by C4RC0
BINARY WORDS
IPFS

16 November 2022•TEZOS•IPFS
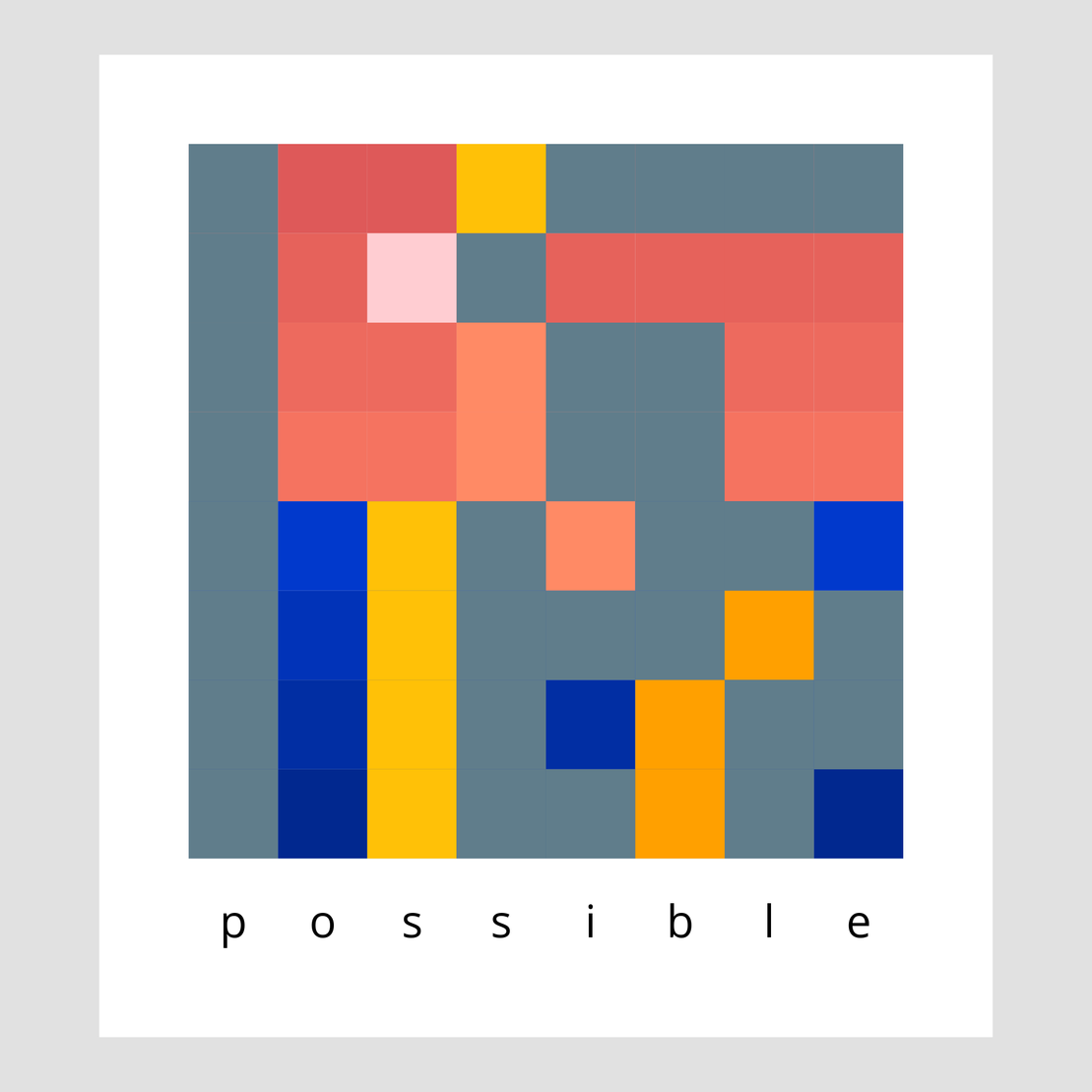
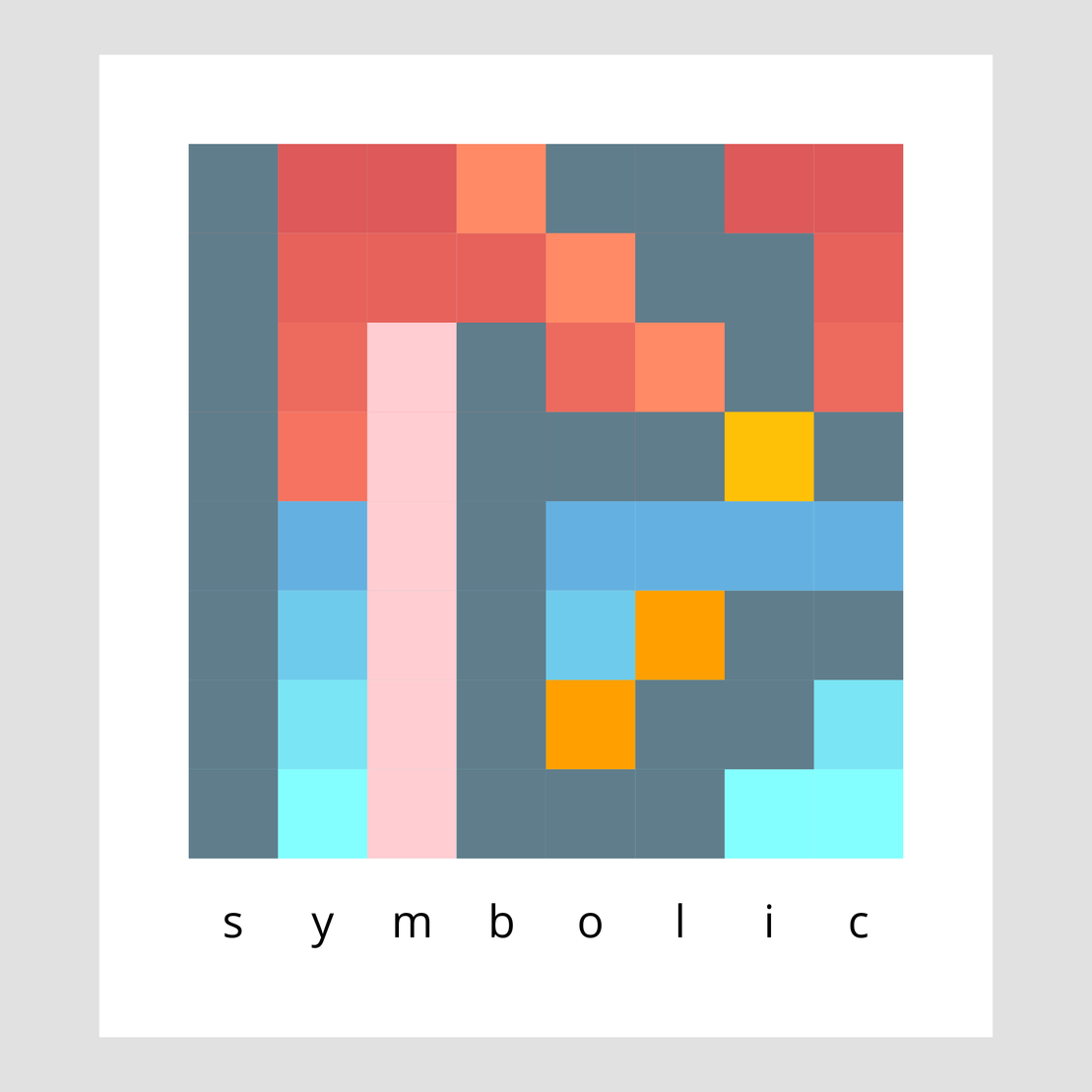
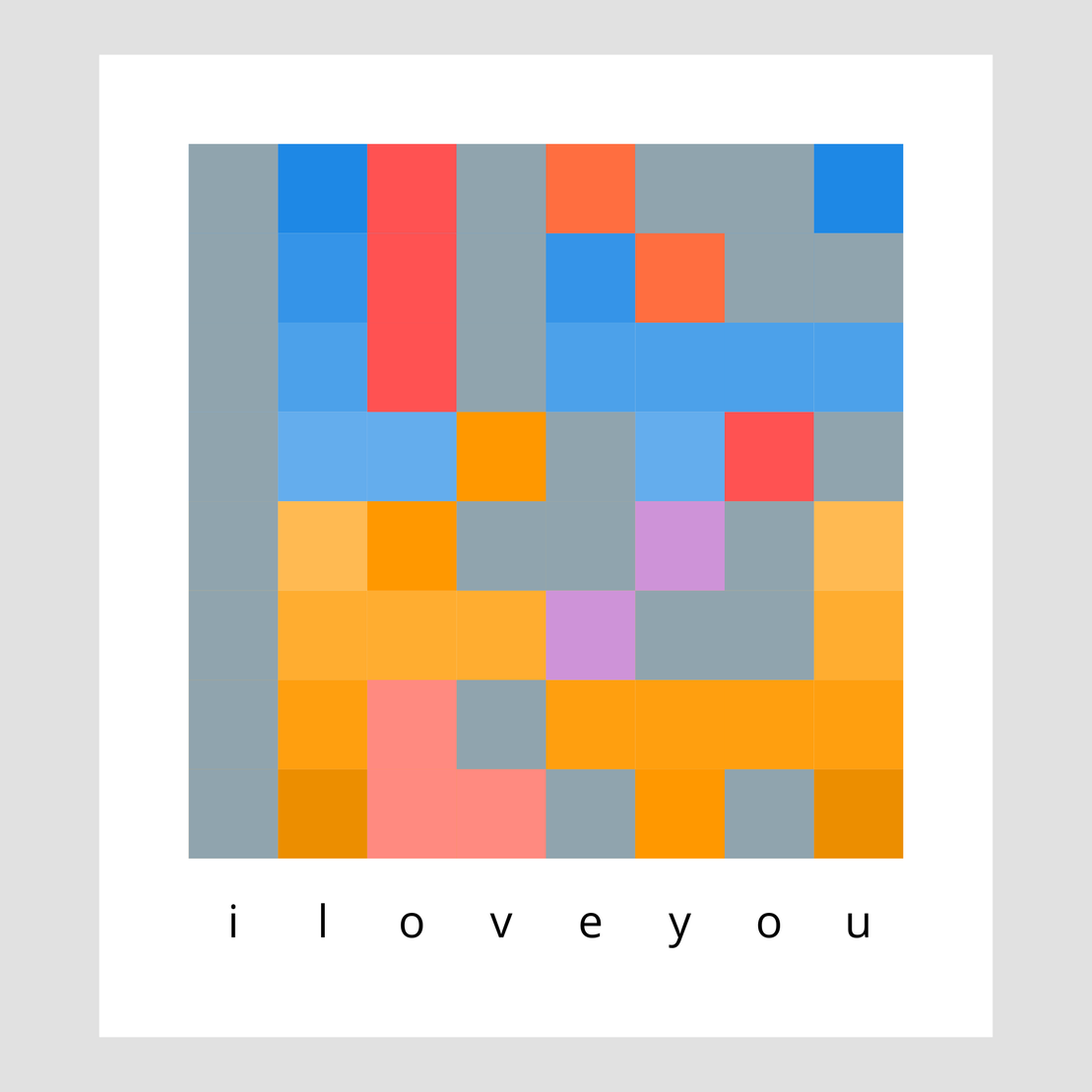
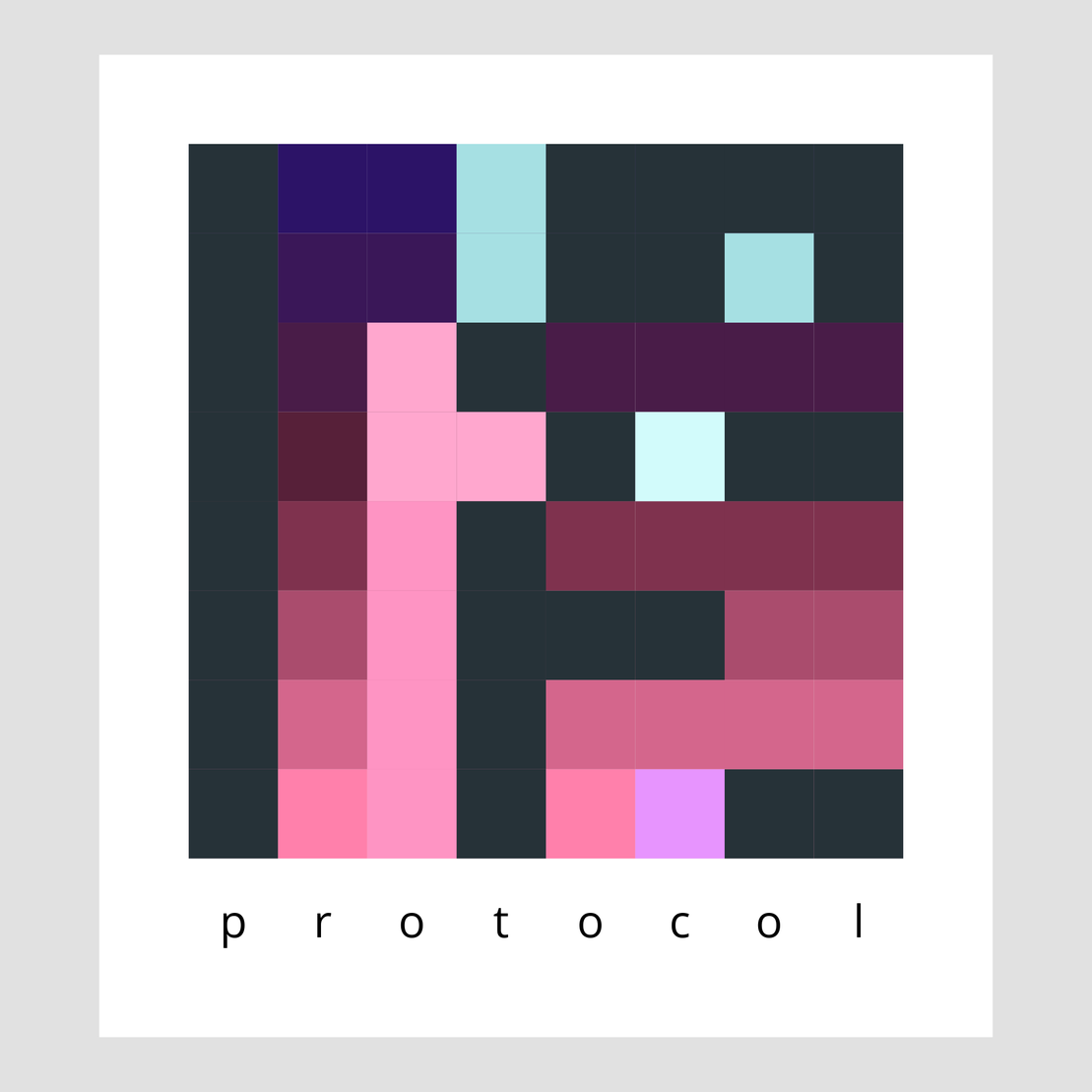
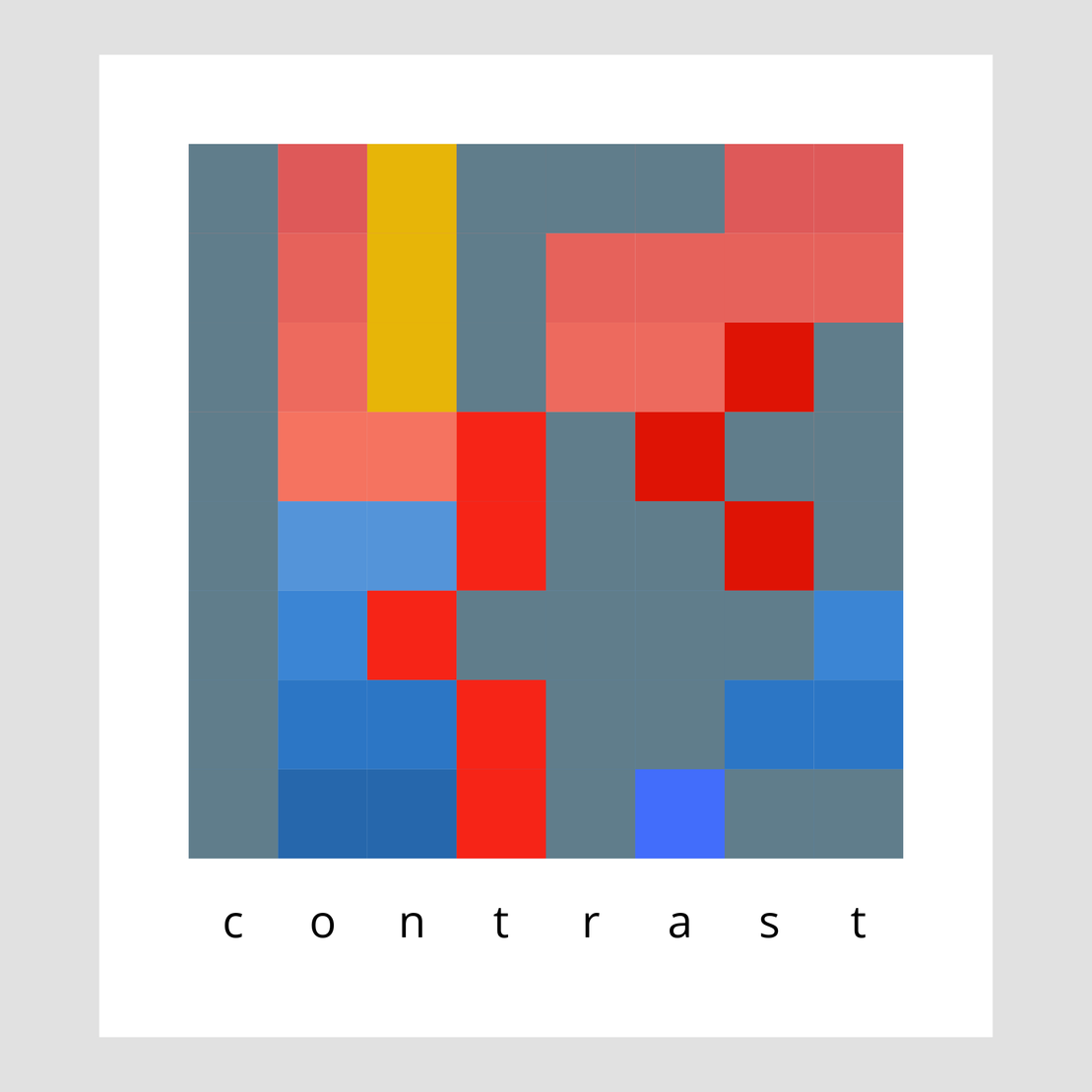
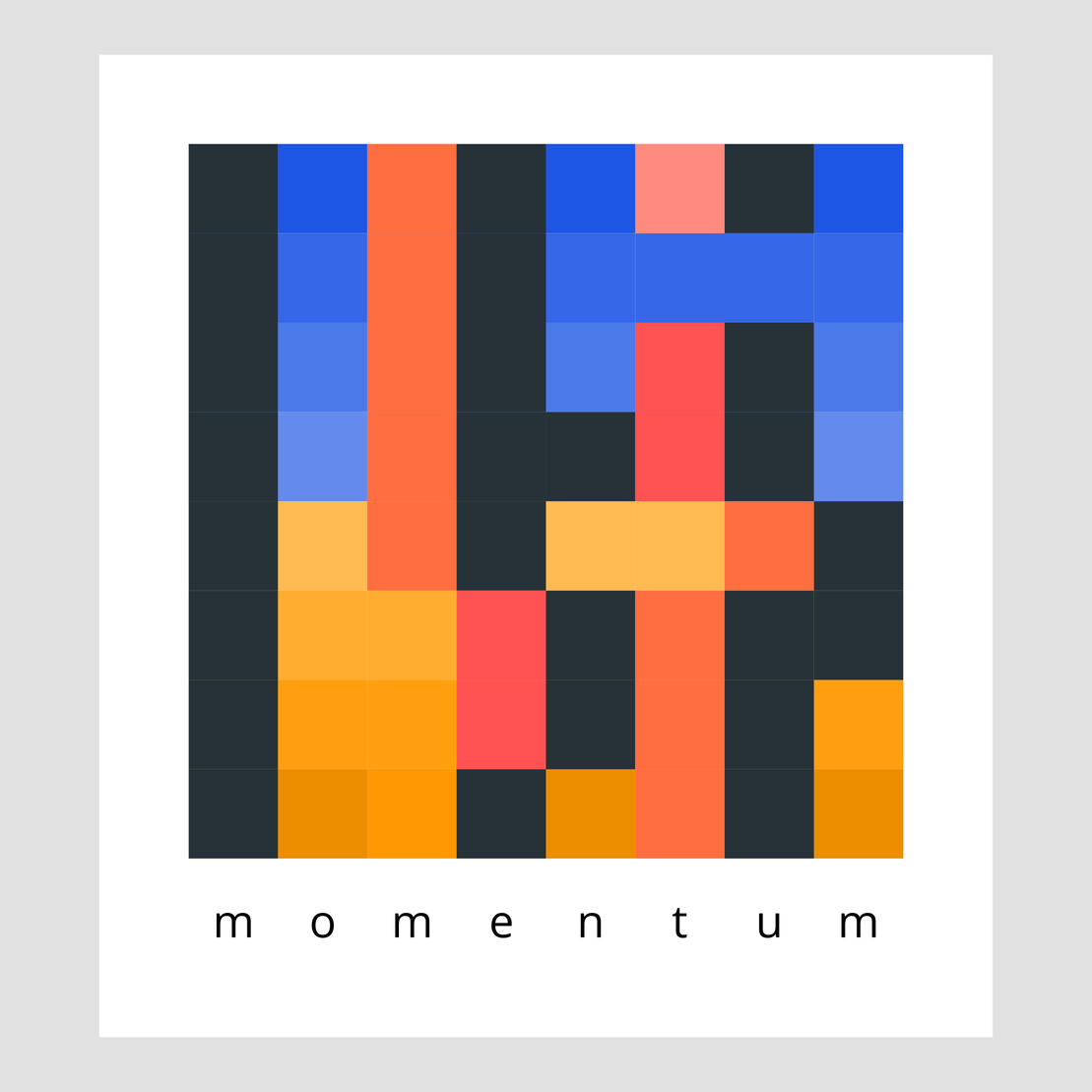
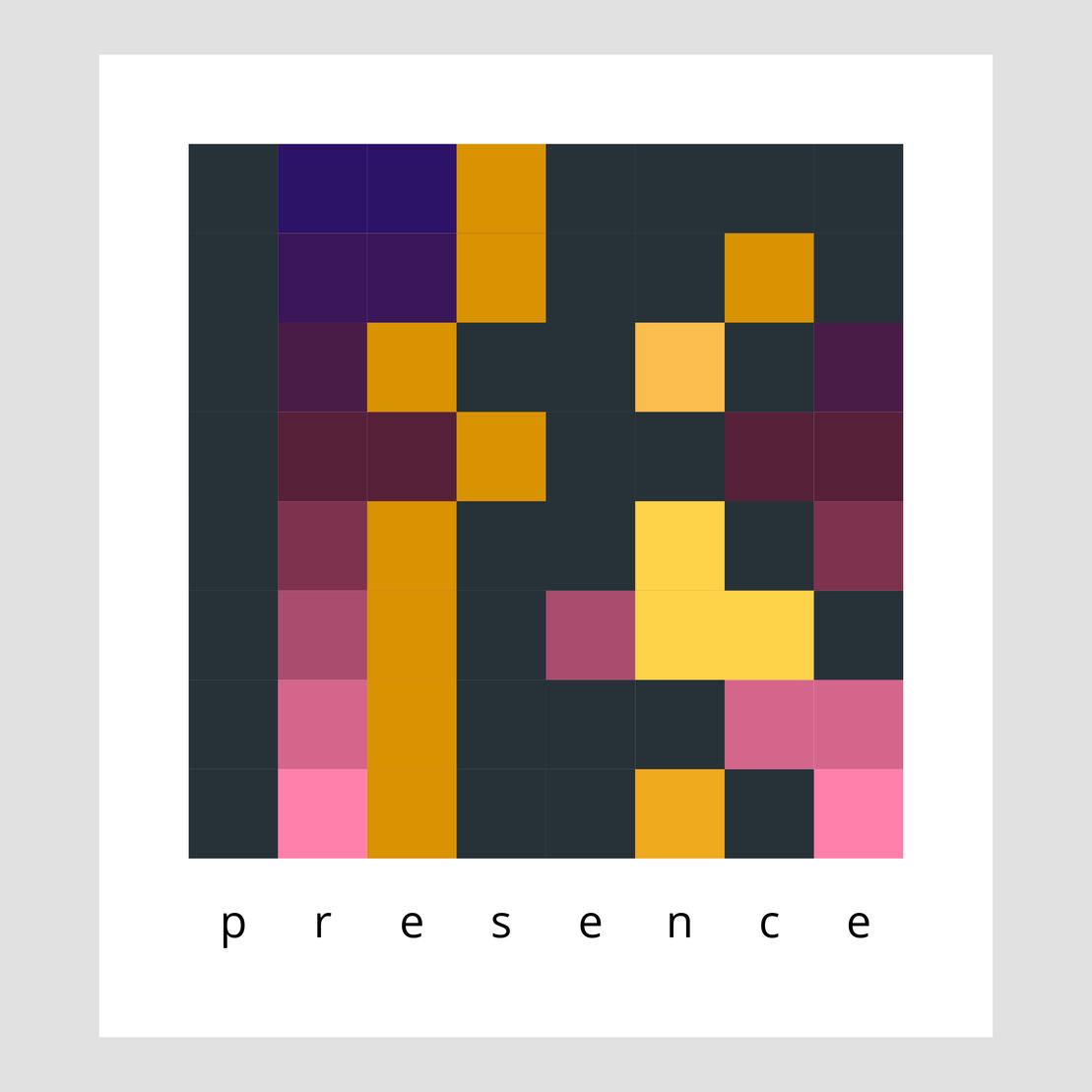
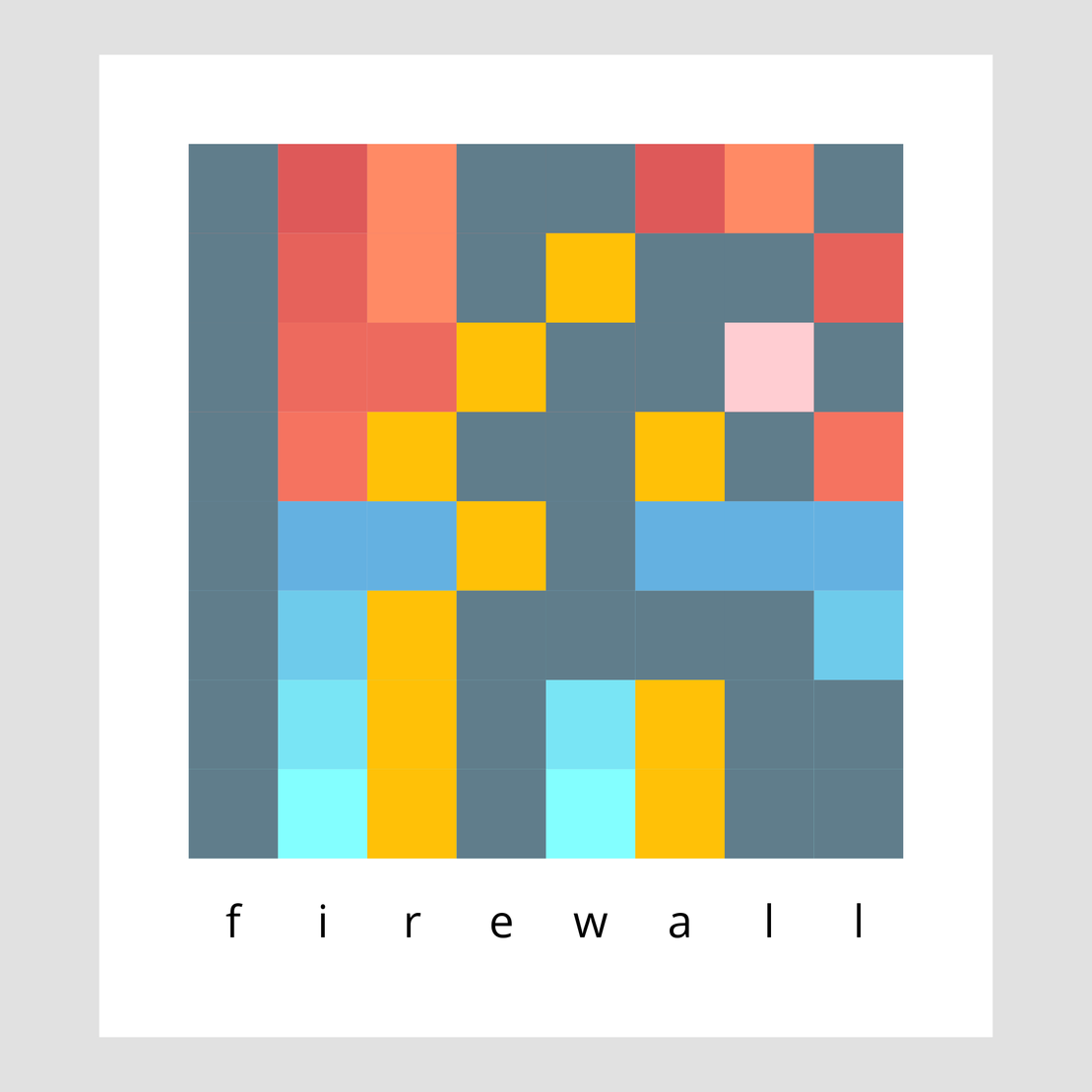
I drew my first 8x8 pixel binary image on 11/08/2022 with 'iloveyou' encoded for my wife, it was our 10-year anniversary on this day. After that made this generative stuff for fxhash's birthday bash.
#fxhashturnsone
Donations:
25% to ThreeJs team
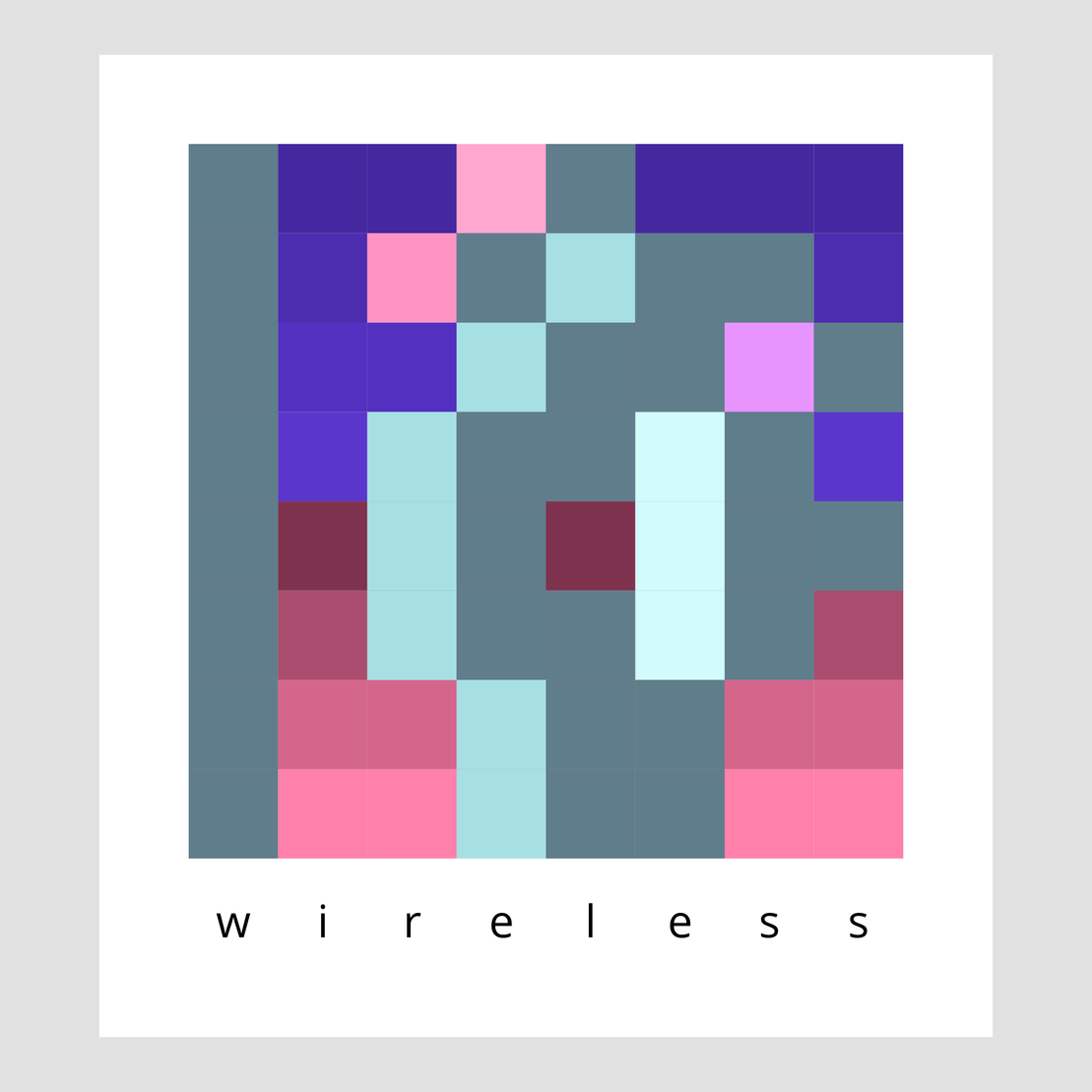
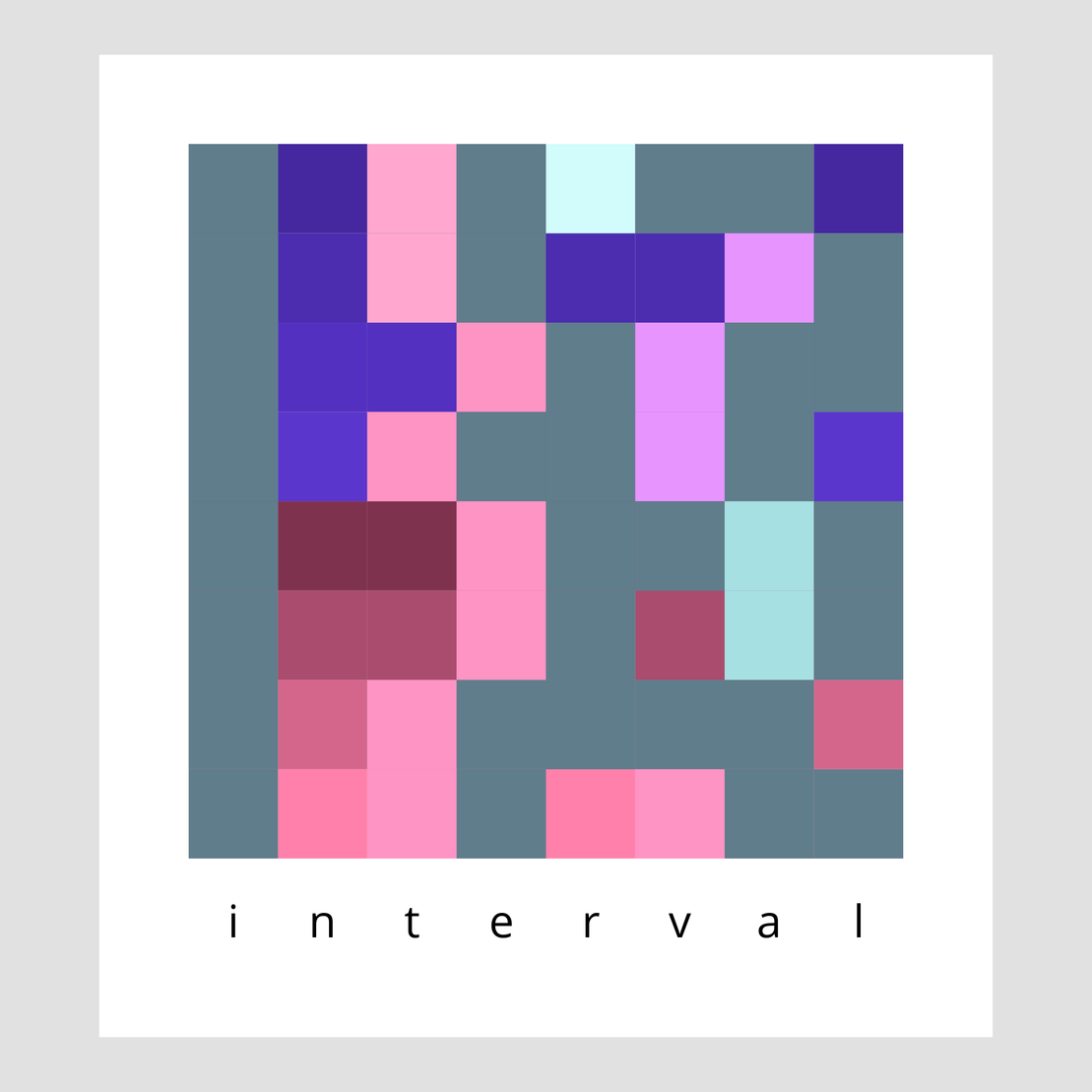
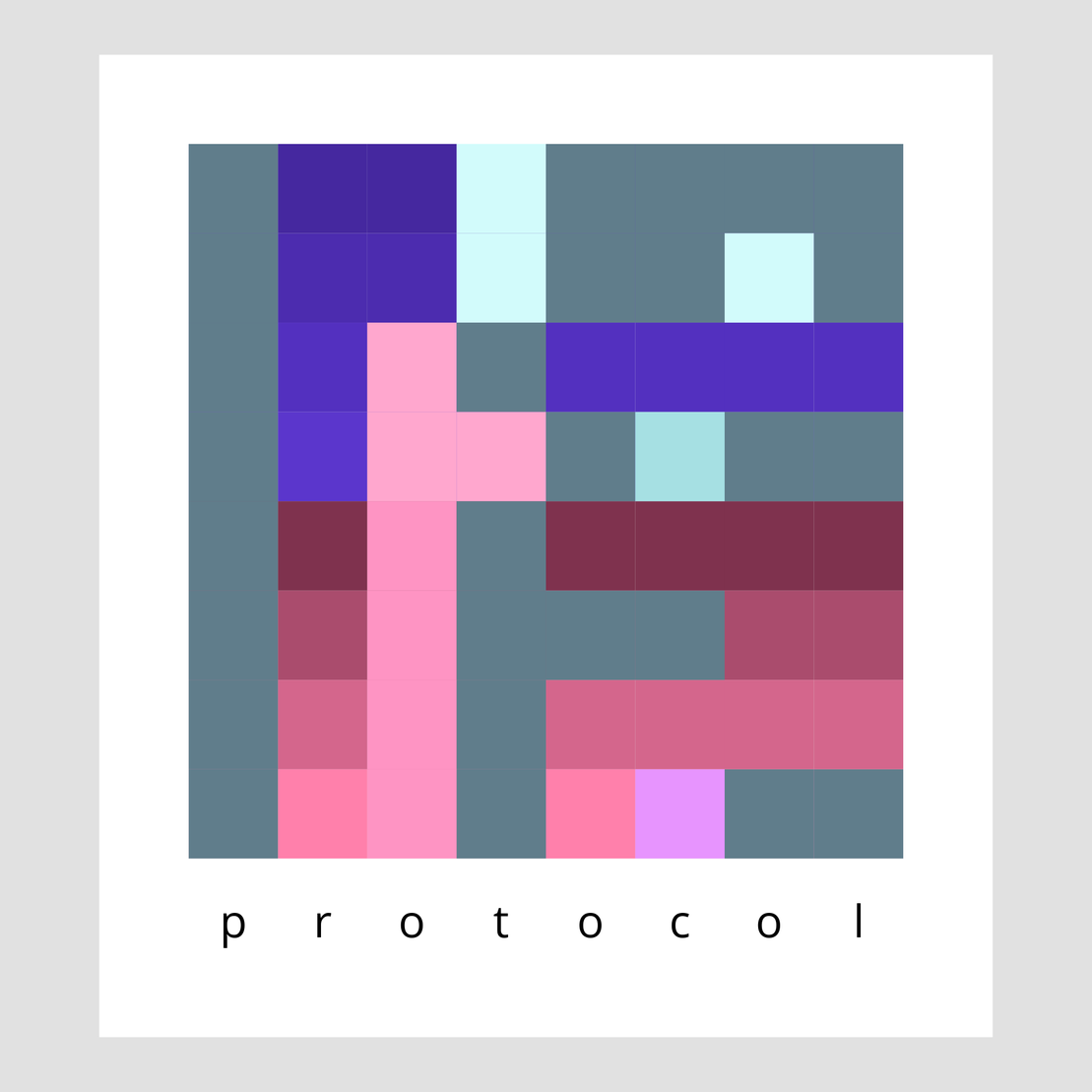
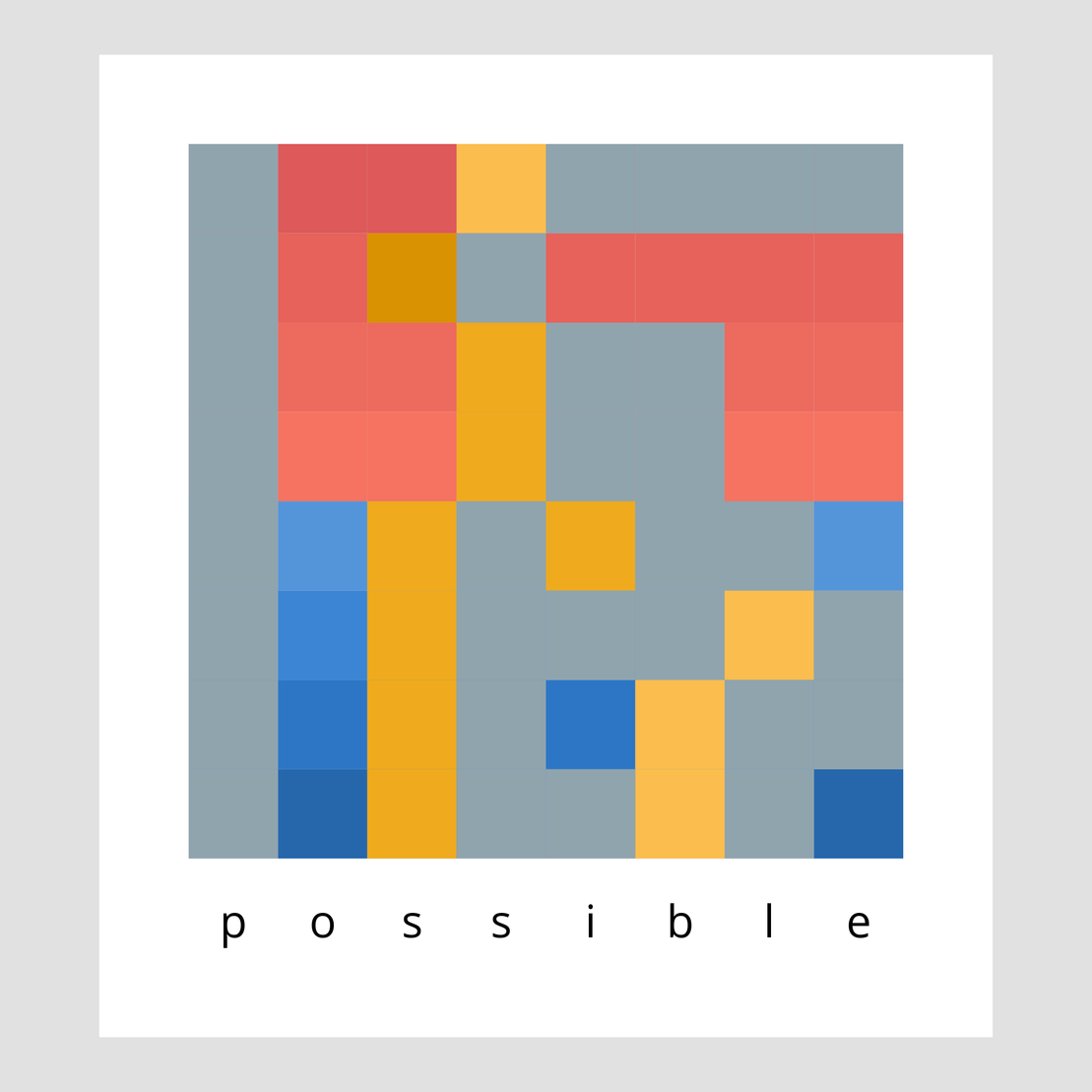
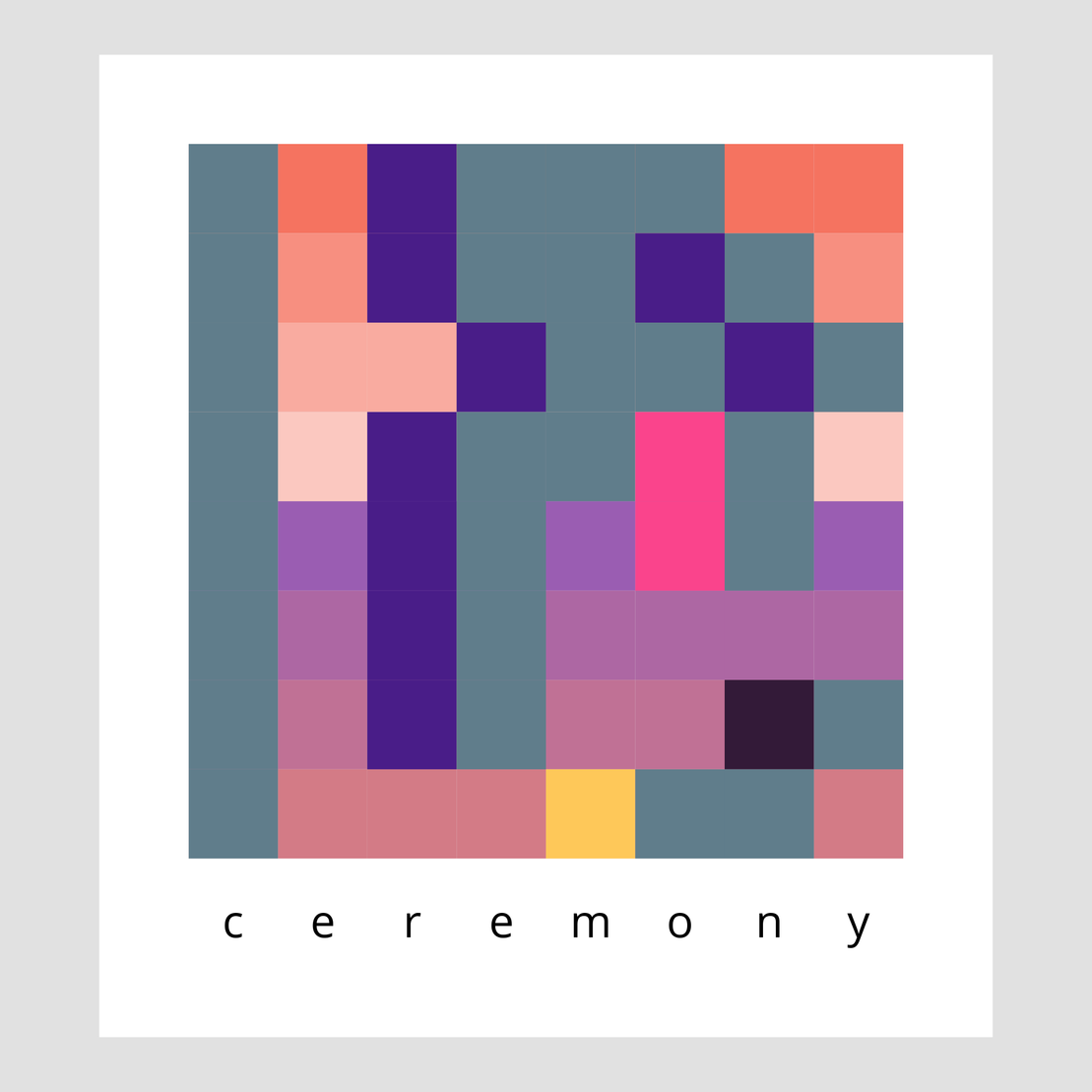
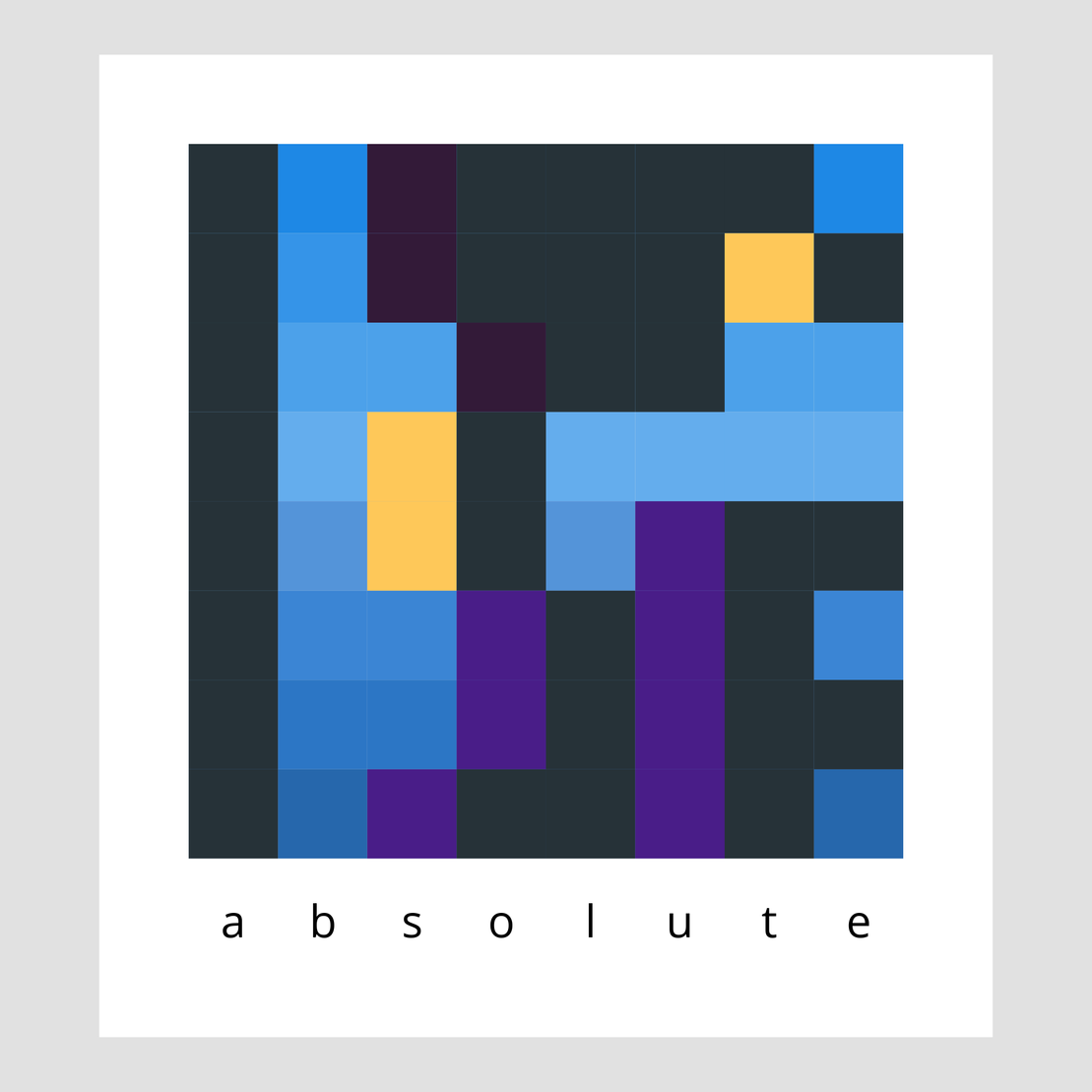
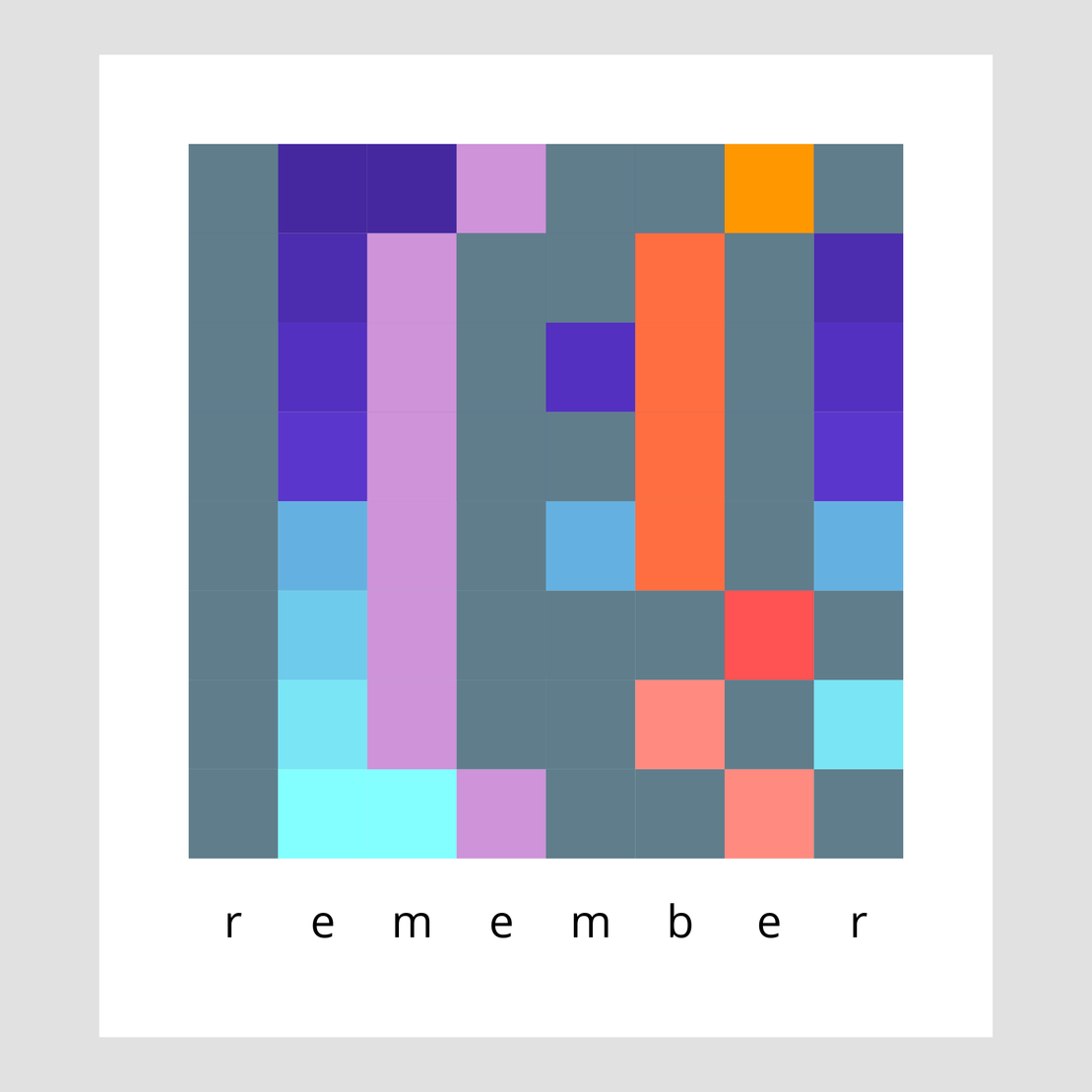
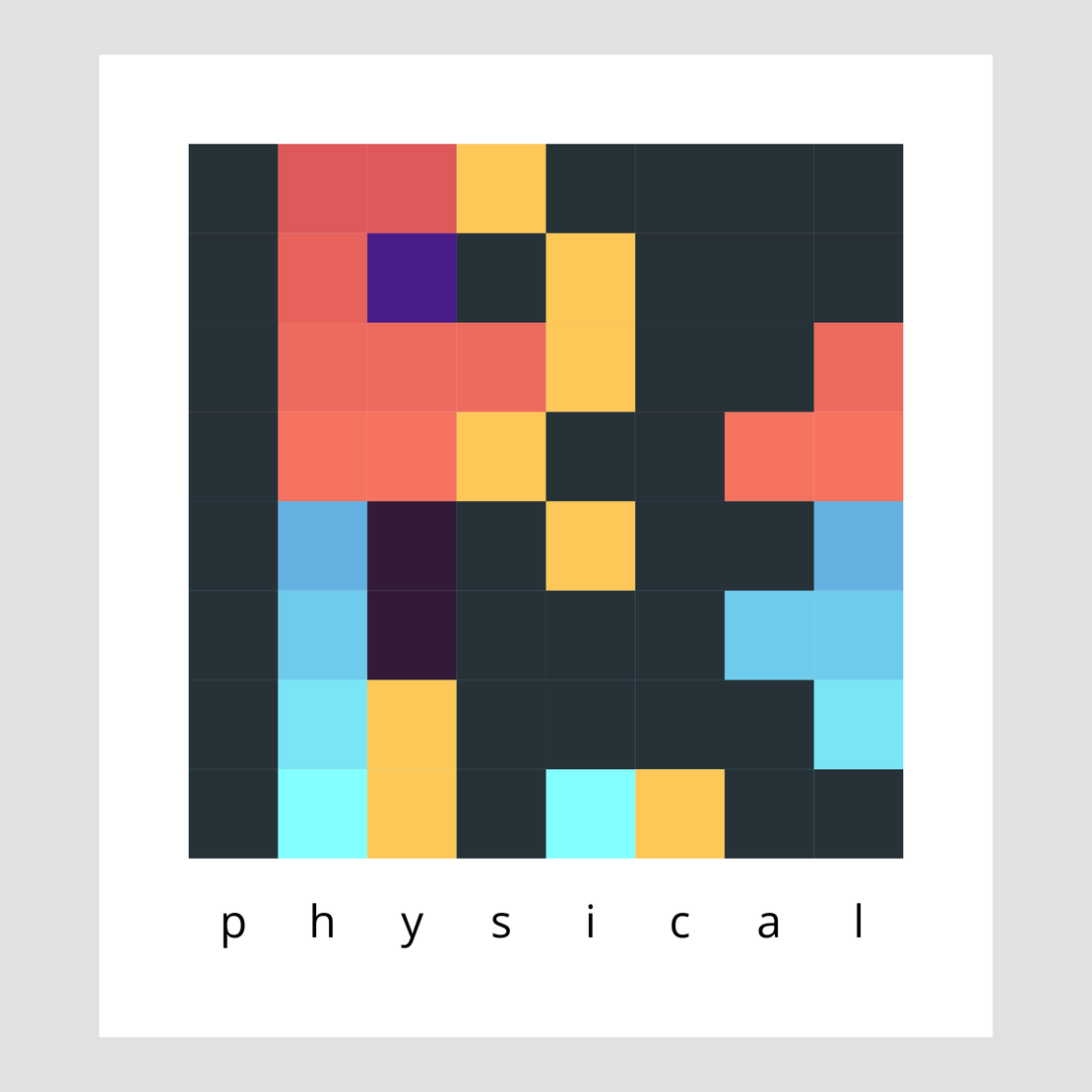
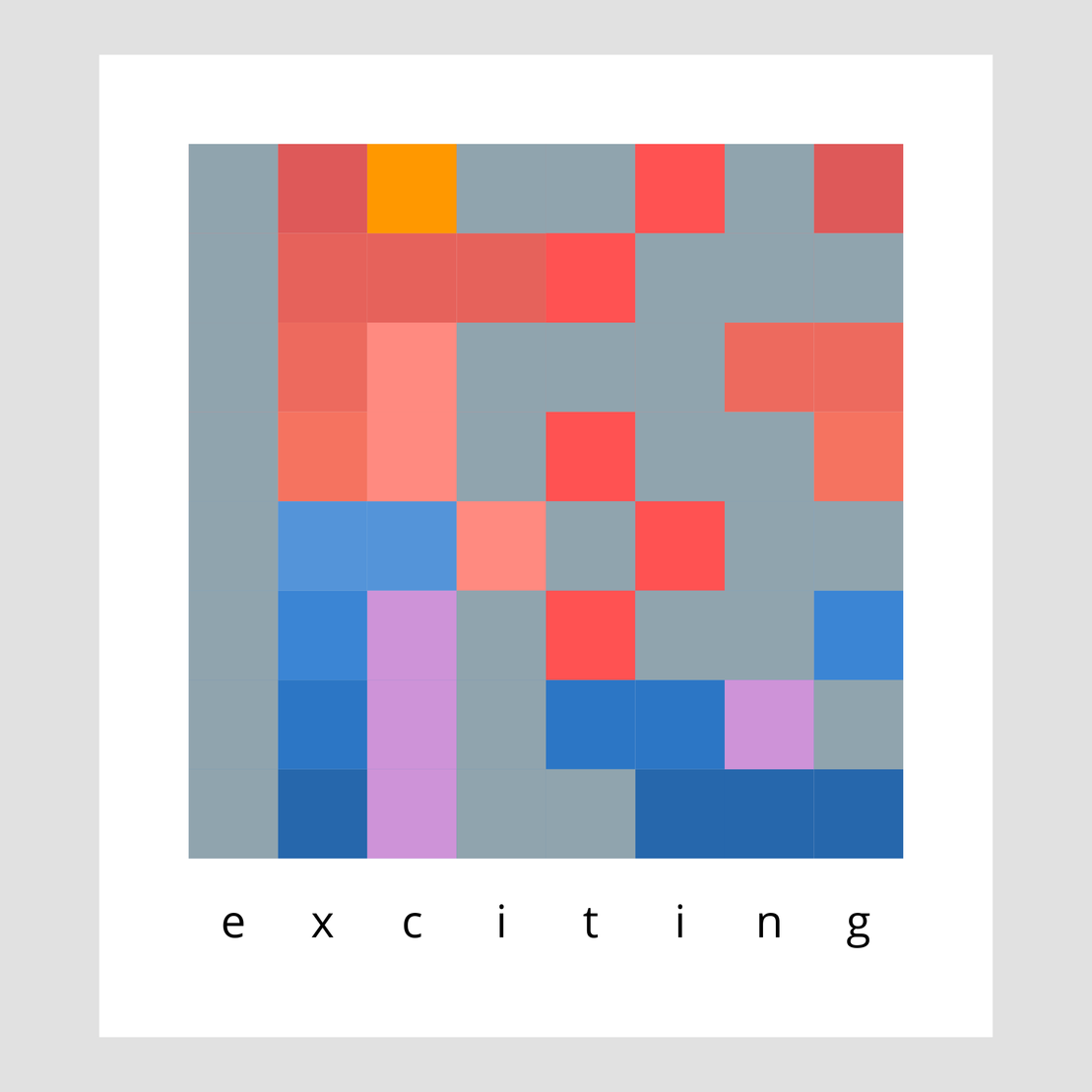
The image contains a binary coded word or phrase with a length of 8 characters. The grays represents 0, the other colors represents 1. One row -> one character. Should be proceed decoding from left to right and from top to bottom.
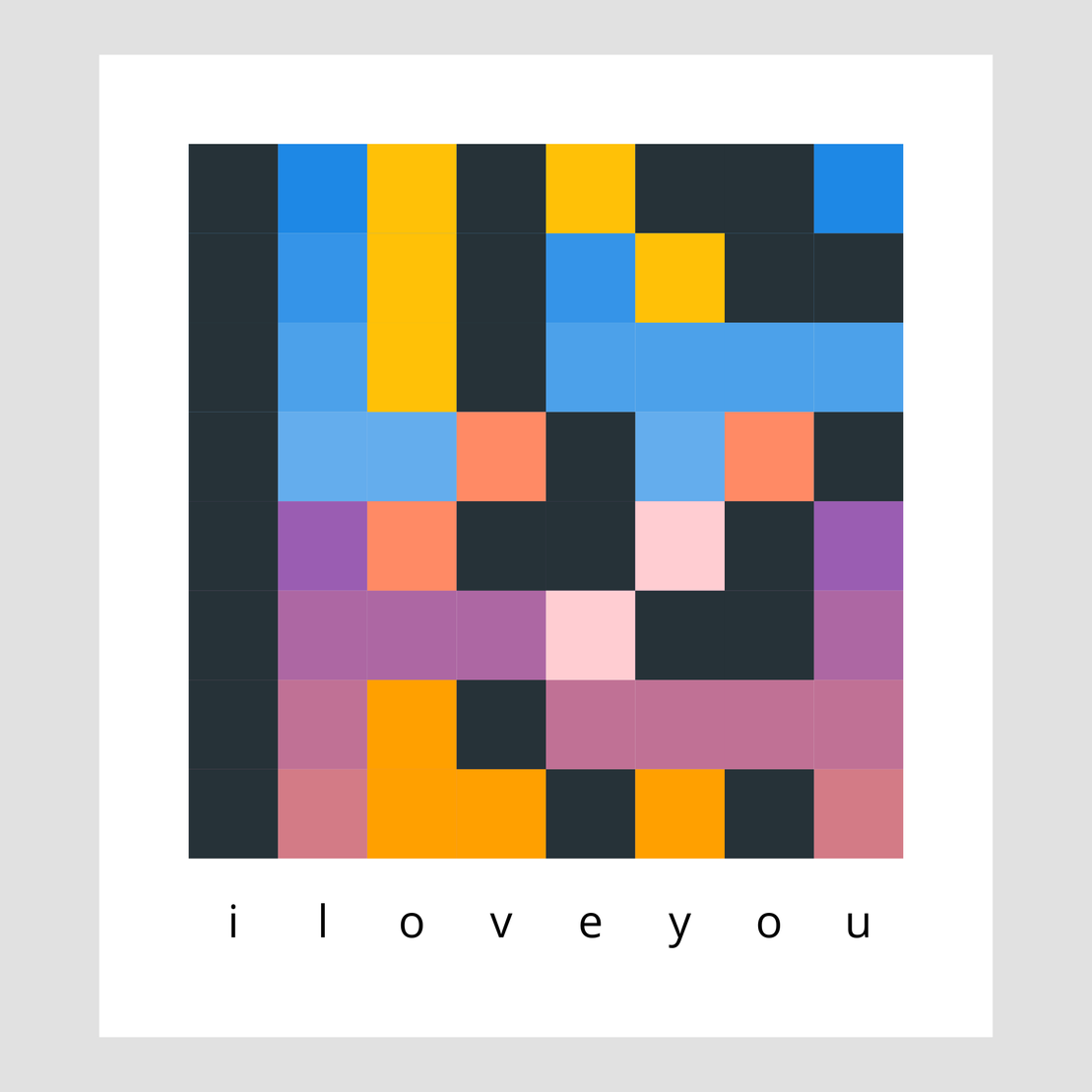
An example: 'iloveyou'
01101001
01101100
01101111
01110110
01100101
01111001
01101111
01110101
The fxrandom selects a word and the program converts it to binary data. After that, the background (ground and sky) is randomly generated from color schemes. Then the binary gray colors are drawn. Also the color of light next to null colors is randomly generated from color schemes. Random affects also the animation.
The animation stops when you do these interactions below, then restarts after a few seconds of inactivity.
Press spacebar to change:
- frame view -> without frame
- without frame -> original 8x8px size
- original 8x8px size -> frame view
Press 's' to save an svg from current view.
Notes:
- Build with ReactJs and TweenJs
- Every upcoming day, half of the remaining pieces are burned.
Happy Birthday fxhash community!
I'm glad to be among you!
#fxhashturnsone
Donations:
25% to ThreeJs team
The image contains a binary coded word or phrase with a length of 8 characters. The grays represents 0, the other colors represents 1. One row -> one character. Should be proceed decoding from left to right and from top to bottom.
An example: 'iloveyou'
01101001
01101100
01101111
01110110
01100101
01111001
01101111
01110101
The fxrandom selects a word and the program converts it to binary data. After that, the background (ground and sky) is randomly generated from color schemes. Then the binary gray colors are drawn. Also the color of light next to null colors is randomly generated from color schemes. Random affects also the animation.
The animation stops when you do these interactions below, then restarts after a few seconds of inactivity.
Press spacebar to change:
- frame view -> without frame
- without frame -> original 8x8px size
- original 8x8px size -> frame view
Press 's' to save an svg from current view.
Notes:
- Build with ReactJs and TweenJs
- Every upcoming day, half of the remaining pieces are burned.
Happy Birthday fxhash community!
I'm glad to be among you!
Charles - Father of 1, fullstack dev
Carco - Generative art, creative codeing, formerly techno
365 EDITIONS
•0 RESERVES
minted
365 / 365
fixed price
1 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH