by TeNinEight
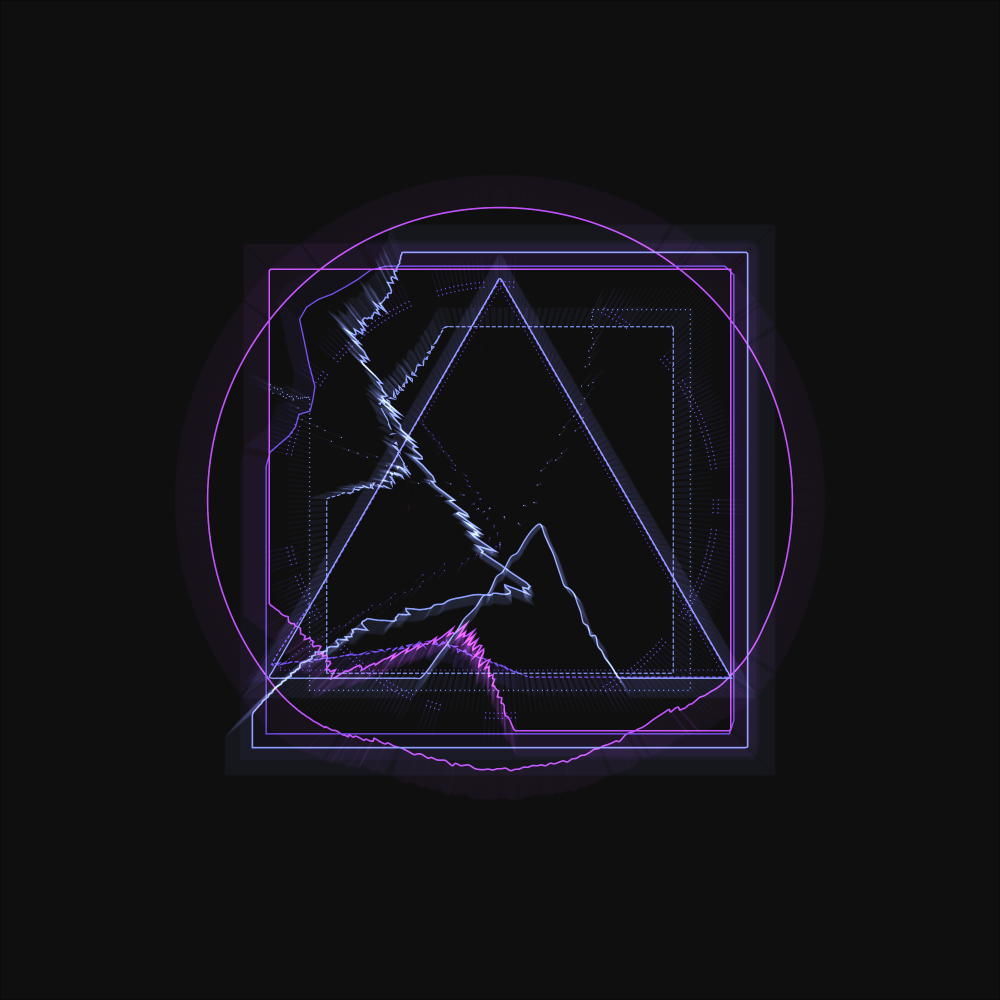
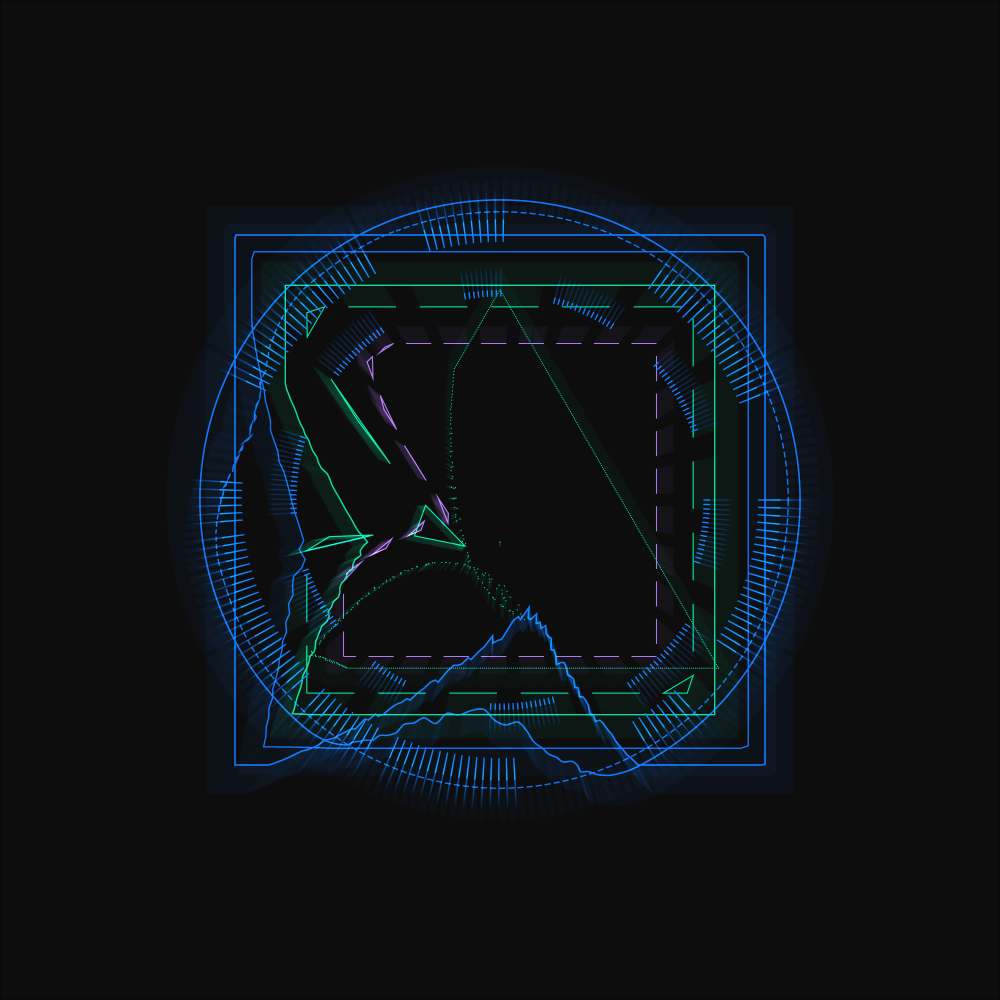
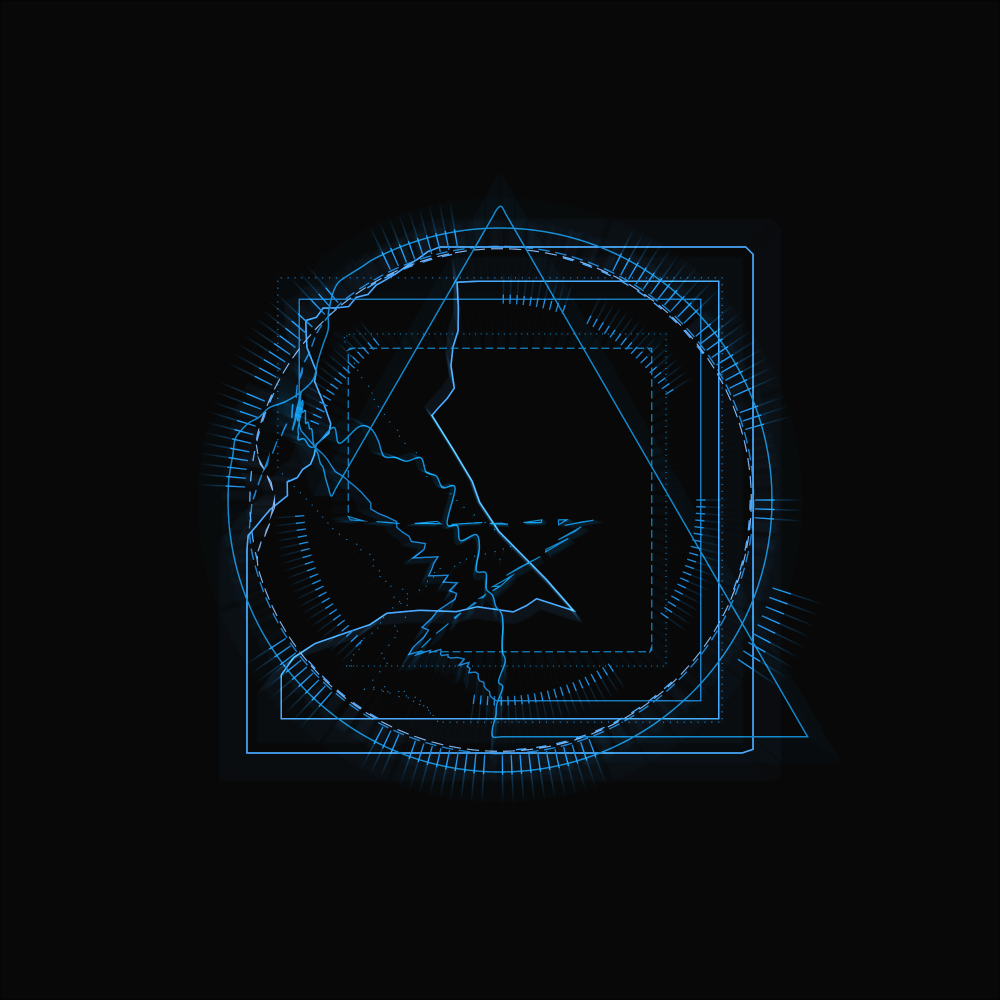
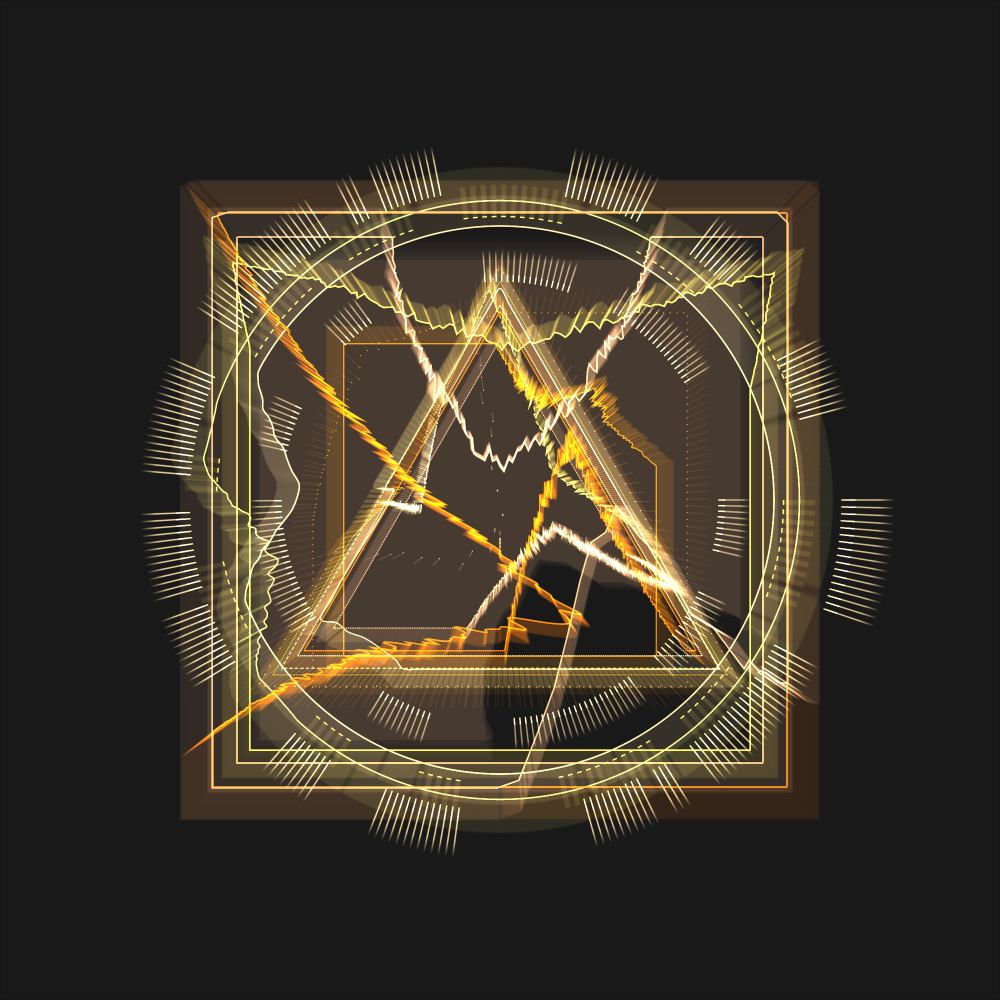
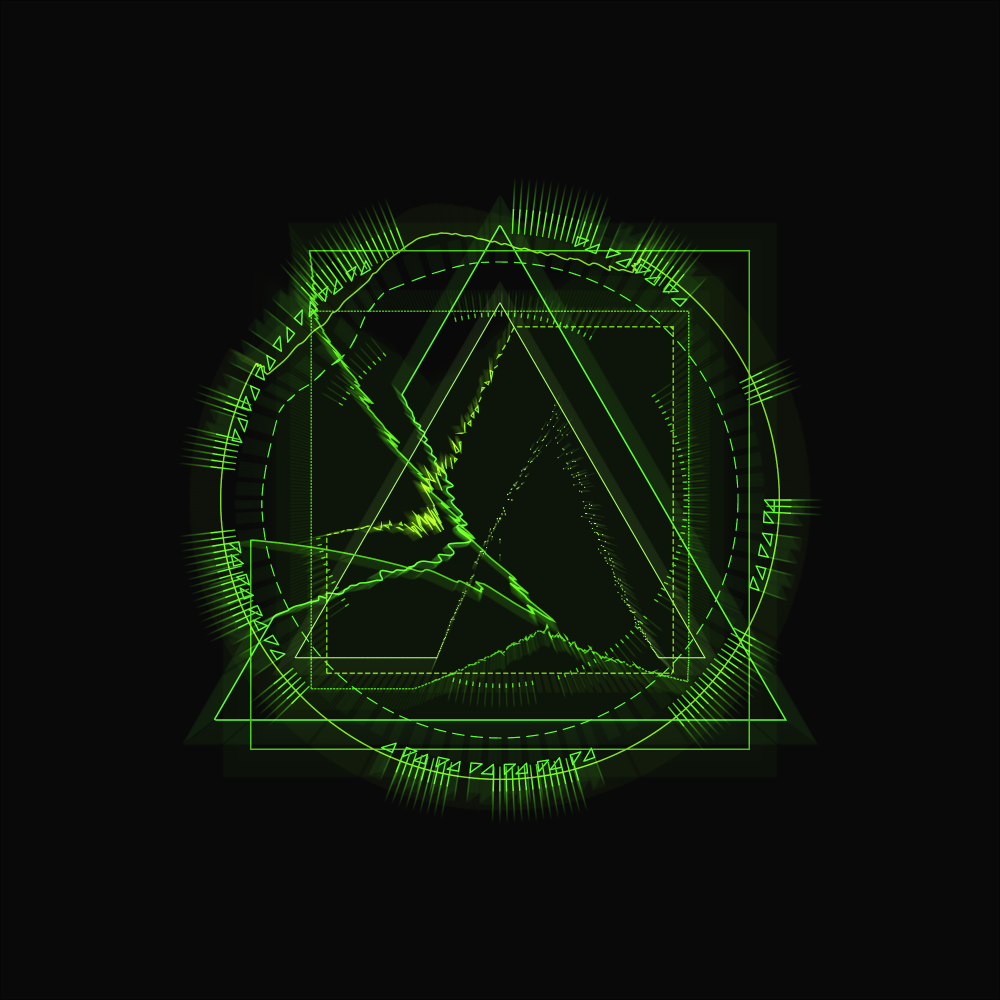
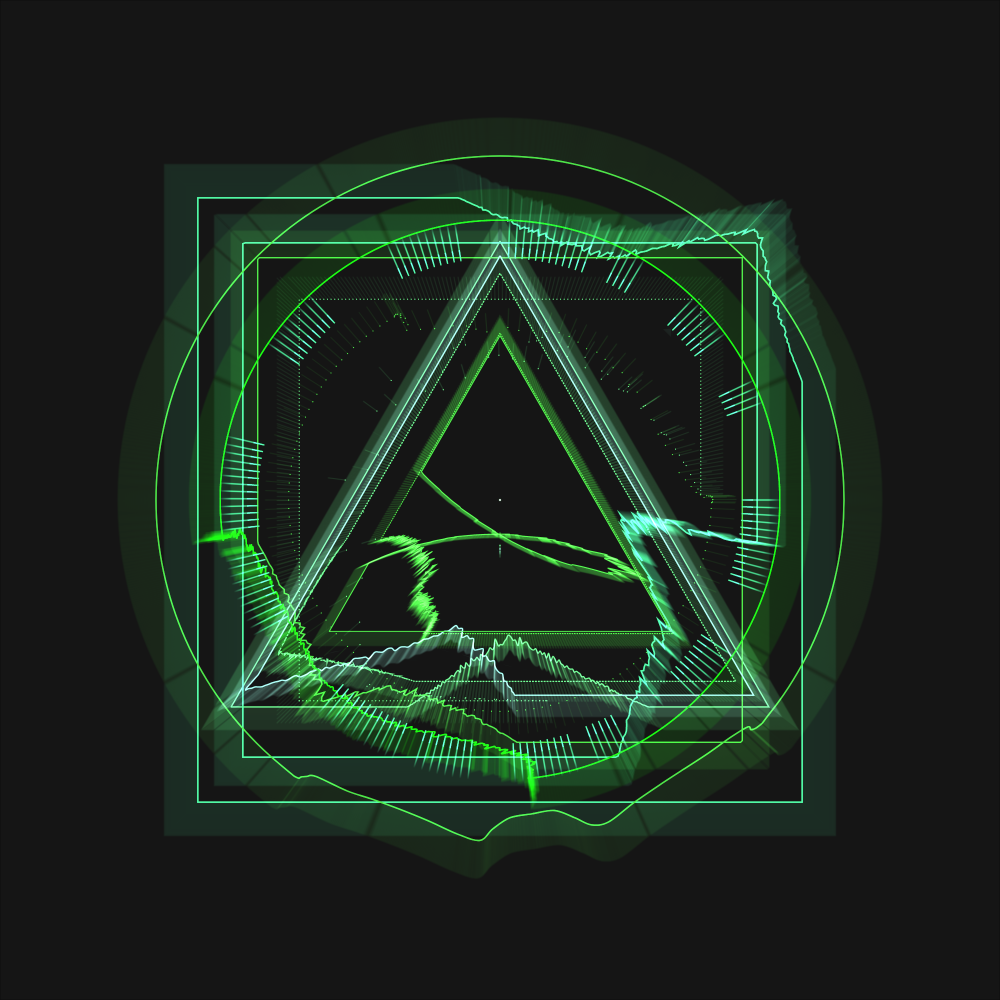
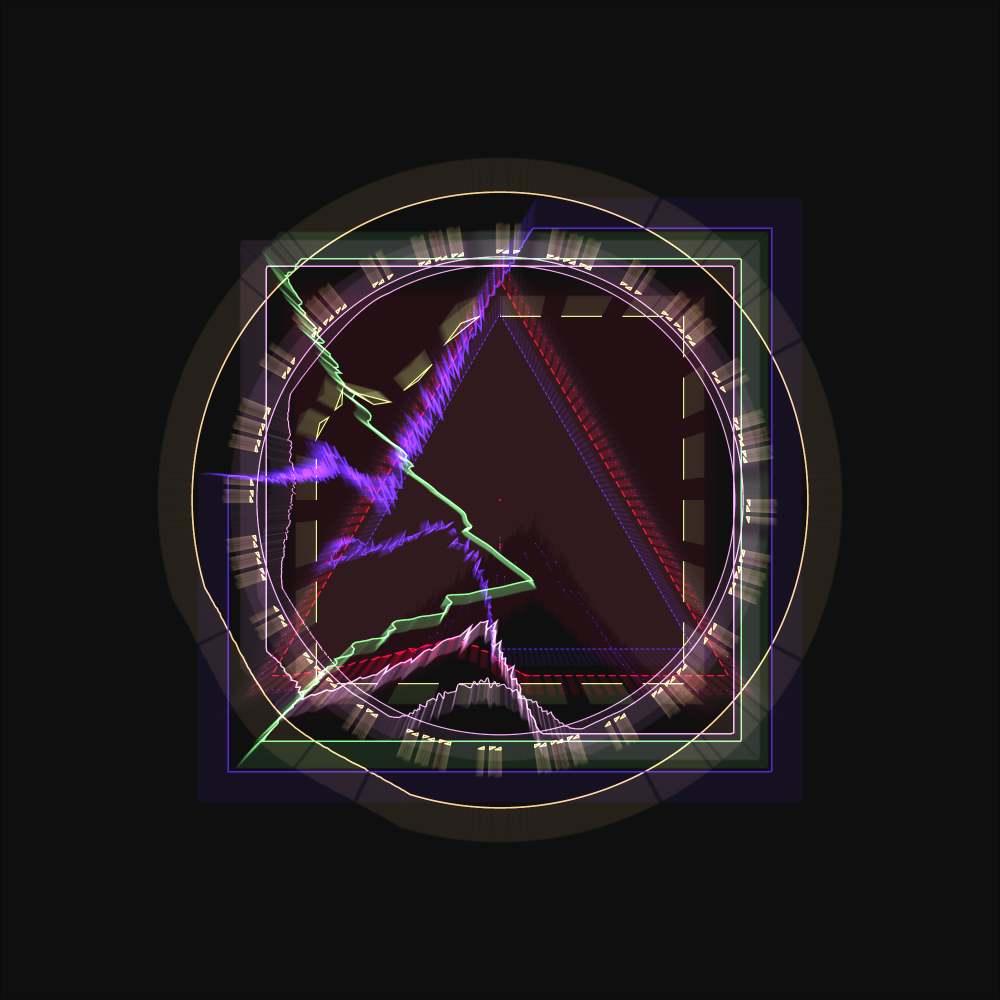
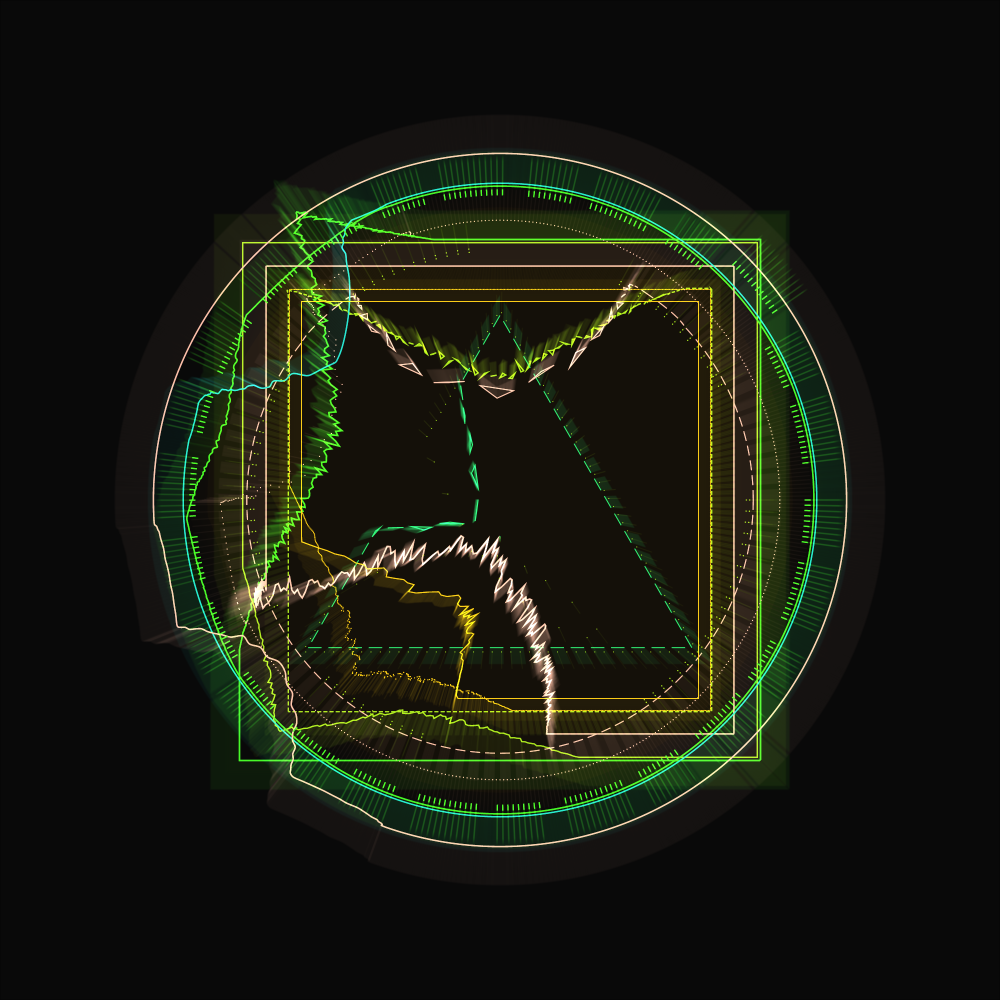
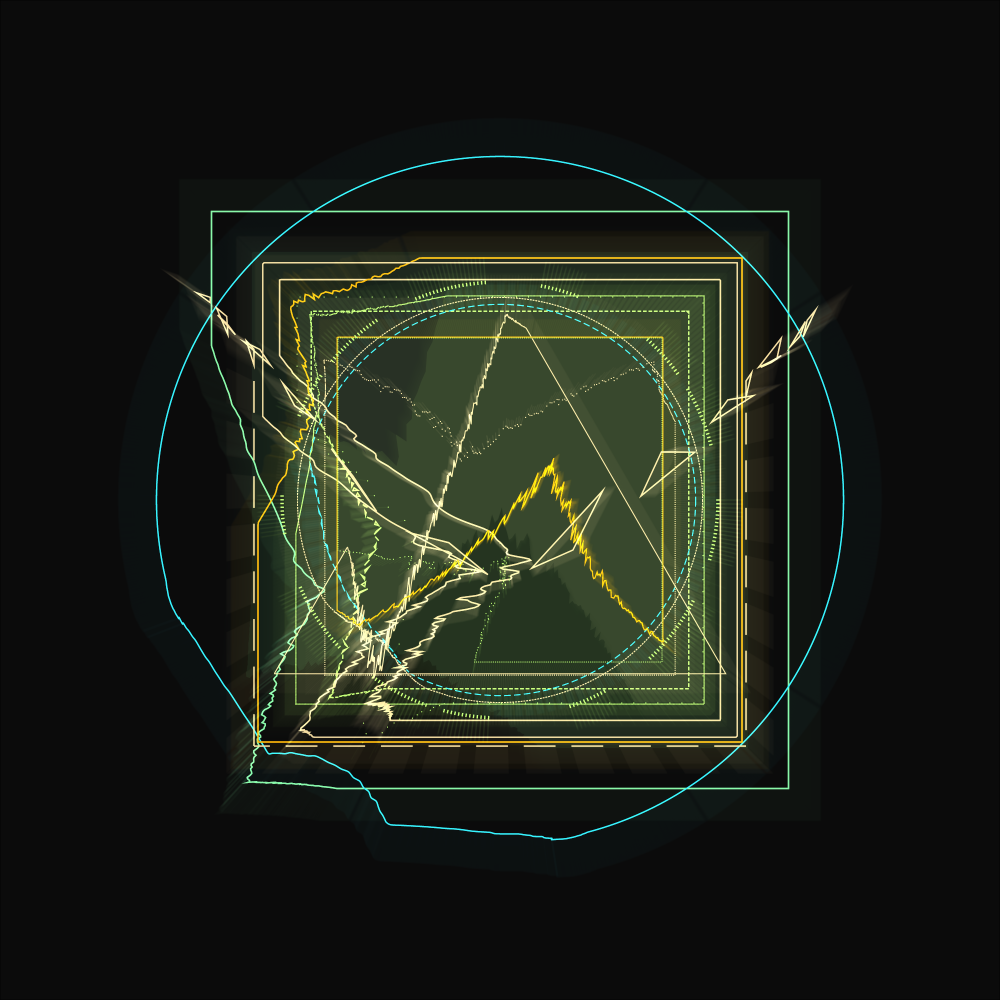
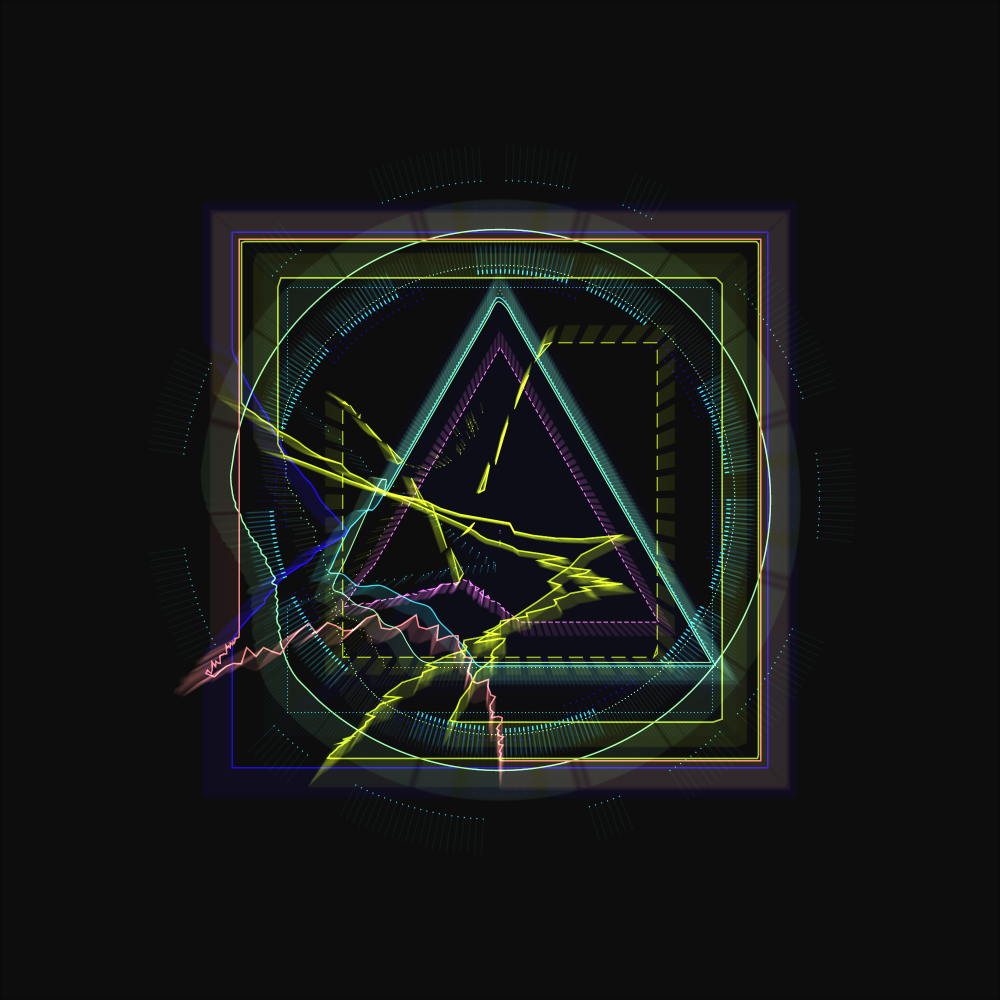
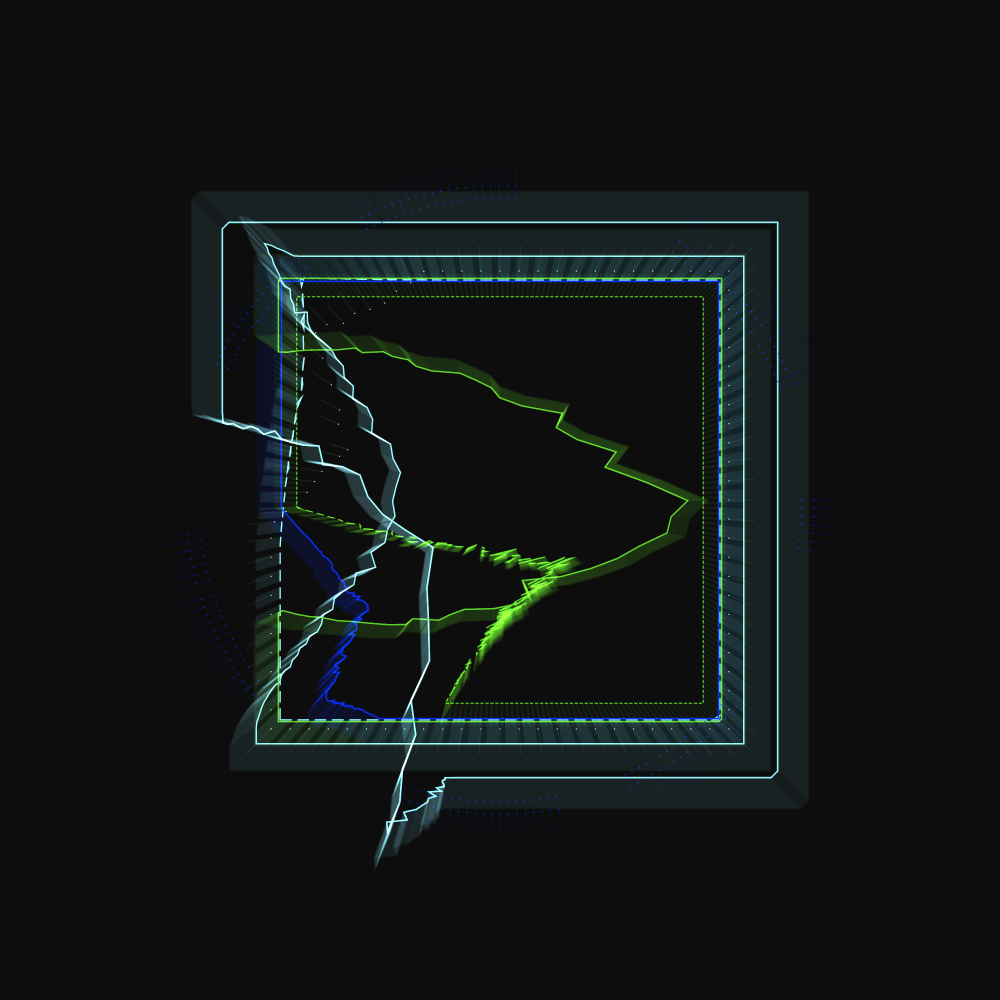
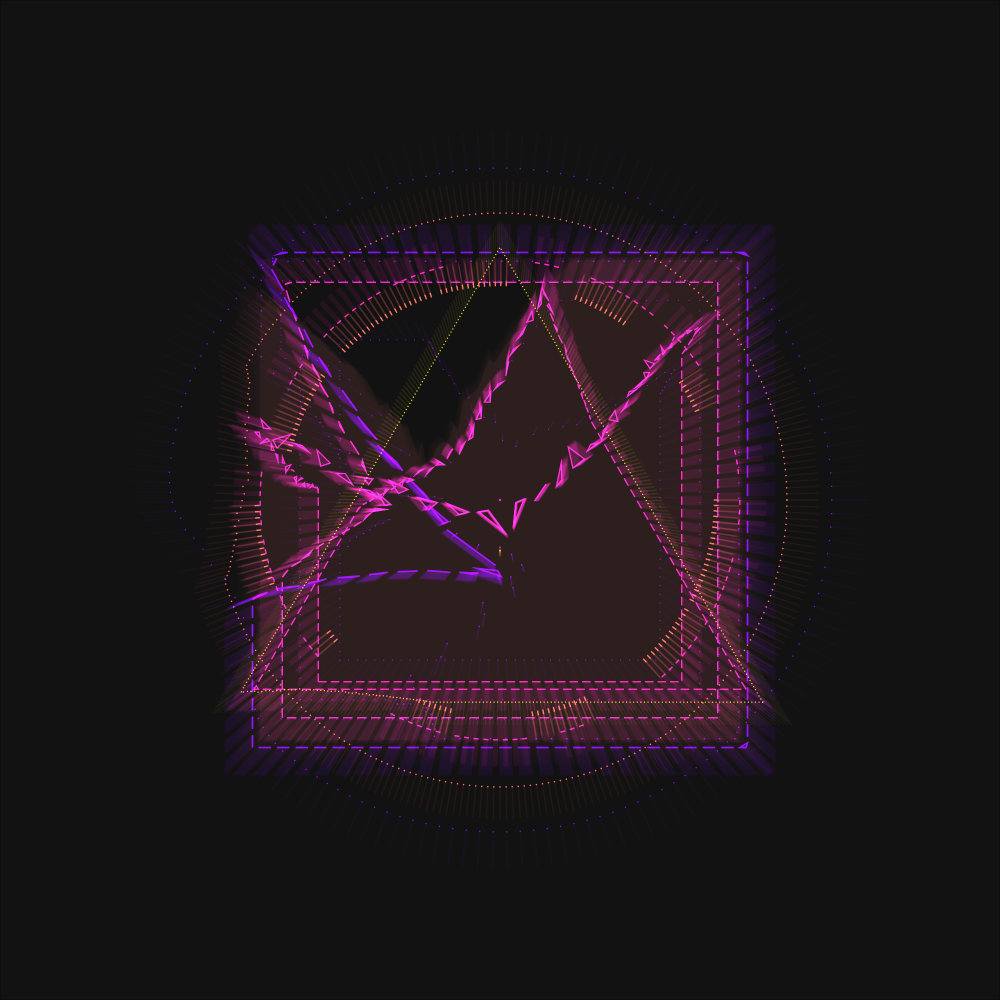
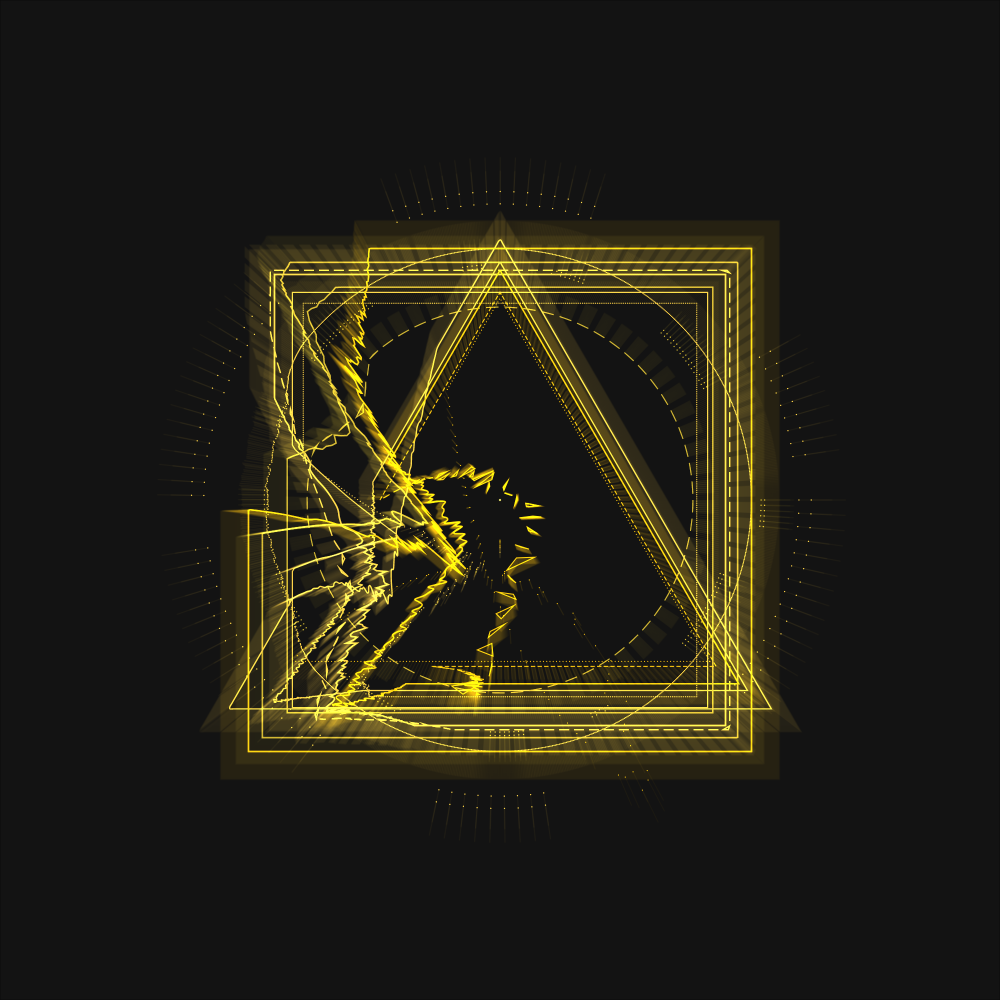
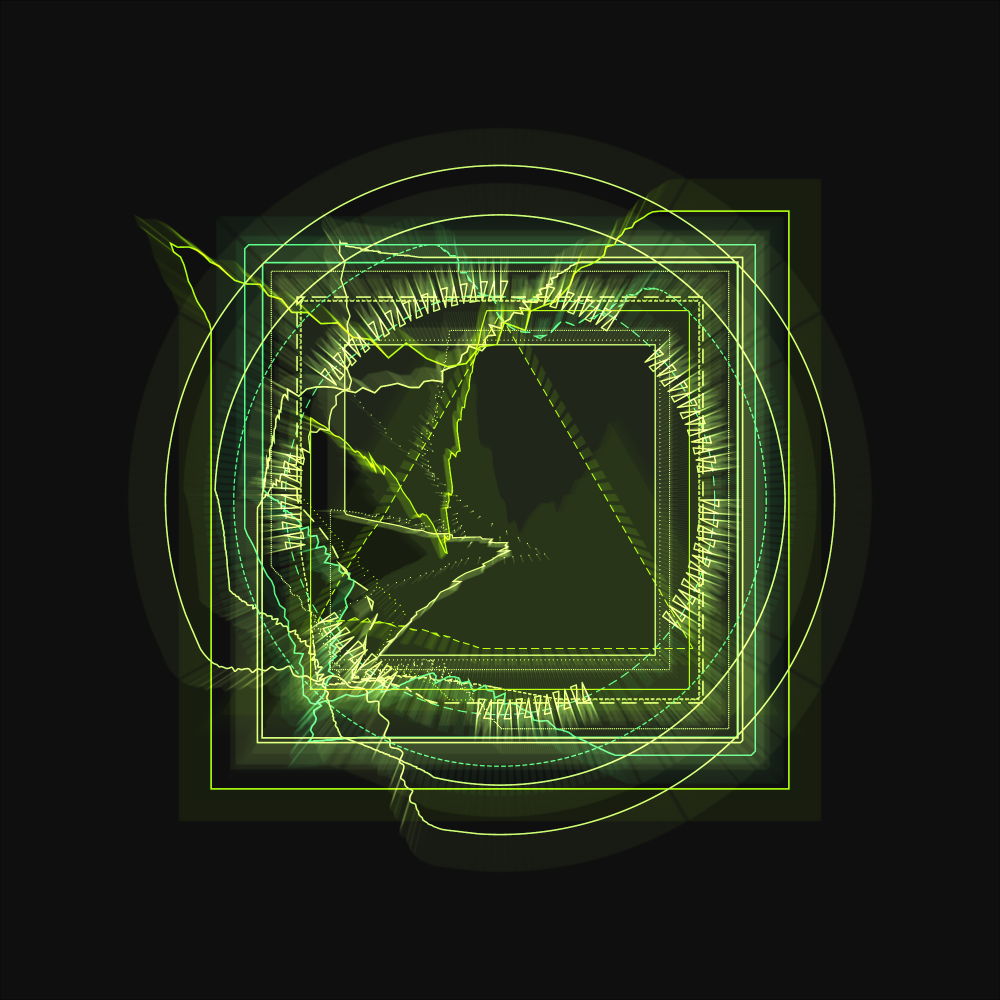
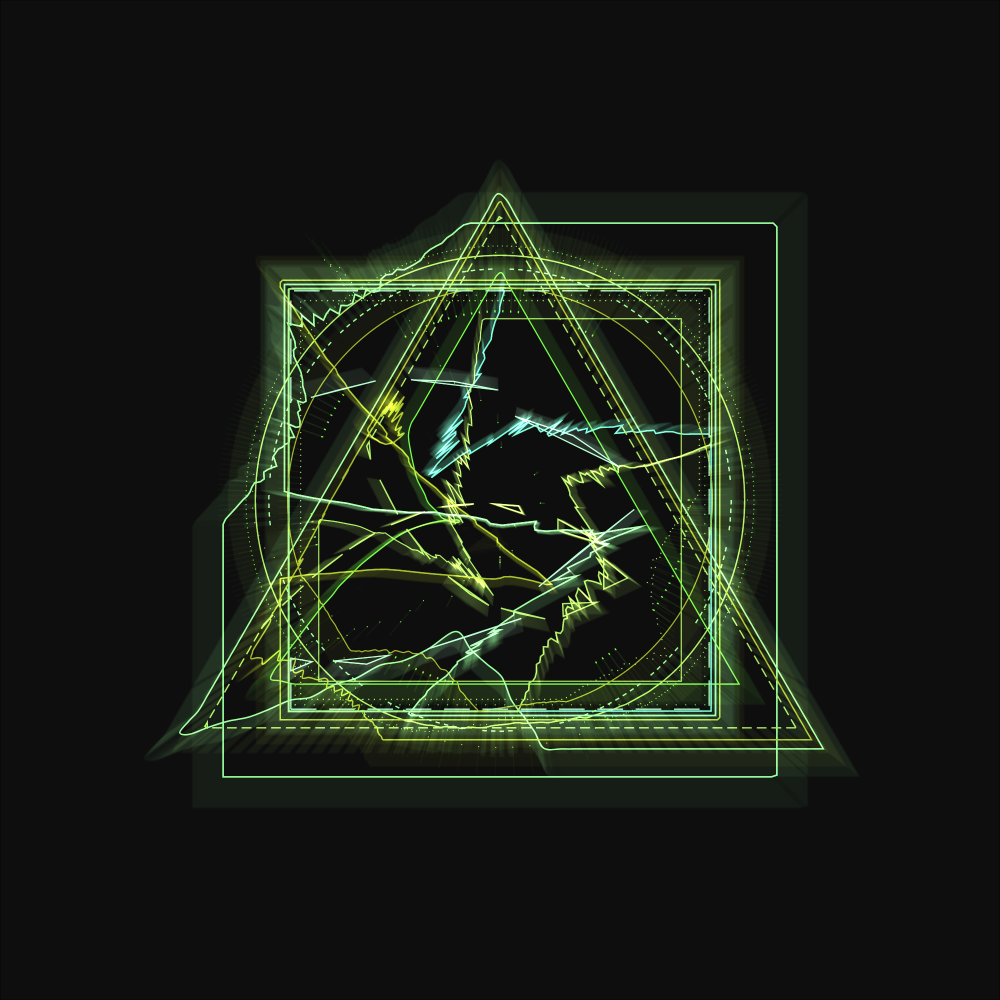
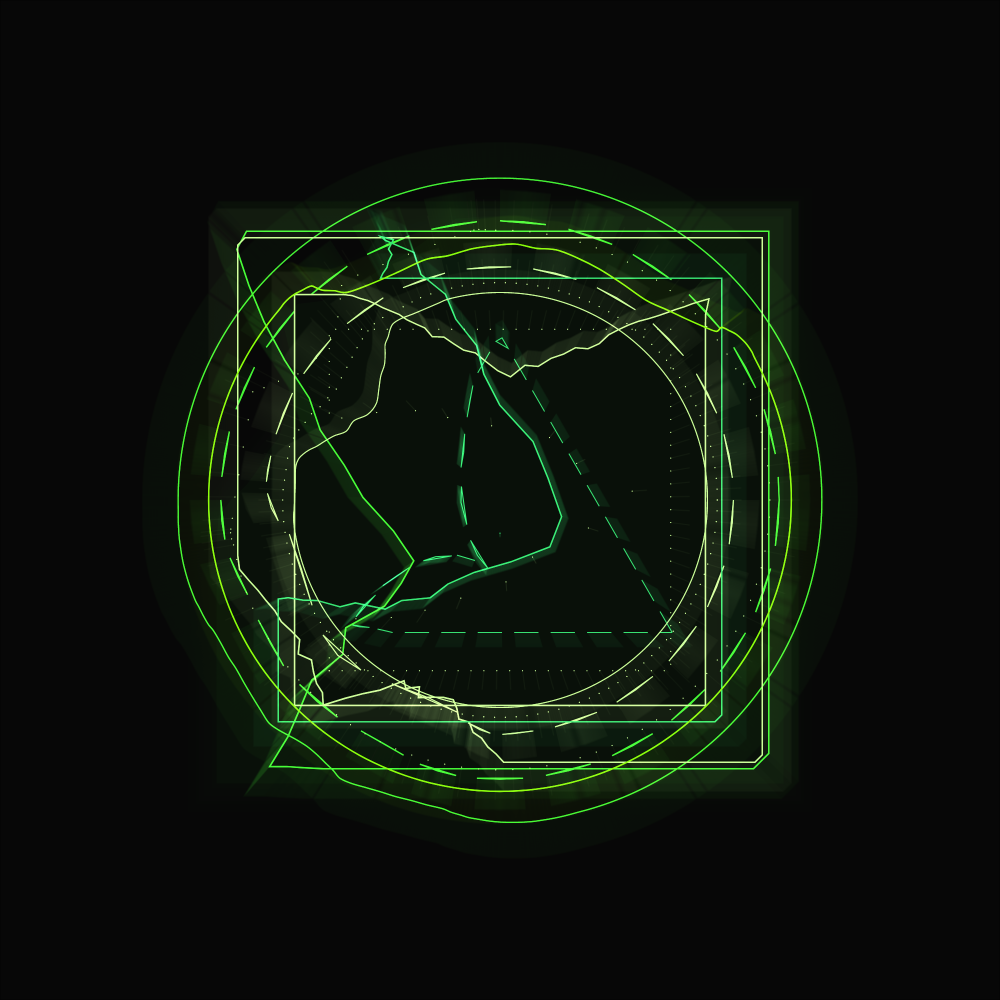
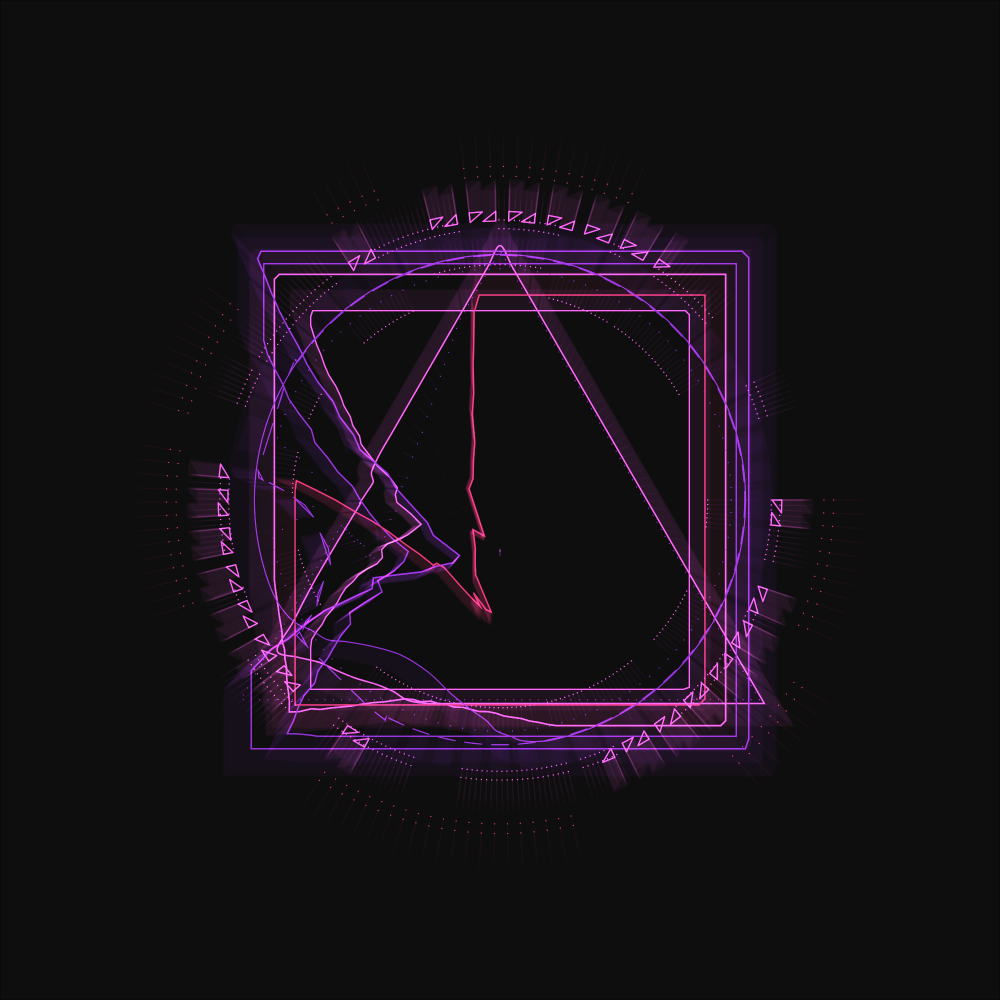
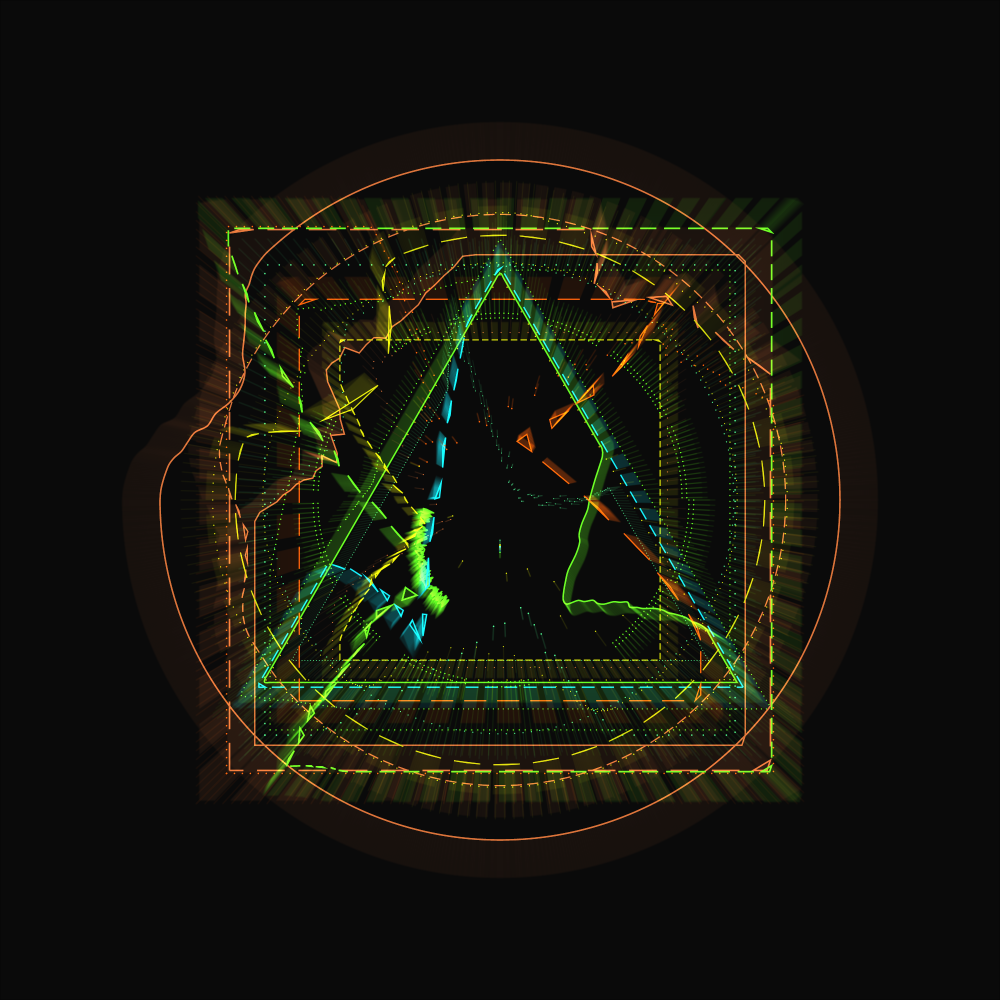
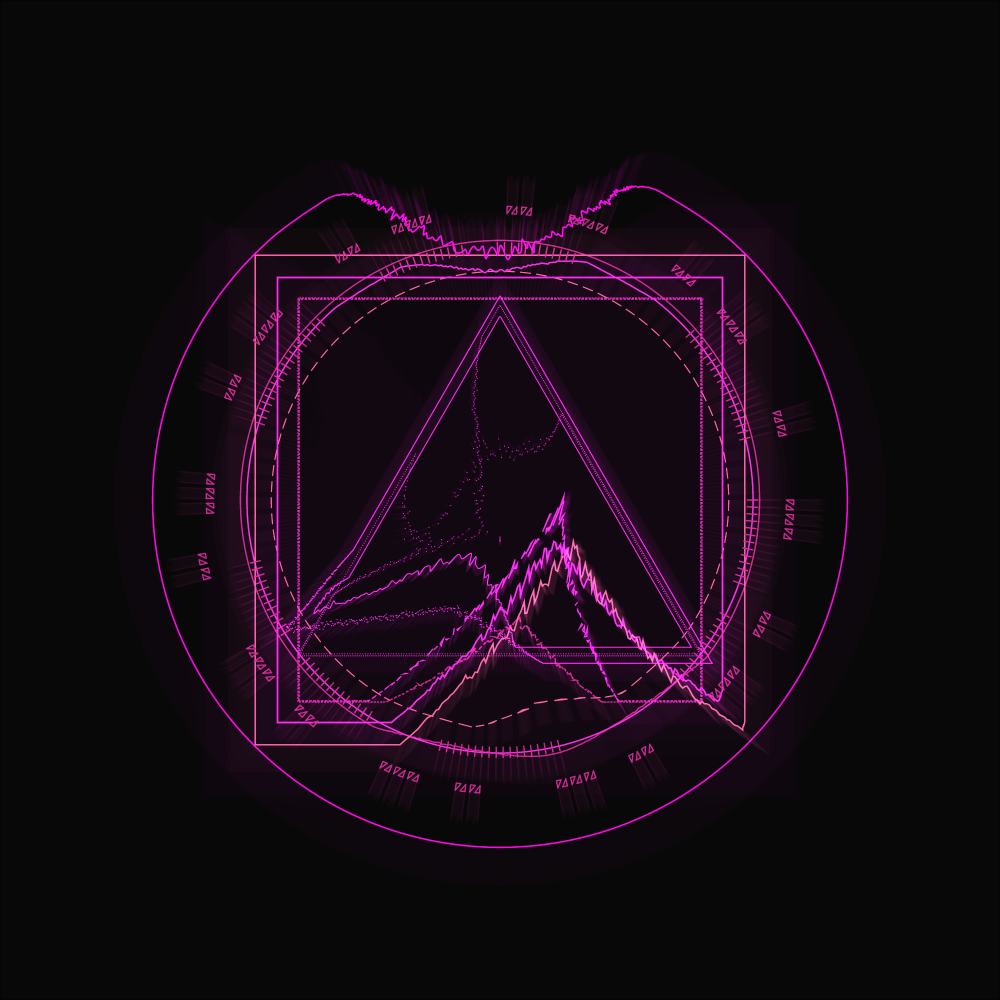
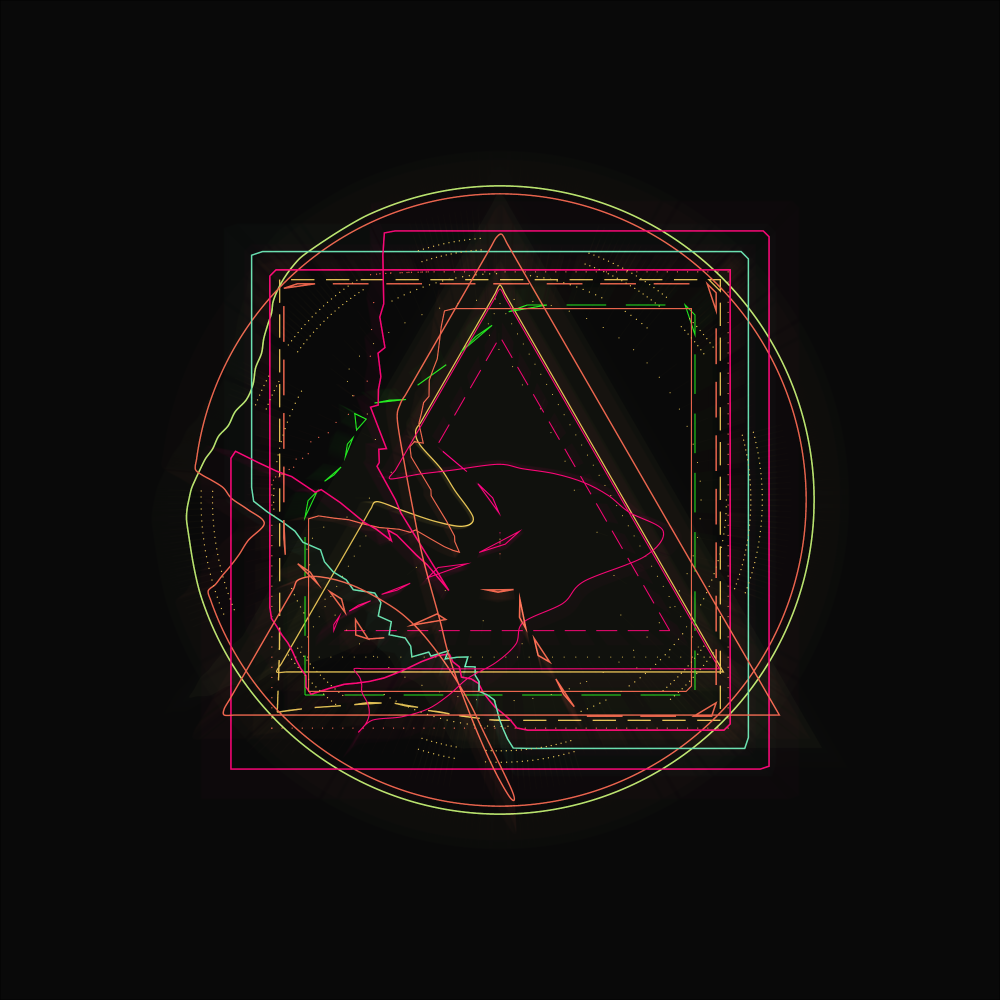
Circular Oscillation
IPFS

18 July 2022•TEZOS•IPFS
Contrary to the usual approach where a sound gets visualised as a wave-form, I started out creating interesting waveforms and shapes first which then got mapped to a specific sound(an oscillator with a specific frequency based on size, speed and color of a structure/shape).
It can vary in complexity, colors and strength of the afterglow effect.
***Features***
Move mouse or tap screen to interact.
Add URL-parameter '&plot=1' to the url in Live-Mode in order to render a plottable SVG using p5.svg.js.
Add URL-Parameter '&autoplay=1' to have the animation play automatically on load.
In Live-Mode or when focused…
...press 1-5 to increase quality/resolution, the higher the number, the higher the resolution
(default: 1)
...press 's' to save a still of the current frame
...press SPACE, tap or click once to toggle the animation on/off (default: off)
...press ‘a’ to toggle the corresponding audio-feedback on/off (default: off)
...press ‘g’ to toggle a parallax-effect controlled with the mouse (default: off)
...press ‘r’ to reset the whole thing (same as refreshing the page)
...when rendering the plottable SVG, press ‘p’ to download it
Created with p5.js using map2, p5.svg and post5.
- @TeNinEightNFTs
It can vary in complexity, colors and strength of the afterglow effect.
***Features***
Move mouse or tap screen to interact.
Add URL-parameter '&plot=1' to the url in Live-Mode in order to render a plottable SVG using p5.svg.js.
Add URL-Parameter '&autoplay=1' to have the animation play automatically on load.
In Live-Mode or when focused…
...press 1-5 to increase quality/resolution, the higher the number, the higher the resolution
(default: 1)
...press 's' to save a still of the current frame
...press SPACE, tap or click once to toggle the animation on/off (default: off)
...press ‘a’ to toggle the corresponding audio-feedback on/off (default: off)
...press ‘g’ to toggle a parallax-effect controlled with the mouse (default: off)
...press ‘r’ to reset the whole thing (same as refreshing the page)
...when rendering the plottable SVG, press ‘p’ to download it
Created with p5.js using map2, p5.svg and post5.
- @TeNinEightNFTs
Creative-Coder - Digital-Artist
64 EDITIONS
•0 RESERVES
minted
43 / 64
dutch auction
2 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH