by cloudnoise
BRUTALIST MOVEMENT
IPFS

14 September 2022•TEZOS•IPFS
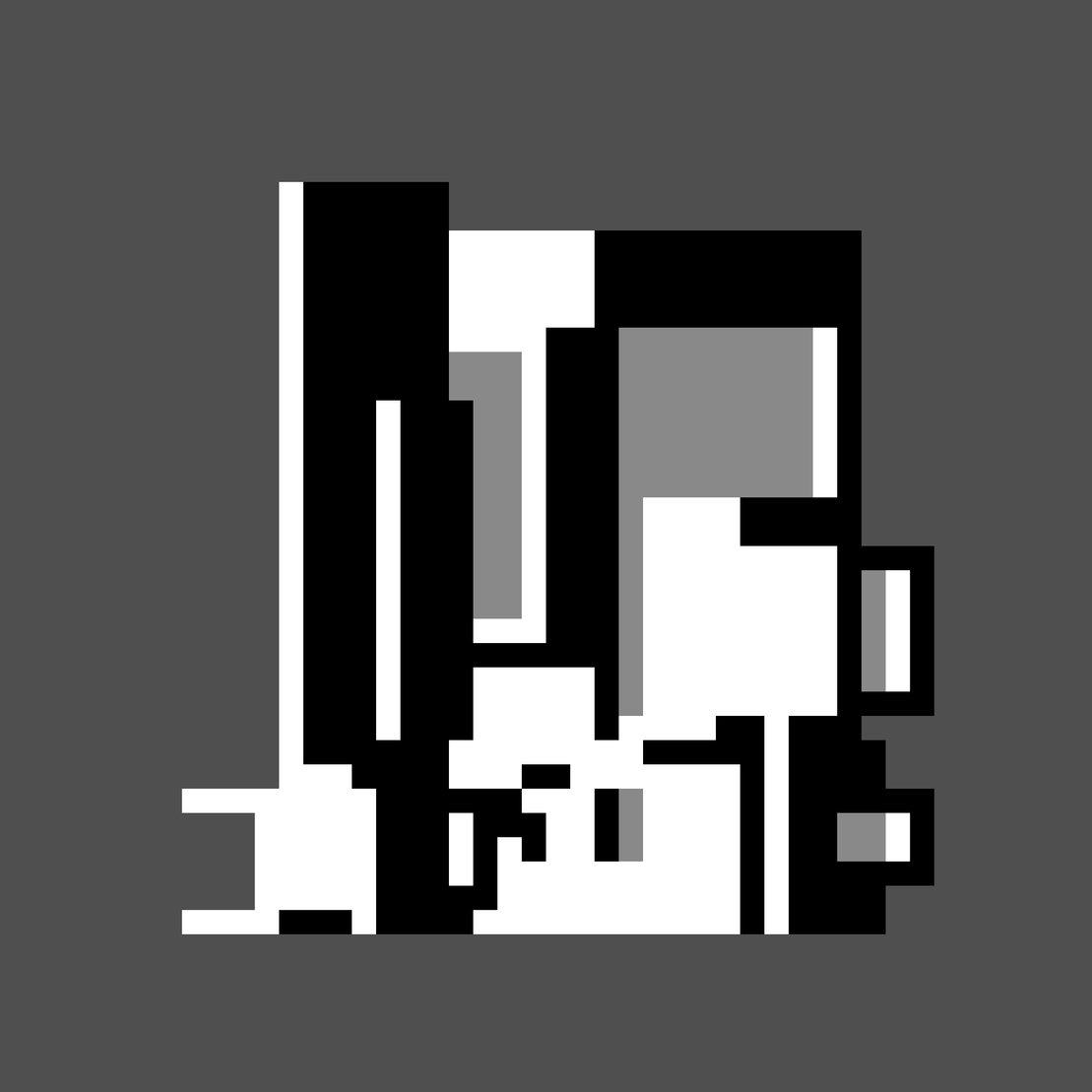
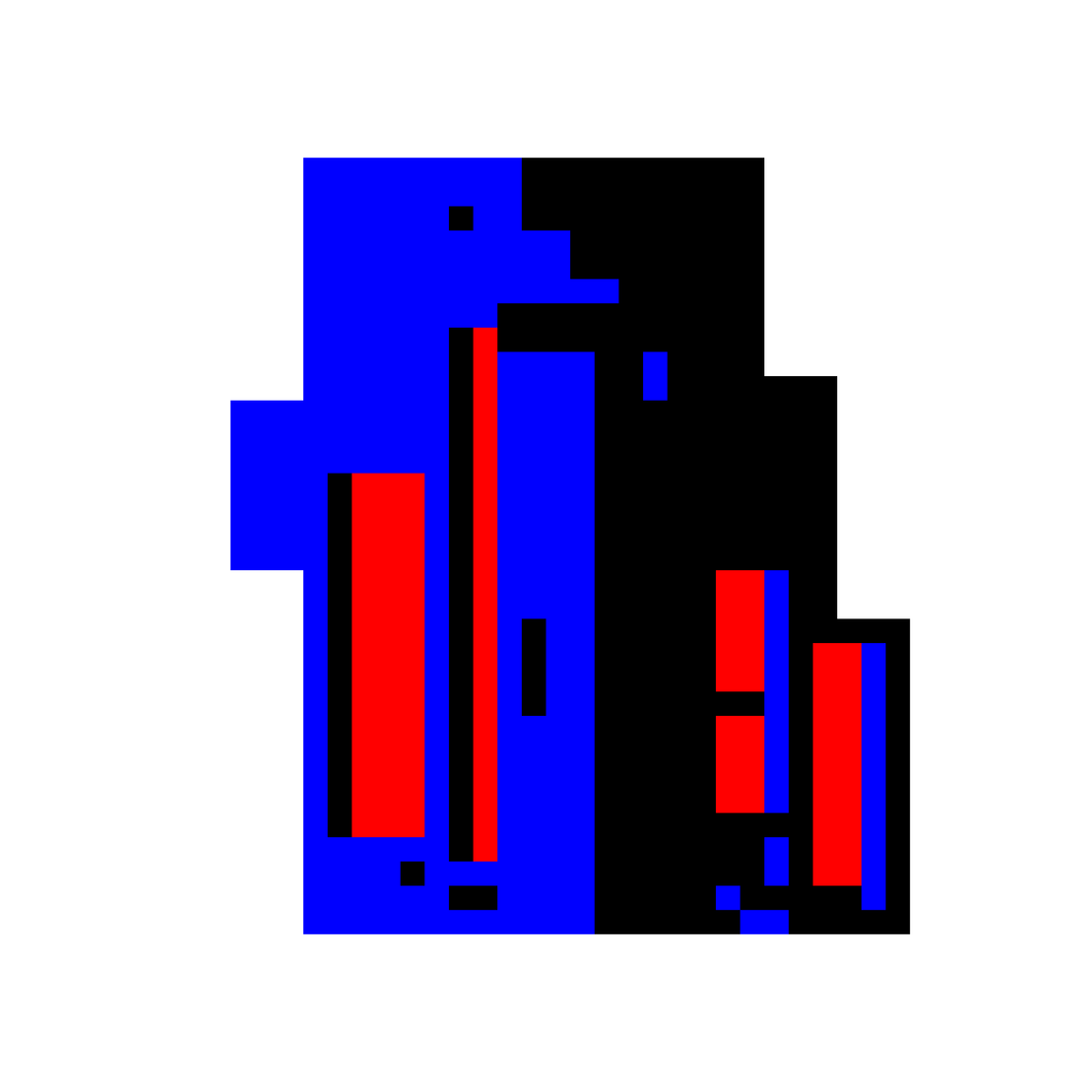
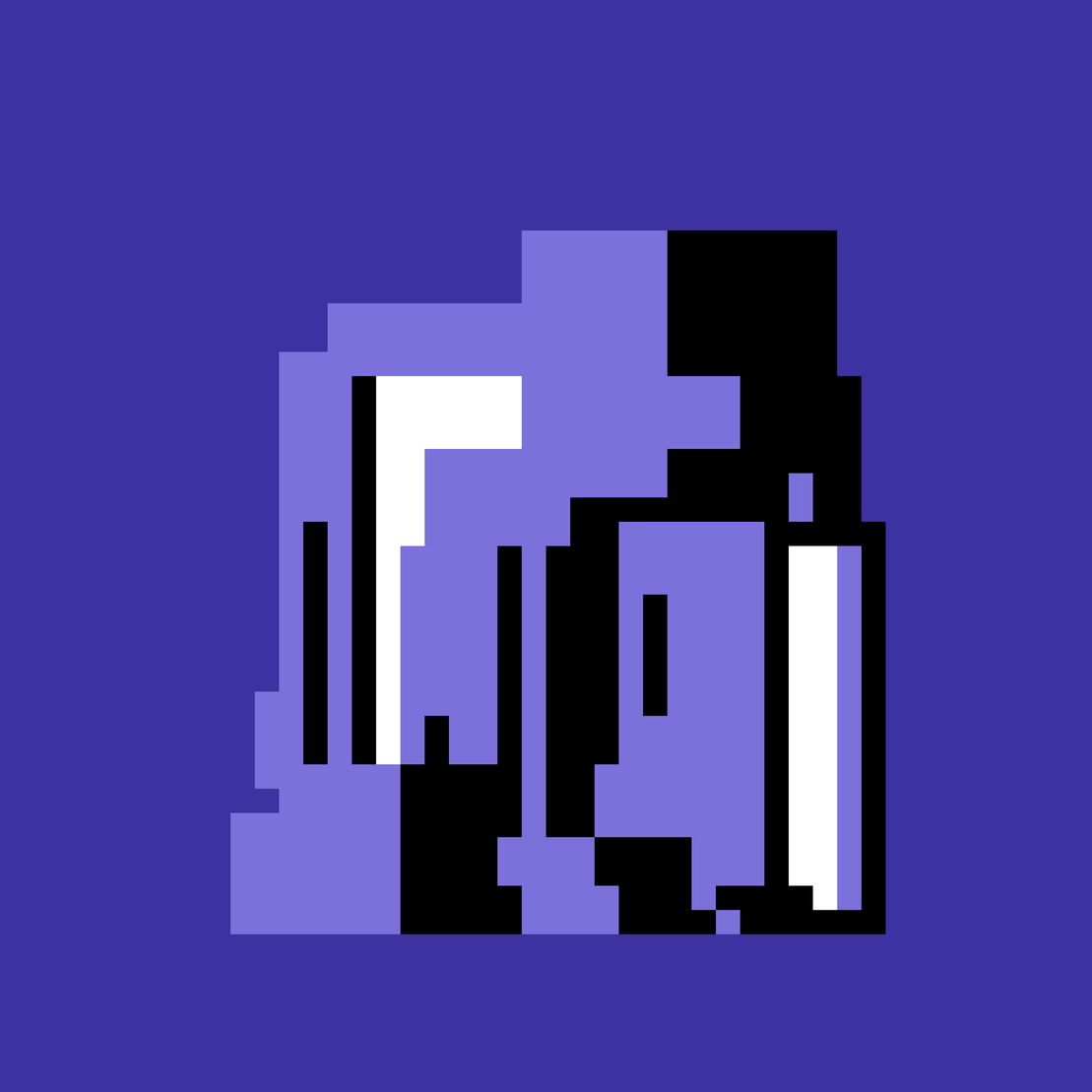
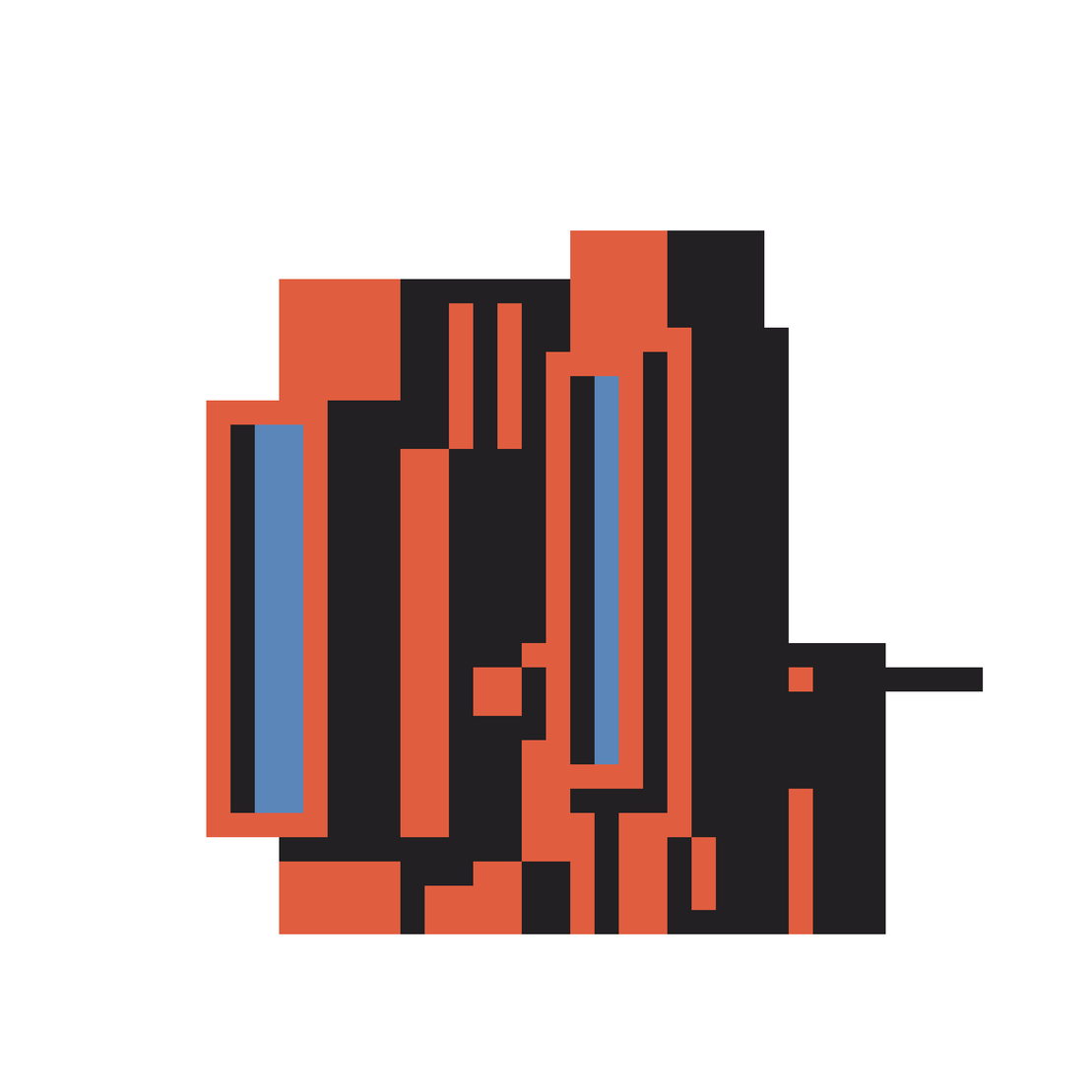
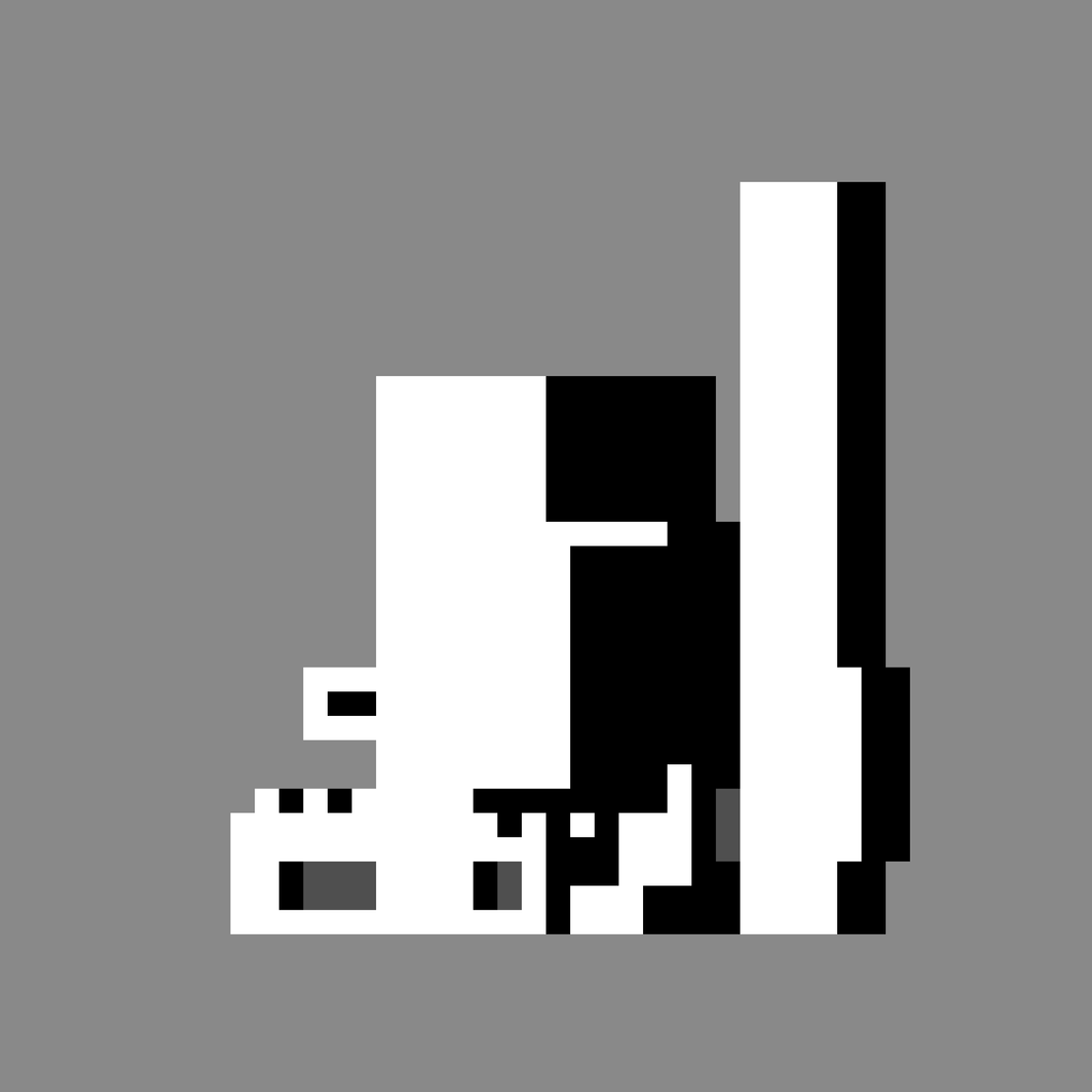
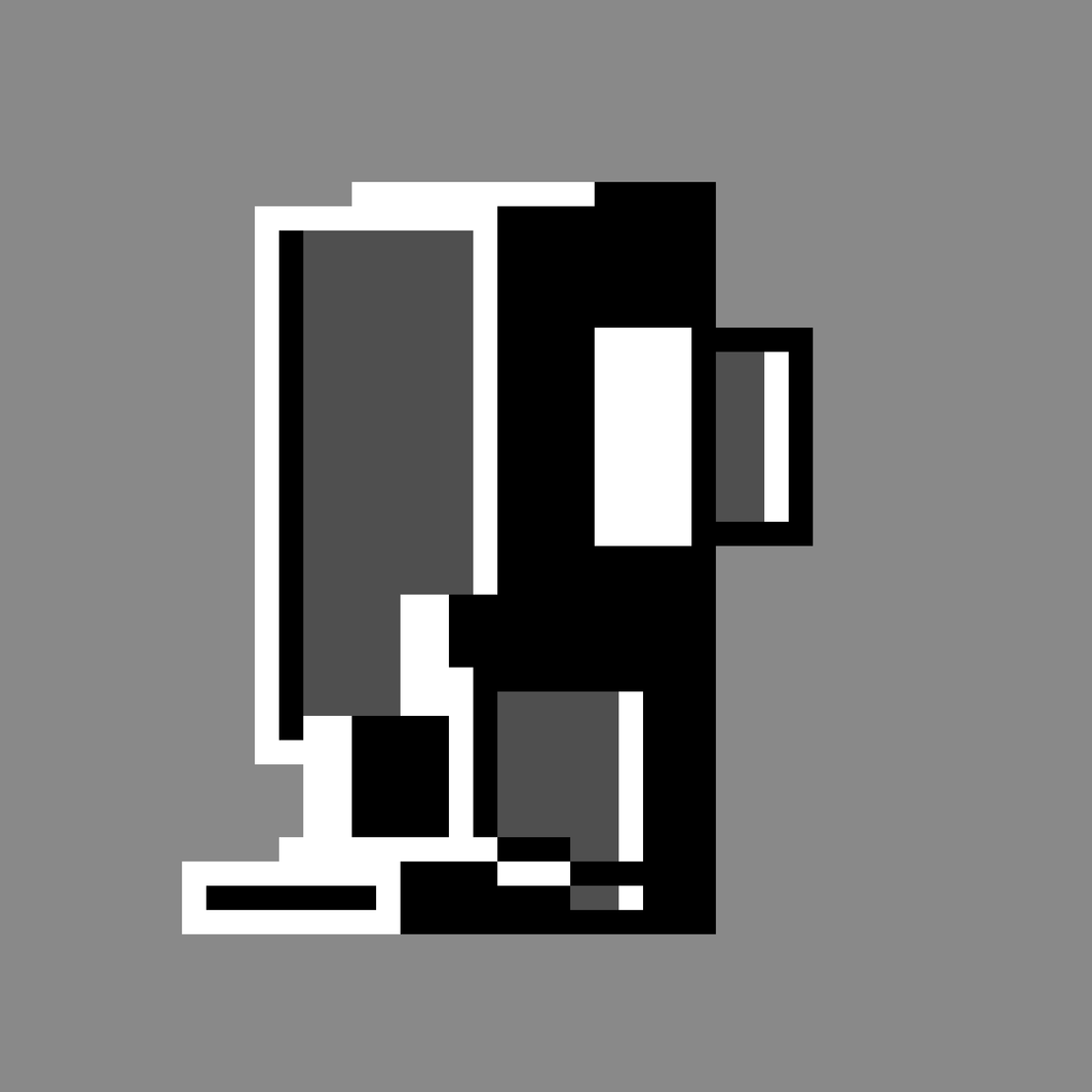
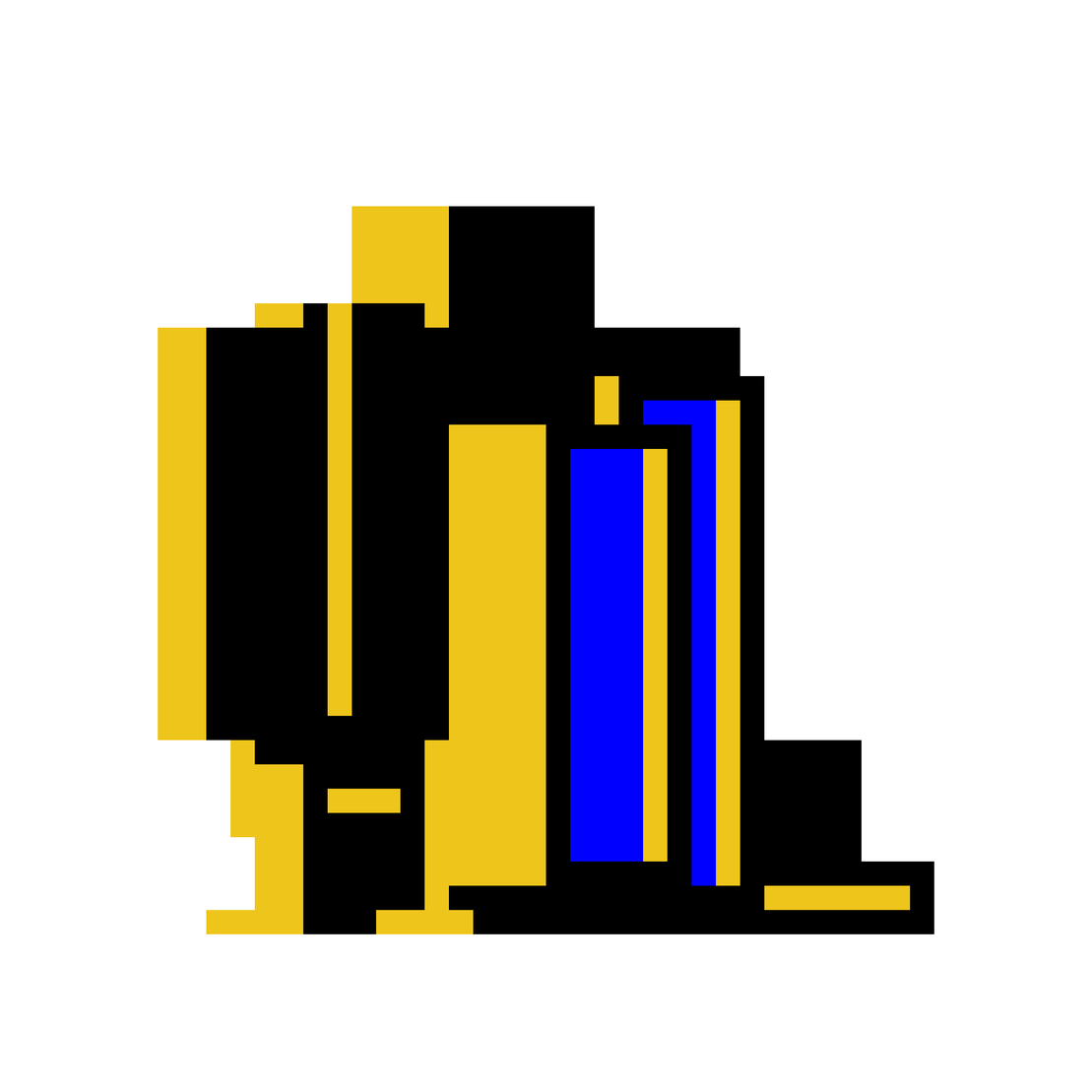
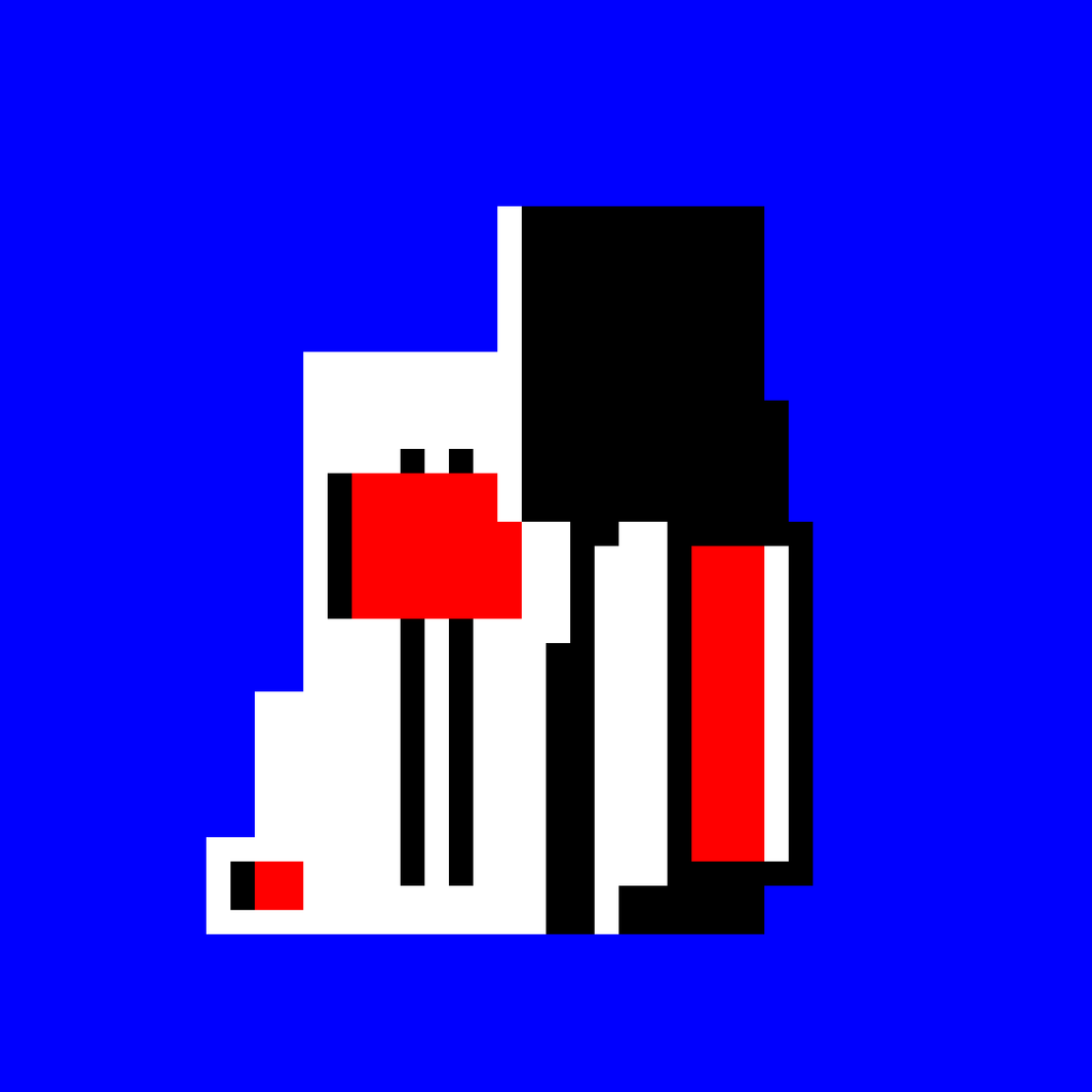
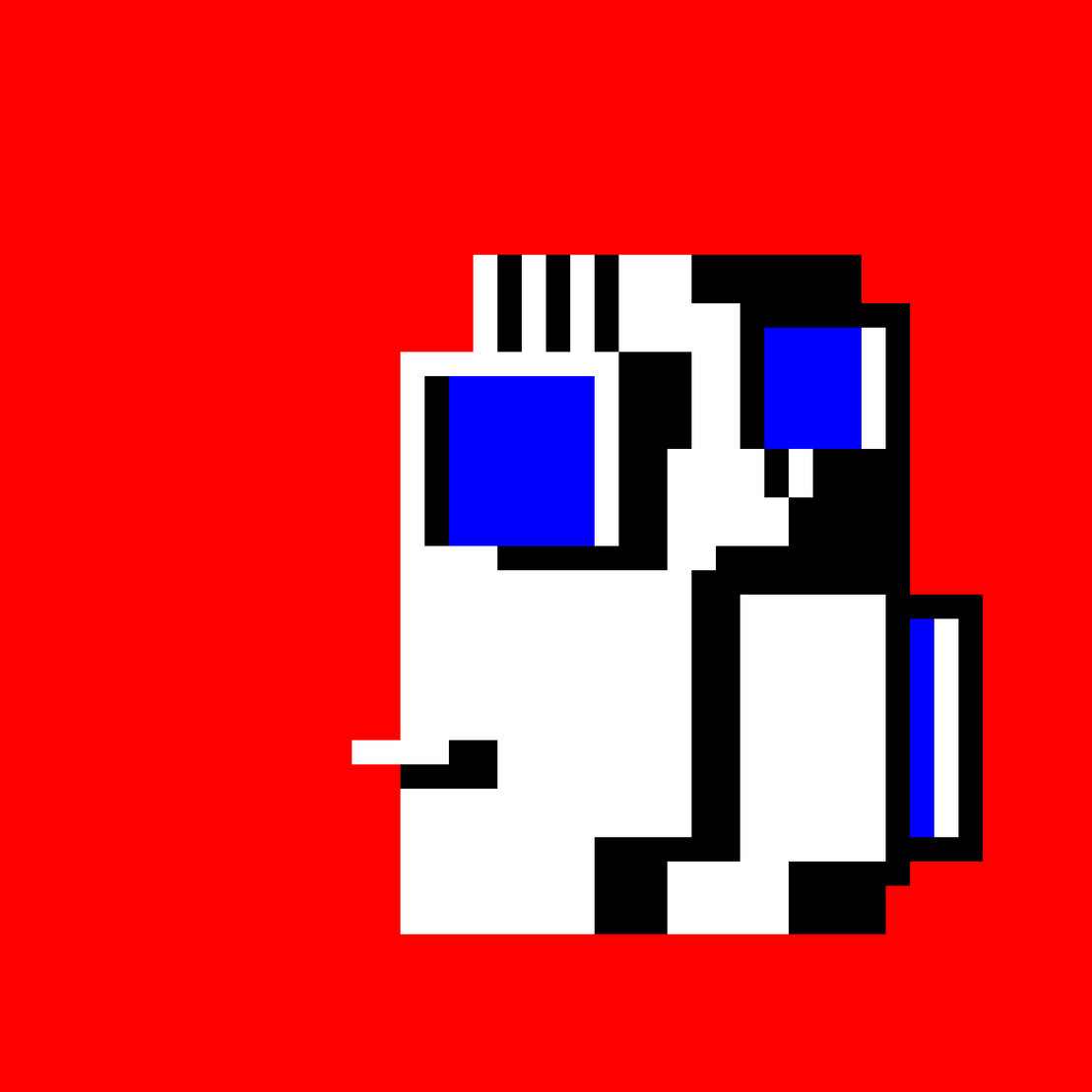
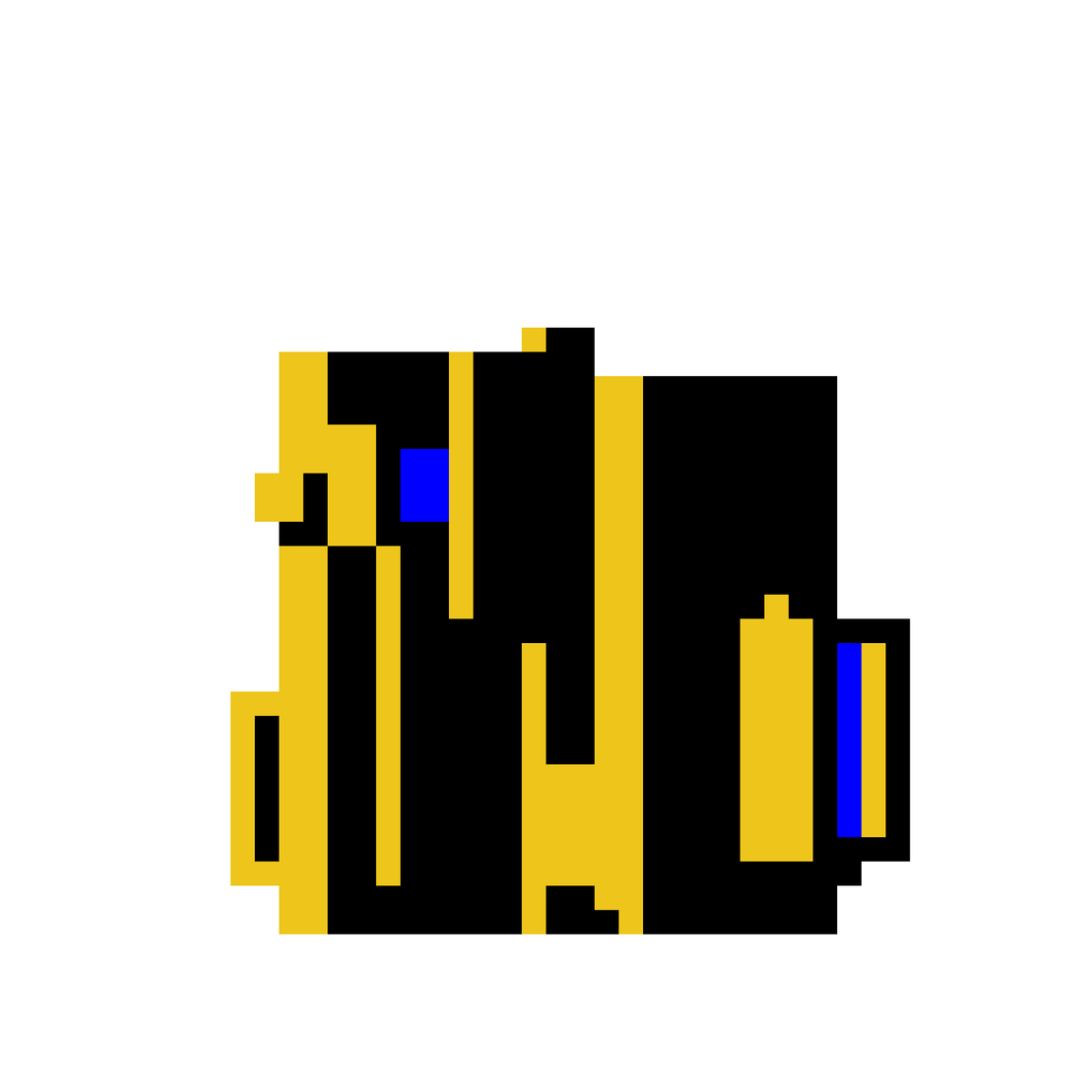
