by Uniray
Dissolve
IPFS

24 October 2022•TEZOS•IPFS
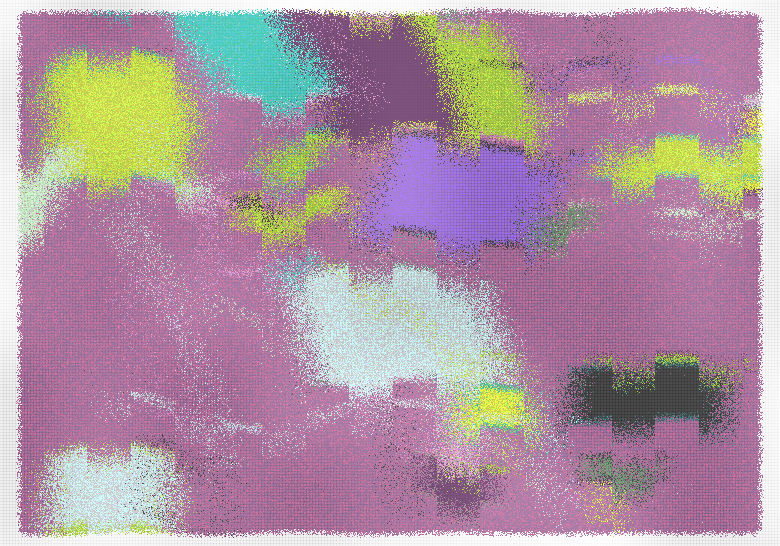
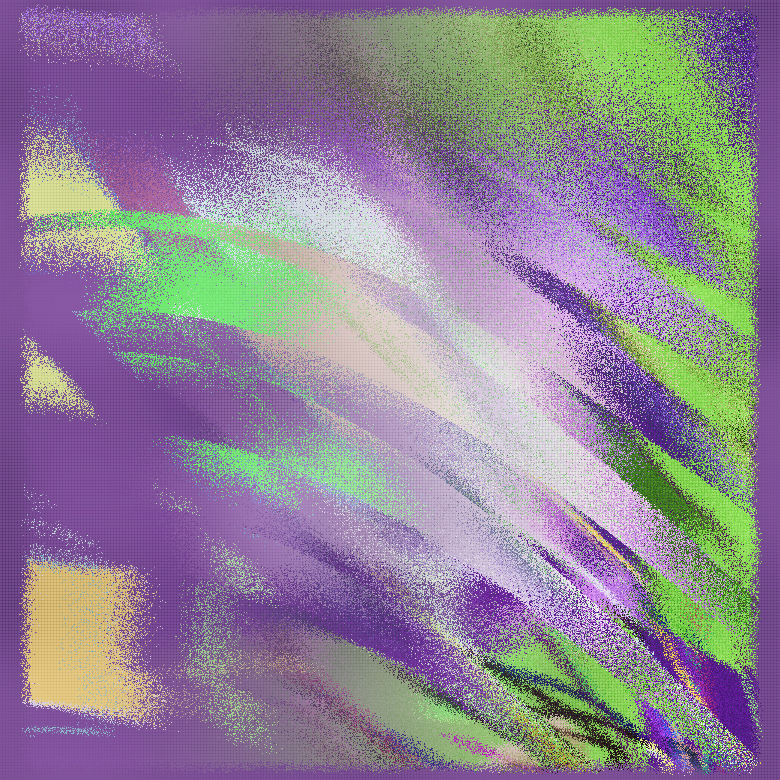
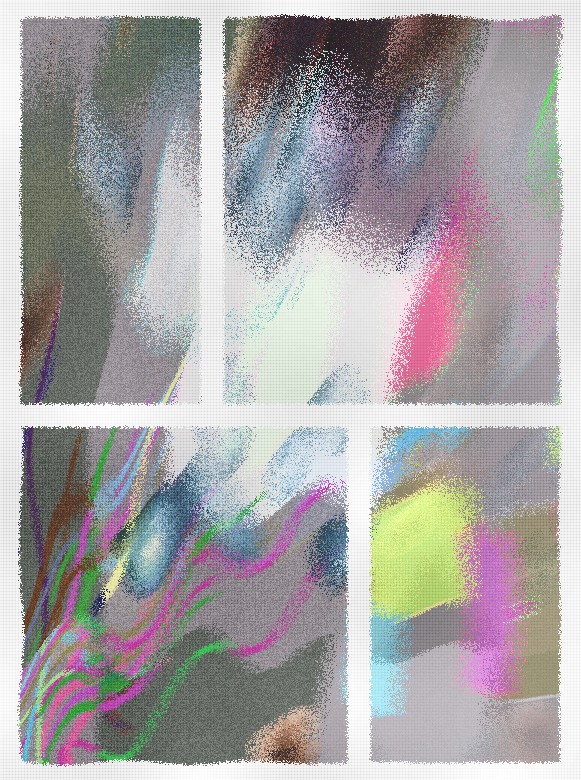
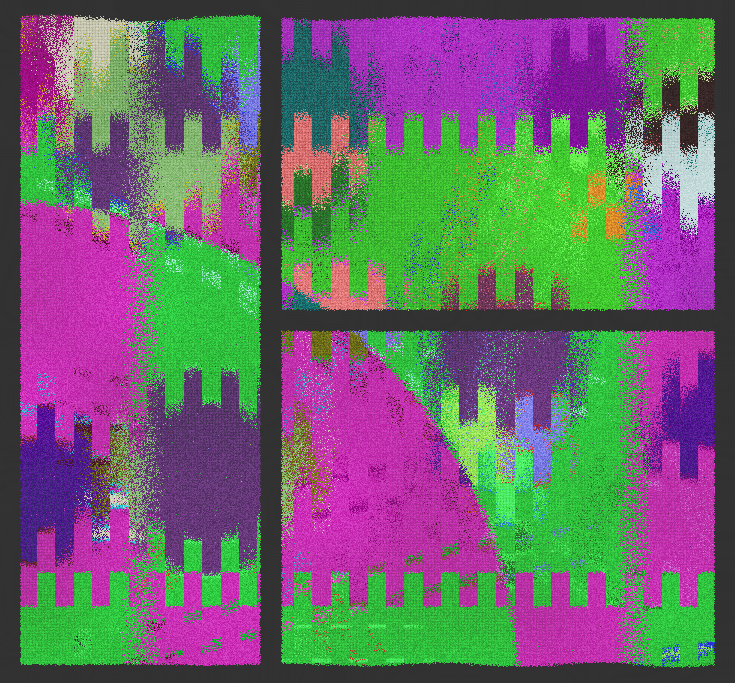
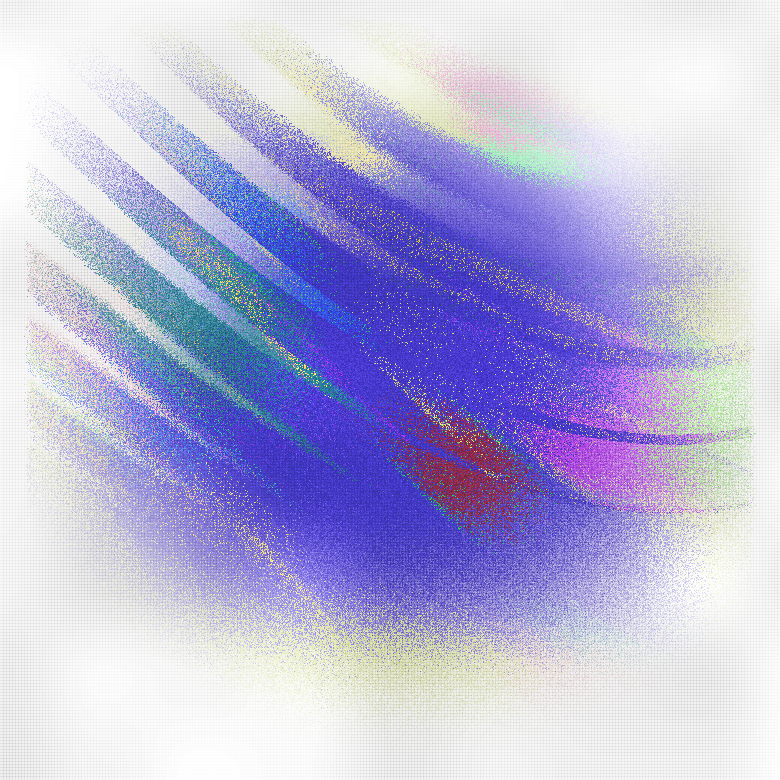
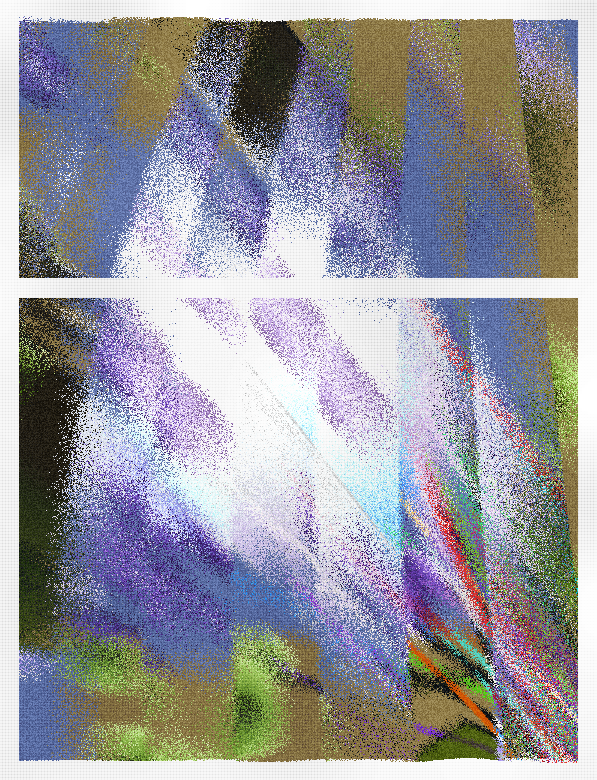
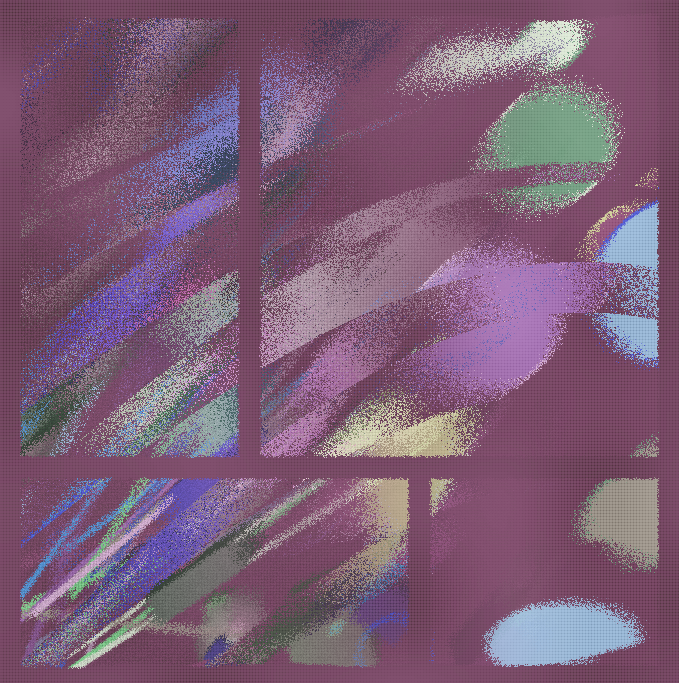
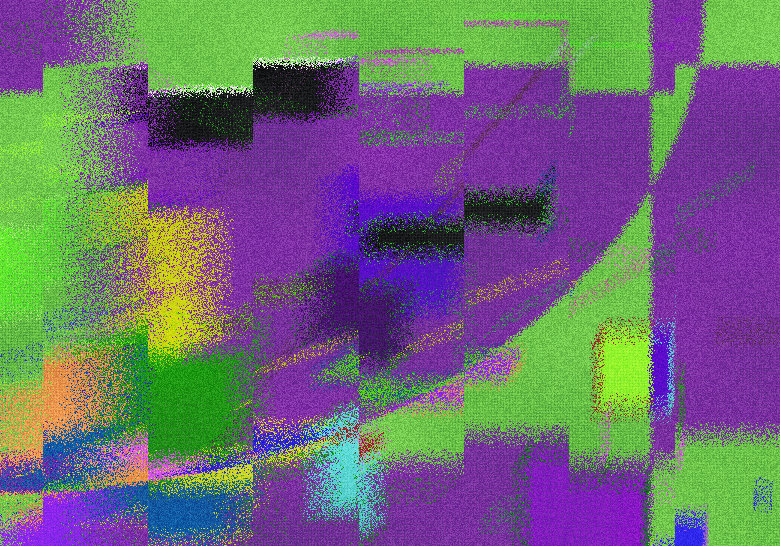
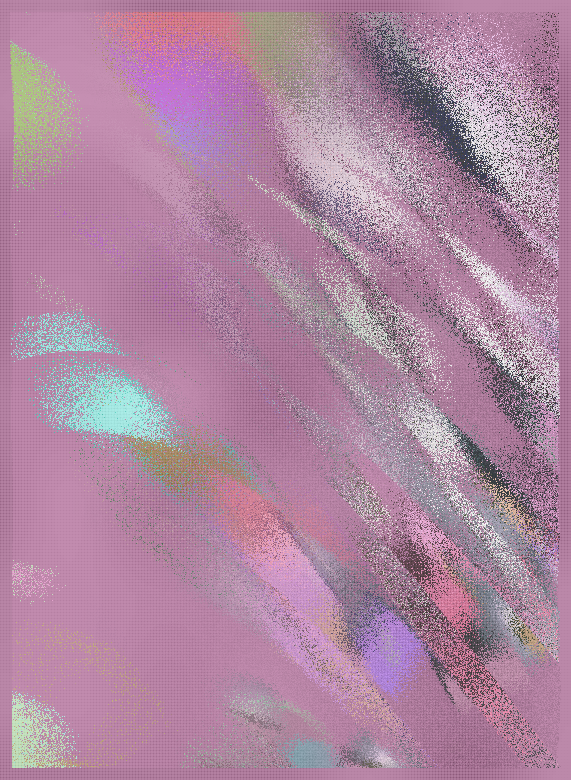
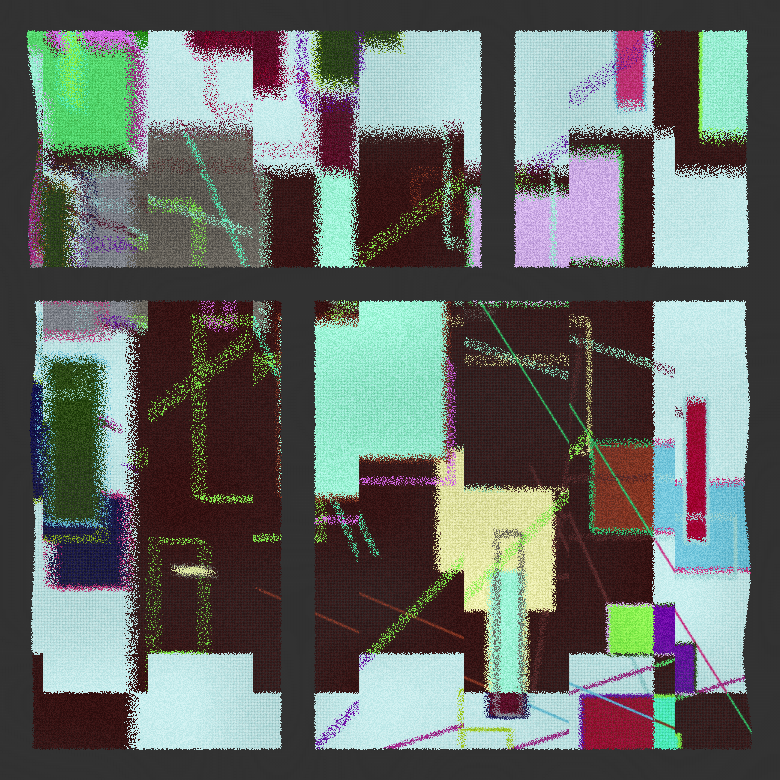
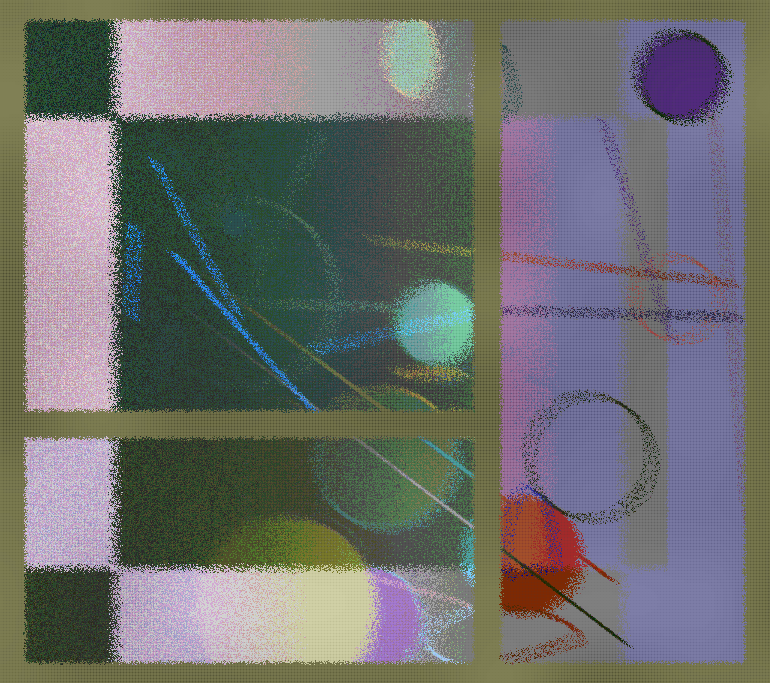
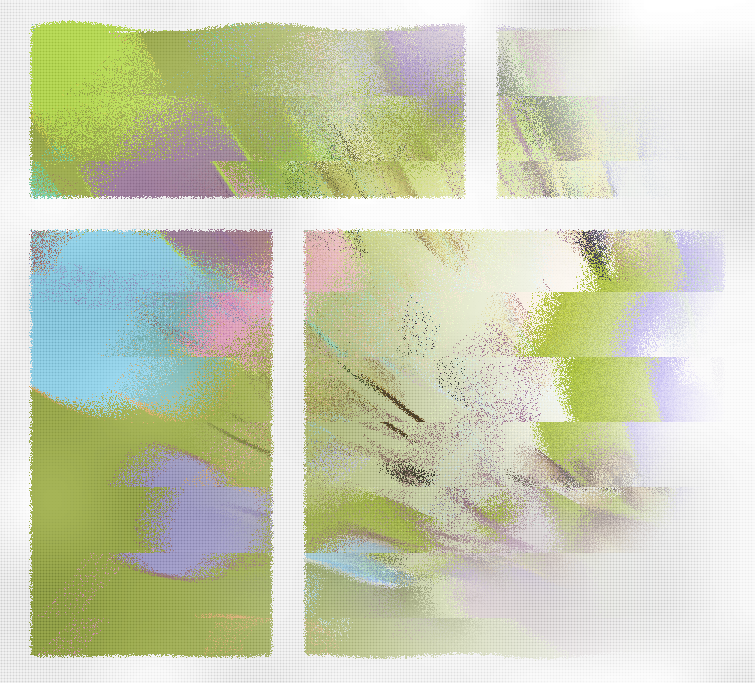
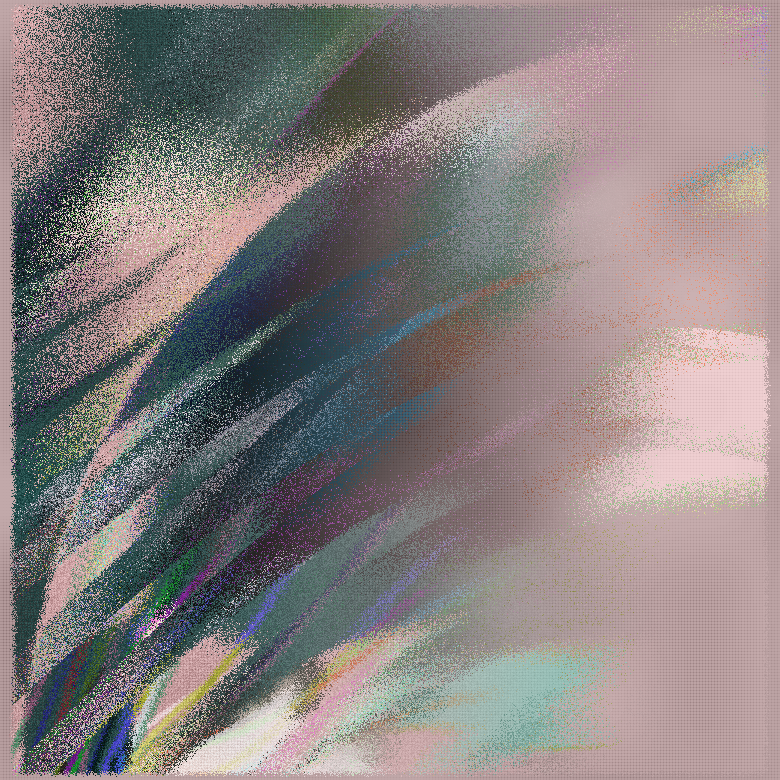
"Dissolve" is an Animated, painting-like abstract generative artwork.
Started as an exercise to custom shaders and the final idea early became to generate an image that looks like a painting eg. chalk or spatula like look on canvas, however not a static final image as usual but with some animated elements. Like a "live" painting.
From technical point of view, in short: there are 2 main different graphic buffers (2D and 3D) to draw some basic-primitive shapes/objects and the final frame is a mixing (or clear) with some pixel manipulation eg. dissolve - noise and other processing performed inside my custom shader.
The speed of shaders (power of hardware acceleration - GPU) allows the processing of multiple frames per second thus allowing animated "painting" - looking final results.
Enough with the description :)
CONTROLS
KEYS:
1-4: Set resolution from 1x to 4x of the current dimension (possibly slower performance in higher values)
S: Save a png file with the current resolution
UP arrow: Increases the animation Speed
DOWN arrow: Decreases the animation Speed
R: Reset speed to default
SPACEBAR: Start/Stop animation
MOUSE:
CLICK: Start/Stop animation
----
Made with p5js and custom shaders
© Oct. 2022 @Uniray_net | uniray.net
Started as an exercise to custom shaders and the final idea early became to generate an image that looks like a painting eg. chalk or spatula like look on canvas, however not a static final image as usual but with some animated elements. Like a "live" painting.
From technical point of view, in short: there are 2 main different graphic buffers (2D and 3D) to draw some basic-primitive shapes/objects and the final frame is a mixing (or clear) with some pixel manipulation eg. dissolve - noise and other processing performed inside my custom shader.
The speed of shaders (power of hardware acceleration - GPU) allows the processing of multiple frames per second thus allowing animated "painting" - looking final results.
Enough with the description :)
CONTROLS
KEYS:
1-4: Set resolution from 1x to 4x of the current dimension (possibly slower performance in higher values)
S: Save a png file with the current resolution
UP arrow: Increases the animation Speed
DOWN arrow: Decreases the animation Speed
R: Reset speed to default
SPACEBAR: Start/Stop animation
MOUSE:
CLICK: Start/Stop animation
----
Made with p5js and custom shaders
© Oct. 2022 @Uniray_net | uniray.net
43 EDITIONS
•0 RESERVES
minted
43 / 43
dutch auction
3 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH