by Burzak
ABSTRACTS VOL.01
IPFS

14 July 2022•TEZOS•IPFS
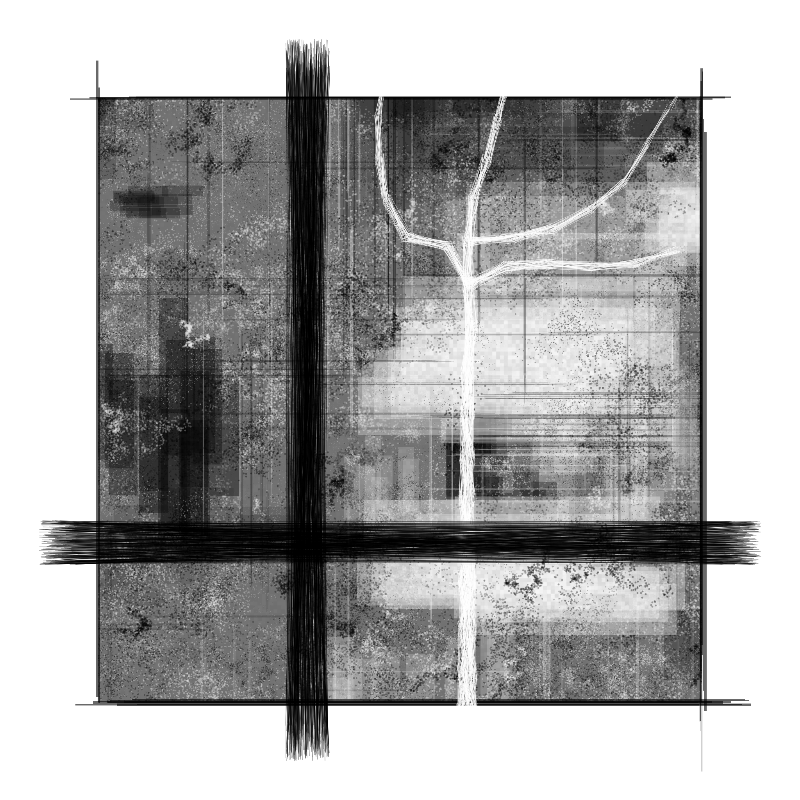
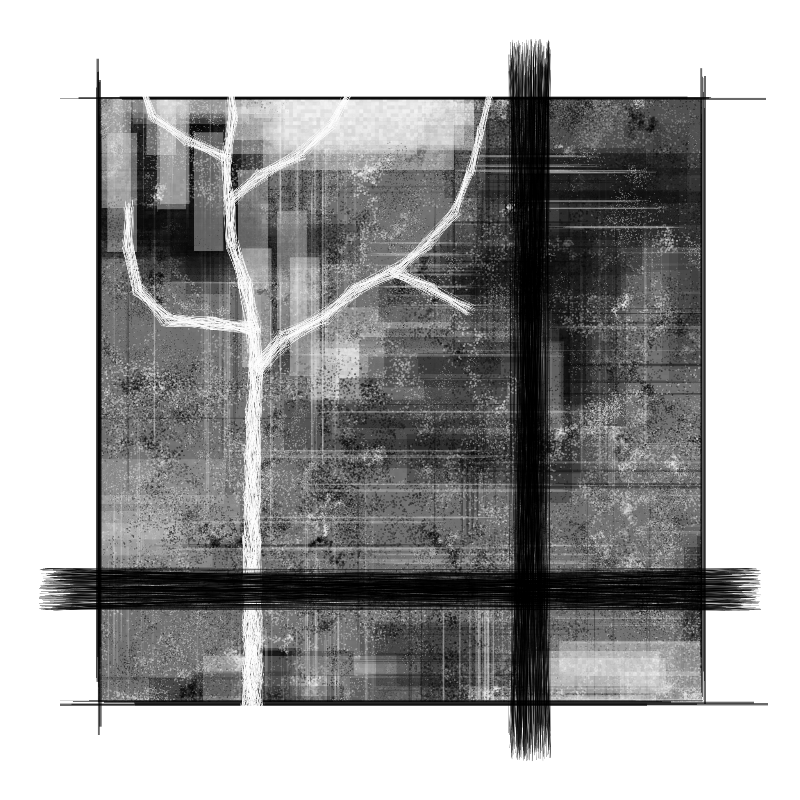
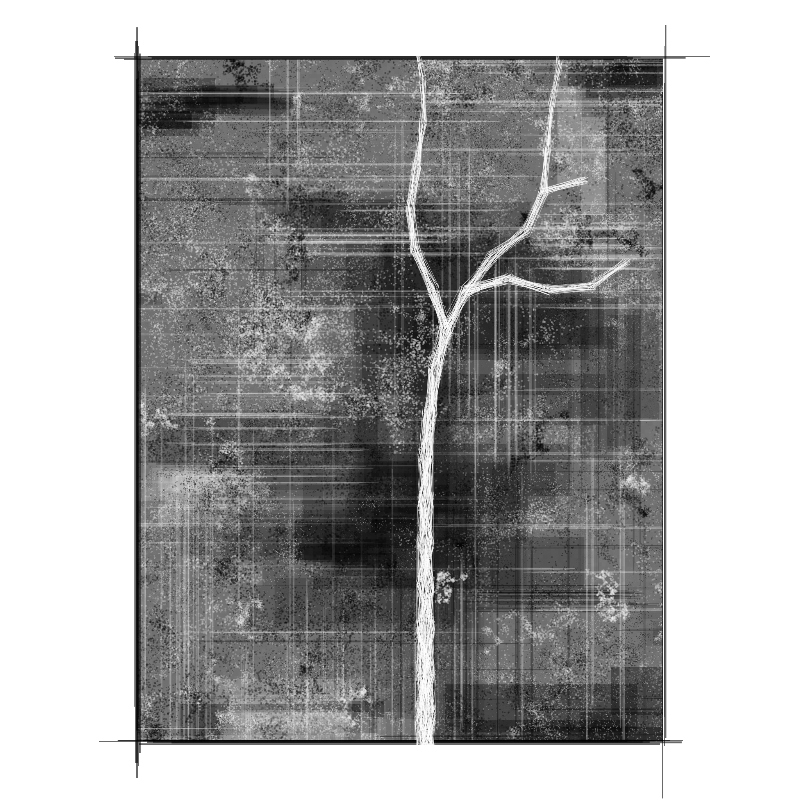
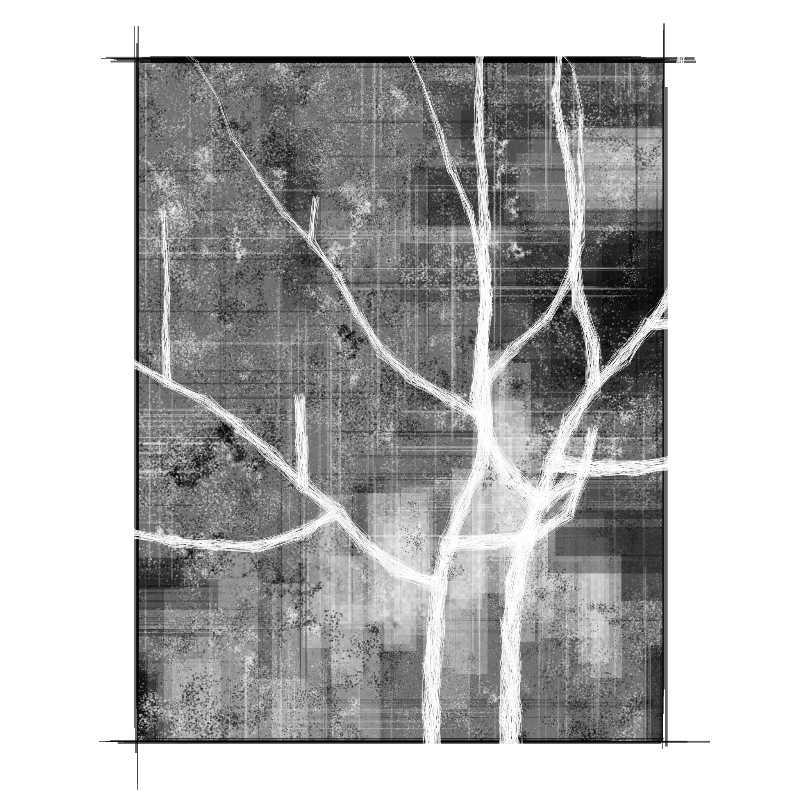
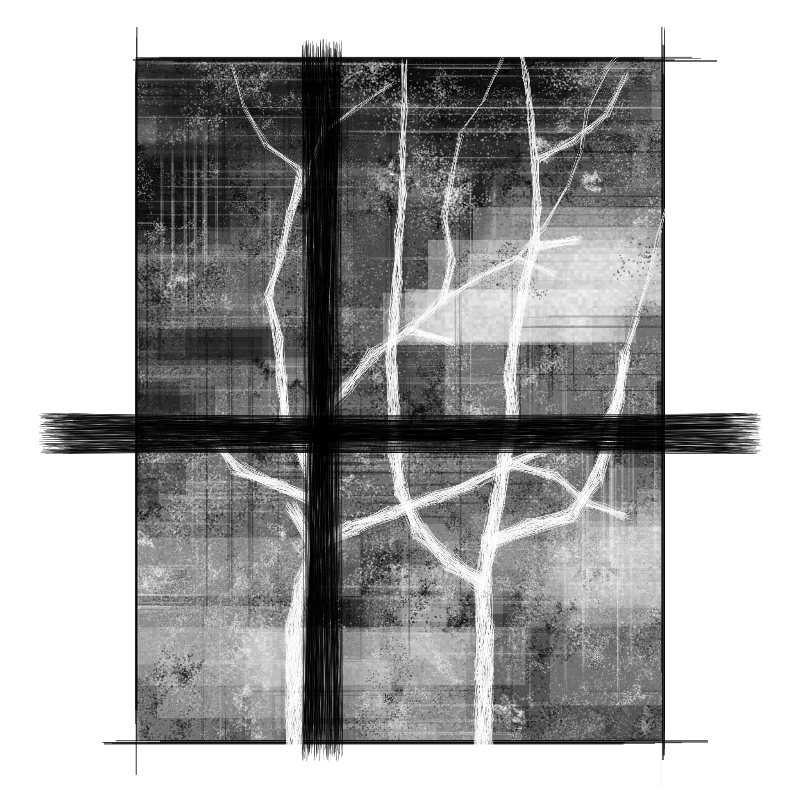
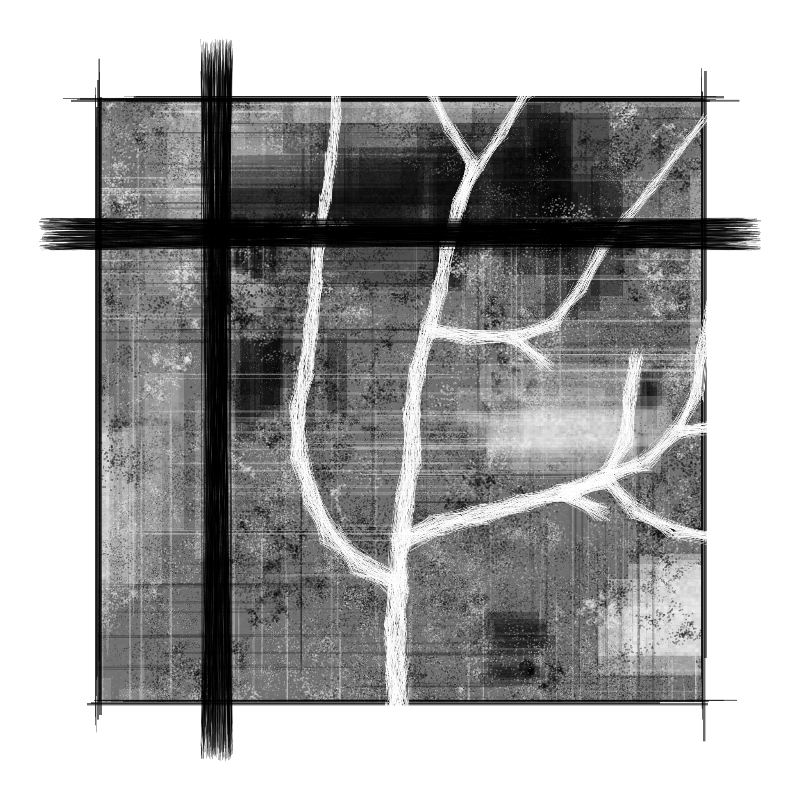
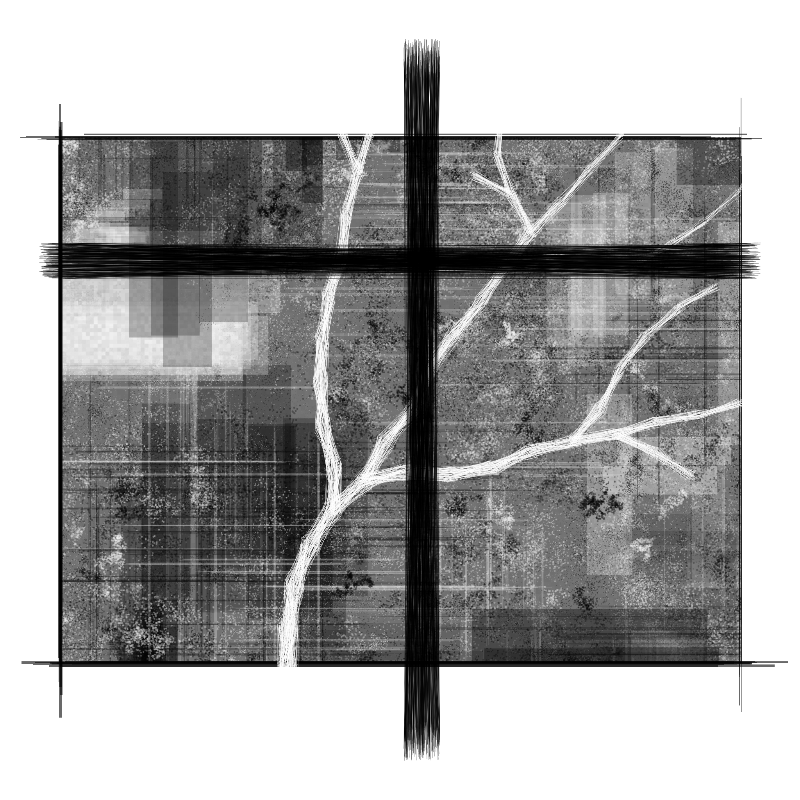
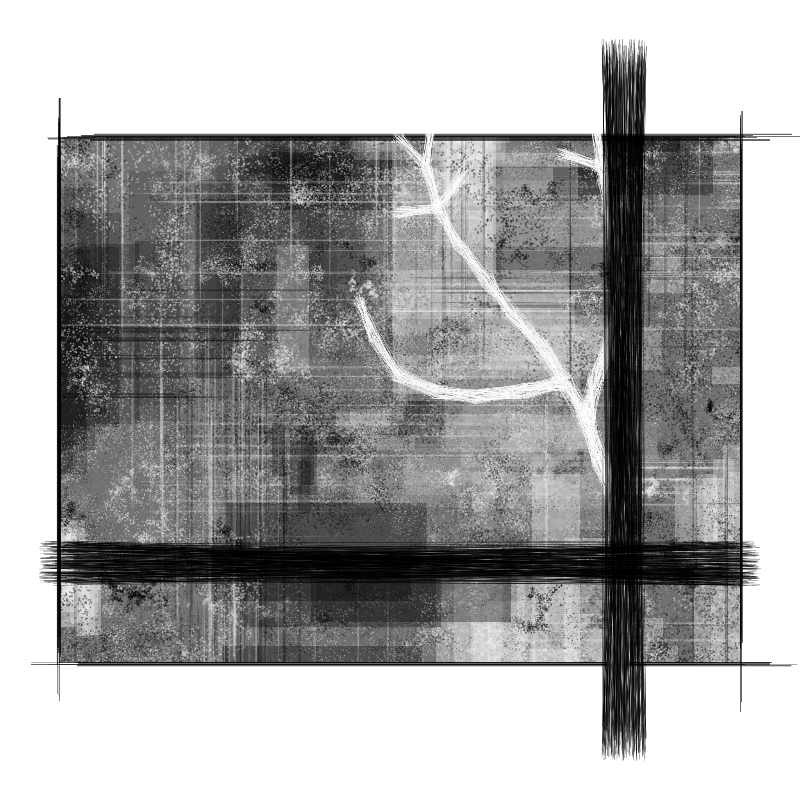
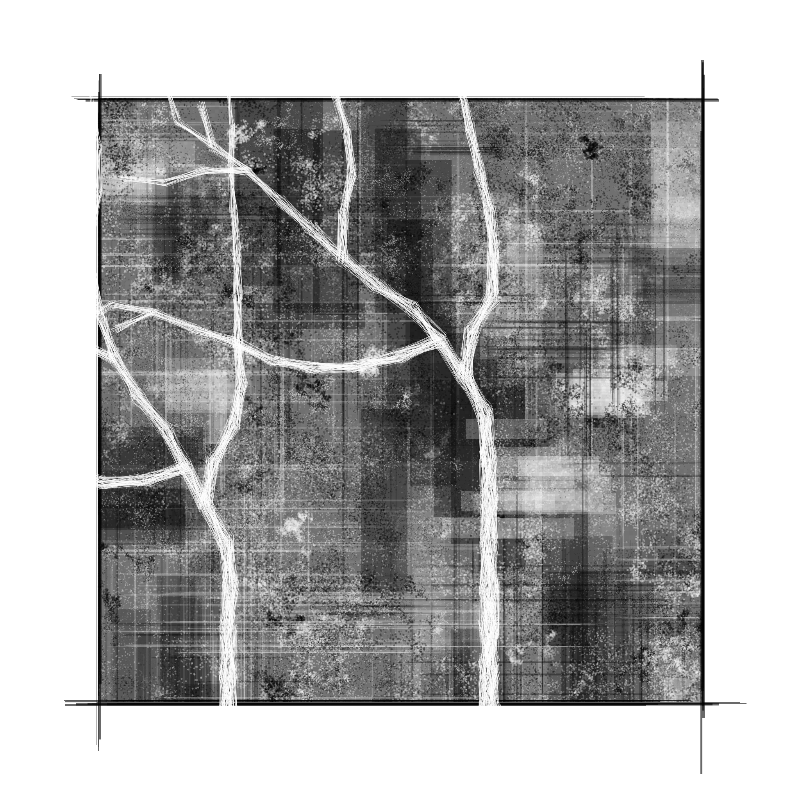
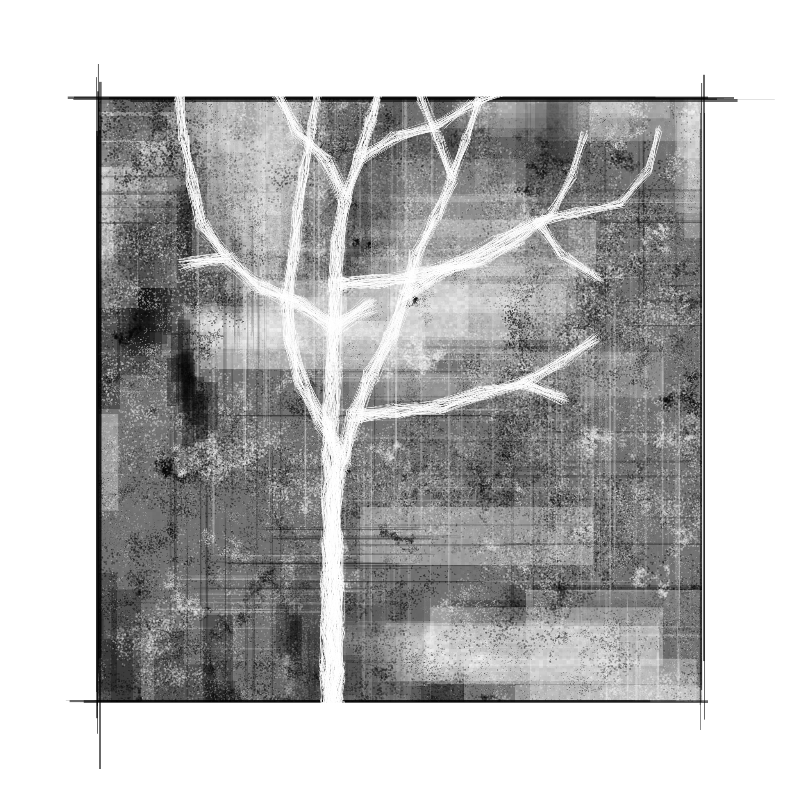
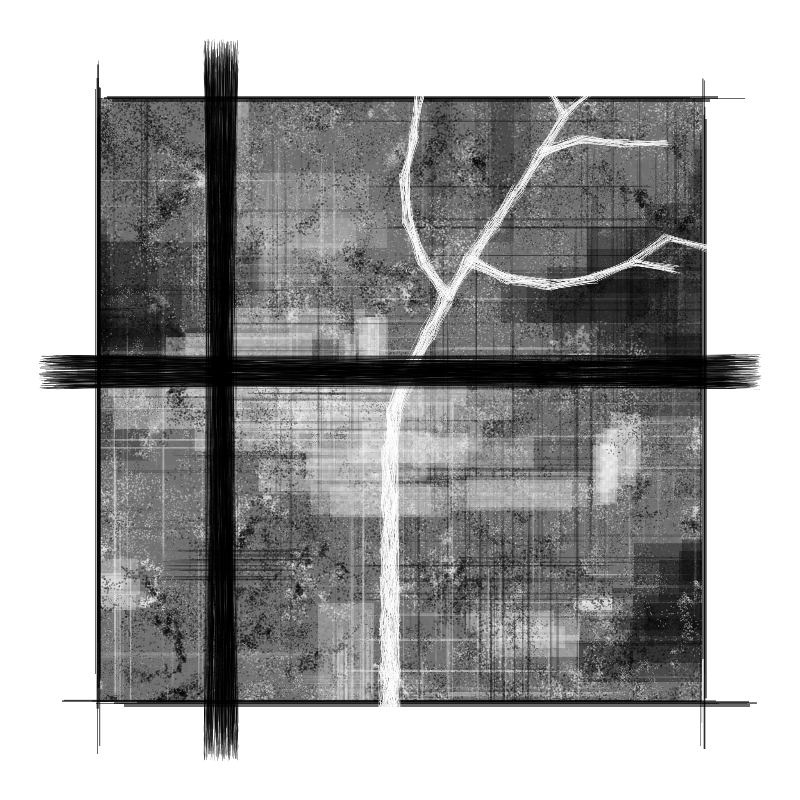
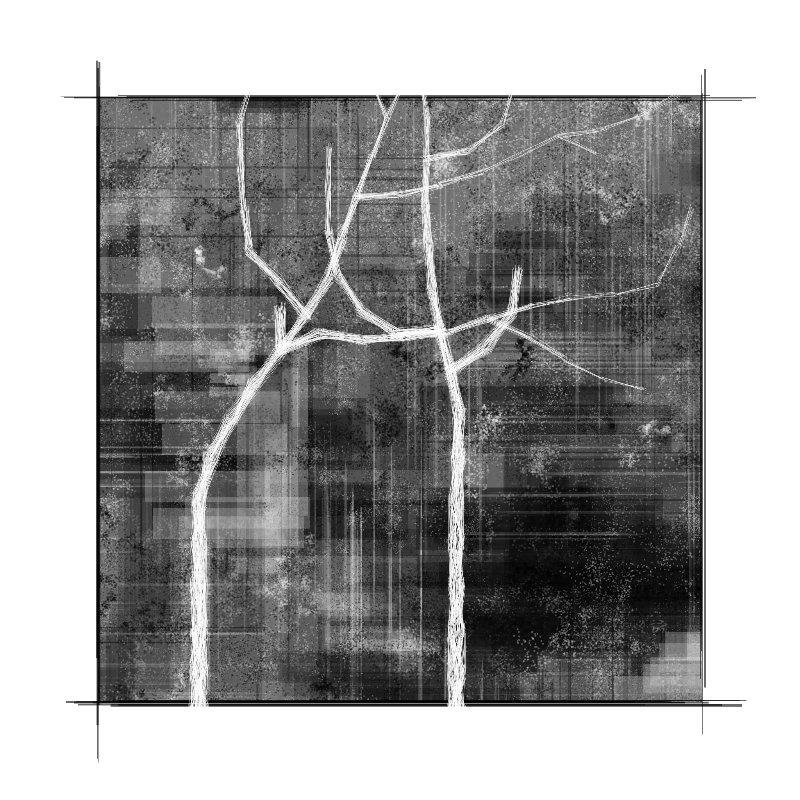
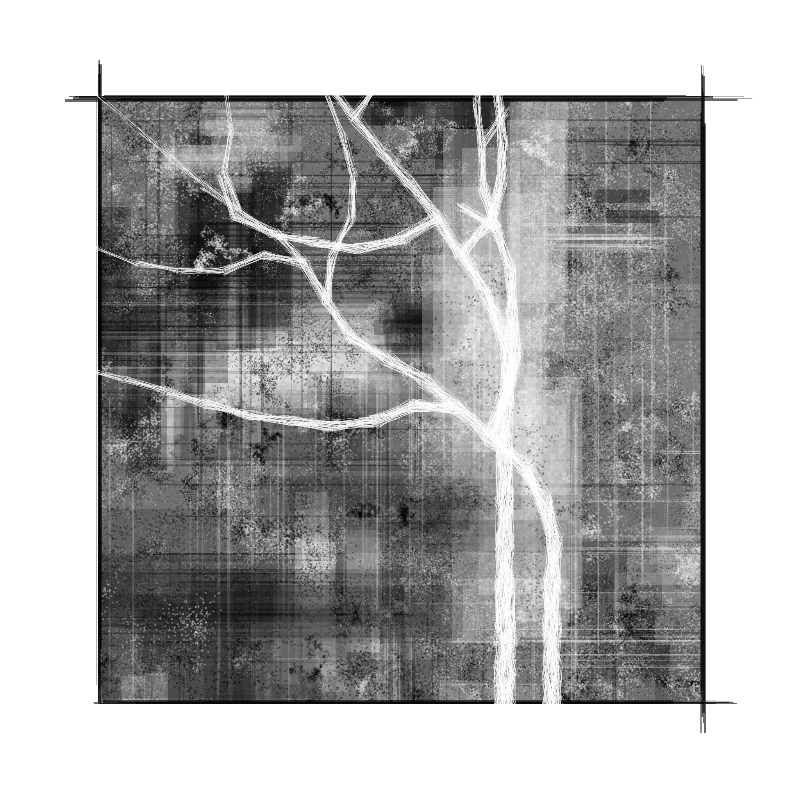
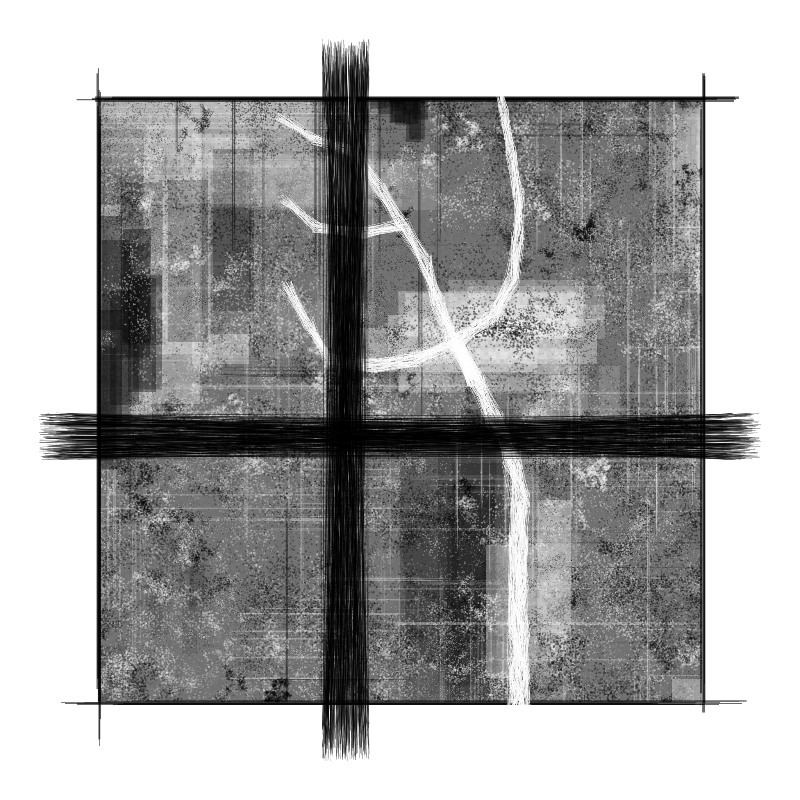
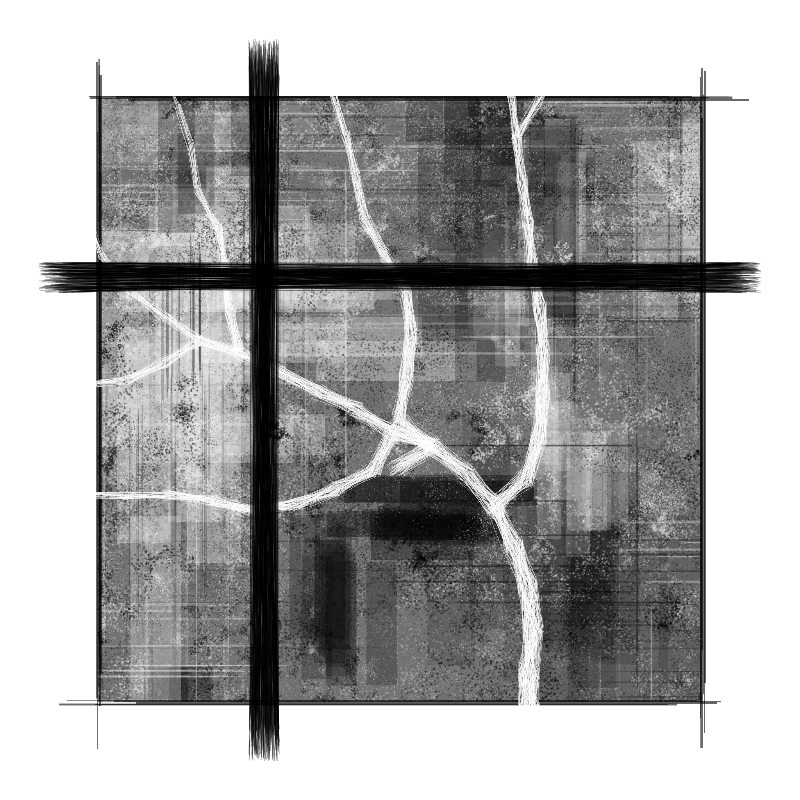
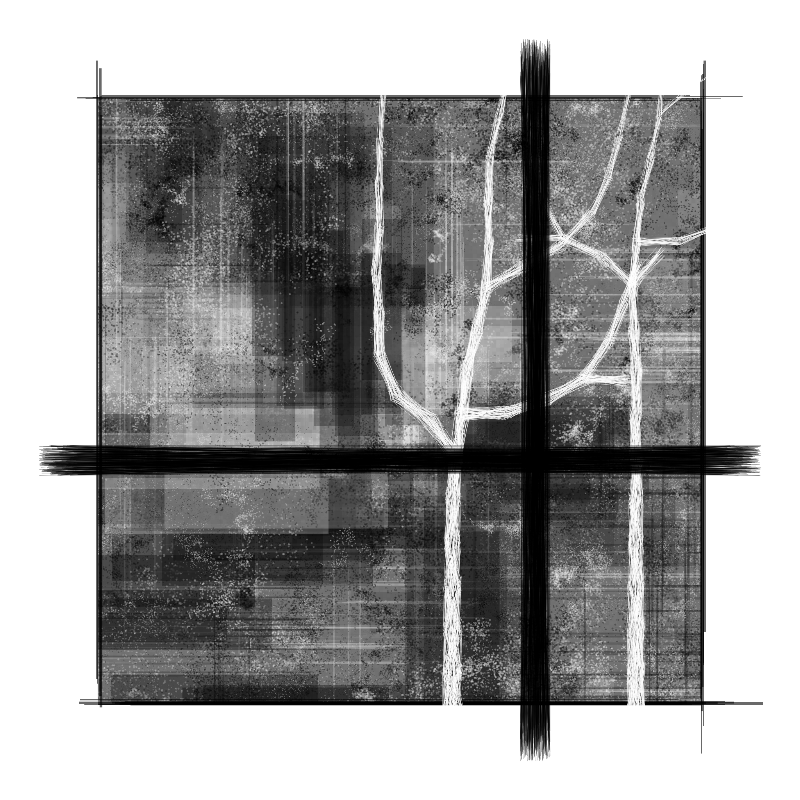
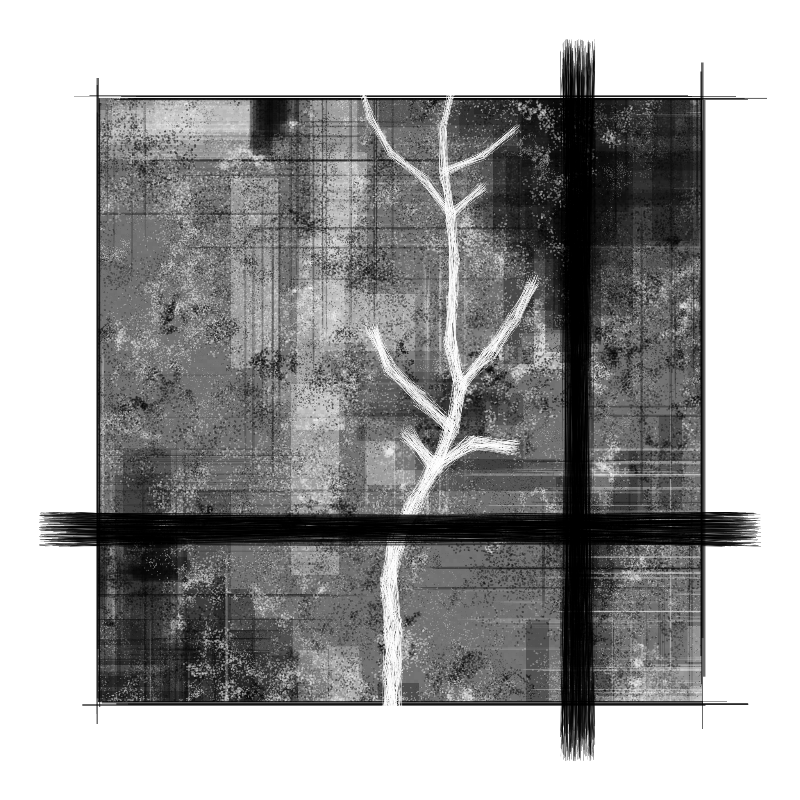
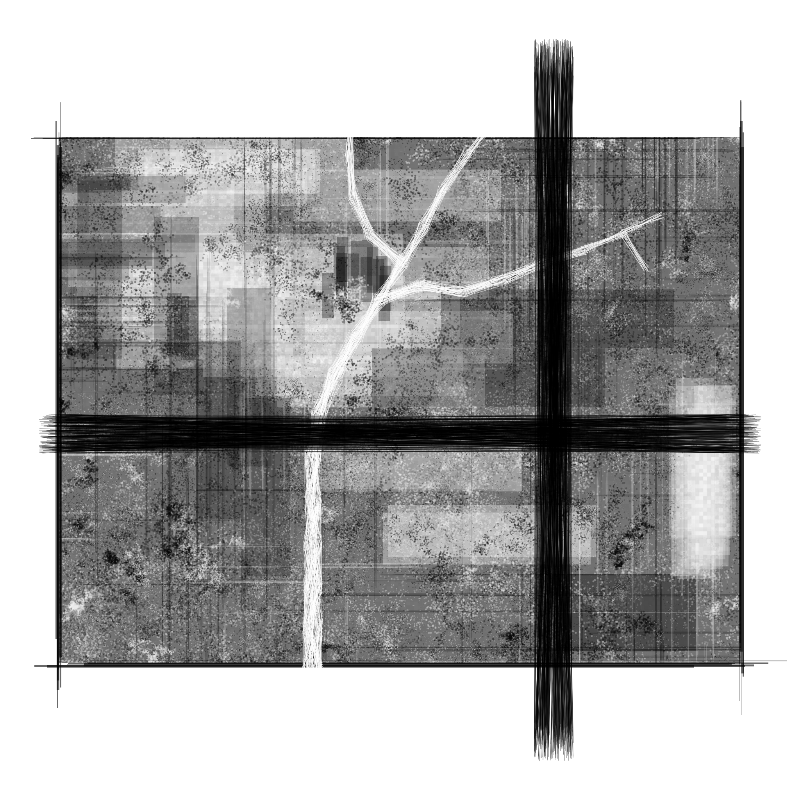
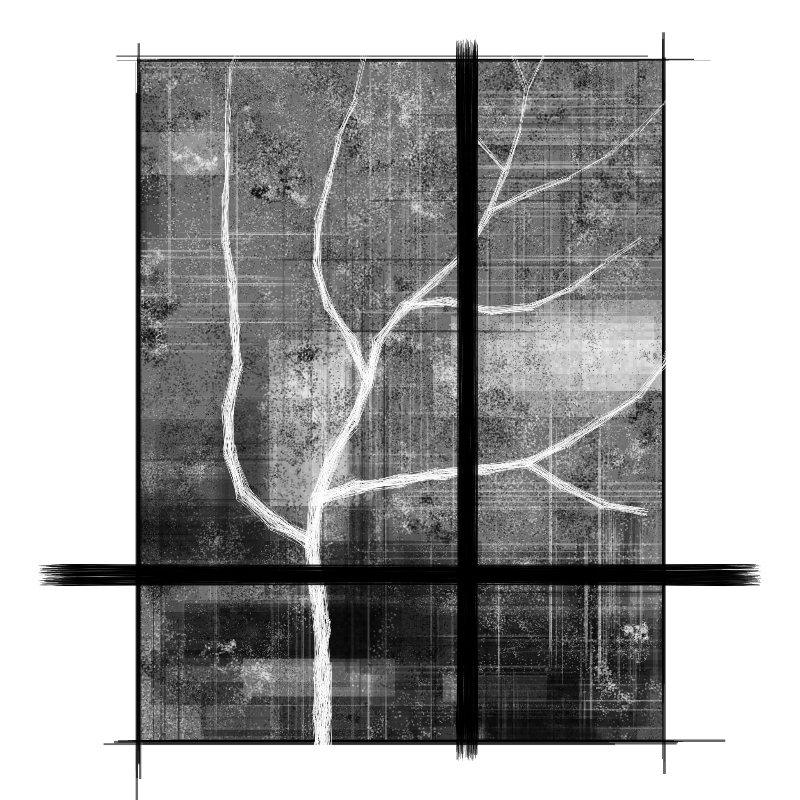
My adventure in the realm of abstract art made purely from code continues. This time I tried to add my style to it, and I think it went well. I will surely find way to improve it in the future, but for this release I'm satisfied with my progress.
I start by first laying down the background mixing different brushes I created for the occasion on top of a dark color:
- "spray" just sprays droplets around an area, either black and white
- "blocky" is like a lagging PS brush with a rectangle shape
- "straight" just tries to mimic a ballpoint pen sketch
This goes on for like thousands of iterations.
On top of all the brushes activities I then dump some noise. I then decide if the artwork is going to be square, vertical or horizontal, and draw the outlines in a ballpoint pen style as well.
After that I place a random amount of white 'roots' at the bottom of the canvas, and make them grow using a space colonization algorithm. I added the 'sketchy' style to the various steps of the algorithm too!
Finally, I decide if the work is going to have those wide black strokes, and if so, how large they will be.
This work has been made using p5.js as the underlying framework. This artwork also got an 'exploding head' emoji from PureSpider, and a 'black heart' emoji from Orderandchaos. I thought this was worth mentioning 😏
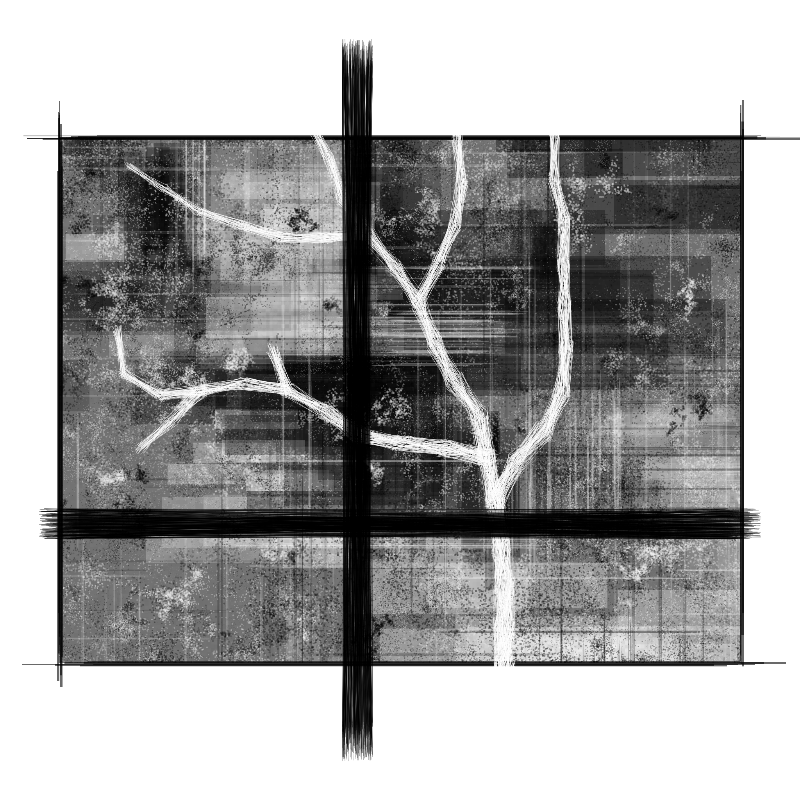
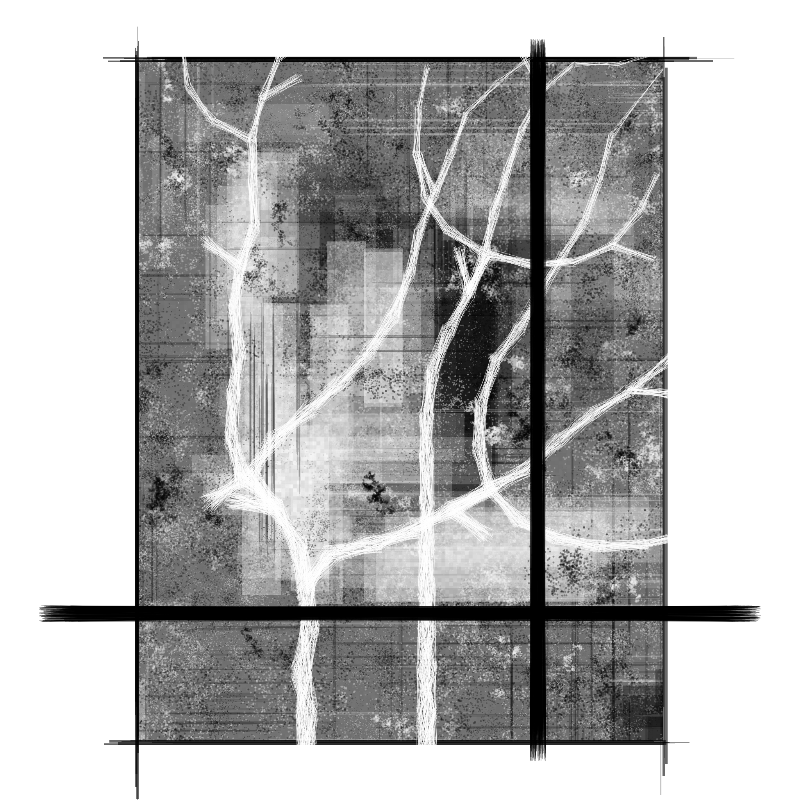
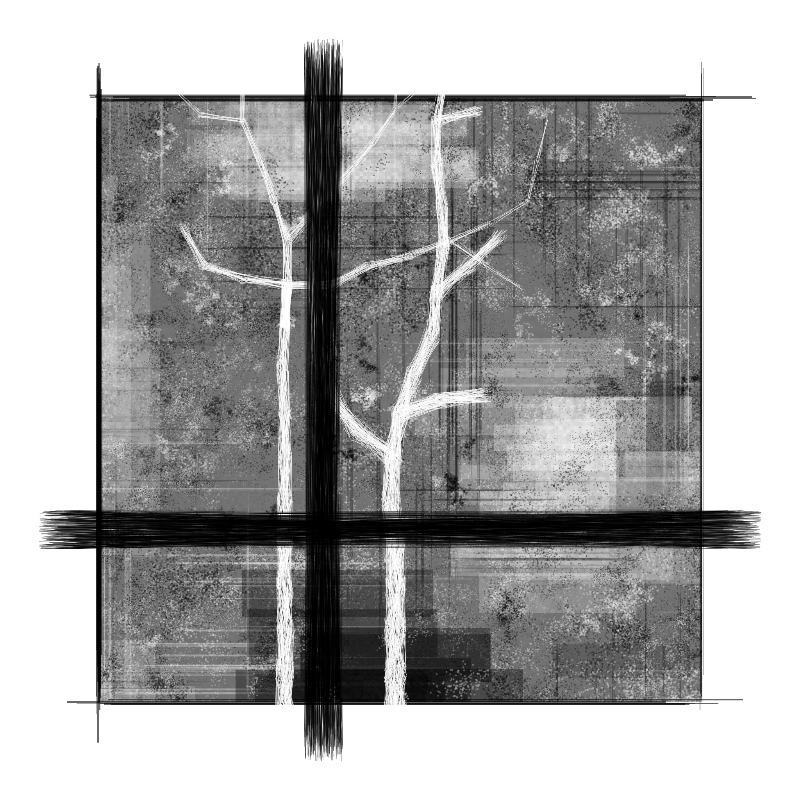
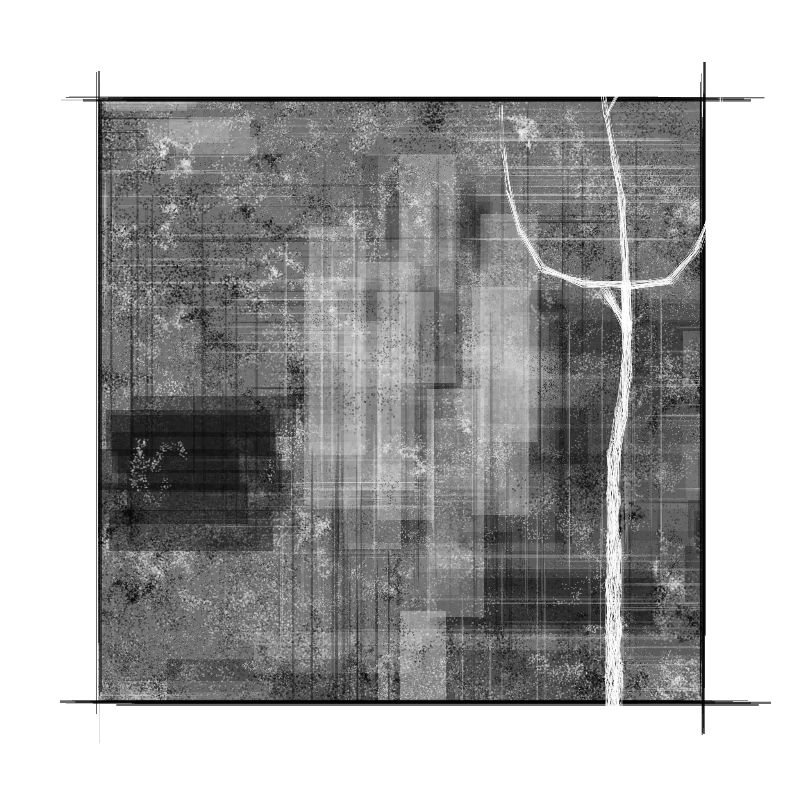
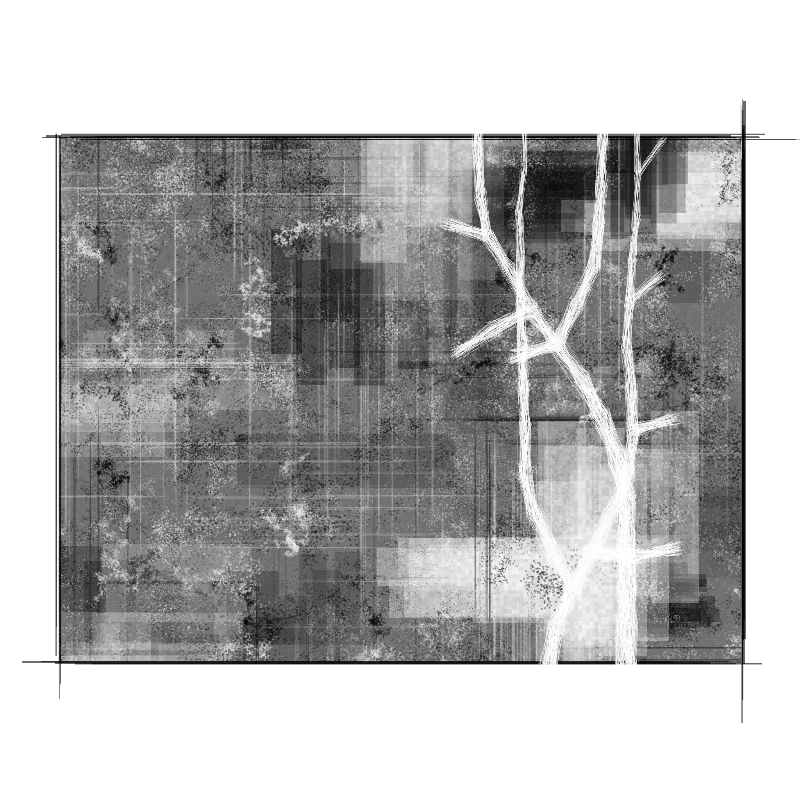
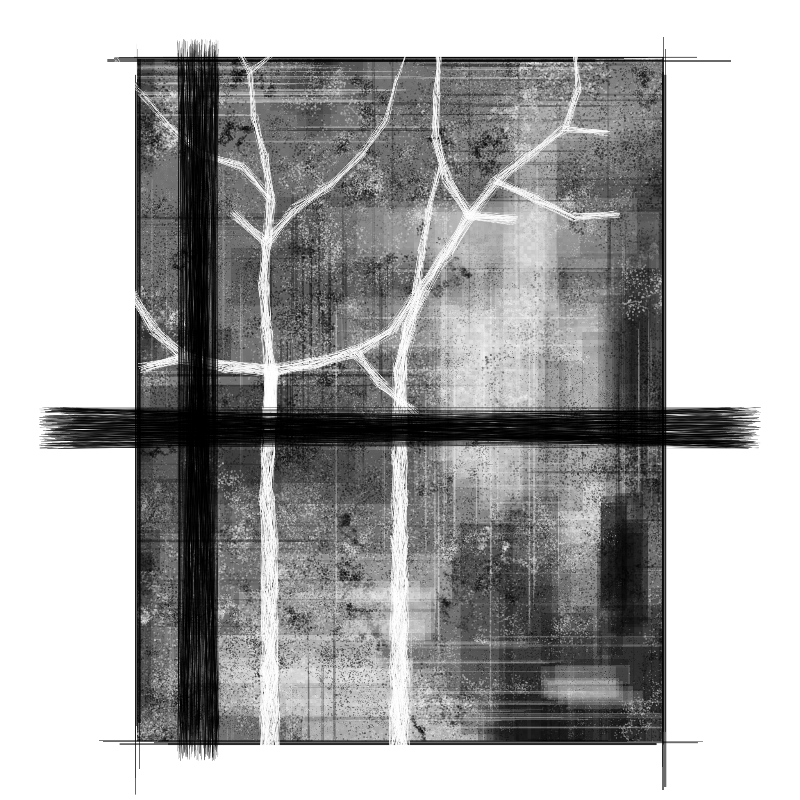
I start by first laying down the background mixing different brushes I created for the occasion on top of a dark color:
- "spray" just sprays droplets around an area, either black and white
- "blocky" is like a lagging PS brush with a rectangle shape
- "straight" just tries to mimic a ballpoint pen sketch
This goes on for like thousands of iterations.
On top of all the brushes activities I then dump some noise. I then decide if the artwork is going to be square, vertical or horizontal, and draw the outlines in a ballpoint pen style as well.
After that I place a random amount of white 'roots' at the bottom of the canvas, and make them grow using a space colonization algorithm. I added the 'sketchy' style to the various steps of the algorithm too!
Finally, I decide if the work is going to have those wide black strokes, and if so, how large they will be.
This work has been made using p5.js as the underlying framework. This artwork also got an 'exploding head' emoji from PureSpider, and a 'black heart' emoji from Orderandchaos. I thought this was worth mentioning 😏
Creator of PUNKDOE, TezosPirates, and PRJKTNEON
29 EDITIONS
•0 RESERVES
minted
29 / 29
fixed price
6.66 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH