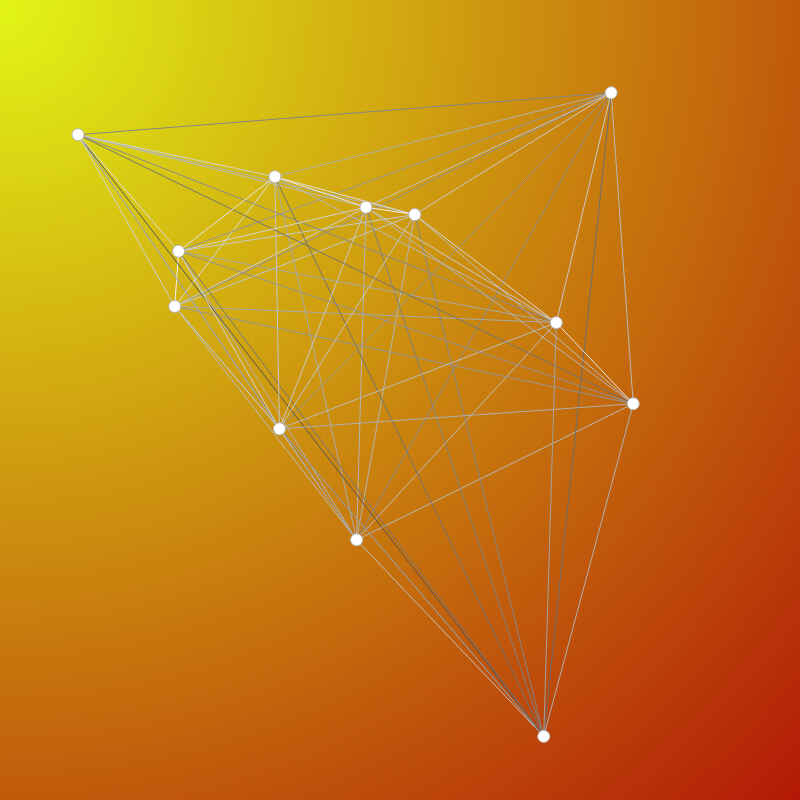
Brownian Graph
ONCHAIN

23 July 2024•TEZOS•ONCHAIN
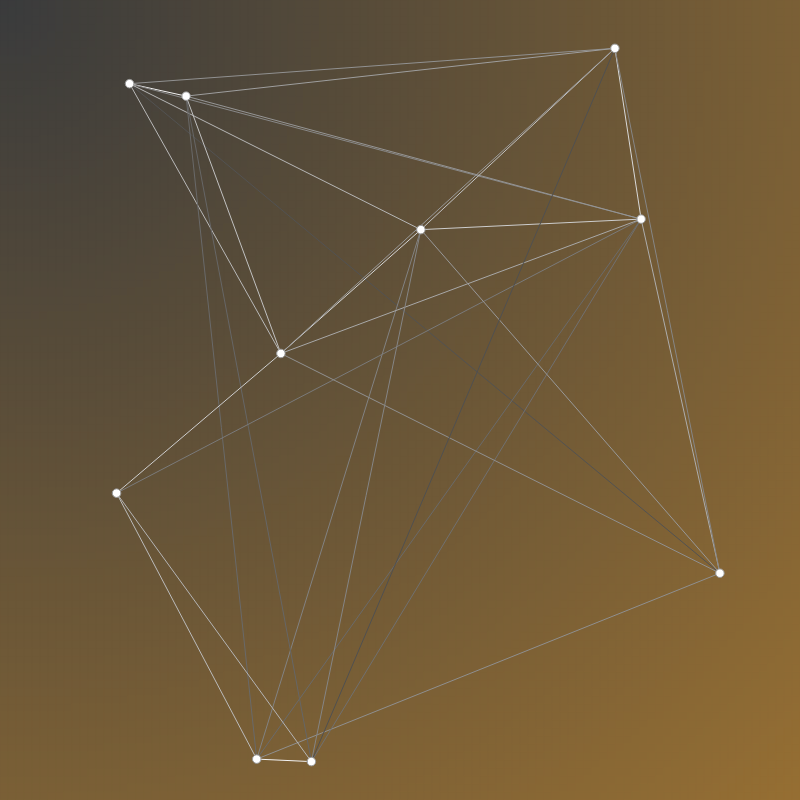
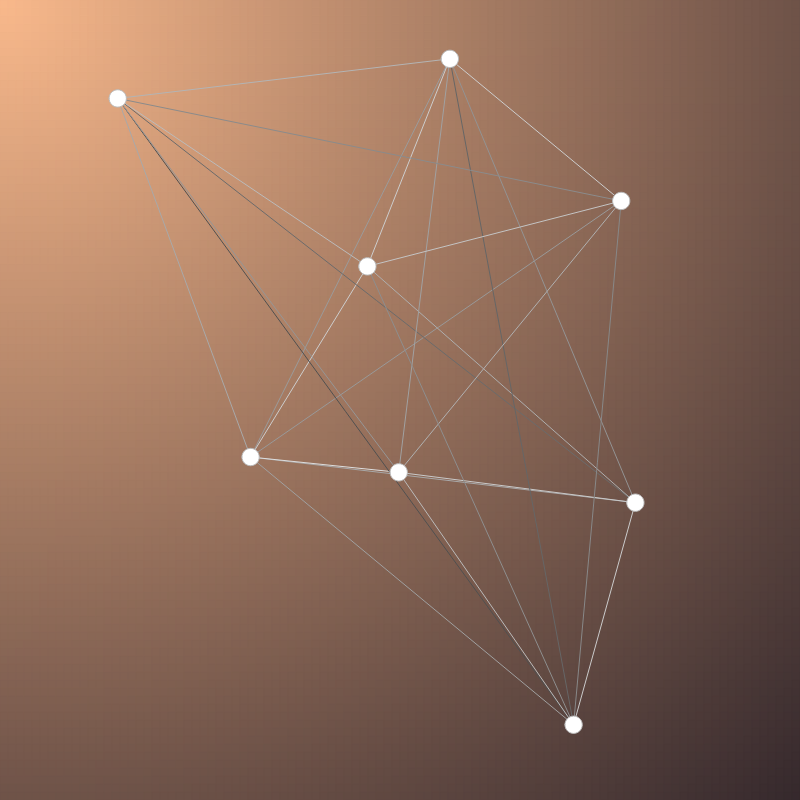
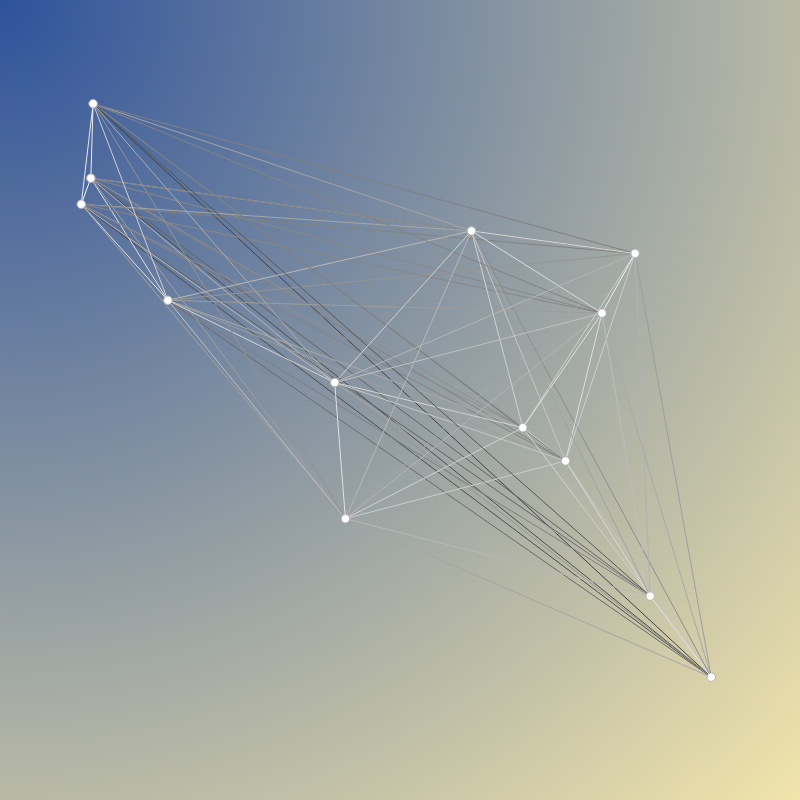
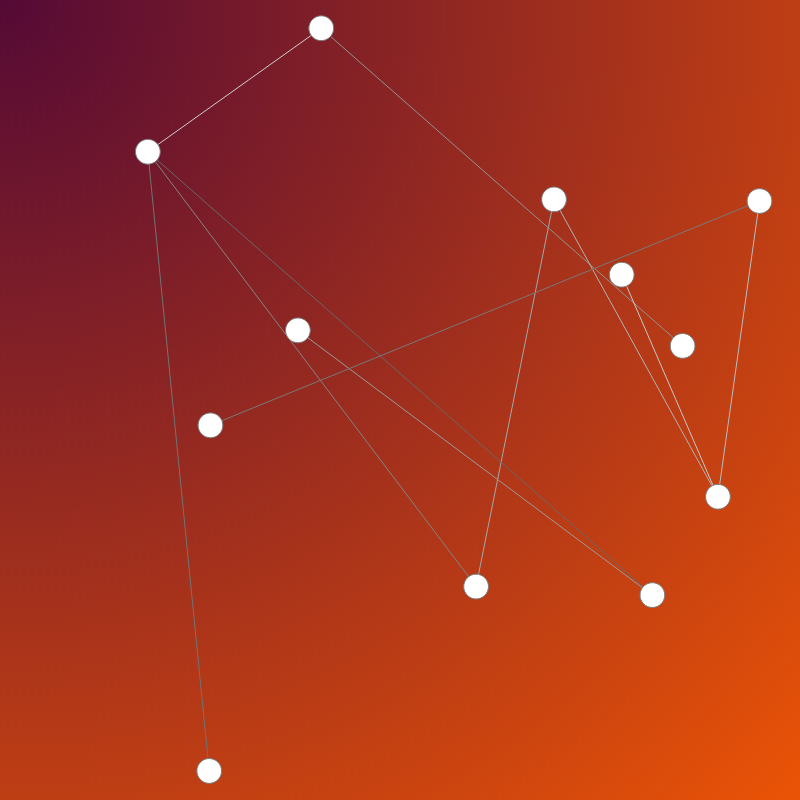
This interactive p5.js visualization features a dynamic network of moving points on a square canvas, adapting to the window size. The background is a gradient of two randomly selected colors from a palette of 69 hues.
Graph Structure: Points, connected via a symmetric matrix, range from 3 to 14. Their connections and sizes are randomized.
Movement & Interaction: Points move with randomized velocities, bouncing off edges. Collisions cause points to toggle color between black and white, simulating momentum exchange.
Interactivity: Users can add points by clicking or touching, dynamically expanding the network and its connections.
Link Color Variation: The color of connecting lines changes with their length, transitioning from white to black, enhancing visual depth.
Save GIF Feature: Press 's' or 'S' to save the animation as a GIF. This captures the evolving network and its interactions in a looping format, preserving the dynamic changes and visual effects.
Color and Contrast: The gradient background and dynamic point colors add richness and visual interest. Varying link colors further enhance depth and aesthetics.
Fluid Motion: The organic movement of points creates a mesmerizing effect reminiscent of Brownian motion, blending chaos with order.
Evolving Design: The network grows with user interaction, symbolizing fluid connectivity and change.
Color Selection: Two colors are randomly chosen for each gradient, ensuring a unique background each time.
Network Variability: Initial points, their sizes, and connections are randomized, adding complexity and unpredictability.
Link Color Change: Line colors vary based on length, creating a gradient effect from white to black.
This piece combines technical precision with artistic expression, offering a captivating and ever-evolving visual experience. Press 's' or 'S' to save the animation as a GIF and capture the intricate dance of points and connections.
Graph Structure: Points, connected via a symmetric matrix, range from 3 to 14. Their connections and sizes are randomized.
Movement & Interaction: Points move with randomized velocities, bouncing off edges. Collisions cause points to toggle color between black and white, simulating momentum exchange.
Interactivity: Users can add points by clicking or touching, dynamically expanding the network and its connections.
Link Color Variation: The color of connecting lines changes with their length, transitioning from white to black, enhancing visual depth.
Save GIF Feature: Press 's' or 'S' to save the animation as a GIF. This captures the evolving network and its interactions in a looping format, preserving the dynamic changes and visual effects.
Color and Contrast: The gradient background and dynamic point colors add richness and visual interest. Varying link colors further enhance depth and aesthetics.
Fluid Motion: The organic movement of points creates a mesmerizing effect reminiscent of Brownian motion, blending chaos with order.
Evolving Design: The network grows with user interaction, symbolizing fluid connectivity and change.
Color Selection: Two colors are randomly chosen for each gradient, ensuring a unique background each time.
Network Variability: Initial points, their sizes, and connections are randomized, adding complexity and unpredictability.
Link Color Change: Line colors vary based on length, creating a gradient effect from white to black.
This piece combines technical precision with artistic expression, offering a captivating and ever-evolving visual experience. Press 's' or 'S' to save the animation as a GIF and capture the intricate dance of points and connections.
website
Textile Engineer turned Coder — Blending Science, Simulation, and Creativity with Code!
Full Stack Python/AI/LLM
AI Emotional Intelligence
Email: dev@alt-web.xyz
Support Tezos (XTZ)
32 EDITIONS
•0 RESERVES
minted
5 / 32
fixed price
1 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH