Presentation
written by Kenzo da barra
My first mint (House music planet) deals with two of my passions, house music between 1989 and 1992 (also a bit of techo) and chess.
project name project name project name
I "learned to play" chess when I was 7 but unfortunately I never have anyone with whom play, they should force people to play chess.
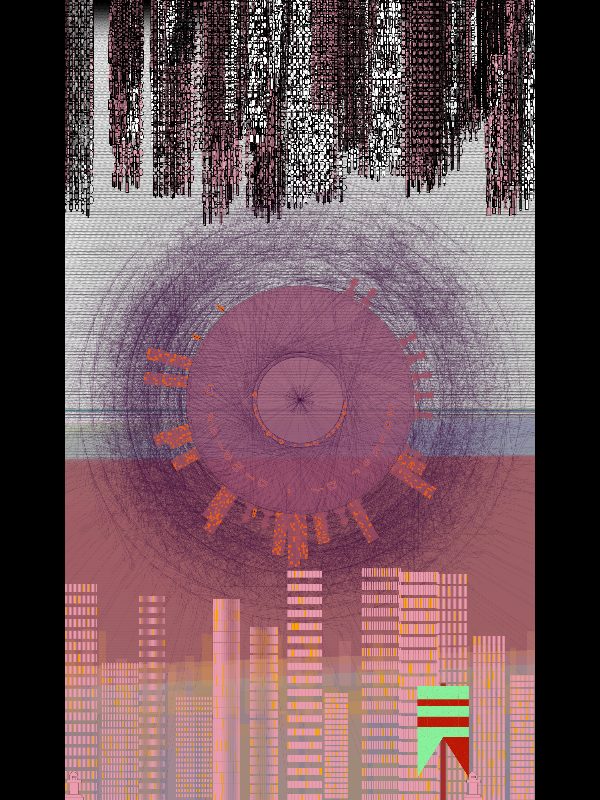
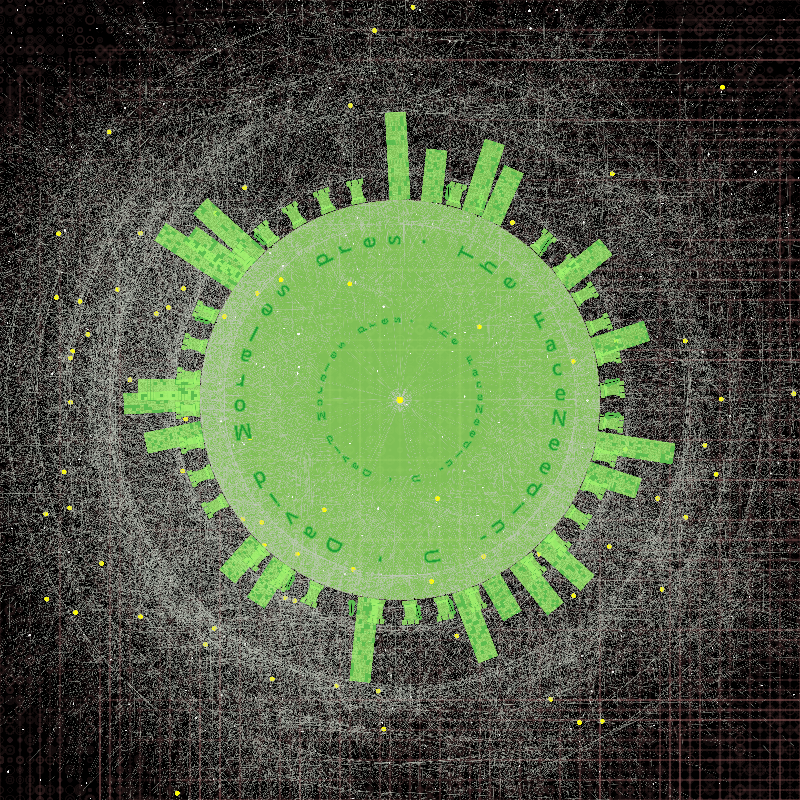
The second mint is an rmx, having more time to develop I completed my vision, two upside down worlds, one gaunt and dilapidated, the other prosperous but standardized, cold, without passion, let's say wink to the film "upside down" (nice movie in the concept, maybe a little less nice in the realization).
project name project name project name
For the code side I started from scratch, doing a little practice with the p5.js framework, I mainly used simple shapes and vertexes, I love creating various sketches and then assembling them in successive phases. I painstakingly made the chess pieces in a rectangle style (the knight is missing...I promised myself in the future to create something just for it).
function rook(x,y,l,a,k) {
this.xaa = x;this.yaa = x;this.laa = l;this.aaa = a;this.k = k;
this.x1 = this.xaa+5;this.y1 = this.yaa-10;this.l1 = this.laa-10; this.a1 = this.aaa-5;
this.x2 = this.xaa+7;this.y2 = this.yaa-50;this.l2 = this.laa-15; this.a2 = this.aaa+35;
this.x3 = this.xaa+5;this.y3 = this.yaa-60;this.l3 = this.laa-10; this.a3 = this.aaa-5;
this.x4 = this.xaa-4;this.y4 = this.yaa-80;this.l4 = this.laa-42; this.a4 = this.aaa+5;
this.x5 = this.xaa+18;this.y5 = this.yaa-80;this.l5 = this.laa-36; this.a5 = this.aaa+5;
this.x6 = this.xaa+46;this.y6 = this.yaa-80;this.l6 = this.laa-42; this.a6 = this.aaa+5;
rect((this.x6)/k,(this.y6)/k,(this.l6)/k,(this.a6)/k);
rect((this.x5)/k,(this.y5)/k,(this.l5)/k,(this.a5)/k);
rect((this.x4)/k,(this.y4)/k,(this.l4)/k,(this.a4)/k);
rect((this.x3)/k,(this.y3)/k,(this.l3)/k,(this.a3)/k);
rect((this.x2)/k,(this.y2)/k,(this.l2)/k,(this.a2)/k);
rect((this.x1)/k,(this.y1)/k,(this.l1)/k,(this.a1)/k);
rect(this.xaa/k,this.yaa/k,this.laa/k,this.aaa/k);
}
The buildings above are arrays of arrays of the chess pieces themselves(https://openprocessing.org/sketch/1802261), the buildings below are grids of grids.
The banner, generative (code here https://openprocessing.org/sketch/1785849), is the final brushstroke, it represents a way.to make myself visible in the generative world among thousands of artists (among the other really good, several really amazing).
you can find all my sketches on openprocessing, for contacts only on twitter at the moment.
a hug.
Kenzo da barra