by Elout de Kok
drawz_v05c
IPFS

15 October 2022•TEZOS•IPFS
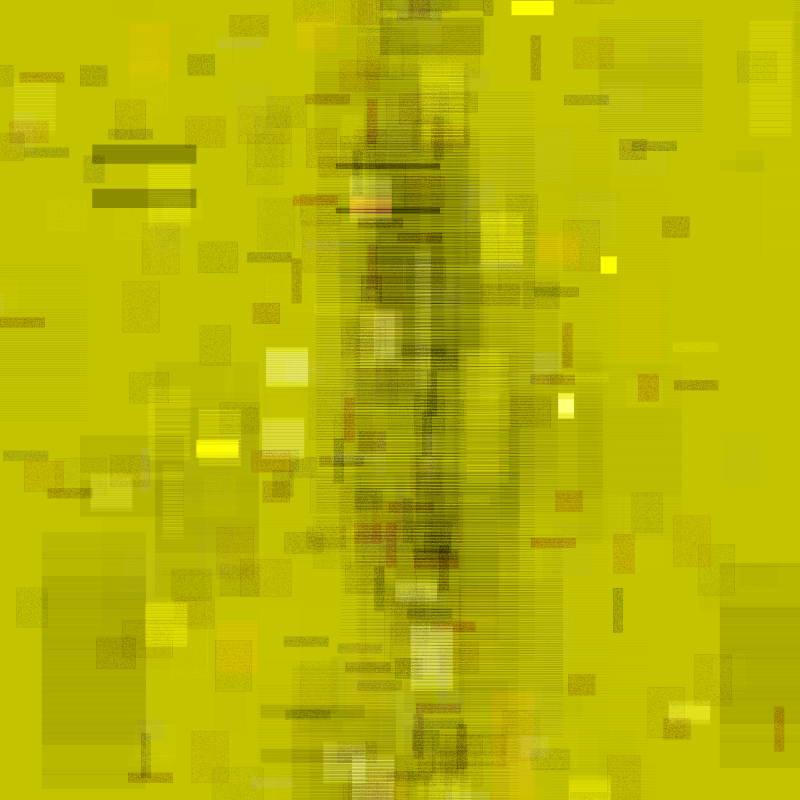
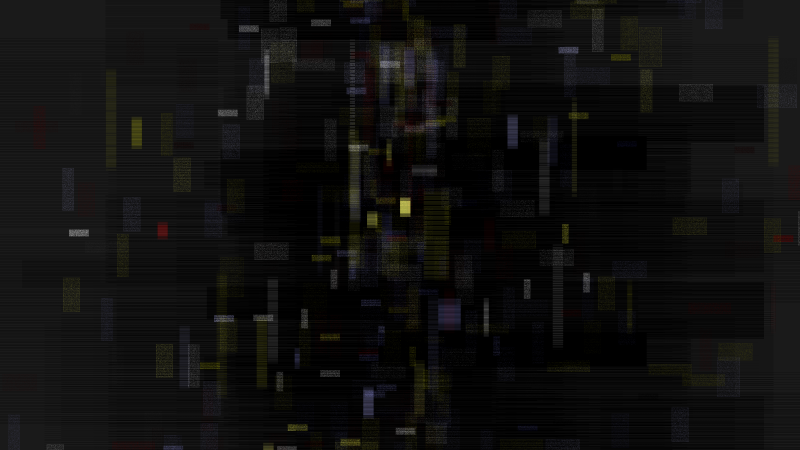
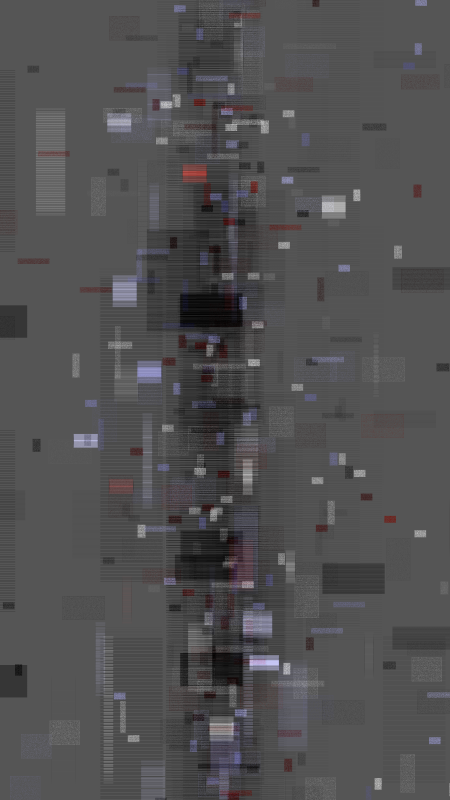
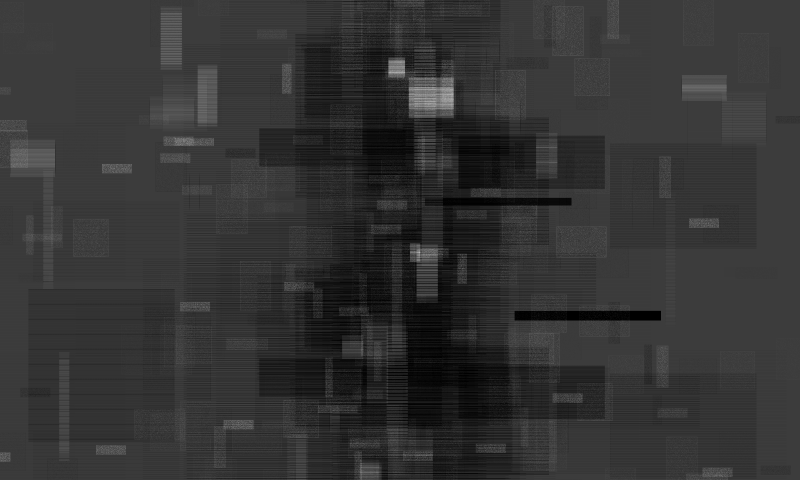
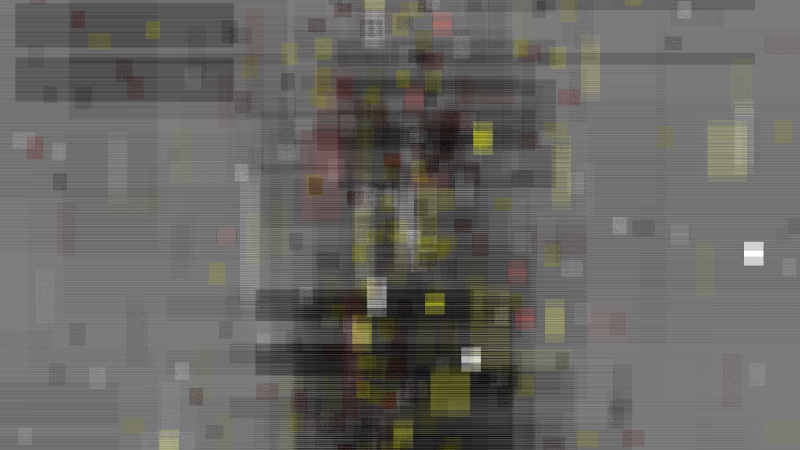
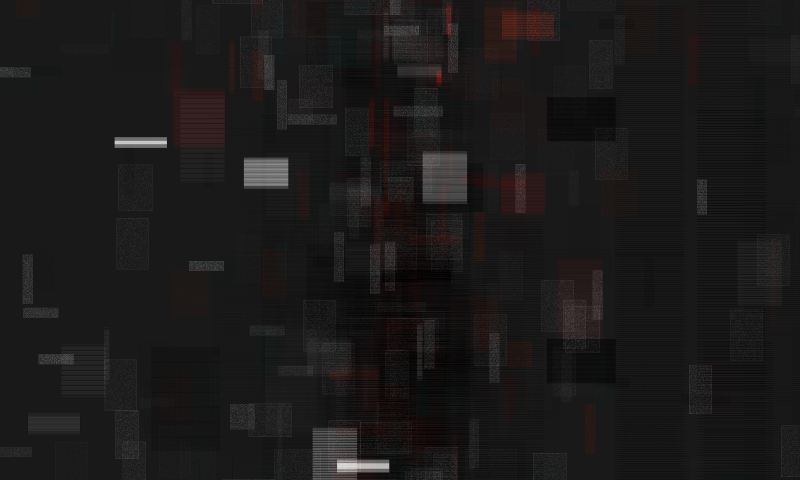
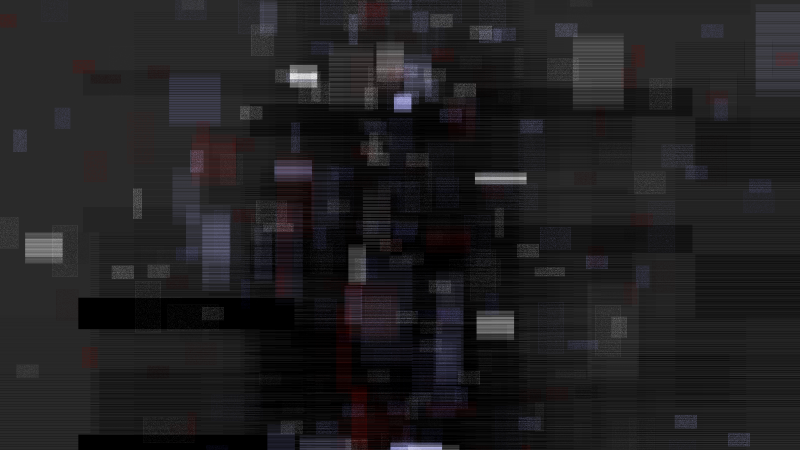
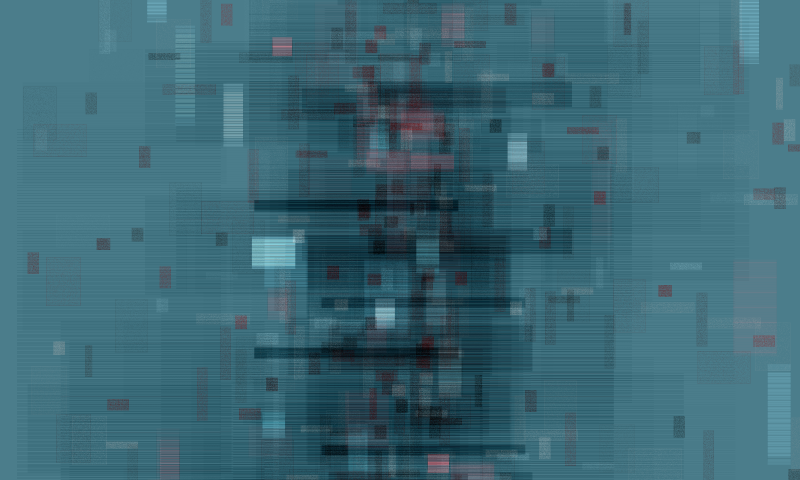
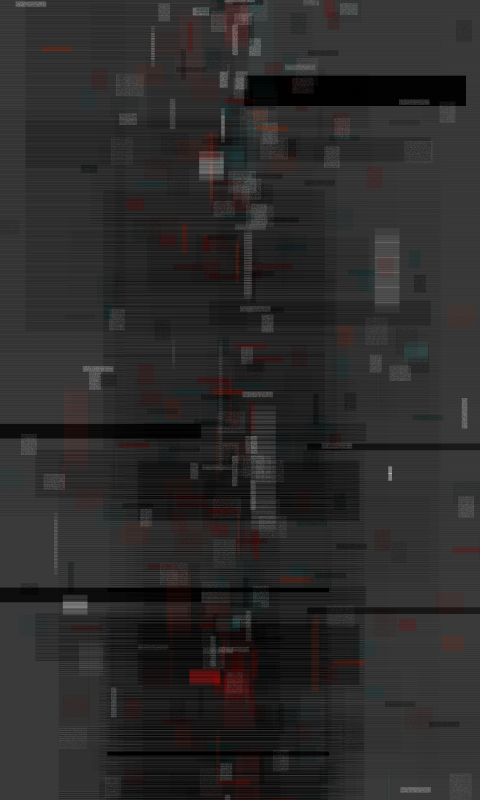
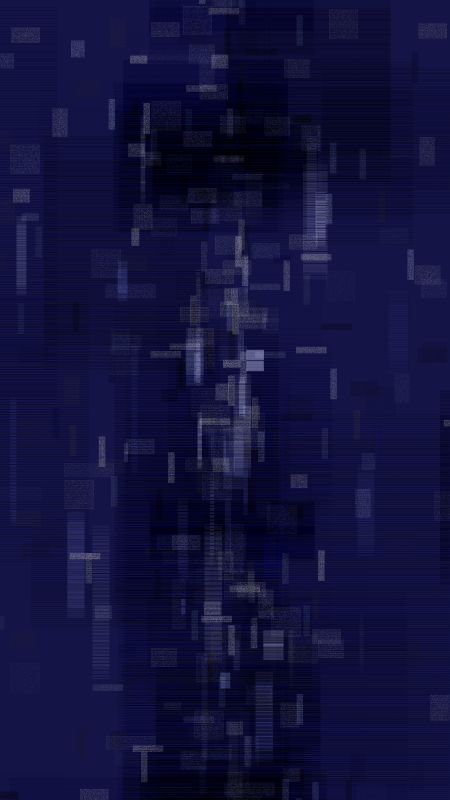
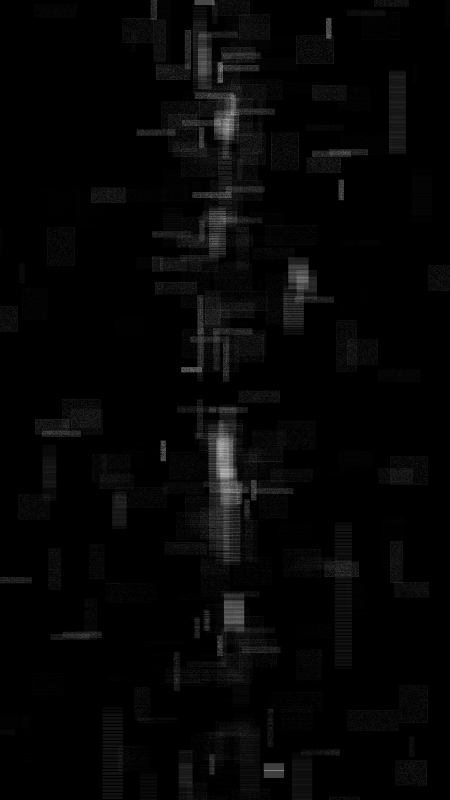
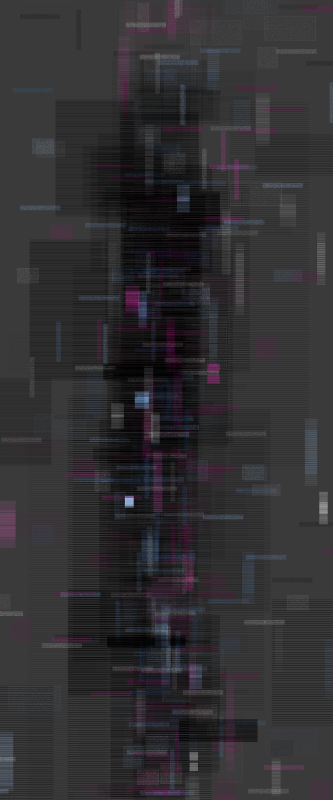
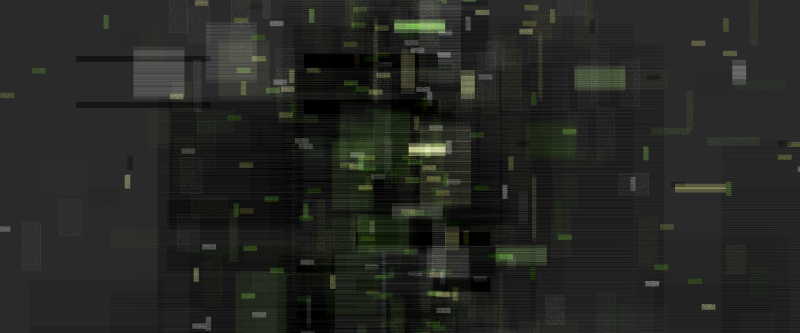
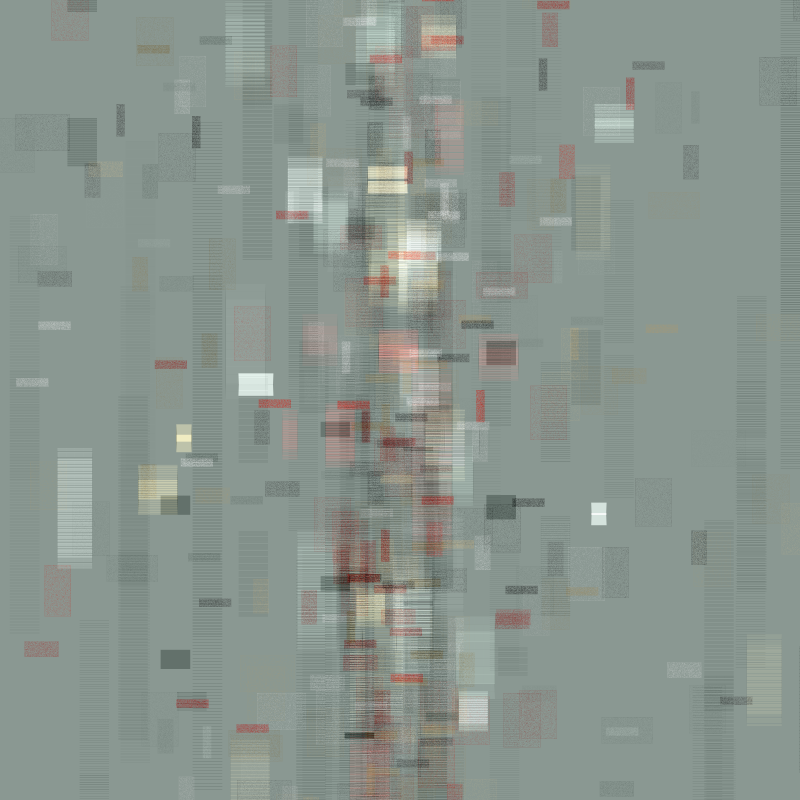
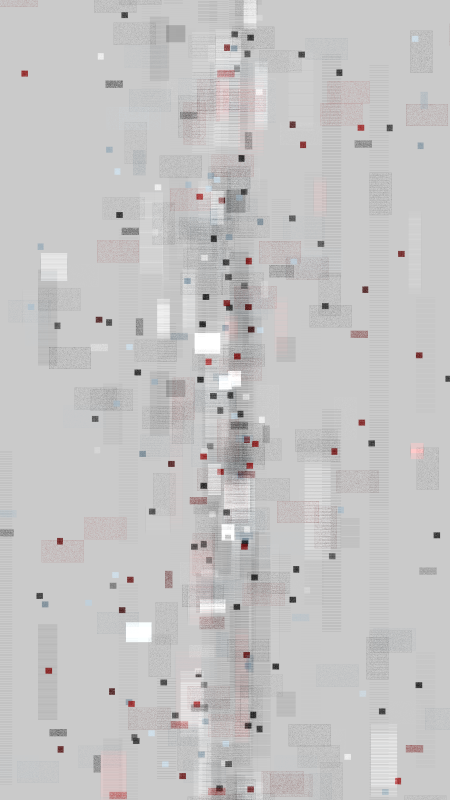
drawz - a vanilla javascript (fxhash) template
Direct control of the Screen-RGB buffer; every pixel.
- latest versions, snippets and tools can be found at
(wip) https://elout.home.xs4all.nl/drawz/
Latest changes;
- a cleaned up, small-basic example now.
- interaction on the big zoomed in image; mouse and touch support
- template examples split into different .js for better overview, tech-window-handling / and your animation & drawing
- new: tools and like a snippet directory: draw squares, triangles etc. wip
While working on this template sketch, and was checking Reas xxx-metaKelly tribute, then next checking out Ellsworth Kelly's work like https://ellsworthkelly.org/work/seine/ And got awe and inspiration from that, moved on from there.
Fine-tuning until you start making screenshots; then make a new backup-version number!
Mostly I start with a clean template; that handles the screen, windows, and interaction.
Then add: copy-paste routines into it. Things I want to use; sprites, text-font, filters, lines, 3D etc.
Like kinda lego blocks. Some routines I re-use for 30 years now.
Although often they have changed over time.
Handles all the windows, mouse-touch interaction, animation-drawing in a kind of fast and smooth way. (I hope)
----------------------------------------------------------------
Mouse-click switches between:
- screen scaled image
- The large image - reacts to mouse-touch position
- This work will refresh and restart after some time
Save image - with s-key
----------------------------------------------------------------
written in vanilla JavaScript, more info in the source-code
Why vanilla javascript? Pro's / Con's
cons:
- can be overwhelming for starting coders compared to p5js
- you have to write, use, find and tinker with new drawing routines by yourself.
- still can be optimized a lot, and run much faster
- I'm more an Artist than a coder, still learning new things as well.
- I have my own 'old' coding style I picked up ages ago, and still use now and then.
- Just coded it in Notepad++ and tested it in a browser.
- for sure there are still some stupid bugs, spelling errors in it ^___^
- No 'how-to' 'easy' (video) tutorials on it yet.
pro's:
- direct control of the Screen RGB buffer; every pixel.
- shaders / webgl etc. Are fast; but in the end just pixels?. And might not work 10+ years from now. Or show different in certain browsers.
- Slow drawing, but your own routines make it more unique, compared with 'out of the box' routines.
- do like 4096 x 4096 images on safari; tested and runs fast and smooth like on an old Iphone5
- just 1 index.html now - small file size
- I added some basic routines, like drawing points, lines. More drawz_snippets in the near future
- draw, add-mix or subtract - manipulate every pixel how you wish
- I work with a big off-screen kind of image; a rgb-buffer; so drawing goes 'mucho' faster and render it to a screen-scaled image.
- no other libraries used
- runs smooth, without window freezes. Focused on fps; I can have like 10 tabs open without a problem
fxhash: features
- fxpreview() when drawing is done
- already 'smooths' the image/drawing; for the fxhash preview thumbnails
- drawing; a splash-screen support on top; while drawing.
- testing 'features' now (with this sketch: the palettes)
I don't mind people to use the tech-source as a start for their creative projects.
Art-composition-part is mine though, so don't copy-mint this project, without changing a pixel or any line in the source code!
** some palette have shout-outs to Artist I like 0__.
- and hope to add more palettes soon!
'like jimi and guitar' 0__. ^____^
xxx amsterdam chillout
October 15, 2022
Direct control of the Screen-RGB buffer; every pixel.
- latest versions, snippets and tools can be found at
(wip) https://elout.home.xs4all.nl/drawz/
Latest changes;
- a cleaned up, small-basic example now.
- interaction on the big zoomed in image; mouse and touch support
- template examples split into different .js for better overview, tech-window-handling / and your animation & drawing
- new: tools and like a snippet directory: draw squares, triangles etc. wip
While working on this template sketch, and was checking Reas xxx-metaKelly tribute, then next checking out Ellsworth Kelly's work like https://ellsworthkelly.org/work/seine/ And got awe and inspiration from that, moved on from there.
Fine-tuning until you start making screenshots; then make a new backup-version number!
Mostly I start with a clean template; that handles the screen, windows, and interaction.
Then add: copy-paste routines into it. Things I want to use; sprites, text-font, filters, lines, 3D etc.
Like kinda lego blocks. Some routines I re-use for 30 years now.
Although often they have changed over time.
Handles all the windows, mouse-touch interaction, animation-drawing in a kind of fast and smooth way. (I hope)
----------------------------------------------------------------
Mouse-click switches between:
- screen scaled image
- The large image - reacts to mouse-touch position
- This work will refresh and restart after some time
Save image - with s-key
----------------------------------------------------------------
written in vanilla JavaScript, more info in the source-code
Why vanilla javascript? Pro's / Con's
cons:
- can be overwhelming for starting coders compared to p5js
- you have to write, use, find and tinker with new drawing routines by yourself.
- still can be optimized a lot, and run much faster
- I'm more an Artist than a coder, still learning new things as well.
- I have my own 'old' coding style I picked up ages ago, and still use now and then.
- Just coded it in Notepad++ and tested it in a browser.
- for sure there are still some stupid bugs, spelling errors in it ^___^
- No 'how-to' 'easy' (video) tutorials on it yet.
pro's:
- direct control of the Screen RGB buffer; every pixel.
- shaders / webgl etc. Are fast; but in the end just pixels?. And might not work 10+ years from now. Or show different in certain browsers.
- Slow drawing, but your own routines make it more unique, compared with 'out of the box' routines.
- do like 4096 x 4096 images on safari; tested and runs fast and smooth like on an old Iphone5
- just 1 index.html now - small file size
- I added some basic routines, like drawing points, lines. More drawz_snippets in the near future
- draw, add-mix or subtract - manipulate every pixel how you wish
- I work with a big off-screen kind of image; a rgb-buffer; so drawing goes 'mucho' faster and render it to a screen-scaled image.
- no other libraries used
- runs smooth, without window freezes. Focused on fps; I can have like 10 tabs open without a problem
fxhash: features
- fxpreview() when drawing is done
- already 'smooths' the image/drawing; for the fxhash preview thumbnails
- drawing; a splash-screen support on top; while drawing.
- testing 'features' now (with this sketch: the palettes)
I don't mind people to use the tech-source as a start for their creative projects.
Art-composition-part is mine though, so don't copy-mint this project, without changing a pixel or any line in the source code!
** some palette have shout-outs to Artist I like 0__.
- and hope to add more palettes soon!
'like jimi and guitar' 0__. ^____^
xxx amsterdam chillout
October 15, 2022
love for pixels, art & code since 1982
Amsterdam xxx
https://linktr.ee/elout
64 EDITIONS
•0 RESERVES
minted
64 / 64
fixed price
0.5 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH