ASCIISHIFT8
ONCHAIN

22 September 2024•BASE•ONCHAIN
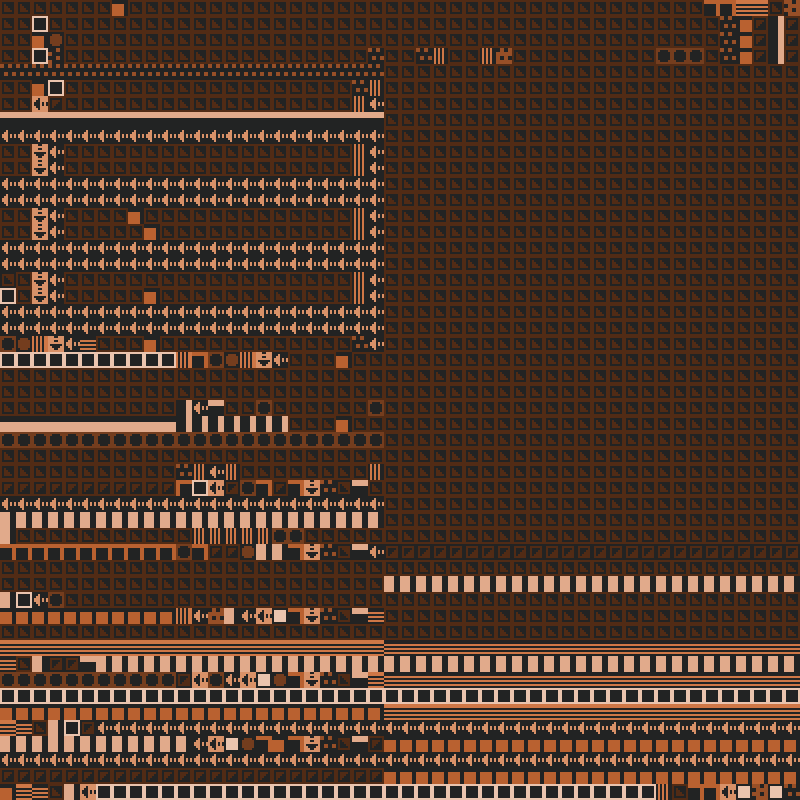
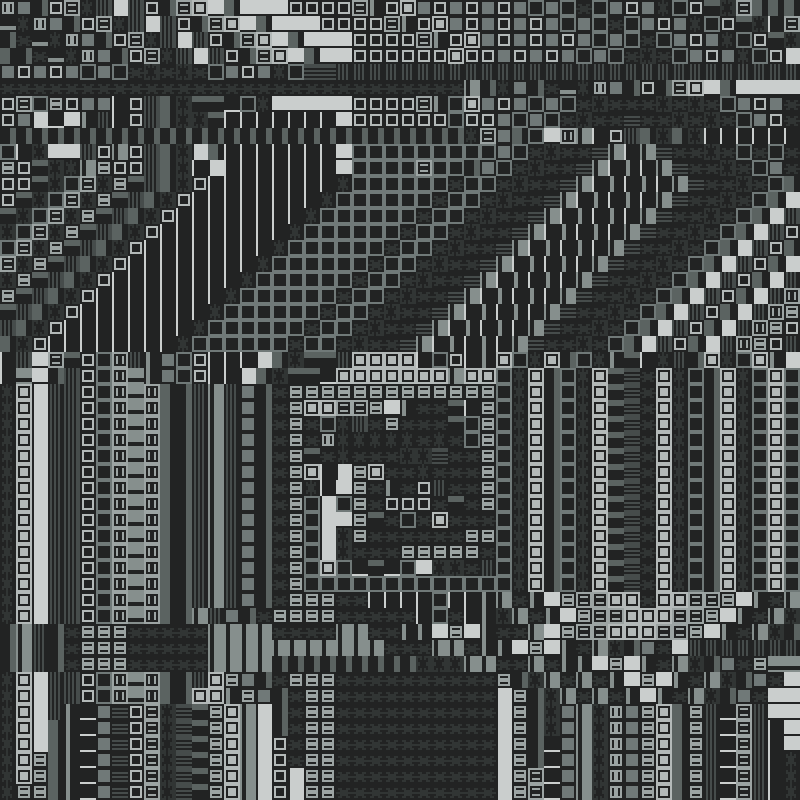
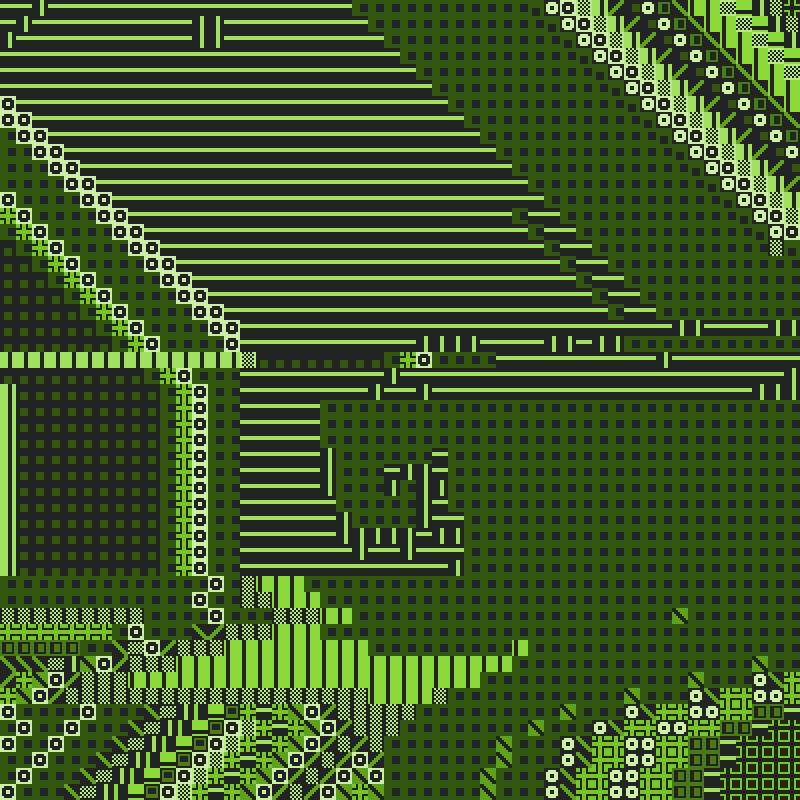
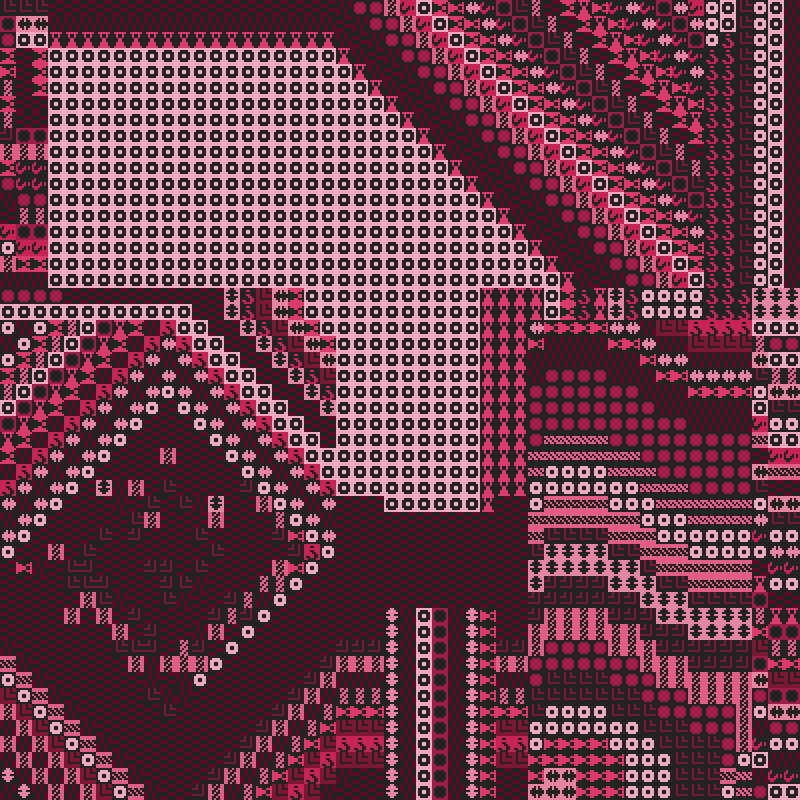
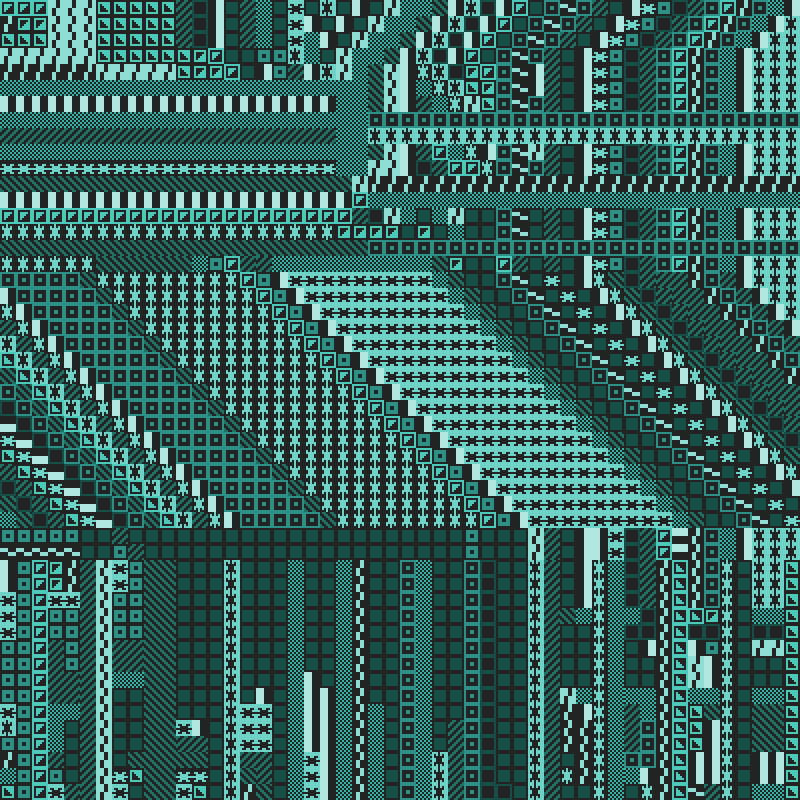
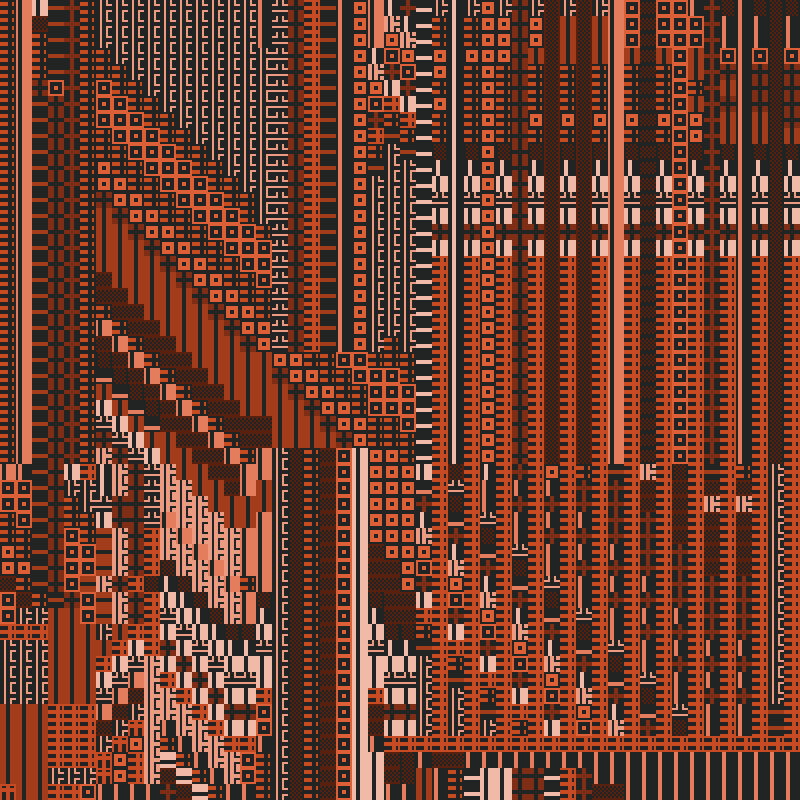
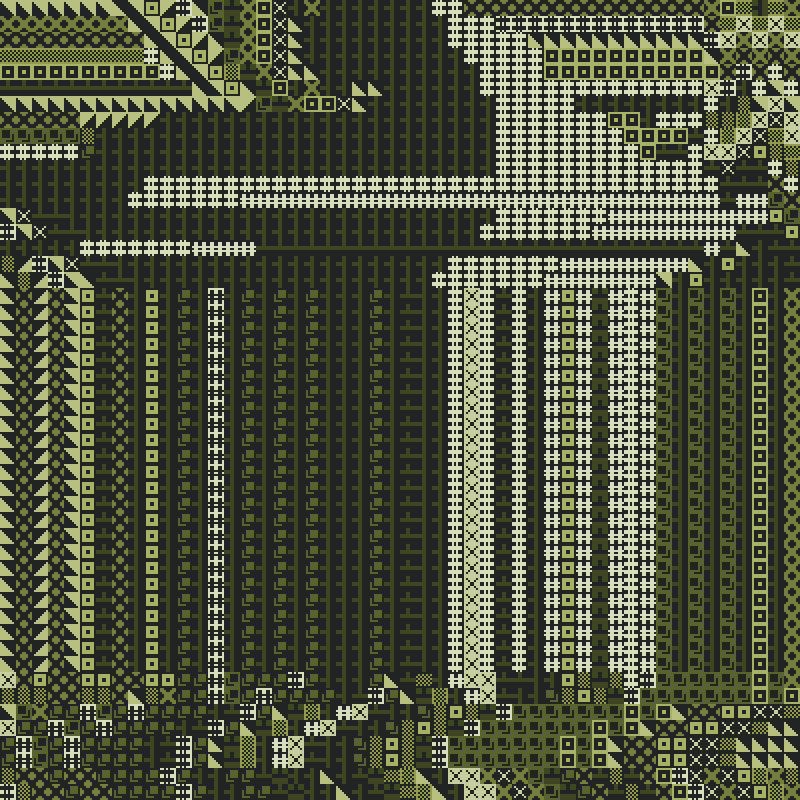
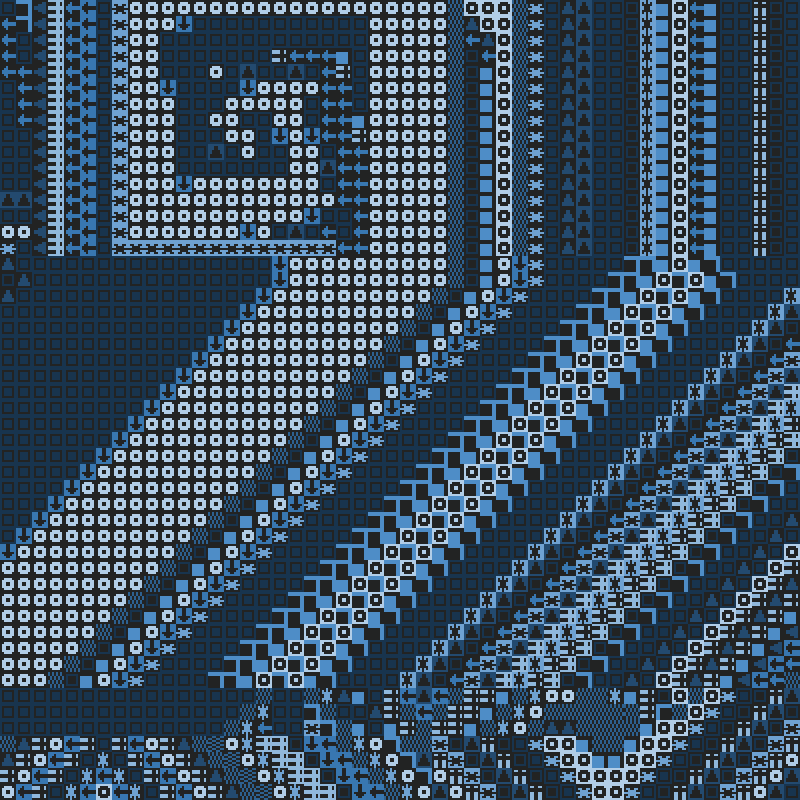
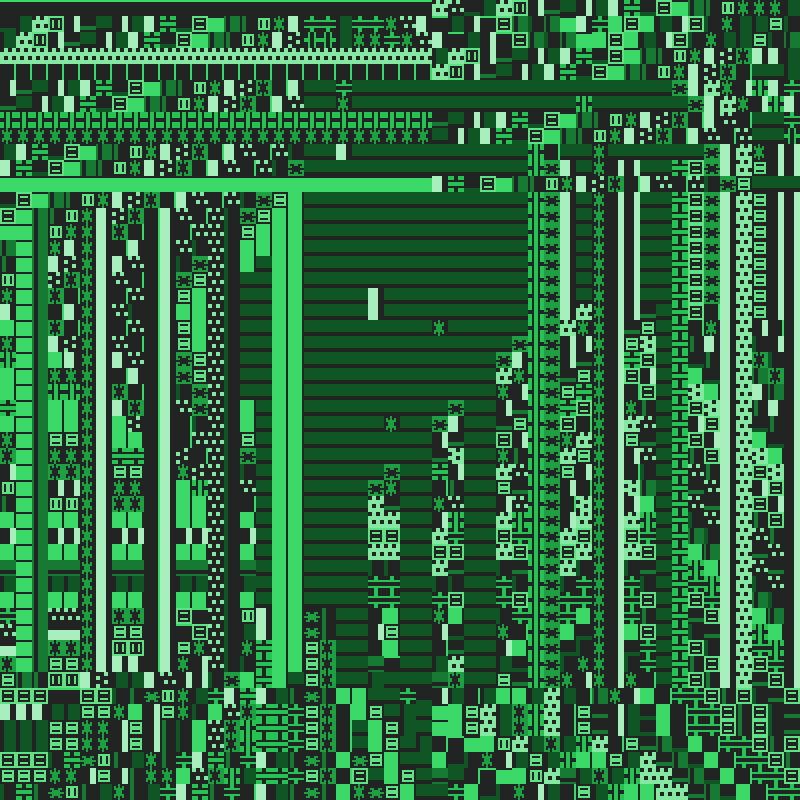
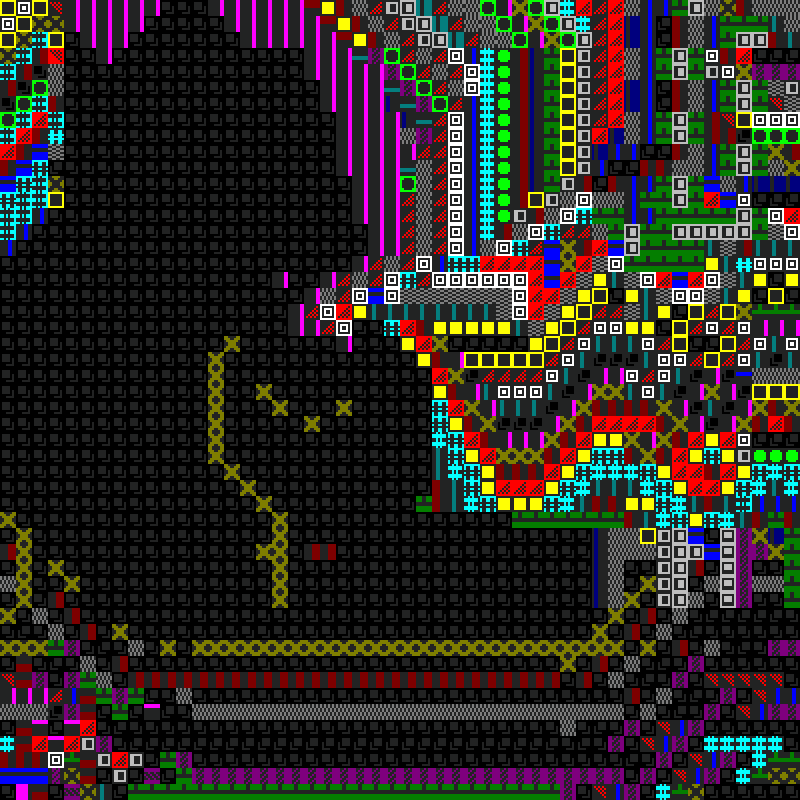
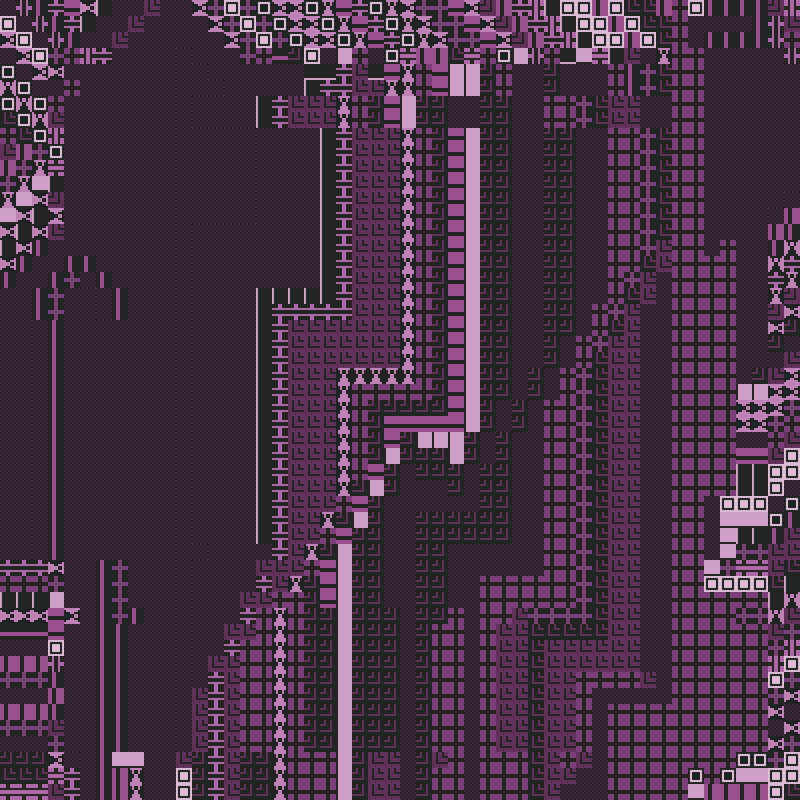
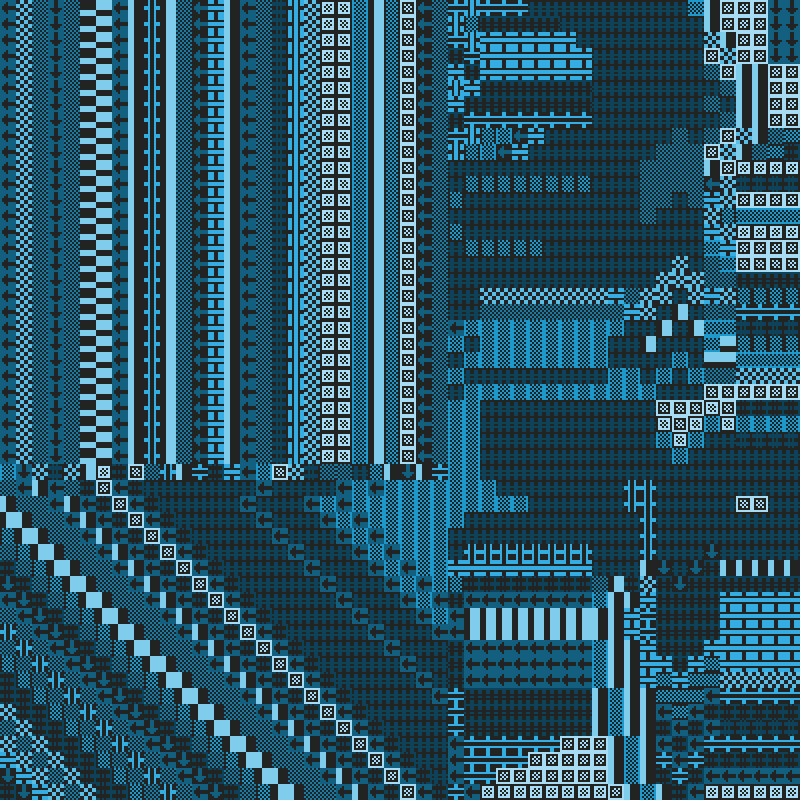
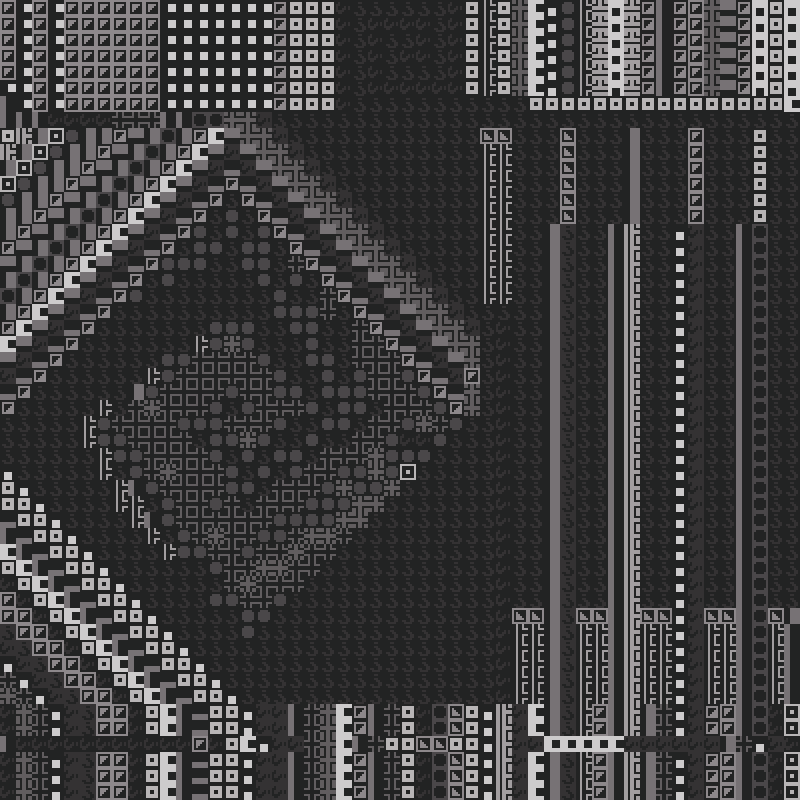
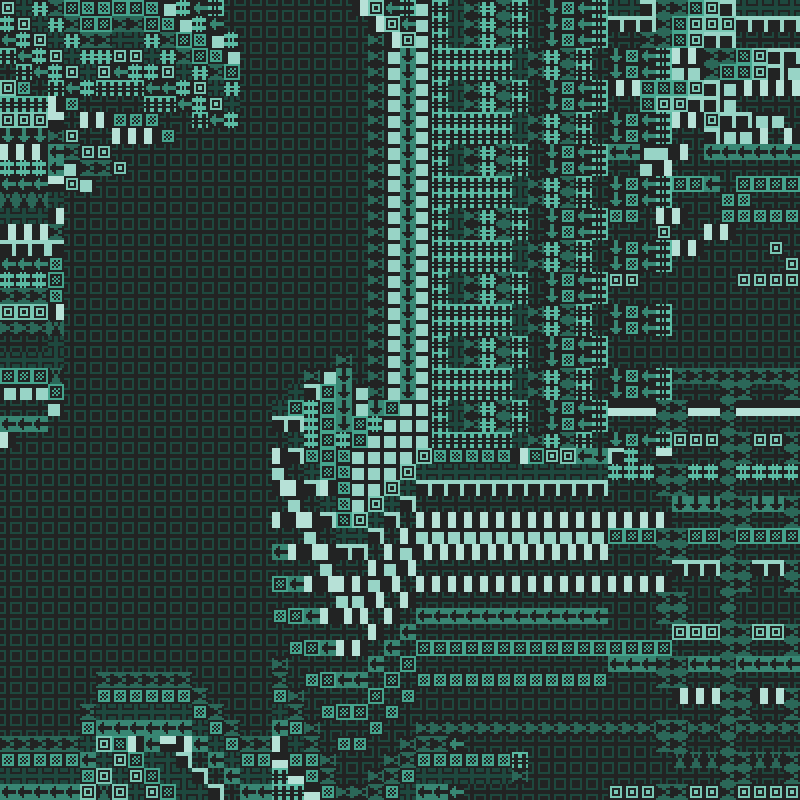
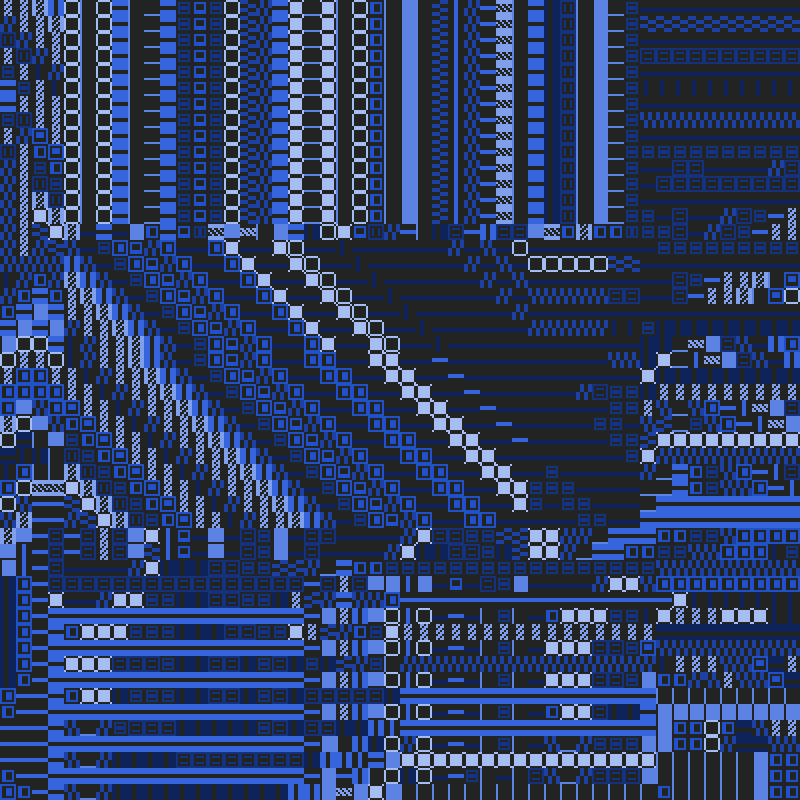
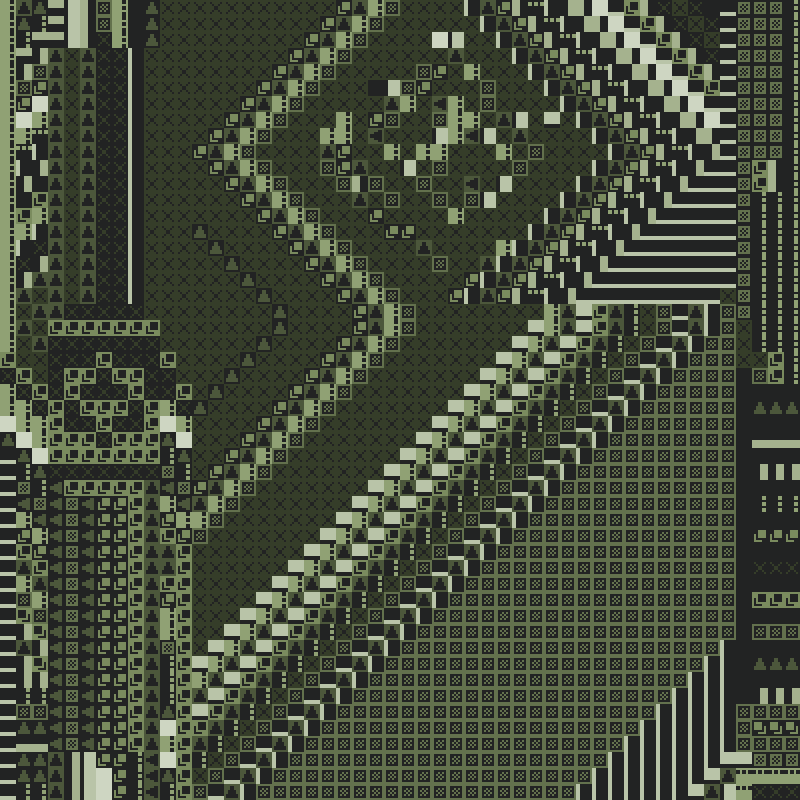
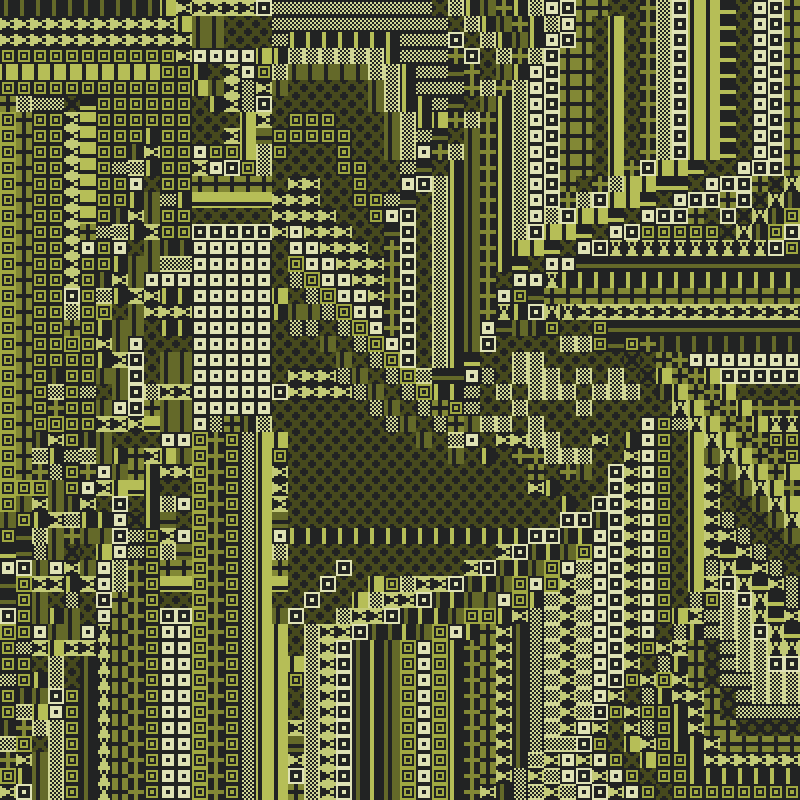
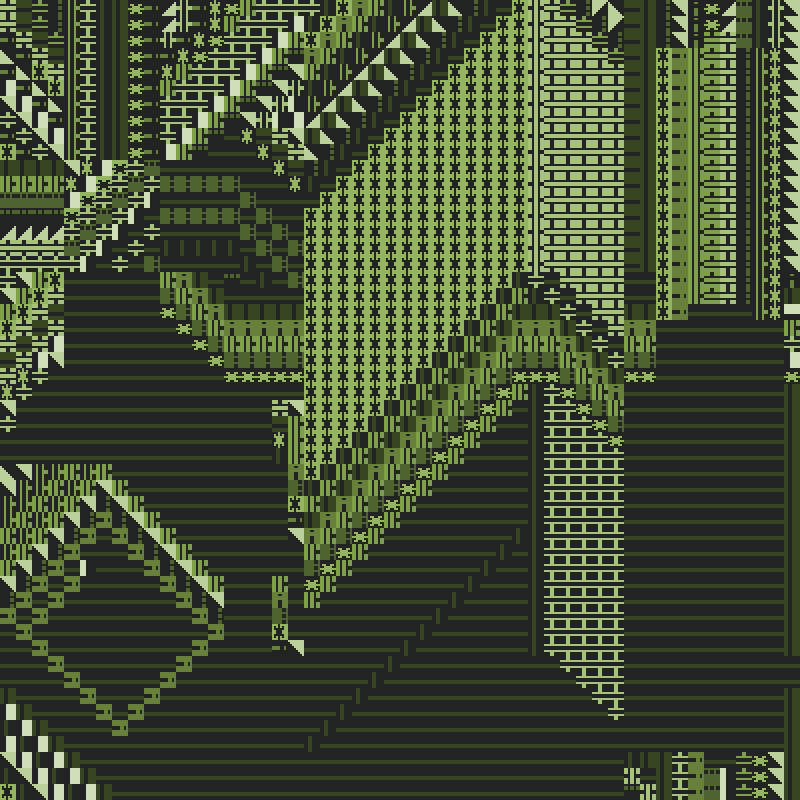
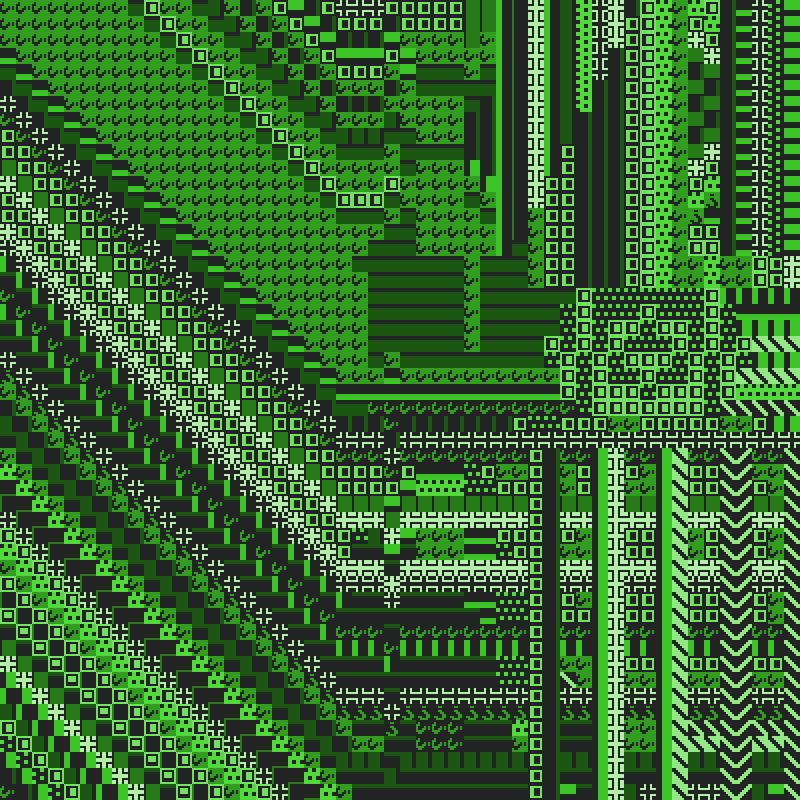
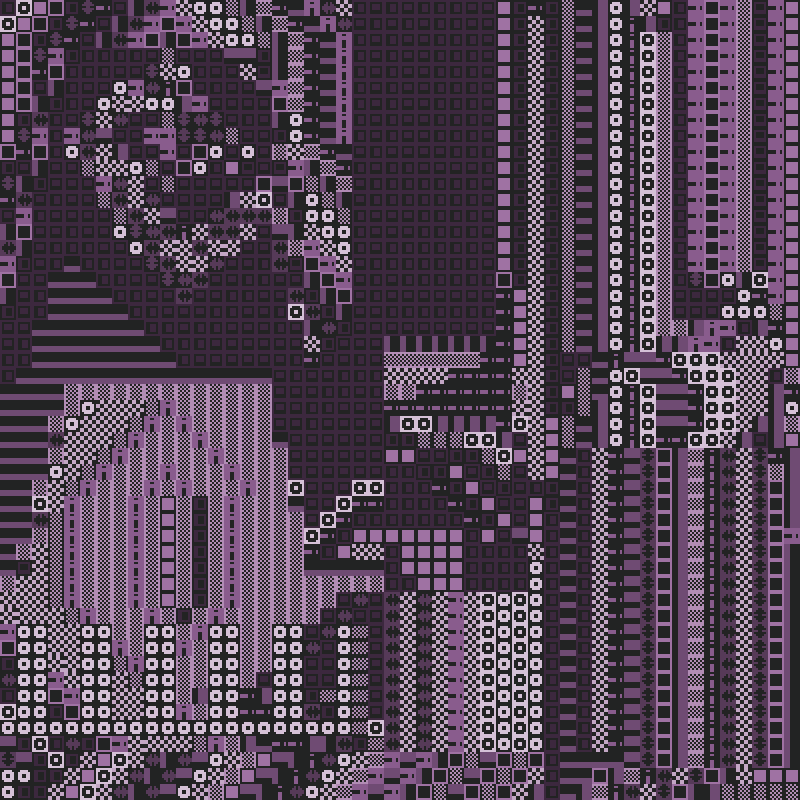
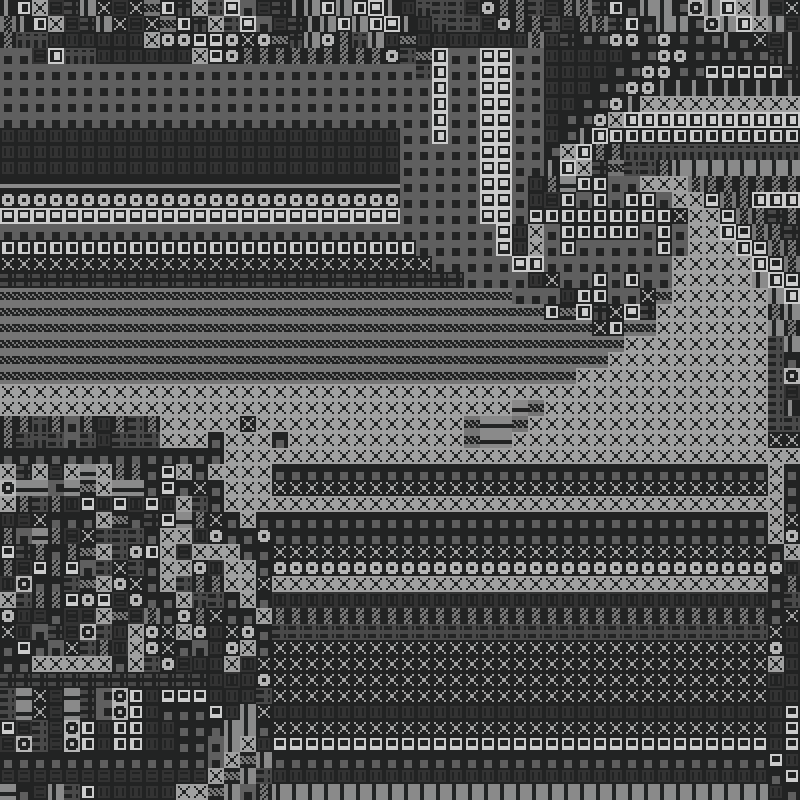
ASCIISHIFT8 is a generative artwork that delves into complex pixel-shifting algorithms, dynamically rendering the resulting patterns as ASCII characters in real-time on a canvas that adjusts seamlessly to any screen size. Designed with accessibility in mind, it operates smoothly on any device or browser supporting WebGL2, ensuring a fluid experience across both mobile and desktop platforms.
Each iteration starts by randomly generating 8 non-overlapping rectangles, each controlled by a unique rule selected from a set of 32, resulting in diverse pixel-shifting behaviors. The duration of each cycle is determined by the largest rectangle, creating continuous and dynamic movement. With each new cycle, 8 newly sized and positioned rectangles are generated with fresh shifting rules.
An invisible ring of noise values encircles the canvas, driving the animation as rectangles shift pixels into view based on their specific rules. The red, green, and blue channels of the noise influence three aspects:
> Red: Selection of ASCII characters.
> Green: Inverting the ASCII character and its background color.
> Blue: Rotating the ASCII character in 90-degree increments.
ASCIISHIFT8 mints feature 8 randomly selected characters from a pool of 64 and an 8-color palette based on each iteration’s unique hue and saturation values. There's also an 8% chance to activate a "16-bit mode," which doubles the character set and applies a 16-color palette inspired by the aesthetics of vintage computing and pixel art.
Acknowledgements:
The pixel-shifting mechanics of ASCIISHIFT8 are inspired by the brilliance of Kim Asendorf's 'monogrid 1.1 CE,' which influenced how the interaction of rules, shapes, and generative motion is approached in this project.
[CONTROLS]
{KEYBOARD}
> [space] - Pause/Play
> [r] - Reset to initial state
> [t] - Cycle fps {60, 30, 15}
> [f] - Toggle fullscreen
> [g] - Cycle rectangle reset time multiplier {1, 2, 4, 8}
> [1-9] - Create GIF output with duration in seconds
> [0] - Create PNG output
> [arrow up/down] - Cycle font size {8, 16, 32, 64}
> [x] - Toggle kaleidoscope effect {cycles through 1, 2, 4, 8 mirror lines}
> [c] - Toggle char color mode {sampled or fixed [light]}
> [v] - Swap char and cell bg colors
> [b] - Cycle background color {dark or light}
> [n] - Cycle color palette {only if 16 bit mode is enabled}
{TOUCH}
> [double tap] - Cycle font size
> [long press] - Toggle kaleidoscope effect
> [single tap]
>>>> [top half]
>>>>>>> [left third] - Toggle char color mode
>>>>>>> [middle third] - Swap char and cell bg colors
>>>>>>> [right third] - Cycle background color
>>>> [bottom half]
>>>>>>> [left third] - Pause/Play
>>>>>>> [middle third] - Reset to initial state
>>>>>>> [right third] - Cycle fps
Created using p5.js, p5.asciify and WebGL2.
ASCIISHIFT8 © 2024 by humanbydefinition is licensed under CC BY-NC-ND 4.0
Each iteration starts by randomly generating 8 non-overlapping rectangles, each controlled by a unique rule selected from a set of 32, resulting in diverse pixel-shifting behaviors. The duration of each cycle is determined by the largest rectangle, creating continuous and dynamic movement. With each new cycle, 8 newly sized and positioned rectangles are generated with fresh shifting rules.
An invisible ring of noise values encircles the canvas, driving the animation as rectangles shift pixels into view based on their specific rules. The red, green, and blue channels of the noise influence three aspects:
> Red: Selection of ASCII characters.
> Green: Inverting the ASCII character and its background color.
> Blue: Rotating the ASCII character in 90-degree increments.
ASCIISHIFT8 mints feature 8 randomly selected characters from a pool of 64 and an 8-color palette based on each iteration’s unique hue and saturation values. There's also an 8% chance to activate a "16-bit mode," which doubles the character set and applies a 16-color palette inspired by the aesthetics of vintage computing and pixel art.
Acknowledgements:
The pixel-shifting mechanics of ASCIISHIFT8 are inspired by the brilliance of Kim Asendorf's 'monogrid 1.1 CE,' which influenced how the interaction of rules, shapes, and generative motion is approached in this project.
[CONTROLS]
{KEYBOARD}
> [space] - Pause/Play
> [r] - Reset to initial state
> [t] - Cycle fps {60, 30, 15}
> [f] - Toggle fullscreen
> [g] - Cycle rectangle reset time multiplier {1, 2, 4, 8}
> [1-9] - Create GIF output with duration in seconds
> [0] - Create PNG output
> [arrow up/down] - Cycle font size {8, 16, 32, 64}
> [x] - Toggle kaleidoscope effect {cycles through 1, 2, 4, 8 mirror lines}
> [c] - Toggle char color mode {sampled or fixed [light]}
> [v] - Swap char and cell bg colors
> [b] - Cycle background color {dark or light}
> [n] - Cycle color palette {only if 16 bit mode is enabled}
{TOUCH}
> [double tap] - Cycle font size
> [long press] - Toggle kaleidoscope effect
> [single tap]
>>>> [top half]
>>>>>>> [left third] - Toggle char color mode
>>>>>>> [middle third] - Swap char and cell bg colors
>>>>>>> [right third] - Cycle background color
>>>> [bottom half]
>>>>>>> [left third] - Pause/Play
>>>>>>> [middle third] - Reset to initial state
>>>>>>> [right third] - Cycle fps
Created using p5.js, p5.asciify and WebGL2.
ASCIISHIFT8 © 2024 by humanbydefinition is licensed under CC BY-NC-ND 4.0
256 EDITIONS
•0 RESERVES
minted
188 / 256
fixed price
0.0064 ETH (Base)
1
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH