
A Journey In Layers
written by Alex Benedith
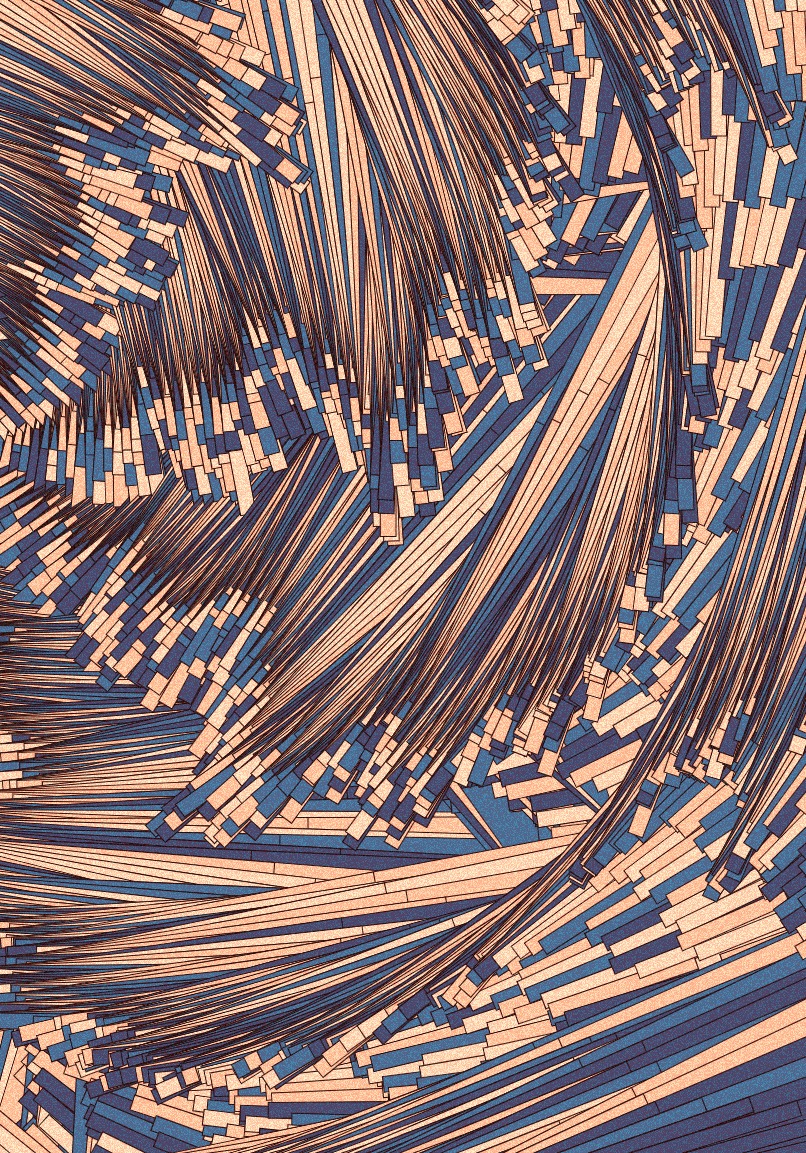
Layers, a study about colors and rectangles
project name project name project name
My First Step
When fxhash was released over a year ago I heard people talking about it for days and I didn't understand why, what was the hype behind it.
Everything changed after I collected my first work on the platform, i found amazing works, how everything was made though codes amazed me. I felt connected with the works and the artists, only then I finally understood the magic of it all.
I've been a designer for over a decade, I started working with photoshop at the age of 14, used to collages, manipulations, working in agencies, nothing involving codes.
My knowledge with codes was very limited, but I knew Hydra, I had already done some things with it, nothing too serious and then I tried to do some experiments
Development
PANTONES
One of my first experiments that I minted on the platform was "Pantones", it had some of my favorite colors in squares that moved on the screen.
LIVING WET PAINTING
Following the algorithm from the previous work, "Living Wet Painting" was my attempt to do a painting with dripping ink on Hydra
DISTORTED SILK
Following the idea of "Living Wet Painting", I tried to make silks with a similiar movement, using more aggressive palettes.
Through these works I started to develop an idea, a path that a year later would become my first work, a single project. "Layers" was born. My redemption over previous works.
Why ",[object Object],"?
I've always been a guy who used tools like any designer and that includes Photoshop, this obsession with making a project with rectangles gained much more strength while I was editing a work and I had the insight "Layers", and that kept hammering in my head:
And I thought about Layers, rectangles, I thought about my previous works on Hydra, I thought I still hadn't done anything that satisfied me, I was learning P5JS and I still am. So the idea was born.
Layers of rectangles, colors and passion for something new
About Rect()
Why Rect()?
Because i started with it, as you can see:
rect(
s + x - fator * 4,
y - fator * 5,
x + fator * 7,
s + fator * 10
);
rect(
s + x - fator * 7,
y - fator * 5,
x + fator * 5,
s + fator * 0.08
);
fill(random(colorPalette));
rotate(90 / ang1);
}
break;
case 2: //MOIREE
if (random() < 2 / 44) {
strokeWeight(1);
rect(
y + x - fator * 2,
y - fator * 2,
x + fator * 0.5,
y + fator * 0.08
);
rect(penta + y, penta + y, folha + y);
fill(random(colorPalette));
rotate(90 / ang2);
}
break;
case 3: //DUNES
if (random() < tam2 / tam3) {
strokeWeight(tracado);
rect(
y + x - fator * 0.5,
x - fator * 13,
y + fator * 3,
y + fator * 14
Rect() is the heart of my project and that heart started beating a year ago and I didn't know it until now.
The Art
I was just happy and satisfied when I saw my old art, reborn in my new project
About Colors
All the colors used in "Layers" are from famous paintings that I had the pleasure of studying in the year 2022, I'm a lover of colors, palettes, I like the way great artists in the past used them
Mondrian = ["#fff001", "#ff0101", "#0101fd", "#f9f9f9", "#30303a"];
Monalisa = ["#727F4B", "#A9A569", "#E9C468", "#92692E", "#764B1C", "#352524"];
Portrait = ["#add2ca", "#88ae99", "#25638a", "#cbb27a", "#a6571e"];
Scream = ["#cc3300", "#cc6600", "#cc9966", "#669999", "#003333"];
Venus = ["#7c7873", "#261113", "#899075", "#d7bd8f", "#db9069", "#4d522b"];
Memory = ["#7aa4d1", "#292325", "#a75f3c", "#debe2e", "#e9b64a", "#fcefbe"];
Son = ["#f0f3eb", "#bf5b36", "#edd09e", "#b1cfd4", "#524f58", "#b2c245"];
Guitarist = ["#85a0a0", "#344359", "#8c7148", "#c1caba", "#546b77", "#1f2829"];
Canna = ["#eff1ee", "#f8a705", "#c0a7df", "#610d07", "#da2021", "#ebb729"];
Drowning = ["#d9bcb2", "#2a2a2a", "#dbd0c5", "#eceadd", "#272b61", "#cacac9"];
American = ["#ebd8a4", "#d2ac78", "#39270f", "#6b6d63", "#191b1b", "#b4c6a7"];
Sunrise = ["#fc7e42", "#f5bc93", "#bec6d3", "#768b9c", "#182140"];
Creation = ["#55463d","#6b7651","#a6b19f","#dcd3ca","#be8e78","#6b3836","#88572d"];
Girl = ["#faca82","#ddaa7f","#e83e25","#260f07","#103359","#6e8ab9","#94a190"];
Square = ["#000000", "#FFFFFF", "#FFFFFF", "#000000"];
Wave = ["#23466c", "#256a93", "#eec19a", "#eed4b1"];
Wanderer = ["#bfc4da", "#c0c5dc","#857e6d","#8793a3,","#b3b4a7","#1d1b1e","#2b393c"];
- "Mondrian - Composition with Large Red Plane, Yellow, Black, Gray and Blue / Piet Mondrian"
- "Monalisa - Leonardo da Vinci"
- "Portrait - Van Gogh self-portrait / Van Gogh"
- "Venus - The Birth of Venus / Sandro Botticelli"
- "Memory - The Persistence of Memory / Salvador Dalí"
- "Son - The Son of Man /René Magritte"
- "Guitarist - The Old Guitarist / Pablo Picasso"
- "Canna - Red Canna / Georgia O'Keeffe"
- "Drowning - Drowning Girl / Roy Lichtenstein"
- "American - American Gothic / Grant Wood"
- "Sunrise - Impression, Sunrise / Claude Monet"
- "Creation - The Creation of Adam / Michelangelo"
- "Girl - Girl with a Pearl Earring / Johannes Vermeer"
- "Square - Black Square / Kazimir Malevich"
- "Wave - The Great Wave off Kanagawa / Katsushika Hokusai"
- "Wanderer - Wanderer above the Sea of Fog / David Friedrich"
- "Scream - The Scream / Edvard Munch".
Thanks for everything!
I am very grateful to all the connections I made during this first year of fxhash, so many good memories
Special thanks to Kukuti and Morbeck who helped me finish this project, you guys are awesome artists
Layers uses grains/noise function made by Gorilla Sun
Article: All About That Grain
I'm already working on the next project, see you soon guys !
