dynamic
generative
color

Tree Circles and Parametric Magic – A Dance of Branches and Curves
written by reyrove
07 Oct 2024100 EDITIONS
1 TEZ
Setting the Scene: The Canvas Awakens
const ratio = 1 / 1;
const prefix = 'Fourier 1';
const features = {};
- The canvas : We’re working with a square canvas here, a perfect 1:1 ratio, a stable base for our tree branches and parametric curves to grow freely.
- Prefix : Each artwork generated by this script gets a unique name, “Fourier 1,” as a nod to the underlying parametric magic we’re about to conjure.
Defining the Colors: Picking the Palette
const BackgroundColours1 = ['#CD5C5C', '#F08080', ...];
const BackgroundColours2 = ['#FFFFE0', '#FFFACD', ...];
const ForegroundColours1 = ['#ff4a03', '#ff7803', ...];
const ForegroundColours2 = ['#610803', '#5c2f08', ...];
- Background and foreground colors : This beautiful set of colors will fill the background and decorate the shapes on the canvas. From warm reds and pinks to soft yellows and greens, the palette ensures that every artwork is vibrant and dynamic, just like nature itself.
The Magic of Tree Circles
function drawTreeCircle(ctx, startX, startY, length, angle, depth, branchWidth, color1, color2, radius) {
- Tree with circles : Here’s where our first bit of magic happens. Instead of drawing traditional tree branches, we’re drawing circles at the end of each branch. The deeper the recursion, the larger and more abundant the circles become. It’s like watching the tree grow and bloom right before your eyes.
ctx.arc(endX, endY, Radius, 0, 2*Math.PI);
-
Arc method
: The
arc()function draws circles at the endpoints of each branch, mimicking nature’s randomness in the way tree branches spread out and create unique patterns.
Building the Branches
function drawTree(ctx, startX, startY, length, angle, depth, branchWidth, color1, color2) {
- Recursive tree function : Now, we draw the actual branches. Starting from the base, the tree splits into smaller branches, creating the structure of our forest. Each branch is drawn recursively, meaning it’s created by calling the function over and over, building complexity with every loop.
subBranches = ($fx.rand() * (maxBranch - 1)) + 1;
- Sub-branches : This randomizes the number of branches splitting off from each node, making the tree feel more organic. Every time the code runs, the trees grow differently, just like in a real forest.
Parametric Curves: The Wave of Fourier
function drawParametricCurve(ctx, centerX, centerY, radius, steps, color, Width, color2) {
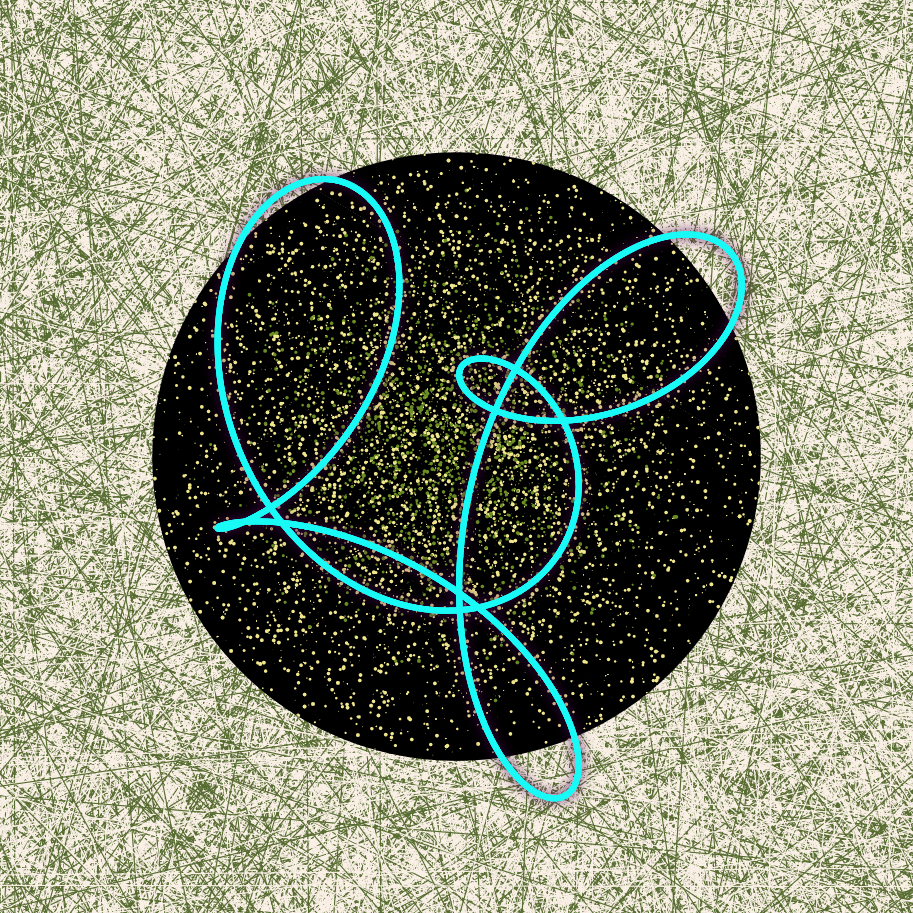
- Parametric curves : This is where the Fourier magic happens. We’re using a parametric equation to draw beautiful, flowing curves that wrap around the center of the canvas. These curves are influenced by randomly generated numbers, creating an endless variety of shapes with each run.
const parametricX = (T) => centerX + R/B1[0] * Math.sin(T/A1[0]);
const parametricY = (T) => centerY + R/B2[0] * Math.cos(T/A2[0]);
-
X and Y equations
: These parametric equations use sine and cosine to generate points along the curve. As we iterate over different values of
T, the curve wraps around itself, creating spirals, loops, and elegant waves.
Drawing the Canvas: Trees and Curves Unite
ctx.arc(0, 0, w/3, 0, Math.PI * 2, true);
drawTreeCircle(ctx, X1, Y1, w/100, Angle1, 8, w/250, color11, color21, w/500);
drawParametricCurve(ctx, w/2, h/2, 3*w/4, 400, color3, w/150, color4);
- Canvas composition : Here’s where everything comes together. The tree branches are drawn in the center, and the parametric curve wraps around them, like a protective embrace. The curves and trees interact with each other, creating a visual dance of form and color.
Explore and Play
And just like that, we’ve created a living, breathing digital forest, full of vibrant colors, swirling shapes, and blossoming circles. Every time you run this code, the forest grows in new and unexpected ways. You can play with the code, experiment with the colors, branches, and curves, and see what kind of magical forest you can grow.
For the full code, click here, and don’t forget to share your creations with me on X, Instagram, and Facebook. We’d love to see what your digital forest looks like!
Come visit us in our digital home—you’re always welcome as our guest, to explore, to create, and to enjoy the beauty we craft together.
With all love,
_Frostbond Coders