
Matter does not mutate, we do
written by andrusenn
Disclaimer: I did my best to translate this :) -> Spanish version (La materia no muta, nosotros sí)
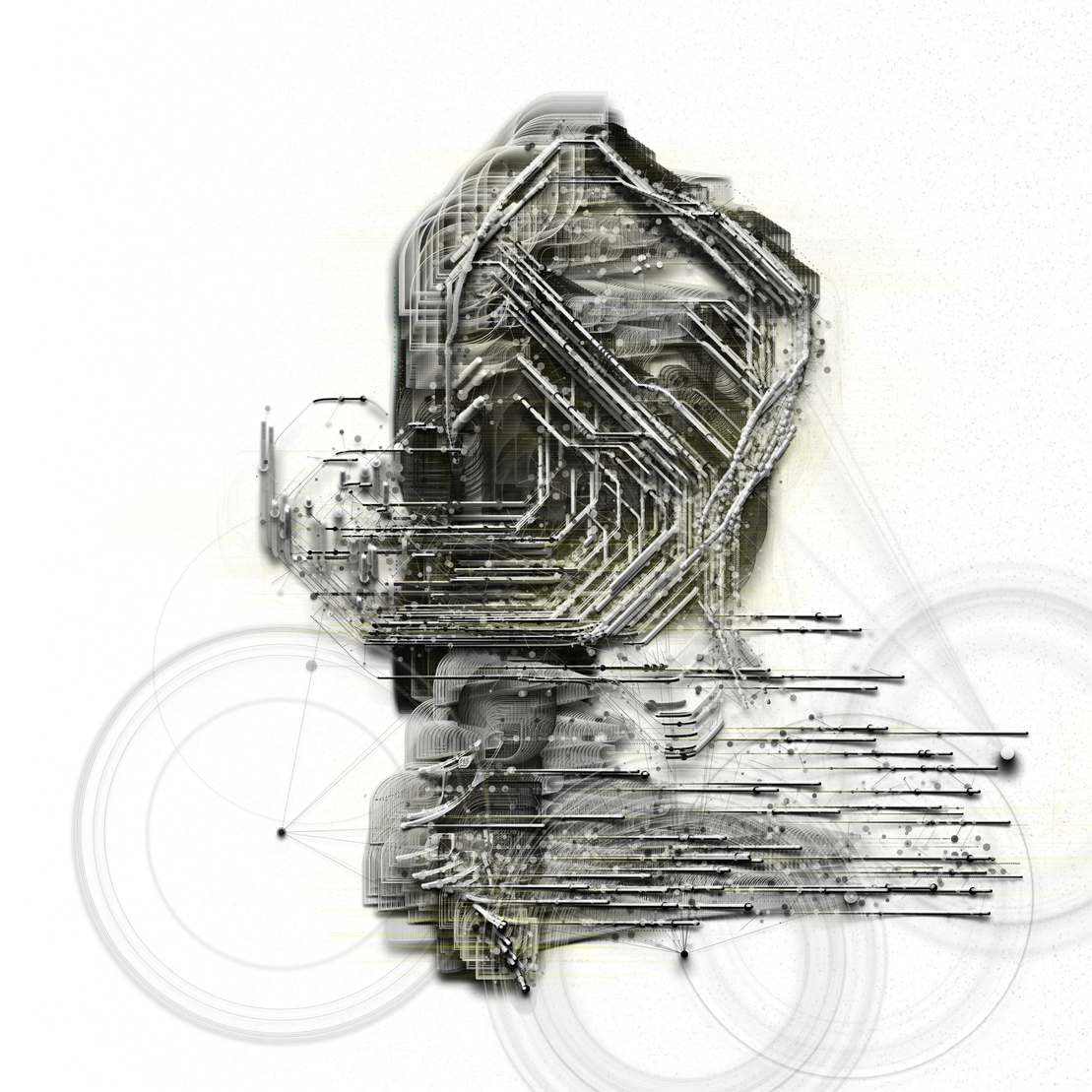
As a preamble to the next drop on fxhash "Crece" (Grows) , I want to reflect on the personal repository where all the algorithms that define and identify the artist who builds them are stored.
Many of these algorithms come from basic and fundamental operations. This is so because sometimes we use a library with prefabricated concepts, or they are universal programming logics from which we start.
These similarities are the distinctive mark of the raw material, the pure material, sometimes more explicit than others. The materiality with which we work claims its place. For example, the characteristics of the stone are transferred to a sculpture made of this material, sometimes more noticeable than others, by decision or omission of the artist. Or in the case of music, no matter how abstract it may be, the timbre imprints its potential on music or sound art to build meaning. In short, the artist’s saying is impregnated by the material with which he works, while each materiality is impregnated with the style, technique and aesthetics of each artist.
In this latest work "Crece", I tried to think more about that line, to be aware of the properties of the raw material, and in its manipulation. The important thing lies in the details or in the accidents, like wood where sound vibrates and resonates, each addition of matter modifies the timbre, in the same way if we remove part of that matter. Thus, the idea itself is the one that mutates in contact with the material and its possibilities from the artist-material dialogue.
/**
* Particle class / Base algorithm for drawing
* library: https://p5js.org/
* Code licence: (CC0 1.0)
*/
class Particle {
constructor(x, y) {
// Position
this.pos = createVector(x, y);
// Prev position
this.ppos = createVector(x, y);
// Initial position
this.ipos = createVector(x, y);
// Velocity
this.vel = createVector(0, 0);
// Margin from borders
this.minMarg = 50;
this.maxMarg = random(100, 300);
// Angle multiplier
this.maxDil = 10;
// Angle
this.a = 0;
// snap to certain angle
this.sa = 0;
// Particle directon
this.dir = createVector(0, 0);
// Vector multiply
this.mult = 0.5;
// Perlin
this.n = 0;
// Noise scale/size
this.ns = 0.001;
// Offset
this.off = 0;
// Offset increment amount for perlinnoise
this.offc = 0.0;
// General counter
this.count = 0;
// Flag
this.render = true;
}
/**
* Update calculation / in draw body
*/
update() {
this.ppos.set(this.pos);
this.n = noise(this.pos.x * this.ns, this.pos.y * this.ns, this.off);
this.ns = map(this.n, 0, 1, 0.0008, 0.01);
let dil = map(sin(this.n * TAU), 0, 1, 5, this.maxDil);
let fa = this.n * TAU * dil;
let s = PI / 4;
this.a = round(fa / s) * s + this.sa;
this.dir.x = cos(this.a);
this.dir.y = sin(this.a);
this.vel.add(this.dir);
this.vel.mult(this.mult);
this.pos.add(this.vel);
this.off += this.offc;
this.count++;
// Check boundaries draw or not
this.check();
}
/**
* Check boundaries
*/
check() {
if (
this.pos.x < -width / 2 + this.maxMarg || this.pos.x > width / 2 - this.maxMarg ||
this.pos.y < -height / 2 + this.maxMarg || this.pos.y > height / 2 - this.maxMarg
) {
this.render = false;
} else {
this.render = true;
}
}
/**
* Reset to initial position
*/
reset() {
this.pos.set(this.ipos);
}
}
I returned to the base algorithm of “99 recorridos” (github) and kept looking for possibilities to generate something different, those accidents that are stacked on layers, give the artwork its singularity. These possibilities are just, as I said, the dialogue with matter that makes us change ideas, ideas that live in the time in which we are in dialogue with matter.
“Crece” has to do with three issues, the animated effect of the roots rising like “99 recorridos”, but in this case it does not evoke the natural, but the artificial with the inclusion of harder and straight lines that are more like sci-fi imaginary. On the other hand, it has to do with the growth of the algorithm, from new lines of code that give it its personality. Thirdly, a metaphorical and internal growth that merge from that dialogue that enriches our souls in this coexistence.
Regarding the choice of palette, as you know, I love to use black and white in my work. Colors are difficult for me, and I use them unconsciously. In this case I used complementary, analogous palettes and sometimes random colors, in addition to the traditional black and white.
Finally, I hope that those details and accidents that make us unique grow in you too.
Andrés Senn