by RosbelDev
Controlled Chaos
IPFS
PARAMS

26 April 2023•TEZOS•IPFS
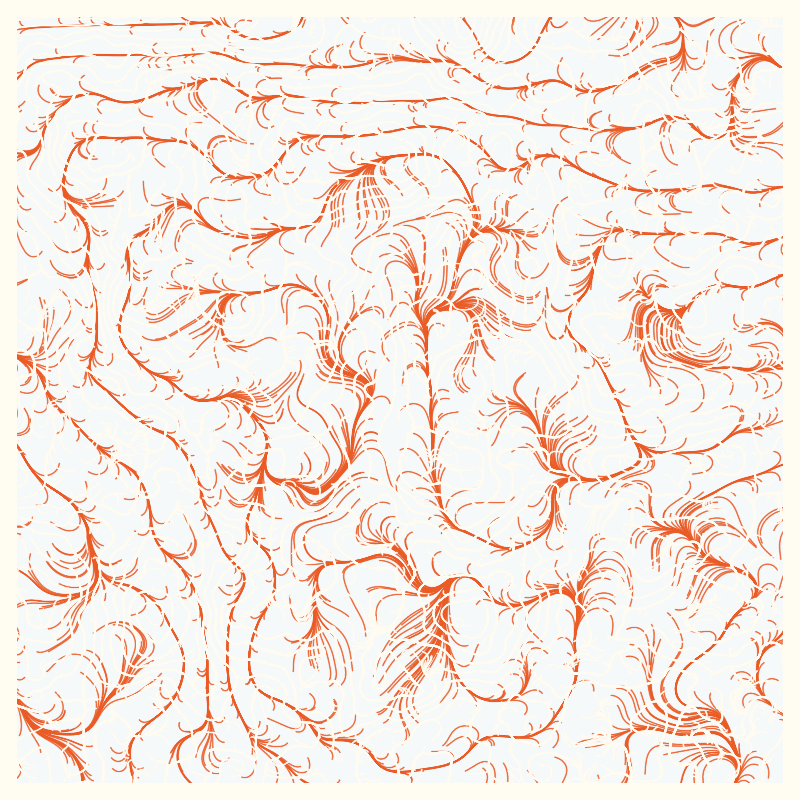
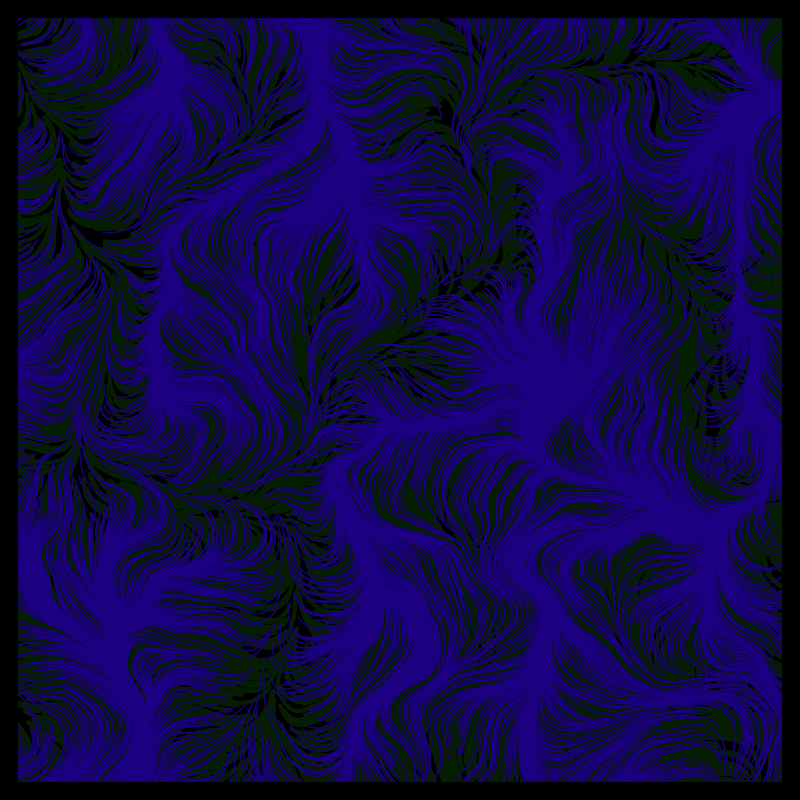
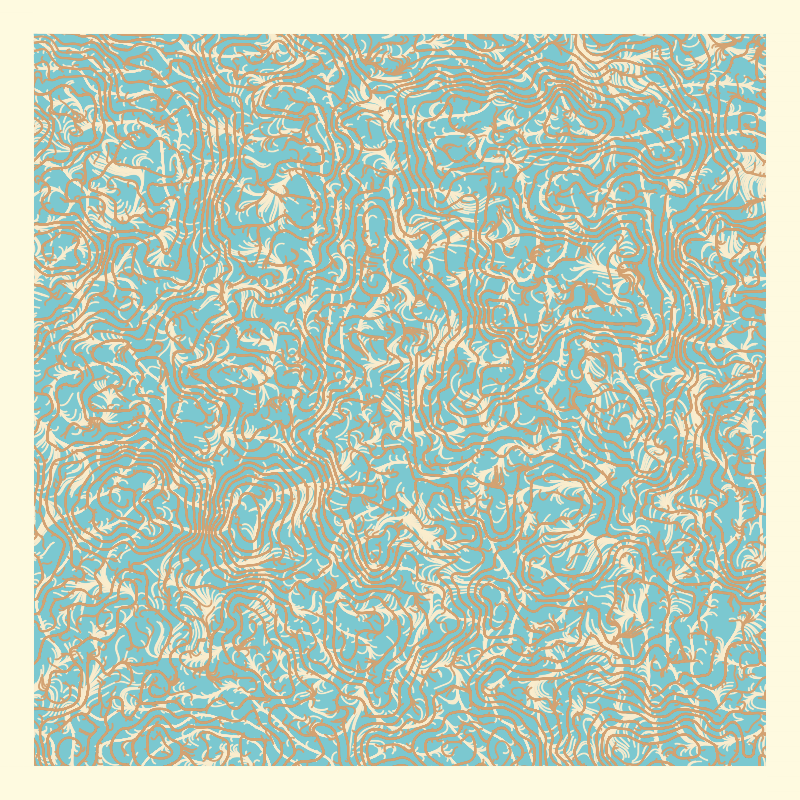
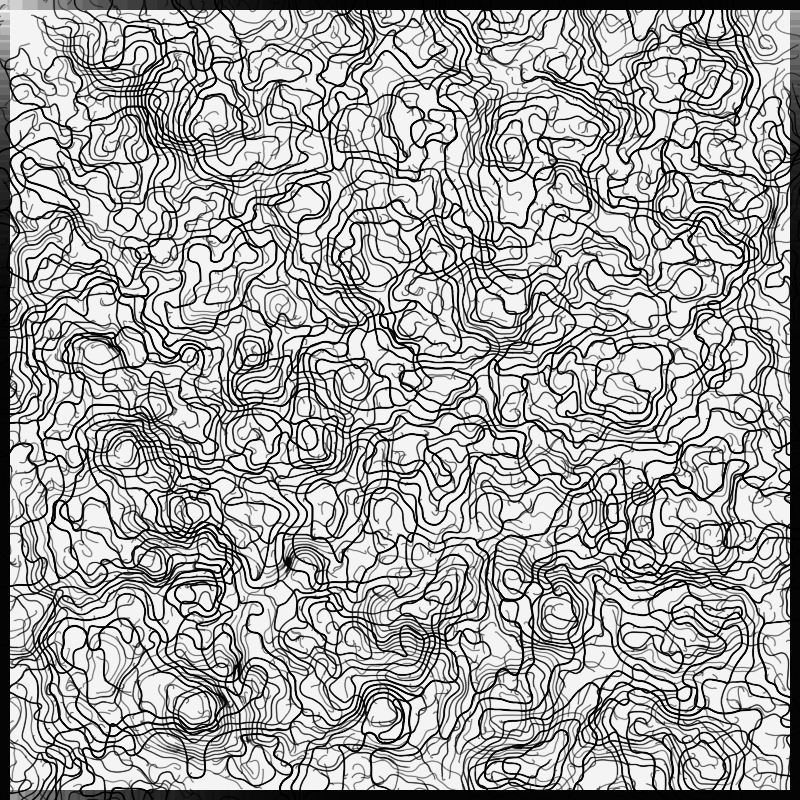
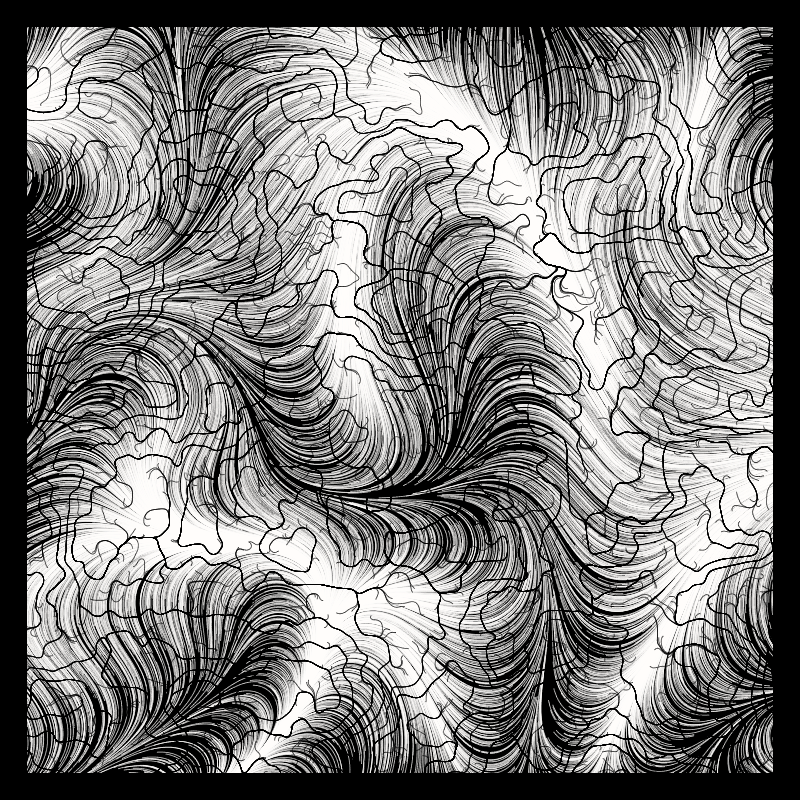
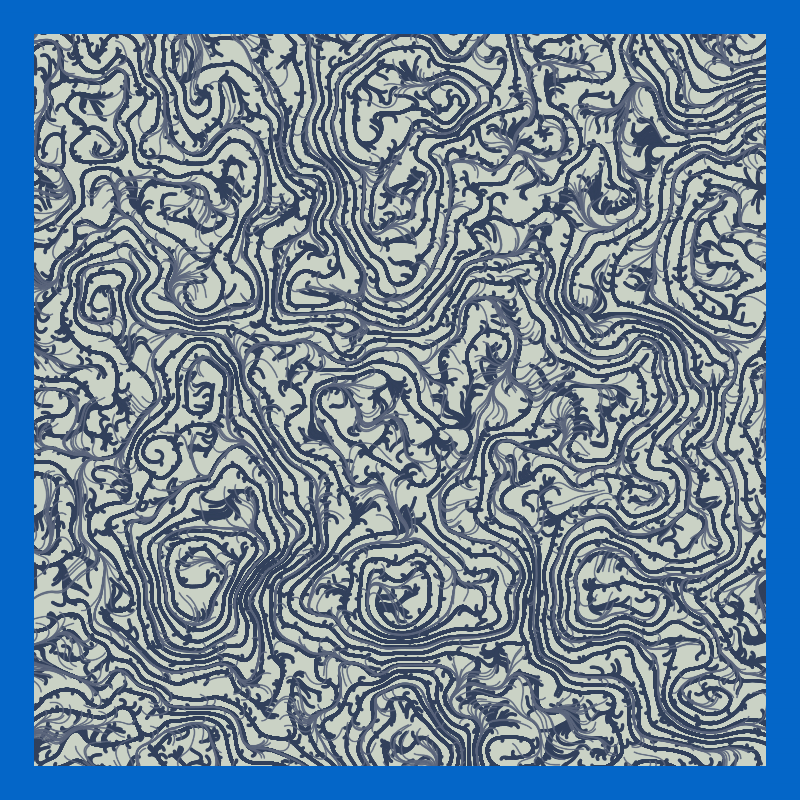
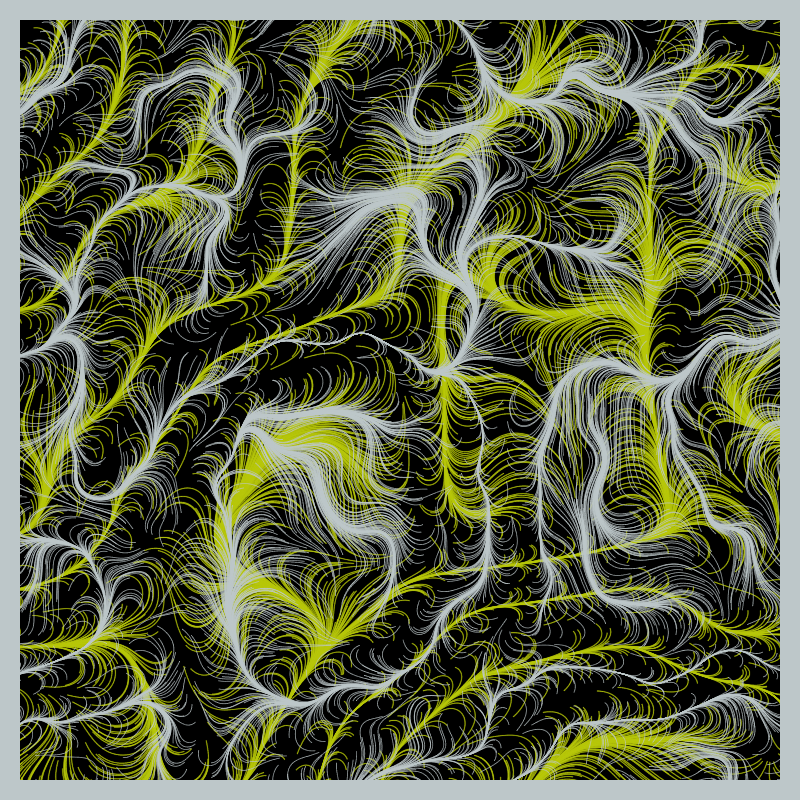
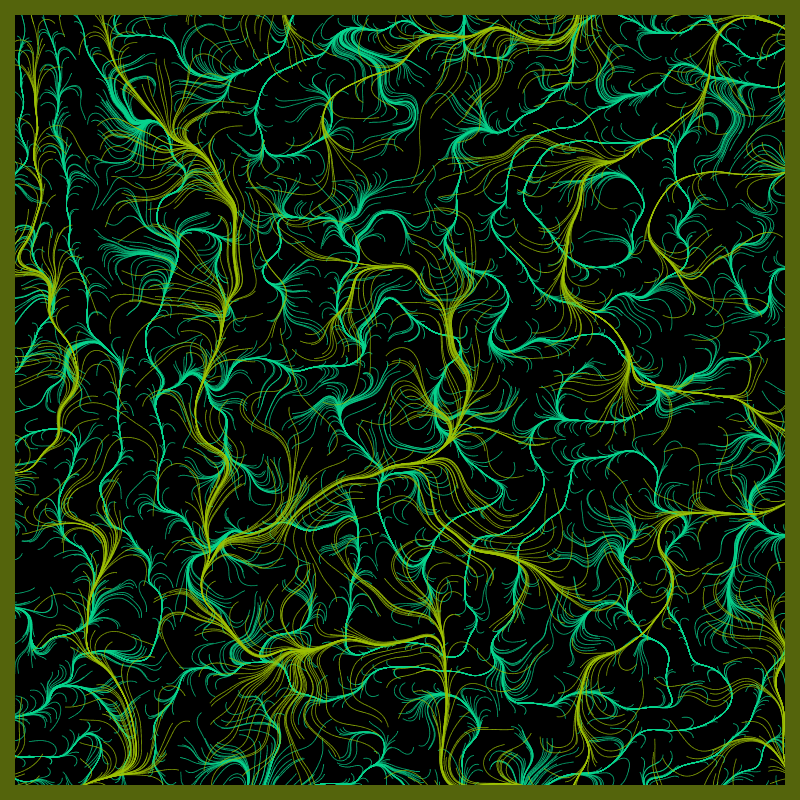
Title: "Controlled chaos: exploring the beauty of the fractal"
This is my first piece made with Parameters :) . I am very satisfied with the end result.
I would like to note that initially all the presented parameters are randomly generated, mainly the distribution of the objects. Now, it's your job to create a unique piece of art, although it should be noted that the only way for two pieces to appear exactly the same is if they used "the exact same parameters". There are a wide variety of parameters to play with precisely to avoid this.
This collection of digital art, based on Perlin noise, is a reflection on the beauty inherent in the fractal complexity of the universe. Through a controlled random generation process, each artwork in this collection is unique, reflecting the interplay of organic patterns and textures that intertwine in a chaotic yet harmonious dance.
Don't miss your chance to own one of these unique digital works of art!
Explanation of the parameters:
-Palette of colors: controls the palette that fills the entire image in a RANDOM way
-Density-1: controls the amount of lines that appear from the first layer
-Line width-1: controls the width of the lines of the first layer
-Resolution-1: controls how fast the angle of the lines of the first layer changes
-Factor-1: controls the shape of the lines of the first layer
-Clarification: for the parameters that have the number 2, it is exactly the same as with
layer 1, but evidently with the second layer of lines appearing.
-Border-width: Controls the width of the image frame
-Background-color: obviously controls the color of the background :)
-Customize colors: ATTENTION
If this box is checked you can use the colors you want for each element of the image and
the Color Palette parameter will be disabled as long as this box is not unchecked.
Therefore, when the Customize colors parameter is active, you can use:
*Line-color: controls the color of the first line layer
*Line-color-2: controls the color of the second layer of lines
*Border-color: controls the color of the image frame
-Seed: controls the shape of the objects in the image, if the varia obtains a different distribution and therefore
new ways
If you have any concerns, do not hesitate to ask on social networks!!
This is my first piece made with Parameters :) . I am very satisfied with the end result.
I would like to note that initially all the presented parameters are randomly generated, mainly the distribution of the objects. Now, it's your job to create a unique piece of art, although it should be noted that the only way for two pieces to appear exactly the same is if they used "the exact same parameters". There are a wide variety of parameters to play with precisely to avoid this.
This collection of digital art, based on Perlin noise, is a reflection on the beauty inherent in the fractal complexity of the universe. Through a controlled random generation process, each artwork in this collection is unique, reflecting the interplay of organic patterns and textures that intertwine in a chaotic yet harmonious dance.
Don't miss your chance to own one of these unique digital works of art!
Explanation of the parameters:
-Palette of colors: controls the palette that fills the entire image in a RANDOM way
-Density-1: controls the amount of lines that appear from the first layer
-Line width-1: controls the width of the lines of the first layer
-Resolution-1: controls how fast the angle of the lines of the first layer changes
-Factor-1: controls the shape of the lines of the first layer
-Clarification: for the parameters that have the number 2, it is exactly the same as with
layer 1, but evidently with the second layer of lines appearing.
-Border-width: Controls the width of the image frame
-Background-color: obviously controls the color of the background :)
-Customize colors: ATTENTION
If this box is checked you can use the colors you want for each element of the image and
the Color Palette parameter will be disabled as long as this box is not unchecked.
Therefore, when the Customize colors parameter is active, you can use:
*Line-color: controls the color of the first line layer
*Line-color-2: controls the color of the second layer of lines
*Border-color: controls the color of the image frame
-Seed: controls the shape of the objects in the image, if the varia obtains a different distribution and therefore
new ways
If you have any concerns, do not hesitate to ask on social networks!!
I make art based on javascript code.
I like algorithms and solving problems.
Math + JS = Good
8 EDITIONS
•0 RESERVES
minted
8 / 8
fixed price
0 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH