by Naibdian
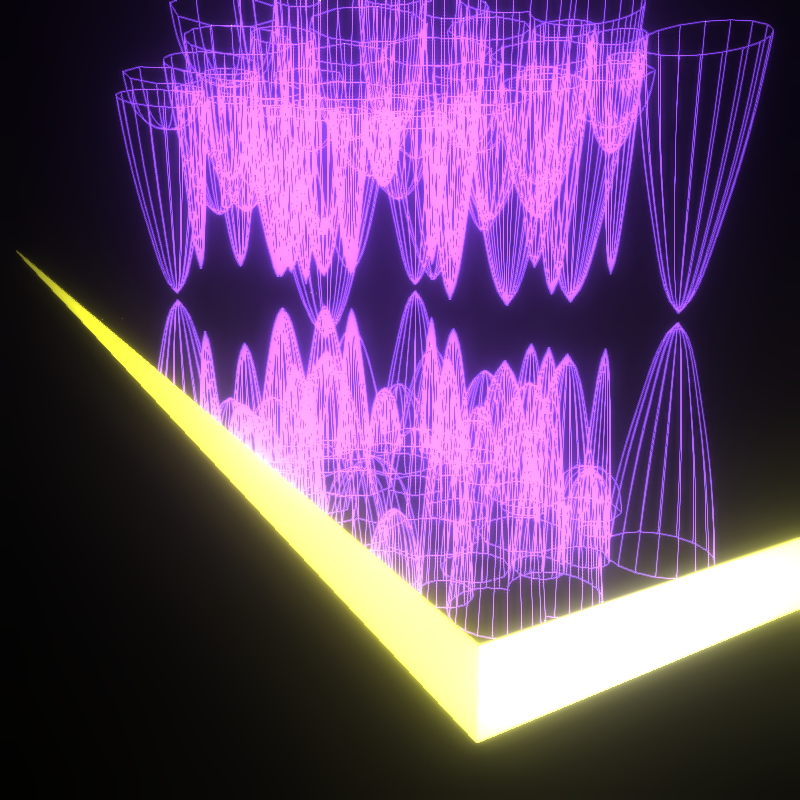
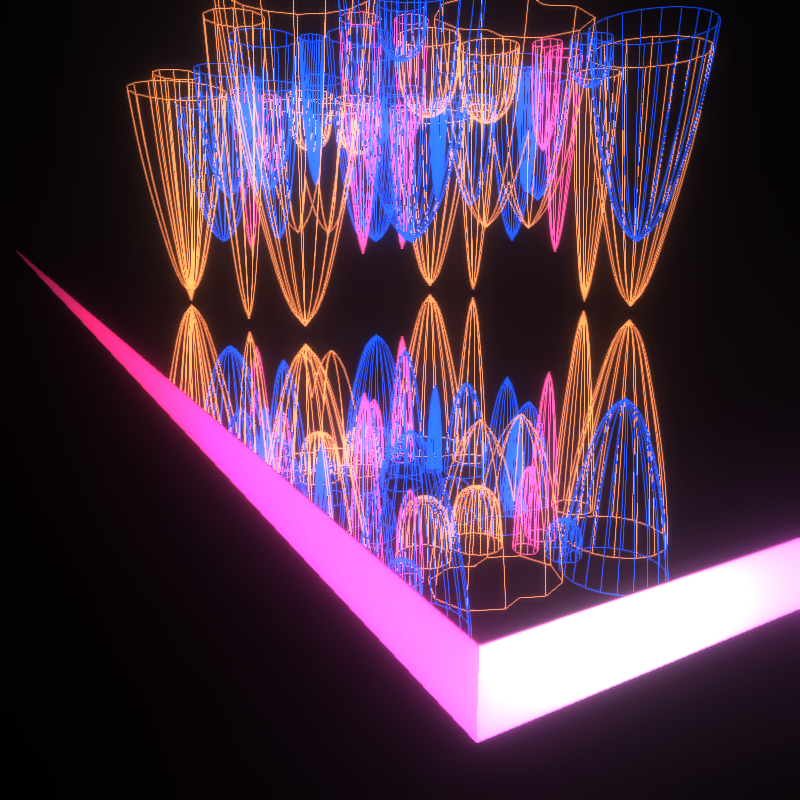
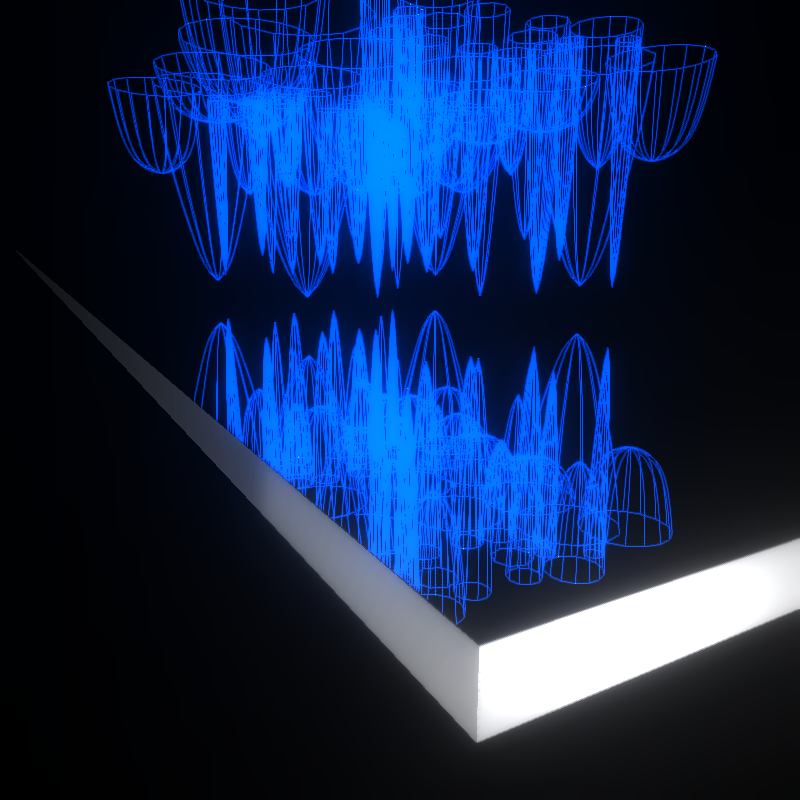
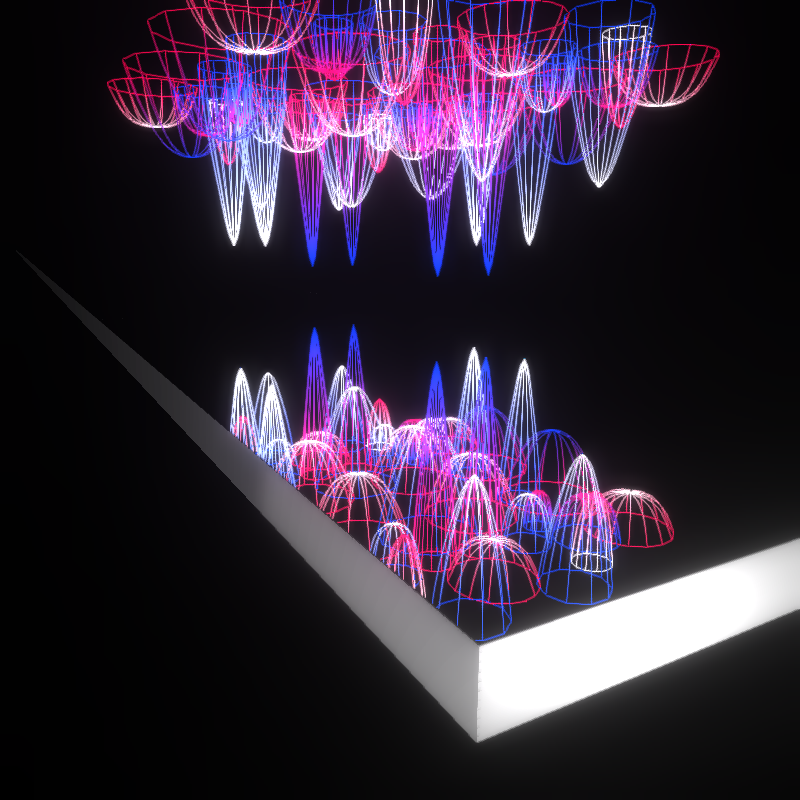
Gaudi's Funicular
IPFS

25 April 2022•TEZOS•IPFS
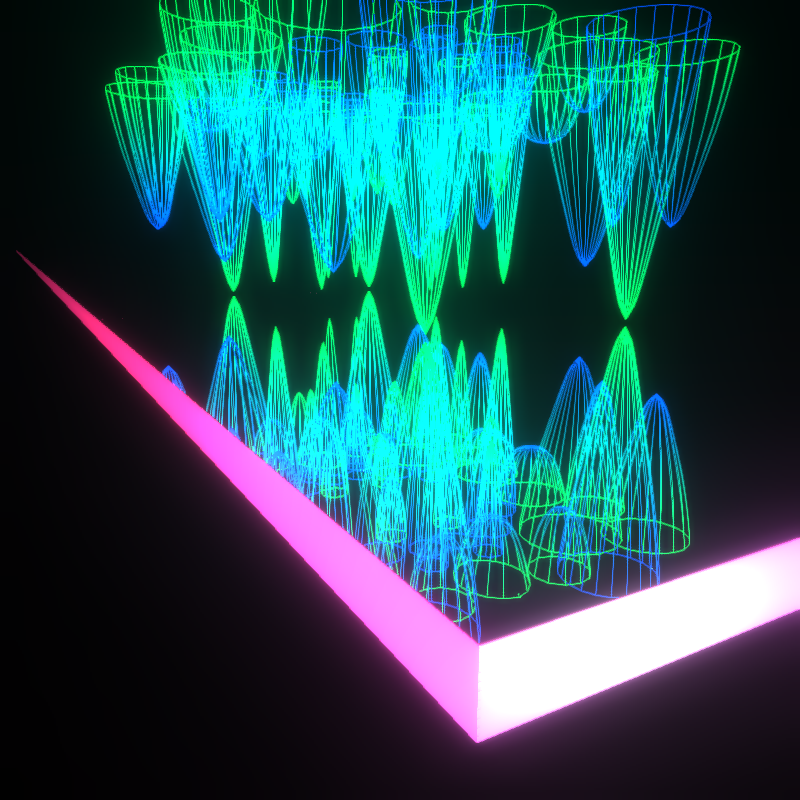
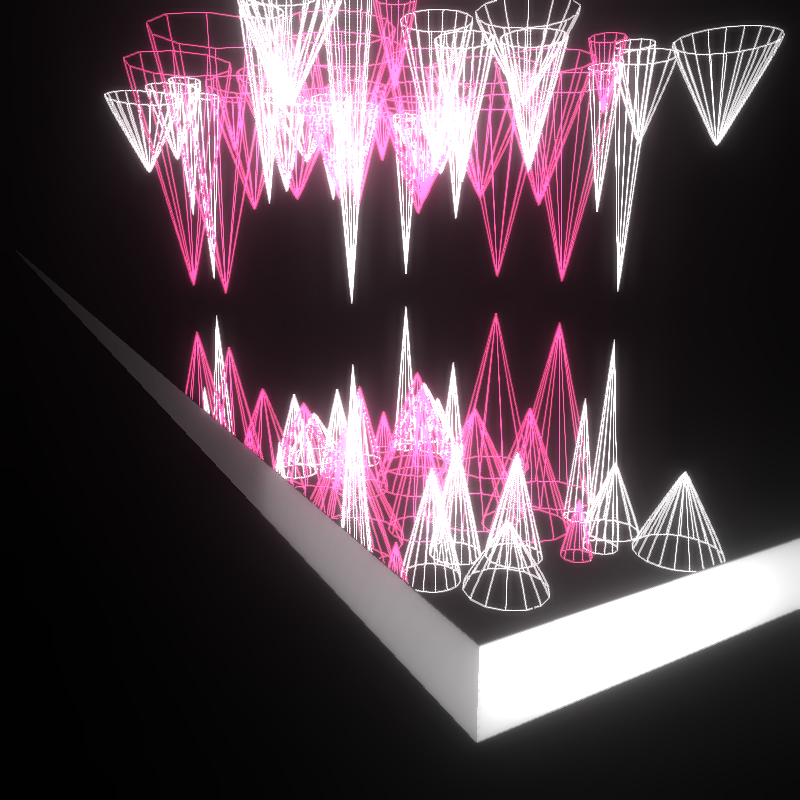
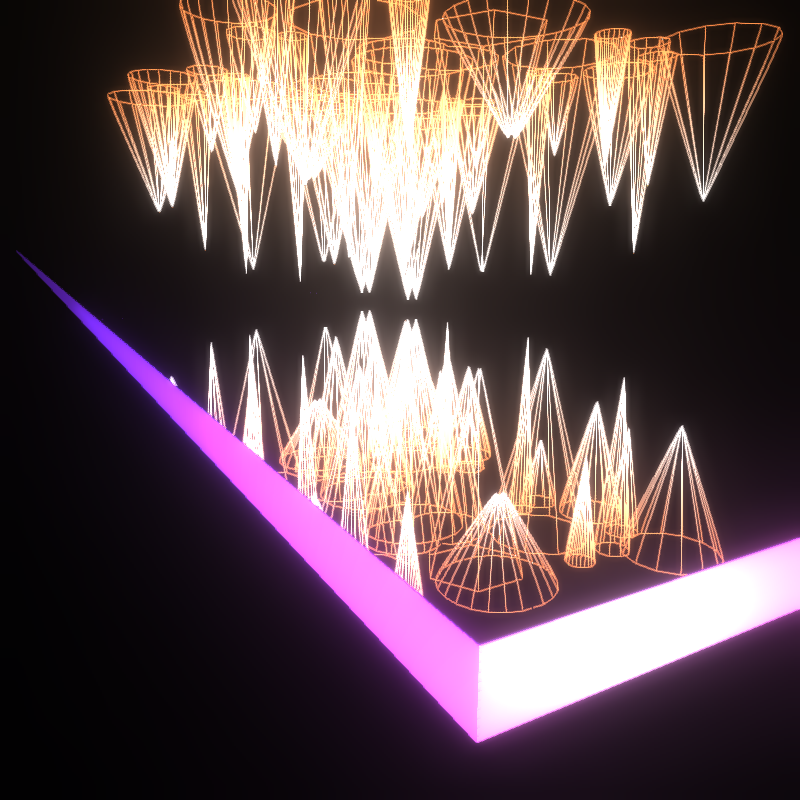
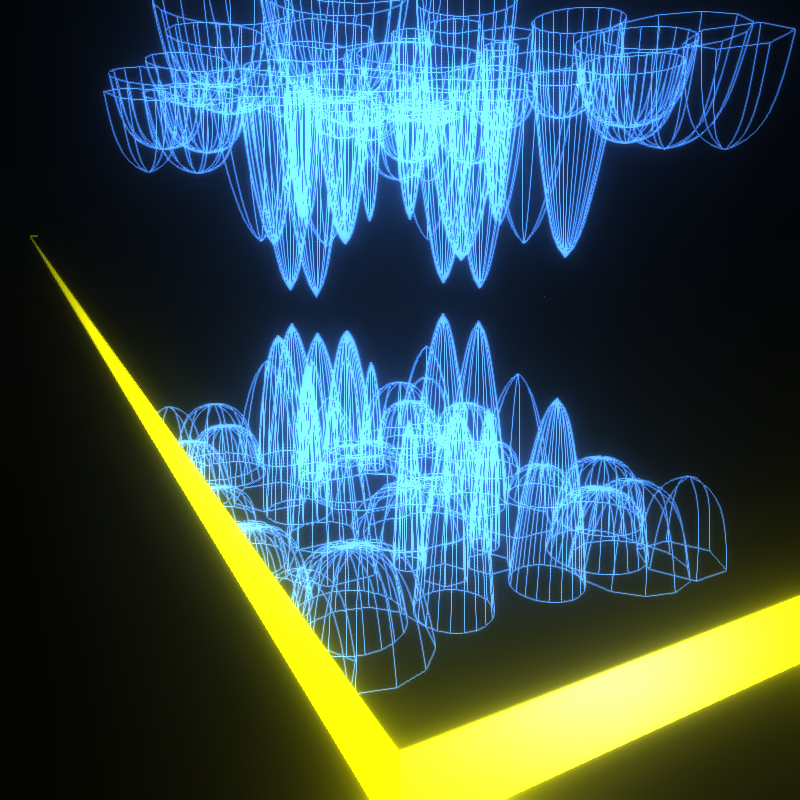
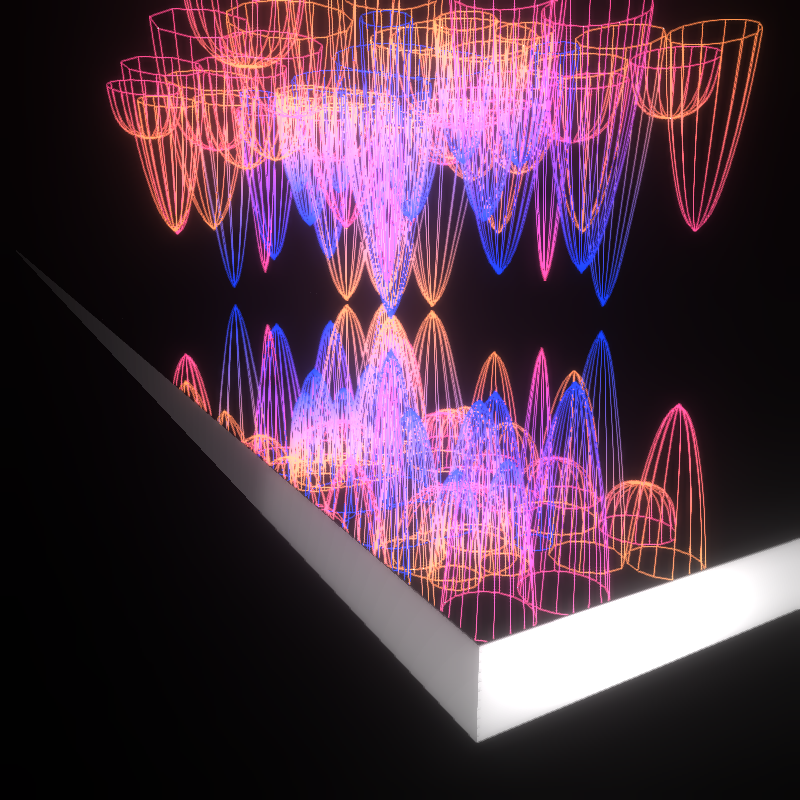
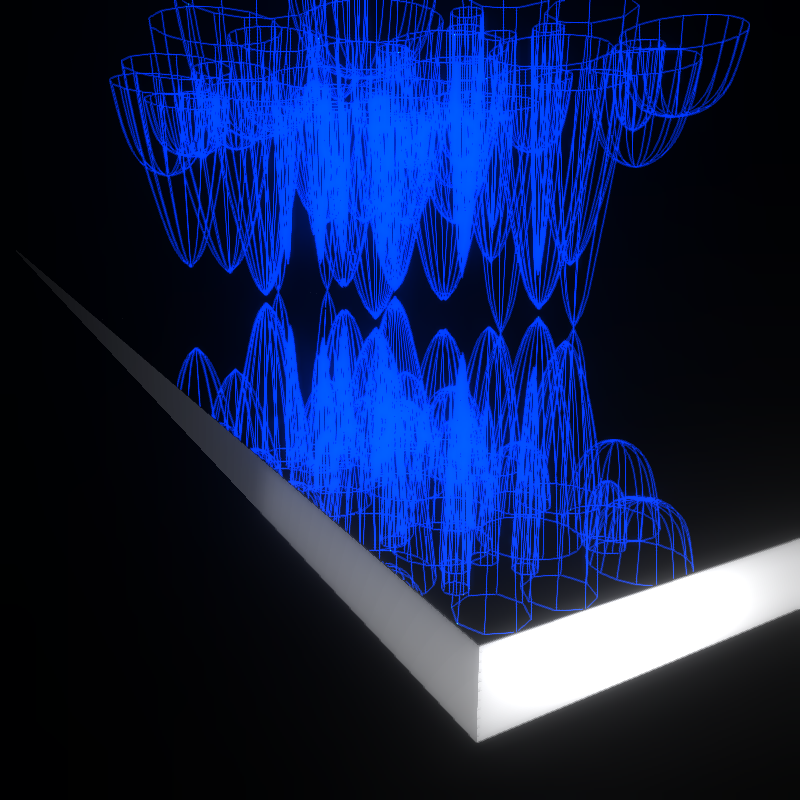
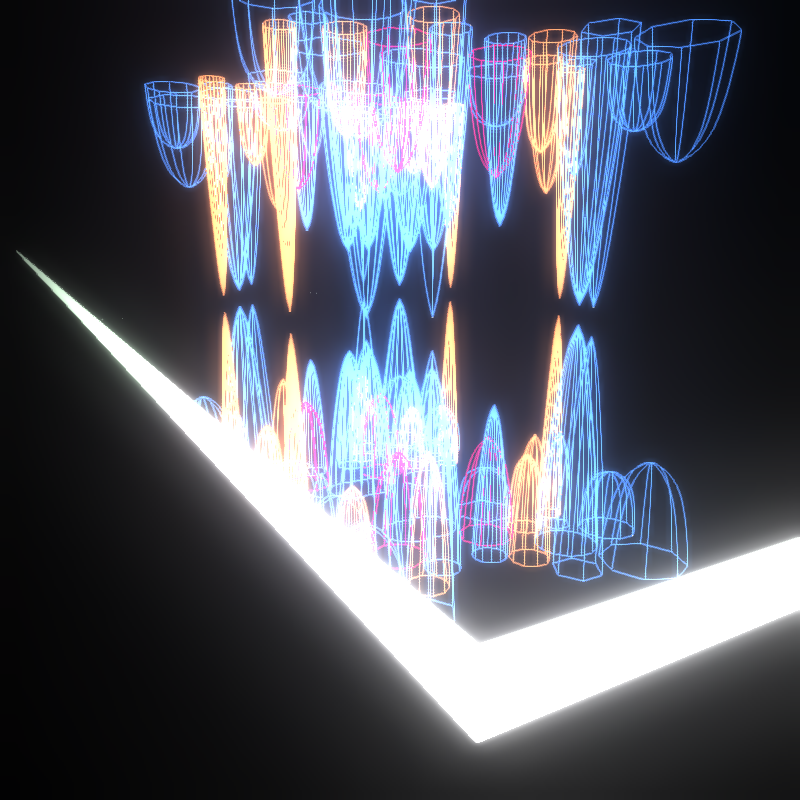
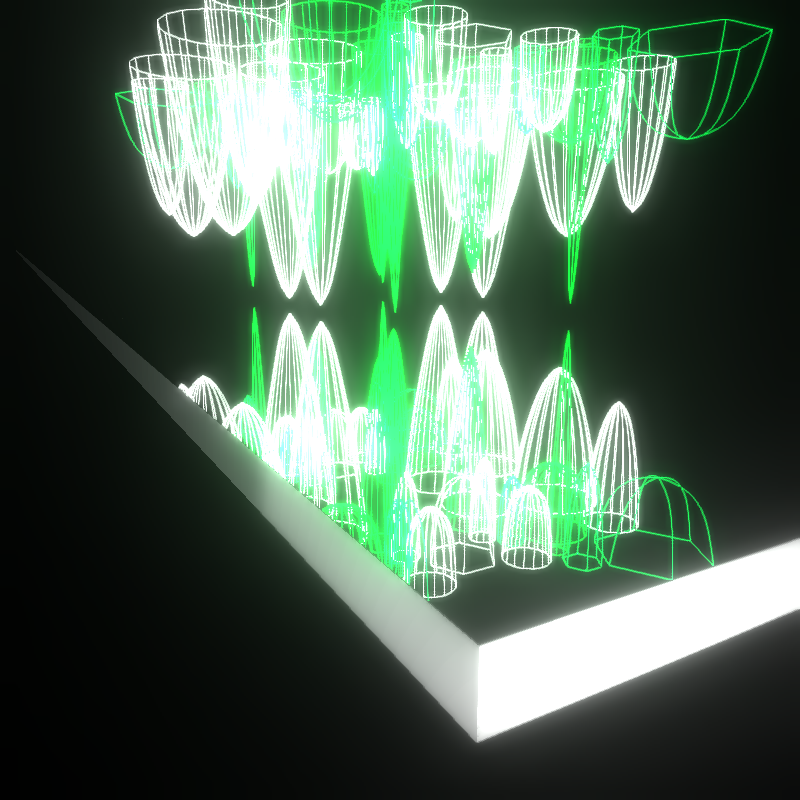
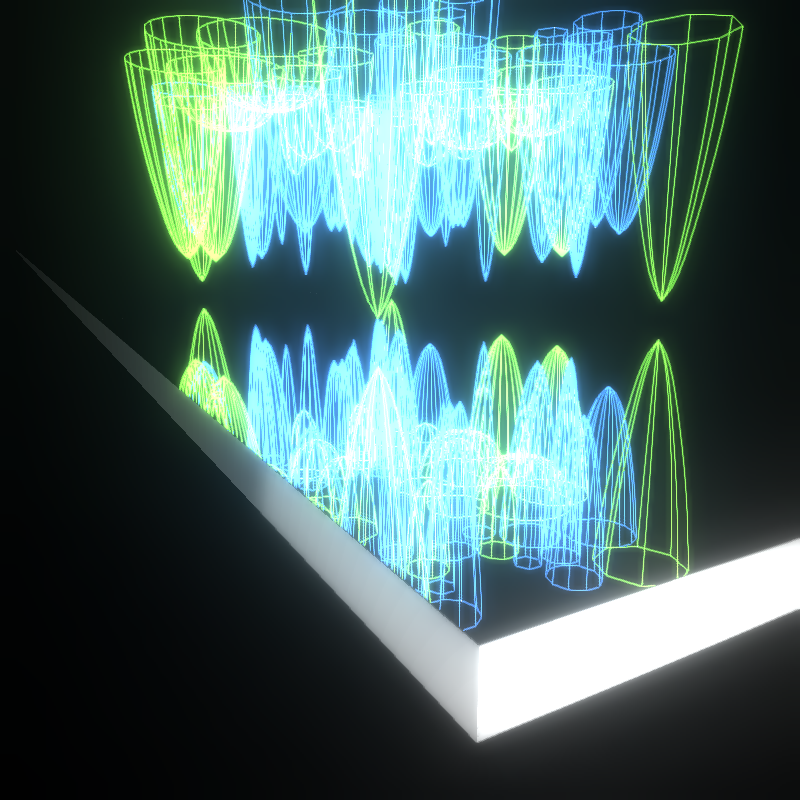
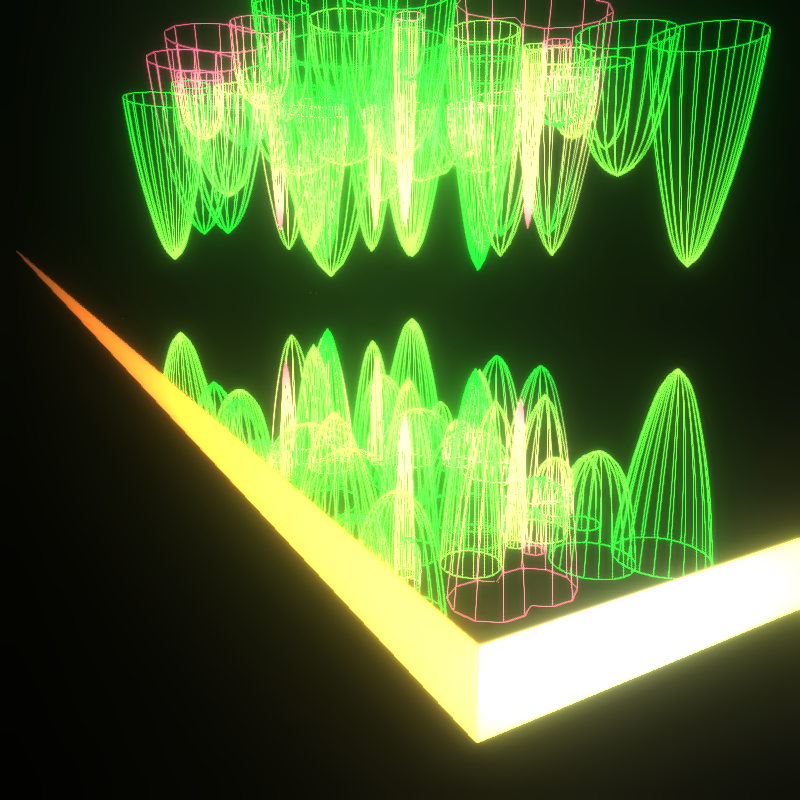
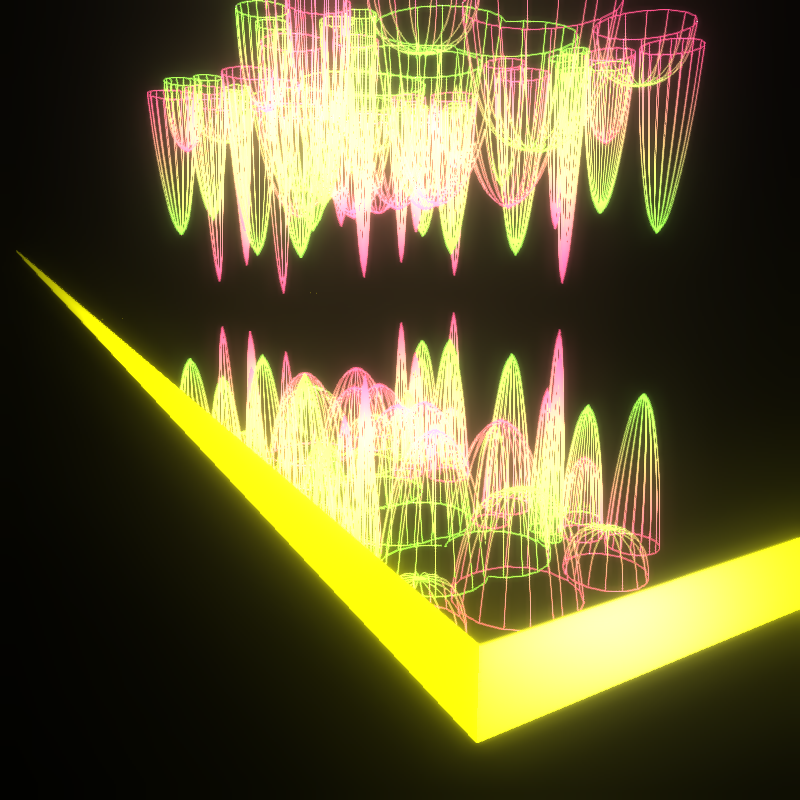
3D funicular structure + Rope true physics + Optical illusions
A very humble tribute to Antoni Gaudi's amazing work with funicular structures (used for the fabulous Sagrada Familia in Barcelona) in virtual interactive 3D with true rope physics simulation and some fun mirroring effects.
This genius architect was inspired by nature, its shapes and laws. He was using an empirical technique called "funicular structure" to model his building by hanging ropes with weights from a ceiling. When gravity made it stable, he could put a big mirror below and watch what it would look like on the ground. Then he could report this structure bottom to top and later, it was mathematically proven that this approach was legit.
This is a new platform of work for me so if you like this work, stay tuned for more experimentations later!
WARNING: Webgl/GPU advised, CPU/mobile compliant but might lag.
Controls:
- H: hide/show help.
- Dbl-Click - Space: start/pause animation for snapshots.
- I: hide/show info panel. Click for panels (info, FPS).
Gaudi's Funicular @naibdian 2022 using Opensource WebGL, ThreeJS libs, AmmoJS, CirclePacker by Georg Fischer, NVIDIA FXAA anti-aliasing shader by Timothy Lottes.
A very humble tribute to Antoni Gaudi's amazing work with funicular structures (used for the fabulous Sagrada Familia in Barcelona) in virtual interactive 3D with true rope physics simulation and some fun mirroring effects.
This genius architect was inspired by nature, its shapes and laws. He was using an empirical technique called "funicular structure" to model his building by hanging ropes with weights from a ceiling. When gravity made it stable, he could put a big mirror below and watch what it would look like on the ground. Then he could report this structure bottom to top and later, it was mathematically proven that this approach was legit.
This is a new platform of work for me so if you like this work, stay tuned for more experimentations later!
WARNING: Webgl/GPU advised, CPU/mobile compliant but might lag.
Controls:
- H: hide/show help.
- Dbl-Click - Space: start/pause animation for snapshots.
- I: hide/show info panel. Click for panels (info, FPS).
Gaudi's Funicular @naibdian 2022 using Opensource WebGL, ThreeJS libs, AmmoJS, CirclePacker by Georg Fischer, NVIDIA FXAA anti-aliasing shader by Timothy Lottes.
25 EDITIONS
•0 RESERVES
minted
16 / 25
dutch auction
2 TEZ
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH
Lorem ipsum project longer longer
0.00001 ETH