
Comtemplate
written by Elout de Kok
For total starting coders; I would start with like p5js and coding train on youtube. Or just play around with the source you can find here.
Warning/break: These examples use older an older fxhash snippet.
Make sure you use the latest fxhash snippet! When trying to upload them to fxhash!
When I started with creative coding in 1988, my teacher gave me a template that handled like the image-saving, so I could concentrate on drawing, and being creative.
----------------------------------------------In this issue---------------------------------
_______________________________________________
>> always try to test it with the latest fxhash snippet!
the source of these examples uses now older fxhash snippets!
------------------------------------------------------------------------------
- Mint settings on fxhash
- ----------------------------------Next the sketches--------------------------------
- https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01/
- https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01b/
- https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01c/
- https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01d/
- https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01e/
- https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01f/
- https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01g/
- ..wip
Mint settings on fxhash
/*
.......Releasing the template on fxhash........................
.. use these settings..
Trigger - When will the capture module trigger ?
-> Programmatic trigger using fxpreview()
Target - What will be the target of the capture module?
-> From <canvas>
Canvas CSS selector
A CSS selector that targets the canvas on which your graphics are drawn
-> canvas#my_canvas
[ Test Capture ]
*/
https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01/
technical: I added some basic things that are nice to have. A lot of the tech, I didn't invent myself. But it's needed to get the car on the road, so we can explore 'the way of the pixel'
- css-stylesheet, a favicon and the fxhash coding part.
- window handeling resizing and drawing your image - draw my RGB(red green blue) buffer
- mouse-click zoom in - out
- s - save image
- f-key - show fps and info
- spacebar - (un) pause drawing
- and drawing, making up rules.. that what I focus on next.. the drawing
That's the beauty of creative coding; with just a few simple rules; watch the chaos and beauty that can happen next!
project name project name project name
comtemplate v.01 on fxhash; (!Note I also made errors in the source on fxhash! so don't use that one). You see here also different ratios, and different images people minted. The fxhash javascript snippet in the source I use for random generation, and timing the snapshot for the thumbnail.
So how I get these lines to appear on the screen? The creative code part - drawing is just this.
// draw random lines
else if (animation_part==2)
{
var col= my_random_int(pallet_num); // get a random color from my palette
var r = pallet_r[col];
var g = pallet_g[col];
var b = pallet_b[col];
var x1= my_random_int(im_w);//get random x and y
var y1= my_random_int(im_h);
for (var i = 0; i < 20000; i++) //draw a line of 20000 points
{
var pos= (y1*im_w)+ x1 ; // pixel position
if(pos>-1 && pos<im_w*im_h) // never draw outside your pixel buffer!
{
pix_r[pos]= r; // draw pixel
pix_g[pos]= g;
pix_b[pos]= b;
x1+= my_random_int(2); // new random position
y1+= my_random_int(2);
if(x1>im_w-1){x1=x1-im_w;} // out of bounds - screen check
if(y1>im_h-1){y1=y1-im_h;} // check image width and height
if(x1<0){x1=im_w+x1;}
if(y1<0){y1=im_h+y1;}
}
else {alert('out of bounds - never draw outside the buffer - memory!');}
}
anim_loop++;
if(anim_loop>700) // draw 700 lines then jump to end
{
anim_loop=0; // reset loop again
animation_part=100; // jump to end
}
}// end animation_part 2
I try to explain the parts next > <
- I'm in an animation - drawing-loop
- (press the f-key to see the fps-counter and the generated random palette)
- I pick a random color from my palette. put it in r,g,b (red, green, blue)
- random is like rolling a dice
- I pick a random position on my screen, put it in x1 and y1
- ( the random number stays within my image-width (im_w) and image-height (im_h) )
- I start a 'for loop' next, going to draw a line with 20000 points
- the pos converts the x1,y1 to the correct place in my rgb array-memory - so I can draw it on the screen (tech)
- draw the pixel at x1,y1 with the color r,g,b
Next some basic rules; that will start the chaos
- x1+= my_random_int(2);
- y1+= my_random_int(2);
- you also can write it like x1 = x1 + my_random_int(2);
- I have x1 and y1 and add a random of 0 or 1 to it
It's like that old logo turtle thing. Go 1 step to the right, or like 1 step down
Next: checking the position of x1 and y1; I don't want to draw outside my screen!
- if(x1>im_w-1){x1= x1-im_w;}
Explained: If my x1 is larger then my image-width-1 then my new x1 is: image-width - x1
so if my x1 is 1010 and my image-width is 1000 my new x1 position will be 1010-1000 : 10
meaning.. if I go right - and outside the screen - continue drawing on the left
This makes the image-drawing also like a seamless texture or tile, and you can use it in like fabrics, design wallpapers etc..
if(x1>im_w-1){x1=x1-im_w;} // out of bounds - screen check
if(y1>im_h-1){y1=y1-im_h;} // check image width and height
if(x1<0){x1=im_w+x1;}
if(y1<0){y1=im_h+y1;}
Check if my x1 or y1 position is not outside my screen; if so? sets it to a new position
// tech break on pos - position in the data array
00 01
02 03
if I have a screen with a 2x2 resolution
and to get to pixel number 03 .. like at coordinates x=1 y=1 .. I can say 1(y)*2(image_width=) + 1(x) = gives me the position. -> 03
Next I do this anim-loop thing. Draw 700 lines then jump next-end. Start a new drawing etc.
-making breaking changing the rules-
https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01/
make a folder called like: comtemplate01
right-click the above link, and 'save link as...'
And save it in the new created folder: save it as index.html
try to run it. If it's saved correctly. it should run from your local computer
If it runs, I copy the comtemplate01 folder; paste it; and rename it comtemplate01b
!!It's important to make different versions, make backups of your work!!
I open the the compemplate01b folder; run the index.html
I use notepad++ to edit my index.html
(note: the image also show's a bug: I totally looked over first.)
And I changed the rules a bit
//old code
x1+= my_random_int(2); // new random position
y1+= my_random_int(2);
I changed into
// new code
var dice=my_random_int(6) // gives random number between 0 and 5
if(dice==0) { x1 += 1;}
else if( dice==1 ) { x1 -= 1;}
else if( dice==2 ) { y1 += 1;}
else if( dice==3 ) { y1 -= 1;}
else if( dice==4 ) { x1 += 1; y1 += 1;}
else if( dice==5 ) { x1 -= 1; y1 -= 1;}
I roll like a dice that gives me a random number between 0 and 5
- if the dice is 0 then make x1 go right
- if the dice is 1 then make x1 go left
- if the dice is 2 then make y1 go down
- if the dice is 3 then make y1 go up
- if the dice is 4 then make x1 go right - and y1 go down
- if the dice is 5 then make x1 go left - and y1 go up
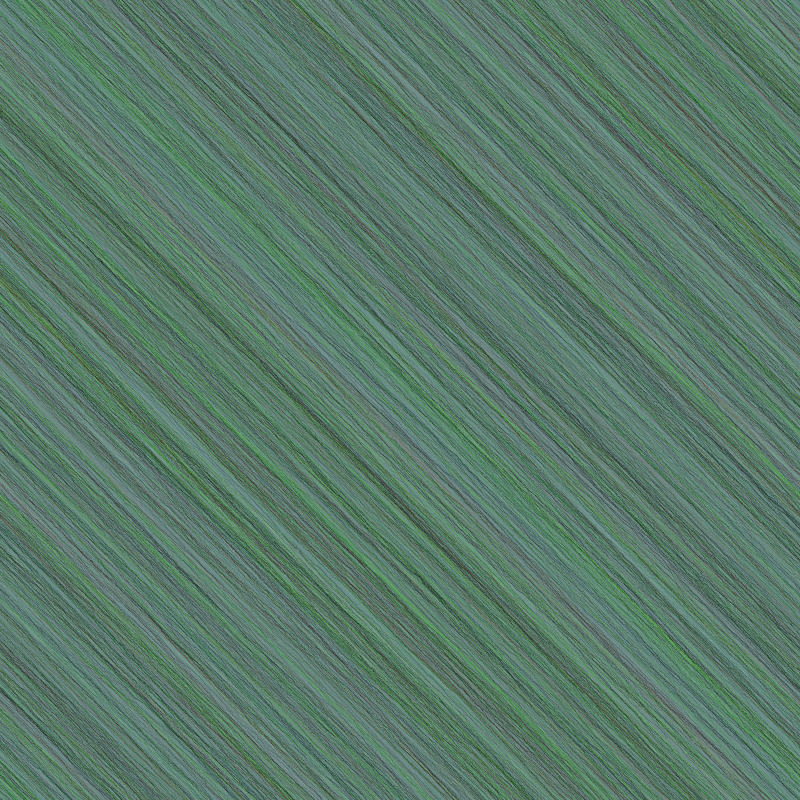
Run it; it should look like this
see it here: https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01b/
(note in the file: also changed the image-size to 4096x4096 and put the fps-info 'on' )
https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01c/
I made a new copy and version number 01c
var x1= mx; //my_random_int(im_w);// but using the mouse position next!
var y1= my; // mx and my are globals for the mouse position
var speed= 1 + my_random_int(8);
for (var i = 0; i < 20000; i++) //draw a line of 20000 points
{
var pos= (y1*im_w)+ x1 ; // pixel position
if(pos>-1 && pos<im_w*im_h) // never draw outside your pixel buffer!
{
pix_r[pos]= r; // draw pixel
pix_g[pos]= g;
pix_b[pos]= b;
var dice=my_random_int(6) // gives random number between 0 and 5
if(dice==0) { x1 += speed;}
else if( dice==1 ) { x1 -= speed;}
else if( dice==2 ) { y1 += speed;}
else if( dice==3 ) { y1 -= speed;}
else if( dice==4 ) { x1 += speed; y1 += speed;}
else if( dice==5 ) { x1 -= speed; y1 -= speed;}
if(x1>im_w-1){x1=x1-im_w;} // out of bounds - screen check
if(y1>im_h-1){y1=y1-im_h;} // check image width and height
if(x1<0){x1=im_w+x1;}
if(y1<0){y1=im_h+y1;}
}
else {alert('out of bounds - never draw outside the buffer - memory!');}
}
- changed the starting x1 and y1. It's now draws lines from your mouse x and y position
- (you can draw with the lines now)
- added a global random speed, that will draw faster or slower
https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01d/
Always make backups of your work, the moment you are taking screenshots, start with a new version number next!
So some new changes again
// make the starting positions at like 3 x 3 in the screen
var xpos= ( (im_w/3)*my_random_int(3) ) + (im_w/6);
var ypos= ( (im_h/3)*my_random_int(3) ) + (im_h/6);
var x1= xpos << 0; // <<0 makes a float an integer; like Math.round / Math.floor
var y1= ypos << 0;
var speed= 1 + my_random_int(6);
for (var i = 0; i < 50000; i++) //draw a line of 50000 points
{
if(x1>im_w-1){x1=x1-im_w;} // out of bounds - screen check
if(y1>im_h-1){y1=y1-im_h;} // check image width and height
if(x1<0){x1=im_w+x1;}
if(y1<0){y1=im_h+y1;}
var pos= (y1*im_w)+ x1 ; // pixel position
if(pos>-1 && pos<im_w*im_h) // never draw outside your pixel buffer!
{
pix_r[pos]= ( (r + pix_r[pos] ) / 2) <<0; //blend rgb with the pixel
pix_g[pos]= ( (g + pix_g[pos] ) / 2) <<0;
pix_b[pos]= ( (b + pix_b[pos] ) / 2) <<0;
var dice= my_random_int(8); // gives random number between 0 and 7
if(dice==0) { x1 += speed;}
else if( dice==1 ) { x1 -= speed;}
else if( dice==2 ) { y1 += speed;}
else if( dice==3 ) { y1 -= speed;}
else if( dice==4 ) { x1 += speed; y1 += speed;}
else if( dice==5 ) { x1 -= speed; y1 -= speed;}
else if( dice==6 ) { x1 += speed; y1 -= speed;}
else if( dice==7 ) { x1 -= speed; y1 += speed;}
}
else {alert('out of bounds - never draw outside the buffer - memory!');}
}
I want to start with a basic 'composition' Just random noise is nice; but I want to control it, start to paint with it. Don't go overboard on random, it's noise. You want to use random in your work, but you also want to control your work, and make your own rules for a composition!
- var xpos= ( (im_w/3)*my_random_int(3) ) + (im_w/6);
- var ypos= ( (im_h/3)*my_random_int(3) ) + (im_h/6);
what I do here, is divide the screen (im_w = image width and im_h = image height) get a nice 3 x 3 position-grid; based on the current screen width and height that I will use as starting positions
And I changed the position check for x1 and y1, checking if I am not drawing outside of the screen!
- pix_r[pos]= ( (r + pix_r[pos] ) / 2 ) <<0;
- pix_g[pos]= ( (g + pix_g[pos] ) / 2 ) <<0;
- pix_b[pos]= ( (b + pix_b[pos] ) / 2 ) <<0;
What I do here, I take the (current background (color), add the r, g or b-color to it. Then divide it by 2. Like blending the new R color 50% with the already drawn background
Also added 2 more 'rules' for the dice, and new directions it can go on x and y
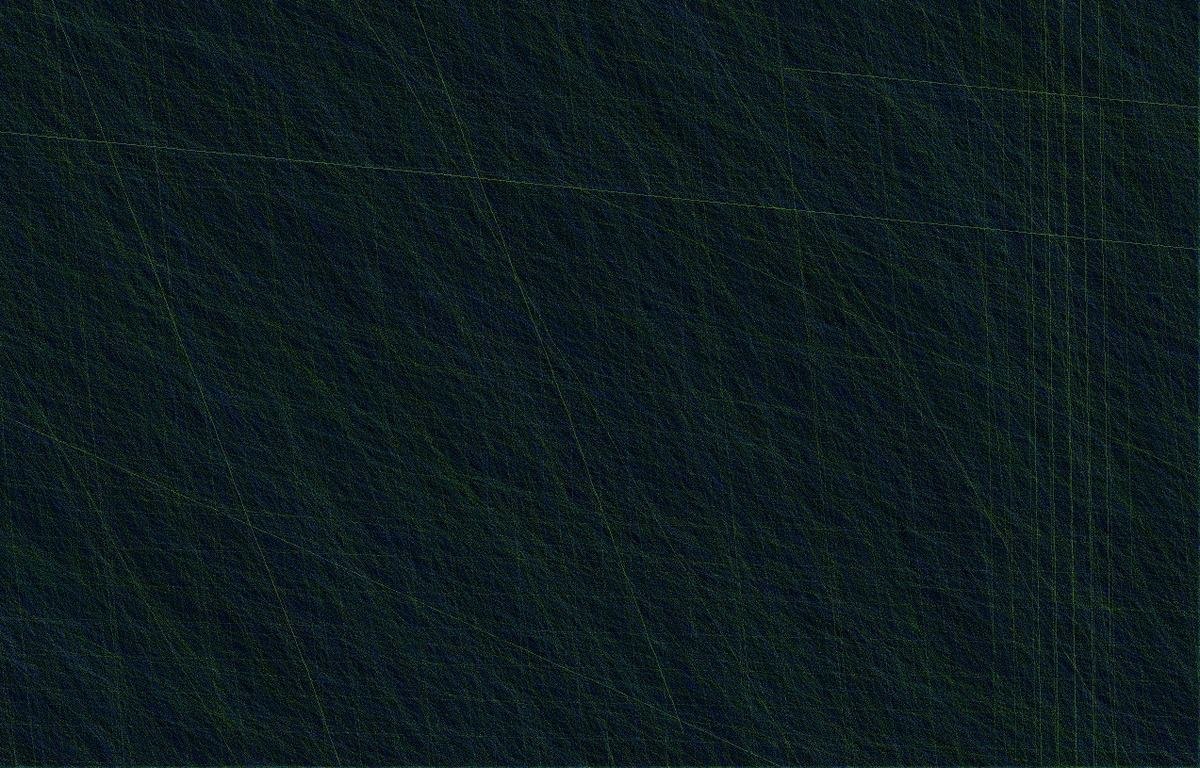
https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01e/
some new changes in the source
All the way at the top, I added some global 'temp' vars; I can use. These numbers are like global.
Also at the start of my animation, when I first clear the screen. I added a while loop! (carefull with these! that they don't loop forever!!)
What this part does, if my r, g and b are all smaller then 60.. Keep on rolling a new rgb number from my palette.
Sometimes my background screen is too dark / almost black.. This while loop checks the colors for the background, until it rolls a lighter r, g, b one that is bigger then 60! (this prevents like almost black backgrounds like at 0,0,0)
At the animation_part 1 - I set temp1 and temp2. I give them a random number between 3 and 7 now !
// draw random lines
else if (animation_part==2)
{
for (var iii = 0; iii < 12; iii++) //draw faster! watch fps!!
{
var col= my_random_int(pallet_num); // get a random color from my palette
var r = pallet_r[col]; var g = pallet_g[col]; var b = pallet_b[col];
// get a starting position
var xpos= ( (im_w/temp1)*my_random_int(temp1) ) + (im_w/(temp1*2));
var ypos= ( (im_h/temp2)*my_random_int(temp2) ) + (im_h/(temp2*2));
var x1= xpos;
var y1= ypos;
var speed= 0.2 + my_random_dub(0.8); // speed and x1,y1 floats now!
var dice= my_random_int(8); // direction
var fade= 1 + my_random_int( 4);
var bright= 1 + my_random_int(3);
var deel= fade+bright;
var mode2= my_random_int(2); // drawing mode!
for (var i = 0; i <2000; i++) //draw smaller lines now
{
if(x1>im_w-1){x1= x1-im_w;} // out of bounds - screen check
if(y1>im_h-1){y1= y1-im_h;} // check image width and height
if(x1<0){x1=im_w+x1;}
if(y1<0){y1=im_h+y1;}
var x = x1<<0; // make an int
var y = y1<<0;
var pos= (y*im_w)+ x ; // pixel position
if(pos>-1 && pos<im_w*im_h) // never draw outside your pixel buffer!
{
if (mode2==0)
{
pix_r[pos]= ( ( (r*bright) + (pix_r[pos]*fade) ) / deel ) <<0; // blend
pix_g[pos]= ( ( (g*bright) + (pix_g[pos]*fade) ) / deel ) <<0;
pix_b[pos]= ( ( (b*bright) + (pix_b[pos]*fade) ) / deel ) <<0;
}
else if (mode2==1)
{
pix_r[pos]-=3; // darken pixels!
pix_g[pos]-=3;
pix_b[pos]-=3;
}
if(my_random_int(36)==0) // change the dice direction
{
dice= my_random_int(8); // get random number
}
if(dice==0) { x1 += speed;}
else if( dice==1 ) { x1 -= speed;}
else if( dice==2 ) { y1 += speed;}
else if( dice==3 ) { y1 -= speed;}
else if( dice==4 ) { x1 += speed; y1 += speed;}
else if( dice==5 ) { x1 -= speed; y1 -= speed;}
else if( dice==6 ) { x1 += speed; y1 -= speed;}
else if( dice==7 ) { x1 -= speed; y1 += speed;}
}
else {alert('out of bounds - never draw outside the buffer - memory!');}
}
}// end draw faster
anim_loop++;
if(anim_loop>700) // draw 700 lines then jump to end
{
anim_loop=0; // reset loop again
animation_part=100; // jump to end
}
}// end animation_part 2
the animation-drawing part!
- I made the lines smaller now (2000), but added an extra 'draw faster' (iii) loop around it. (it draws now 12 lines; everytime. I check the fps, if I can draw more or less lines; And I try to stay around 60fps)
var xpos= ( (im_w/temp1)*my_random_int(temp1) ) + (im_w/(temp1*2));
var ypos= ( (im_h/temp2)*my_random_int(temp2) ) + (im_h/(temp2*2));
- remember var xpos= ( (im_w/3)*my_random_int(3) ) + (im_w/6); ?! I did and used before? For the the 3x3 grid positions?
- Now I use these global variables temp1 and temp2 That I set at the start; between 3 and 7
- this means; my starting screen position grid can be like 3x3 3x5 7x7 4x4 etc. Based on the size of temp1 and temp2 . Try to reload it to see the difference
var speed= 0.2 + my_random_dub(0.8); // speed and x1,y1 floats now!
//also!!
var x = x1<<0; // make an int
var y = y1<<0;
var pos= (y*im_w)+ x ; // pixel position
I made the speed a floating point now, instead of 1,2,3 etc. it can be like 0.43234 / 0.923 etc this means the points - lines get drawn different, slower, and it can be nice if you start mixing-blending pixels.
var fade= 1 + my_random_int( 4);
var bright= 1 + my_random_int(3);
var deel= fade+bright;
// and this part
pix_r[pos]= ( ( (r*bright) + (pix_r[pos]*fade) ) / deel ) <<0; // blend
pix_g[pos]= ( ( (g*bright) + (pix_g[pos]*fade) ) / deel ) <<0;
pix_b[pos]= ( ( (b*bright) + (pix_b[pos]*fade) ) / deel ) <<0;
I change my blending routine; so I can give it more rgb, or more background blending. Nice for finetuning, getting those numbers and colors in a nice way drawn.
else if (mode2==1)
{
pix_r[pos]-=3; // darken pixels!
pix_g[pos]-=3;
pix_b[pos]-=3;
}
also added different drawing modes, this draws like a darkening line. you can change these numbers, until it all looks ok.
if(my_random_int(36)==0) // change the dice direction
{
dice= my_random_int(8); // get random number
}
Also in the loop, I change the dice-direction now random now and then; (and not every time). This means longer lines gets drawn and going a certain way.
https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01f/
First on top of the page I make a kind of 'global' particle array. Where I want to store my my x,y-coordinates, colors etc. And they are global, so I can access them everywhere in the source.
// init -- draw random lines
else if (animation_part==1)
{
// particles array
temp1= 4 + my_random_int(9); // x - position blocks
temp2= 4 + my_random_int(9); // y - position blocks
var howmany_parti= (temp1+temp2)*10;//trying to find a nice balance here
parti_num=0;
for (var i = 0; i < howmany_parti; i++) // init my parti particles
{
parti_x[parti_num] = ( (im_w/temp1)*my_random_int(temp1) ) + (im_w/(temp1*2));
parti_y[parti_num] = ( (im_h/temp2)*my_random_int(temp2) ) + (im_h/(temp2*2));
col= my_random_int(pallet_num); // get a random color from my palette
parti_r[parti_num] = pallet_r[col];
parti_g[parti_num] = pallet_g[col];
parti_b[parti_num] = pallet_b[col];
parti_speed[parti_num] = 0.4 + my_random_dub(0.9); // floats now
parti_direc[parti_num] = 8 + my_random_int(64);
parti_dice[parti_num] = my_random_int(8);
// it's all about fine-tuning; changing the numbers - until it's lookin good ^__^
parti_mode[parti_num] = my_random_int(3);
parti_fade[parti_num] = 1 + my_random_int( 15 );
parti_bright[parti_num] = 1 + my_random_int(3);
parti_num++; // increase the particle number
}
anim_loop=0;
animation_part++; // go next
}
the Init part - init my particles
Next in my animation_part num.1 I init all my new parti 'particles'. I also use like the random position from the previous example. And depending how much dots are drawn on the screen, I want the same number of 'particles'. So it's possible some spots can be empty, have just 1 or more particles in that place.
// draw random dot-lines
else if (animation_part==2)
{
for (var iii = 0; iii < 15; iii++) //draw faster! watch fps!!
{
var random_parti = my_random_int(parti_num); // choose random parti number
var x1= parti_x[random_parti];
var y1= parti_y[random_parti];
var r= parti_r[random_parti];
var g= parti_g[random_parti];
var b= parti_b[random_parti];
var speed= parti_speed[random_parti]; // speed and x1,y1 floats now!
var dice= parti_dice[random_parti]; // direction
var fade = parti_fade[random_parti];
var bright = parti_bright[random_parti];
var deel = fade+bright;
var mode2= parti_mode[random_parti]; // drawing mode!
var out_of_rgb_buffer= im_w*im_h;
for (var i = 0; i <2000; i++) //draw smaller lines now
{
if(x1>im_w-1){x1=x1-im_w;} // out of bounds - screen check
if(y1>im_h-1){y1=y1-im_h;} // check image width and height
if(x1<0){x1=im_w+x1;}
if(y1<0){y1=im_h+y1;}
var x = x1<<0; // make an int
var y = y1<<0;
var pos= ytable_im_w[y] + x ; // pixel position and now using a pre-calculated ytable!
if(pos>-1 && pos< out_of_rgb_buffer ) // never draw outside your pixel buffer!
{
if (mode2==0)
{
pix_r[pos]= ( ( (r*bright) + (pix_r[pos]*fade) ) / deel ) <<0; // blend
pix_g[pos]= ( ( (g*bright) + (pix_g[pos]*fade) ) / deel ) <<0;
pix_b[pos]= ( ( (b*bright) + (pix_b[pos]*fade) ) / deel ) <<0;
}
else if (mode2==1)
{
pix_r[pos]-=5; // darken pixels!
pix_g[pos]-=5;
pix_b[pos]-=5;
}
else if (mode2==2)
{
pix_r[pos]+=2; // lighten pixels!
pix_g[pos]+=2;
pix_b[pos]+=2;
}
if(my_random_int( parti_direc[random_parti] ) == 0) //new dice direction
{
parti_dice[random_parti]++;
if(parti_dice[random_parti]>7){ parti_dice[random_parti] = 0;}
dice= parti_dice[random_parti];
}
if(dice==0) { x1 += speed;}
else if( dice==1 ) { y1 += speed;}
else if( dice==2 ) { x1 -= speed;}
else if( dice==3 ) { y1 -= speed;}
else if( dice==4 ) { x1 += speed; y1 += speed;}
else if( dice==5 ) { x1 += speed; y1 -= speed;}
else if( dice==6 ) { x1 -= speed; y1 += speed;}
else if( dice==7 ) { x1 -= speed; y1 -= speed;}
}
else {alert('out of bounds - never draw outside the buffer - memory!');}
}// end draw line
}// end draw faster
anim_loop++;
if(anim_loop>999) // draw a couple of times then jump to end
{
anim_loop=0; // reset loop again
animation_part=100; // jump to end
}
}// end animation_part 2
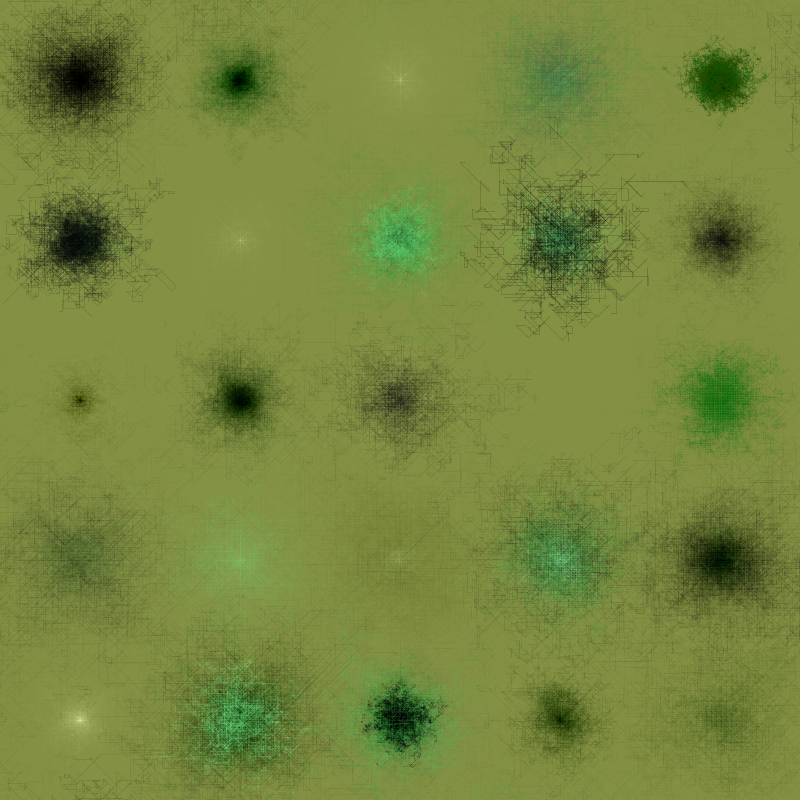
The drawing part
Instead of doing everything random in my drawing loop; like I did in the previous example (where all the dots look kind of 'the same'). I select random one of the particles I created, and draw it. Some spots can be almost empty, some spots have different colors and drawing styles 'fighting' for like that hot dot-spot.
// speed optimalisation; instead for every drawn pixel where I did several calculations
// I can do the calculations already before, or store them in an array
// doing calculation outside the drawing loop
// so it goes faster, and I can draw more pixels at 60fps !
// precalculated: y table for (y * image_width)
for (var j= 0; j< im_h; j++){ ytable_im_w[j] = (j*im_w);}
// and using it now in the drawing loop
var pos= ytable_im_w[y] + x ; // pixel position in my rgb-data array; now is using a pre-calculated ytable!
// and also I declared the out_of_rgb_buffer outside my line pixel-drawing loop
var out_of_rgb_buffer= im_w*im_h;
And a little speed-drawing-optimizing. Before I was doing calculations for every pixel drawn; now I do the calculations before the drawing. To get a higher fps, so I can draw more pixels!
project name project name project name
also released on fxhash. Fxhash will change the fxhash snippet; when released over there.
(!Note I also made errors in the source on fxhash! so don't use that one.)
project name project name project name
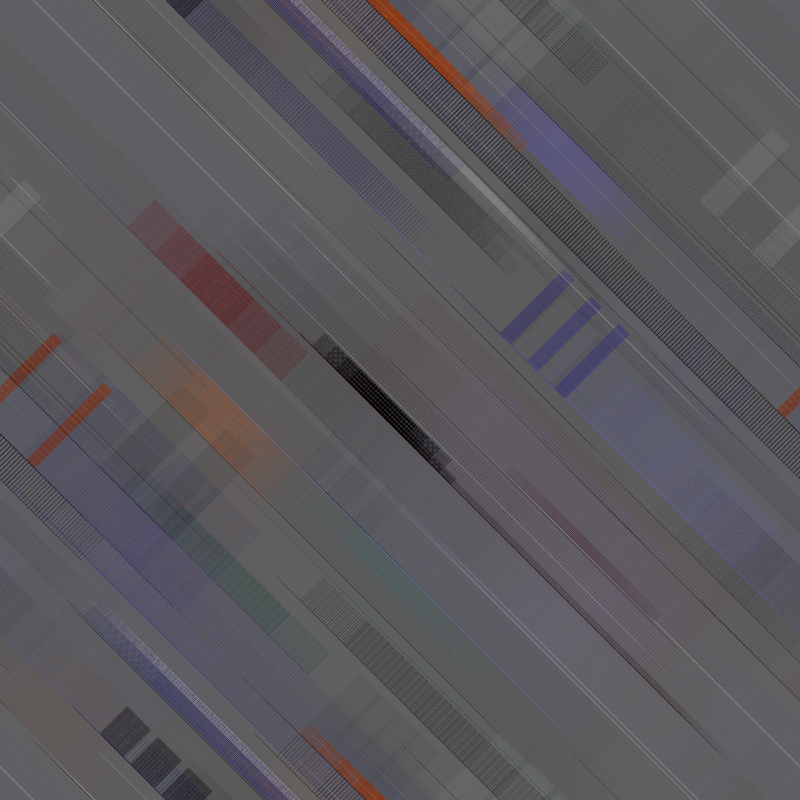
also here: https://elout.home.xs4all.nl/drawz/comtemplate/comtemplate01g/
At the top of my index.html I declare some my new particle arrays
For me particles; I mean like you have 100 balls; with different color, position, speed, drawing-style etc.; then let them loose on the screen. The colors, x-y position, etc. For each ball, I store in an array.
// init -- my particle
else if (animation_part==1)
{
// particles array
temp1= 4 + my_random_int(5); // x - position blocks
temp2= 4 + my_random_int(5); // y - position blocks
var howmany_parti= (temp1+temp2)*10;//trying to find a nice balance here
parti_num=0; // create particles, start at 0
for (var i = 0; i < howmany_parti; i++) // init my parti particles
{
parti_x[parti_num] = ( (im_w/temp1)*my_random_int(temp1) ) + (im_w/(temp1*2));
parti_y[parti_num] = ( (im_h/temp2)*my_random_int(temp2) ) + (im_h/(temp2*2));
col= my_random_int(pallet_num); // get a random color from my palette
parti_r[parti_num] = pallet_r[col];
parti_g[parti_num] = pallet_g[col];
parti_b[parti_num] = pallet_b[col];
parti_speed[parti_num] = 0.5 + my_random_dub(2.9);
parti_direc[parti_num] = 24 + my_random_int( 260);// how long line drawing?
parti_counter[parti_num] = 0;
parti_dice[parti_num] = 4 + my_random_int(3);
parti_mode[parti_num] = my_random_int(4);
var tempa = parti_num; // back up position
parti_num++; // increase the particle number
var dosta=0.5+my_random_dub(13);
var linthic=1+my_random_int(264)
for (var ii = 0; ii < linthic; ii++) // make a line of the first point
{
parti_x[parti_num] = parti_x[tempa]+(ii*dosta);
parti_y[parti_num] = parti_y[tempa]+(ii*dosta);
parti_r[parti_num] = parti_r[tempa];
parti_g[parti_num] = parti_g[tempa];
parti_b[parti_num] = parti_b[tempa];
parti_speed[parti_num] = parti_speed[tempa];
parti_direc[parti_num] = parti_direc[tempa];
parti_counter[parti_num] = parti_counter[tempa];
parti_dice[parti_num] = parti_dice[tempa];
parti_mode[parti_num]= parti_mode[tempa];
parti_num++; // create a new particle
}
}
anim_loop=0;
animation_part++; // go next
}
In the init part of my animation, I'm setting all the points x,y, speed, colors etc. For my new particle-arrays. And also from that 1 point, I make copies; so they form a kind of line, using the same color etc. but a slightly different position.
// draw the particle
else if (animation_part==2)
{
var out_of_rgb_buffer= im_w*im_h;
for (var i = 0; i < parti_num; i++) //draw particles
{
var x1= parti_x[i];
var y1= parti_y[i];
var r= parti_r[i];
var g= parti_g[i];
var b= parti_b[i];
if(x1>im_w-1){ x1-= im_w ; parti_x[i] = x1;} // out of bounds - screen check
if(y1>im_h-1){ y1-= im_h ; parti_y[i] = y1;} // check image width and height
if(x1<0){ x1+=im_w; parti_x[i] = x1;} // --seamless version-- 0__.
if(y1<0){ y1+=im_h; parti_y[i] = y1;}
var pos= ytable_im_w[(y1<<0)] + (x1<<0) ; // position in data array
if(pos>-1 && pos< out_of_rgb_buffer ) // never draw outside your pixel buffer!
{
if(parti_mode[i]==0) // drawing mode!
{
pix_r[pos] = r; // draw pixel hard
pix_g[pos] = g;
pix_b[pos] = b;
}
else if (parti_mode[i]==1)
{
pix_r[pos]= ( (r+ pix_r[pos]) / 2) <<0; // blend
pix_g[pos]= ( (g+ pix_g[pos]) / 2) <<0;
pix_b[pos]= ( (b+ pix_b[pos]) / 2) <<0;
}
else if (parti_mode[i]==2)
{
pix_r[pos]-=7; // darken pixels!
pix_g[pos]-=7;
pix_b[pos]-=7;
}
else if (parti_mode[i]==3)
{
pix_r[pos]+=4; // lighten pixels!
pix_g[pos]+=4;
pix_b[pos]+=4;
}
parti_counter[i]++;
if(parti_counter[i] > parti_direc[i])
{
parti_counter[i]=0;
parti_dice[i]++;
if(parti_dice[i]>7)
{
parti_dice[i] =4 ;
x1 += parti_direc[i] ;
y1 += parti_direc[i] ;
}
}
var speed= parti_speed[i]; // speed and x1,y1 floats now!
var dice= parti_dice[i]; // do the calculations for new position on x and y
if(dice==0) { x1 += speed;}
else if( dice==1 ) { y1 += speed;}
else if( dice==2 ) { x1 -= speed;}
else if( dice==3 ) { y1 -= speed;}
else if( dice==4 ) { x1 += speed; y1 += speed;}
else if( dice==5 ) { x1 += speed; y1 -= speed;}
else if( dice==6 ) { x1 -= speed; y1 += speed;}
else if( dice==7 ) { x1 -= speed; y1 -= speed;}
parti_x[i]=x1; // set-store the new x and y position
parti_y[i]=y1;
}
//else {alert('out of bounds - never draw outside the buffer - memory!');}
}// end draw particles
anim_loop++;
if(anim_loop>1551) // draw a couple of times then jump to end
{
anim_loop=0; // reset loop again
animation_part=100; // jump to end
}
}// end animation_part 2
In the animation - drawing loop. I just do the drawing of my particles. And calculations for the new x and y position. Note; there is no random used now in drawing-part!
-----this article is still wip - work in progress--
xxx amsterdam chillout 0__. -_____- ^_^