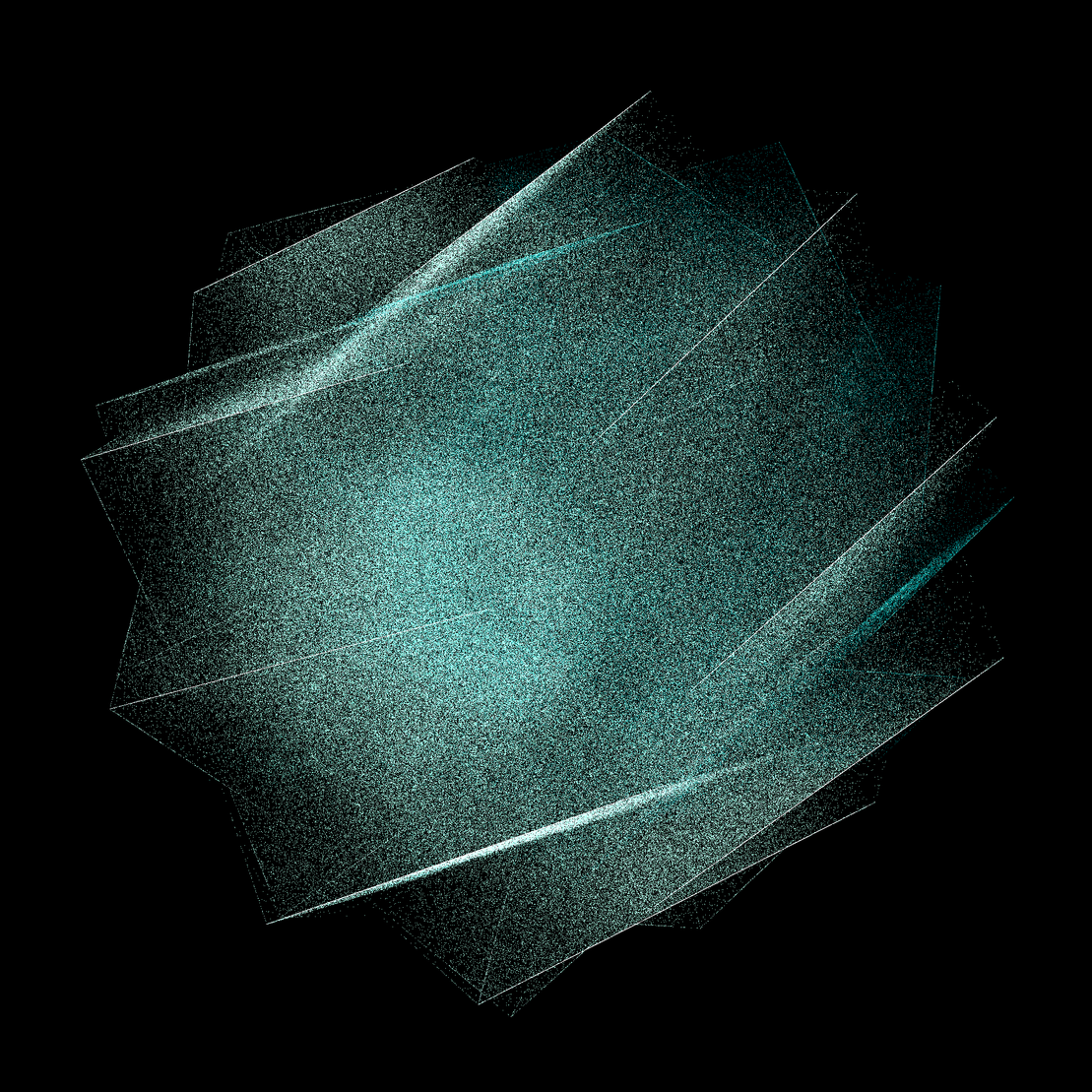
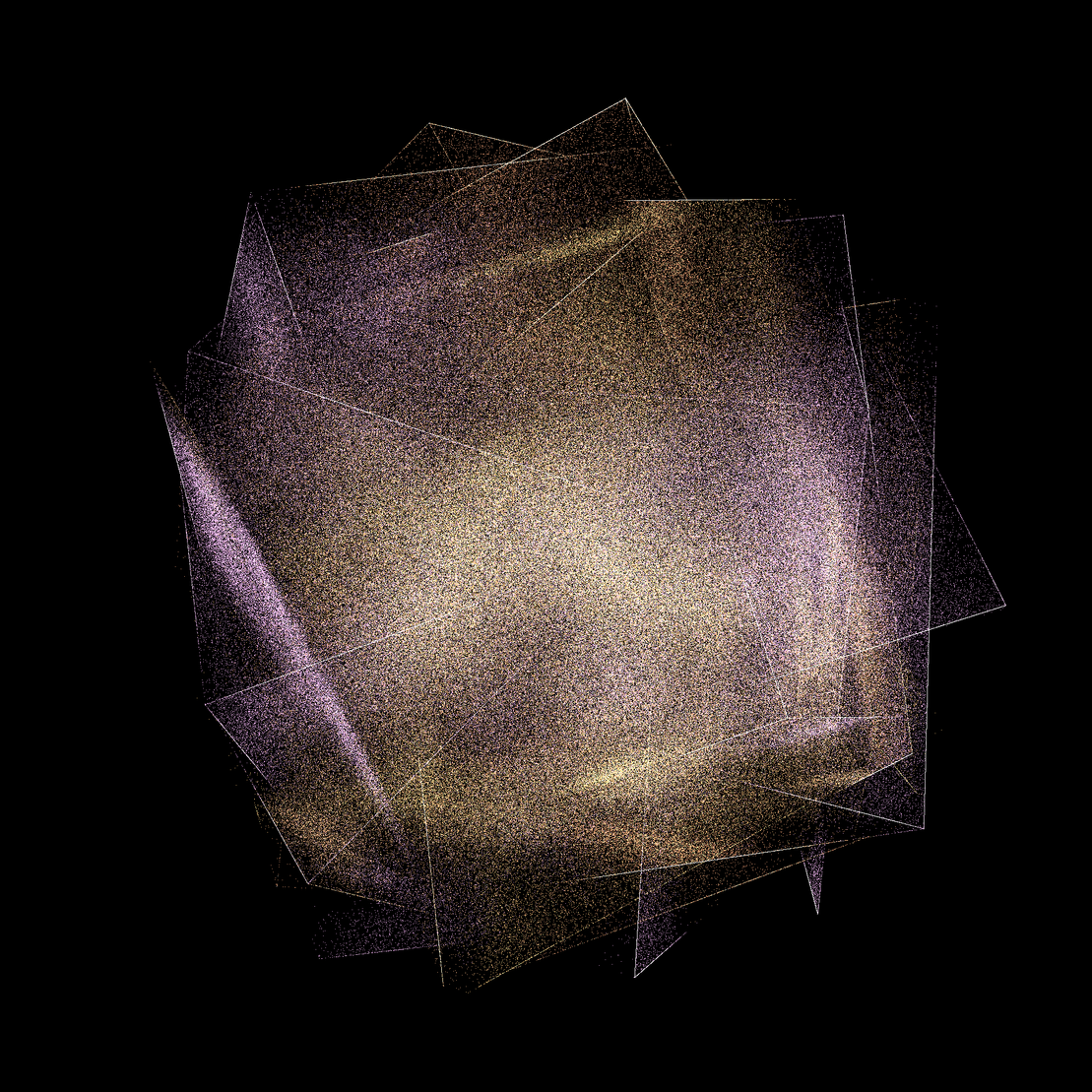
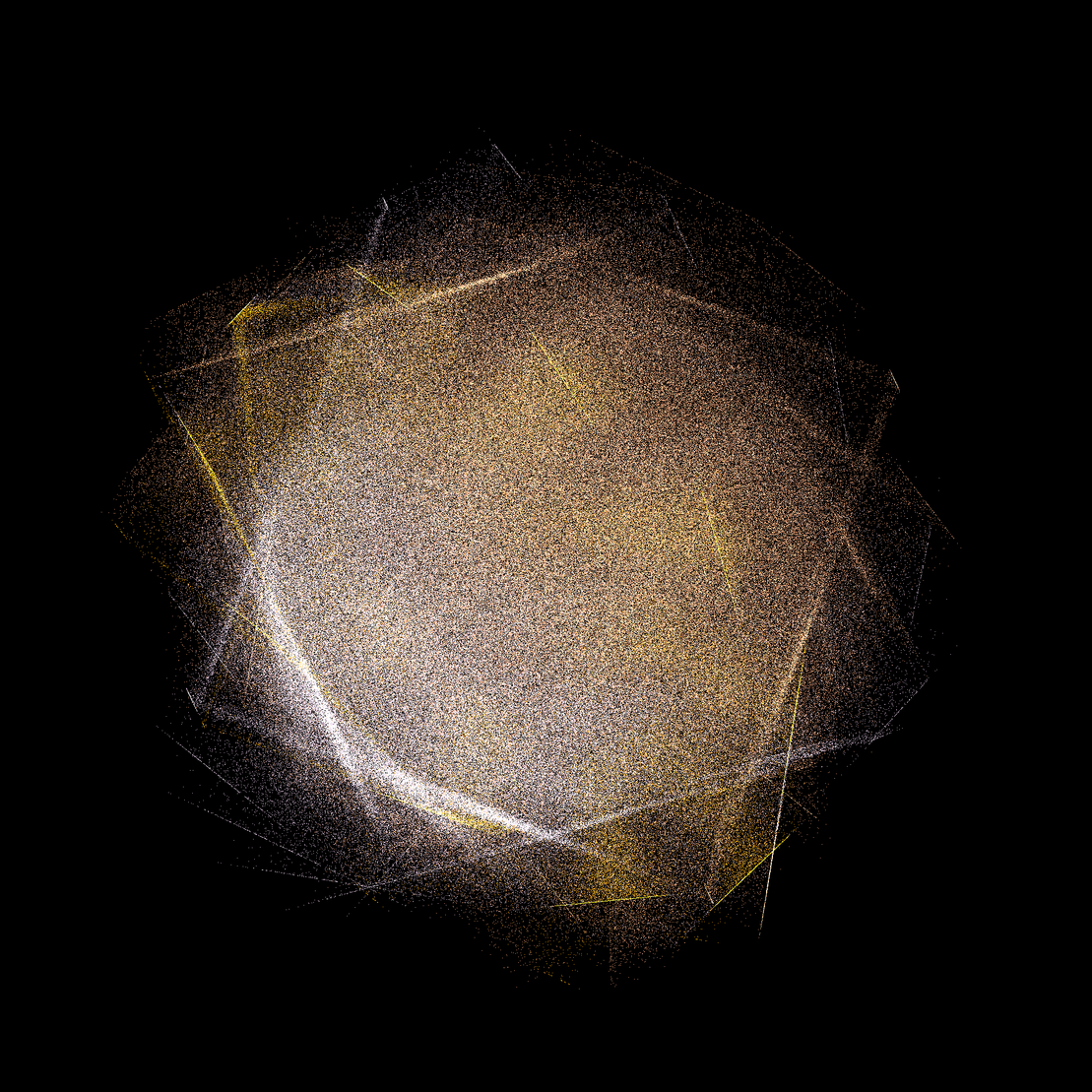
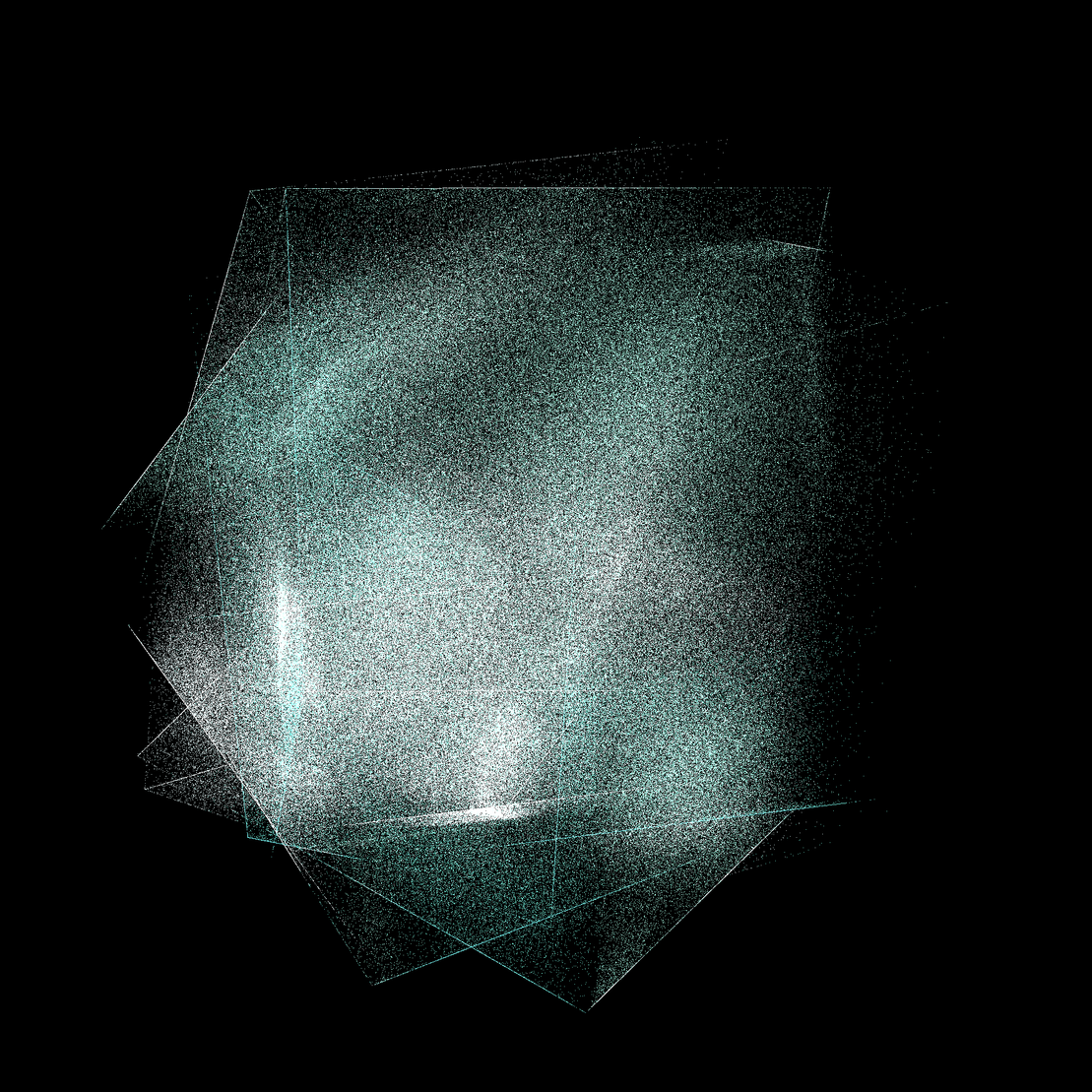
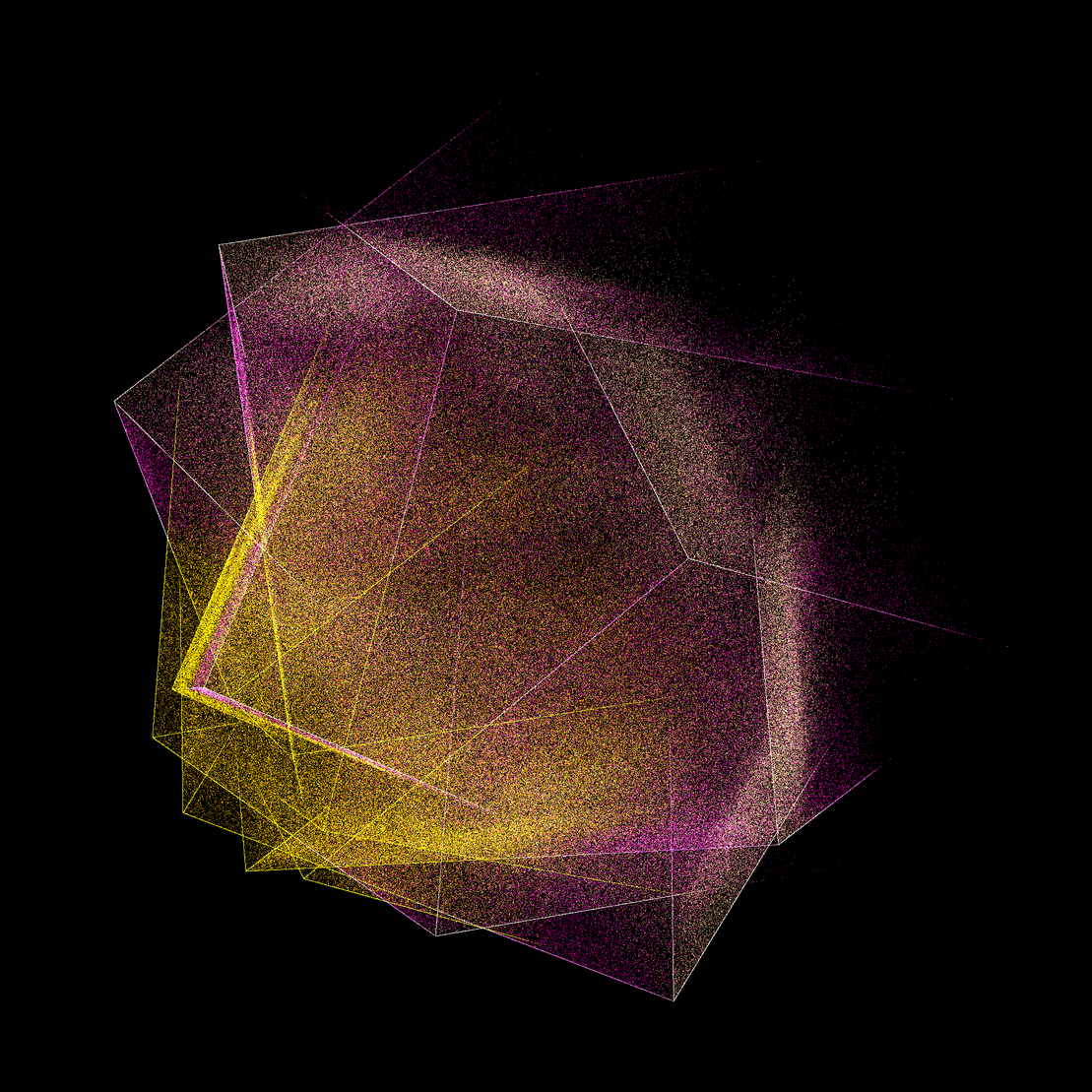
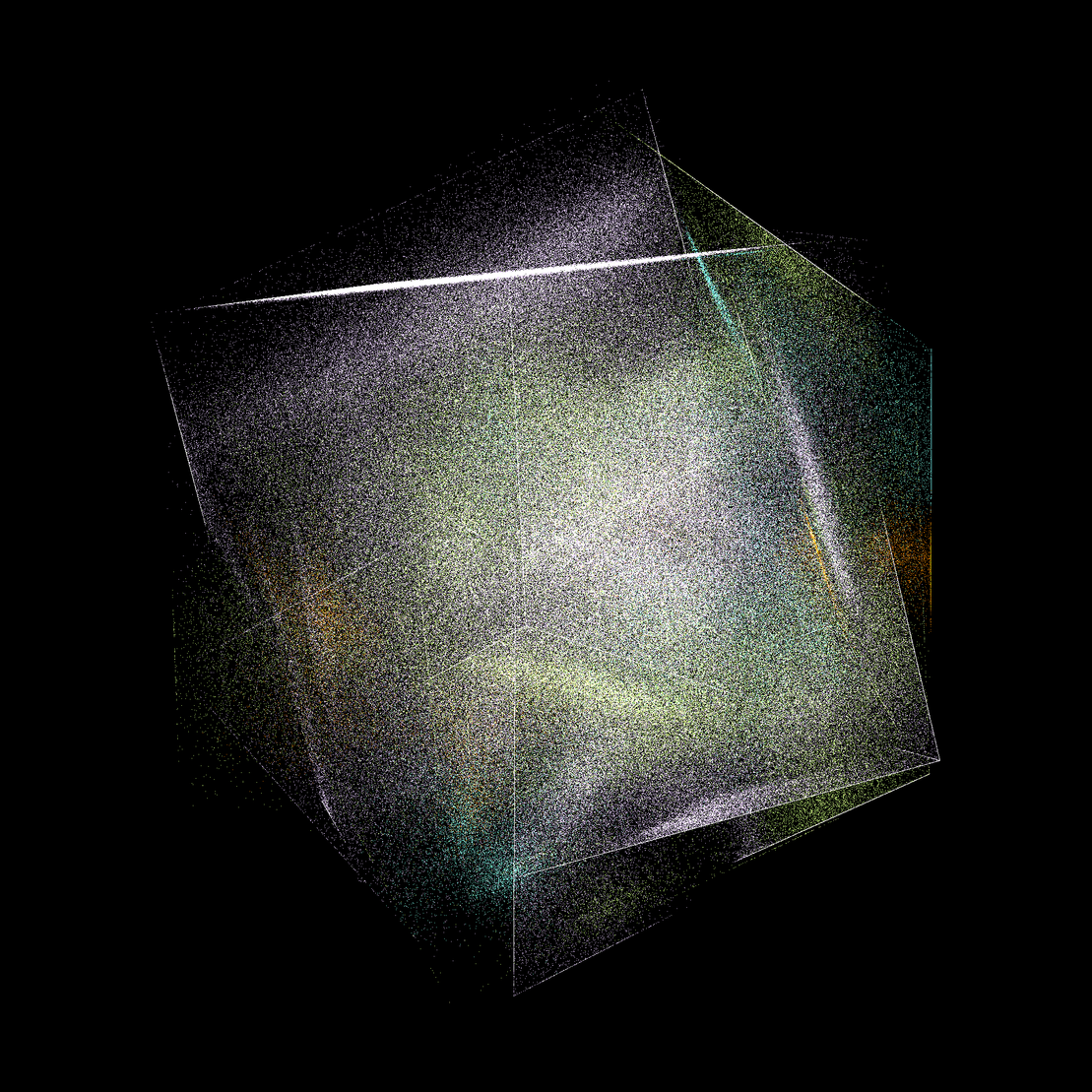
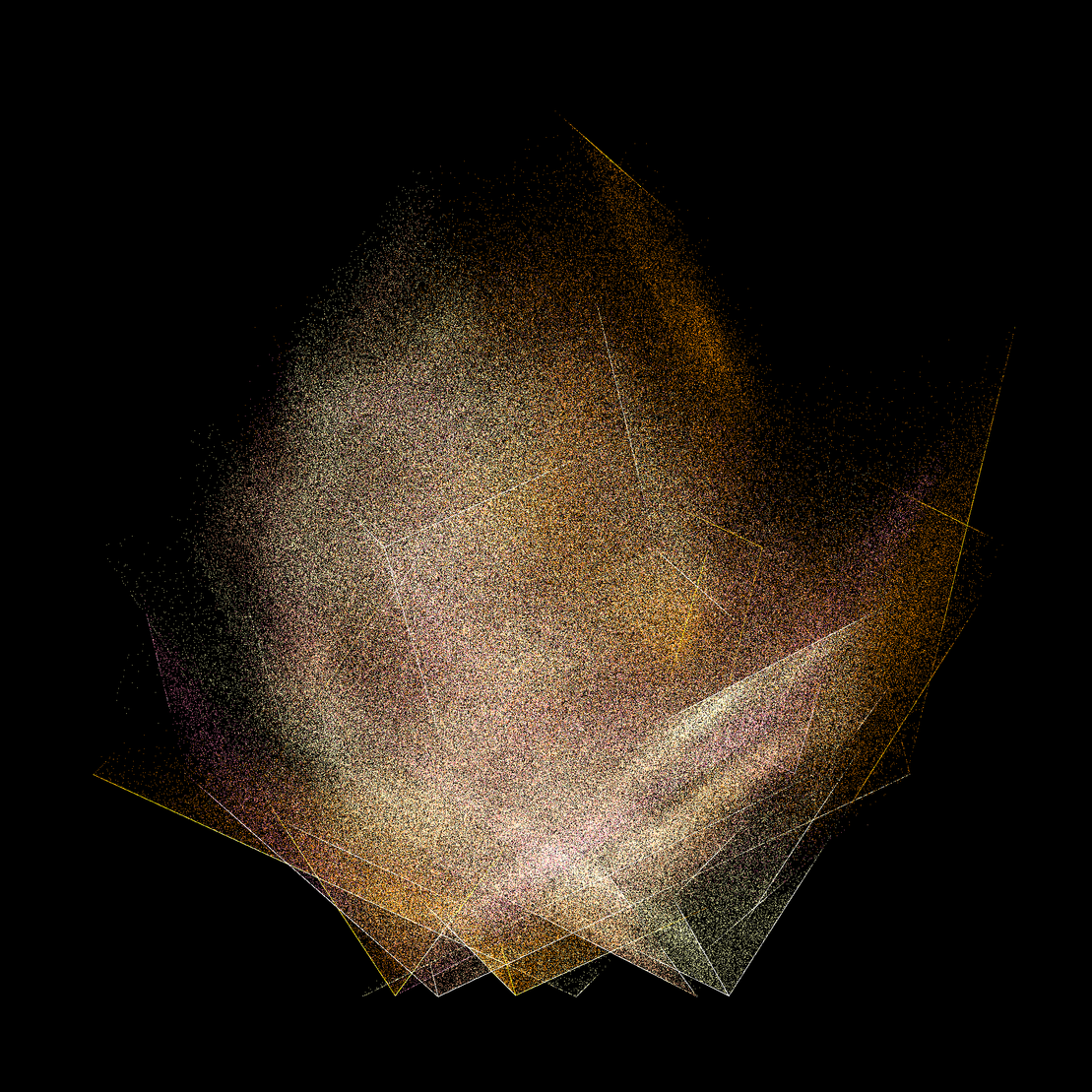
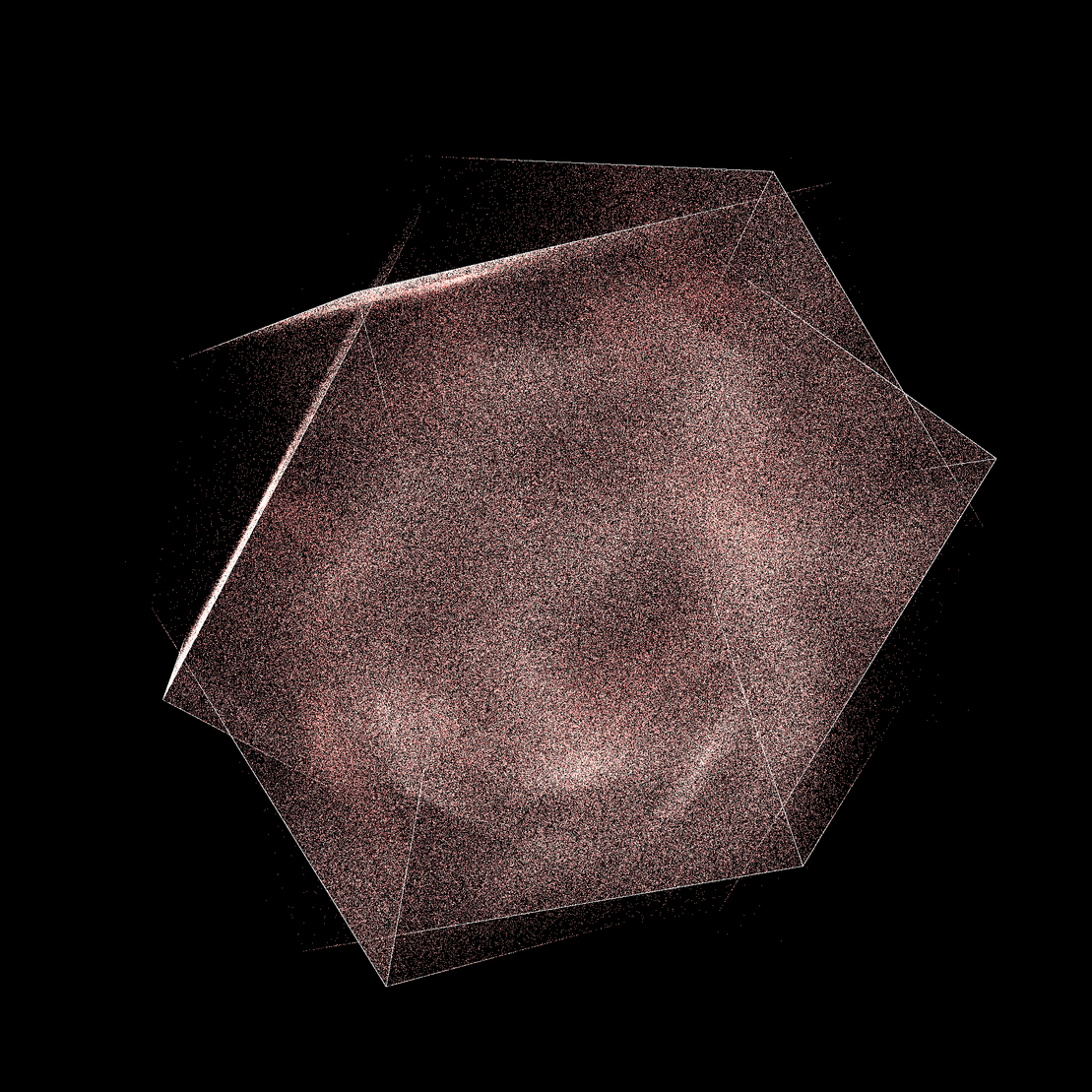
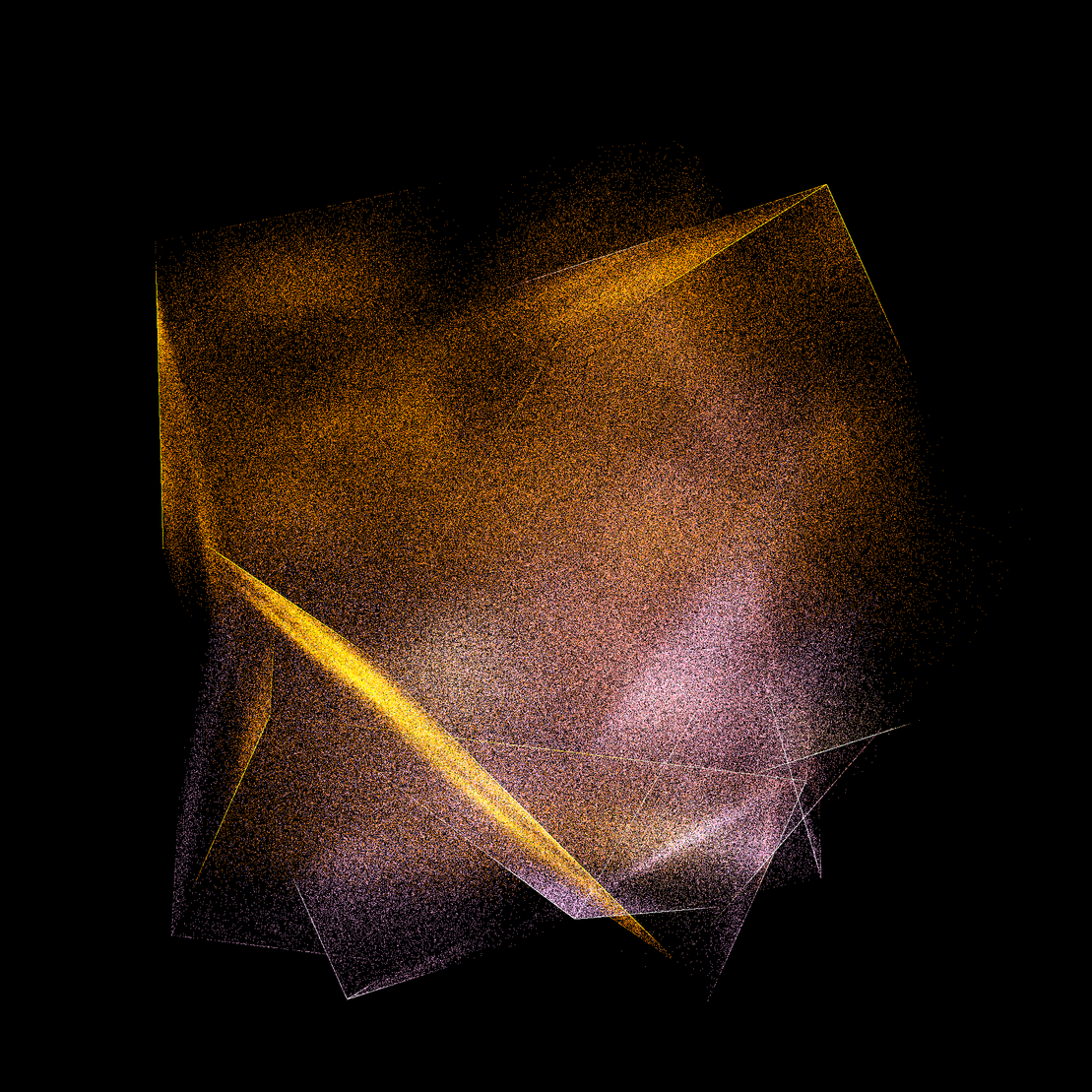
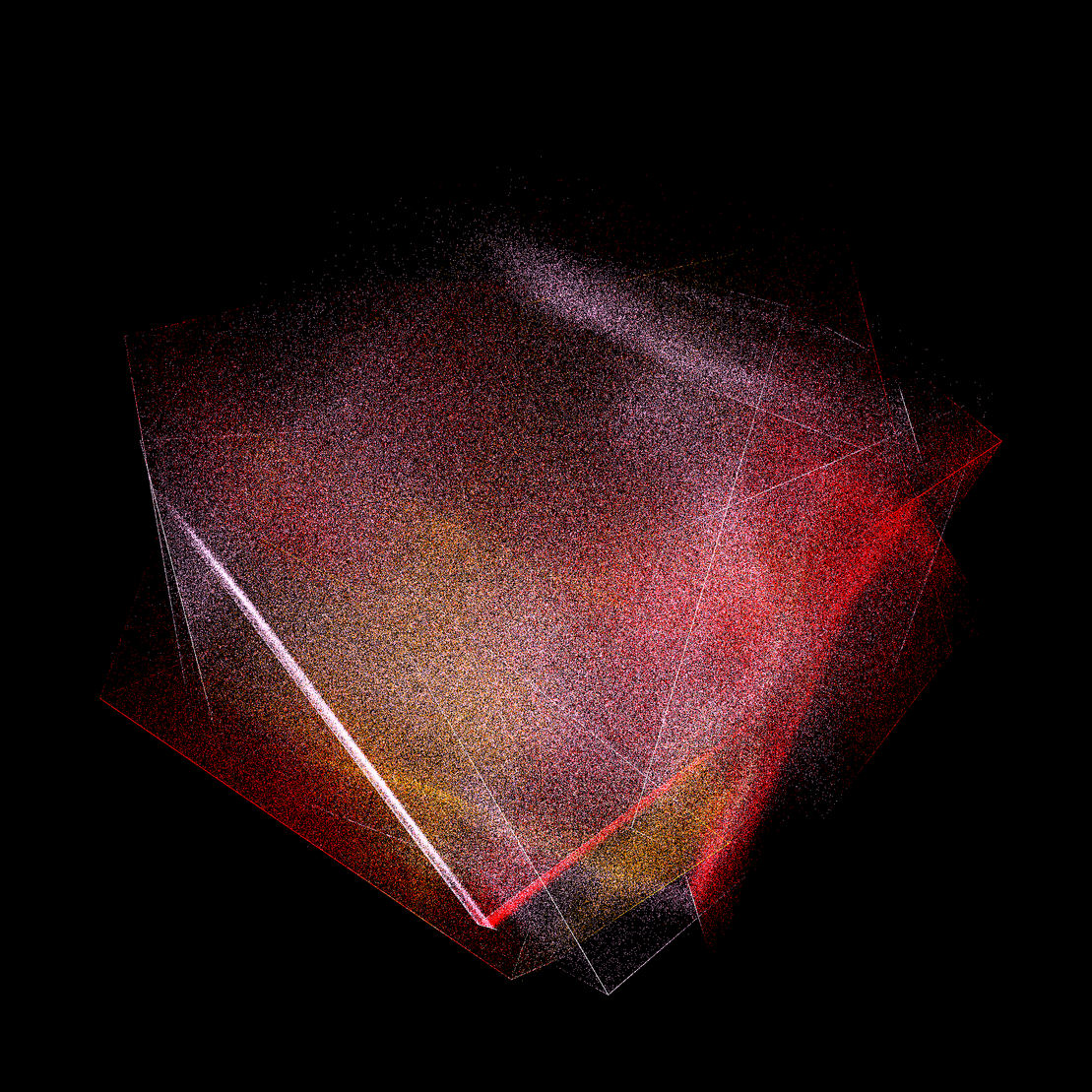
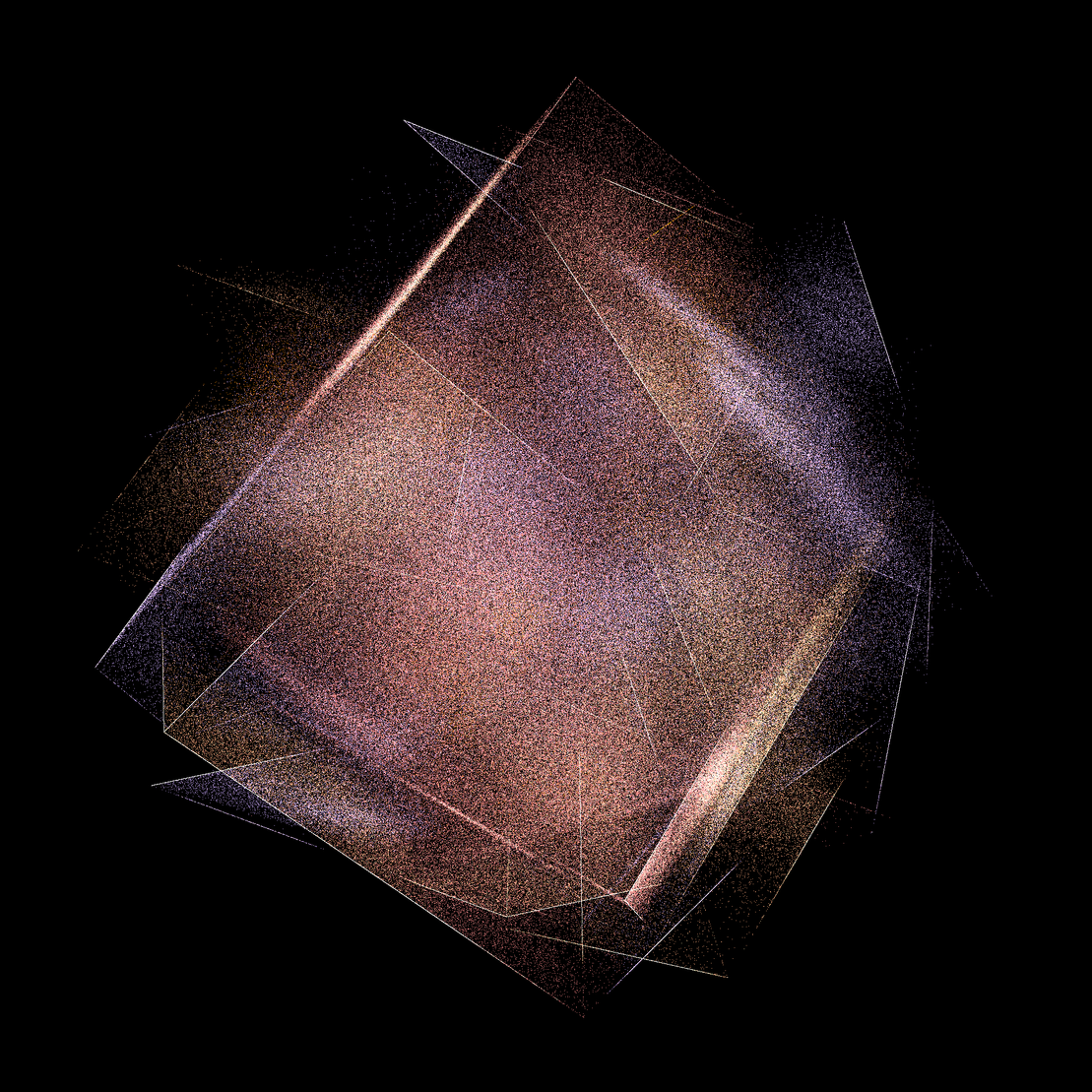
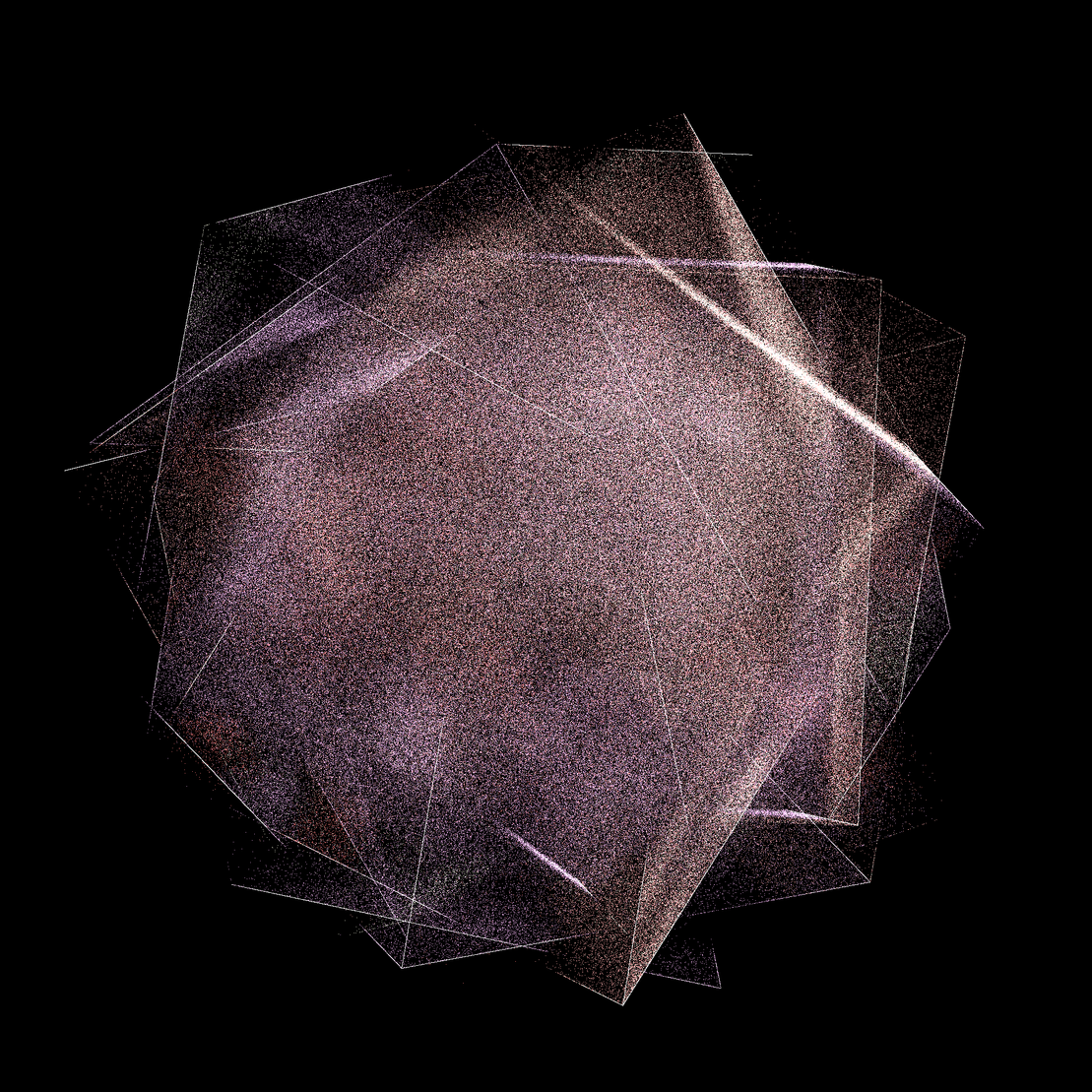
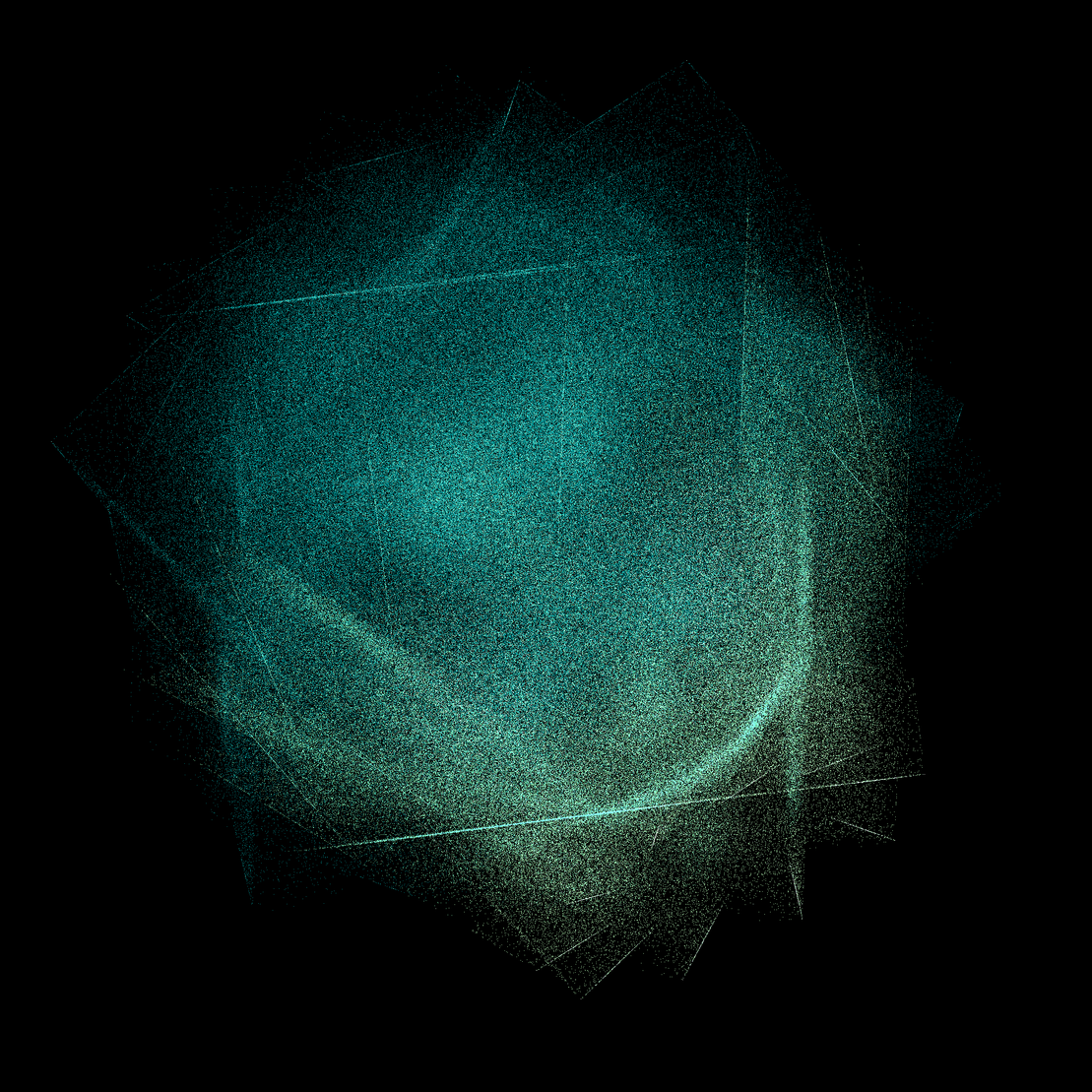
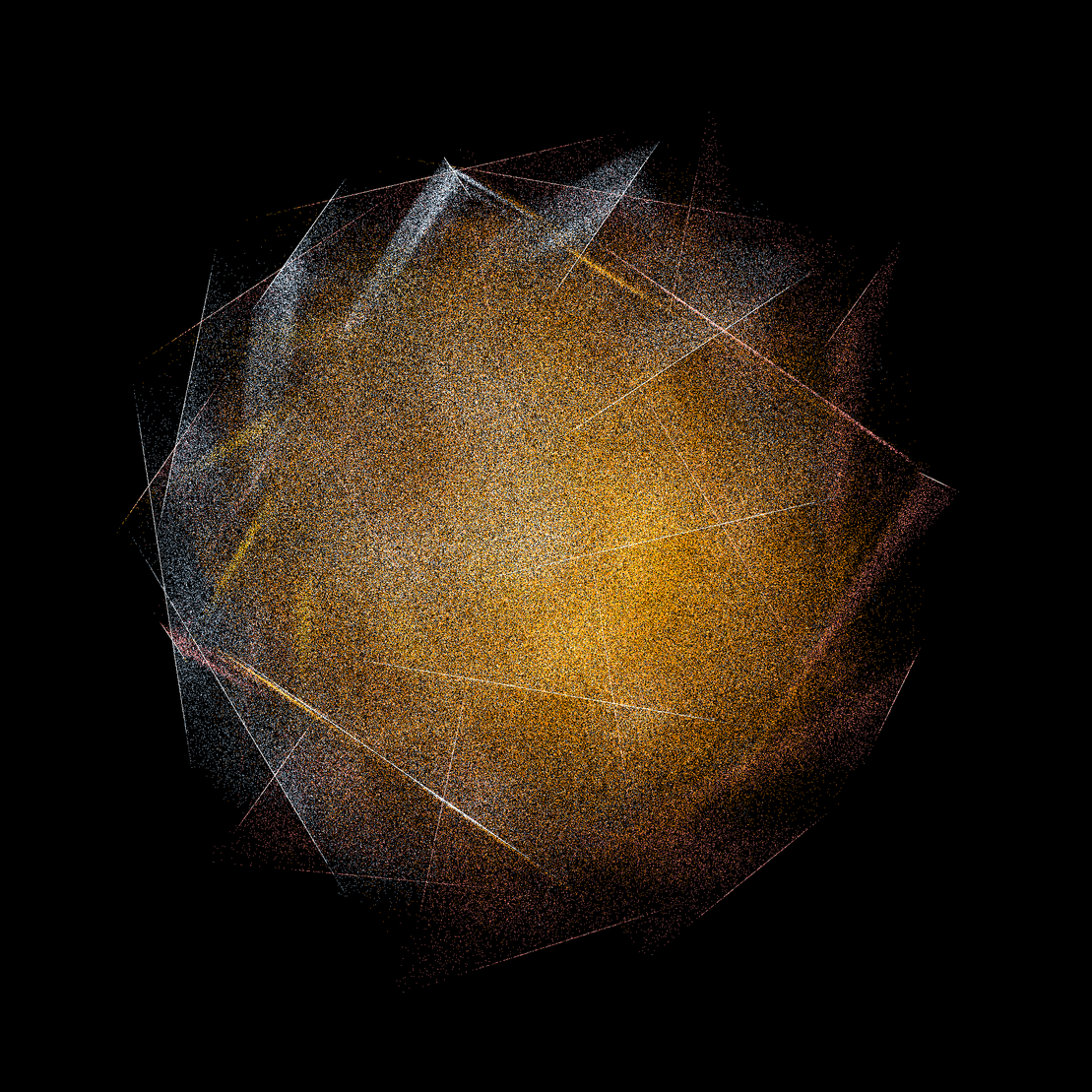
Energomorphy: Form in Energy.
This generative system emerged from a technical process as I implemented a particle system within my GPU-based GIF painting workflow. While allowing for the free and independent movement of each particle, I aimed for the system to remain controlled, deterministic, and capable of seamless looping. Encapsulating these particles within animated geometric shapes opened a window for observing energy flows and kinetics as forces that shape ever-evolving forms.
The shapes that constitute us and surround us are primarily composed of void. Within this spatio-temporal domain, particles are treated as objects, while the energy field serves as the true subject. Interactions between the color fields of the agitated particles create an ever-revolving game of light that outlines ephemeral shapes, in the present, making them appear and dissolve.
In this space between geometry, organic forms, and fluid, rhythmic motion, we can perceive heartbeats, flowers, cosmic structures, and more, while meditating on the forces that make life a constant within the impermanence of matter.
This work is animated and can be resized and exported as a seamless looping GIF. As the density and dynamics of the particles depend on the display size, the aesthetics change with the size of the canvas.
Features and Interaction
- Pause & Menu Access: Click on the animated painting to open the menu. Click again on the painting to hide the menu and restart the animation.
- Size: Define the frame size, then confirm by clicking OK to apply the change.
- GIF Export: Save the current animation as a GIF.
- Frame Navigation: Move between frames with the < X / Y > selector.
- PNG Export: Save a snapshot of the current frame as a PNG.
- Sync: Synchronize multiple screens using webRTC (highly experimental with challenging user experience; intended for the adventurous).
Energomorphy was created and developed by Nico in 2024 using a custom-crafted codebase that incorporates various open-source libraries:
- Generic libraries (wgpu, winit, wasm-bindgen, etc.) for working with Rust in the browser and GPU.
- Stefan Gustavson's psrdnoise WGSL implementation.
- Matt DesLauriers's gifenc JS library for encoding GIFs.
- Eli Grey's FileSaver JS library for downloading files.
Copyright © 2024 Nicolas Arbogast
(See the LICENSE file included for details and contact information.)
This generative system emerged from a technical process as I implemented a particle system within my GPU-based GIF painting workflow. While allowing for the free and independent movement of each particle, I aimed for the system to remain controlled, deterministic, and capable of seamless looping. Encapsulating these particles within animated geometric shapes opened a window for observing energy flows and kinetics as forces that shape ever-evolving forms.
The shapes that constitute us and surround us are primarily composed of void. Within this spatio-temporal domain, particles are treated as objects, while the energy field serves as the true subject. Interactions between the color fields of the agitated particles create an ever-revolving game of light that outlines ephemeral shapes, in the present, making them appear and dissolve.
In this space between geometry, organic forms, and fluid, rhythmic motion, we can perceive heartbeats, flowers, cosmic structures, and more, while meditating on the forces that make life a constant within the impermanence of matter.
This work is animated and can be resized and exported as a seamless looping GIF. As the density and dynamics of the particles depend on the display size, the aesthetics change with the size of the canvas.
Features and Interaction
- Pause & Menu Access: Click on the animated painting to open the menu. Click again on the painting to hide the menu and restart the animation.
- Size: Define the frame size, then confirm by clicking OK to apply the change.
- GIF Export: Save the current animation as a GIF.
- Frame Navigation: Move between frames with the < X / Y > selector.
- PNG Export: Save a snapshot of the current frame as a PNG.
- Sync: Synchronize multiple screens using webRTC (highly experimental with challenging user experience; intended for the adventurous).
Energomorphy was created and developed by Nico in 2024 using a custom-crafted codebase that incorporates various open-source libraries:
- Generic libraries (wgpu, winit, wasm-bindgen, etc.) for working with Rust in the browser and GPU.
- Stefan Gustavson's psrdnoise WGSL implementation.
- Matt DesLauriers's gifenc JS library for encoding GIFs.
- Eli Grey's FileSaver JS library for downloading files.
Copyright © 2024 Nicolas Arbogast
(See the LICENSE file included for details and contact information.)
Ephemeral aggregate of agitated particles.
128 EDITIONS
•0 RESERVES
minted
128 / 128
fixed price
8 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH