Convection Drawings
IPFS

25 April 2022•TEZOS•IPFS
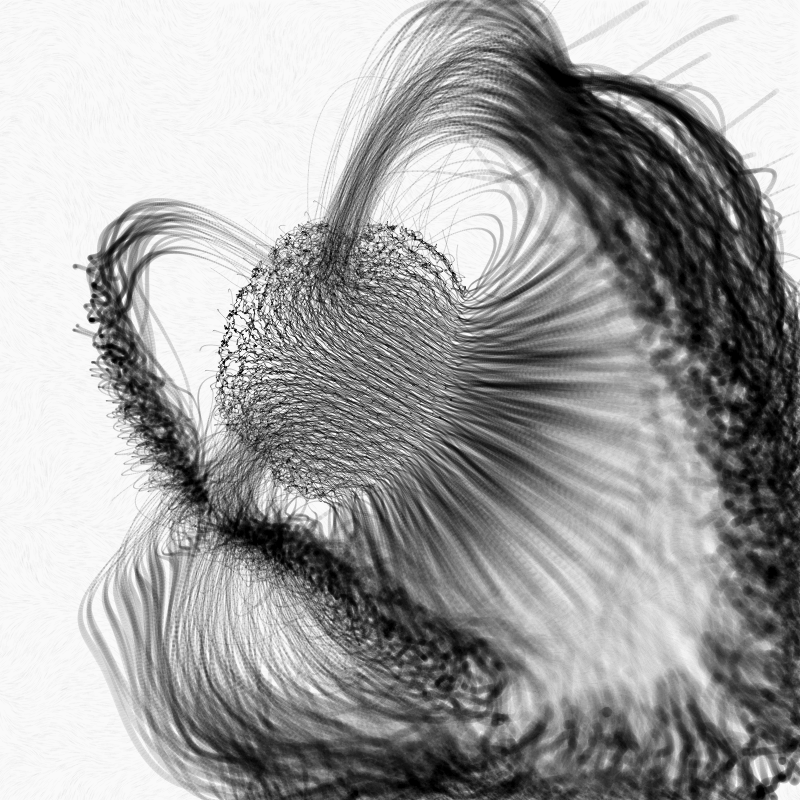
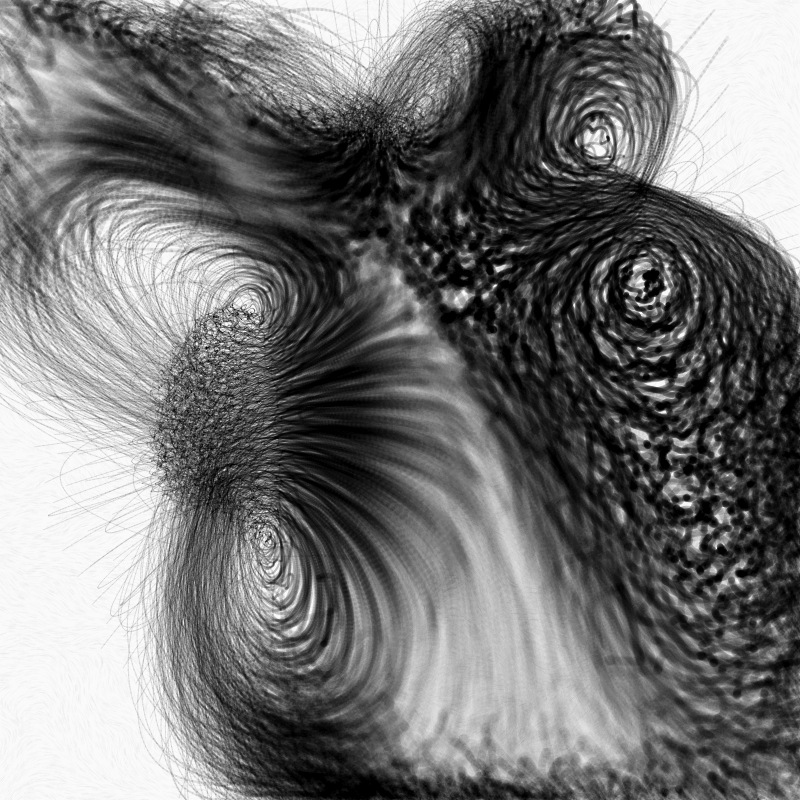
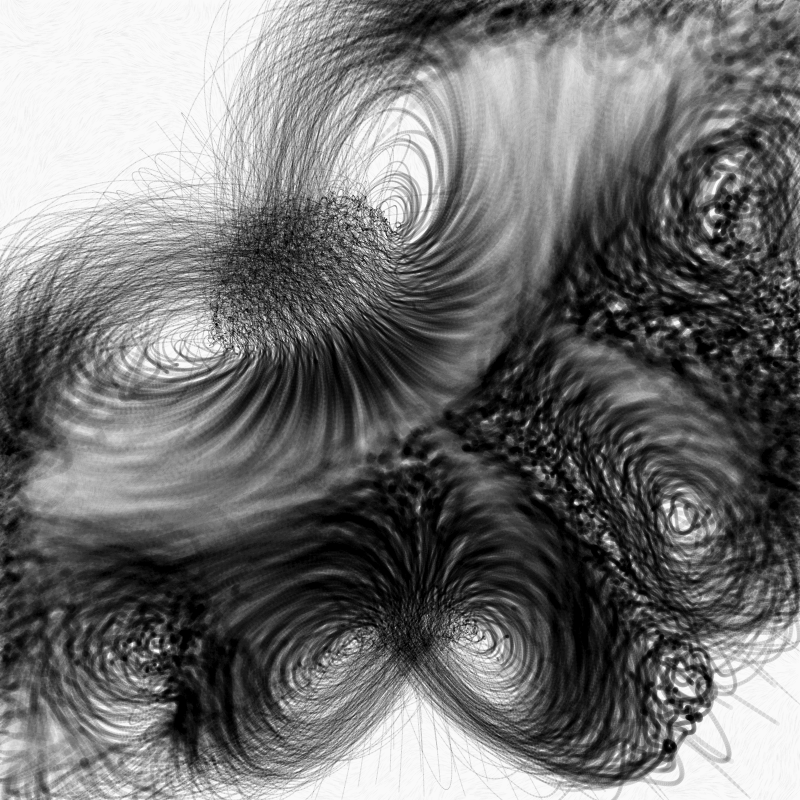
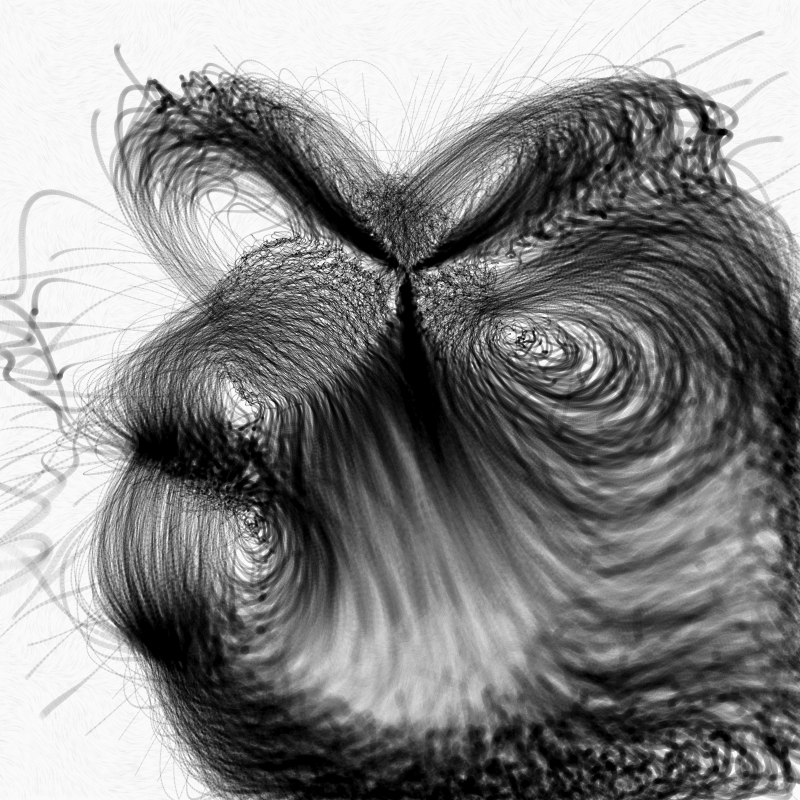
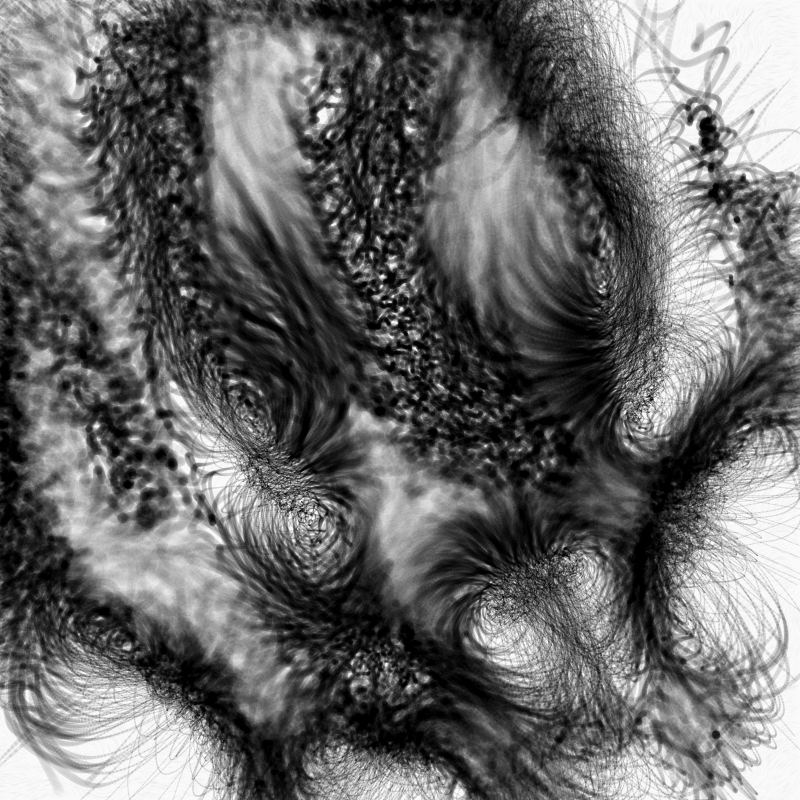
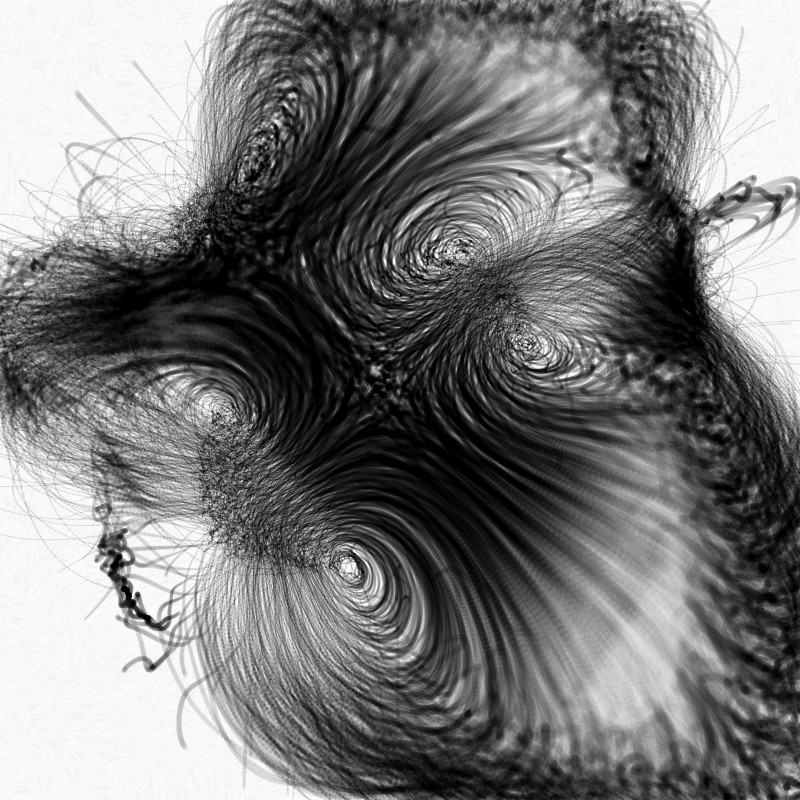
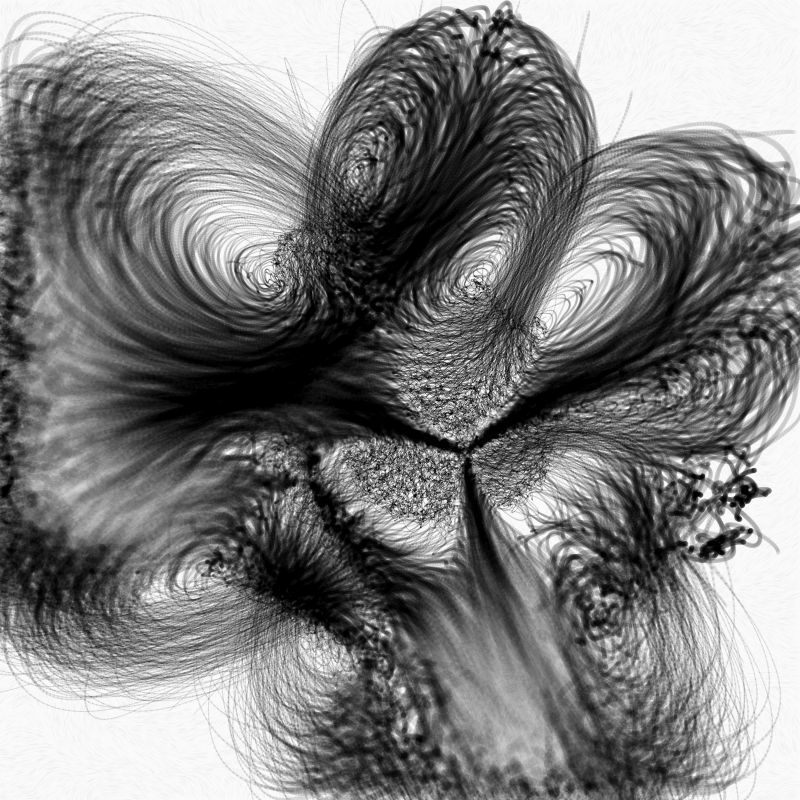
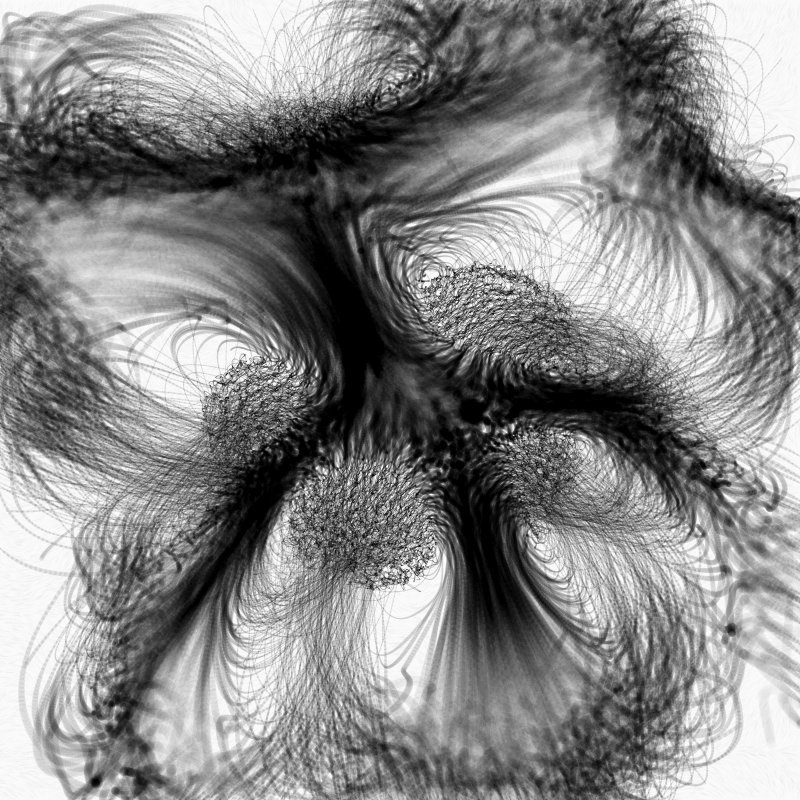