Inspired and fascinated by Brutalism, Modernism and Bauhaus, I've started to explore the deeper connections of architecture using pixel art in a clean, minimalistic and unique way.
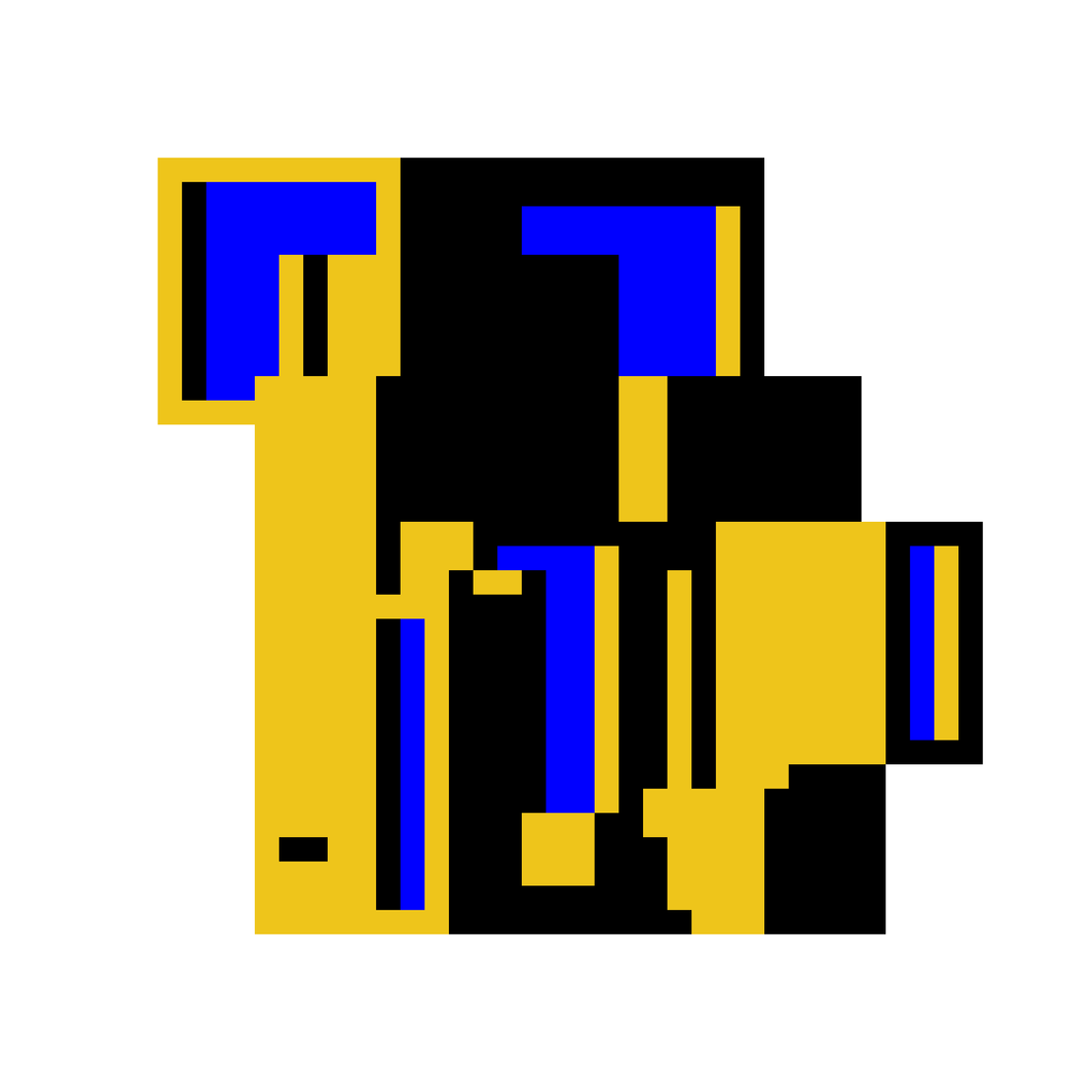
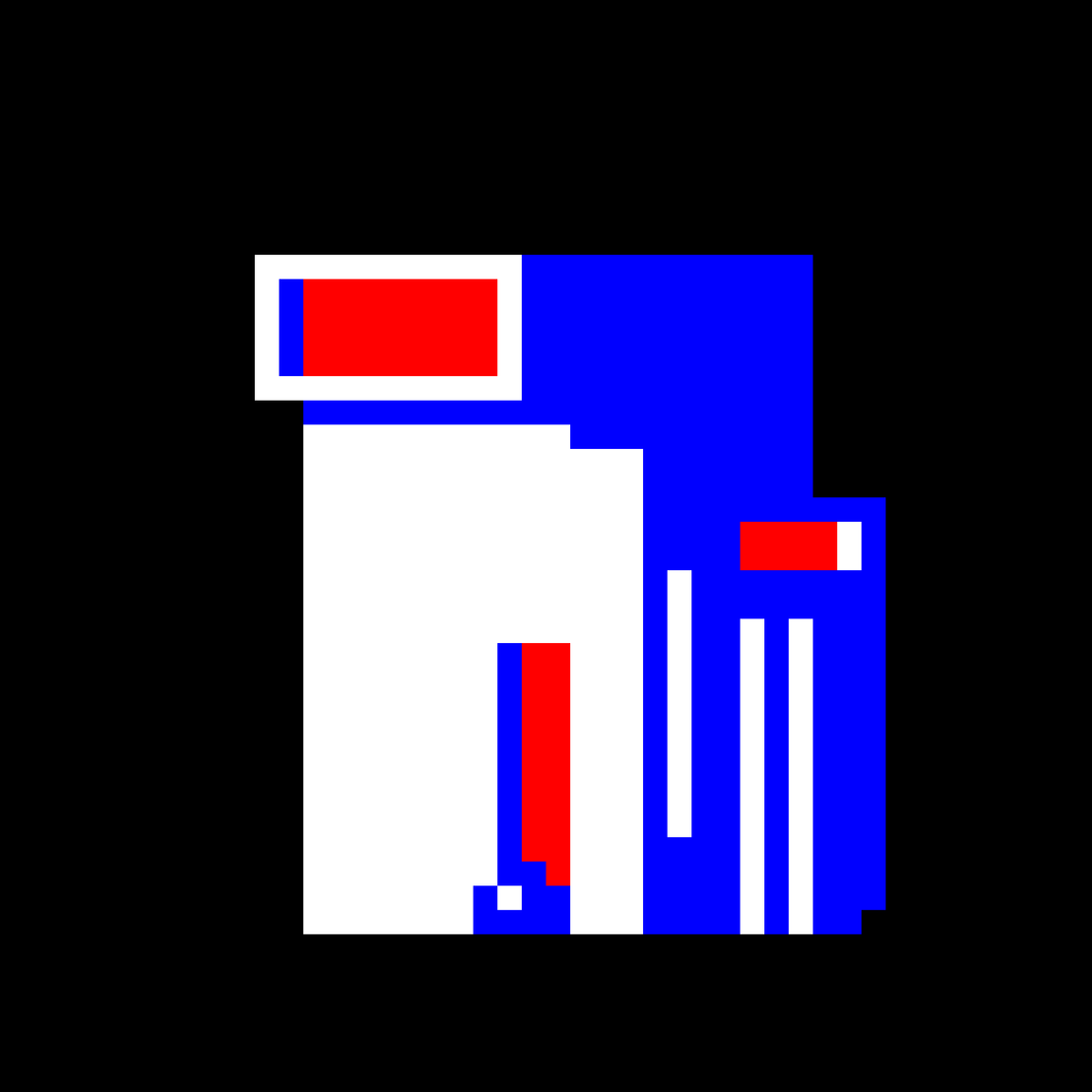
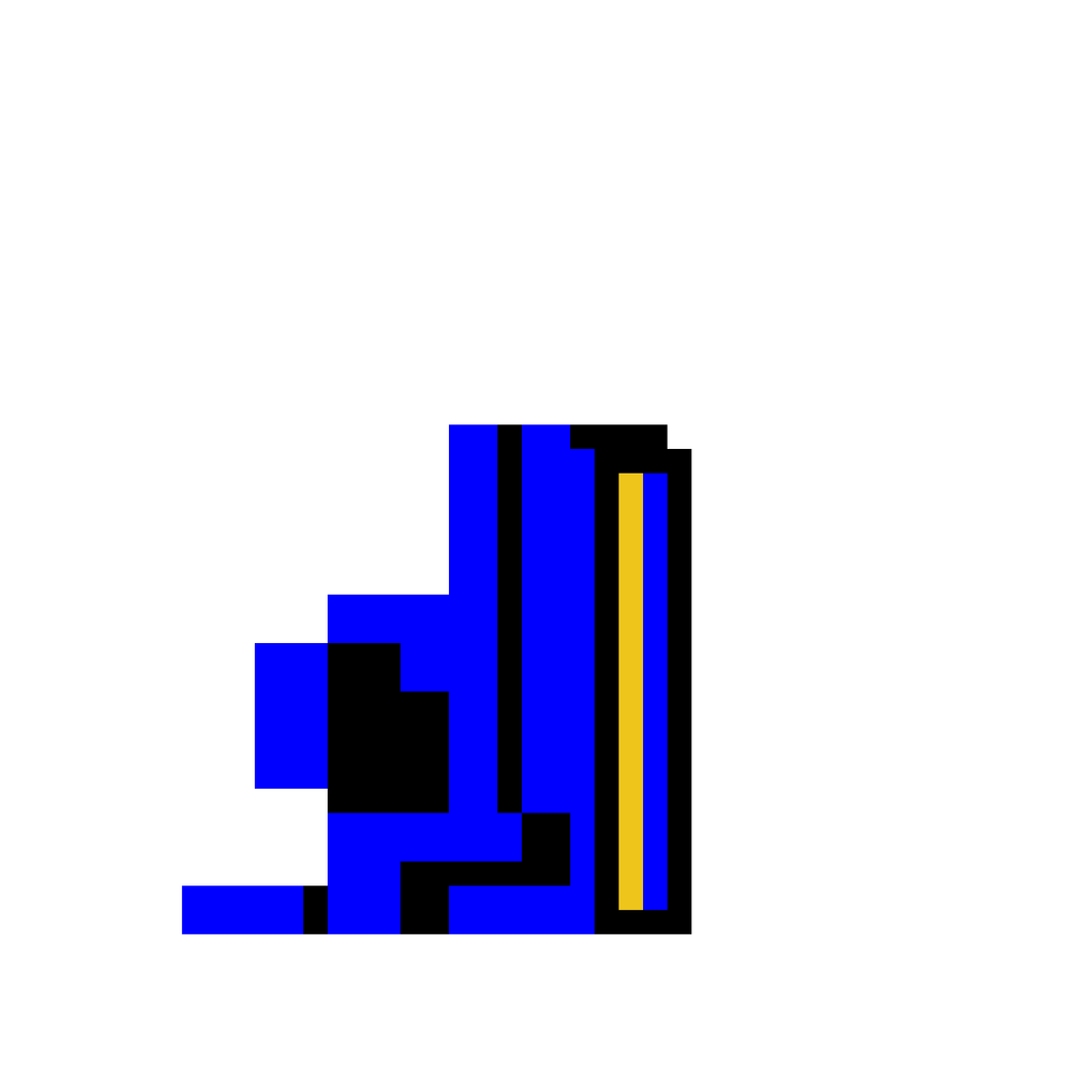
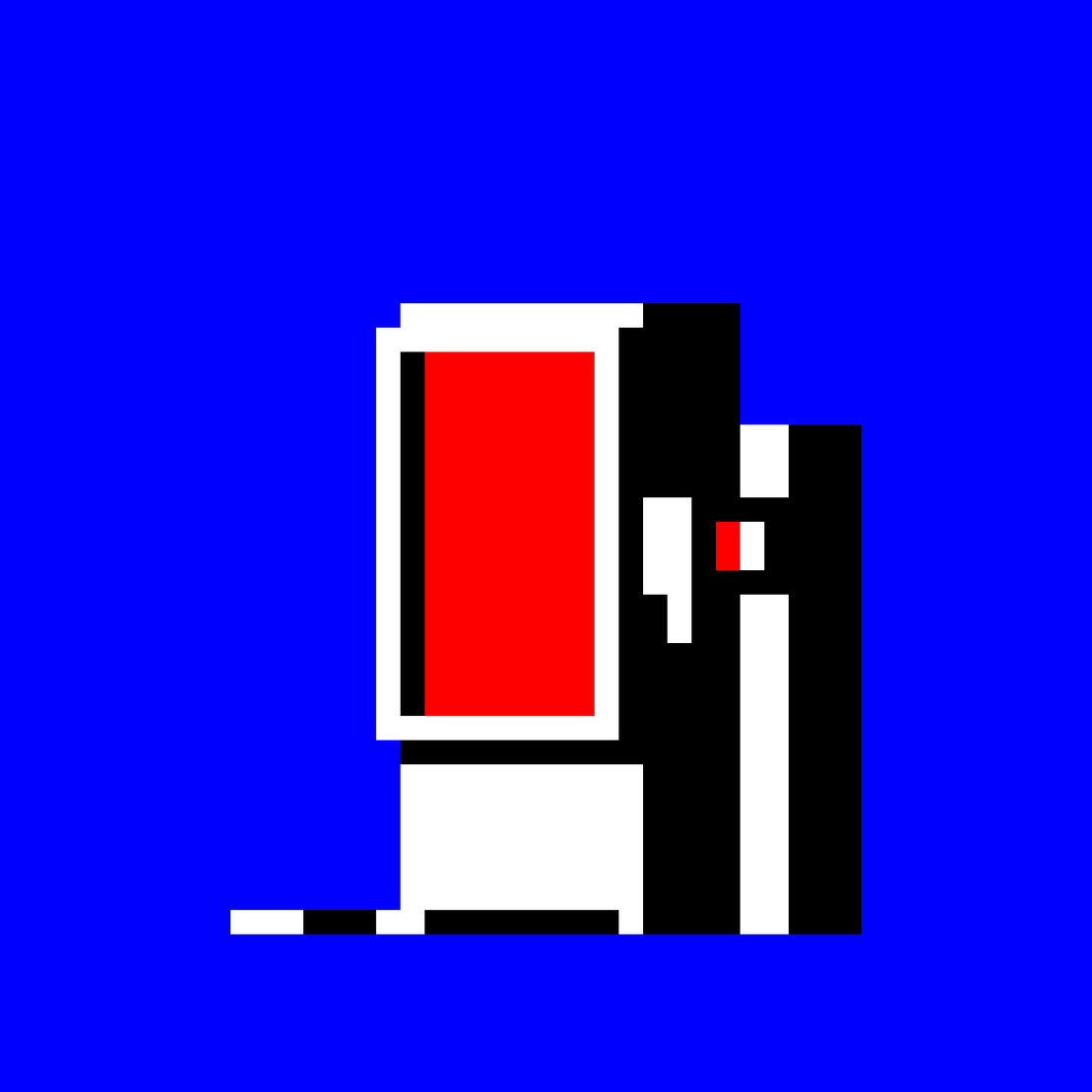
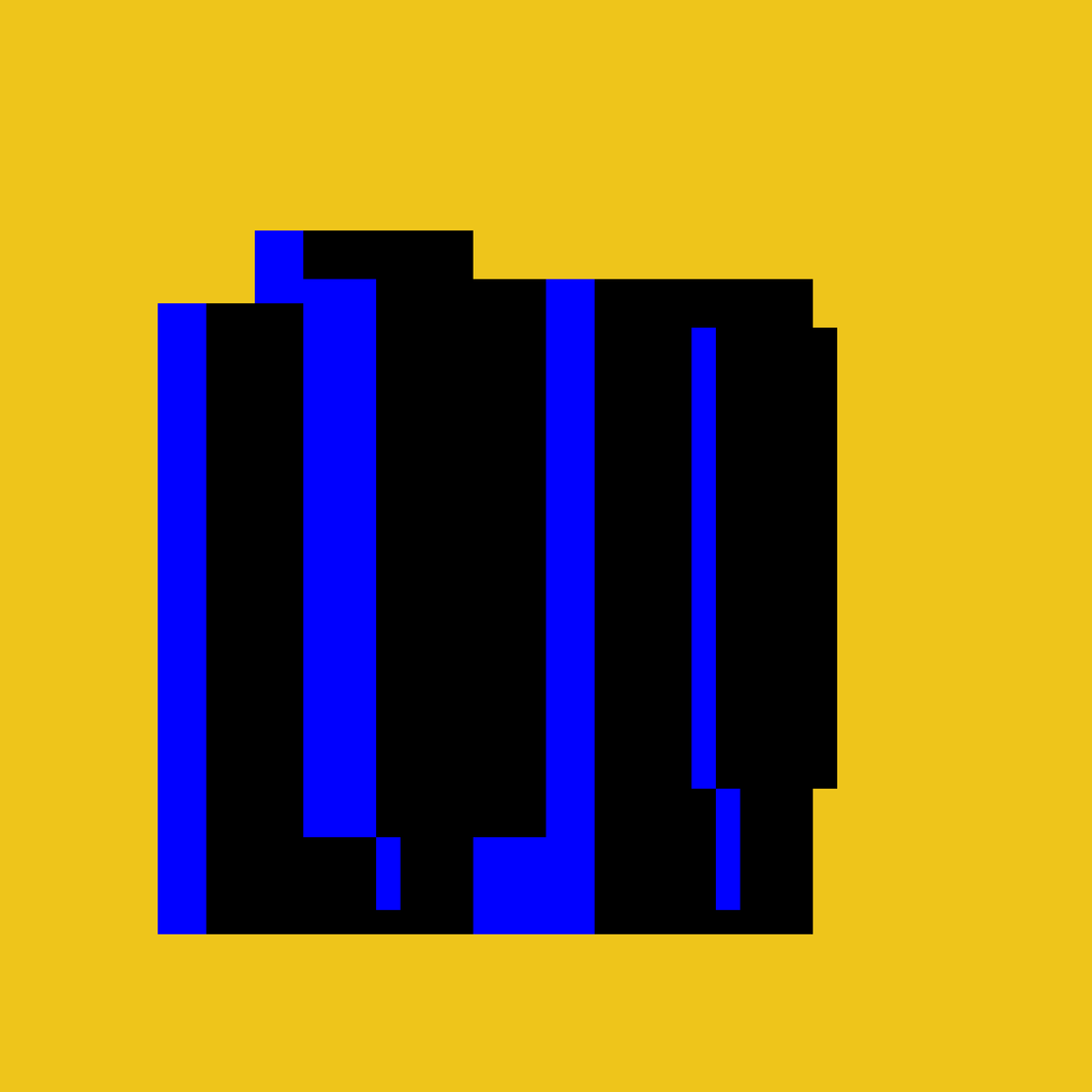
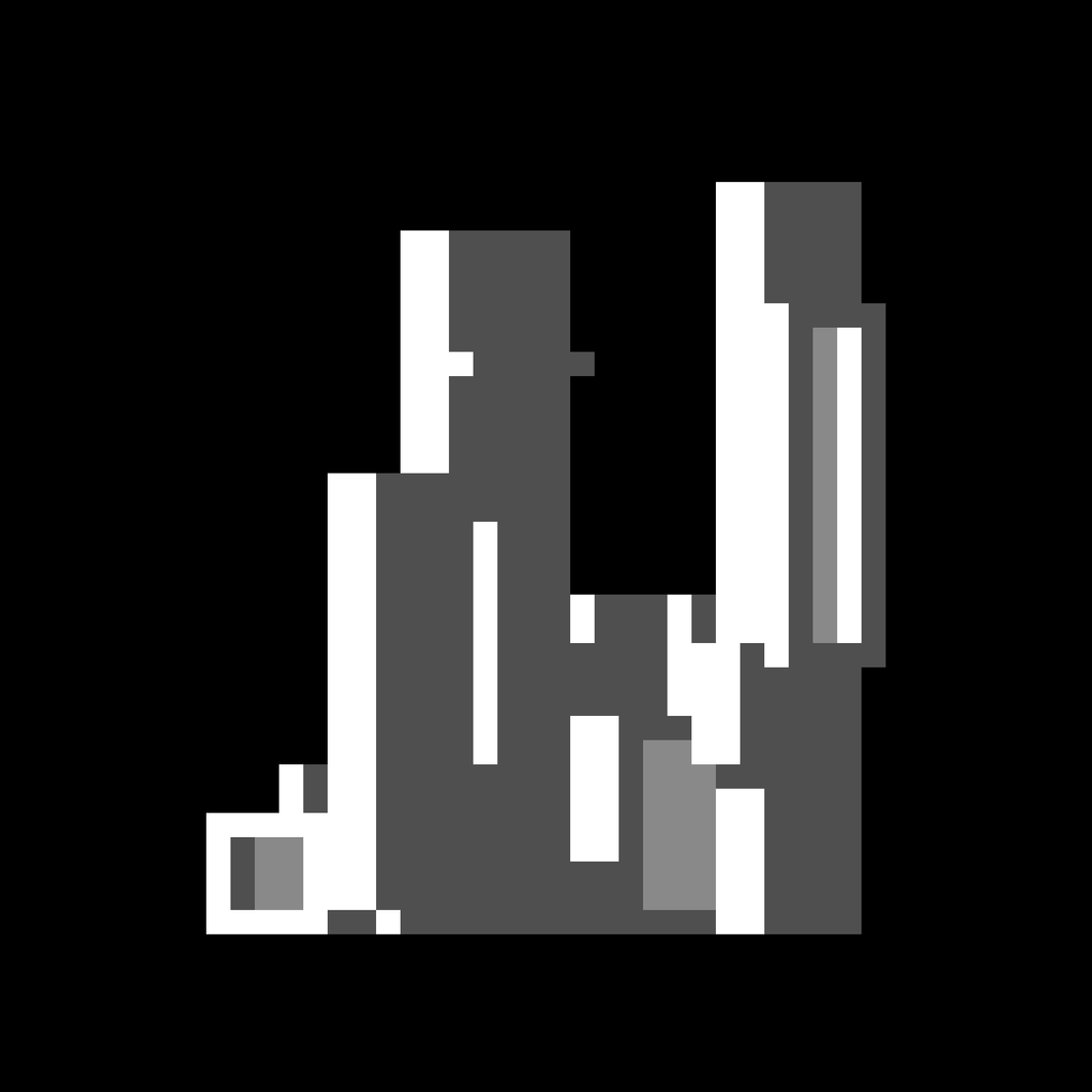
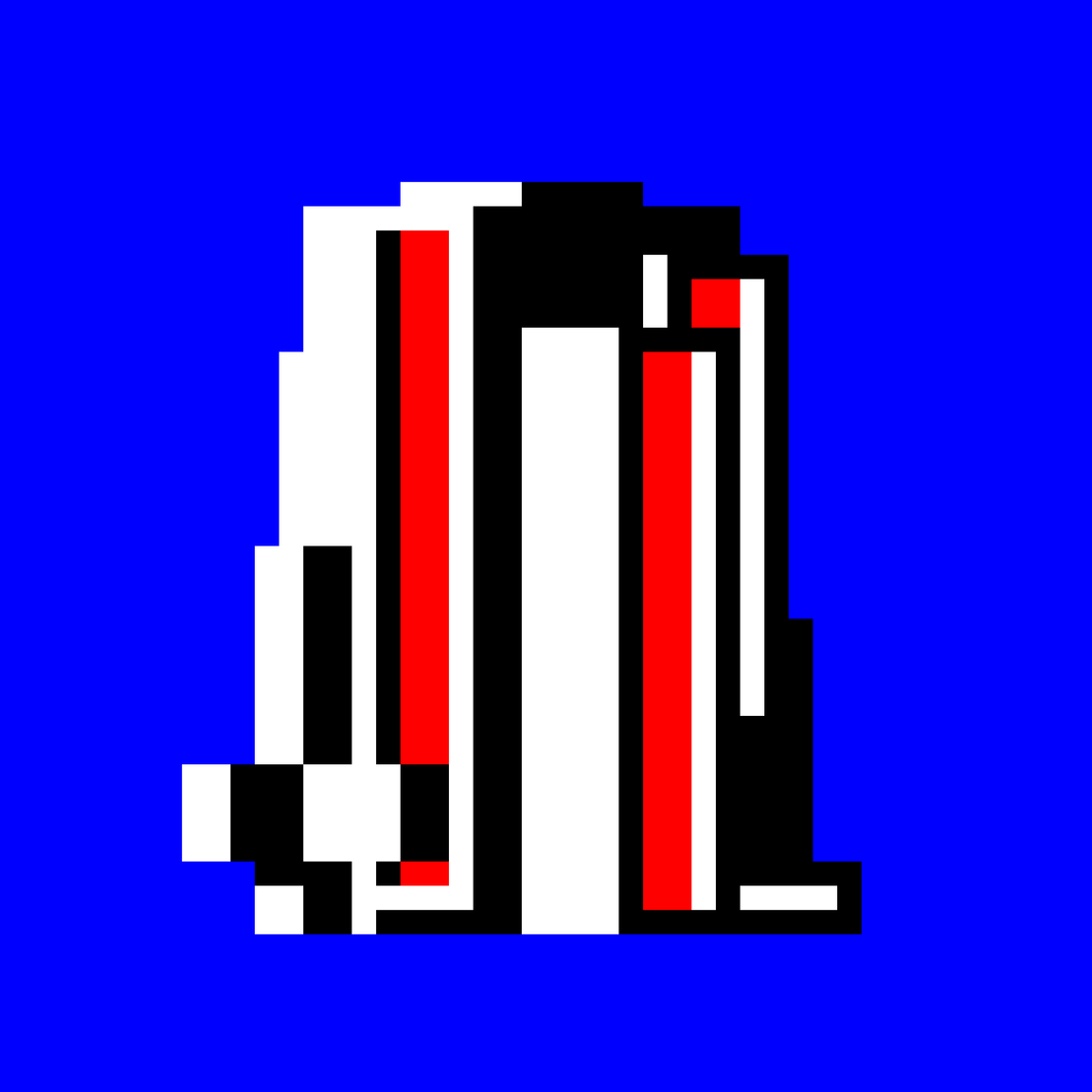
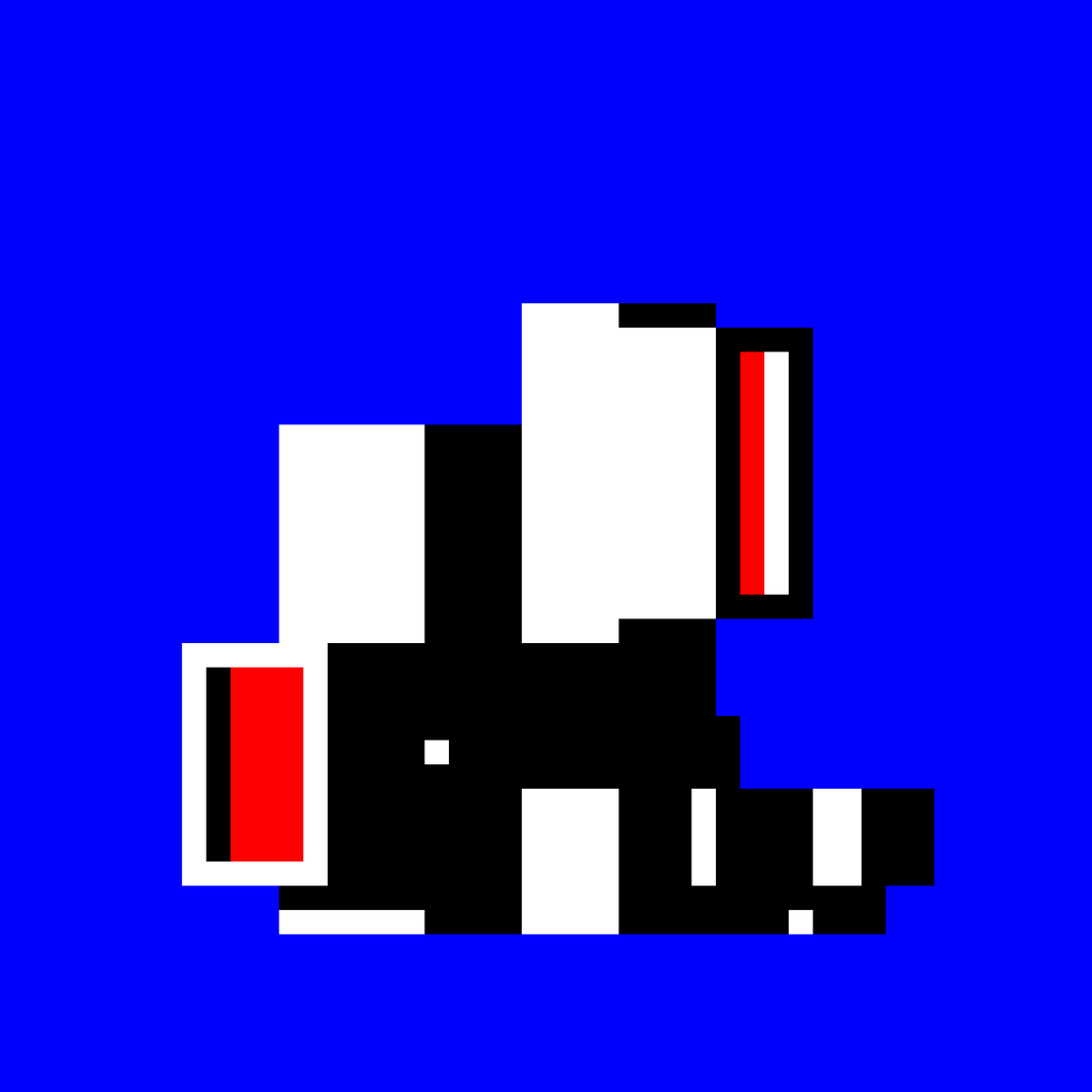
The BRUTALIST MOVEMENT project represents the next step in this process. It's an animated generative experiment that focuses on finding the simplest and fewest components that - when generated randomly - always create structures resembling buildings: from small modern houses through industrial facilities to gigantic brutalist monuments.
This resulted in 4 main components: Base, Extension, Gap and Window. These entities are used randomly to create Blocks that form the final structure.
The whole process is also strictly accompanied by 4 distinct components to hold colors and to be set by randomly chosen palettes: Sky, Sun, Shadow, Window.
Features consist of a mixture of the above components.
The project is animated to show how the buildings come to life. It's also a nice way to show what's going on in the background, because from time to time a bigger block would surely hide interesting smaller ones :)
Press these keys:
's' - to download a larger resolution PNG
'n' - to shuffle through the 'depth' of Blocks, aka placing them from front to back and vice versa. This is a nice feature to show structures hidden by others and also a cool way to create iterations inside the iteration - sub-iterations - we can say :)
'r' - to reset the Blocks' depths to default
Please note:
Everything you see is generated, animated and drawn real-time. No layered transparent PNGs, PFP or similar!
Have fun and inspiration!
@cloudnoise © 2022
☁︎
Created with P5.js library.
The BRUTALIST MOVEMENT project represents the next step in this process. It's an animated generative experiment that focuses on finding the simplest and fewest components that - when generated randomly - always create structures resembling buildings: from small modern houses through industrial facilities to gigantic brutalist monuments.
This resulted in 4 main components: Base, Extension, Gap and Window. These entities are used randomly to create Blocks that form the final structure.
The whole process is also strictly accompanied by 4 distinct components to hold colors and to be set by randomly chosen palettes: Sky, Sun, Shadow, Window.
Features consist of a mixture of the above components.
The project is animated to show how the buildings come to life. It's also a nice way to show what's going on in the background, because from time to time a bigger block would surely hide interesting smaller ones :)
Press these keys:
's' - to download a larger resolution PNG
'n' - to shuffle through the 'depth' of Blocks, aka placing them from front to back and vice versa. This is a nice feature to show structures hidden by others and also a cool way to create iterations inside the iteration - sub-iterations - we can say :)
'r' - to reset the Blocks' depths to default
Please note:
Everything you see is generated, animated and drawn real-time. No layered transparent PNGs, PFP or similar!
Have fun and inspiration!
@cloudnoise © 2022
☁︎
Created with P5.js library.
256 EDITIONS
•0 RESERVES
minted
256 / 256
fixed price
10 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH