
Central Park
written by Johano
terms used in this article:
'x' axis == horizontal (left <-> right).
'z' axis == vertical (up <-> down).
main roads = = roads that 'touches' park edges. 2 main roads on sides: left and right, and 2 more up and down respectivly.
MAP:
The map is basically the foundation of which everything is built upon, it determines the layout of the buildings (edges), their density, number of roads and types, its also determines the overall design, which composed of combinations of ceritan patterns and features. namely: roads, type intersetions, monuments/trees in middle of roundabouts or their sizes, more will be covered in detail shortly.
- Here examples of layouts with different combinations of features:
EXAMPLE 1:
Picture 'layout_1' : map of very dense (relative to buildings), the road intersections around the park are combination of type "T" and roundabouts, creating layout of symmetry on 'x' and 'z' axises, in zigzag pattern (relative to sizes and types). on 'z' axis, larger intersetions are type of roundabout and in their middle, only trees are placed (other options - monuments or empty). smaller intersections are of 'T' type.
Road sizes are same (same number of lanes) except the main roads. on the 'x' axis, the map 'sliced' into half, with large roundabouts at their intersections center (2 largest roundabouts on the sides).
EXAMPLE 2:
Picture 'layout_2': here we can see road lanes (sizes) are changing (except main roads with same sizes). main roads on 'z' axis (up and down) reflect one another (relative to size and type road intersections), while main roads on the sides have random different features.
EXAMPLE 3:
Picture 'layout_3': this is an example of 'chaotic' output, relative to sizes, types...
BUILDINGS:
Each building has its own features:
Shape (horizontal or vertical), type of windows, objects on roof, colors, density of building parts (low == few parts, high == many different parts) and their heights. sizes related to windows and floors, degree twist of walls.
EXAMPLE 1: buildings with very dense parts
EXAMPLE 2: 'squeezed' buildings
EXAMPLE 3: very twisted walls
ROADS:
In roads, the changes that we can observe:
- Road sizes can change, namely their number of lanes. (As mentioned above with example).
- Vehicles density on roads.
- There are 3 types of road intersections:
roundabout, triangle (or open intersection), T intersection:
in middle of roundabouts, there can be a monument, tree or empty.
EXAMPLES:
monuments: (this example is also with very dense vehicles per road)
Tree/empty:
TRAFFIC:
- As can be seen so far, there are traffic roles (or traffic phases), for each of type road intersection accordingly.
- Traffic direction: Right-hand traffic.
- There are 7 different types of vehicles: bus, mini car, sedan, wagon, pickup, van and hatchback.
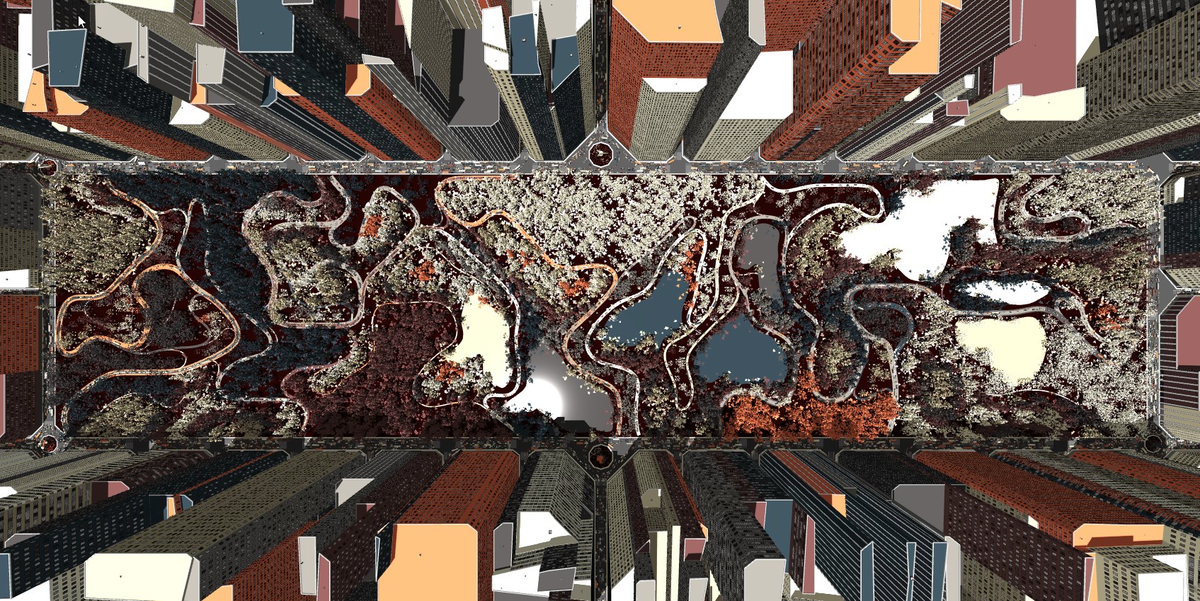
PARK:
Park has lakes, 2 types of roads: large for vehicles, smaller (trails) for people. and of course it covered with trees. for every object mentioned, their features can be changed (color,size,type) based on specific area portion inside the park.
SUN/SHADOWS:
I added sun above the park, which makes things more intersting and realistic.
- The position of the sun can be changed in all directions: north, south,east, west, northeast... and its height.
- By decrease or increase the height of the sun, the shadows get shorter or longer.
- The lake (water surface) reflects the sun light. it can be seen if the camera is viewed in the right angle relative to the sun.
here some examples of changing the direction of the sun and height for the same output:
CAMERA:
This art is made in mind to be viewed from above (90 degree) primarly. However, we can adjust the angle and the height of the camera to create attractive perspective effects:
COLOR PALETTES:
There are 16 combinations of color palettes. these chosen after countless experiments trying to match multiple palette arrays in harmony (for each type of obejct) togather for each generation, some of them taken from my previous work, most of them created along the way.
Here below all the possible 16 palette generations and their names:
NOTICE ALL EXAMPLES ARE WITH SHORT SHADOWS (SUN CLOSE TO THE MIDDLE), ITS UP TO THE USER TO MAKE IT LONGER OR SHORTER BY CHANGING POSITION OF THE SUN.
CONCLUSION:
So these are the main importent points to know. Of course its very simplified explanation. the whole process took me months to reach to this place, each time changing the algorithms, changing the code over and over again.
RELEASE:
The release of the project will be on March 22, 2023 at 17:00 GMT.