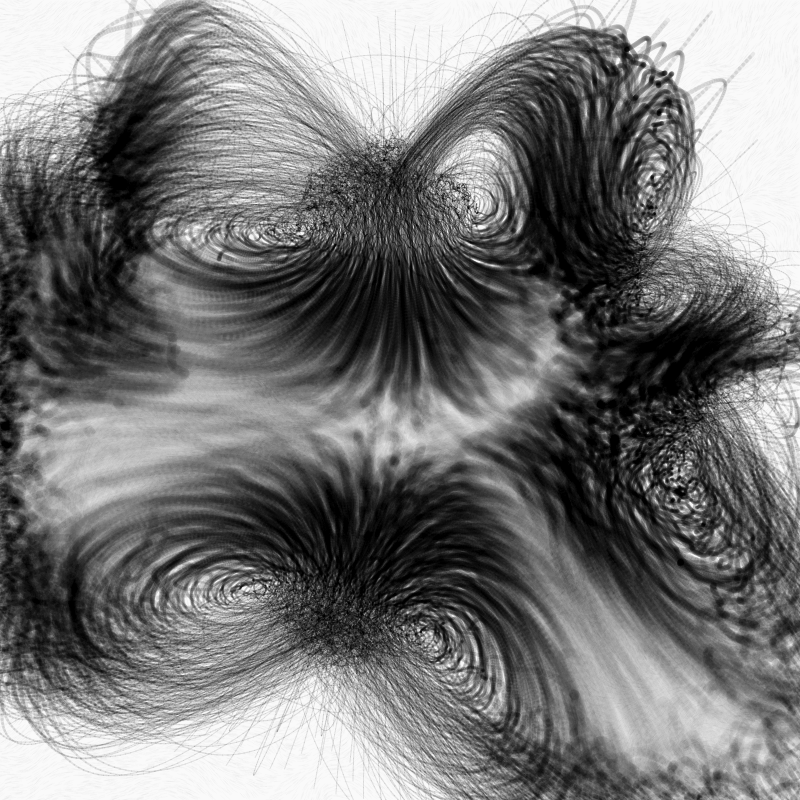
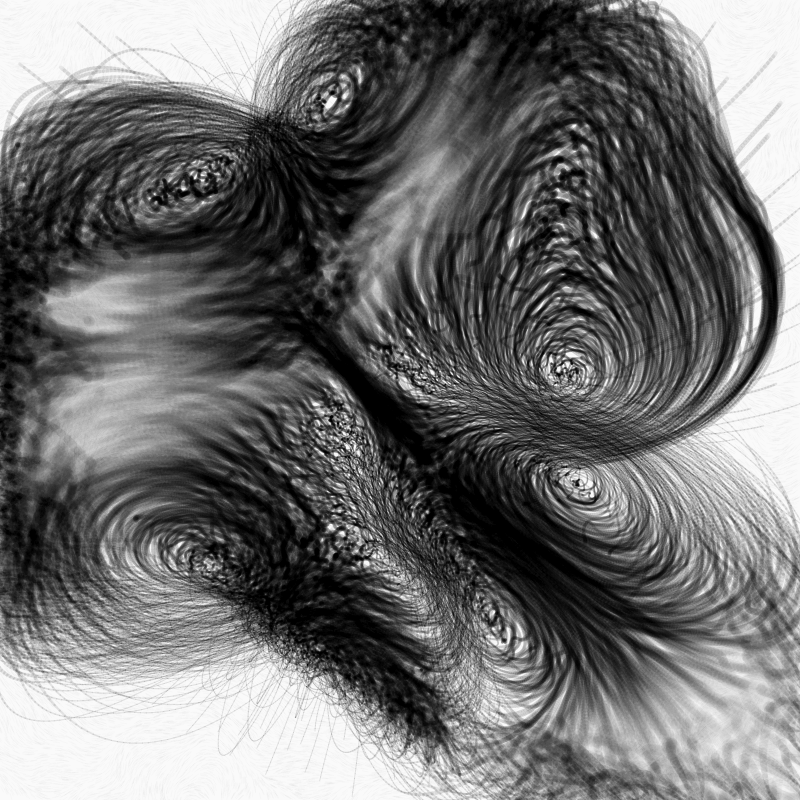
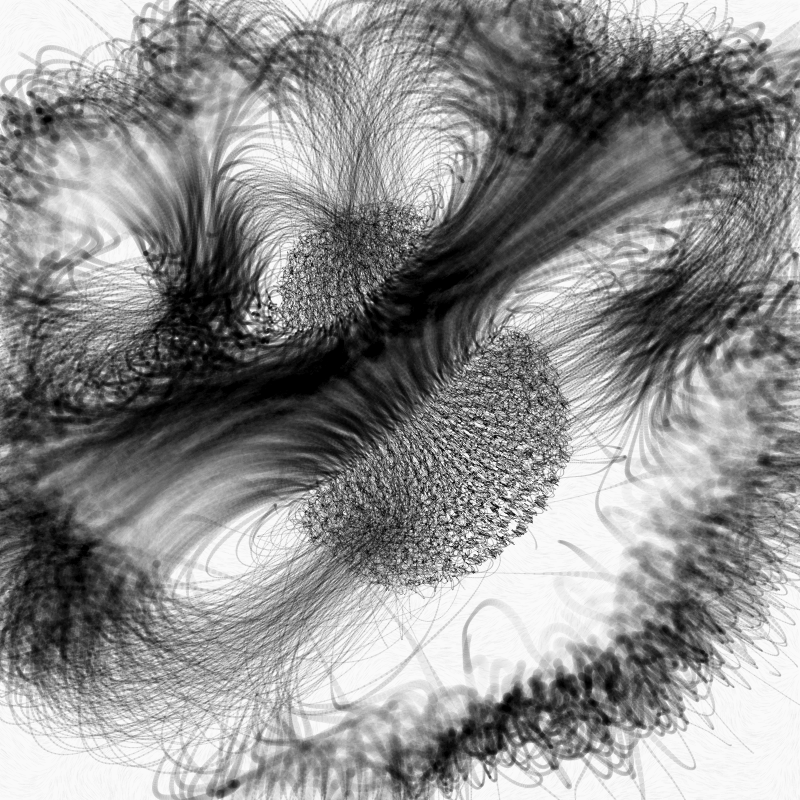
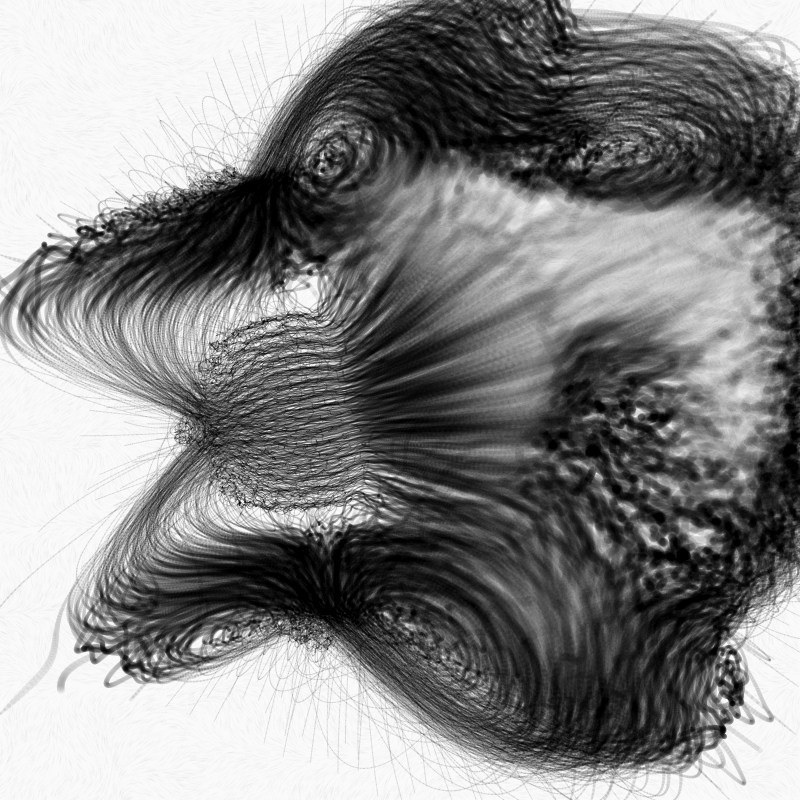
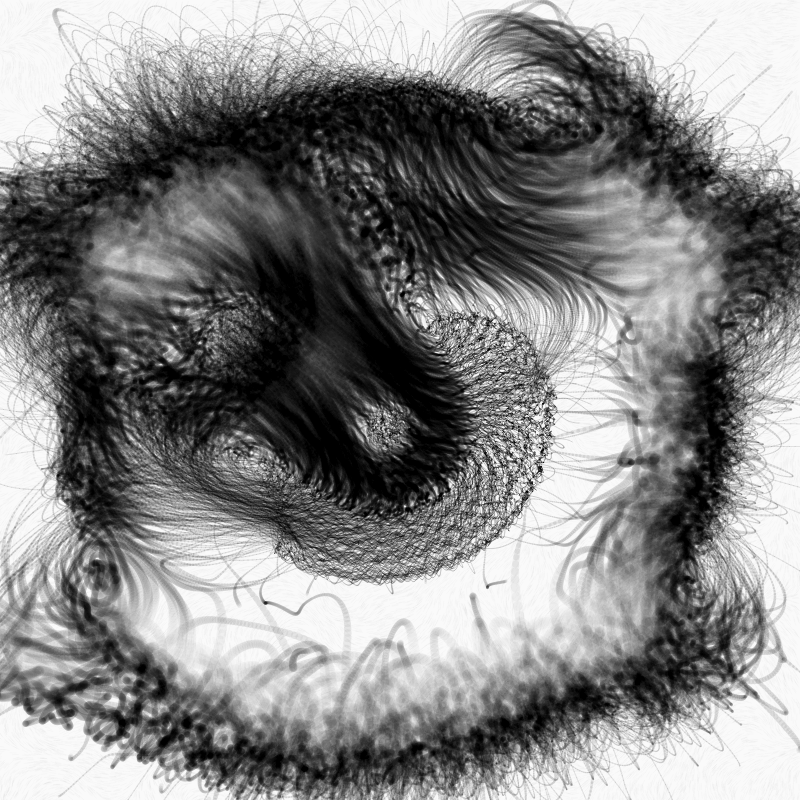
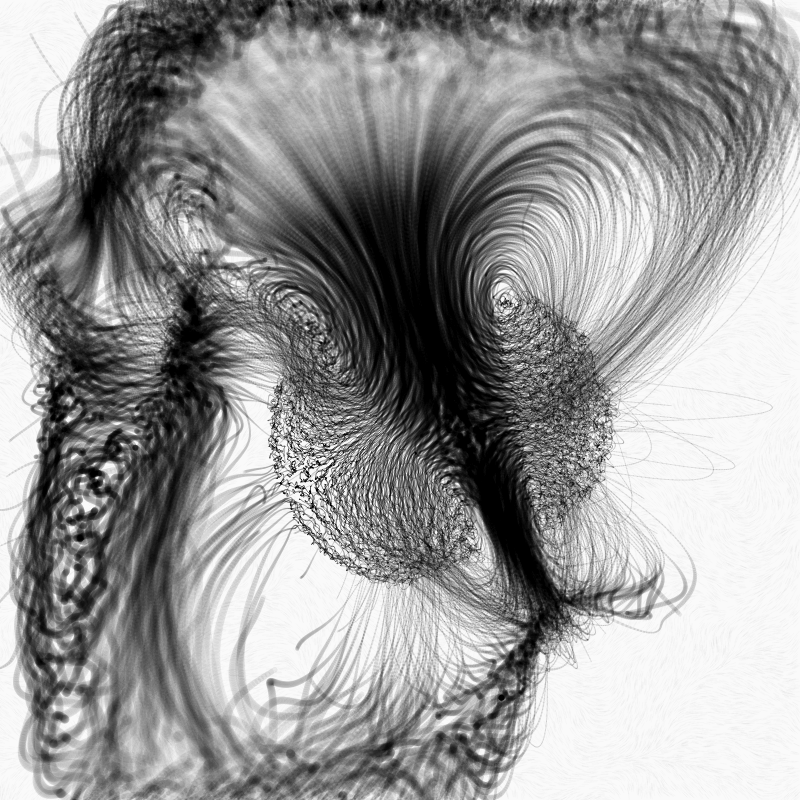
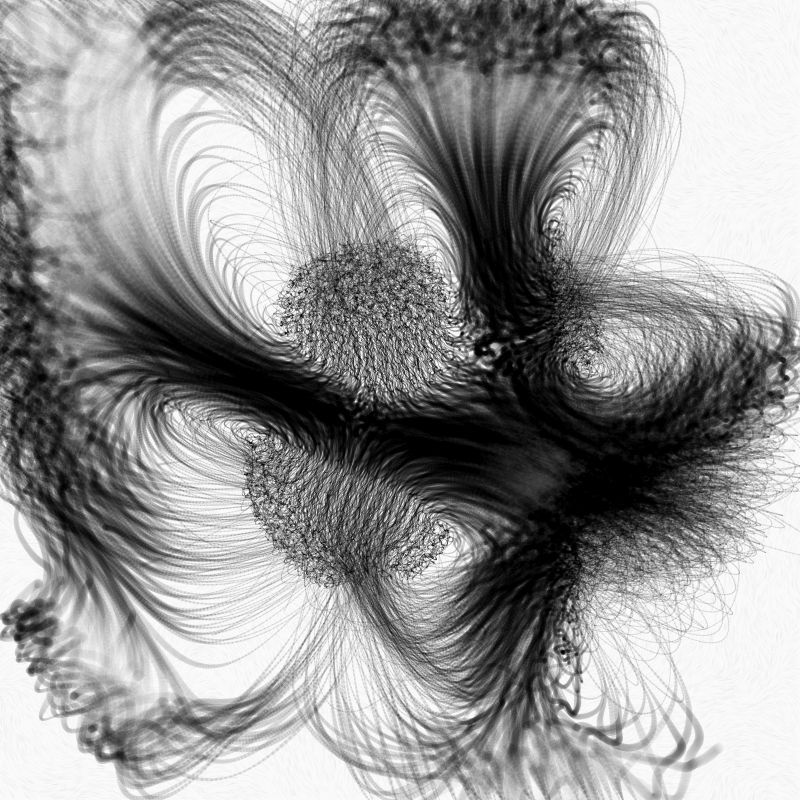
This system is a composite of two generative layers: and invisible force field, and a swarm of particles that move around and leave an inky trail on the screen. There are only two forces at play: gravity towards the center, and repulsion between the particles, which becomes more or less strong depending on the underlying force field. In other words, it is like the particles “shrink” or “grow” depending on their position.
These simple conditions create emergent behavior with most particles moving in loops, analogous to convective cells in a fluid with heterogeneous densities.
Press [m] to show the particles and see the system dynamics more clearly. You can also double click/tap anywhere on the screen to move the center of gravity and generate a different drawing from the same force field.
This script will adapt nicely to any screen size and ratio.
Controls:
[SPACE] to play/pause
[Double click / tap] to relocate the center of gravity
[r] to recenter gravity and restart the drawing
[m] to toggle between path drawing and particle swarm views
[i] to reveal the hidden force field
[s] to download capture
[f] to toggle fullscreen
[2] to [9] to generate and save a hi-res image at 2x, 3x, … your viewport size (wait for the drawing to finish – might take longer at higher resolutions)
Made with p5.js.
These simple conditions create emergent behavior with most particles moving in loops, analogous to convective cells in a fluid with heterogeneous densities.
Press [m] to show the particles and see the system dynamics more clearly. You can also double click/tap anywhere on the screen to move the center of gravity and generate a different drawing from the same force field.
This script will adapt nicely to any screen size and ratio.
Controls:
[SPACE] to play/pause
[Double click / tap] to relocate the center of gravity
[r] to recenter gravity and restart the drawing
[m] to toggle between path drawing and particle swarm views
[i] to reveal the hidden force field
[s] to download capture
[f] to toggle fullscreen
[2] to [9] to generate and save a hi-res image at 2x, 3x, … your viewport size (wait for the drawing to finish – might take longer at higher resolutions)
Made with p5.js.
Computer code/art/philosophy
> Buenos Aires/Argentina
> TW: @solaas
> IG: @leonardo_solaas
> WWW: solaas.com.ar
256 EDITIONS
•0 RESERVES
minted
94 / 256
fixed price
6 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH