
Playful Deconstruction
written by Jonathan Barbea...
The specs
- 1/1 Editions
- 12x18 inches
- Javascript on canvas
- Link at the end
The story behind the art
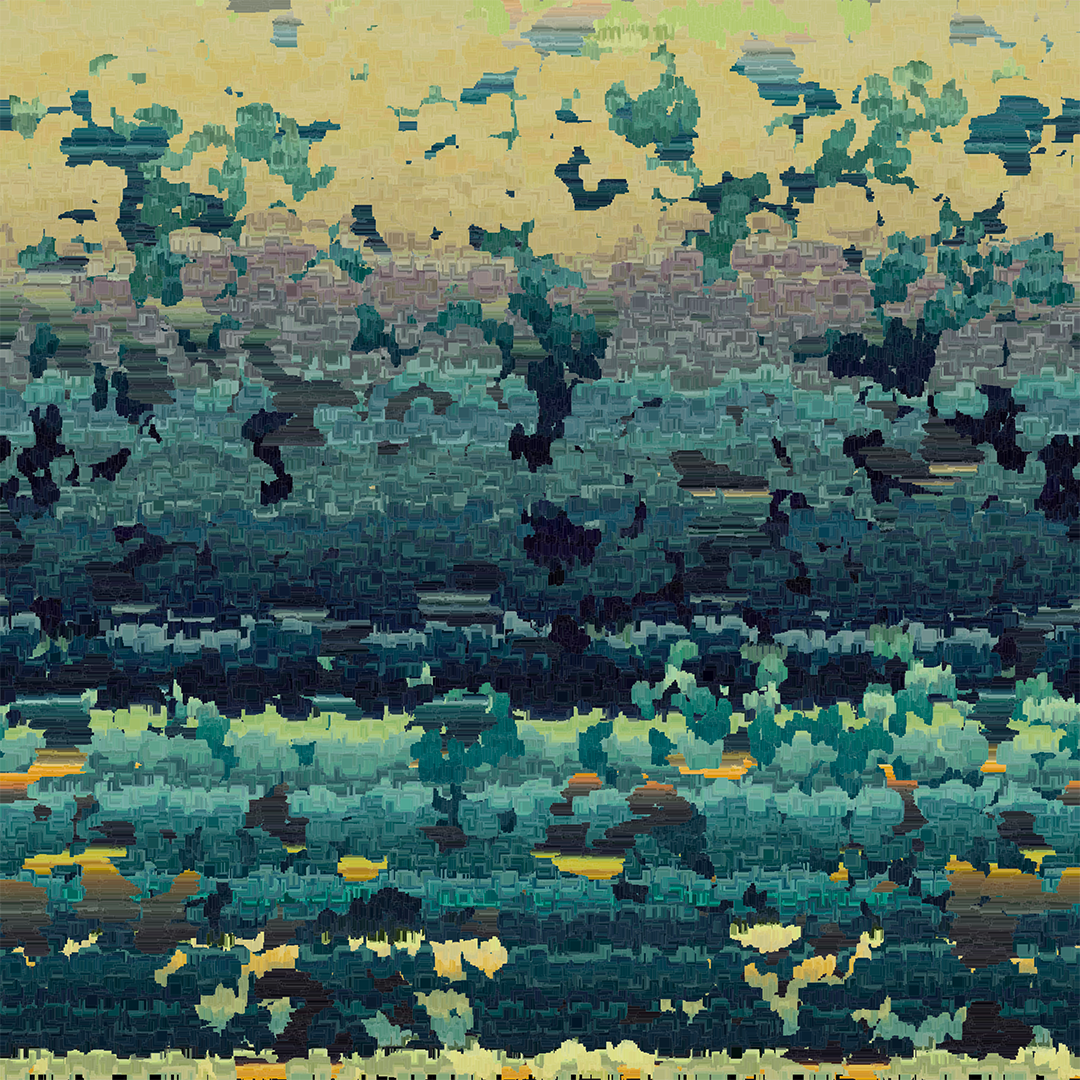
The idea for Playful Deconstruction is pretty simple. Basically, I wanted to test out new ways to create artworks with nice palettes. I got this idea from a very interesting talk by Joshua Davis (Praystation) about path finding. The idea behind this is to use png gradient as a colour scheme.
The creation process
Then I created hundreds of simple random walkesr with some basic shapes from p5.js. Upon the creation of each walker, there is a condition with three outcomes. Each of the outcomes select one of the three swatches and map it to the height of the canvas. Every steps the walker takes, it changes it's color according to where it's positioned on the swatch array.
The Walker Class
class Walker {
constructor(swatch, swatchLength, w, h) {
this.x = random(0, width);
this.y = random(0, height);
this.w = w;
this.h = h;
this.swatch = swatch;
this.swatchLength = swatchLength;
this.playHead = 0;
this.playHeadOffsetInit = random(-25, 25);
this.playHeadOffset = this.playHeadOffsetInit;
this.c = color(0, 0, 0);
this.a = 255;
}
display() {
this.playHead = map(this.y, 0, height, this.playHeadOffset, this.swatchLength);
this.playHead = constrain(this.playHead, 0, this.swatchLength);
this.c = this.swatch.get(0, this.playHead);
this.c = color(this.c[0], this.c[1], this.c[2]);
this.c.setAlpha(this.a);
fill(this.c);
//stroke(255, 10);
noStroke();
rect(this.x, this.y, this.w, this.h);
}
move() {
this.y += random(-width / 400, width / 400);
this.x += random(-width / 400, width / 400);
if (this.x > width) {
this.x = 0;
} else if (this.x < 0) {
this.x = width;
}
if (this.y > height) {
this.y = 0;
} else if (this.y < 0) {
this.y = height;
}
}
}
The fun part
This is where I will go crazy and just put my creations on a bunch of mockups. It gives me a better idea of how this piece can live in the outside world.
But J, Where can I get my hands on this beaut'?
This art work is available on versum here: https://versum.xyz/token/versum/29406