
Terra Incognita
written by Jonathan Barbea...
***CAUTION: English is not my first language (it's French)***
The Process
This project started from a study of grids and flowfield (of course). This is from the first commit on this project branch.
Excess and Exaggeration
For the sake of science, exploration and straight out fun, I decided to check what would happen if I decided to exaggerate most of the feature in the grid. So smaller grid nodes, excessive stroke weight, excessive stroke length (super long or super short).
I started to see a kind of furry landscape. Low and behold, I decided to push it a whole lot more. It looked too much like a flow field so I needed to make it different. Even absurd.
Is it too long or too wide?
For most of the development I struggled with my own variable naming convention(or lack thereof). I had my strokeWidth managed by a var called baseL and my length was managed by a noisy algorithm called sw. But that small error paved the way for it's next iteration. Instead of looking like a furry flow field it started looking like clouds or sea waves.
function drawLine(x, y, noiseFactor, basew, hue, hueSteps) {
let newHue = map(noiseFactor, 0, 1, hue - hueSteps, hue + hueSteps);
// if newHue is out of range, set it to the closest bound
if (newHue < 0) {
newHue = 360 + newHue; // add 360 to make it positive
} else if (newHue > 360) {
newHue = newHue - 360; // subtract 360 to make it positive
}
let newSaturation = map(noiseFactor, 0, 1, 100, 20);
let newBrightness = map(noiseFactor, 0, 1, 20, 100);
let angle = map(noiseFactor, 0, 1, 0, 360);
let sw = map(noiseFactor, 0, 1, 50, 0);
push();
translate(x, y);
rotate(angle);
strokeWeight(sw);
stroke(newHue, newSaturation, newBrightness);
fill(newHue, newSaturation, newBrightness);
const len = map(noiseFactor, 0, 1, 0, basew);
line(0, 0, len, 0);
pop();
}
The project that nearly was
At one point during development, I was pleased enough with the output my program was generating and I nearly released it but I was literally 2 minutes late and FX(hash) just closed all publications for 2 days. At this point in time, the project had multiple mode.
let modeArr = [
['hard dunes', 0.1, 0.01],
['dunes', 0.05, 0.01],
['drapes', 0.001, 0.015],
['soft drapes', 0.001, 0.005],
['soft dunes', 0.02, 0.002],
['super soft dunes', 0.01, 0.001],
['hardcorn', 0.1, 0.08],
['popcorn', 0.035, 0.025],
['softcorn', 0.015, 0.01],
];
Those name are mainly because of what it looked like. The two float number after each one is the noise offset. Those offset were pretty much responsible for changing the whole perspective of the piece. Here is a few example
When landscapes creep back to you
For me, the project was done. I just needed to wait until the platforms opened up and there it is. done.
This did not happen.
The morning after i was invited to work with friends at a café. When I opened my laptop the source code of this project was the first thing that greeted me that day. Of course, I started to tinker, modify and explore... again.
I love nature, landscapes and the awe it inspires. I find that sometimes it present itself to me in the moment that I least expect it.
Here I tried to add color variation on the angle of each lines and on the lenght of each lines too. It created a bug that every lines that had a "less than 0 degree" angle would be without saturation. It made beaches.
It made beaches because it would also be overcrowded with lines that had exactly 0 degree angles.
Here is an early iteration of the work that contained said beaches
I also added a shadowy circle stroke under each lines to give an impression of shadow. I put some more time on this because it already looked pretty cool.
In the end, I made to mode for those
- Grassy
- Rocky
The grassy shadow mode would make the shadow as a rectangle that would try to match the size of the line it is attached to
The Rocky shadow mode would make the shadow as an ellipse of equal height and width to mimic rocks.
The Release
At last, after working the whole weekend on this idea of Aliens Landscape, It was finally finished(it never really is, you know). I had multiple features and I changed the overall 'modes' I talked about earlier. Those are the new and official ones that you can see on the project page here on the FX(hash) website.
let modeArr = [
['perspective far', 0.05, 0.005],
['perspective normal', 0.03, 0.003],
['perspective close', 0.015, 0.0015],
['topo far', 0.01, 0.01],
['topo normal', 0.007, 0.007],
['topo close', 0.005, 0.005],
];
There is two main groups of 'modes'.
The first one is 'perspective'. It means that the whole compisition gives the impression it was capture using a plane that was travelling through this alien world.
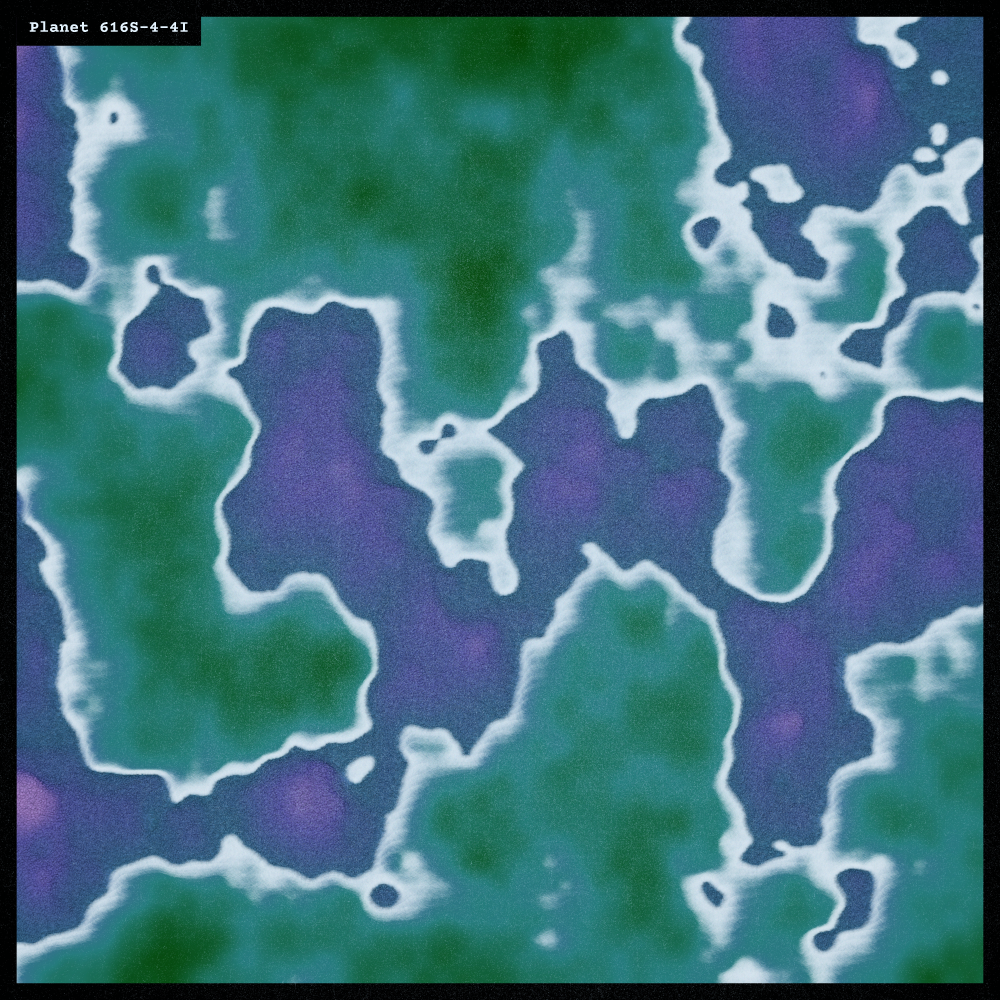
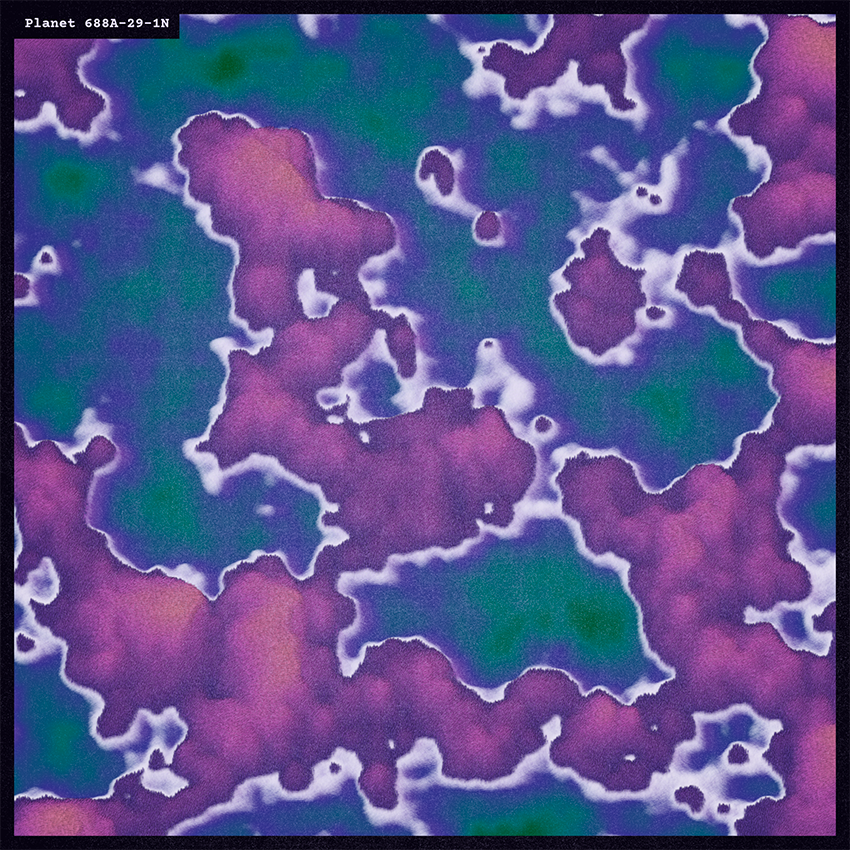
The second one is 'topo' for topographical. It means that the composition seems to have been captured by a hovering device, like a drone or a satellite.
'Far' means that the viewer will see more structures at once, like a zoomed out photo
'normal' is a in between
'close' means that the viewer will see the structures from a closer point of view, almost zoomed in
Let's wrap this up
I hope you liked this deep dive into my first FX(hash) project. It is a really nice project that I hold dearly in my heart and i'm really happy that a platform like FX(hash) exist to bring those projects to life.
I plan on making a blog post on most of my upcoming project so stay tuned for more deep dive in my quirky creative world.