by RosbelDev
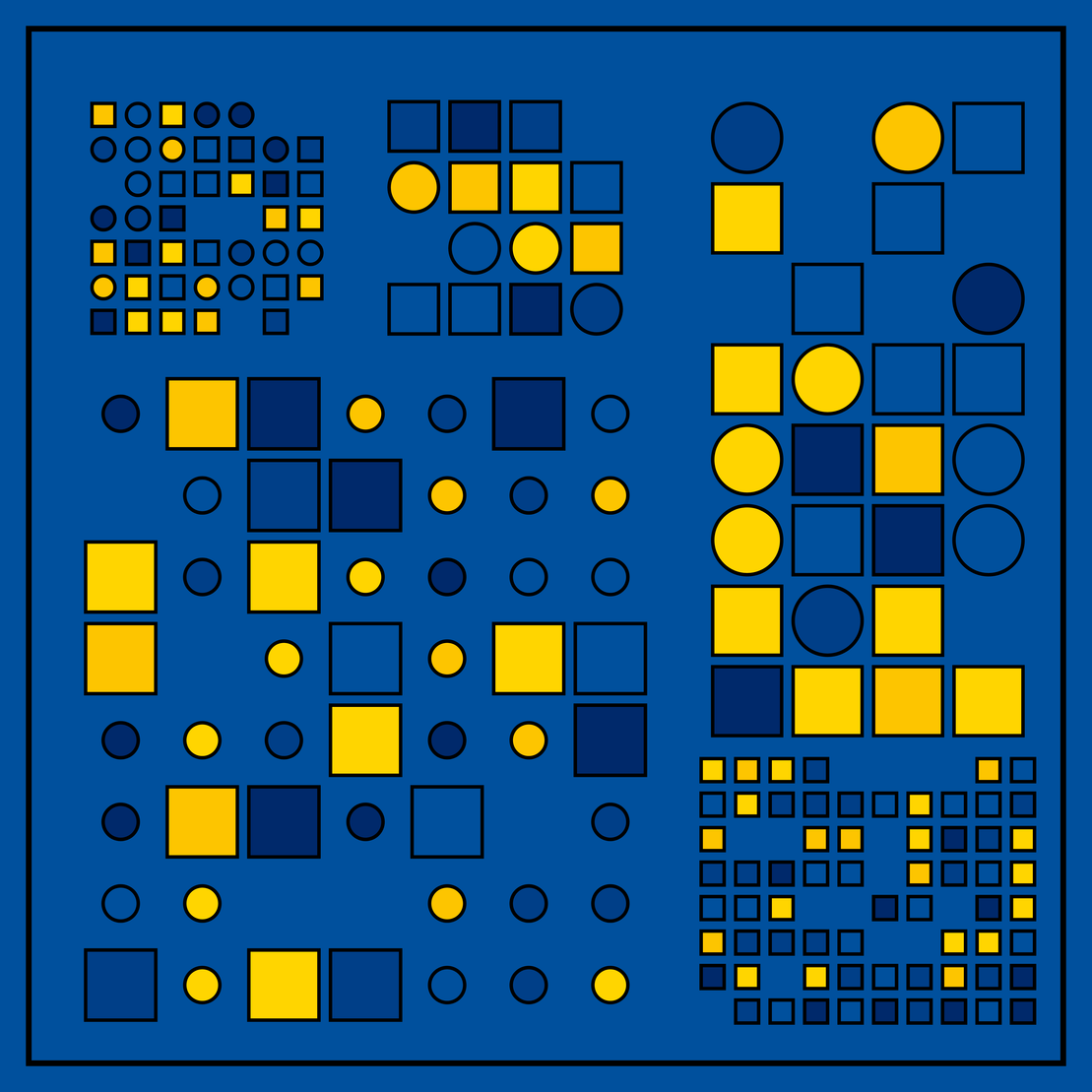
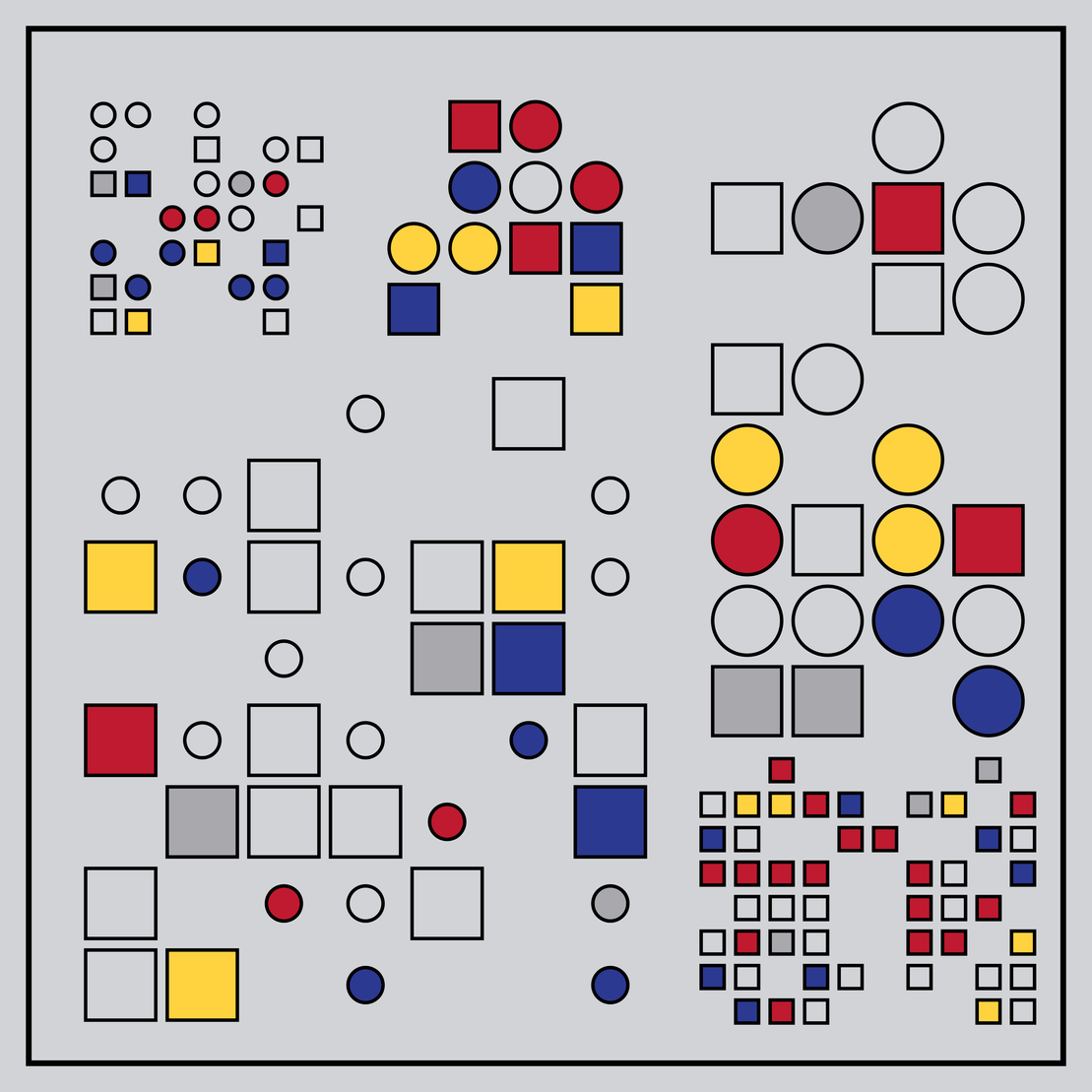
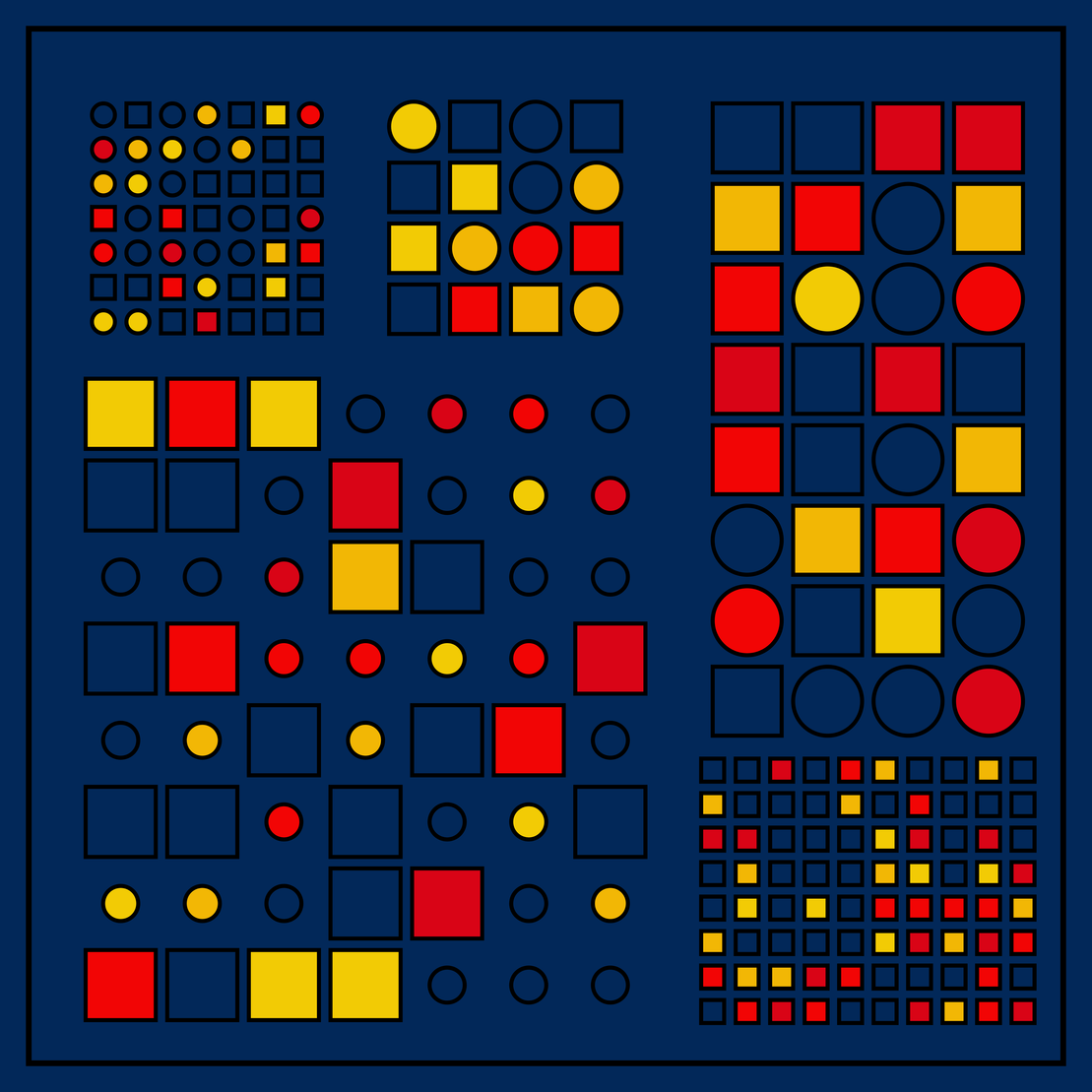
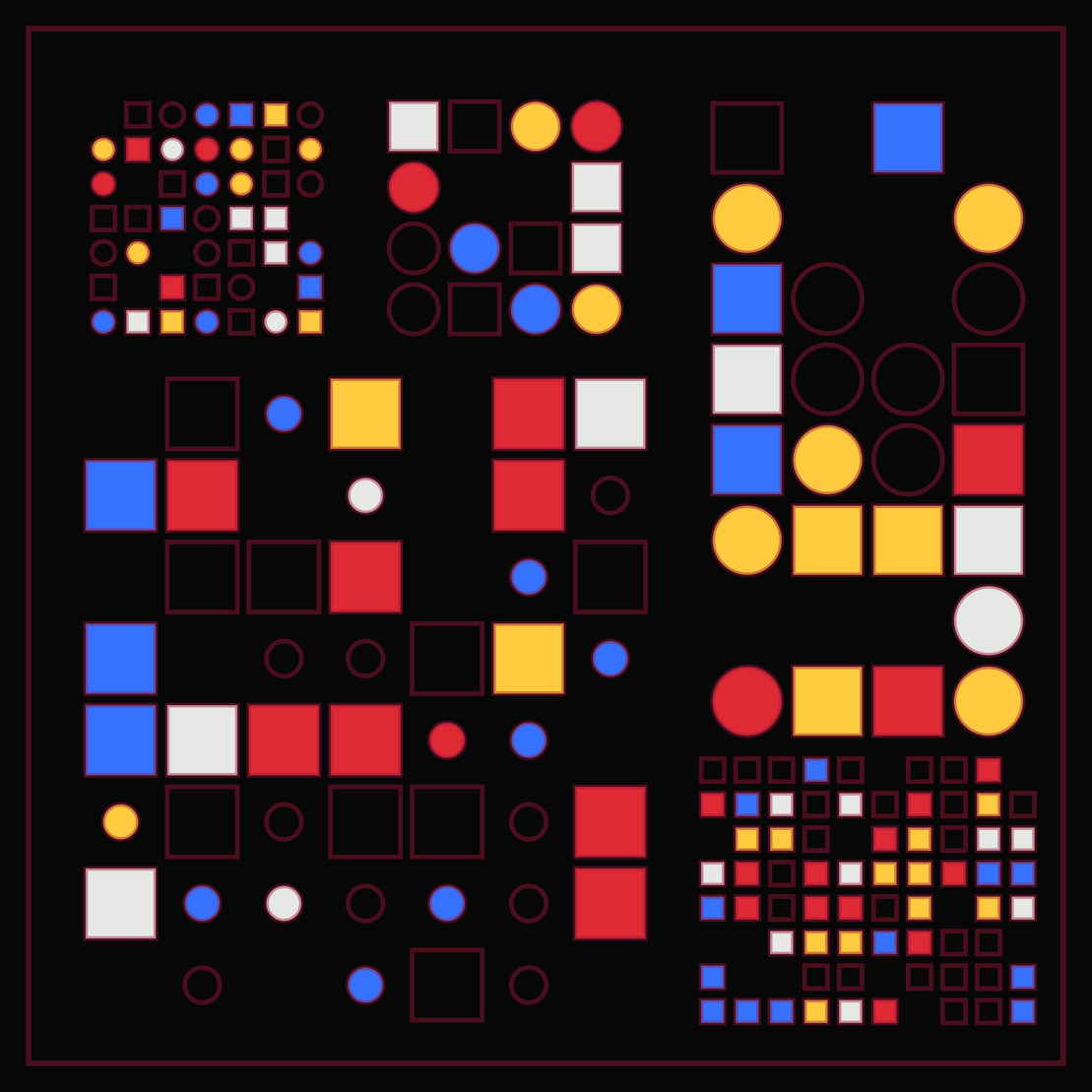
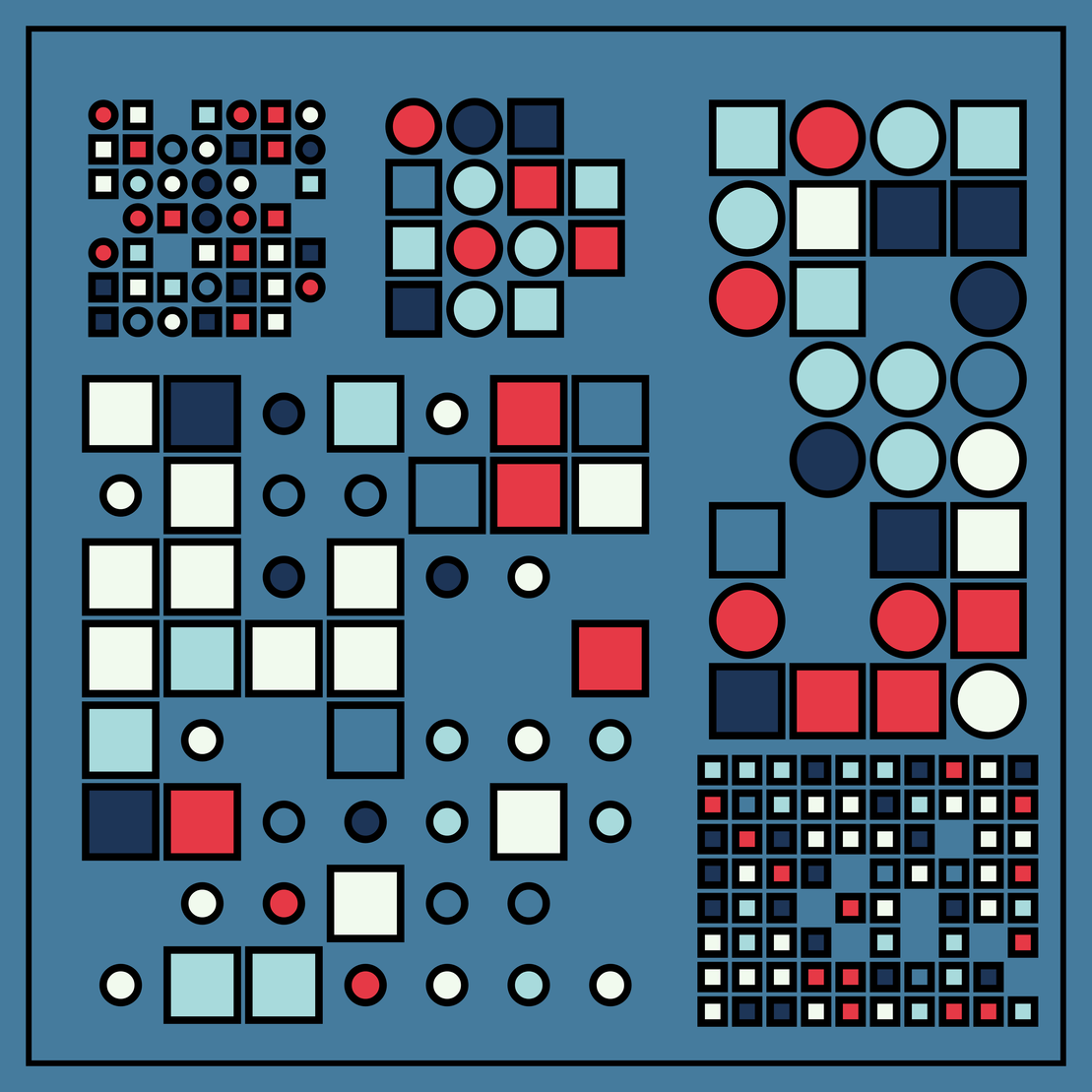
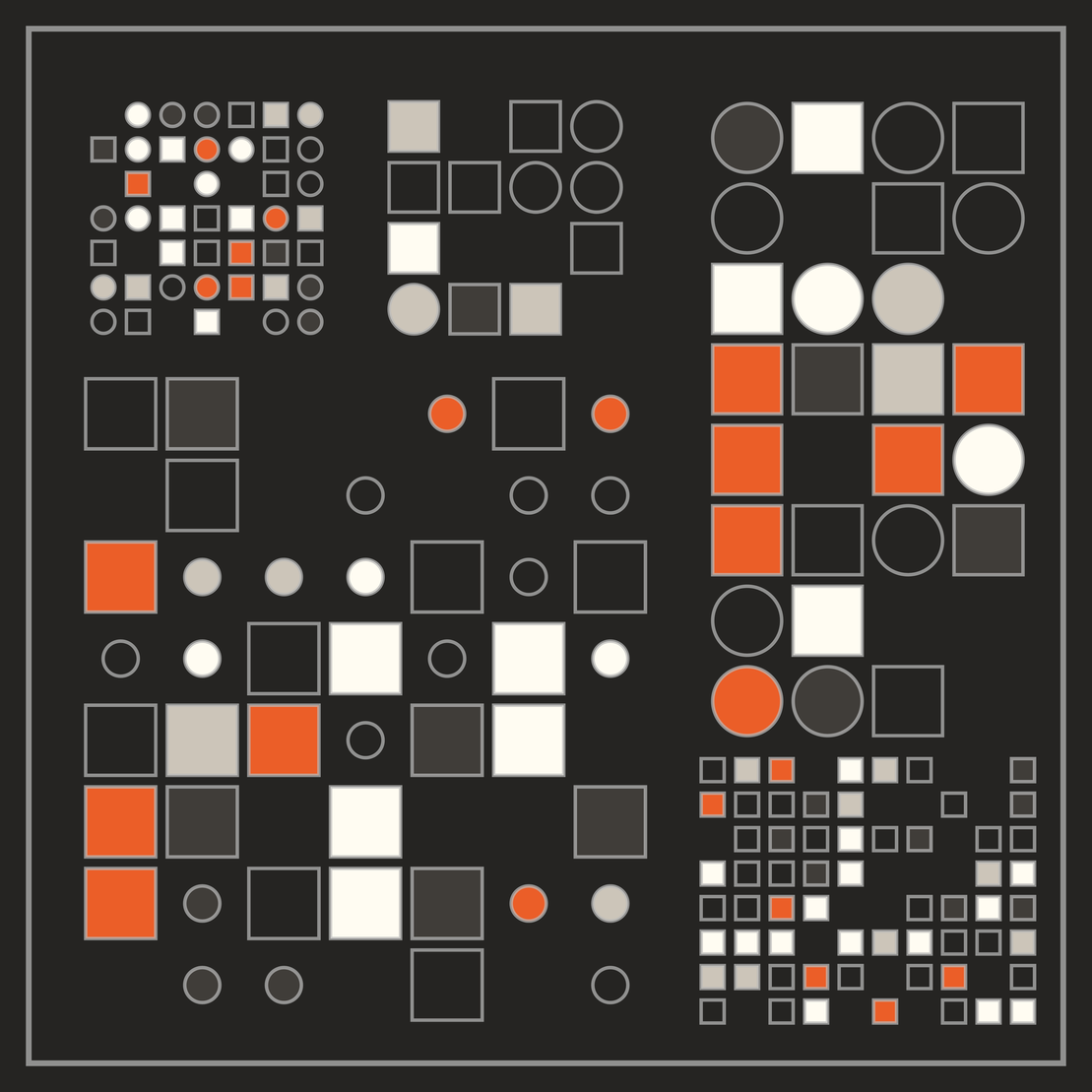
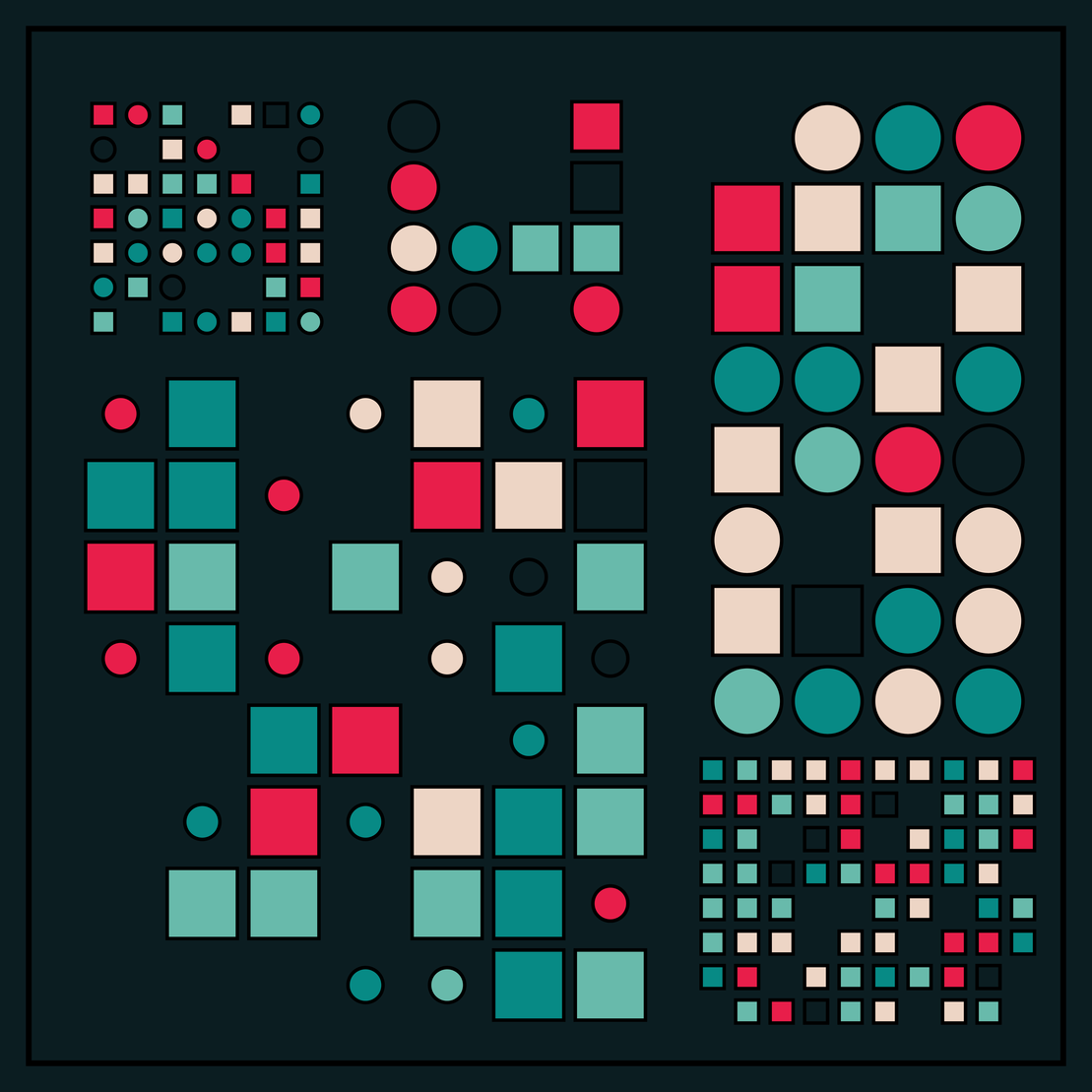
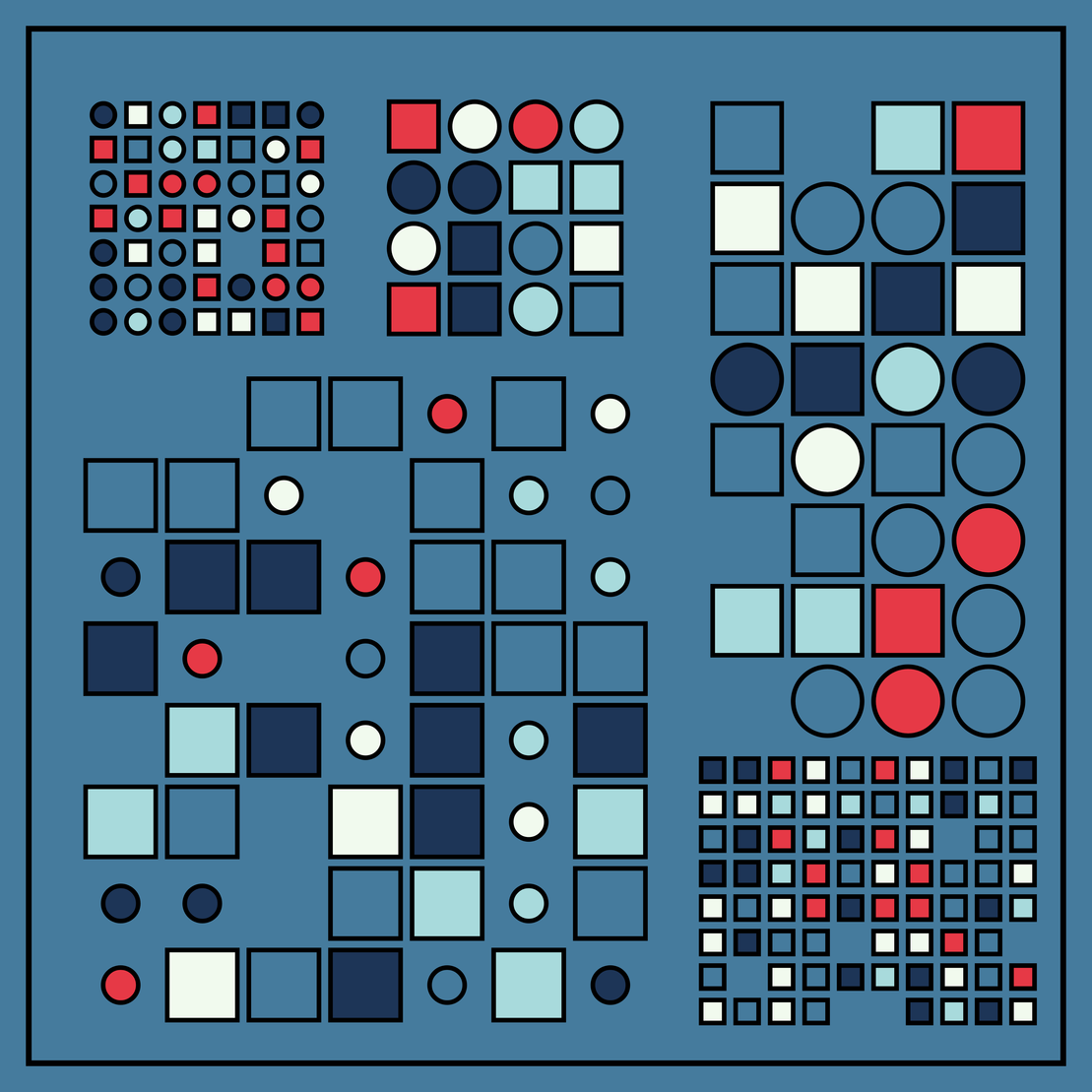
Bauhaus Study III
IPFS
PARAMS

2 July 2023•TEZOS•IPFS
This is the third part of the "Bauhaus School Studies" series. This time a kind of "meshes within a mesh" was implemented. Basically, the algorithm allows distributing different types of meshes that generate different patterns within the canvas, which was divided into sections. The part is highly editable, you can "play" with the parameters to vary the probabilities that control the drawing, thus obtaining different results. As well as the color and width of the border. You can also select between 108 color palettes to fill the shapes.
Next I explain how to use the parameters:
✅[ seedShapes ]: controls the distribution of the shapes on the canvas. That is, if you modify this value, the way in which the squares and circles are drawn is randomized again.
✅[ seedColors ]: controls the distribution of colors on the canvas. Similarly to the above, if you modify this value the distribution of colors on the canvas is randomized again.
✅[ fillProb ]: controls the probability with which the shapes will be colored when drawn.
✅[ drawProb ] : Controls the probability with which elements are drawn on the canvas.
✅[ strokeW ] : controls the width of the border of the shapes
✅[ Color Palette ]: select between 108 color palettes to fill the elements of the canvas.
✅[ strokeColor ]: controls the color of the border of the shapes and the frame of the canvas.
==================================================
✅To save the image in ".png" format, press [ s ]
✅To activate the grayscale filter press [ 1 ]
✅To activate the POSTERIZE filter press [ 2 ]
✅To return to the original mode press [ r ]
I hope you like it, by RosbelDev
Next I explain how to use the parameters:
✅[ seedShapes ]: controls the distribution of the shapes on the canvas. That is, if you modify this value, the way in which the squares and circles are drawn is randomized again.
✅[ seedColors ]: controls the distribution of colors on the canvas. Similarly to the above, if you modify this value the distribution of colors on the canvas is randomized again.
✅[ fillProb ]: controls the probability with which the shapes will be colored when drawn.
✅[ drawProb ] : Controls the probability with which elements are drawn on the canvas.
✅[ strokeW ] : controls the width of the border of the shapes
✅[ Color Palette ]: select between 108 color palettes to fill the elements of the canvas.
✅[ strokeColor ]: controls the color of the border of the shapes and the frame of the canvas.
==================================================
✅To save the image in ".png" format, press [ s ]
✅To activate the grayscale filter press [ 1 ]
✅To activate the POSTERIZE filter press [ 2 ]
✅To return to the original mode press [ r ]
I hope you like it, by RosbelDev
I make art based on javascript code.
I like algorithms and solving problems.
Math + JS = Good
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH