
Snippets for Art
written by Chris McCully
I’ve recently built this tool for myself: a collection of code snippets that I use regularly, but keep having to go back and copy them from various old projects. Sometimes I don’t even remember which project has what, so I needed to build myself a central resource where all my tools could live.
You can find the library tool here ❤
I could just keep them all in a text document and manually copy-paste them as I need, but that could be more efficient. I could have saved them all in one big tools.js file, but that might bloat my project’s size and eventual upload costs.
This tool will hopefully evolve over time, thanks to other artists and developers contributing code snippets plus users submitting requests for tools.
I’ve been using this consistently over the last few weeks myself. It’s been nice to think of a tool I could use, hop over to this in a new tab, and quickly grab the snippet with minimal friction.
The Basics
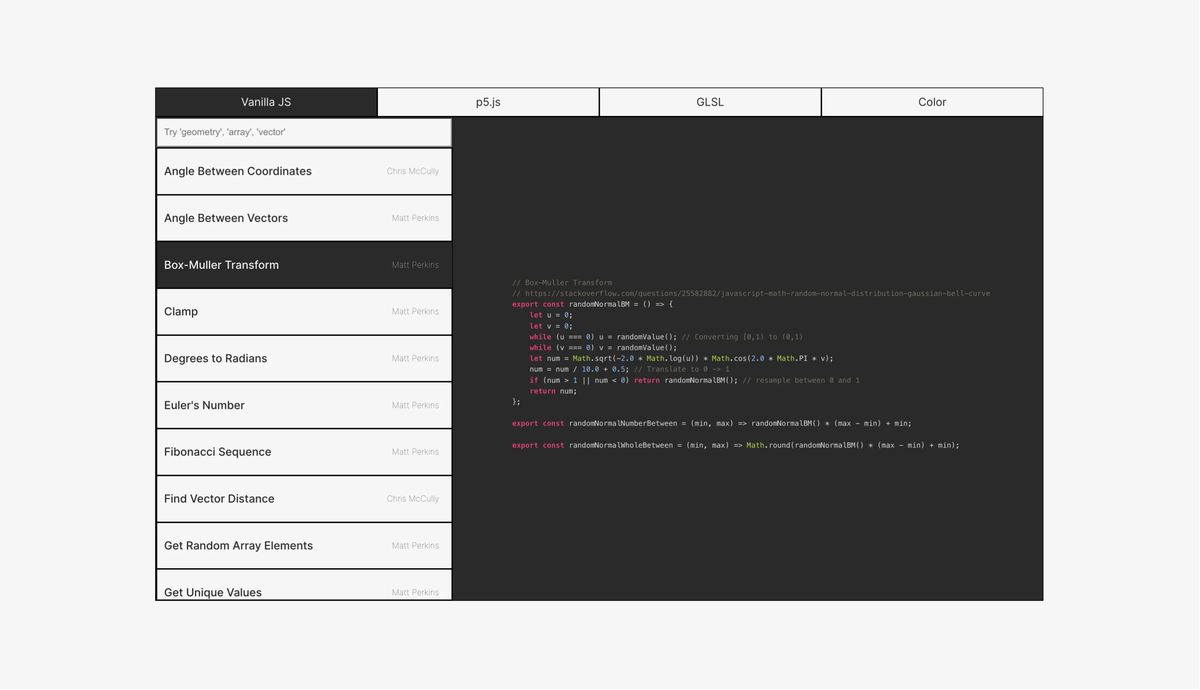
There are currently 4 categories of tools available:
- Vanilla Javascript tools which can be used for any library, many of which were contributed by Matt Perkins.
- p5.js dependent tools.
- GLSL/OpenGL tools for those using shaders in their work.
- A color palette tool, this is something I included for myself so there is a working library of simple palettes anyone can access instead of building one while testing colors in a project.
There is a search function in each category which includes tags to make the experience more intuitive.
Each tool is credited to the contributor who submitted it.
Just click anywhere in the display box to copy the code and go use it however you like :)
The Goal
My hope is that this can serve as a resource for new and intermediate generative artists and graphics programmers. Many of these tools are simple geometry, trigonometry, and color tools for those who haven’t yet built up a toolkit.
If you have any code snippets you’d like to contribute, or tools you’d like to request, feel free to reach out to me on Twitter.